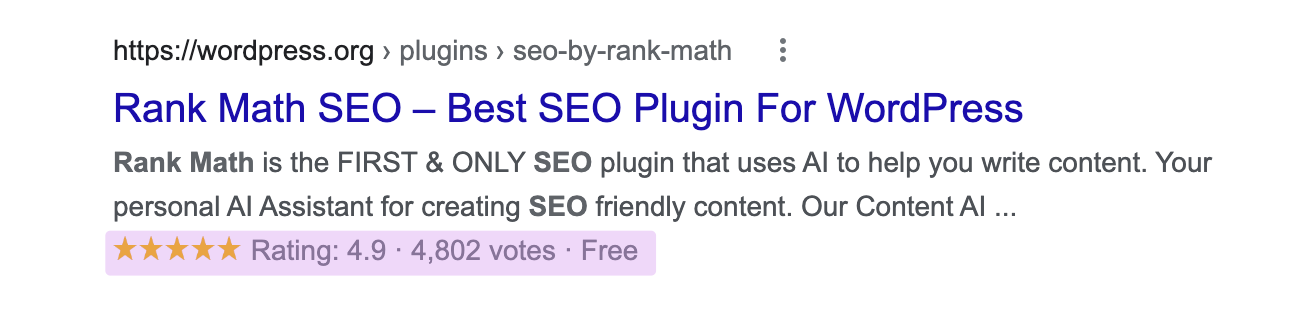
You’ve likely clicked on a Google Search result that took advantage of the star ratings rich snippet recently. For reference, here’s what a star/review rich snippet can look like:

Ever wondered how you can get star ratings that appear in SERPs for your own web pages so you can stand out from your competition?
Well, with the help of Rank Math’s built-in Schema module, adding the proper Review Schema type to your posts and pages couldn’t be easier.
Table Of Contents
How to Add Review/Rating Schema Markup to Your Pages
Before we begin, you’ll need to ensure that Rank Math’s Schema Module has been enabled on your website by navigating to Rank Math SEO → Dashboard in your WordPress admin area.
In this tutorial, we’ll walk you through how to use the Review Schema type on a post or page, as well as the various available settings for it – let’s get started.
You can add the Rating Schema for the following type of articles:
- When you are reviewing a product, maybe an affiliate product.
- When you are writing about a Book.
- Writing about a Recipe.
- Writing or reviewing a Software Application, like Rank Math.
- Writing or reviewing a Course.
- When writing about an Event.
- When you are reviewing a Movie.
Note that Google allows Star Rating to be shown only for the 7 types of articles that are mentioned above. In this article, we will show you how to add the rating Schema for the Product type, and you can follow the same steps for all the other supported Schema types.
1 Install Rank Math
To kick things off, the very first step is to install the Rank Math WordPress SEO plugin. Getting started is very easy & just takes a few minutes.
2 Enable Rank Math’s Advanced Mode
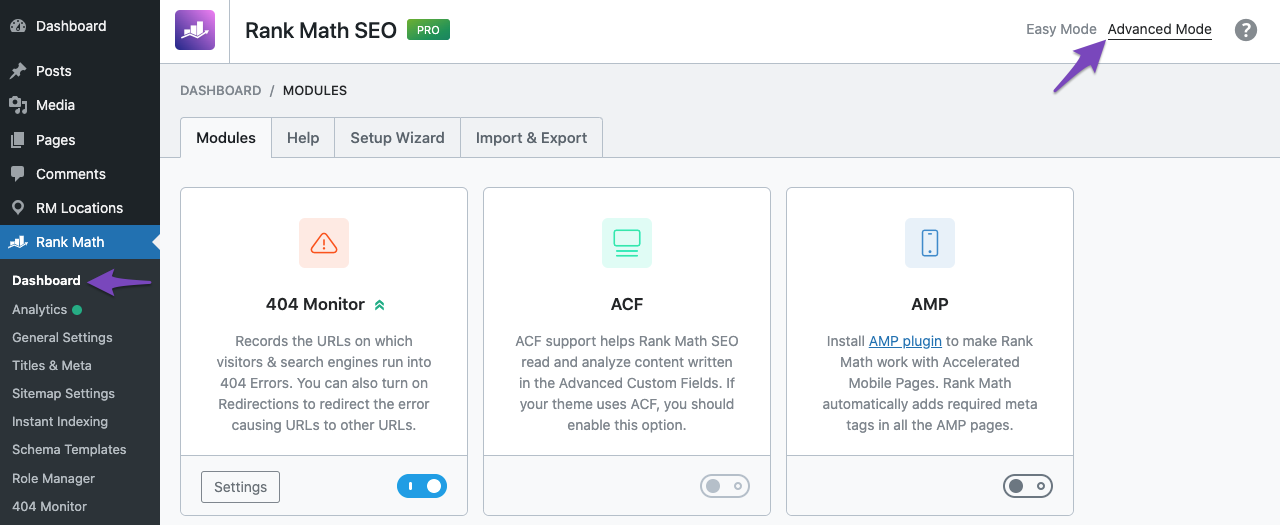
Once you have the plugin installed, you need to ensure that the Advanced Mode is selected in the Rank Math dashboard as shown below:

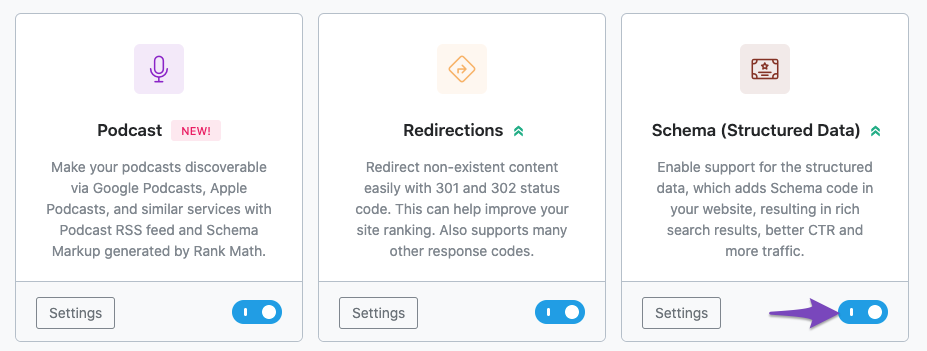
3 Enable the Schema Markup Module
Enable the Schema module from the Rank Math SEO → Dashboard section. The Schema module includes more features in the PRO version, and we recommend installing the Rank Math PRO plugin and making the most of the Schemas supported by the plugin.

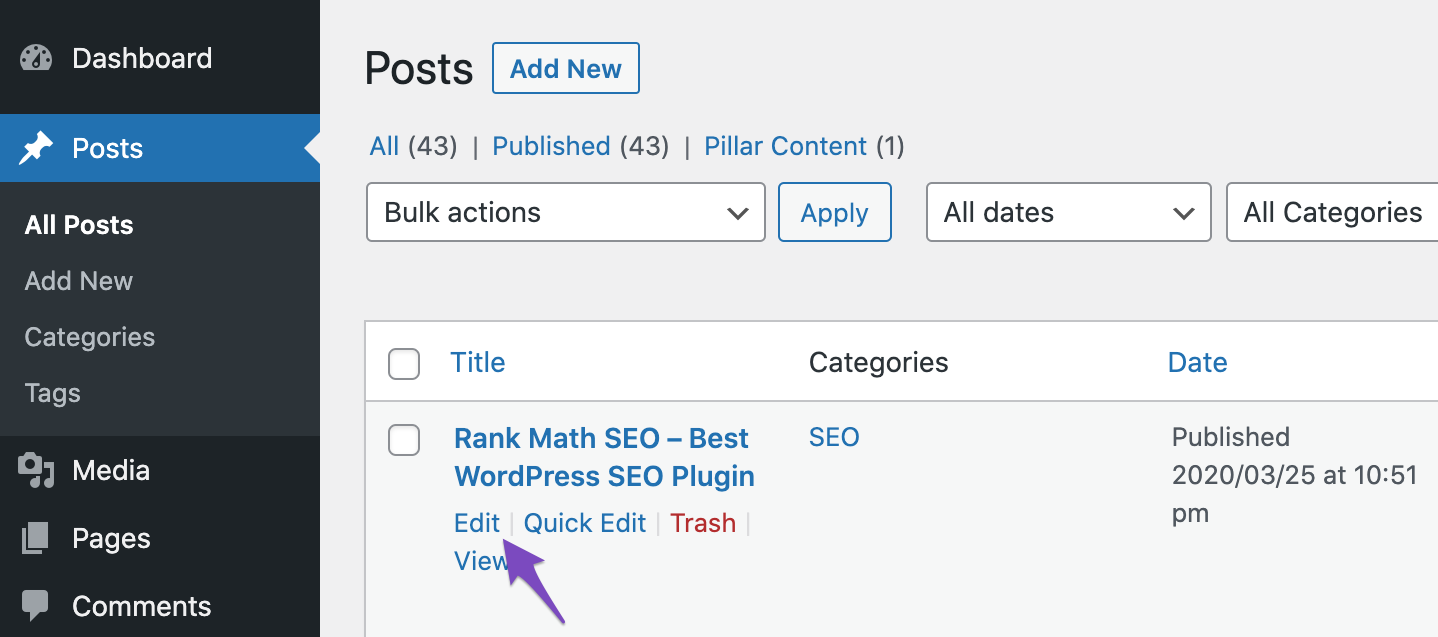
4 Edit the Post
To add the Product Schema Type, first head over to the edit page for that post by clicking Edit as shown below:

5 Open Rank Math in the Gutenberg Sidebar
You can open Rank Math in the Gutenberg sidebar by clicking on the Rank Math SEO icon for the page.
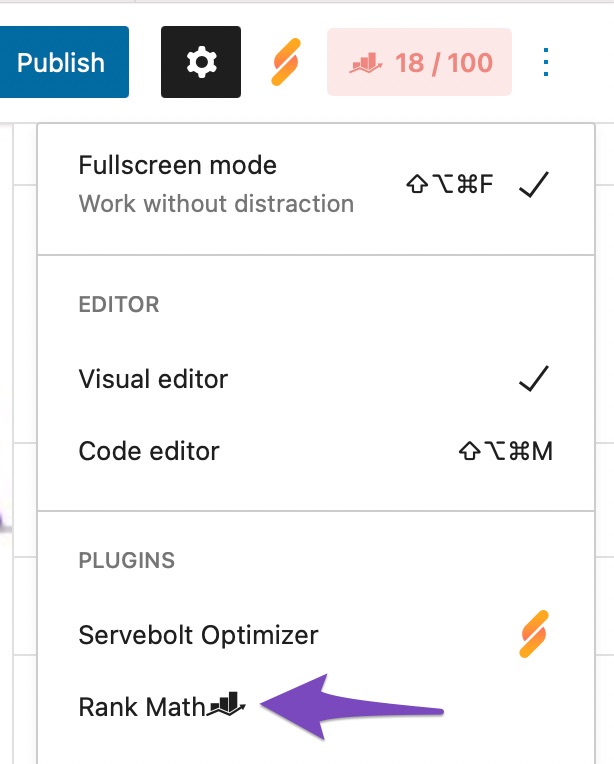
Or you can also click the three vertical dots in the top right-hand corner of the edit page and select Rank Math in the Plugins section – as shown below:

6 Navigate to the Rank Math’s Schema Tab
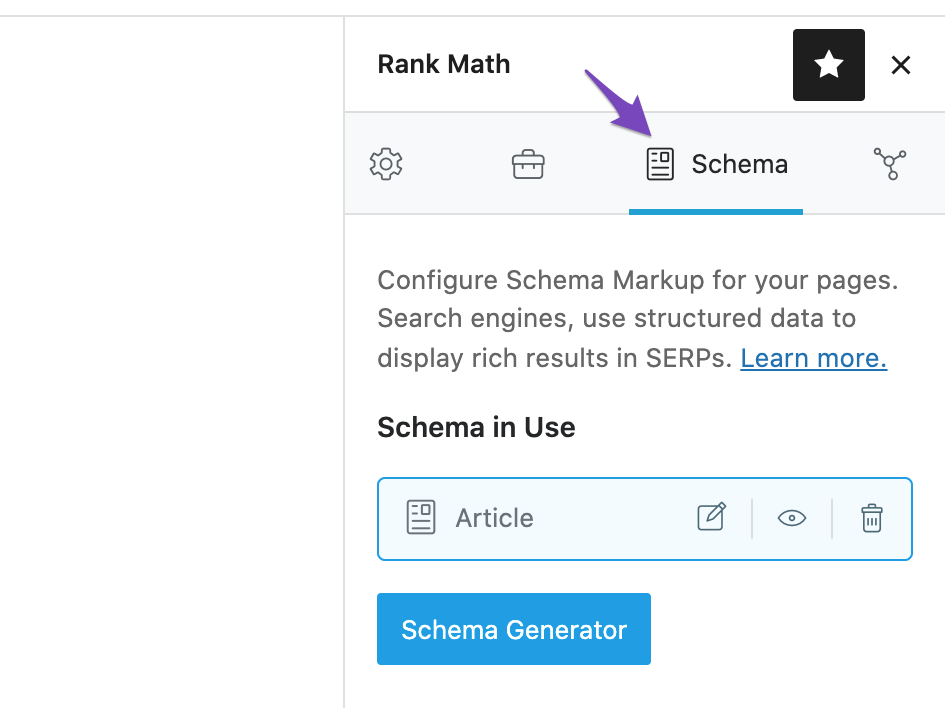
Then click on the Schema tab of Rank Math SEO.

7 Remove Current Schema (If Applicable)
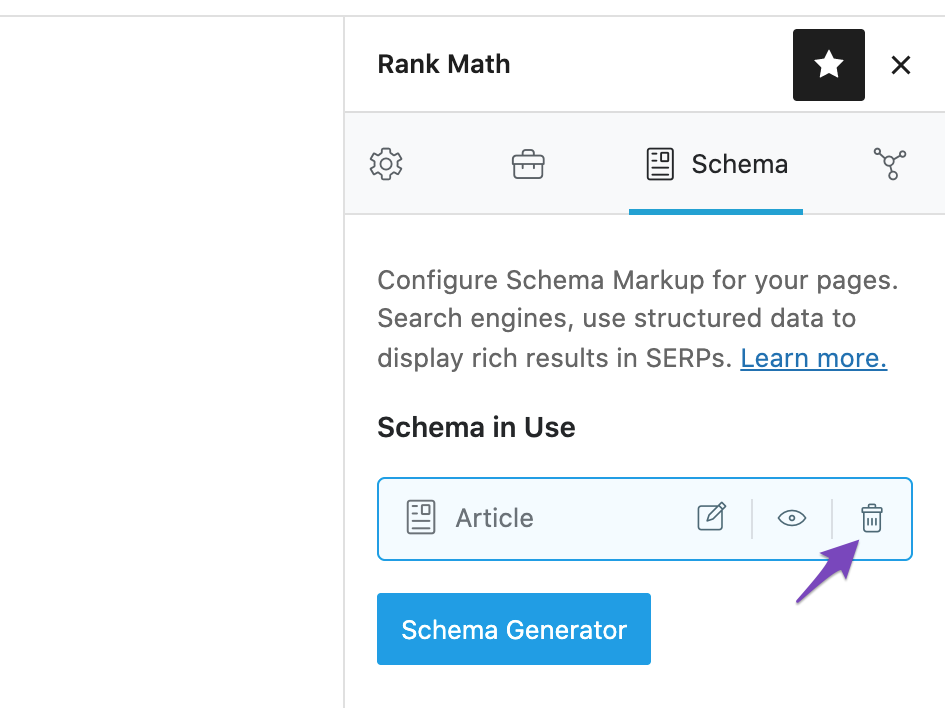
In the Schema tab, remove any current Schema if there are any (usually Article) by clicking on the thrash icon as shown below:

8 Choose the Product Schema Type
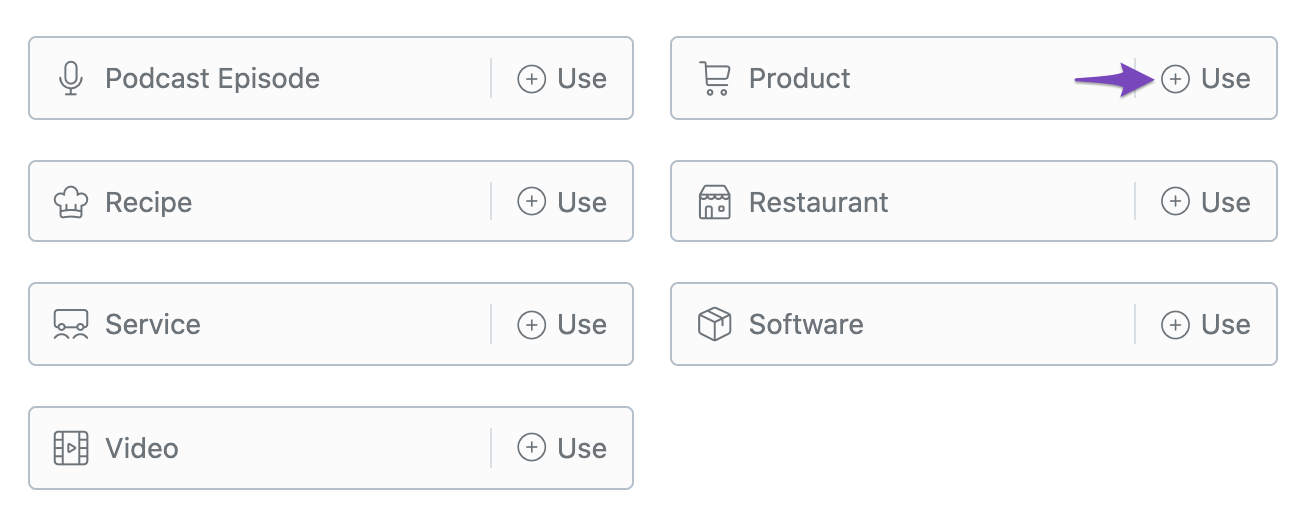
Click on the Schema Generator button and then choose the Product Schema type by clicking on Use.

9 Fill in All the Details
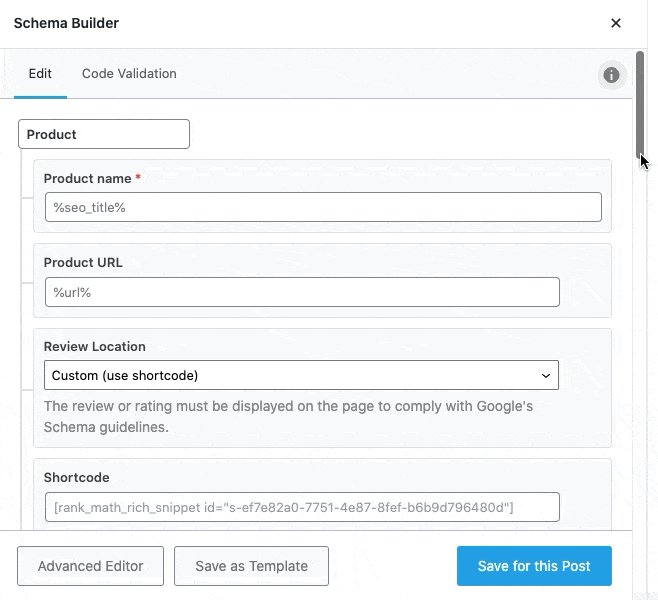
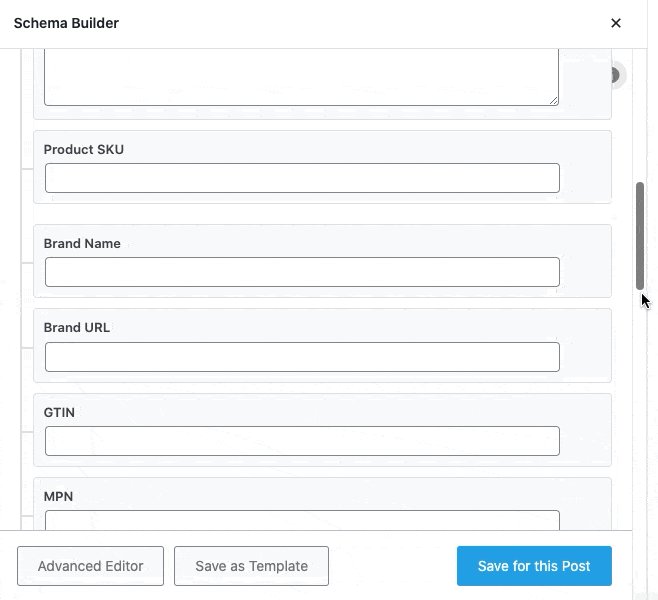
Fill in the details in the Product Schema Builder.

Note: DO NOT add the values to the fields for which you do not have any information. For instance, Product SKU, etc. Google does not appreciate when random/unrelated data is added to the Schema Markup.
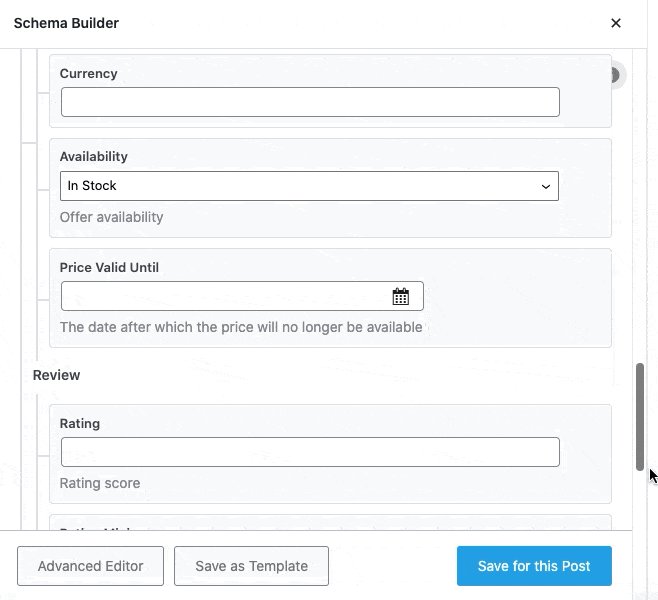
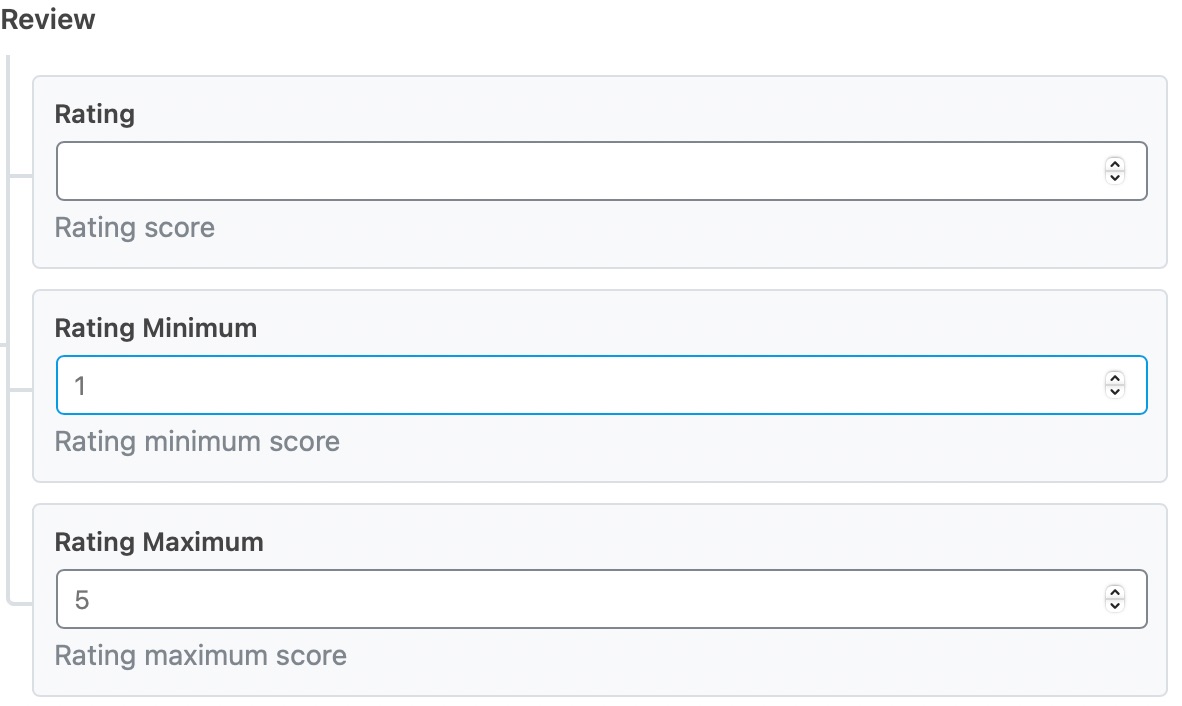
10 Enter the Rating Score
You can add the Rating score for your product in the Review section of the Schema Builder. You can also enter the minimum and maximum rating for your product in the Rating Minimum and Rating Maximum fields, respectively.

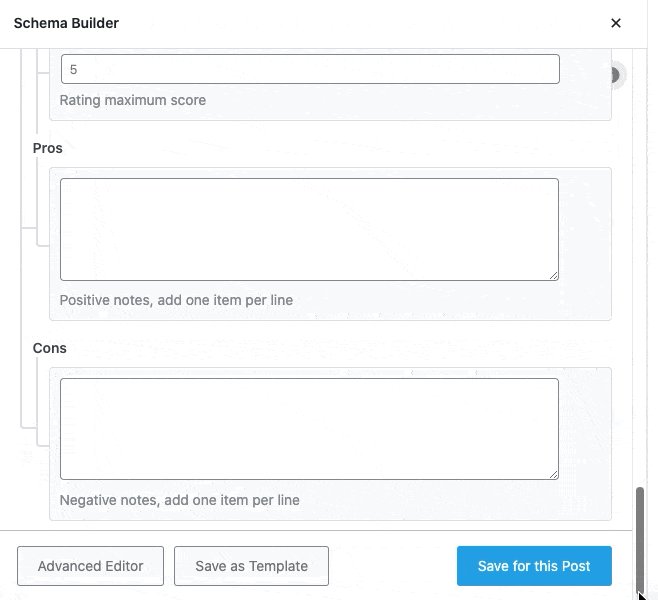
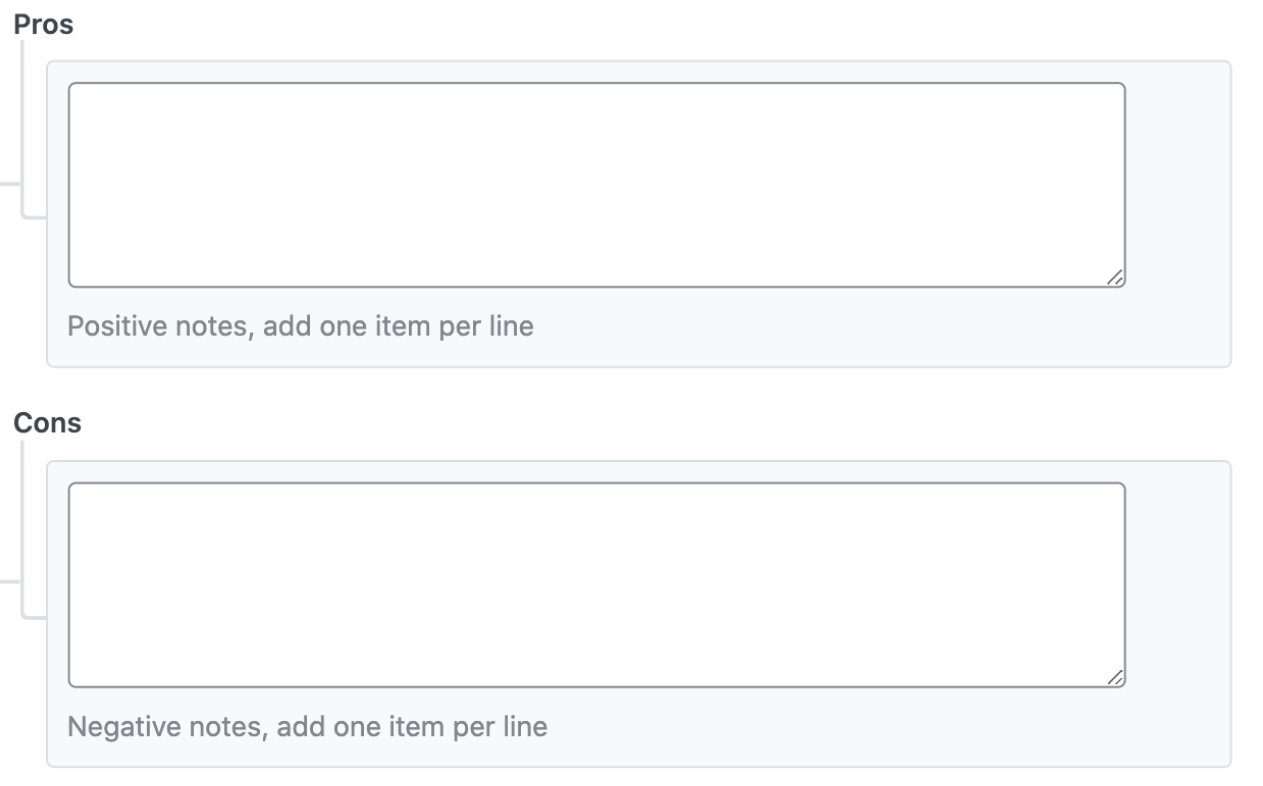
11 Add the Pros and Cons PRO
As a part of your review, you can include the Pros and Cons of the product. Google includes them in rich results, as they help the searchers make informed buying decisions and are popular among the shoppers.
These options to add Pros and Cons lists are available only in the PRO version of Rank Math and when you add, ensure that you add only one item per line.

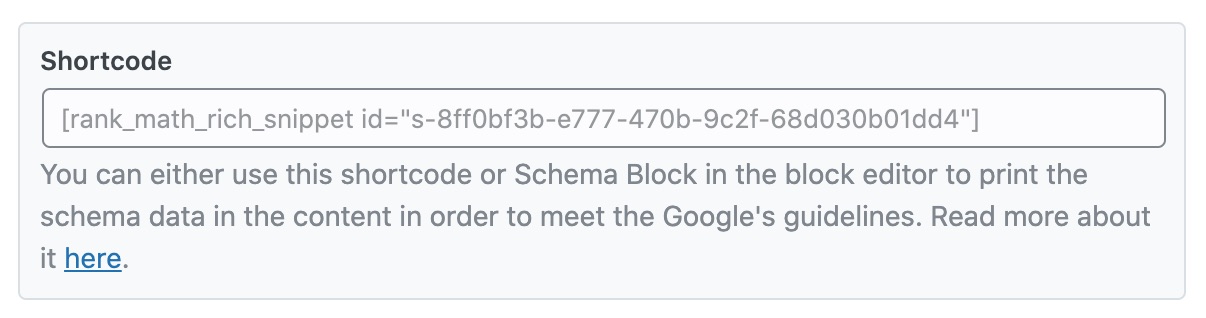
12 Use the Shortcode
Google requires the ratings to be shown on the front-end to the users, and for that, you can utilize the Shortcode from the Shortcode field as shown below:

And then update the post as you would normally do or publish if it is a new post.
The Appearance of the Rating Meta-Box on Different Editors
Now, let us now look at how the meta-box will appear on different Editors:
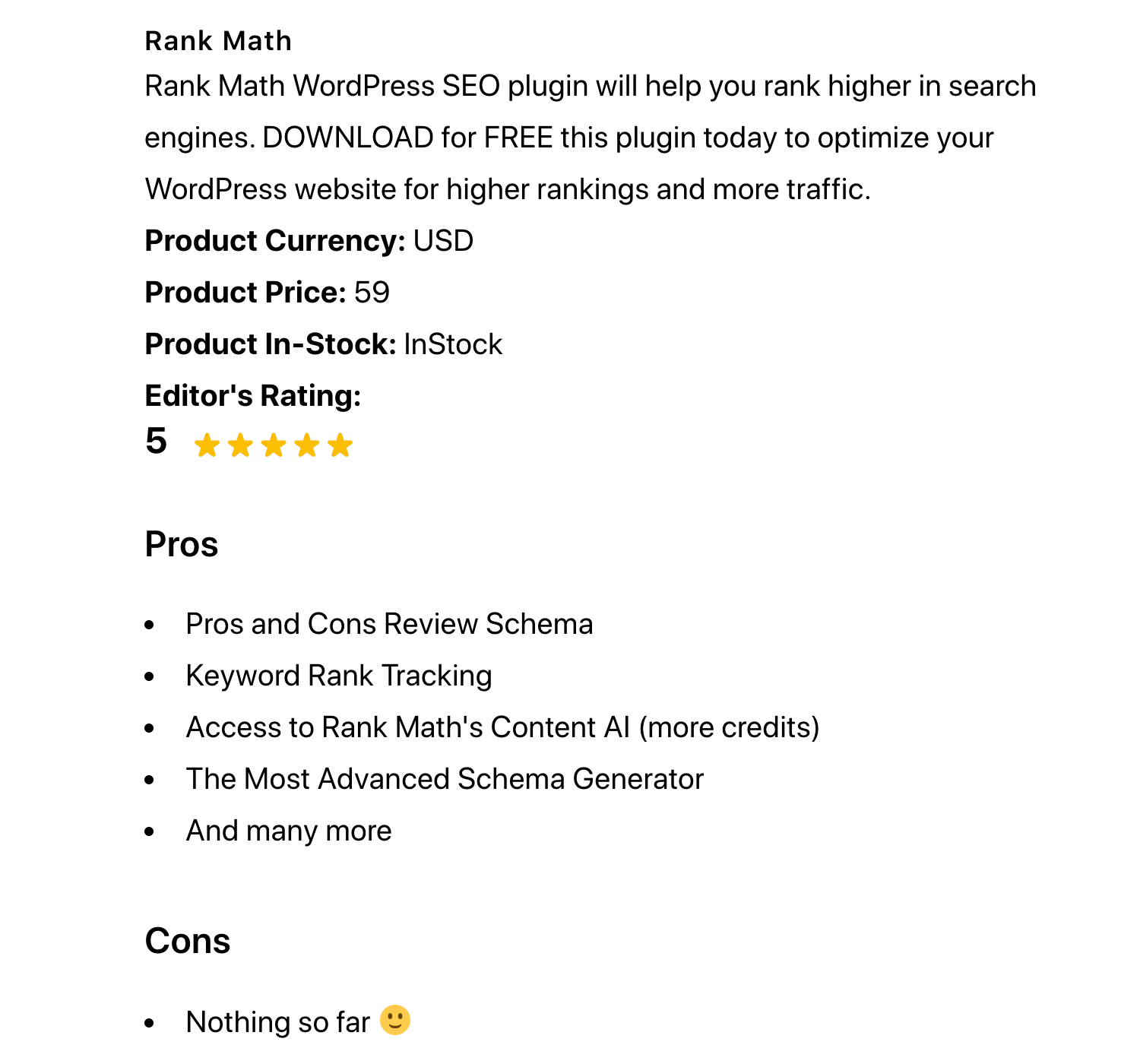
1 Classic Editor
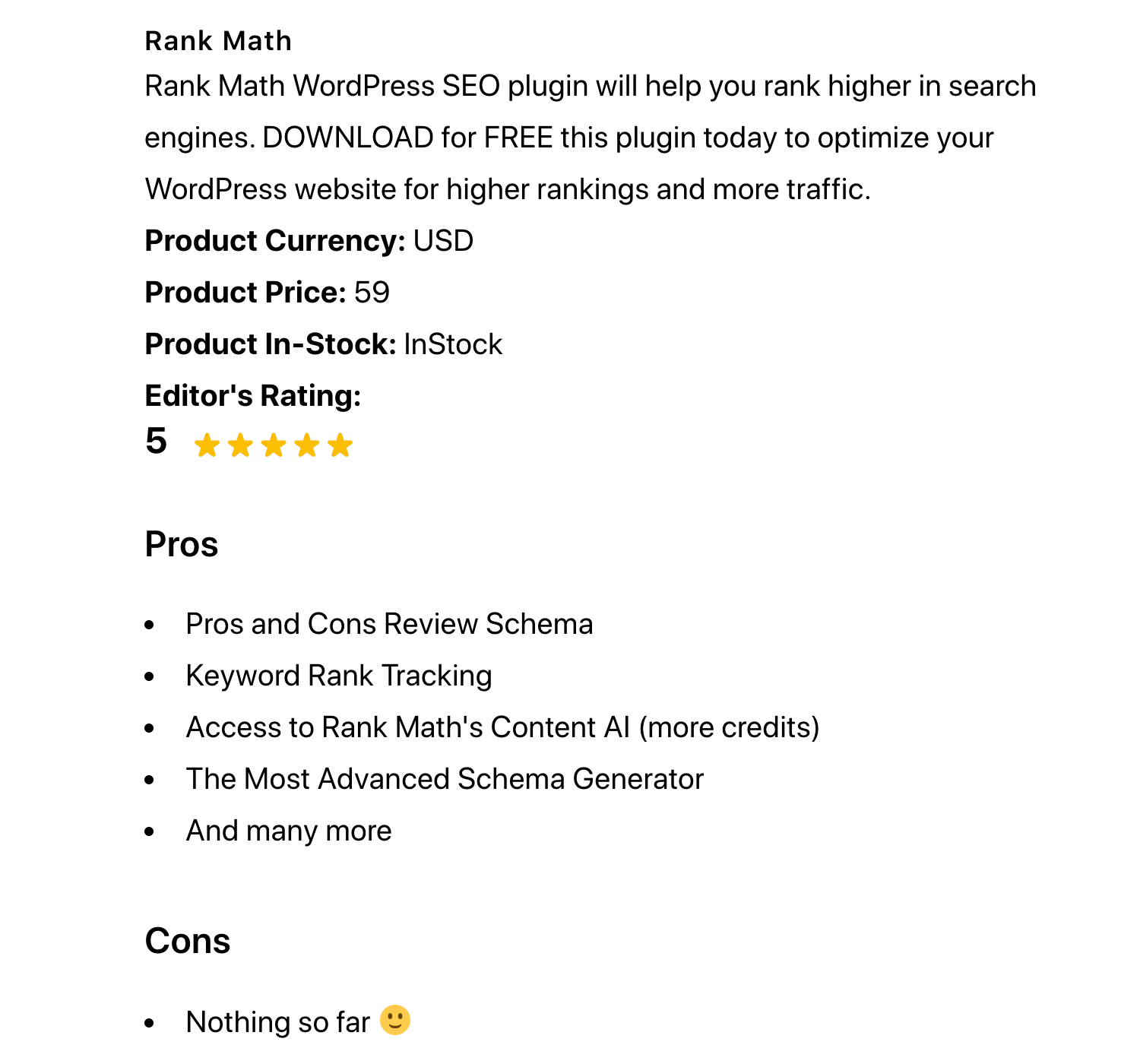
In the Classic Editor, this is how the Product will look like along with the rating displayed:

2 Elementor
This is how the Ratings will be displayed if you use Elementor Page Builder (exactly the same as that of default WordPress Editors).

For any other page builder, you can follow the steps mentioned above and simply add the Shortcode and the exact information on the page with the Rating Schema is added…
Editorial Review Pages
Editorial Reviews refer to a third-party review of a book, course or any product. While you can add the Review Schema Markup for both Editorial Review pages and product pages, Google’s guidelines differ on what to markup and what not to.
For instance, adding Pros and Cons are applicable only for Editorial Review pages and not for product pages. And for that reason, Rank Math does not offer option to add Pros and Cons Schema to WooCommerce Products and Easy Digital Downloads, but makes it available for review articles that could be added through Posts and Pages.
And, that’s it! If you still have absolutely any questions on using Schema with Rank Math, please feel free to reach our support team directly from here, and we’re always here to help.