The property itemListElement is used in Schema so that you can provide additional information about the elements of an ordered list. The itemListElement property accepts itemList, thing, or text as its value, and the usage can be widely seen across Schema types such as — Breadcrumb, HowTo, ItemList, OfferCatalog, etc.
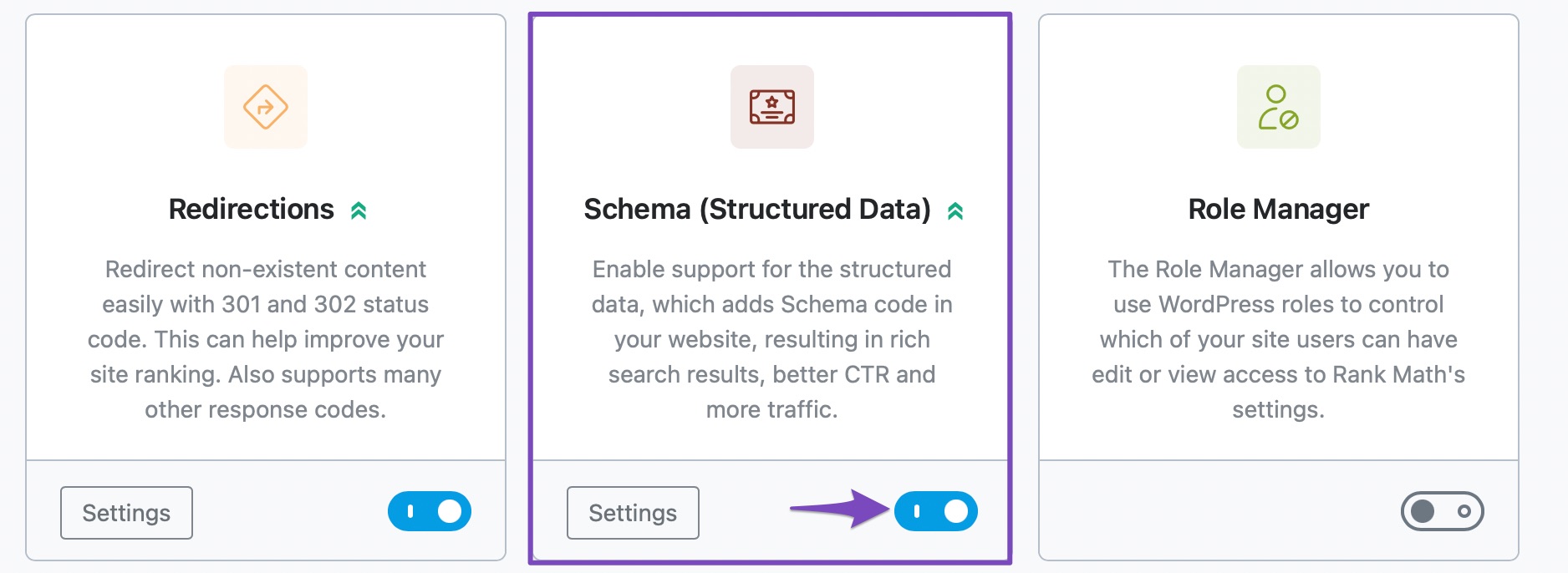
In this knowledgebase article, we’ll discuss how you can add the itemListElement property using Rank Math for relevant Schema types. Before getting started with adding Schema, ensure that you’ve enabled the Schema module under WordPress Dashboard → Rank Math SEO inside your WordPress admin area, as shown below.

Table of Contents
1 Breadcrumb Schema
The itemListElement property is automatically added when you use Breadcrumb Schema with Rank Math. Breadcrumb Schema can be added with Rank Math by following the exact steps discussed below.
1.1 Open Breadcrumbs Settings
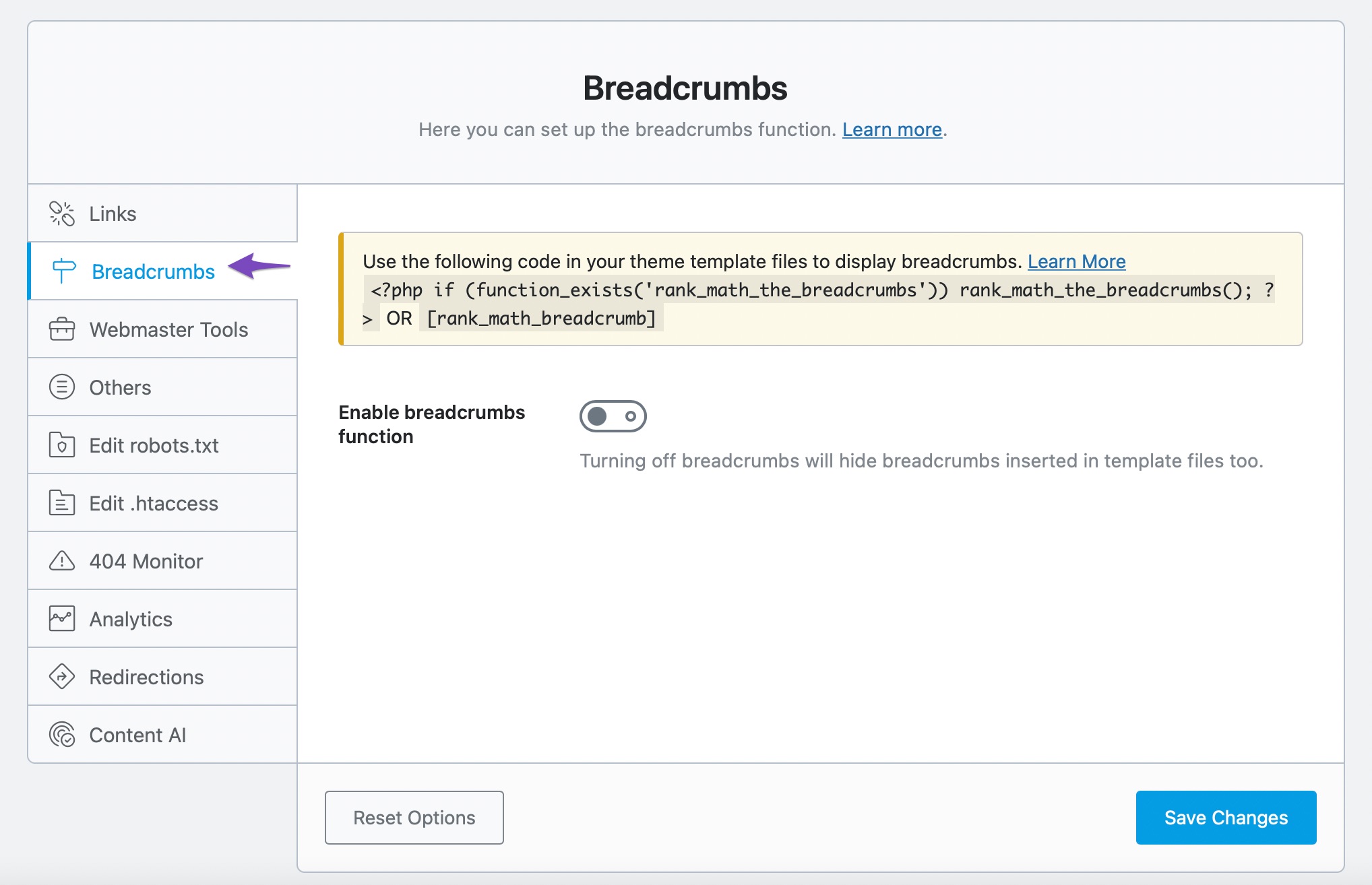
At first, navigate to Rank Math SEO → General Settings → Breadcrumbs.

1.2 Enable Breadcrumbs
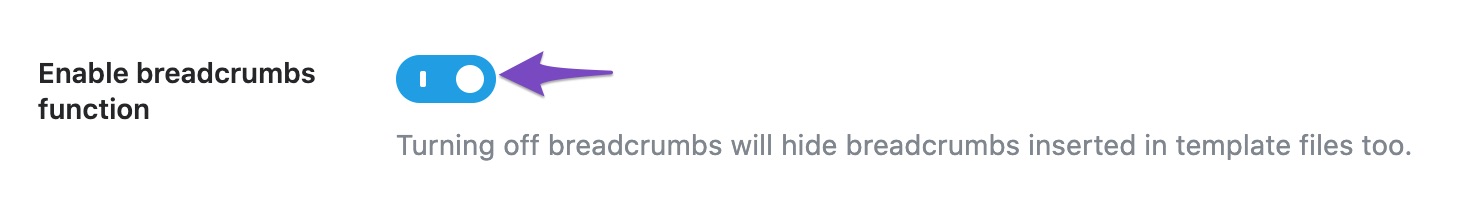
From the list of available settings, enable the breadcrumbs function as shown below.

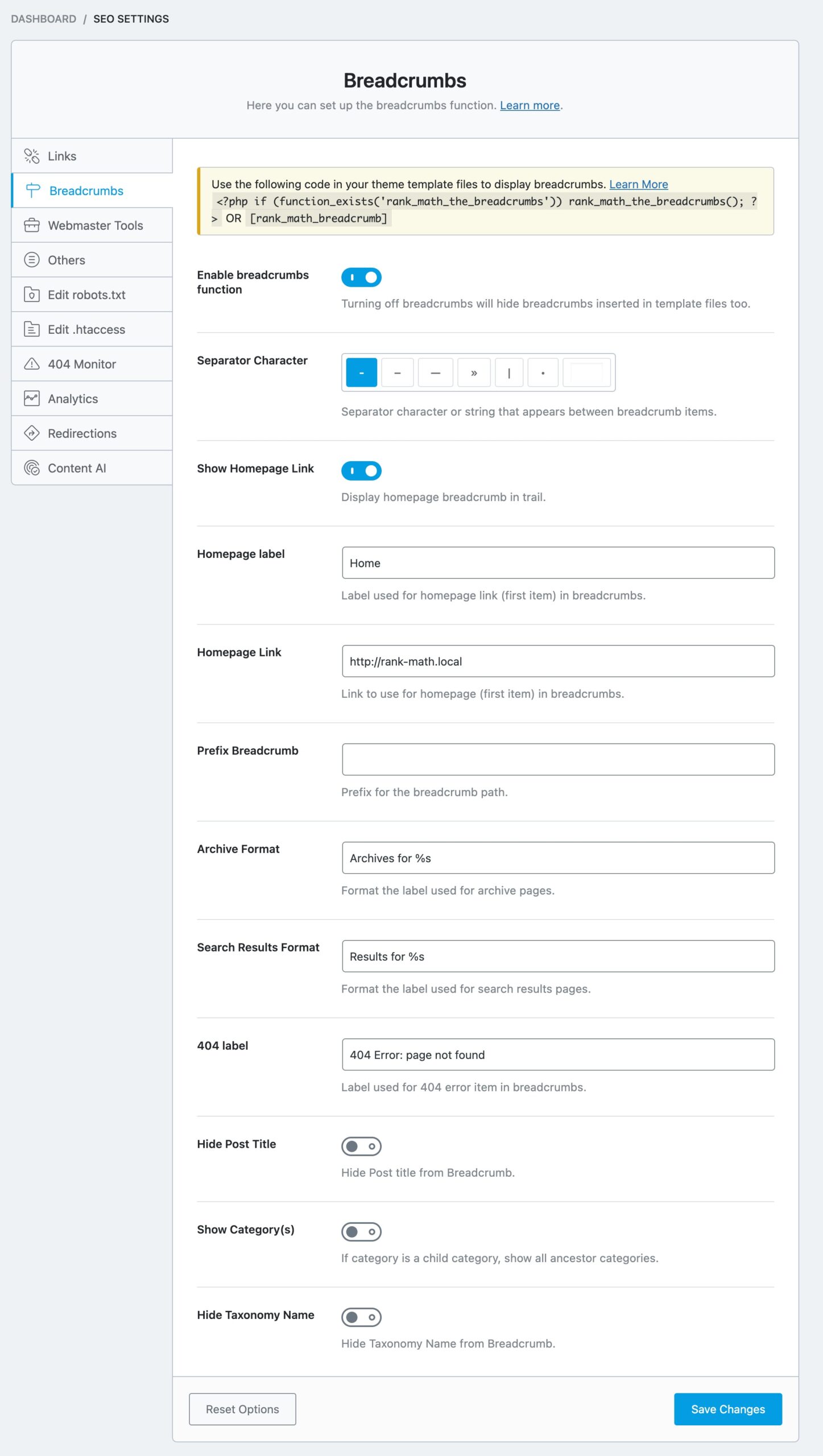
Once you’ve enabled breadcrumbs you can notice a number of options appearing below. You can refer to this detailed guide to configure them.

After configuring breadcrumbs, click the Save Changes button at the bottom of the page.

1.3 Adding Breadcrumbs to Your Website
Once you’ve enabled the breadcrumbs, you need to add the following code snippet to your website’s template file (single.php or header.php depending upon your theme) so that the breadcrumbs can be displayed on the front-end.
/**
* Use the following code in your theme template files to display breadcrumbs:
*/
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>Or alternatively, you can use the following shortcode.
[rank_math_breadcrumb]There are more ways to add breadcrumbs to your website with Rank Math. Here is a detailed tutorial explaining the different options that Rank Math offers. When the breadcrumb is displayed on the front-end, Rank Math would automatically add the Breadcrumb Schema Markup.
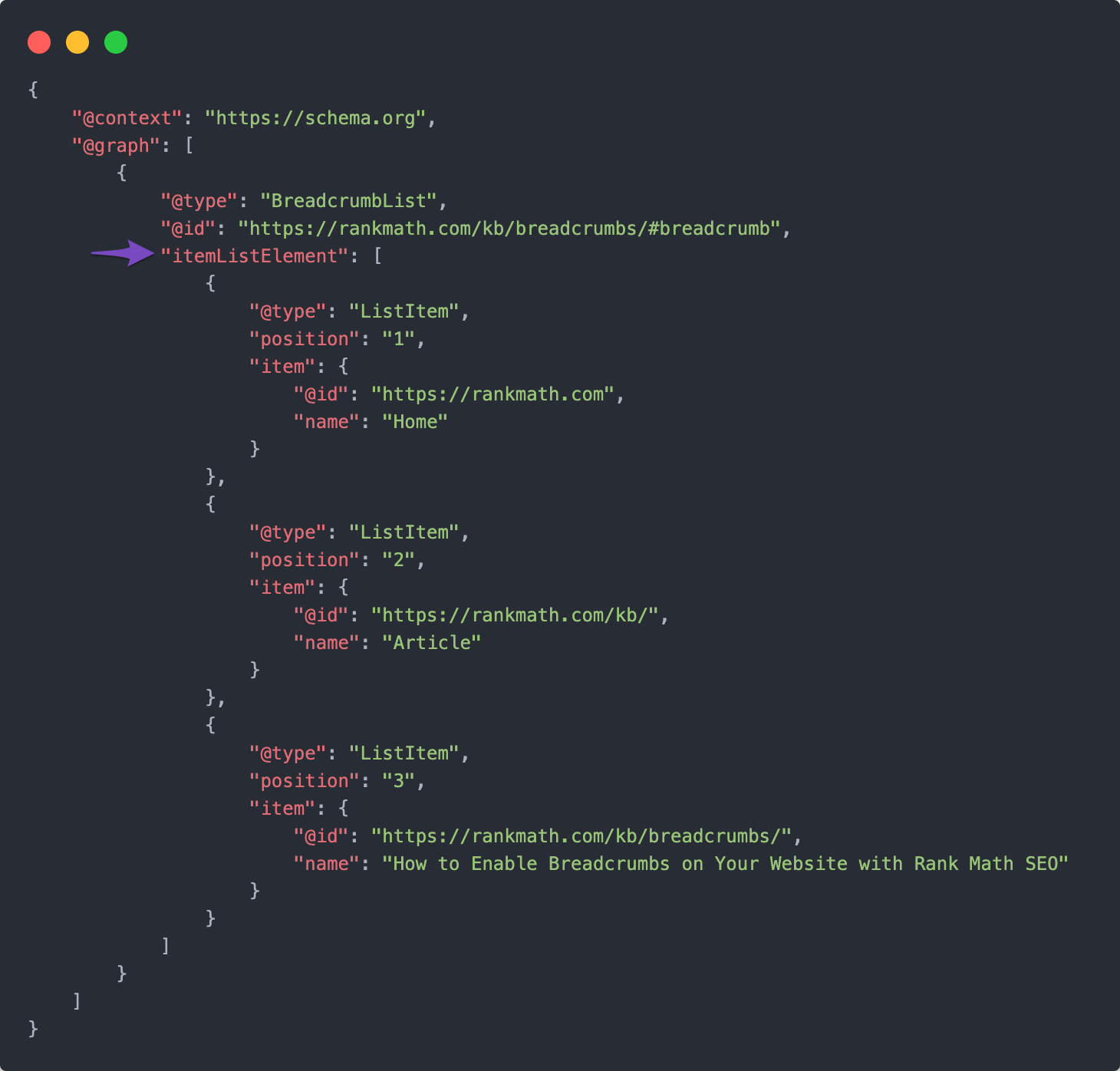
Once the breadcrumb is added, you can check the added Schema Markup to see if the itemListElement property is added.

2 HowTo Schema
Rank Math allows you to add HowTo Schema using the HowTo Block or Schema Generator. The feature to add HowTo Schema using Schema Generator is available only in Rank Math PRO. To add HowTo Block, you can follow the exact steps discussed below.
2.1 Open the Post/Page
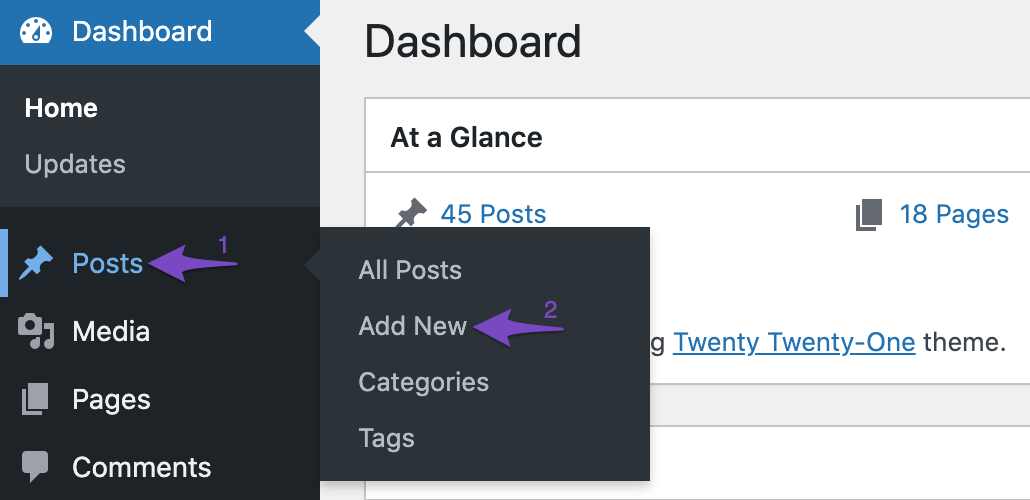
Open the post/page where you want to use the HowTo Block or simply create a new post by clicking the Add New option available under the Posts menu.

2.2 Add HowTo Block to the Post
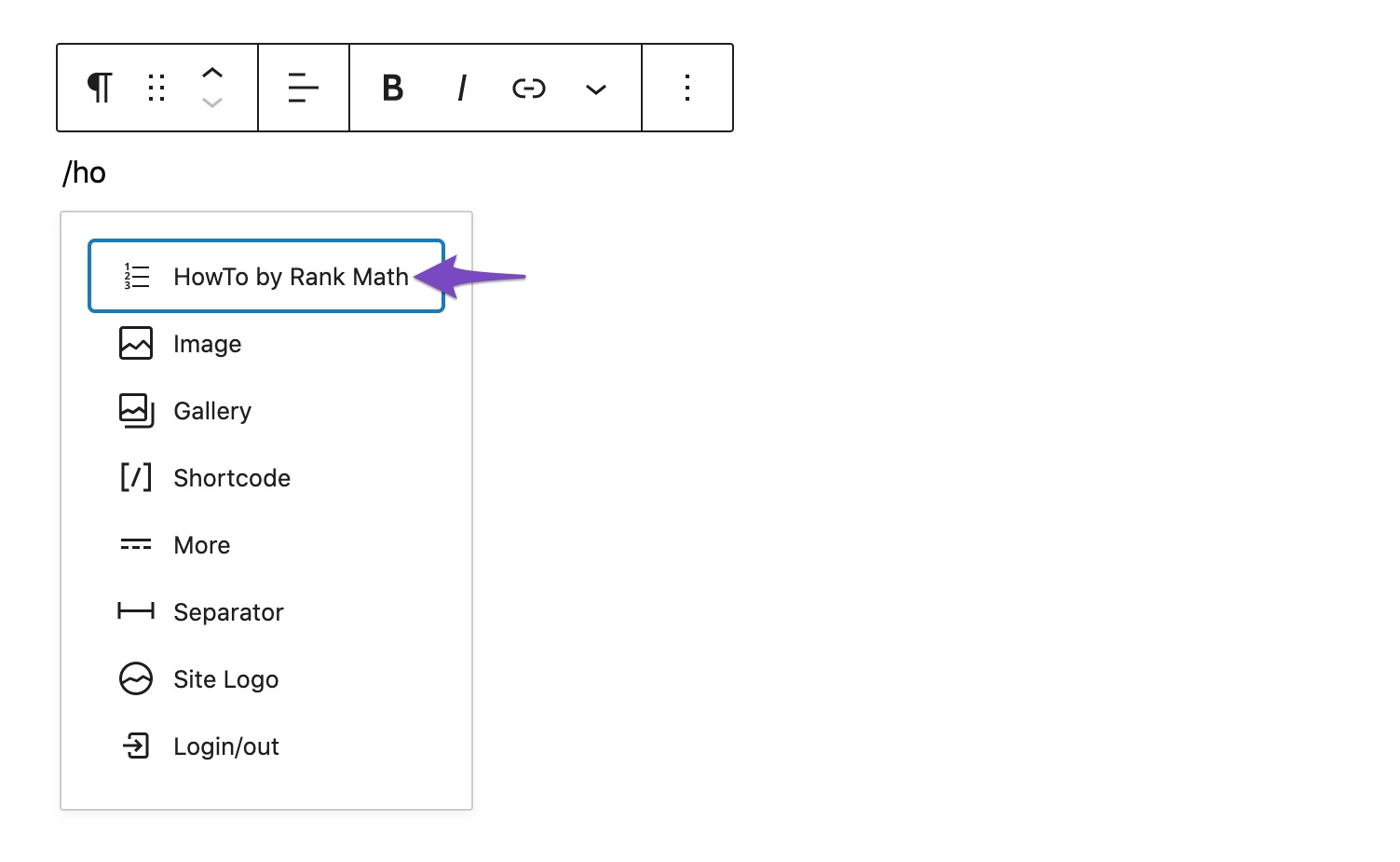
In the Gutenberg Editor, you can add HowTo Block by clicking the “+” icon that appears on the right side of the content screen. Or alternatively, you can type “/” in a new block. From the list of available blocks displayed, you can choose HowTo By Rank Math, as shown below.

2.3 Configure HowTo Block
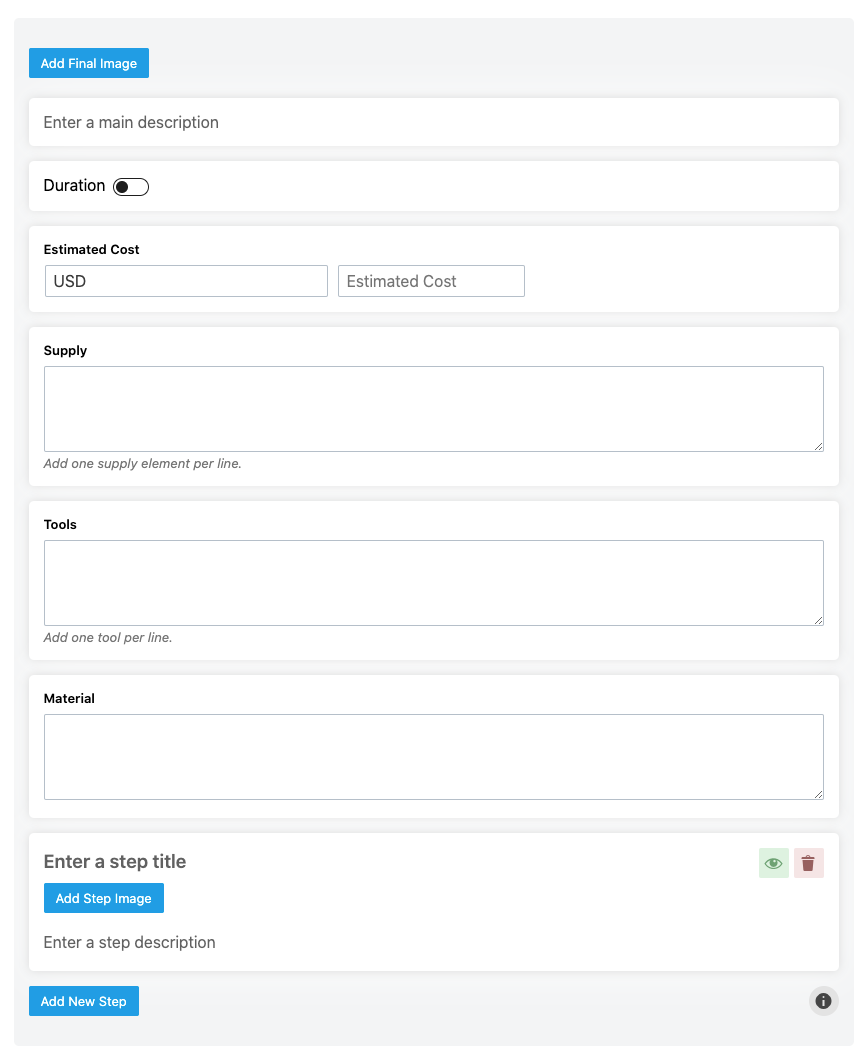
Now, the HowTo Block will be added to your editor, and it will look as shown below. You can notice the HowTo Block contains a number of options available. Here is a detailed guide that will help you take advantage of the various options available with HowTo Block.

Once you’ve filled the HowTo block, update the post as you would normally do and if it is a new post, simply publish the post. Once the post is updated/published, you can check the Schema Markup.
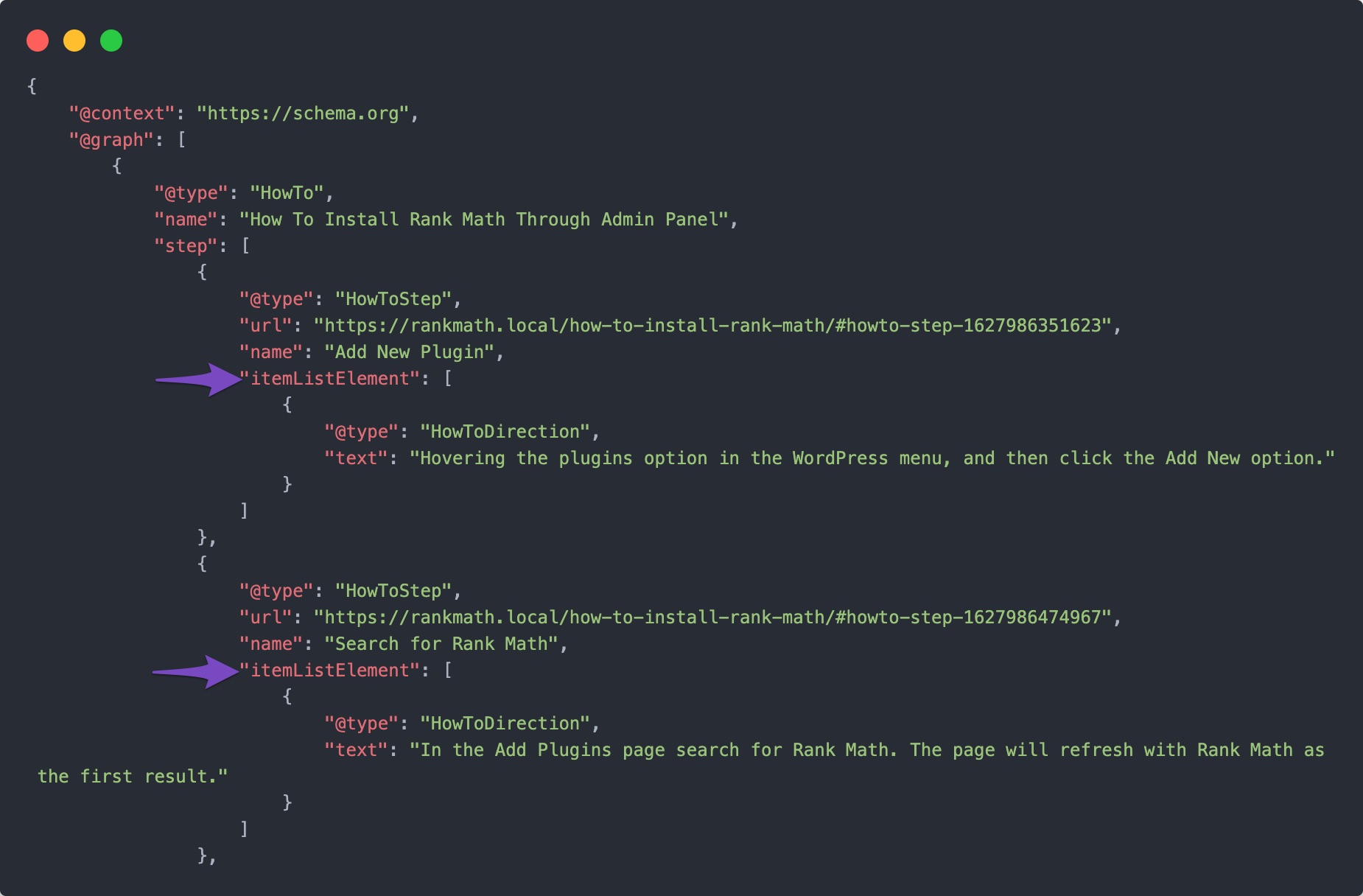
The following image shows a part of the generated Schema Markup with itemListElement being nested inside each HowToStep.

3 ItemList Schema PRO
The ItemList Schema is used to mark up a list of items. And when you’re marking the following Schema types with ItemList Schema, Google would feature a carousel rich result:
The itemListElement is used for describing the context of each element in the ItemList. Rank Math would automatically generate the ItemList Schema to any post or page when you use any of the above Schema types more than once in a post/page.
To add the ItemList Schema on taxonomy pages, you can follow the exact steps discussed below:
3.1 Open the Archive Page
Open the category or tag or any archive page where you want to use the ItemList Schema.

3.2 Navigate to Schema Generator
In the Edit screen of the taxonomy page, scroll down to find the familiar Rank Math Meta Box. In case if the Meta Box is not available, navigate to Rank Math SEO → Titles & Meta → Categories (or any other taxonomy) and ensure that Add SEO Controls option is enabled.
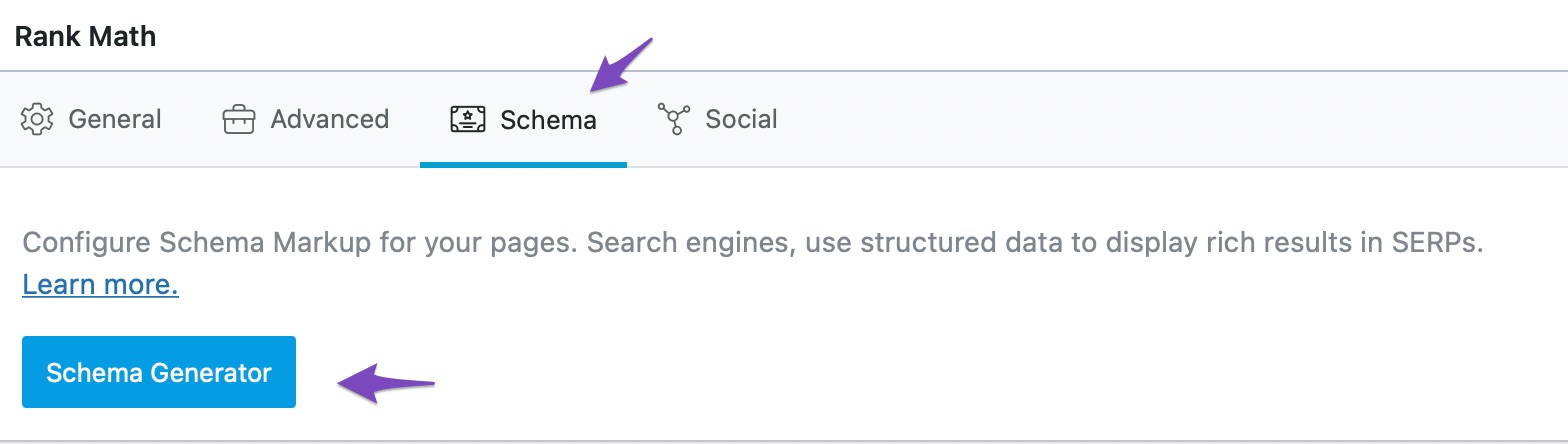
Now in the Rank Math Meta Box, navigate to the Schema tab and then click on the Schema Generator. In case, if the Schema tab is missing on your taxonomy page, navigate to Rank Math SEO → Titles & Meta → Categories (or any other taxonomy) and then ensure that Remove Snippet Data is disabled.

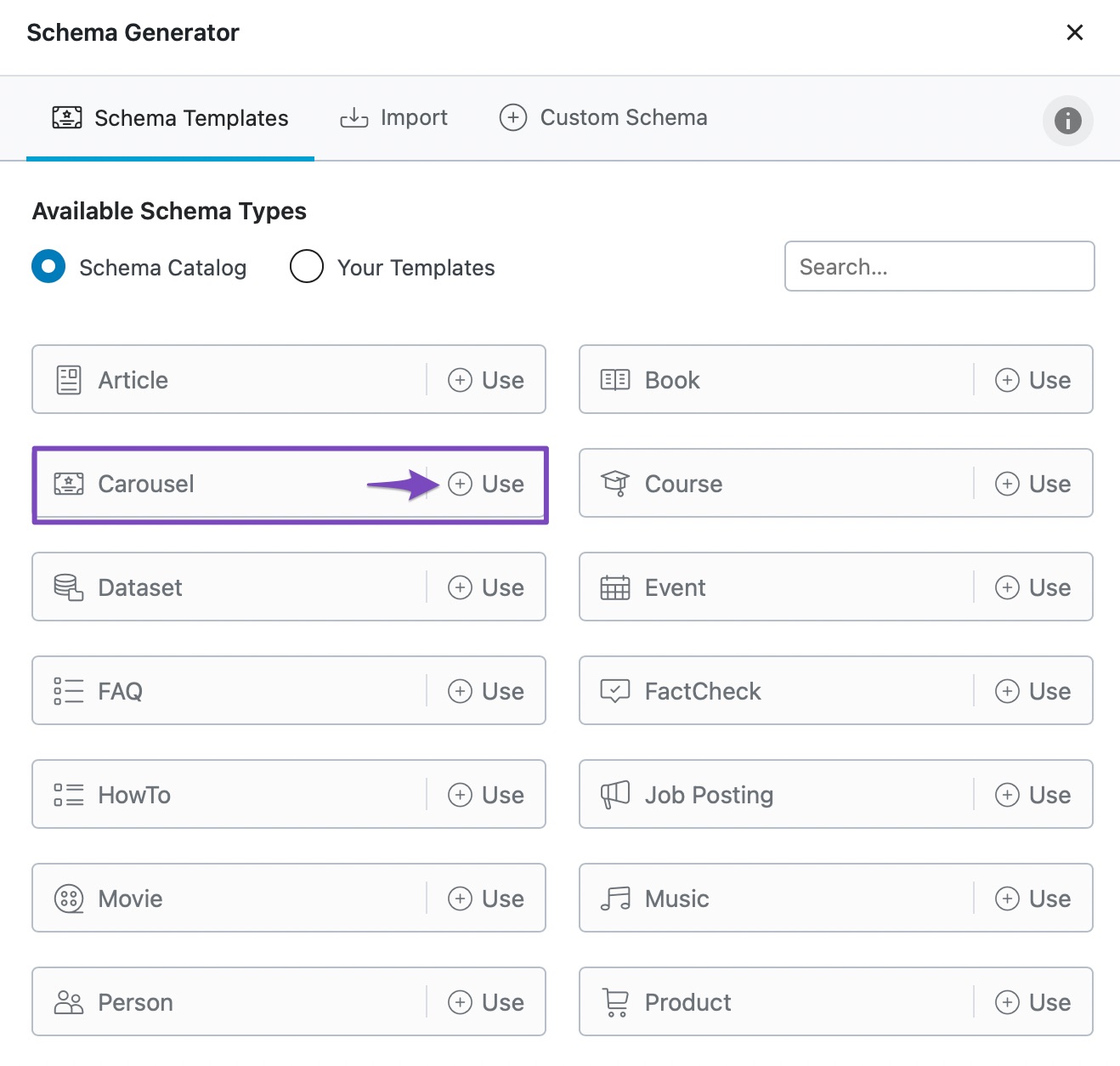
3.3 Choose Carousel Schema
From the list of available Schema types in Schema Generator, click on Use against the Carousel Schema.

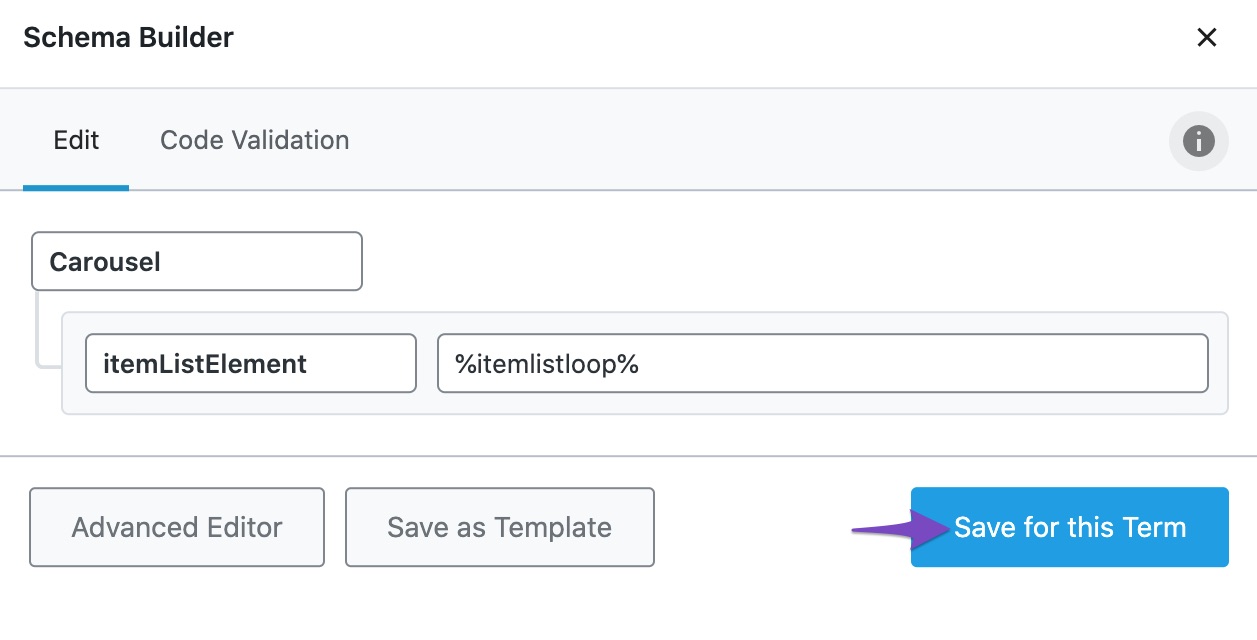
3.4 Save the Schema
Now the Schema Builder for the Carousel Schema will appear. Here you will find the itemListElement being assigned value with %itemlistloop% variable. In case, if you want to add a custom itemListElement, then you can easily do that by clicking the Advanced Editor.
Once you’ve built the Schema, click the Save for this Term.

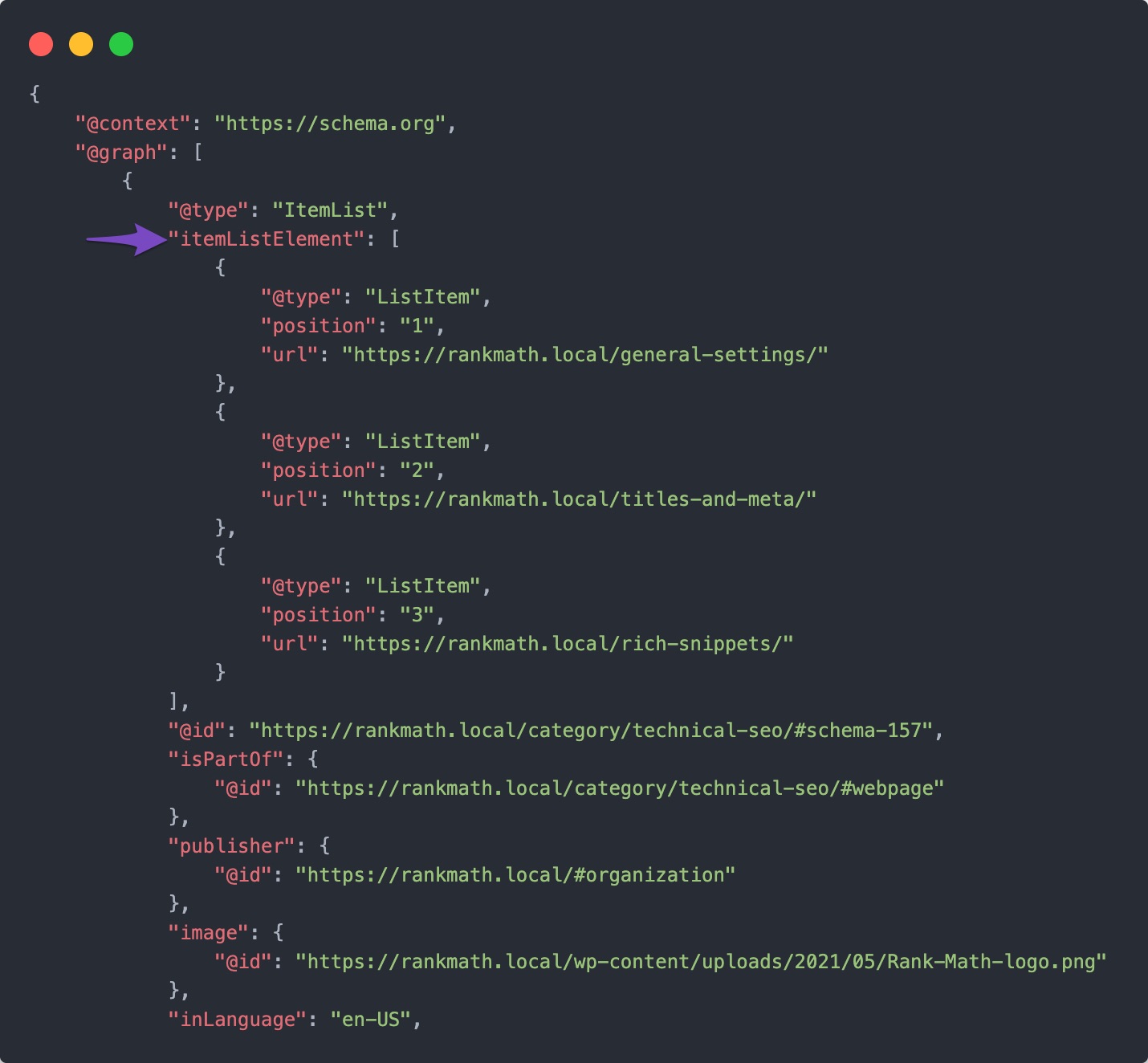
Now, you can check the Schema Markup, and here is an example of the generated Schema Markup for ItemList Schema with itemListElement.

4 OfferCatalog Schema PRO
OfferCatalog is a specific type of ItemList Schema that includes the collection of offers/sub-catalogs from the same provider. Being a type of ItemList Schema, the OfferCatalog Schema involves the usage of the itemListElement property.
The OfferCatalog Schema can be effectively nested under Service Schema, and we will build the Schema with our Custom Schema Builder (available only in Rank Math PRO) in the following steps.
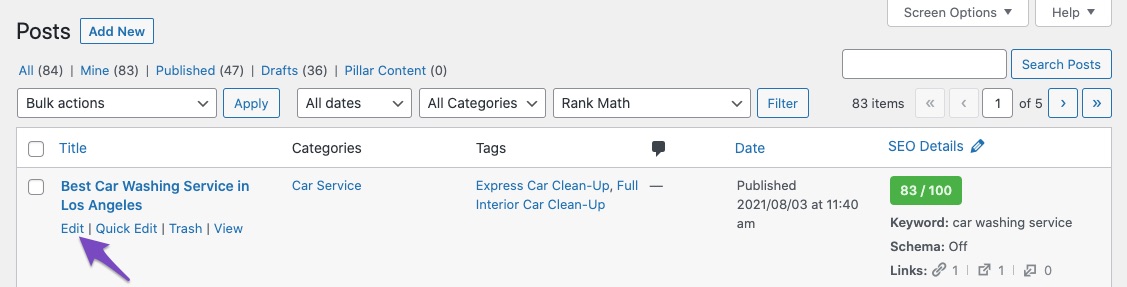
4.1 Edit Your Post or Page
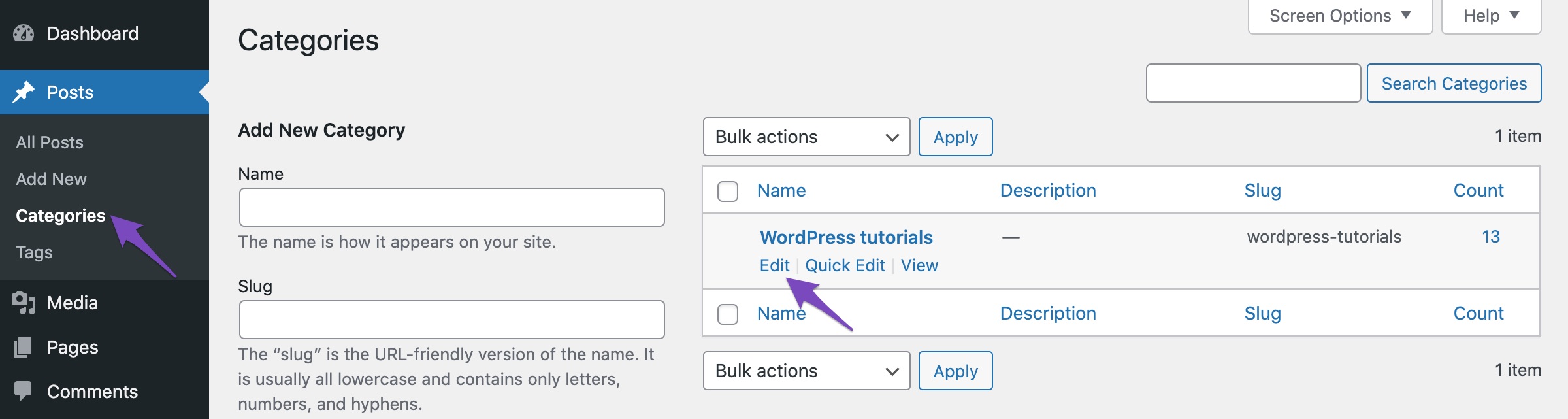
Open the post or page where you want to add the Custom Schema by clicking the Edit option.

4.2 Open Rank Math in Gutenberg Editor
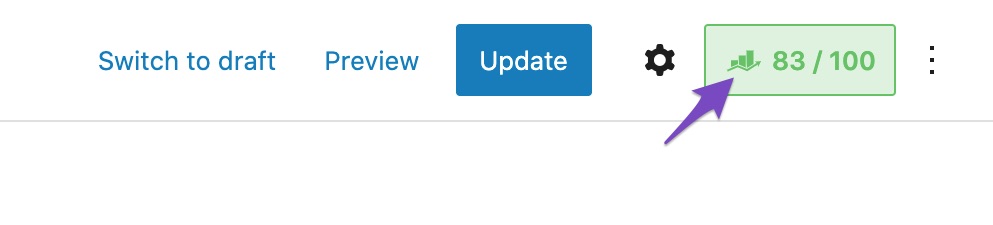
In the Gutenberg Editor, click the Rank Math SEO icon that appears in the top-right corner of the page.

4.3 Open Schema Generator
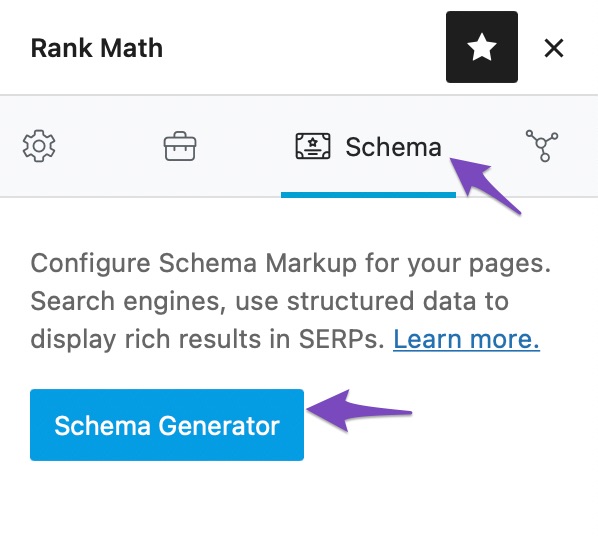
In the Rank Math Meta Box, navigate to the Schema tab and then click on Schema Generator, as shown below.

4.4 Navigate to Custom Schema
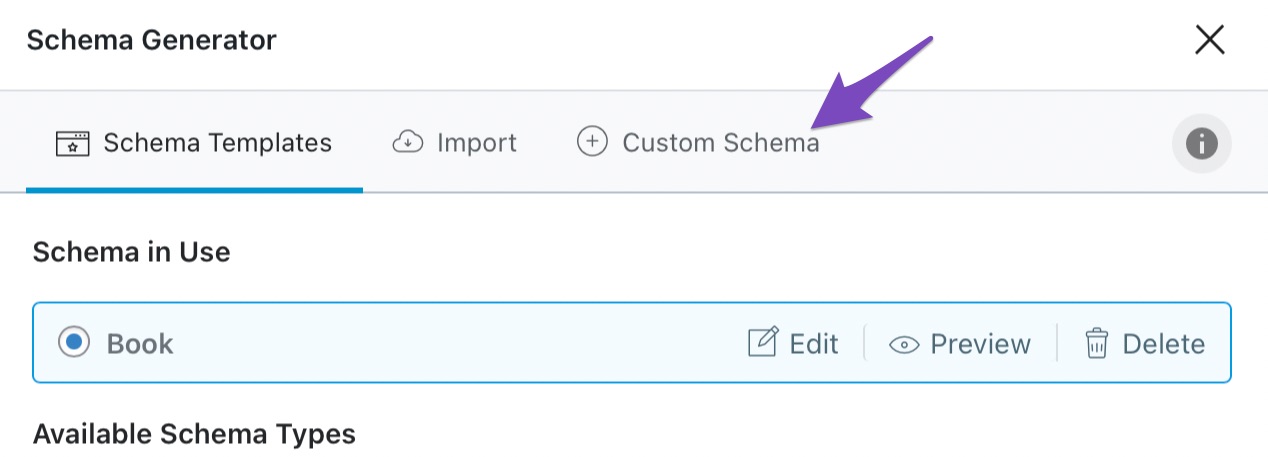
In the Schema Generator, navigate to the Custom Schema tab.

4.5 Add Properties and Property Groups
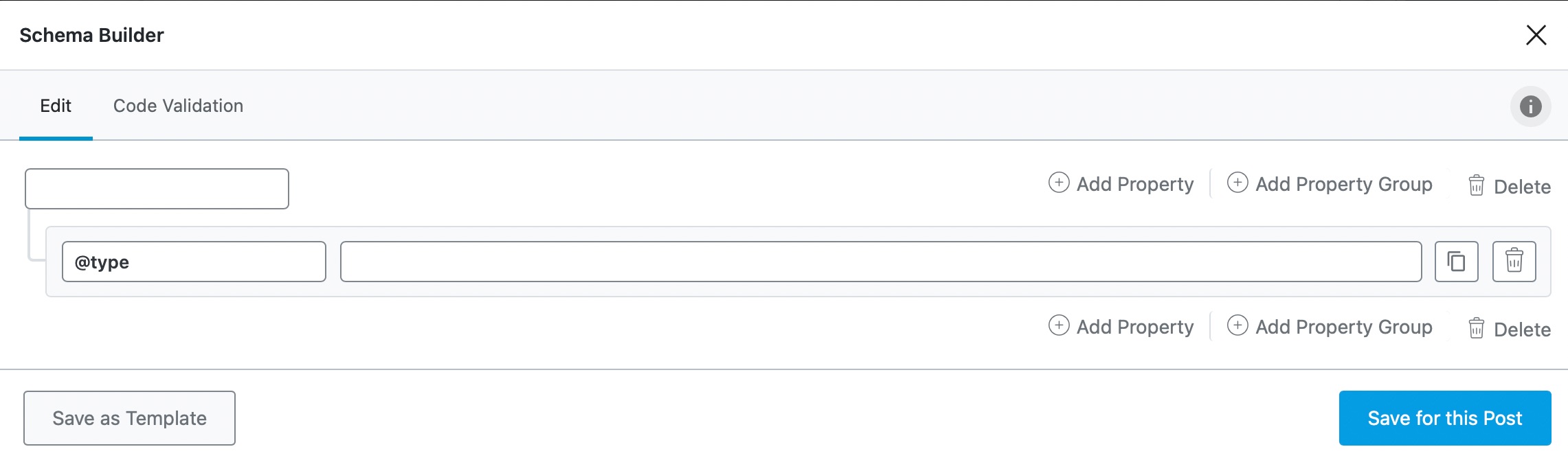
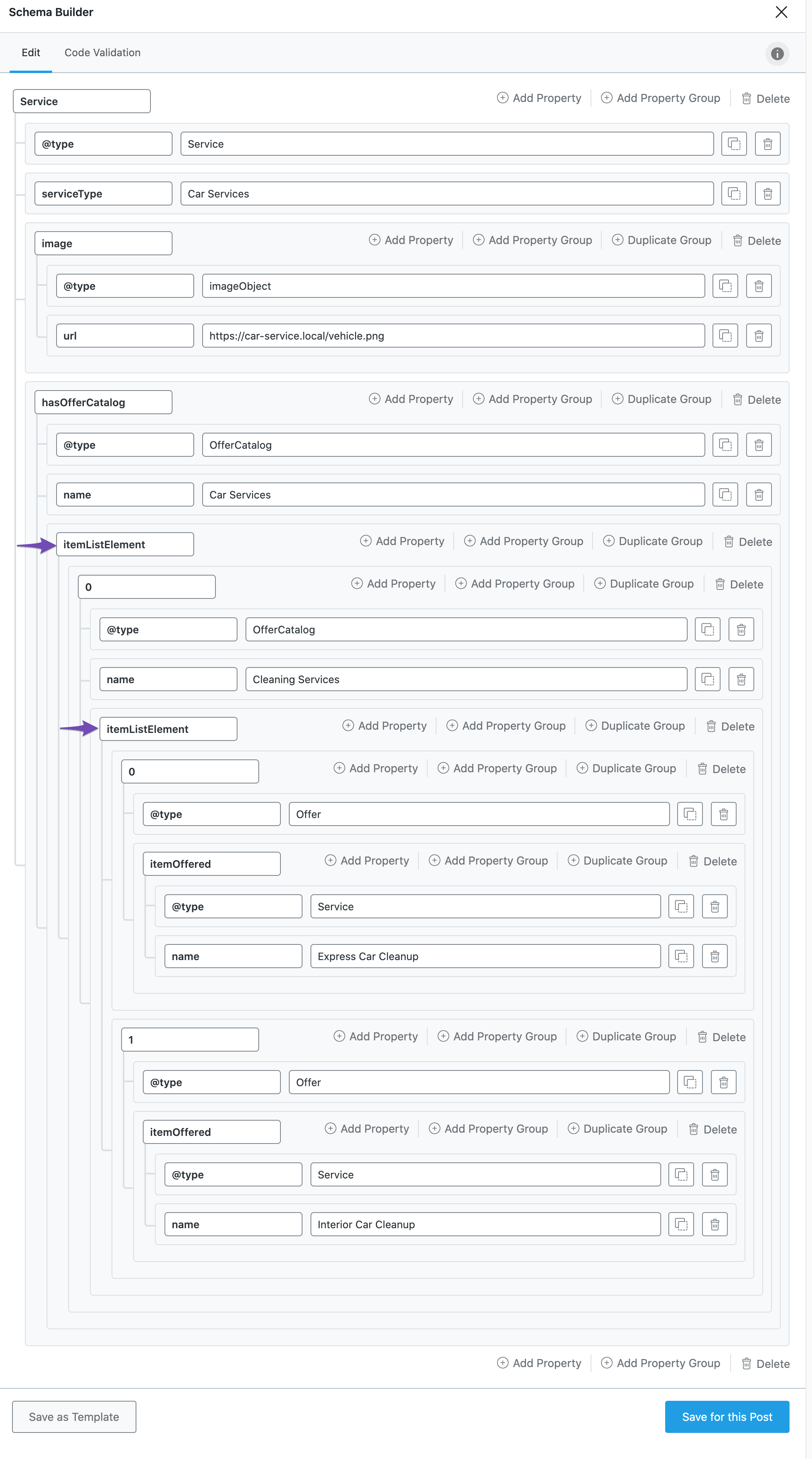
Now the Schema Builder would appear, where you can add properties and property groups.

Here is an example of OfferCatalog Schema with itemListElement that we’ve built with Custom Schema.

4.6 Save Schema
Once you’ve built the Custom Schema, click on Save for this Post.

Then update the post as you would normally do or if it is a new post, then click Publish. Now you can check the generated Schema Markup with Google’s Rich Results Testing tool for any errors.
And, that’s it! We hope the tutorial was helpful in adding itemListElement property to your website. If you still have absolutely any questions, please feel free to reach our support team directly from here, and we’re always here to help.