The Schema types available with Rank Math are sufficient in most instances, but for some advanced users, that might not be the case. To make the process of adding custom Schema to the pages easier than ever, we created Custom Schema Generator in Rank Math PRO.
With the Custom Schema Builder that Rank Math offers, you can create a custom Schema, fill in the Schema, and add it to a page. Or, you could create a blank Schema structure and save it as a template so that you can use it on multiple pages.
In this knowledgebase article, we will show you how you can take advantage of the Custom Schema Generator available with Rank Math.

Table of Contents
1 How to Add Custom Schema Using Rank Math’s Schema Generator PRO
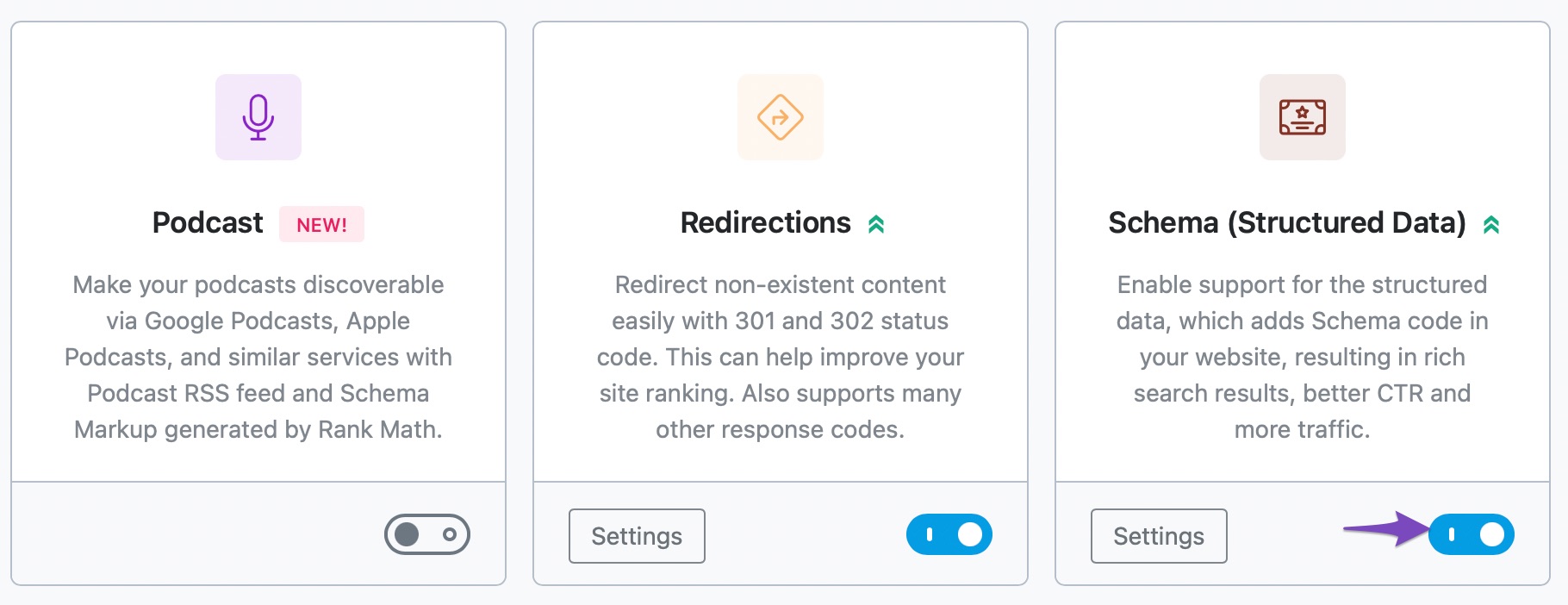
Before we begin, you’ll need to ensure that Rank Math’s Schema module has been enabled on your website by navigating to Rank Math SEO → Dashboard → Modules in your WordPress admin area.


Once you’ve enabled the Schema module, you can follow the steps discussed below to take full control of adding custom Schema to your posts & pages:
1.1 Edit Your Post or Page
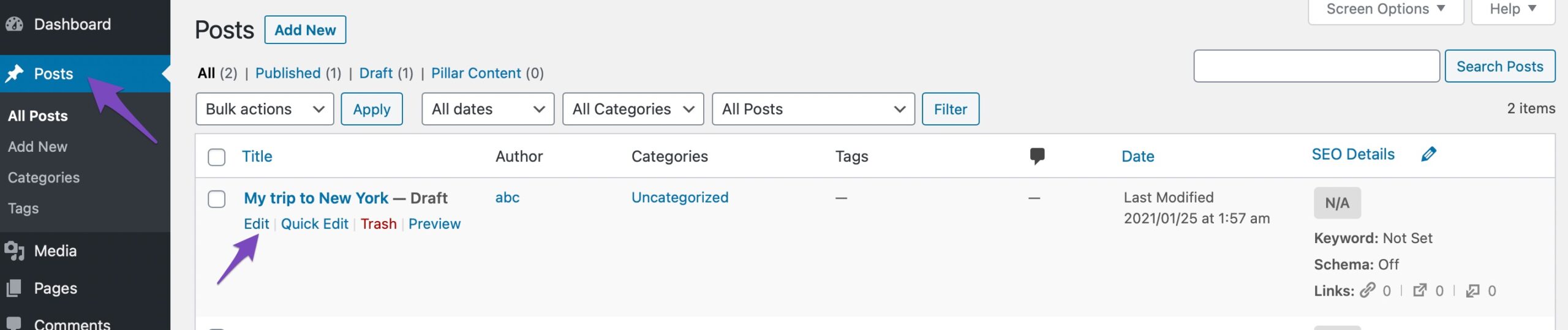
To add a custom Schema, at first, head over to the edit screen for that post by clicking Edit as shown below.

1.2 Open Rank Math in the Gutenberg Sidebar
You can open Rank Math in the Gutenberg sidebar by clicking on the Rank Math SEO icon for the page.
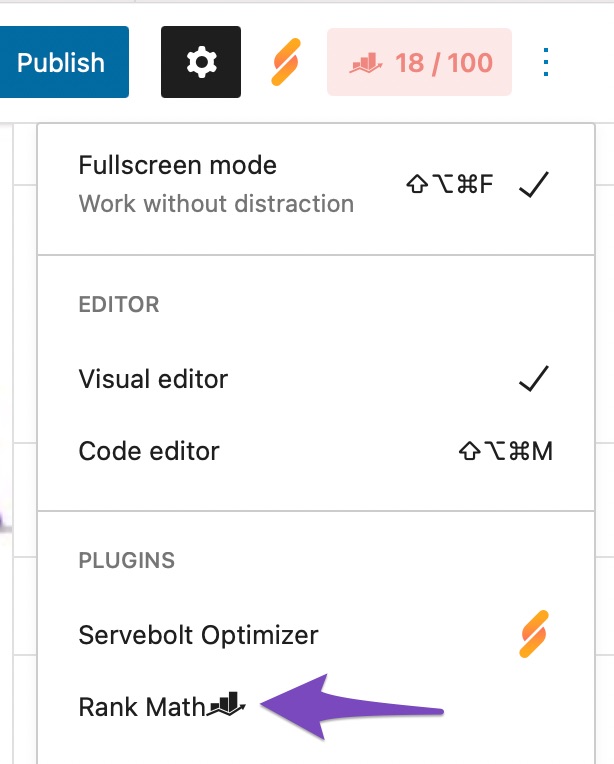
Or click the three vertical dots in the top right-hand corner of the edit page and select Rank Math in the Plugins section, as shown below.

1.3 Navigate to the Schema Settings for This Post/Page
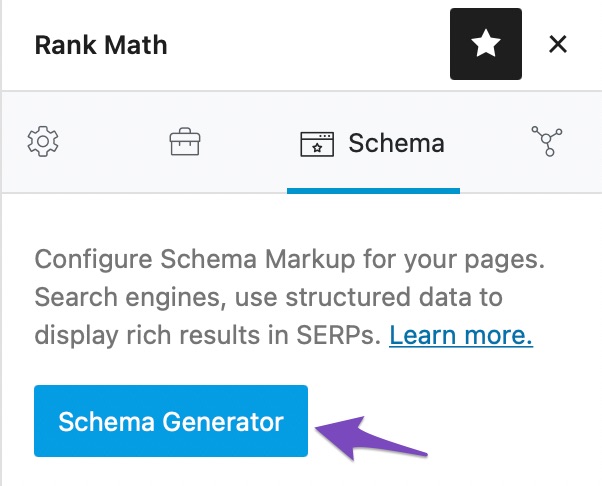
Navigate to the Schema settings by clicking on the Schema tab and then click on Schema Generator.

1.4 Navigate to the Custom Schema
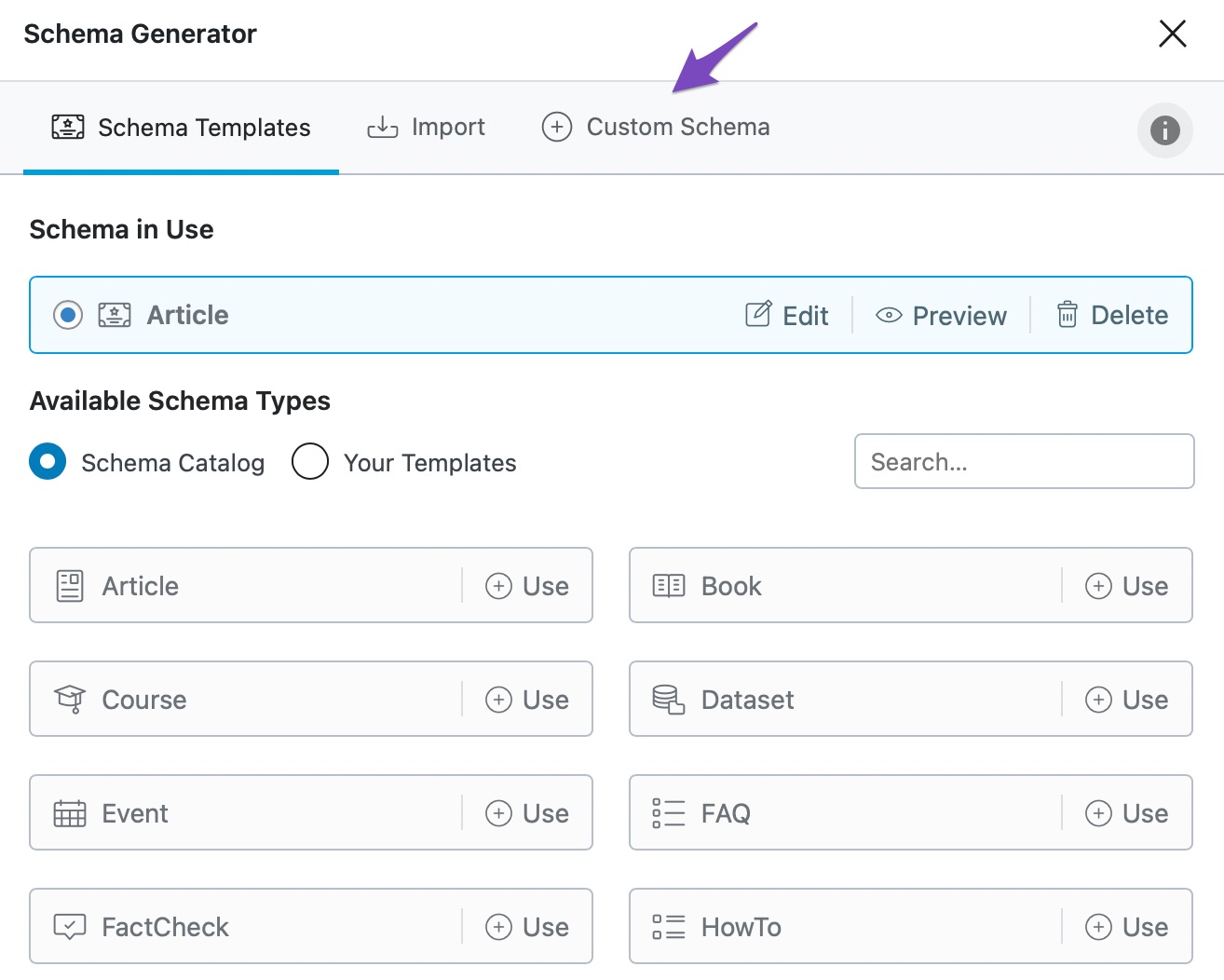
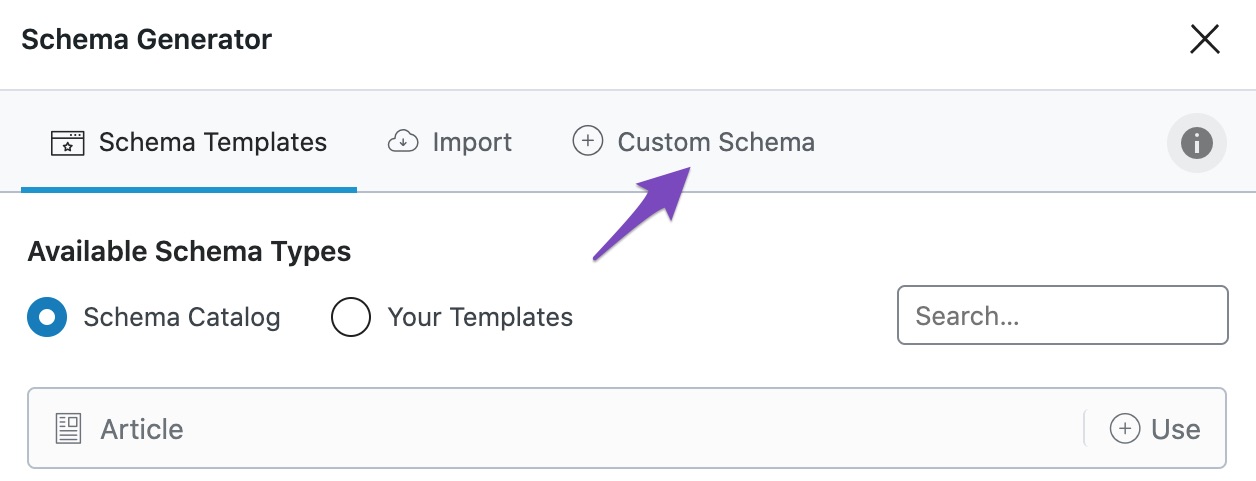
In the Schema Generator, click the Custom Schema tab, as shown below.

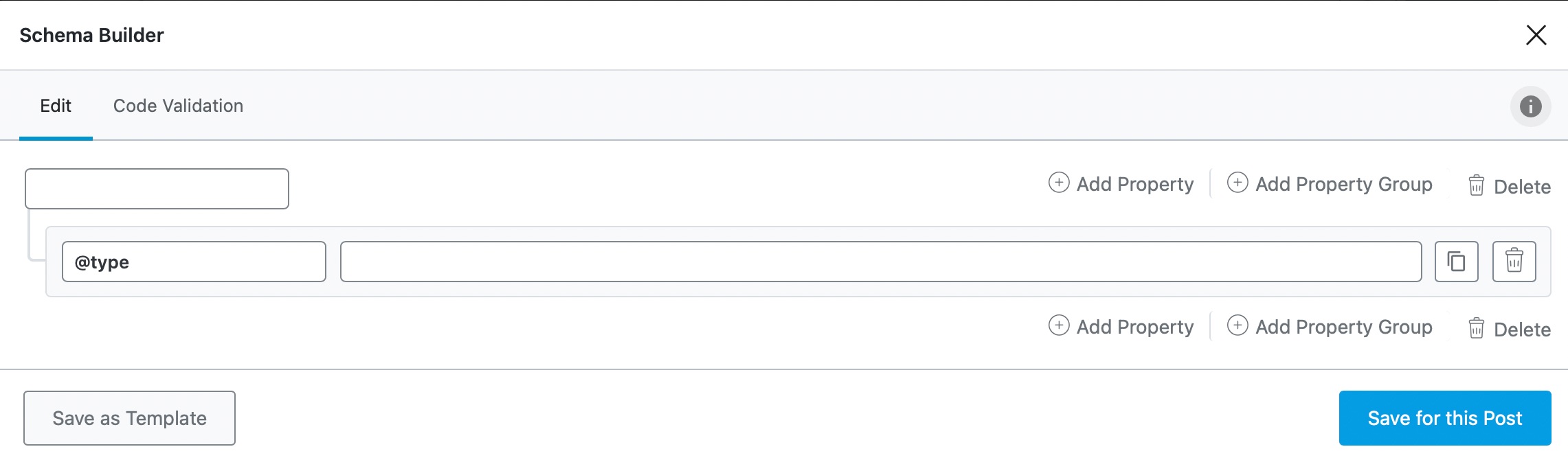
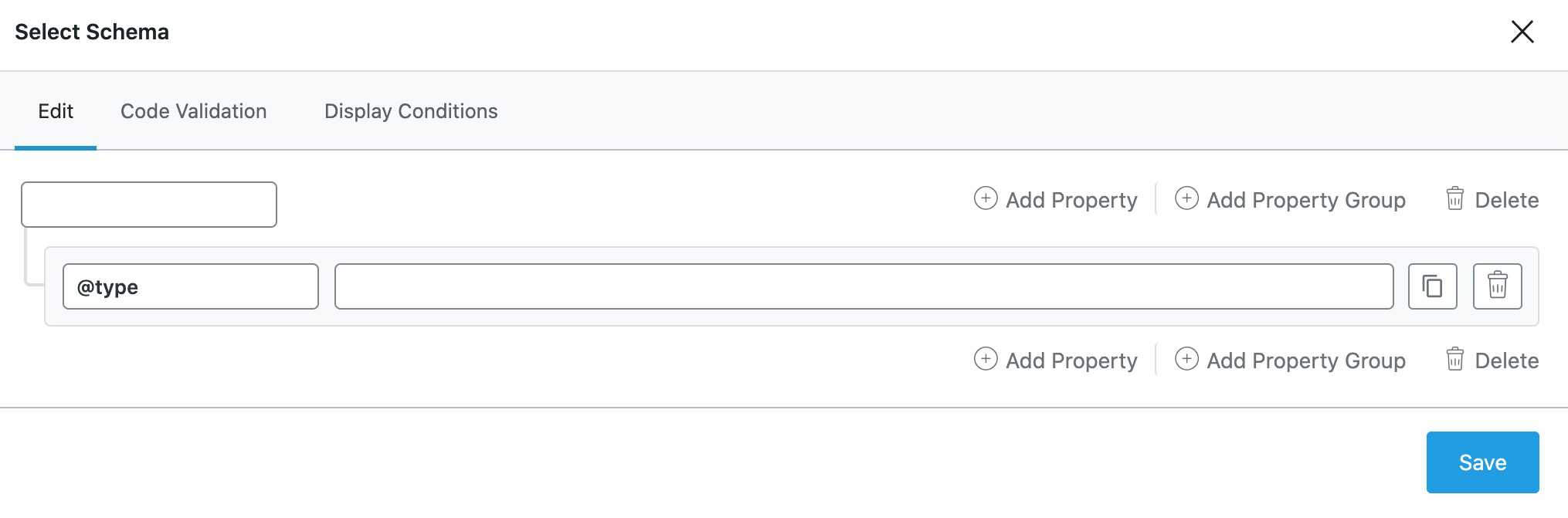
Once you click on the tab, the Schema Builder will open up.

1.5 Add Property and Property Group
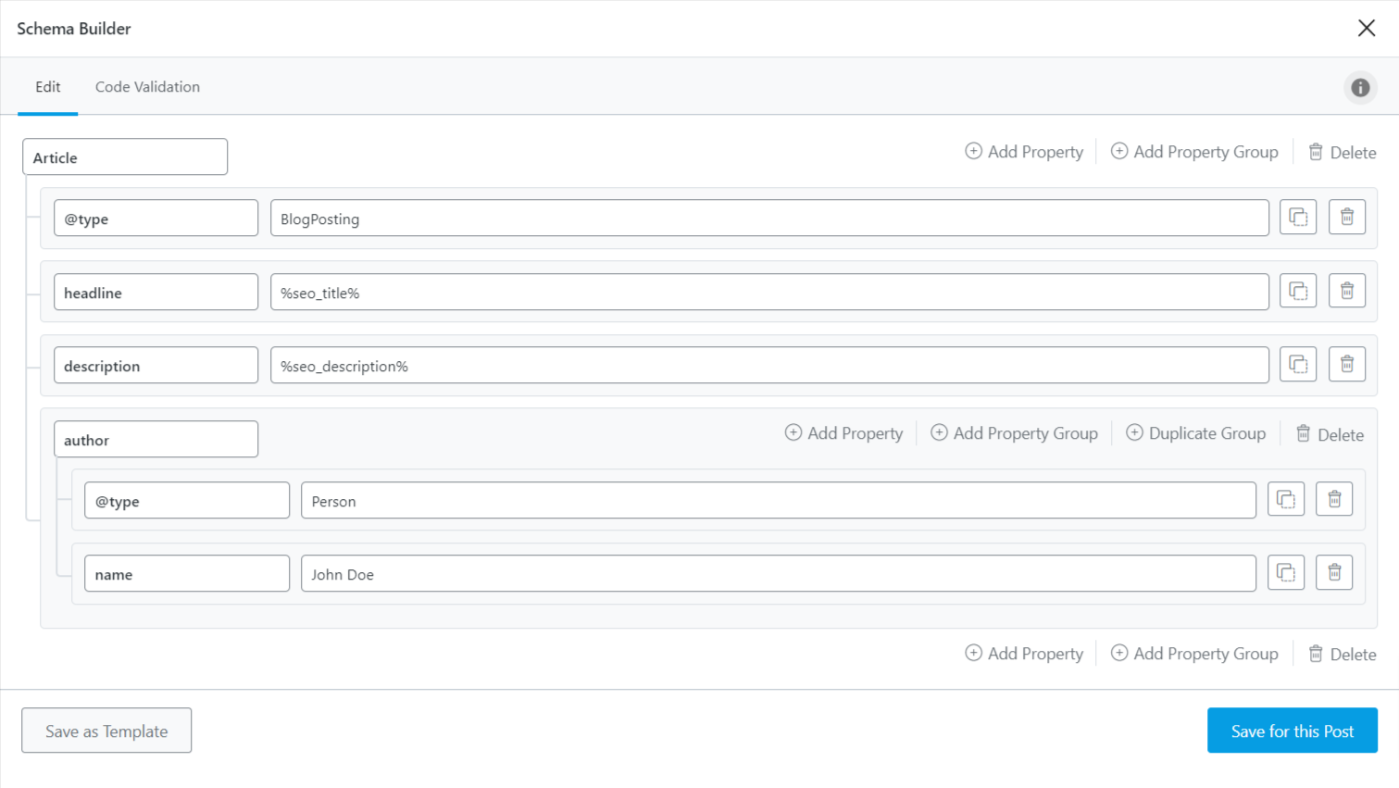
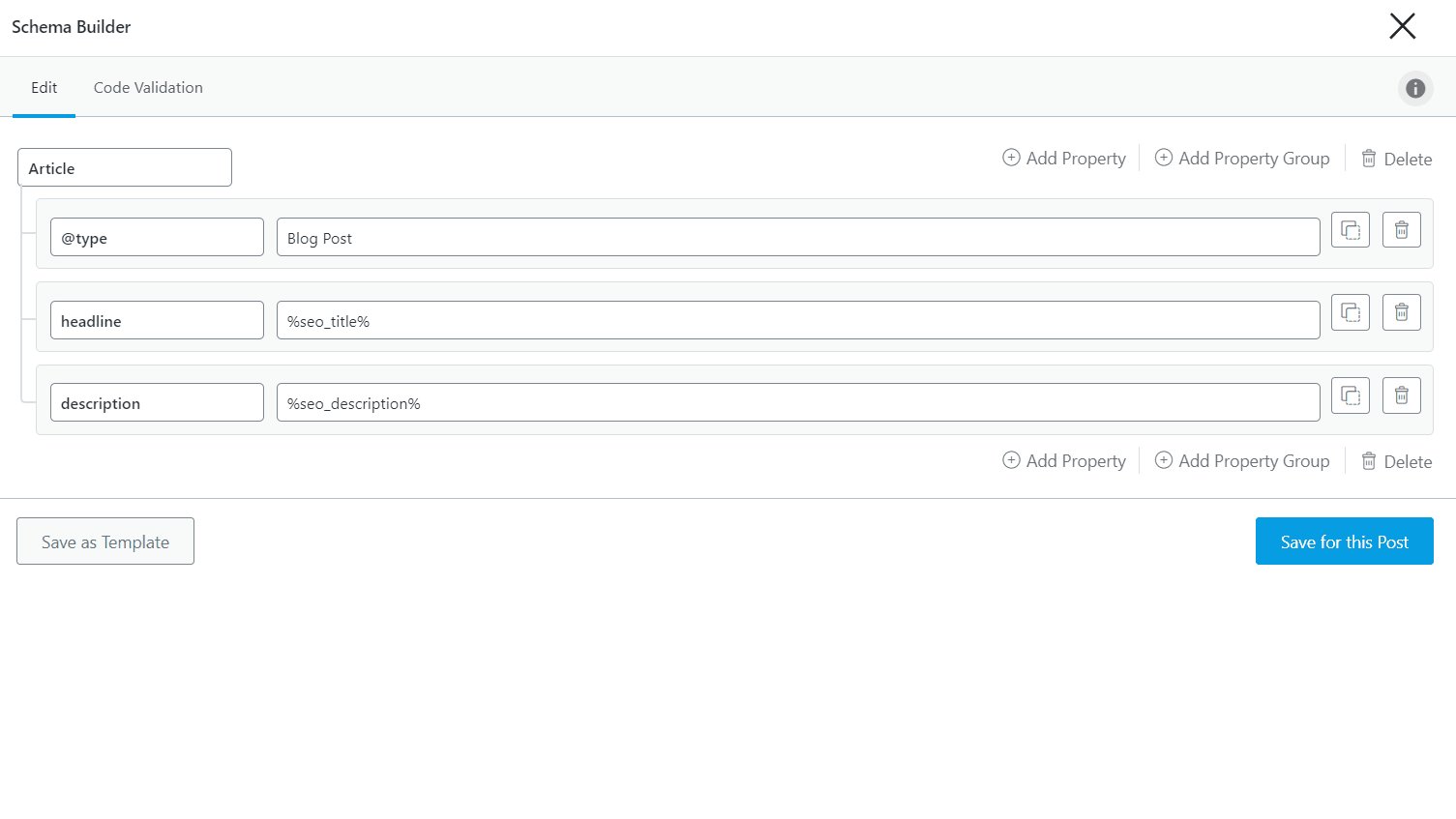
The Custom Schema Builder allows you to create new fields by adding properties and property groups. To begin, you can use a blank template and add the necessary properties and groups.
For instance, if you have written a blog post and want to add Author Schema to it, then you can create a property group and add properties, as shown below.

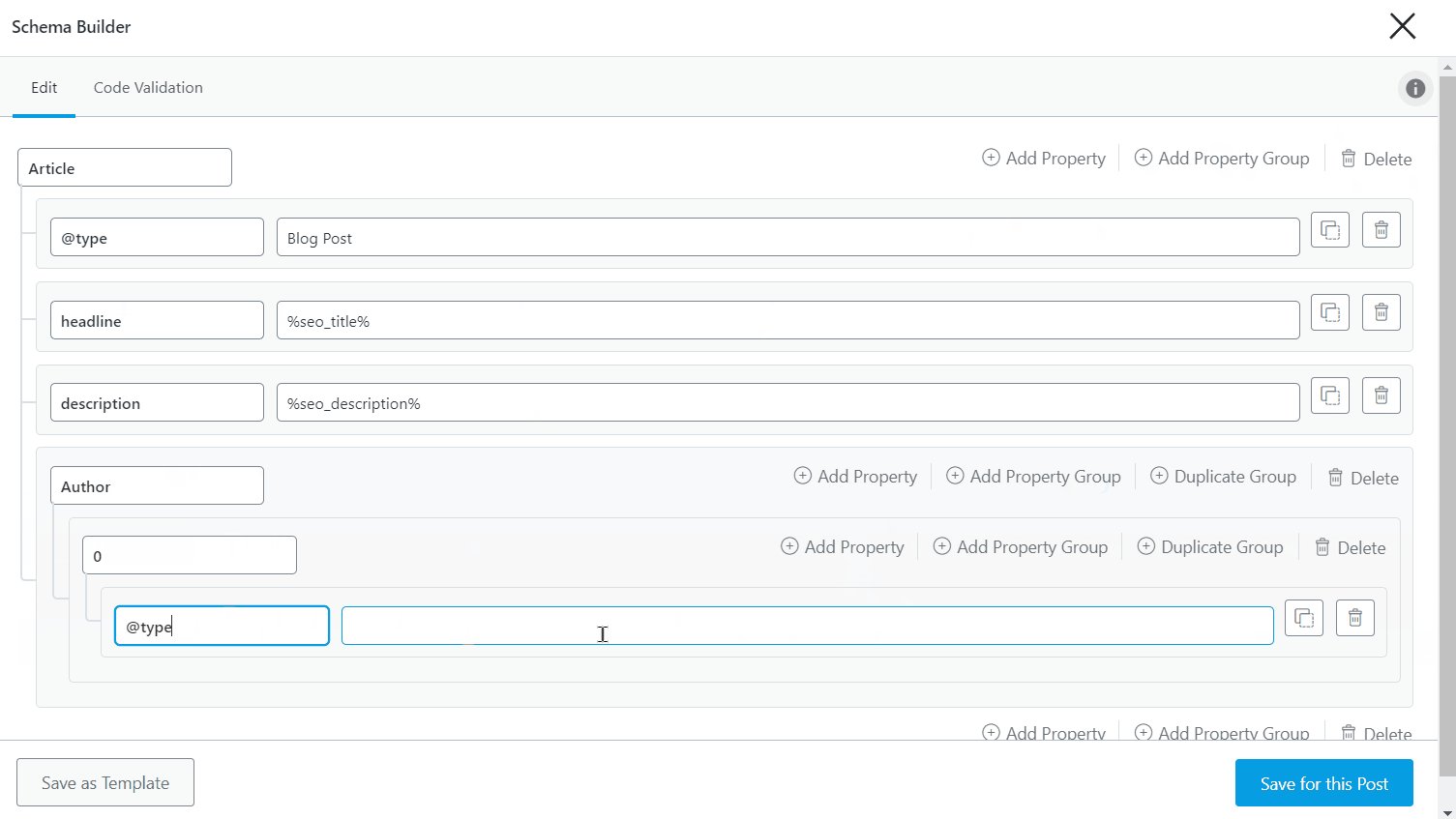
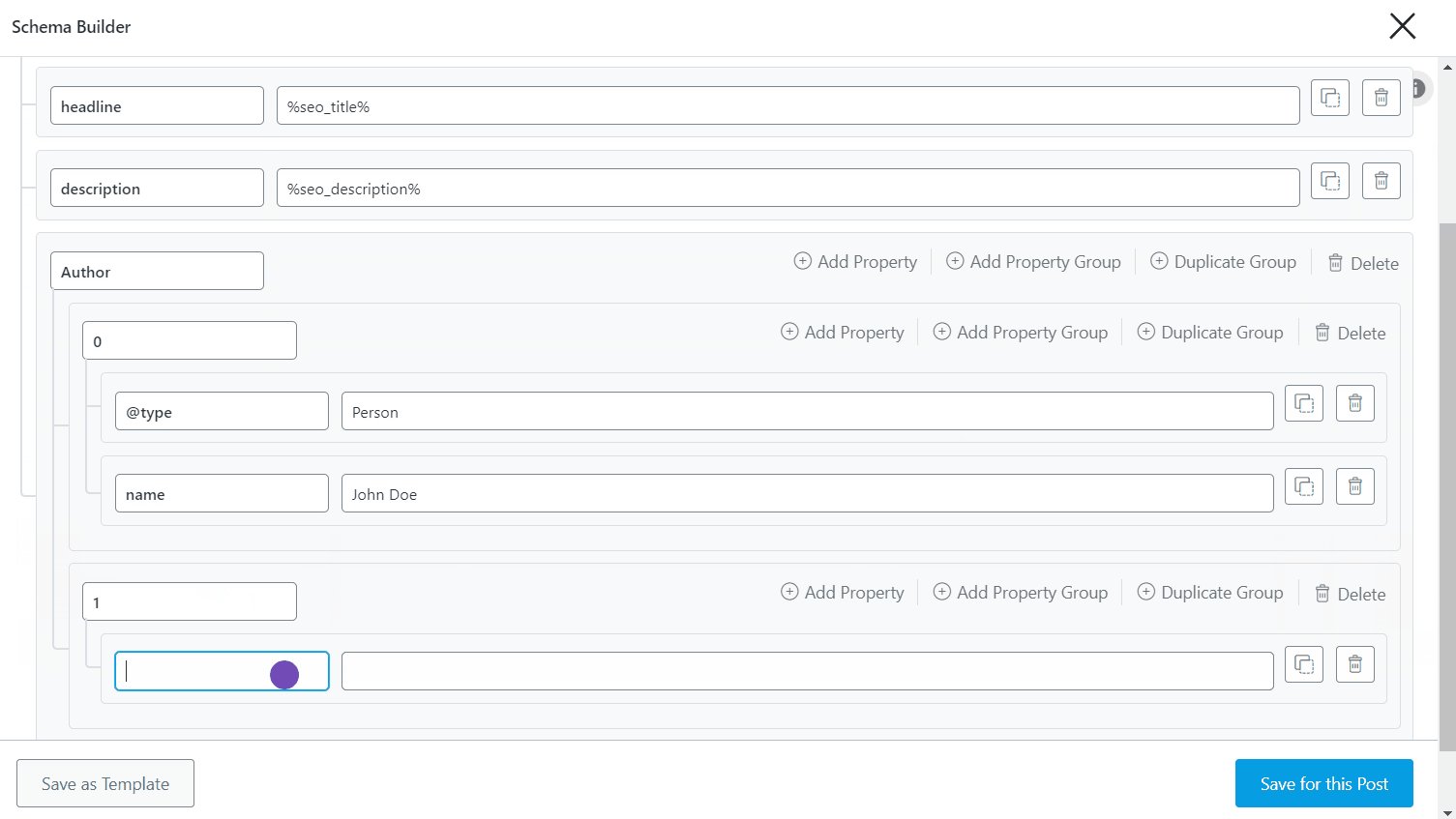
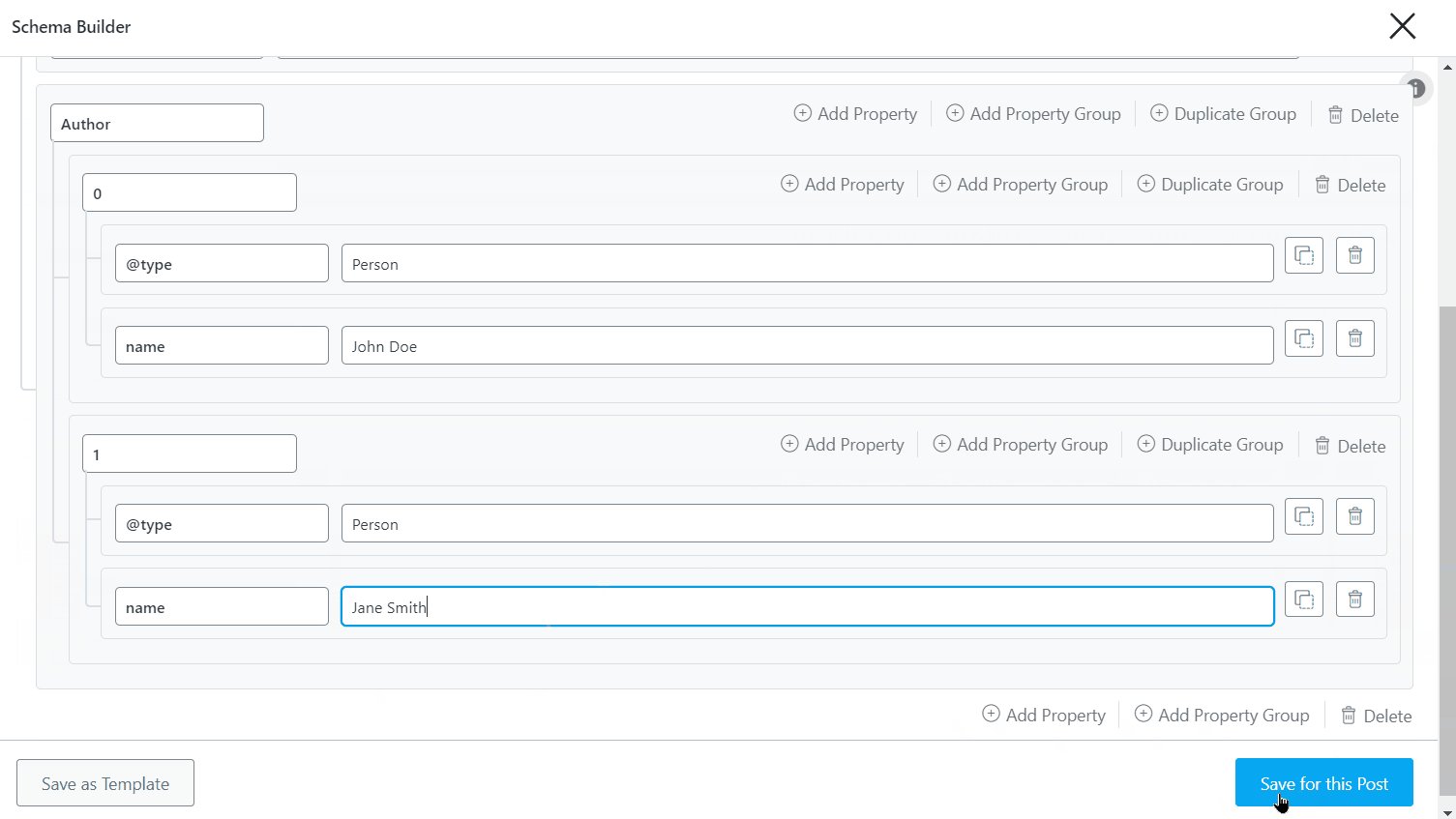
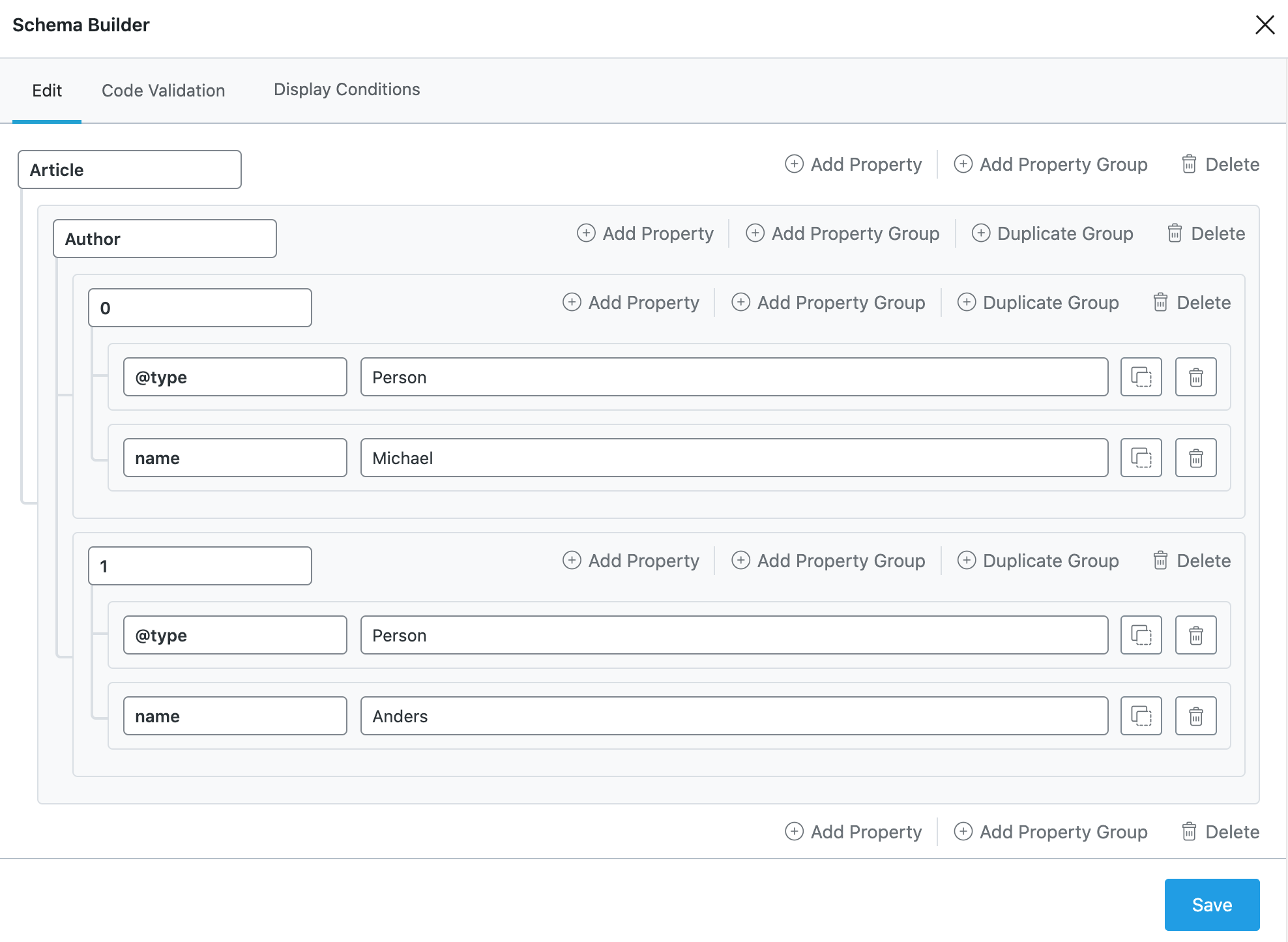
But, in case, your blog post has multiple authors, then you could add them all in an array. Here’s how you can add all those authors to a property group.

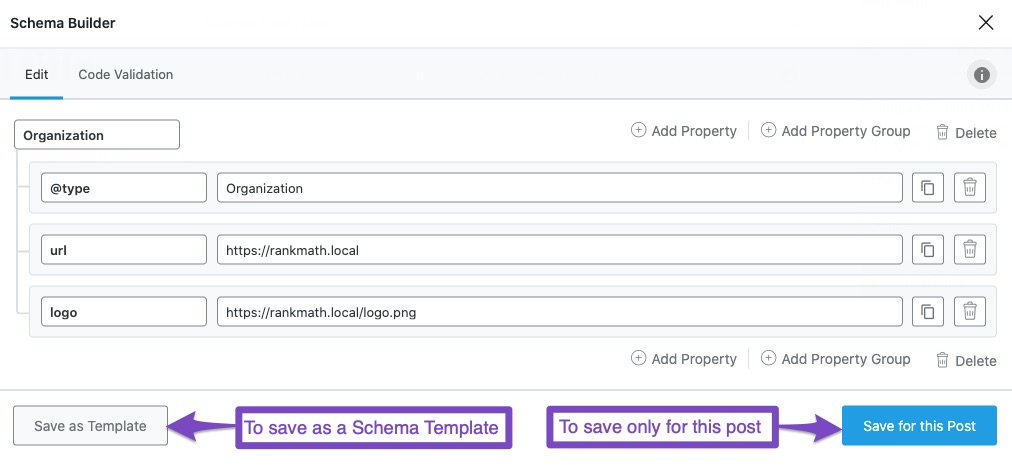
1.6 Saving Custom Schema
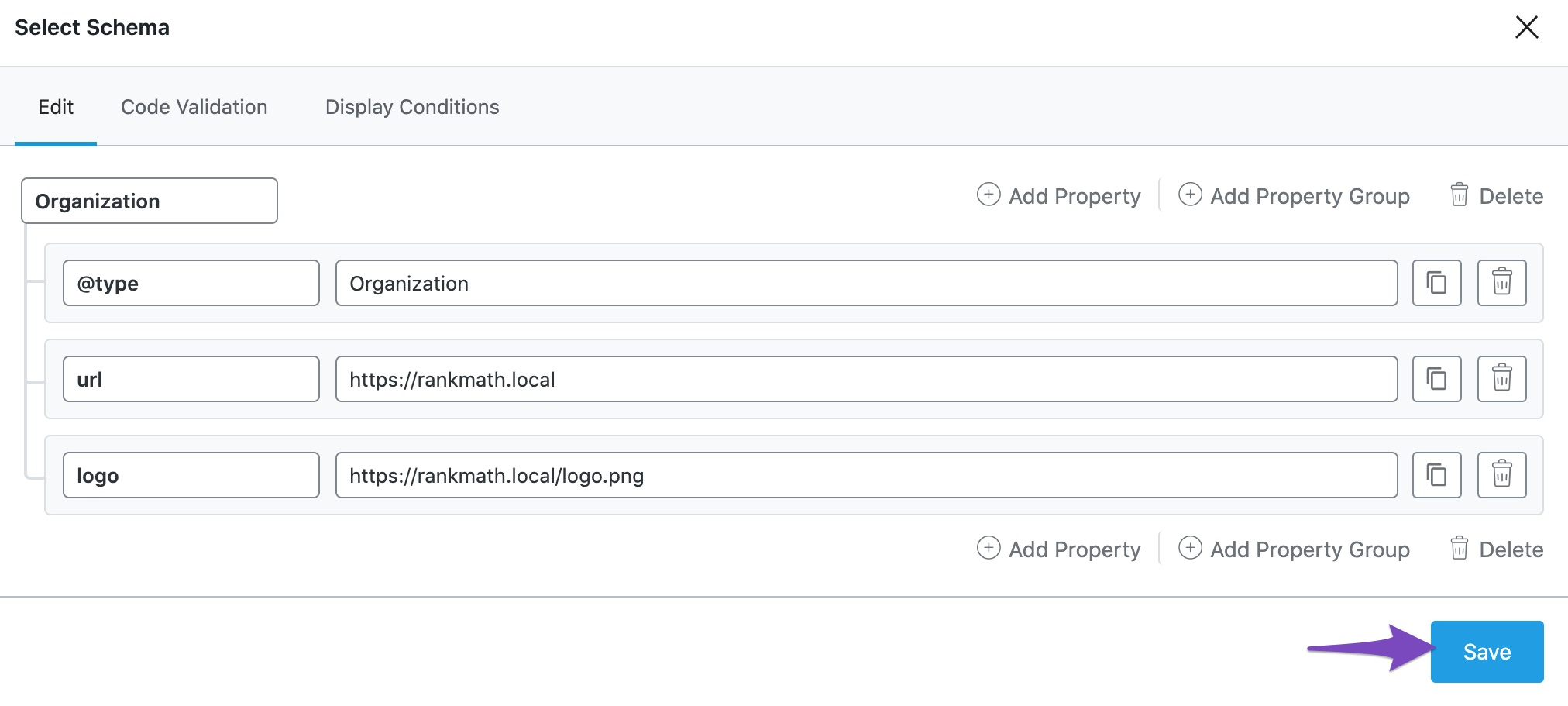
Once you add the properties, you can save the custom Schema. You can notice two options available here to save. Click on Save for this Post to save your Custom Schema only for this page.
If you wish to reuse this Schema on other posts, click the Save as Template button. The Schema will be saved as a template and accessed under Rank Math SEO → Schema Templates.

Then, update the page as you normally would after making a change or click the Publish button if this is a newly created page. You can then check your Schema with Google’s Rich Results Testing Tool.
2 Adding Custom Schema Using Schema Templates PRO
As we mentioned in the previous step, custom Schema can be saved as a template to reuse on other posts and pages of your website. You can follow the previous method to create a custom Schema to save a template or simply build one from scratch by following the steps discussed below.
2.1 Open Schema Templates
Head over to WordPress Dashboard → Rank Math SEO → Schema Templates.

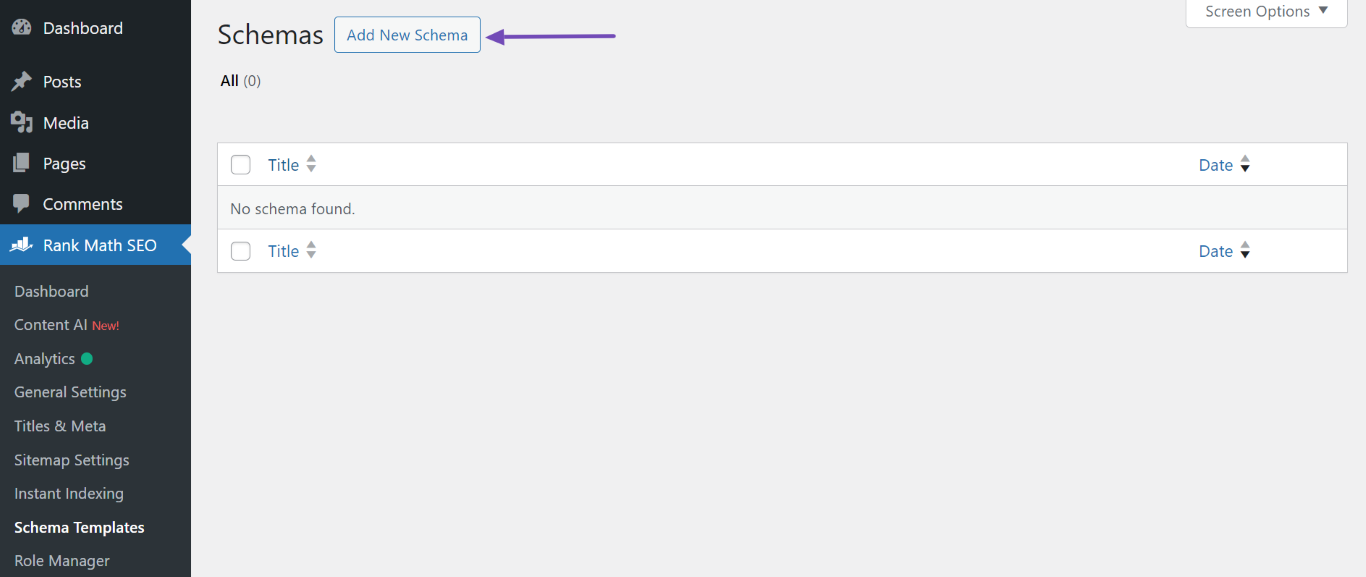
2.2 Add New Schema Template
The Schema Templates page will open up, and Rank Math will show all your Schema Templates here if you’ve already created any (including the ones saved from the post). To create a new Schema Template, click the Add New Schema button.

2.3 Choose Custom Schema
To create a custom Schema from scratch, click the Custom Schema tab.

2.4 Editing Custom Schema
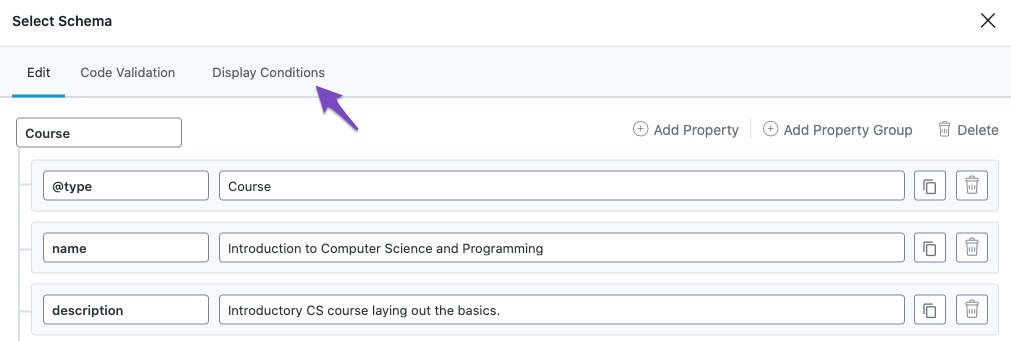
The edit window over here will look like this, where you can add property and property groups. You could notice that Custom Schema Builder available under Schema Templates will include an additional tab named Display Conditions (we’ll look into this more in detail shortly).

2.5 Saving Schema Template
Once you’ve added the required properties and property groups, click the Save button.

3 Editing Options
Now that we have discussed how to create a custom Schema briefly, we will examine the editing options that Rank Math offers in detail.
3.1 Add Property
Each Schema type is associated with a set of properties. These properties are nothing but a structured way of adding information to a Schema Markup.
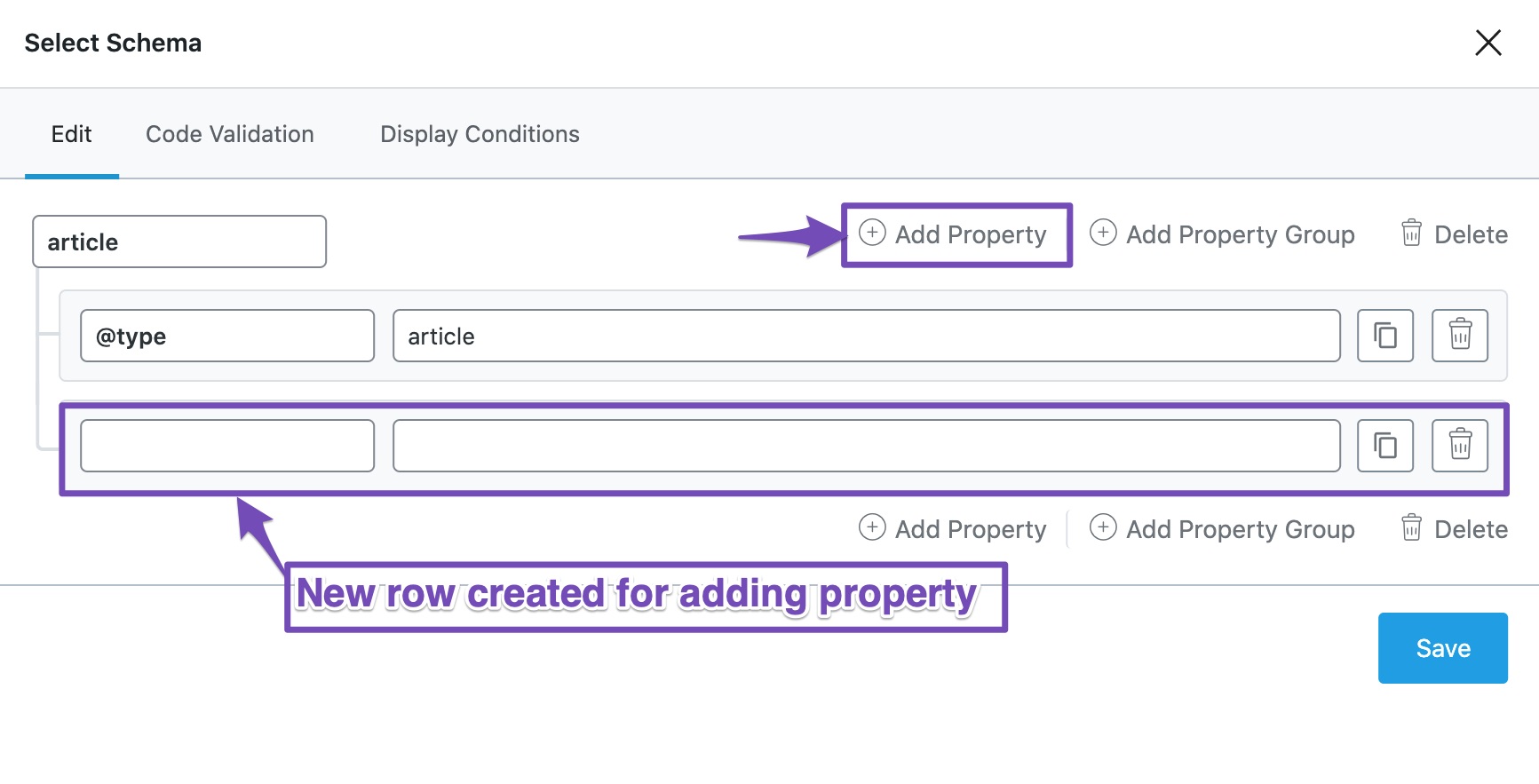
When you click the Add Property option, a new row will be added below the current one. Here, you can enter the property’s name and its value. You can also refer to the detailed documentation from Schema.org to add properties and understand what data type(s) each property would accept.

3.2 Add Property Group
The difference between properties and property groups is quite simple. When properties can be organized in a logical way, it is better to put them in a group.
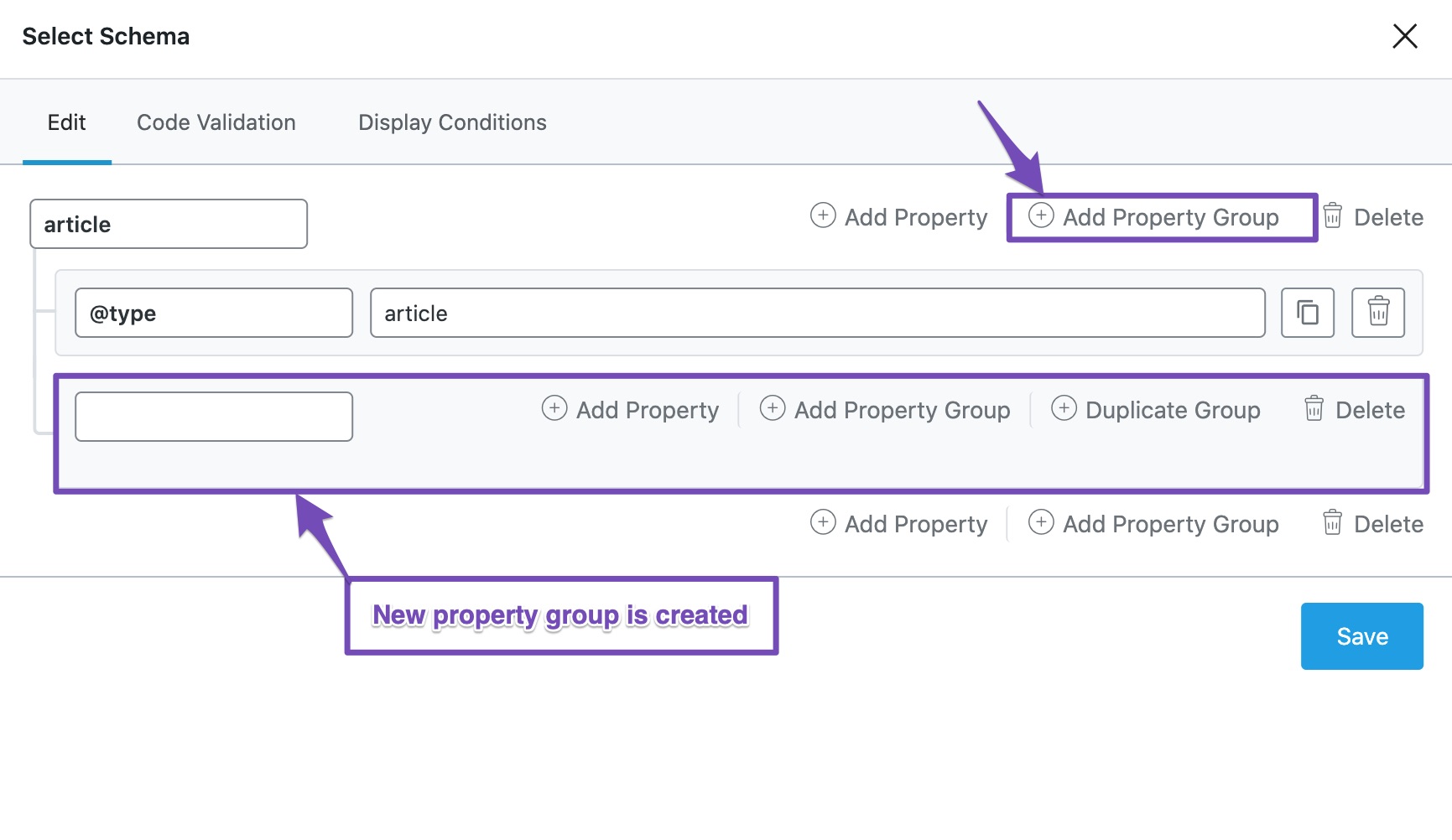
When you click the Add Property Group option, you will get to define a new property group. You can now add any property as a child to this property group.

3.3 Hierarchies
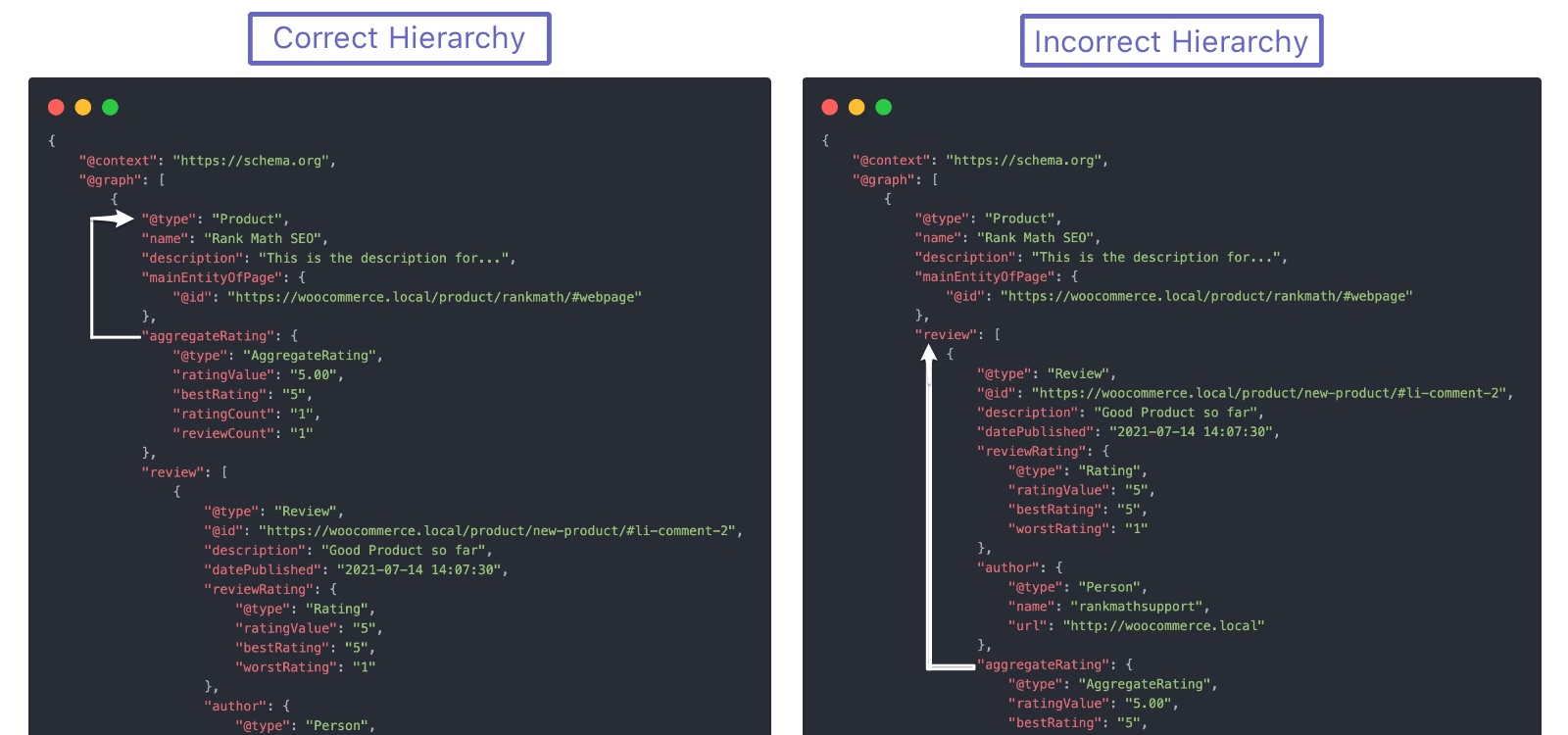
Hierarchies let us understand which property is associated with which property group. Since a Schema Markup can have more than one property group, nesting properties and property groups incorrectly can confuse and convey a meaning that isn’t intended.
For instance, AggregateRating is a Schema type that should be nested as a property group to the Product Schema (or other acceptable Schema types). But instead, if you are nesting it to the Review property group, although still inside the Product Schema, it conveys that you’re rating a review (instead of rating the product). This will generate errors when tested with the Schema testing tool.

Rank Math’s Custom Schema Builder will help you avoid such troubles, as properties and property groups are marked with clear lines, making it easy to visualize the hierarchy when building the Schema Markup.

3.4 Duplicate Property and Property Group
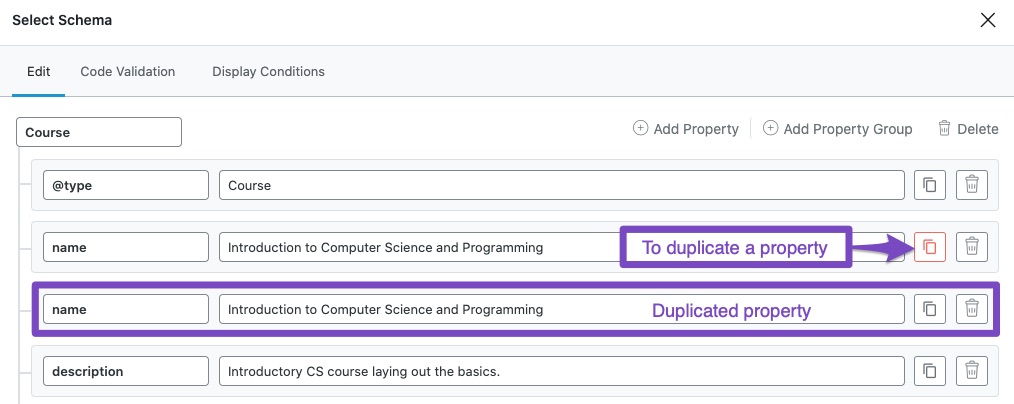
In some instances, you may come across the need to duplicate existing properties to add Schema properties quickly. The copy icon against each property lets you duplicate a property.

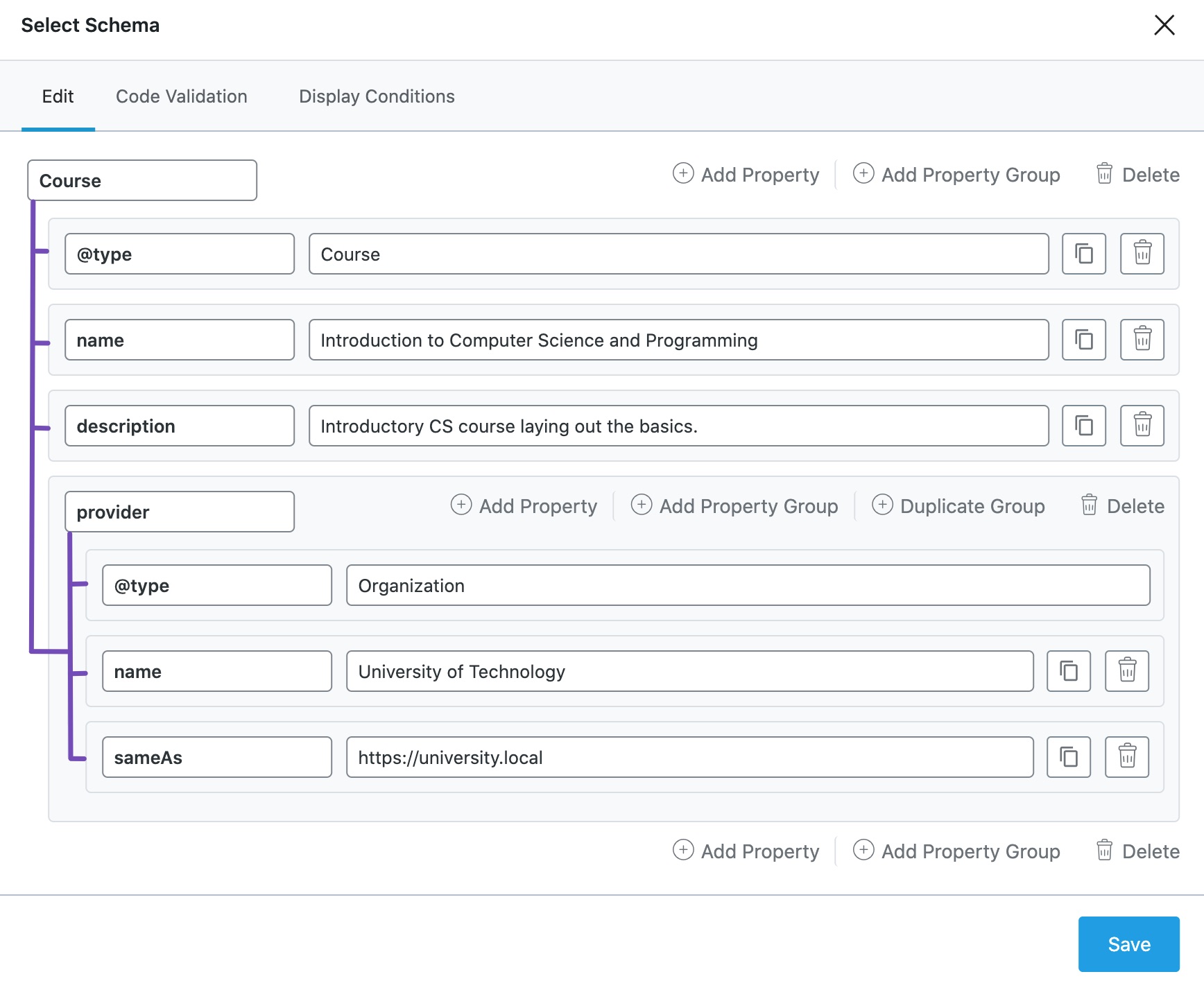
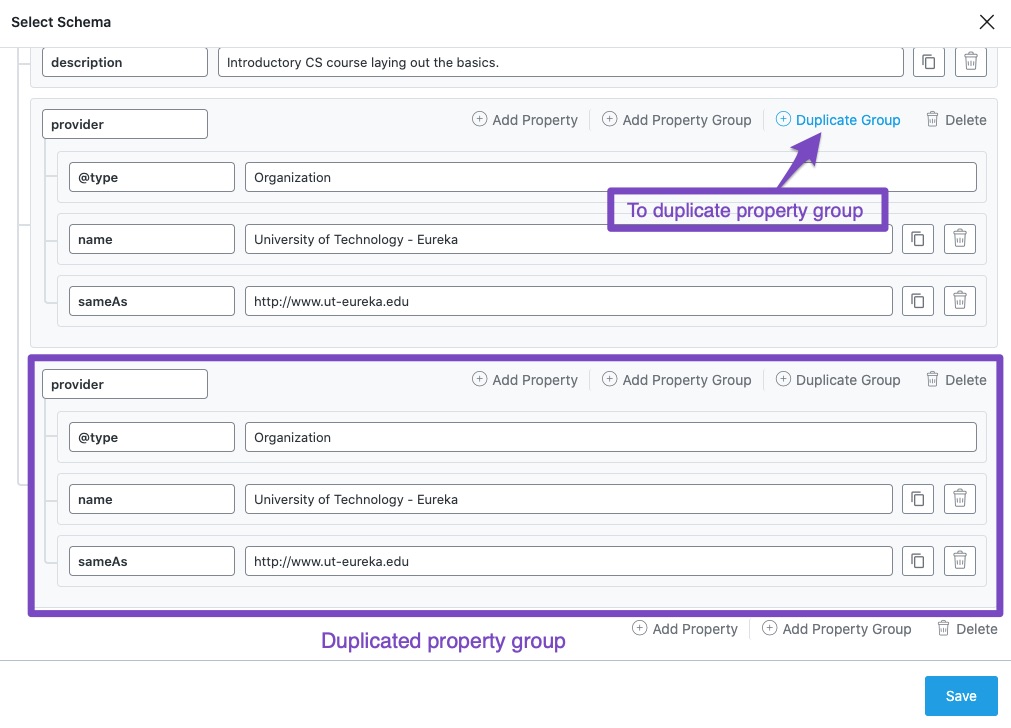
Similarly, you can also duplicate an entire property group by clicking the Duplicate Group option.

3.5 Deleting Property and Property Group
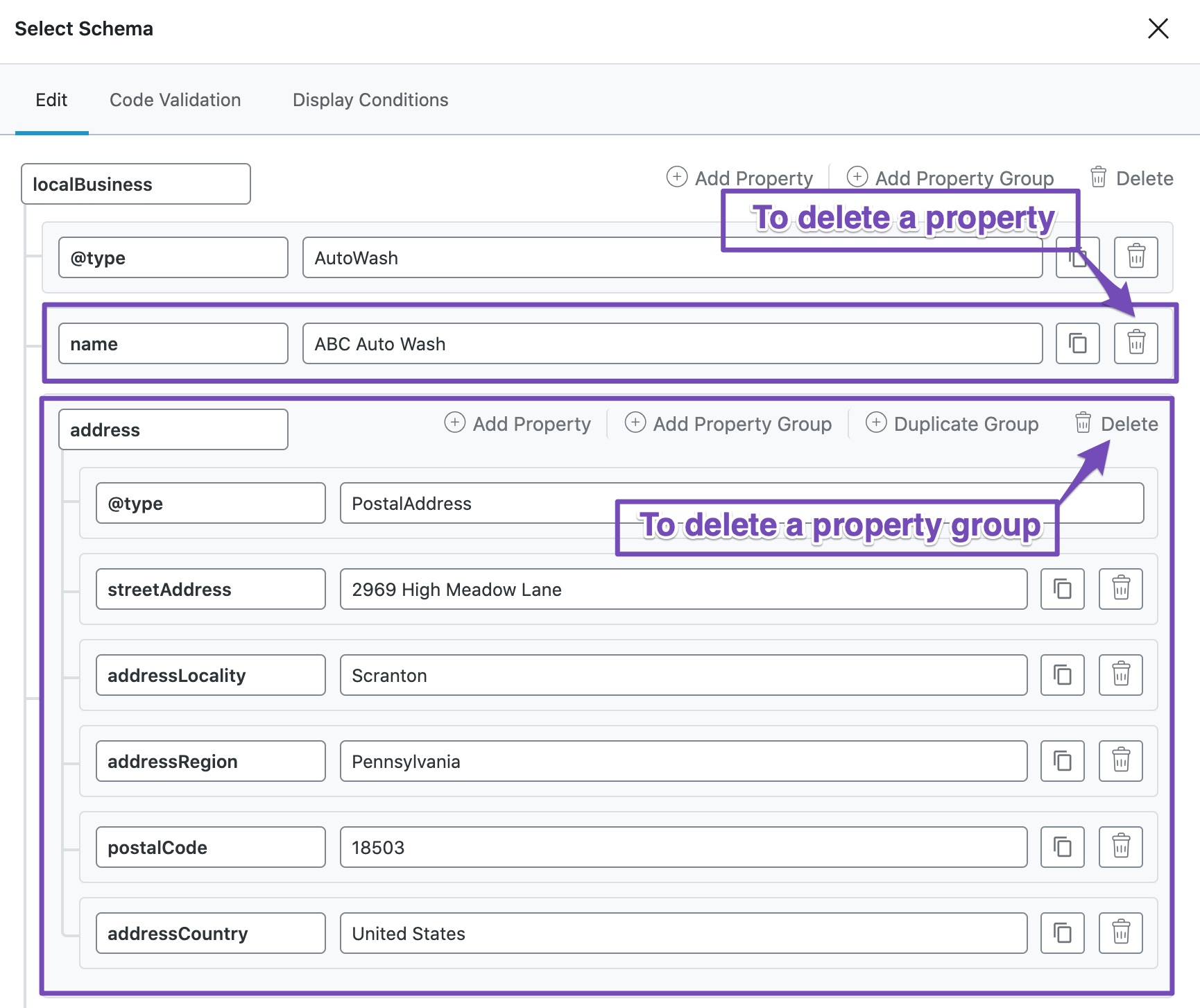
The Delete option will let you remove properties and property groups.
Caution: When you delete a property group, all the nested properties inside it will also be deleted.

3.6 Variables
The Custom Schema Builder supports variables. Hence, if the data (value) for the properties are already available in your existing post, then you don’t need to add them manually to Schema every time.
You can easily reference it using variables, and if Rank Math finds any data assigned for these variables, it would automatically populate the value for these properties in the Schema Markup.
The following variables are available to use inside the Schema Builder. You can refer to this detailed resource on our variables to understand the data they refer to.
%sep%
%search_query%
%count(varname)%
%filename%
%sitetitle%
%sitedesc%
%currentdate%
%currentday%
%currentmonth%
%currentyear%
%currenttime%
%currenttime(F jS, Y)%
%org_name%
%org_logo%
%org_url%
%title%
%parent_title%
%excerpt%
%excerpt_only%
%url%
%post_thumbnail%
%date%
%date(F, jS, Y)%
%modified%
%modified(F, jS, Y)%
%category%
%categories%
%categories(limit=3 & separator = | & exclude= 12, 23)%
%tag%
%tags%
%tags(limit=3 & separator = | & exclude= 12, 23)%
%term%
%term_description%
%customterm(taxonomy-name)%
%customterm_desc(taxonomy-name)%
%userid%
%name%
%id%
%focuskw%
%customfield(field-name)%
%page%
%pagenumber%
%pagetotal%
%pt_single%
%pt_plural%
%customterm(post_format)%
%customterm_desc(post_format)%
%randomword(word1|word2|word3)%
%randomword_np(word1|word2|word3)%
%wc_price%
%wc_sku%
%wc_shortdesc%
%wc_brand%4 Validate Structured Data
The Custom Schema Builder includes a tab for Code Validation that would generate the JSON-LD code for the Schema Markup you’ve built. So you can easily validate the JSON-LD to identify errors in your structured data.
We recommend generating the JSON-LD code on a post or page instead of Schema Templates. Since most properties in Schema Templates will be referenced using variables, testing the template’s code defeats the purpose of the Code Validation.
You can follow the exact steps discussed below to validate your structured data.
4.1 Open Code Validation Tab
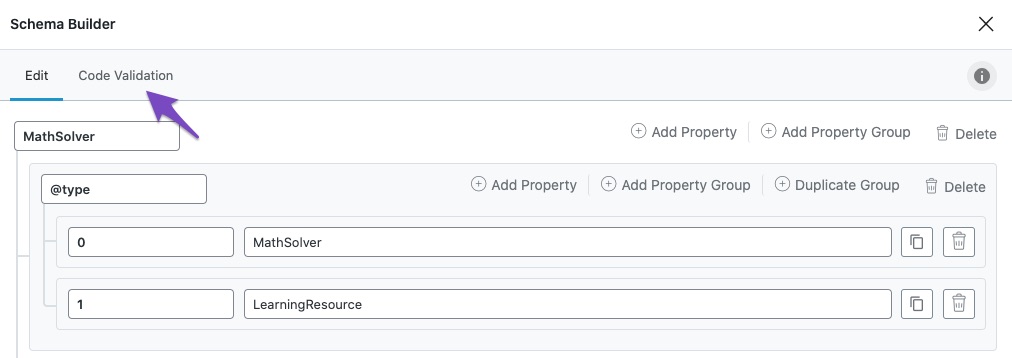
In the Custom Schema Builder of a post or page, click the Code Validation tab, as shown below.

4.2 Copy the JSON-LD code
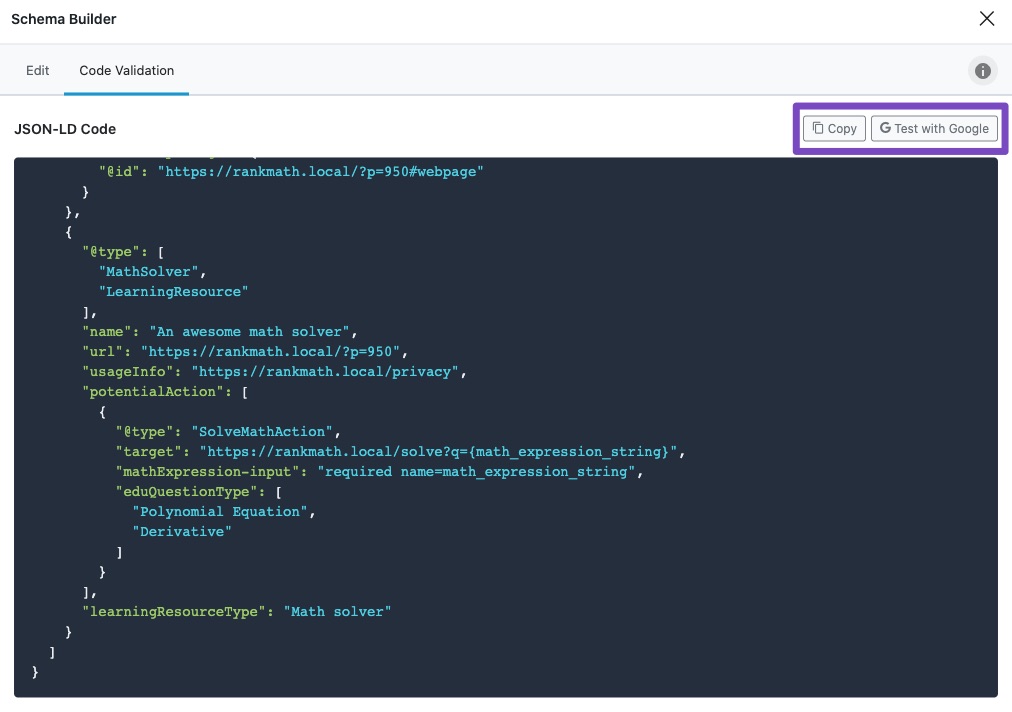
Under the Code Validation tab, you will see the actual JSON-LD code for the custom Schema you’ve created. Make sure your post is saved as a draft; otherwise, you won’t see the complete code.
In the top-right corner, you will see 2 buttons: Copy and Test with Google.
The Copy button will let you copy the code to your clipboard to validate using any Schema Testing tool. Alternatively, you can click the Test with Google button, which will open the Google Rich Results Testing Tool in a new tab with Schema data already pasted in it.

4.3 Validate on Google Rich Results Testing tool
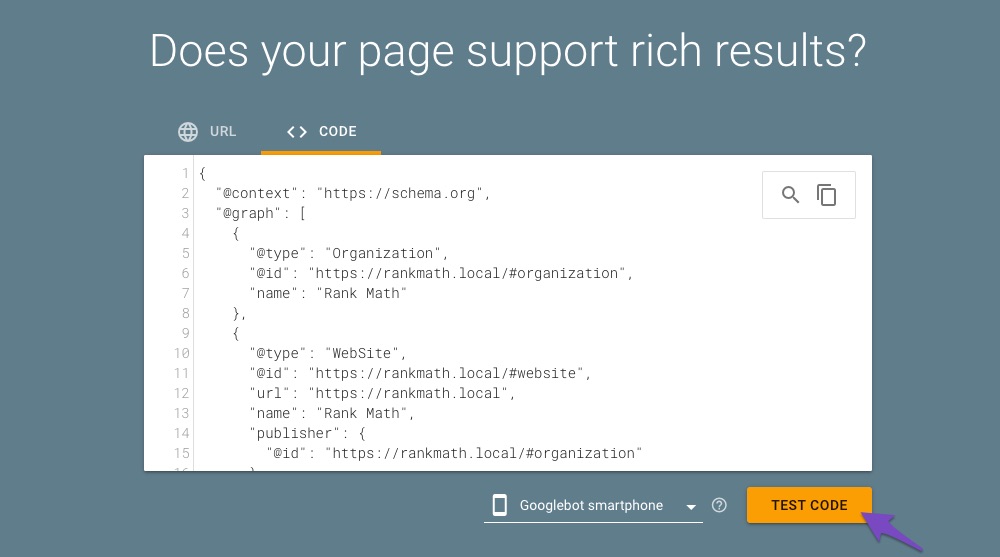
To test the code, you have to click the TEST CODE button, and Google will run through the code to tell you if it is valid.

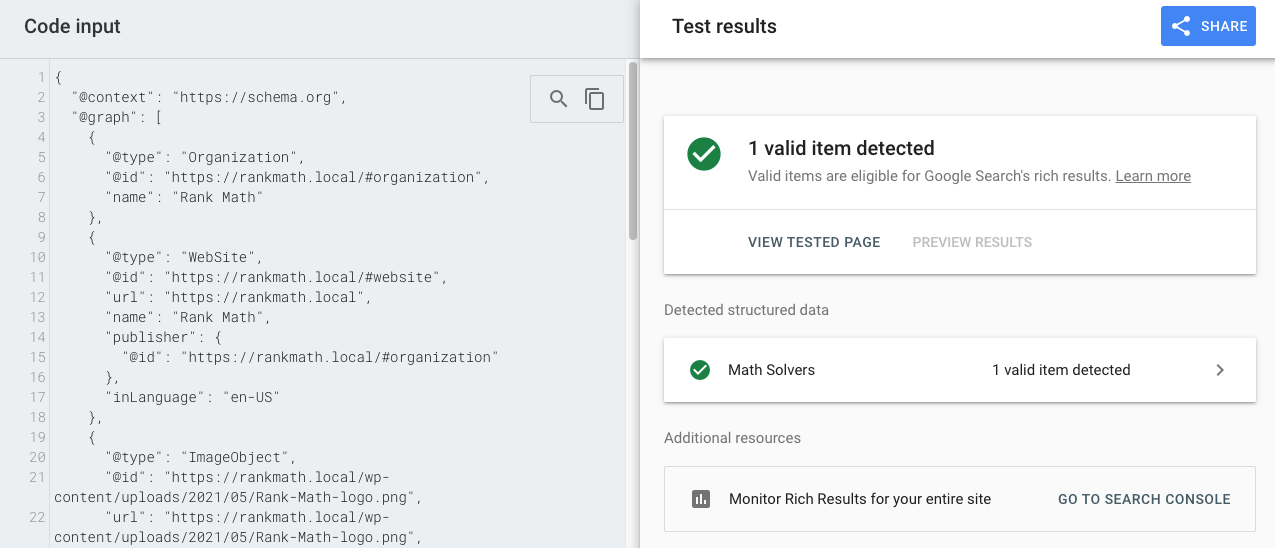
Here is what the results would look like.

Using the Code Validation feature, you can quickly identify if the Schema you’re adding to your website or page is valid, saving you time and headaches in the future.
5 Display Conditions
As we mentioned, the Custom Schema Builder under the Schema Templates includes an additional tab — Display Conditions.
The custom Schema created under the Schema Templates can be practically applied to any post/page on your website just by setting rules. So, in short, the Display Conditions option makes the Schema automation at scale possible.
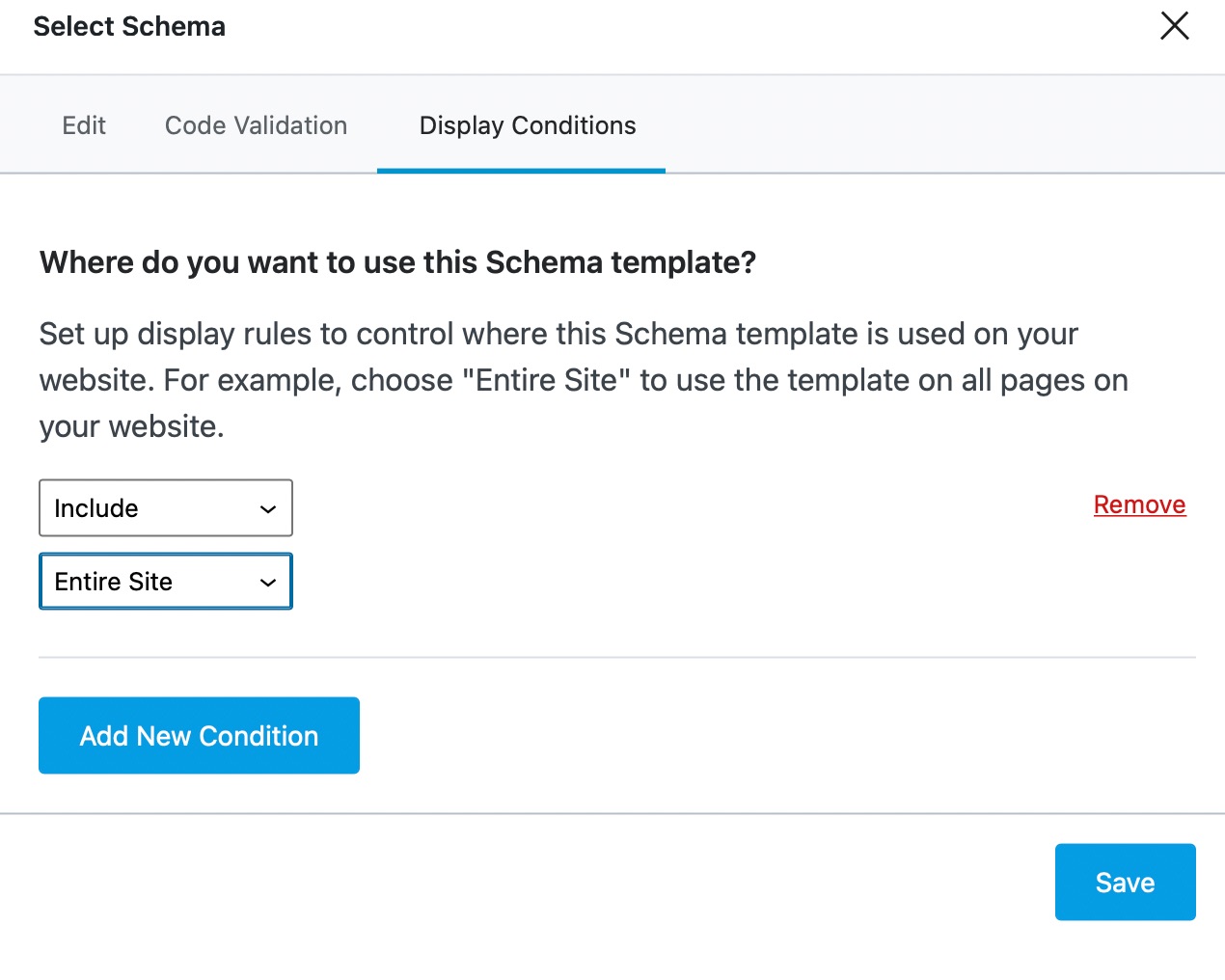
To create a Display Condition for adding the Schema Markup, click the Display Conditions tab in your Custom Schema Builder.

Now, let us discuss the different options available in detail.
5.1 Inclusion and Exclusion
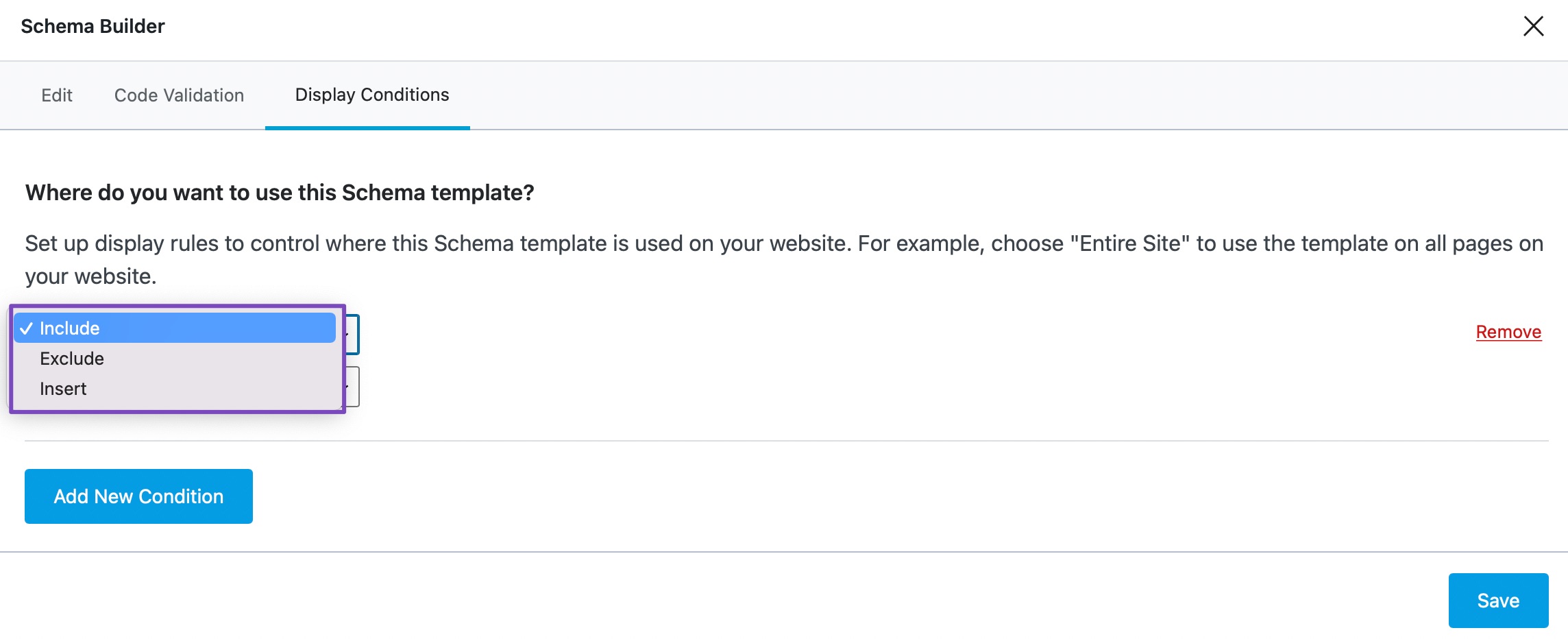
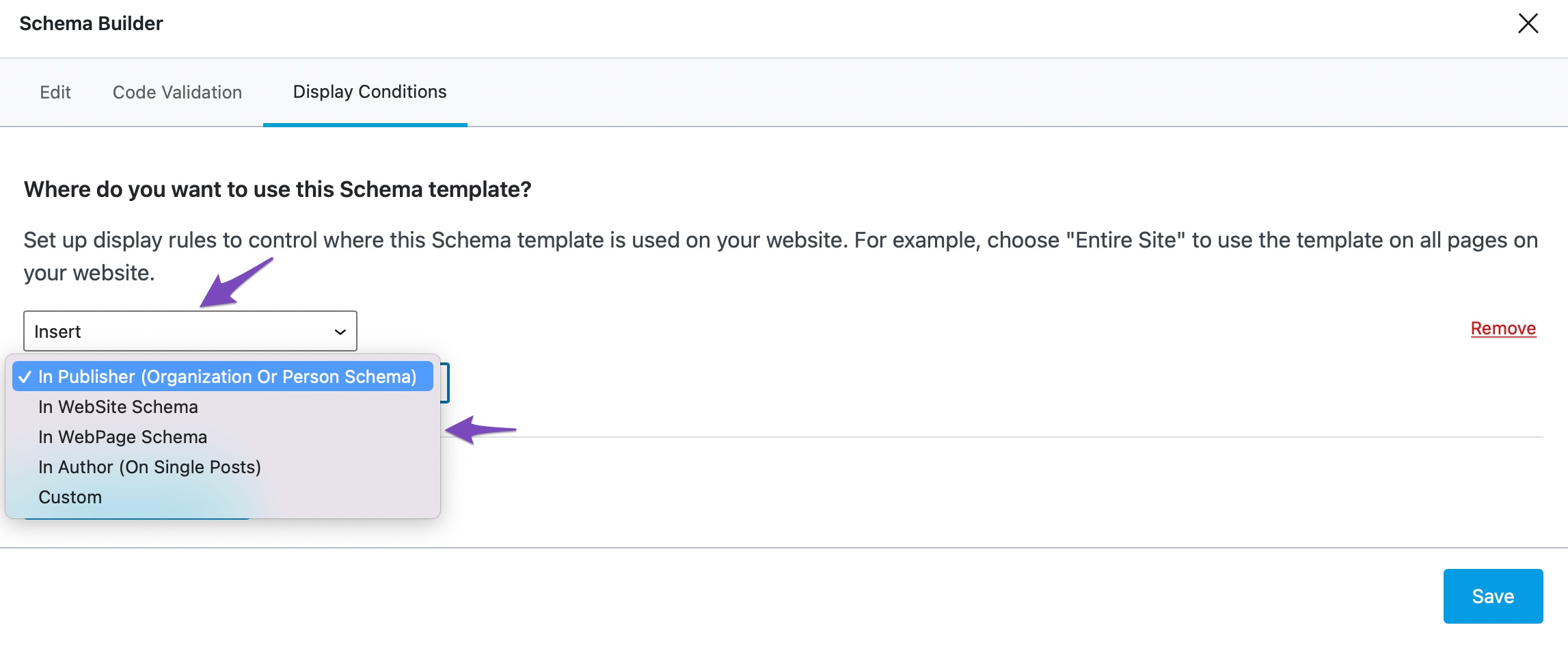
Display conditions can be of 3 types. Inclusive, exclusive, or Insert.
Inclusive – when you choose Include, all the pages that fulfill the conditions will get the Schema.
Exclusive – when you choose to Exclude, all the pages that fulfill the conditions will not get the Schema.
Insert – when you choose Insert a property to any existing Schema.
This way, you will have complete control over the pages where the Schema is added. You can choose the type of rule by clicking the drop-down menu and selecting the rule type of your choice.

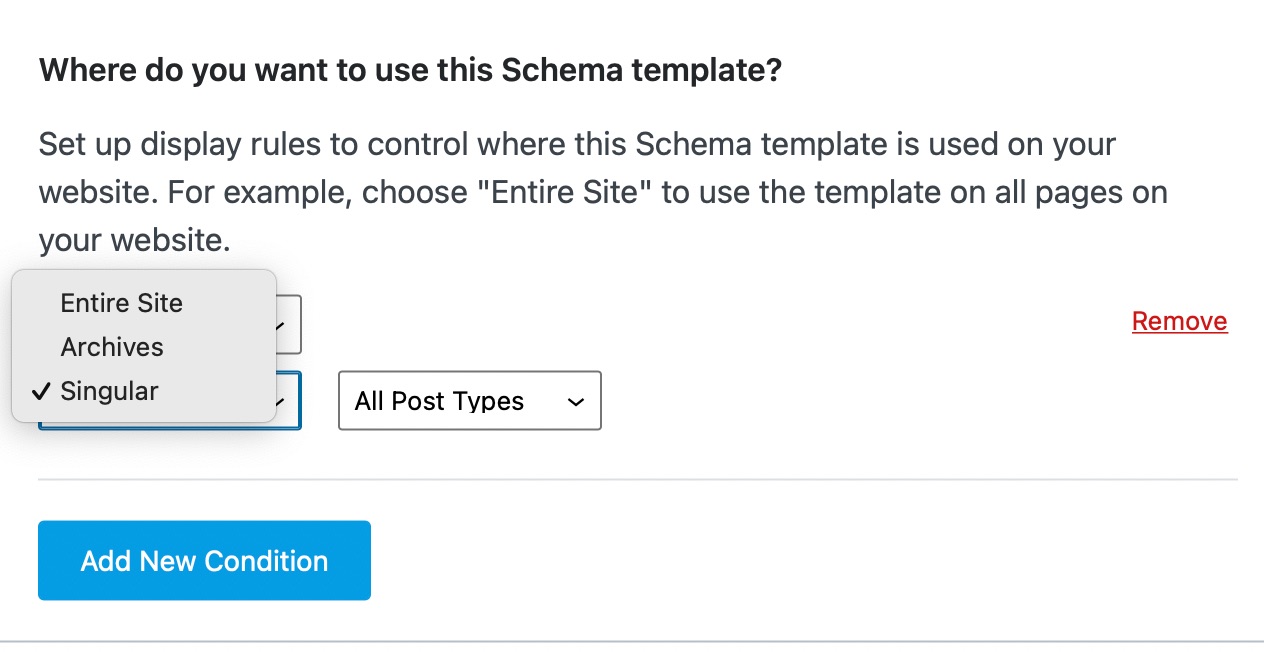
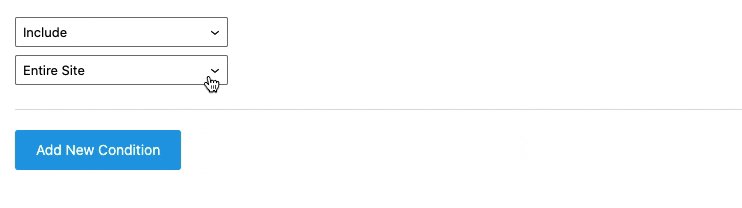
5.2 Entire Site, Archives and Singular
The following options will help you target pages for adding/excluding Schema.
Entire Site – this option lets you target all the pages on your website, but not limited to the homepage, posts, pages, and archives.
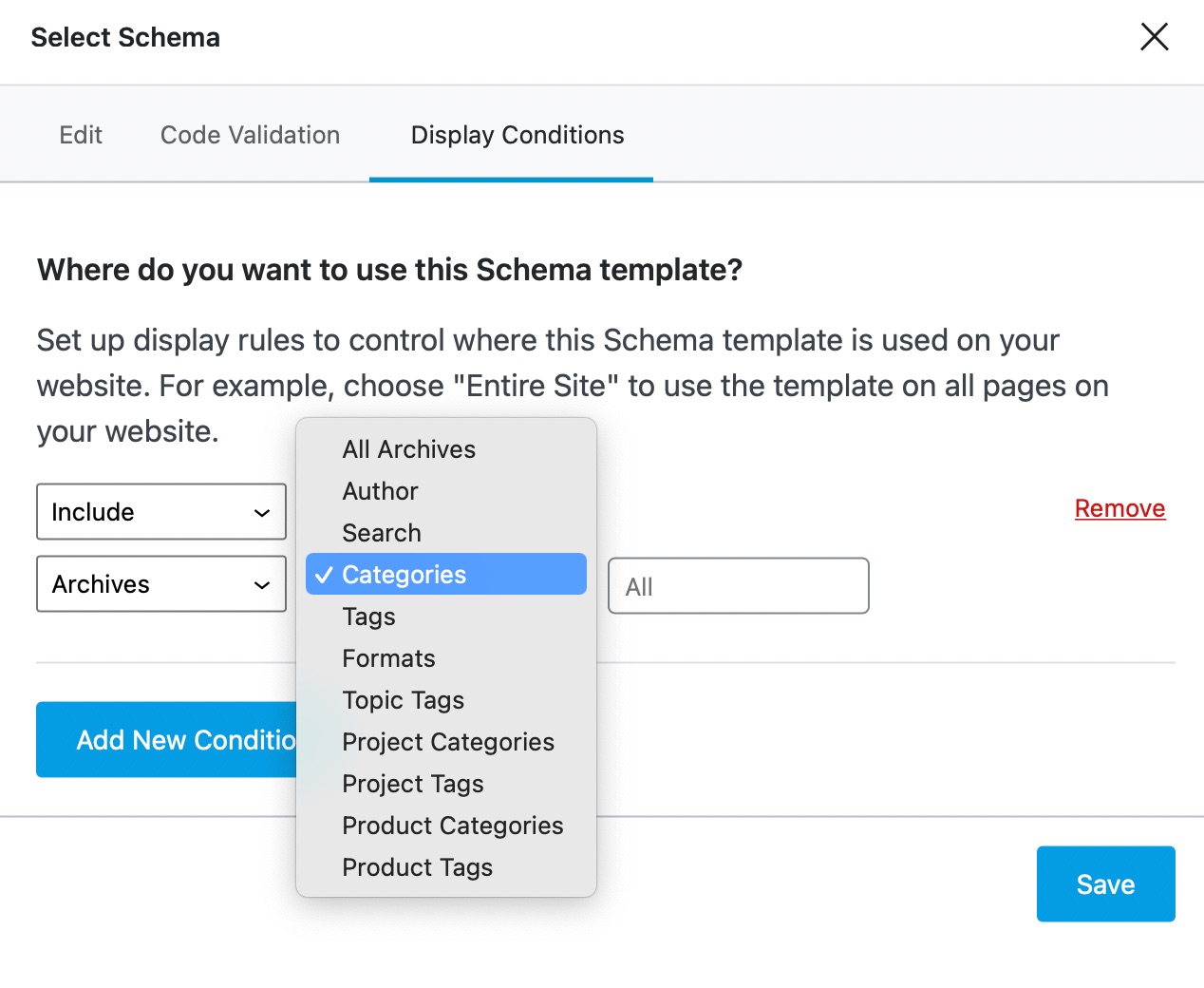
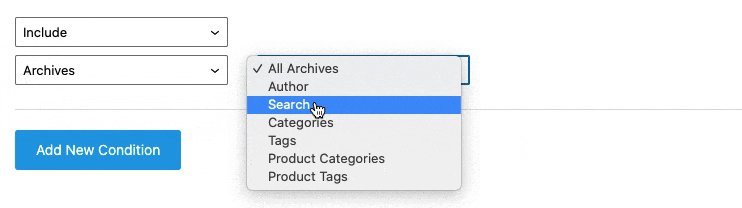
Archives – targets specifically to author pages, search pages, categories, tags, and archives pages of other custom taxonomies available on your website.
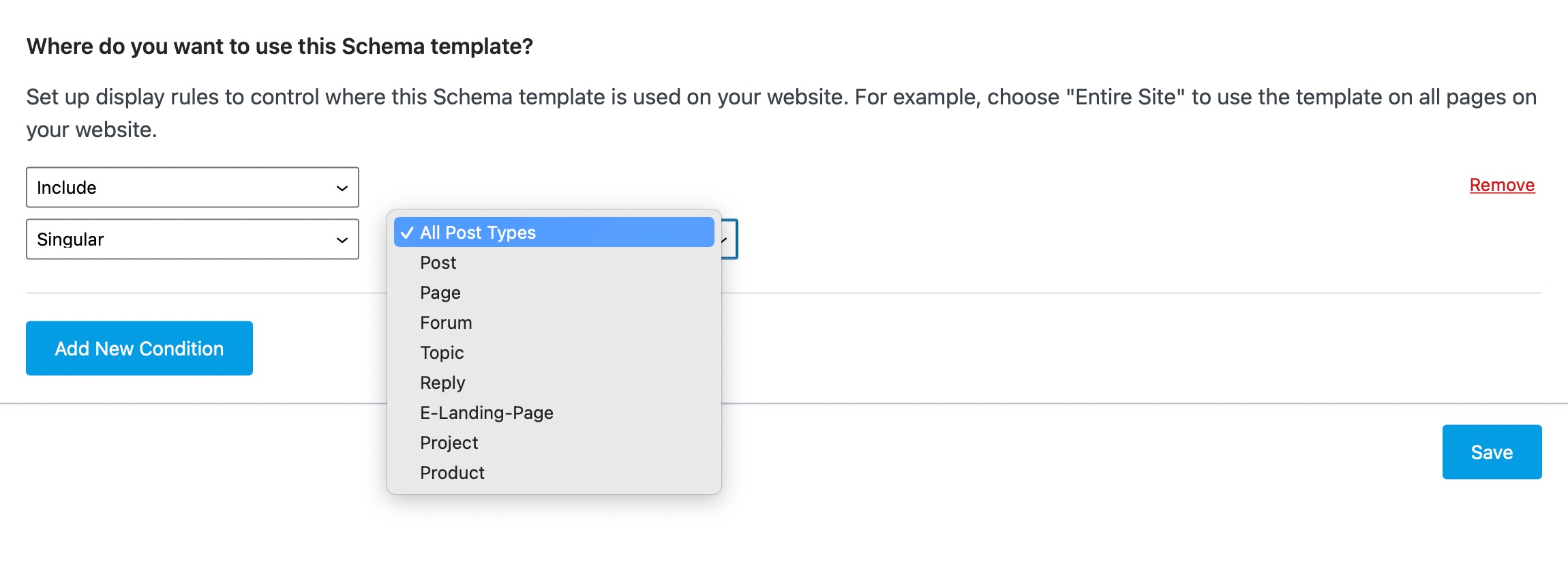
Singular – to target single pages of post types, but not limited to posts, pages, or any custom post types you’ve created on your website.

5.3 Targeting
Depending on the option you’ve chosen to target, you will see additional options come up on the screen. However, when you choose the Entire Site, no further targeting options will appear, as it is obvious to target the entire website.

Here is what you will see if you choose Archives. From the new drop-down menu, you will be able to choose which archive pages the Schema should be added to.

If you choose Singular, you’ll be able to choose posts, pages, or custom post types (if you’ve created any on your website) from the new drop-down menu.

5.4 Filtering
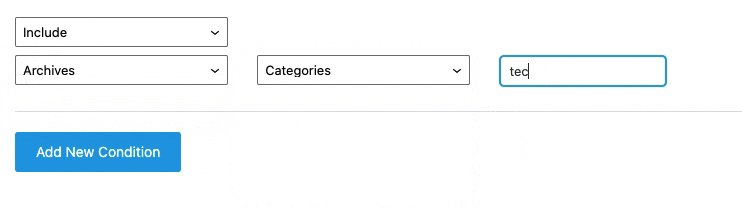
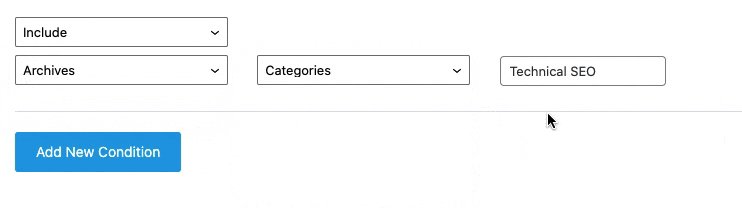
The filtering option is where you finally decide the pages or posts the Schema gets added to. For example, if you choose Archives → Category for targeting, then the filtering will help you choose which category the Schema will actually be added to.
All you have to do is start typing the name of the category, post, page, or whatever targeting you’ve chosen, and Rank Math will search for them and let you select them. Here is a demo.

The same process will be used regardless of what targeting you’ve chosen; it works for authors, categories, tags, pages, and posts. If you want to add more than one category to the display condition, you will need to add another rule.
5.5 Adding and Deleting Rules
To make the targeting precise, you can only choose specific display conditions. But there will be many cases where you’ll need to add the same Schema to multiple categories. That is where stacking comes into play.
In simple words, you can create multiple rules that stack on top of each other to create complex targeting options with ease. Here are a few examples of complex targeting options that can be created easily with Rank Math’s targeting options.
- Posts that appear in Category 1 and Category 2, except for posts that are also in Category 3
- All singulars in a particular category except pages that have a certain tag
- All pages on your website except a few pages that you handpick
- All posts are written by a specific author
And many more.
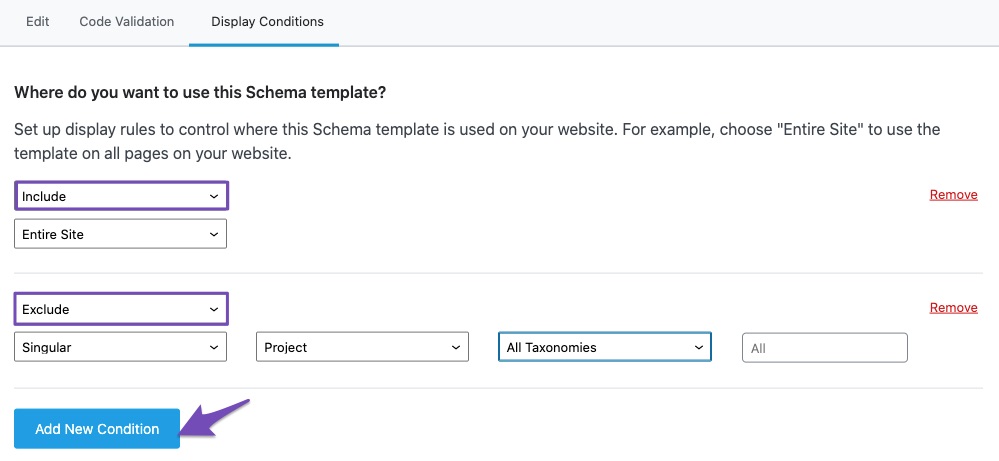
When you click the Add New Condition option, a new row will appear below to add another condition. In this way, you can combine your conditions with the Include/Exclude setting to add the custom Schema you’ve built more accurately only to the pages you want to add them to.

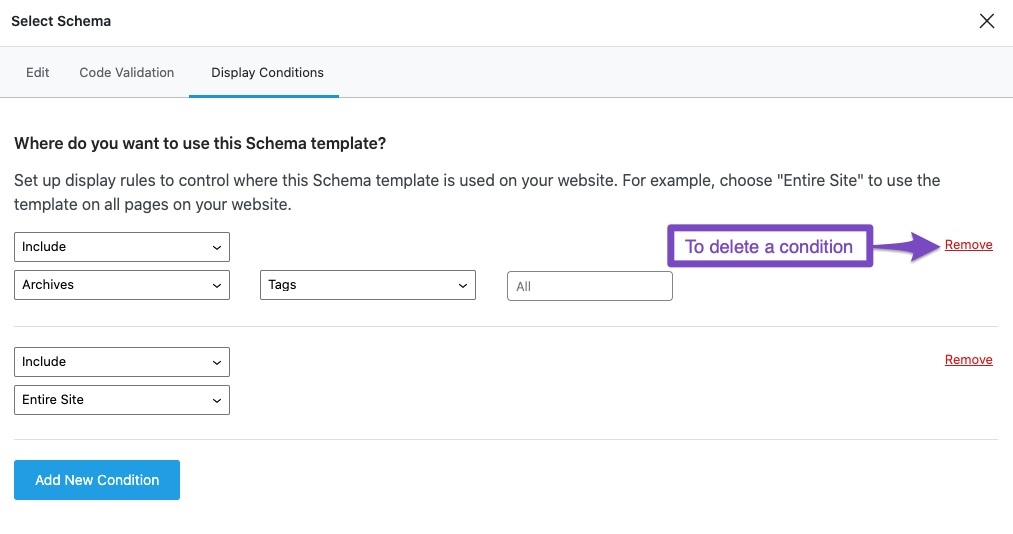
You can also delete a specific condition by clicking the Remove option next to the condition.

Since there is no limit to the number of rules you can add, you’ll have complete granular control over which pages get the Schema.
5.6 Insert
Rank Math PRO makes it very easy to insert Schema properties into any existing Schemas with the help of the Insert option.
To do so, select the Insert option and choose where you want to extend the current Schema with additional information.

5.7 Rule Priority
Since there are many rule types, it is important to know which rules take precedence over others. Without going into too much detail, you should know the following:
- Exclude takes priority over Include.
- Singular & Archive takes priority over the Entire site option.
Hopefully, this will help you create better rules for your website.
6 Use Cases with Custom Schema Generator
Here are some popular use cases of Custom Schema Generator for building advanced Schema types.
6.1 Employer Aggregate Rating
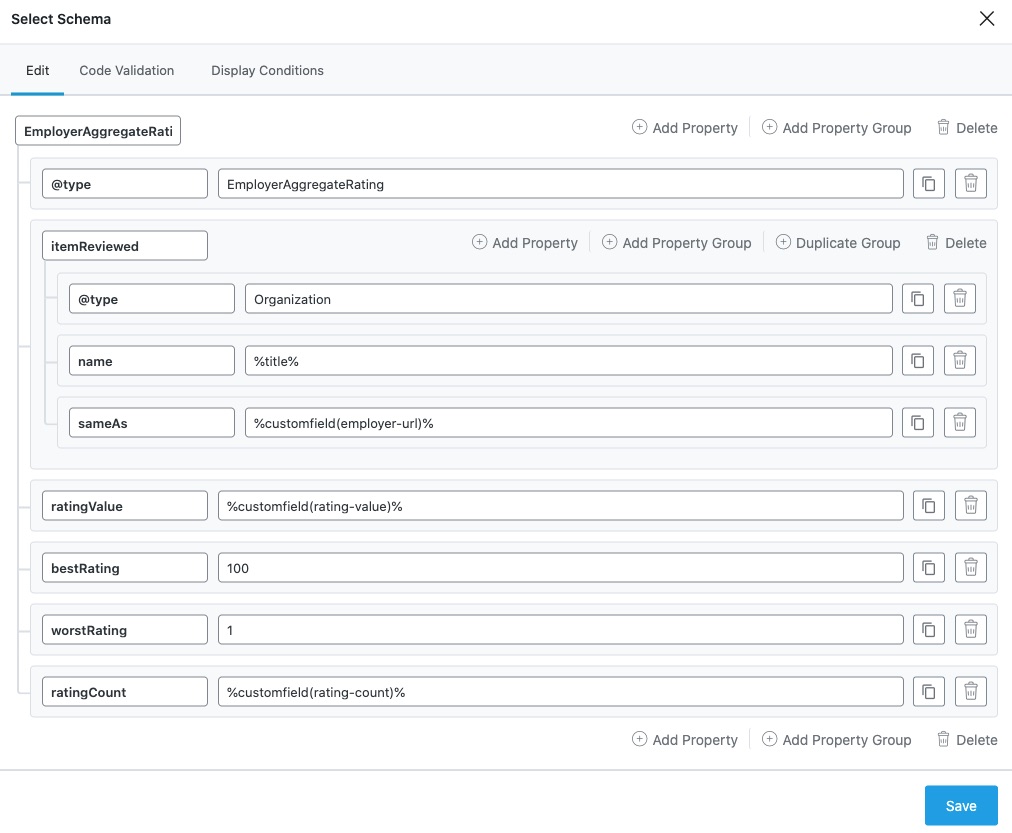
This Schema lets you evaluate an organization on the basis of an employer and then add a rating to help job seekers. The Schema for Employer Aggregate Rating can be easily built with Custom Schema Builder, as shown below.

In the example above, we’ve used some variables that would refer to data. Some of these variables are pointing to custom fields that you may need to modify according to your website if you’re planning to implement the Schema.
%title%– the variable refers to the title of the post (preferably the name of the organization you’re evaluating).%customfield(employer-url)%– points out to the custom field namedemployer-url, which is holding the URL of the organization/employer being evaluated.%customfield(rating-value)%– points out to the custom field with namerating-value, that holds the aggregate rating value for the employer.%customfield(rating-count)%– points out to the custom field namerating-count, that holds the total number of ratings or votes for the employer.
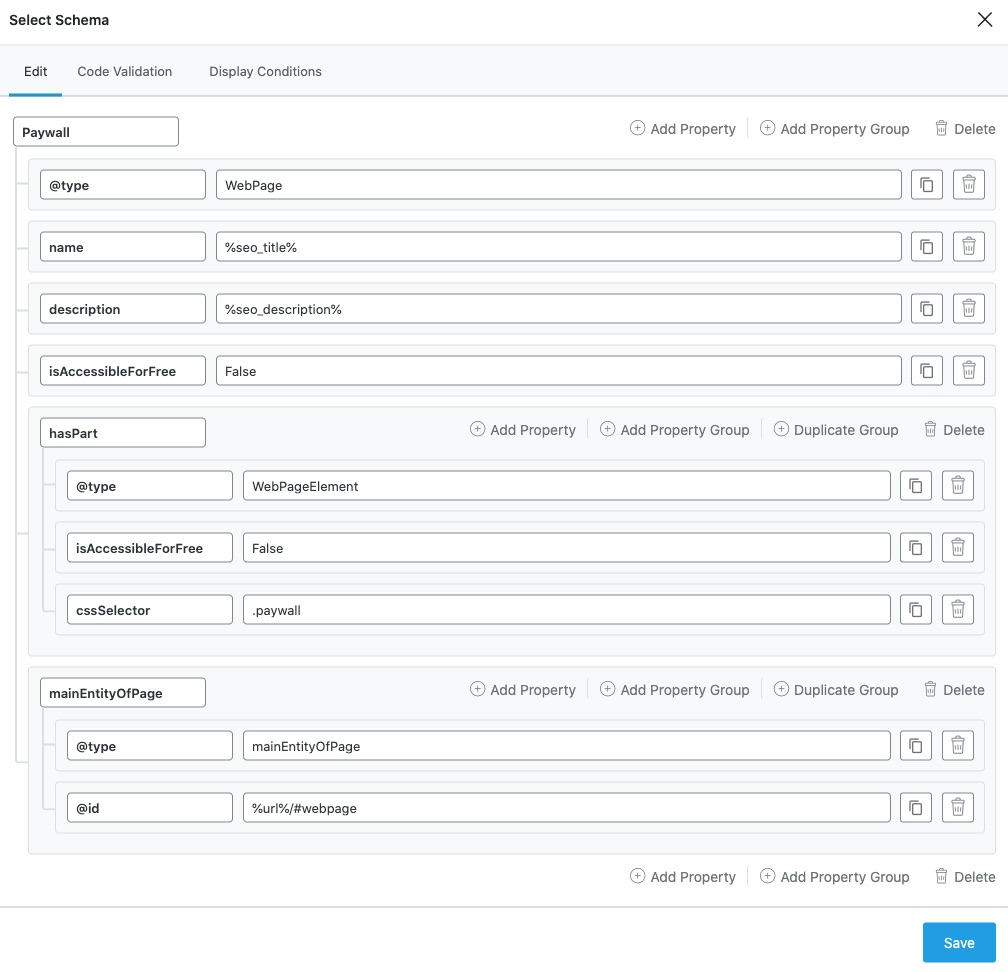
6.2 Subscription and Paywalled Content
This is another popular use case of Custom Schema Builder when you want search engines to index your paywalled or locked content. The structured data clearly communicates the sections inside your pages that are locked and helps Google distinguish the page from the ones involved in cloaking.

The following properties are used to mark the sections that are locked from users’ access.
- isAccessibleForFree – takes a boolean value (
trueorfalse) that lets you set if the page has content that is not accessible for free. - cssSelector – includes the CSS selector that holds the content that is not available for free (Google search guidelines recommend using class selectors).
While the above example shows how to mark a single paywalled section inside a post, the guidelines provided by Google include instructions for marking multiple sections behind the paywall.
7 Adding an Array With Multiple Items
The Custom Schema Generator also lets you add multiple items as an array in the Schema. To do so, add multiple property groups under a Schema, as shown below.

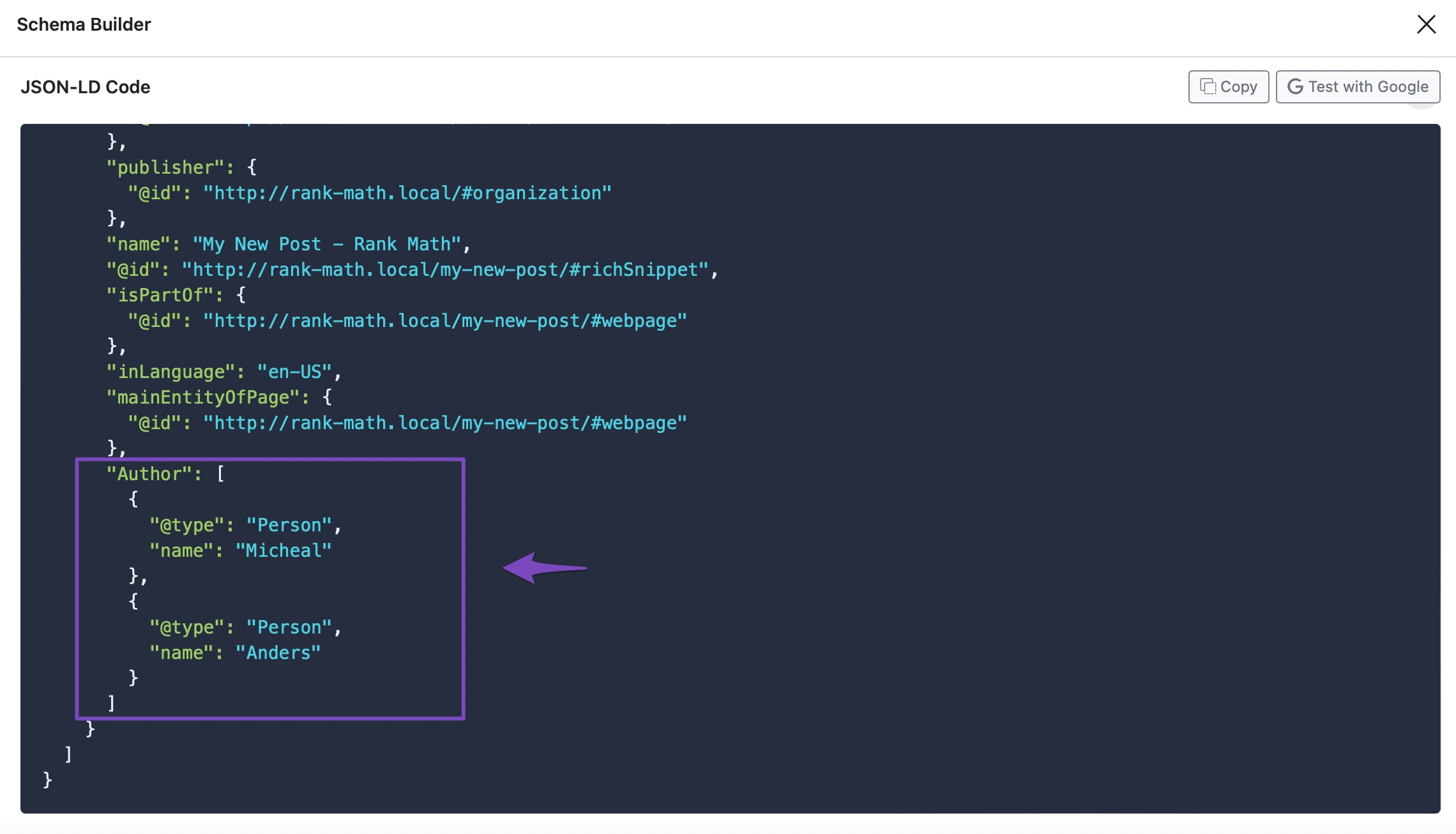
Once you’re done, click the Save button to save your changes. Rank Math’s Custom Schema Generator will automatically add it as an array in the Schema code. You can also check and confirm the code validation.

Conclusion – Start Building a Custom Schema
These are only a few use cases of Custom Schema Generator, but, in reality, you can use the Schema Builder to practically build any Schema described in Schema.org documentation.
While it can be overwhelming to get started with building your custom Schema, we recommend using Google’s Rich Results Testing tool to validate & fix errors so your website stands a chance for featuring rich results (if the search engine offers one for the Schema type).
We understand that it takes a few attempts to build your custom Schema without errors. But building an error-free Schema Markup once and using it as a Schema Template can practically scale up the entire process and is undoubtedly worth the time being spent.
And, that’s it! If you still have absolutely any questions on using Schema with Rank Math, please feel free to reach our support directly from here, and we’re always here to help.