So, you are here because you want to learn how to speed up your WooCommerce website. Maybe you noticed your shop is too slow. Maybe you have heard that this is important for user experience and SEO. Whatever the reason, you have come to the right place.
In this post, I’ll give you a detailed rundown of how to improve the site speed of your WooCommerce online shop. I’ll talk about why speed matters and give you practical step-by-step instructions on how you can increase your e-commerce website’s performance.
And to make it even more useful, I’ll share a real-life case study so you can see the difference these optimizations can make in action.
Table Of Contents
1 Why WooCommerce Speed Optimization is Important
If your store loads slowly, you’re not just testing your visitors’ patience; you’re losing sales. Shoppers today expect instant results, and even a short delay can make them click away.
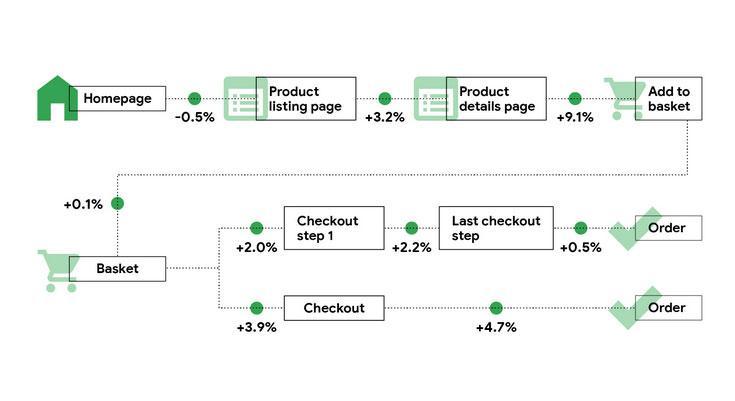
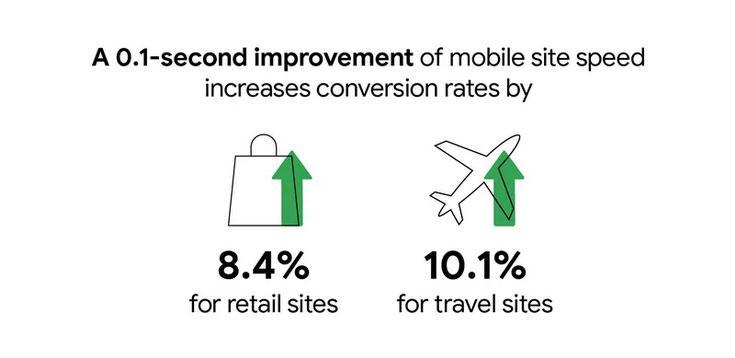
In fact, Google found that improving mobile site speed by just 0.1 seconds boosted retail conversion rates by 8.4%.

That tiny change made a big difference at every stage of the buyer’s journey, from browsing products to completing a purchase.

Speed doesn’t just affect your customers; it also affects your visibility. Page load time is a key part of Google’s Core Web Vitals, which means slow performance can hurt your rankings and reduce your organic traffic.
Simply put: a faster WooCommerce store keeps your customers happy, helps you sell more, and improves your chances of showing up in search.
2 9 Ways to Make Your WooCommerce Website Faster
Now that you know why speed matters, let’s get into the practical steps. Here are 9 proven ways to make your WooCommerce store load faster.
2.1 Pick the Right Hosting
Your hosting is the foundation of your store’s performance. If your server is slow, your website will be slow, no matter what else you optimize. Worse, poor hosting can lead to frequent downtime.
Here’s what you should look for when choosing a hosting provider:
- Type of hosting: Understand the differences between shared, VPS, cloud, dedicated, and managed WordPress hosting. Pick what fits your store’s size and growth plans.
- Traffic needs: Don’t overpay if you’re just starting out. Choose a plan that matches your current traffic; you can always upgrade later.
- Performance features: Check if data centers are close to your customers, and whether the host provides a CDN or caching options.
- Security: Look for SSL certificates, automatic backups, and other safety features.
- Extra tools: Staging sites, auto-installers, and enough storage and bandwidth can make your life easier.
- Budget: Hosting is important, but it shouldn’t eat up your profits. Find a balance between quality and affordability.
Once you know what you need, research your options. Compare speed tests, downtime records, support quality, and customer reviews before you commit.
If you are looking for a reliable hosting provider in Germany, a great start is dogado hosting. For regions outside of Germany, check out one.com.

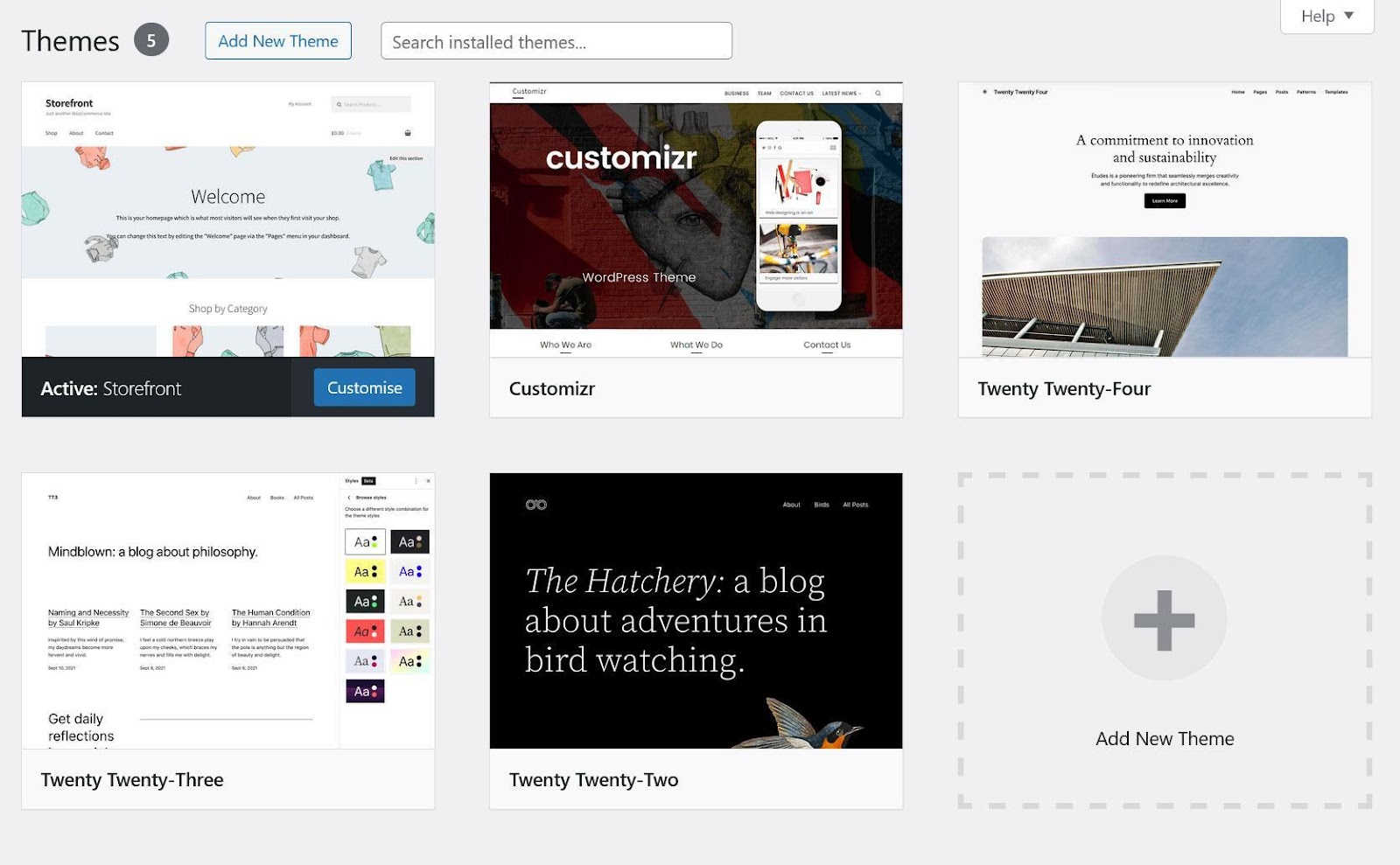
2.2 Choose an Optimized WooCommerce Theme
Besides hosting, one of the main building blocks of a WooCommerce shop is the theme. It controls everything to do with your site’s design and can, consequently, also have a great impact on performance. Therefore, it pays to do some research here, too.
Read reviews, better yet, set up a staging or development site and give it a spin. Check out the theme features firsthand, fill it with some dummy content, and run a speed test on it.
It will show you if there are any bottlenecks you should be aware of.

Another consideration is mobile responsiveness. That means it automatically adapts to the screen size of any device, making it easy to use on phones and tablets as well.
These days, nobody should be selling non-responsive WooCommerce themes, but it doesn’t hurt to check. Again, set up a demo site and use a mobile device or browser developer tools to check.
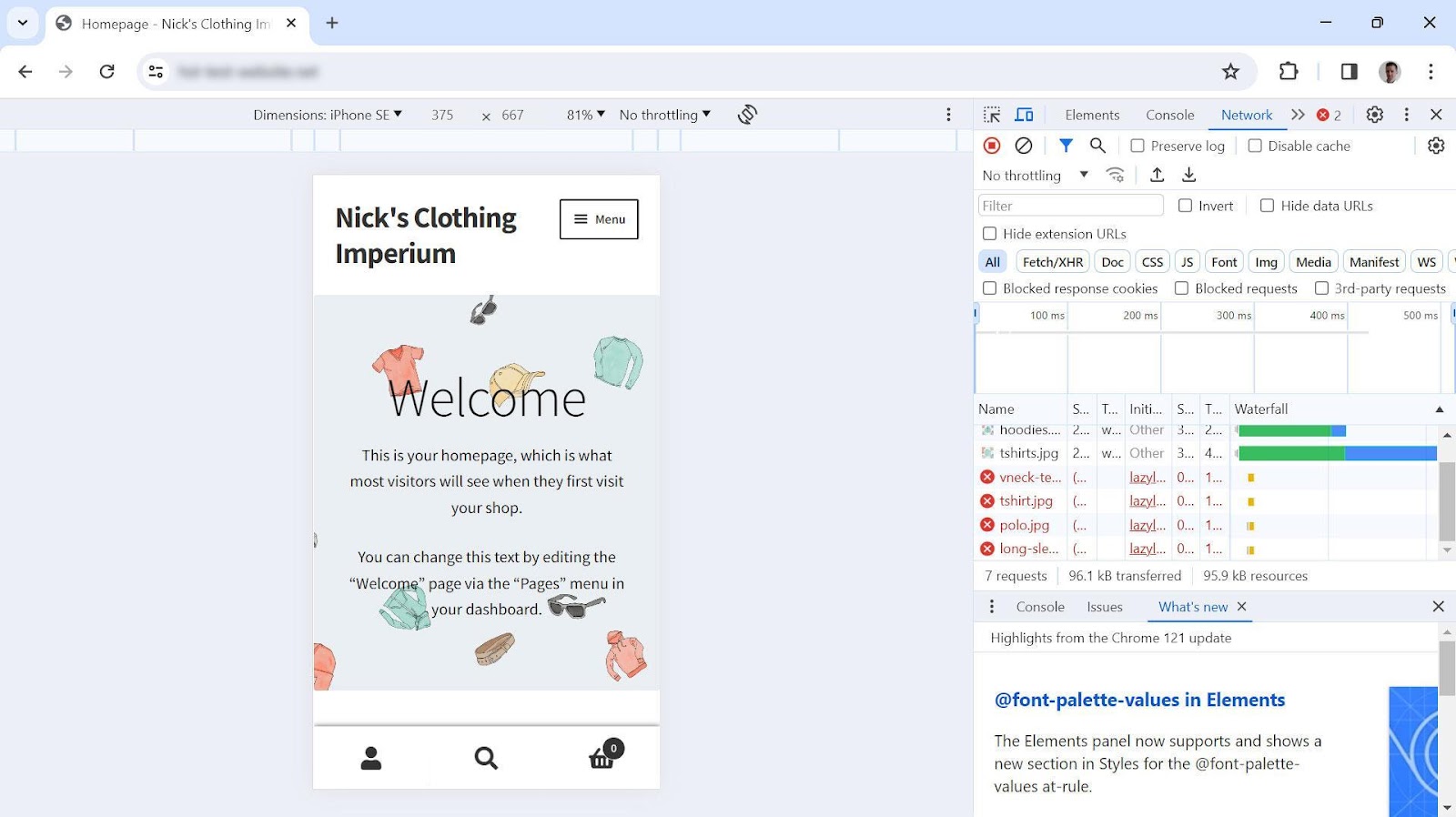
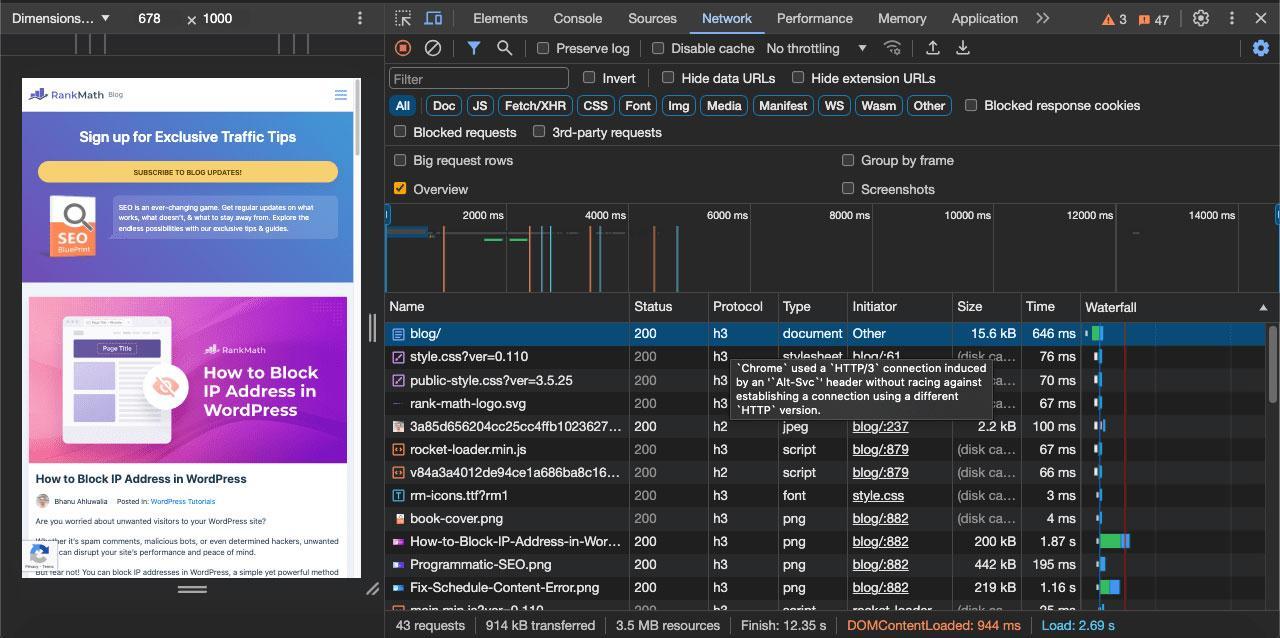
Here’s how to do the latter:
- Open your test site in your browser of choice
- Switch to responsive design mode (Cmd/Ctrl+Shift+M in both Chrome and Firefox)
- Use the settings at the top to simulate different device sizes and connection speeds
- Browse as usual and try out all the features of the site

2.3 Use a Caching Plugin
Another quick win for speeding up WooCommerce is caching. In simple terms, caching stores ready-made versions of your pages so they load instantly instead of being rebuilt every time someone visits.
Without caching, WordPress creates each page on the fly by pulling data from your database. With caching, the server skips that process and delivers a pre-built page straight to the browser, saving time for both you and your visitors.
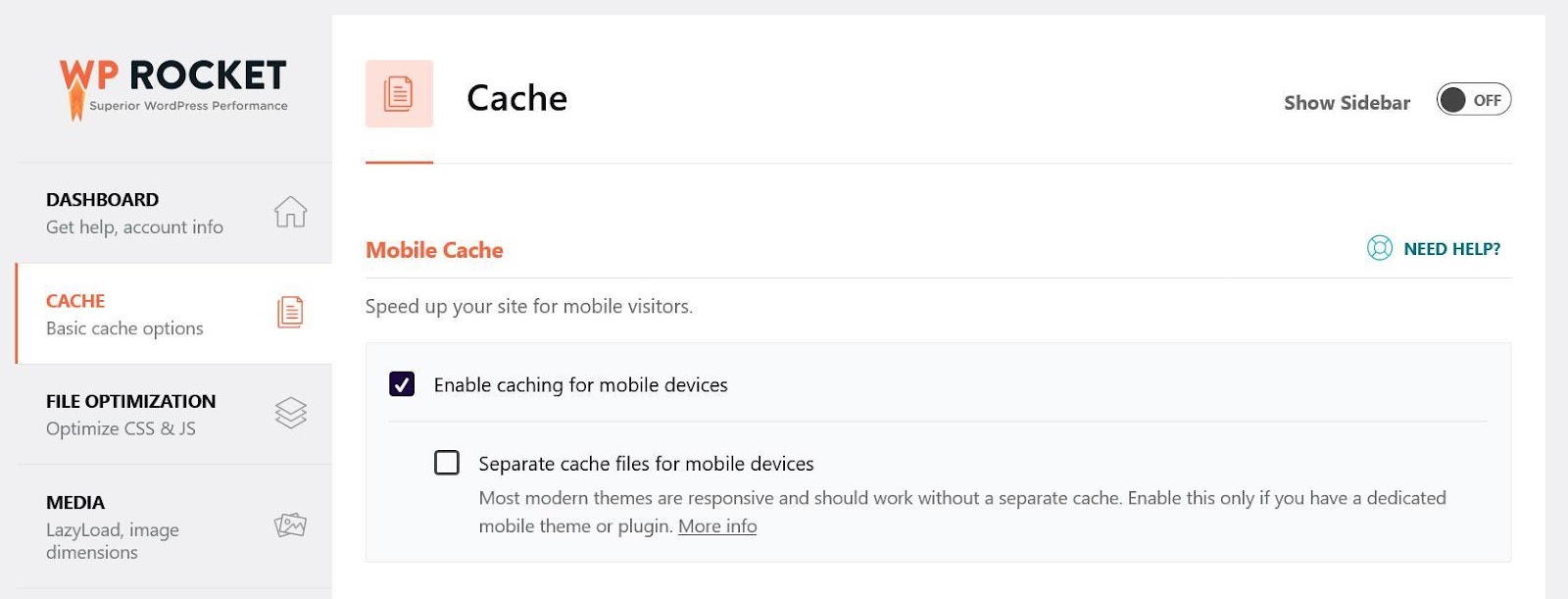
One of the best tools for this is WP Rocket. In fact, 56% of users in our survey rely on it for their sites. Once you activate it, caching is automatically enabled for both desktop and mobile visitors.

It automatically adds caching to your online shop the moment it is activated, including an option for mobile devices.

Besides that, as you will see below, it offers a lot more powerful functionality to speed up WooCommerce websites easily.
2.4 Optimize Your Code
Another important factor for performance is to improve the code on your website. Caching is a key technique for making WooCommerce faster; however, there are other speed optimization measures you need to consider to tackle more systemic performance issues.
Here are three effective ways to streamline your code:
- Delay or defer JavaScript: Not all scripts are urgent. For example, analytics can load after your page is ready. By deferring less important scripts, you let the browser focus on the files that matter most for speed.
- Minify your files: Minification removes unnecessary spaces, comments, and formatting from your CSS and JavaScript. Your browser doesn’t need this extra fluff, and smaller files load faster.
- Cut unused CSS: If your theme or plugins load styles you’re not actually using, they just slow your pages down. Removing them helps your site load leaner.
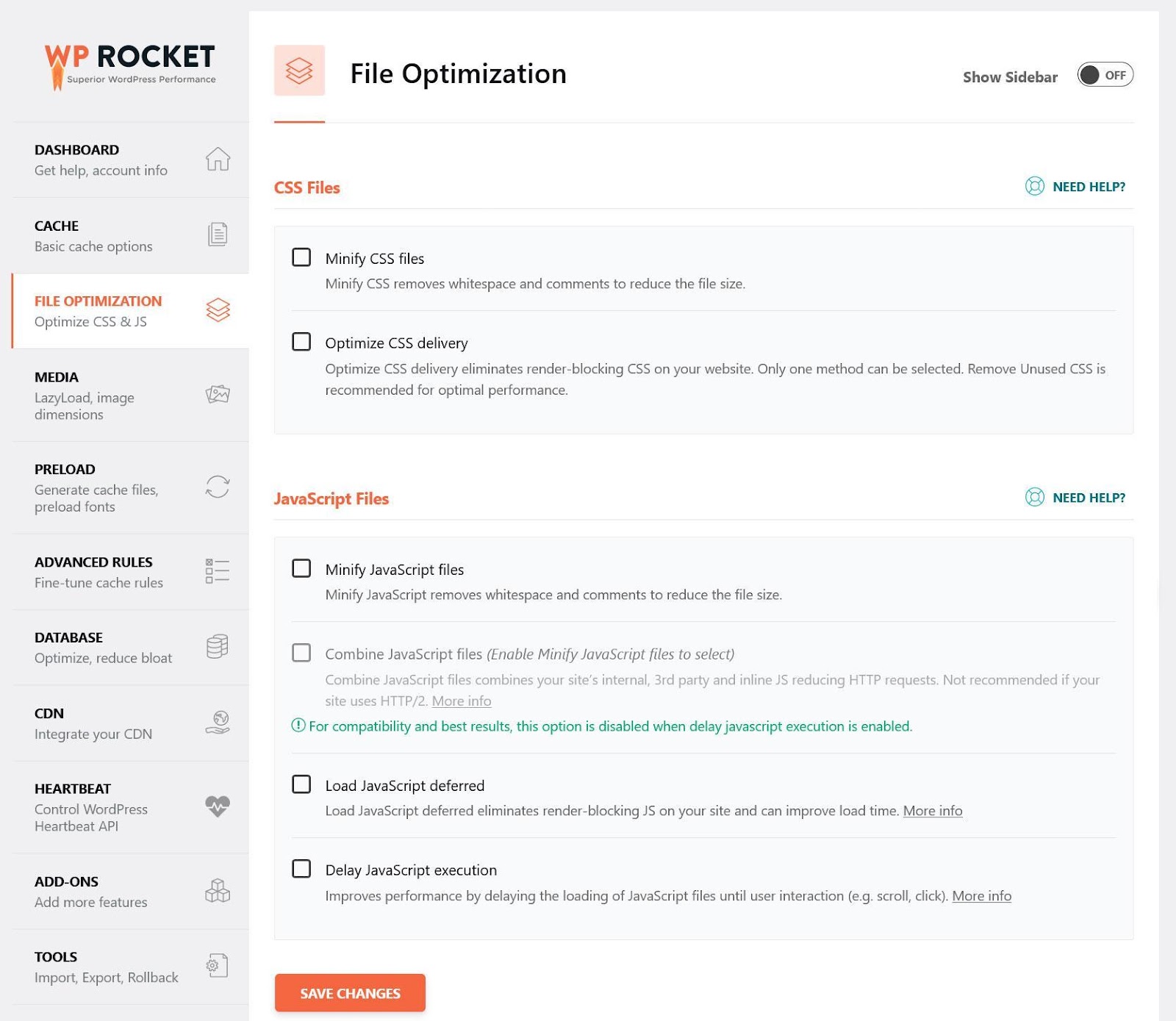
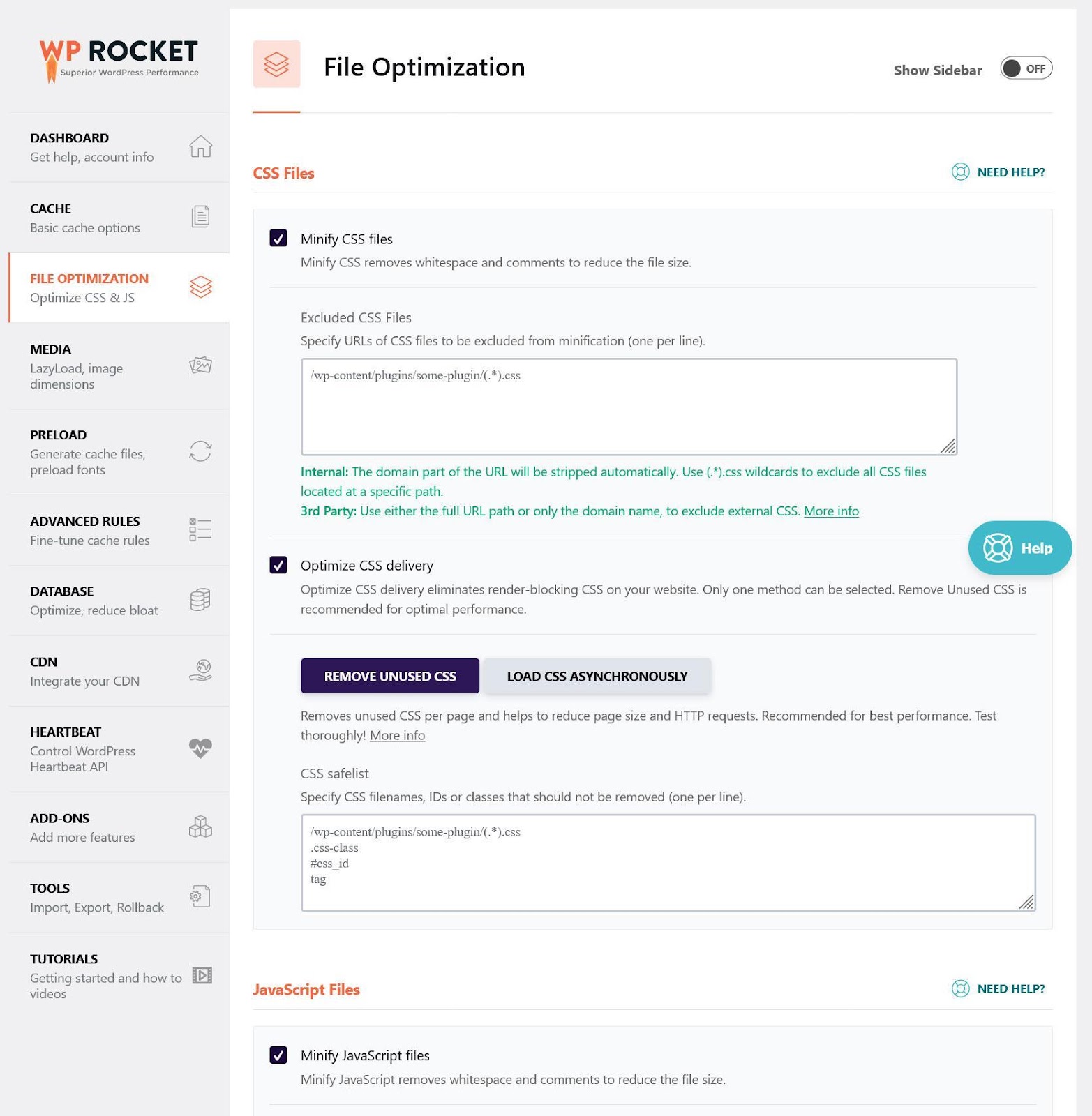
If you don’t want to mess with code manually, plugins like WP Rocket make this easy. Under its File Optimization settings, you can minify, clean up CSS, and defer JavaScript with just a few clicks.

2.5 Optimize Your Product Images
If you run an online shop, chances are you are using a lot of images to make your products more attractive. That’s a good idea; however, images have much more data than text content, so you need to know how to make your images load faster.
Key techniques for that are:
- Compressing images – Similar to minification, it means stripping away unnecessary data. Doing so can reduce image size without compromising quality.
- Reducing image size – Another way to make images smaller and faster to download is to display them only as large as needed for the location they appear in. Otherwise, you are making your visitors download unnecessary data.
- Using better image formats – Formats like WebP or Avif use much less data than JPG or PNG.
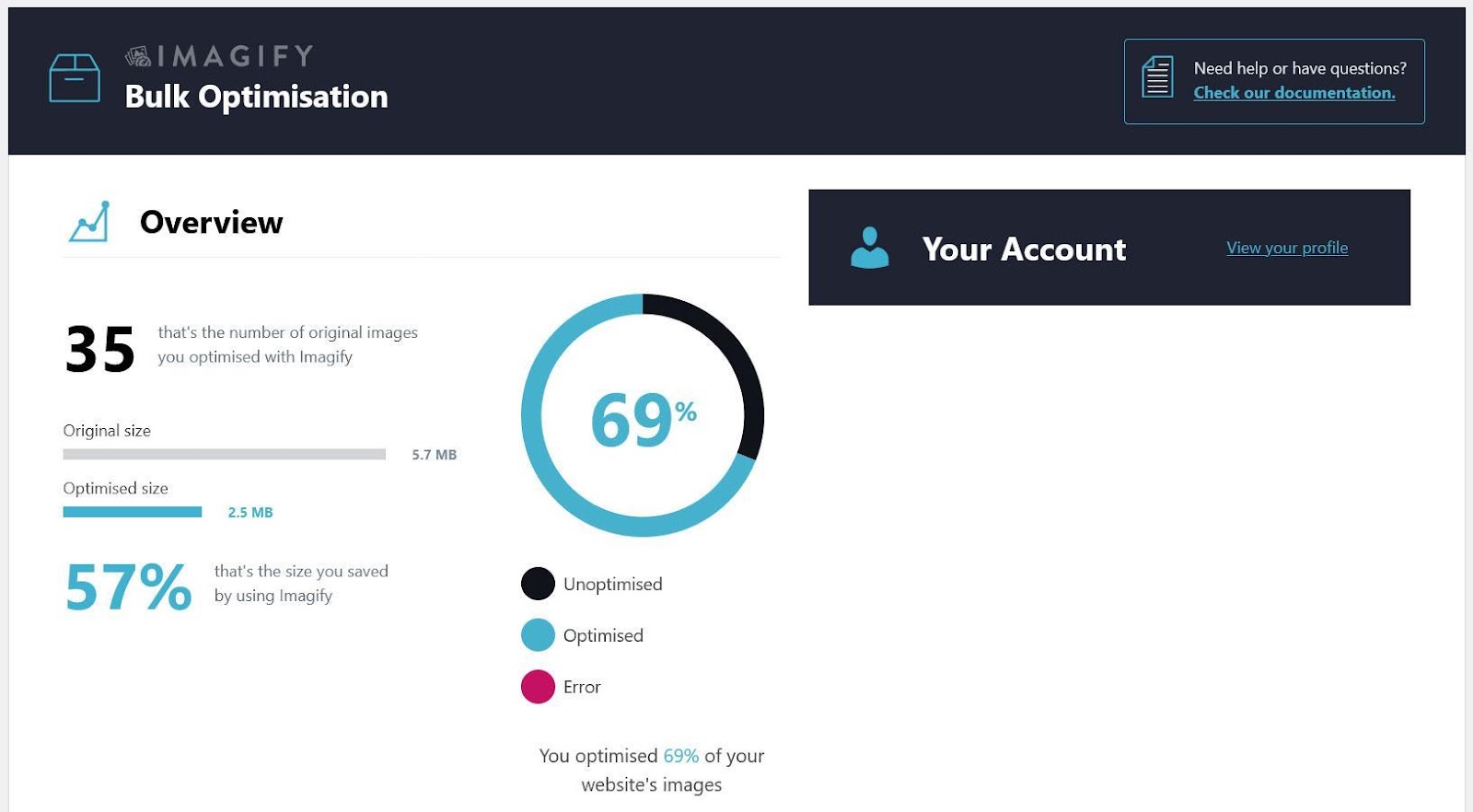
An option to implement the above automatically is Imagify. It’s a companion plugin to WP Rocket and can compress images in bulk and convert them to WebP.

2.6 Use a CDN
If you want to reach customers worldwide, a Content Delivery Network (CDN) is a must. A CDN stores copies of your website on servers around the globe, so visitors load your site from the location closest to them. The result? Faster load times for your international shoppers.
There are many CDN providers out there. You can simply sign up for one and configure it for your site.
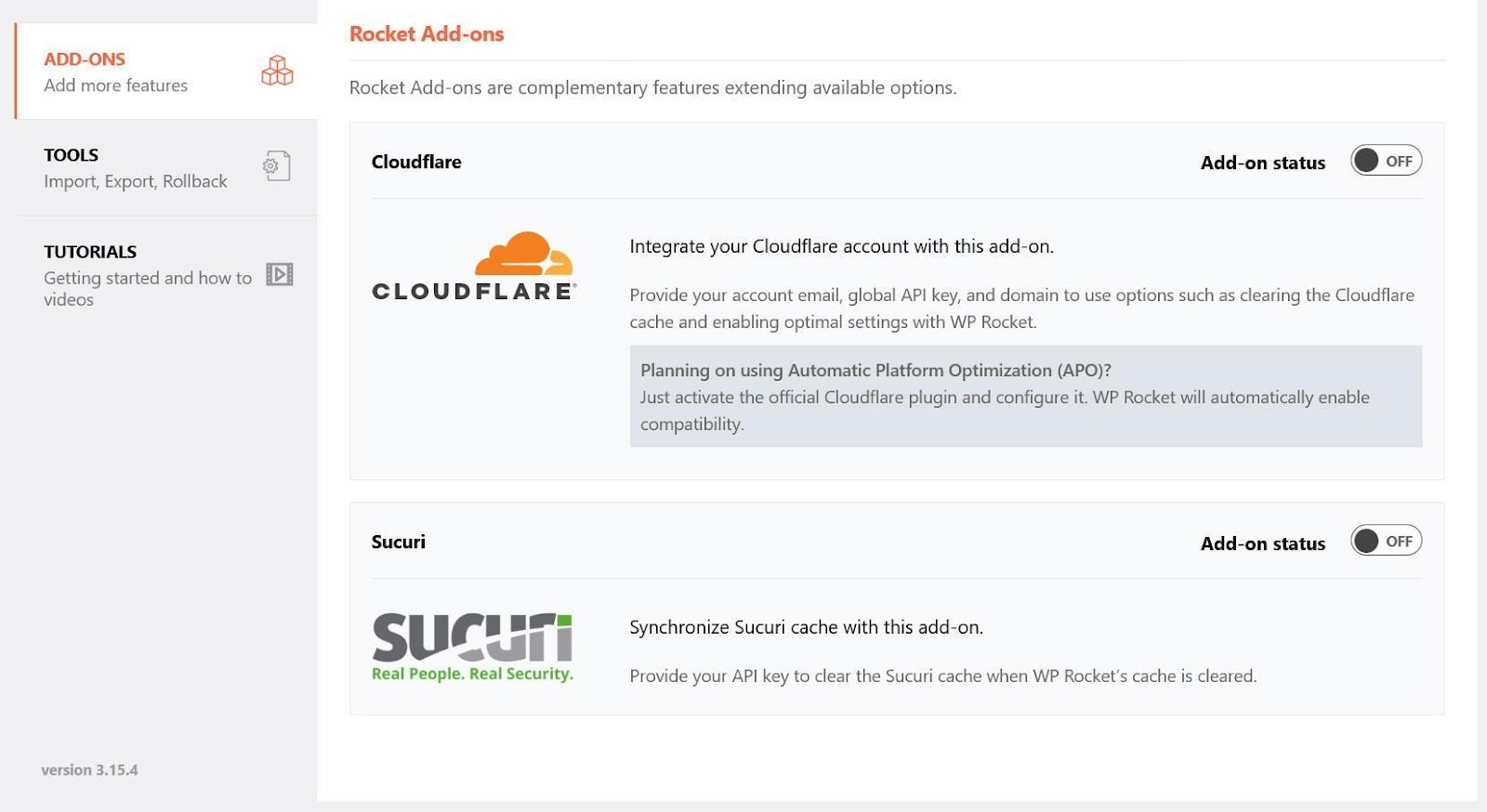
If you want some help, WP Rocket has your back with dedicated add-ons for Sucuri and Cloudflare, two popular solutions. It makes them really quick to configure.

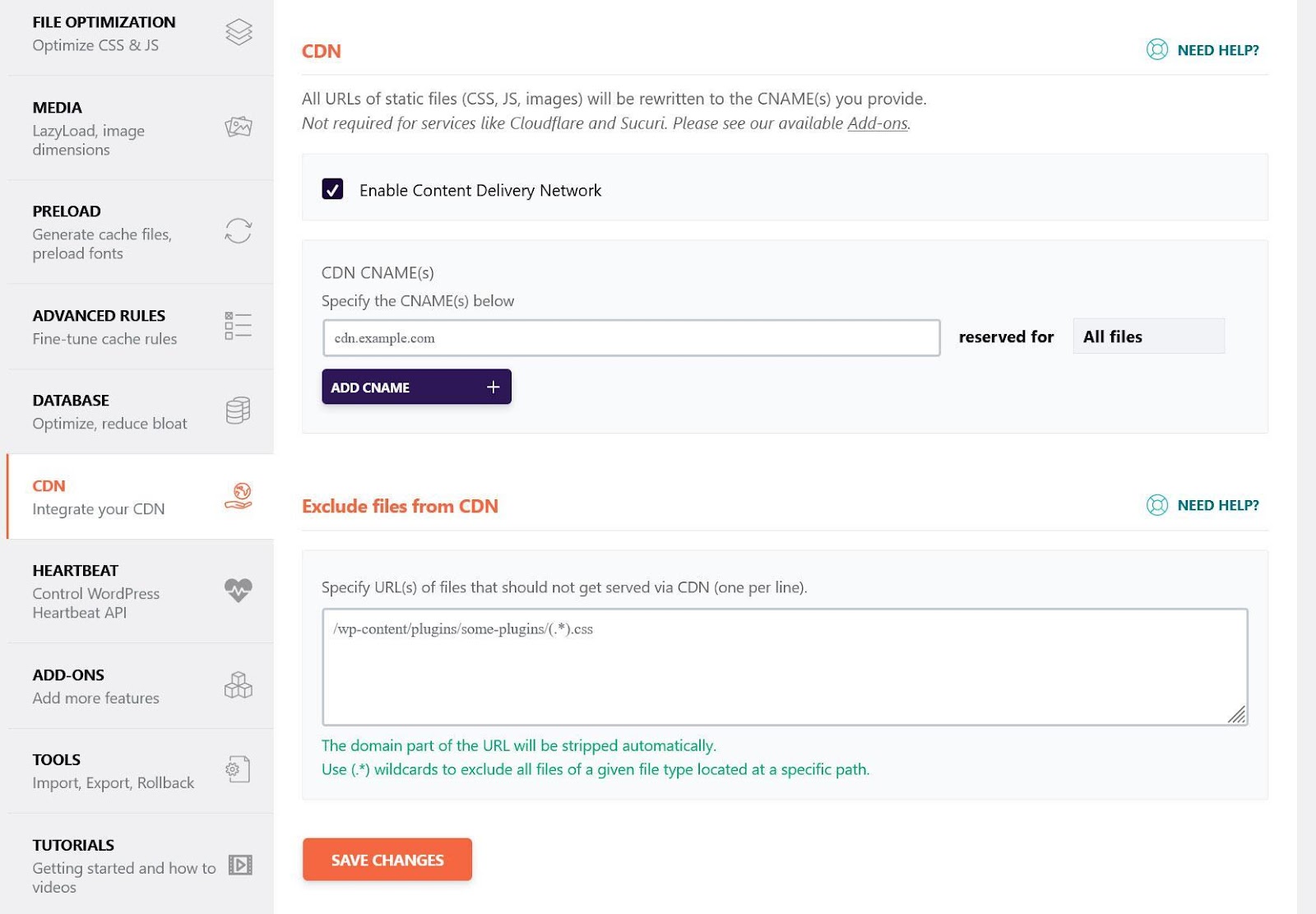
For other options, you can simply enable CDN usage under CDN, then provide the CNAME of your network, and configure which files you want to outsource to it.

Finally, WP Rocket also comes with its own CDN, called RocketCDN. You can easily add it to your existing WP Rocket account and have it configured automatically.
2.7 Implement HTTP/2
The HTTP protocol is one of the basic building blocks of Internet connections. That is why we write http:// in front of website URLs.

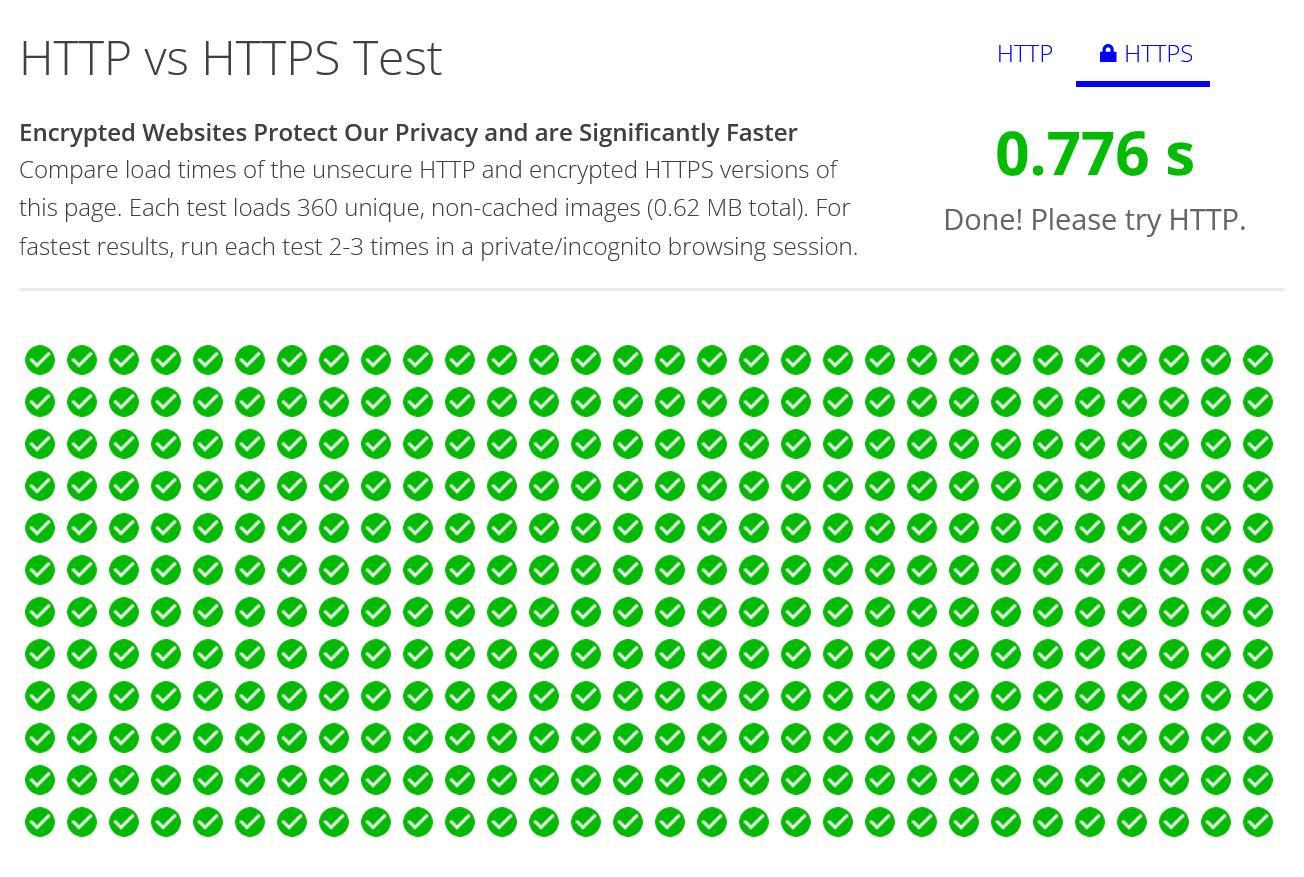
Over time, new and improved versions of HTTP have been released with a strong focus on transmission speed. For example, HTTP/2 is much faster than HTTP. You can see the proof here.

As an online shop, you should already have HTTP/2 in place. It is the basis of HTTPS, which you need to establish a safe connection and process sensitive payment data like credit card information. If that isn’t the case, be sure to change it ASAP. It will also give your site a speed boost.
However, by now there is a new version available, HTTP/3, which comes with additional speed improvements. If your web hosting provider supports this protocol, consider moving your WooCommerce site over to it. It’s what we use here at Rank Math as well.

2.8 Clean Your Database
Your WooCommerce store relies on its database to serve up everything: product details, page content, menus, and more. If the database slows down, your entire site slows down with it.
Over time, databases collect a lot of clutter, like:
- Old post revisions and auto-saved drafts
- Spam or trashed comments
- Temporary data that never gets cleared
All of this adds unnecessary weight and makes it harder for your site to find the information it needs.
The fix? Regular database cleanups. You can do this manually with tools like phpMyAdmin, but the easier option is using a plugin.
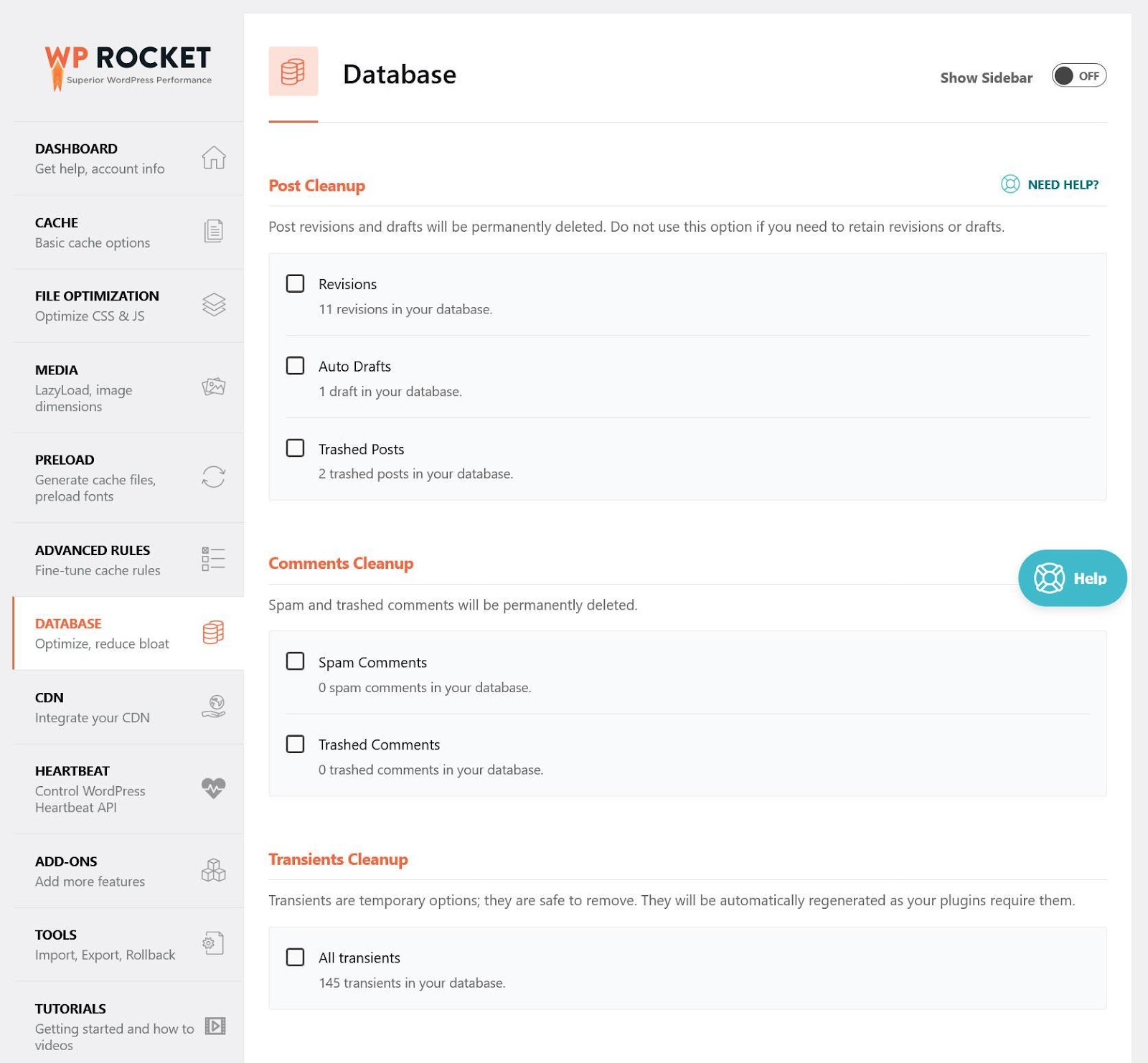
If you already use WP Rocket, you’re in luck; it comes with built-in database optimization. With just a few clicks, you can:
- Delete revisions and drafts you don’t need
- Remove spam comments
- Clean up temporary data
- Optimize tables
- Even schedule automatic cleanups

A tidy database keeps your WooCommerce shop running fast and smoothly, just like your customers expect.
2.9 Avoid Too Many Plugins
Plugins are one of the best things about WordPress and WooCommerce; you can add almost any feature you want with just a click.
But here’s the catch: every plugin adds extra code that your site has to load. The more plugins you stack up, the heavier and slower your store can become.
Poorly coded plugins make the problem even worse, sometimes causing major slowdowns or conflicts.
That’s why you should keep your plugin list lean:
- Only keep the plugins you actively use.
- Remove anything that doesn’t serve a clear purpose.
- Run regular speed tests to see if any plugin is dragging down performance.
By trimming the bloat, you’ll notice your store running smoother and faster, without losing essential functionality.
3 Speeding Up WooCommerce with WP Rocket: A Case Study
Now that you’ve seen the key techniques, let’s look at how they work in practice. In the next section, I’ll walk you through a case study showing how WP Rocket helps speed up a WooCommerce store step by step.
3.1 Test Setup and Initial Readings
I set up a simple WooCommerce store using the Storefront theme. It came with sample products and a ready-made homepage layout.

On top of that, I installed a handful of common plugins and WooCommerce extensions, pretty much the kind of setup you might have for your own shop.
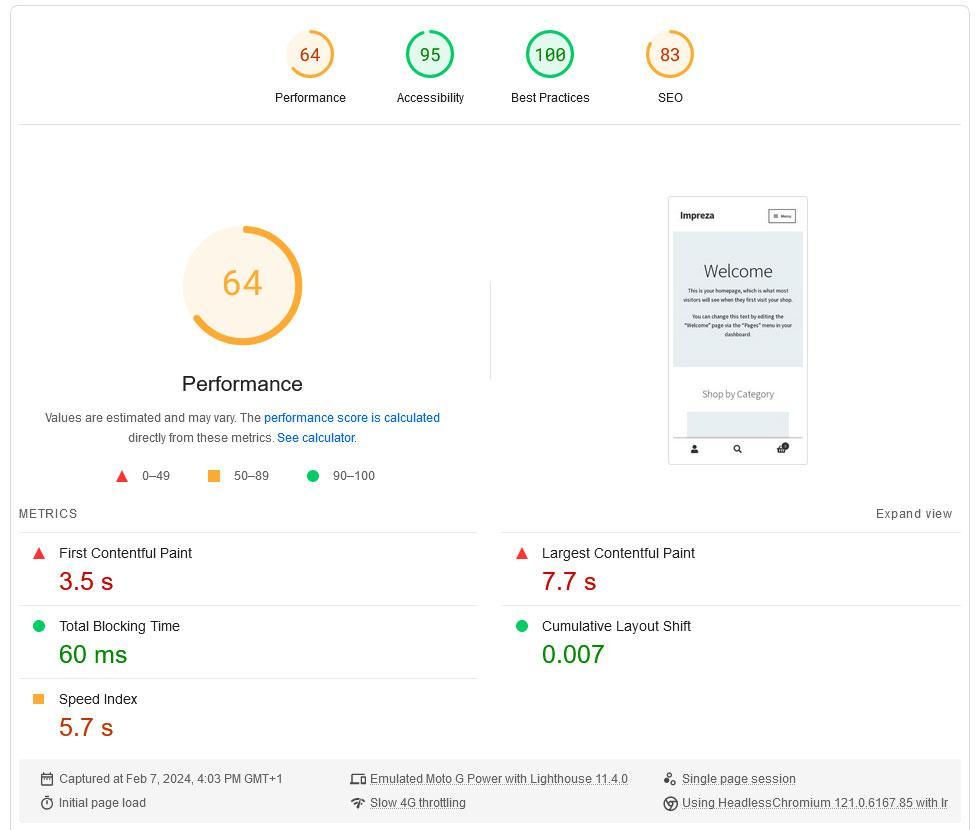
Then I ran the site through Google PageSpeed Insights. The results were… okay, but far from ideal:

- Performance score: 64 (mobile), 75 (desktop)
- Largest Contentful Paint: 7.7 s (mobile), 2.5 s (desktop)
- Total Blocking Time (there is no INP data yet): 60 ms (mobile) version, 0 ms (desktop)
- Cumulative Layout Shift: 0.007 (mobile), 0 (desktop)
What do these numbers mean? Well, the LCP times are way too high, especially on mobile. That’s a clear sign that visitors would experience slow loading. The other Core Web Vitals looked decent, but overall, the site definitely needed work.
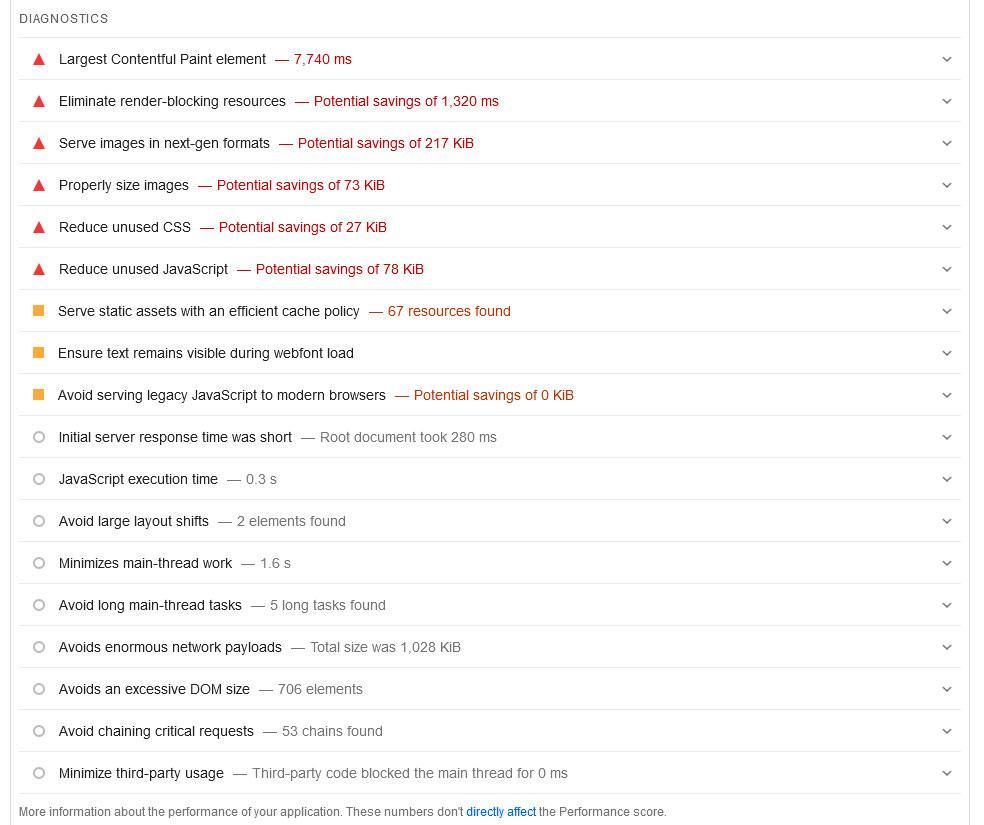
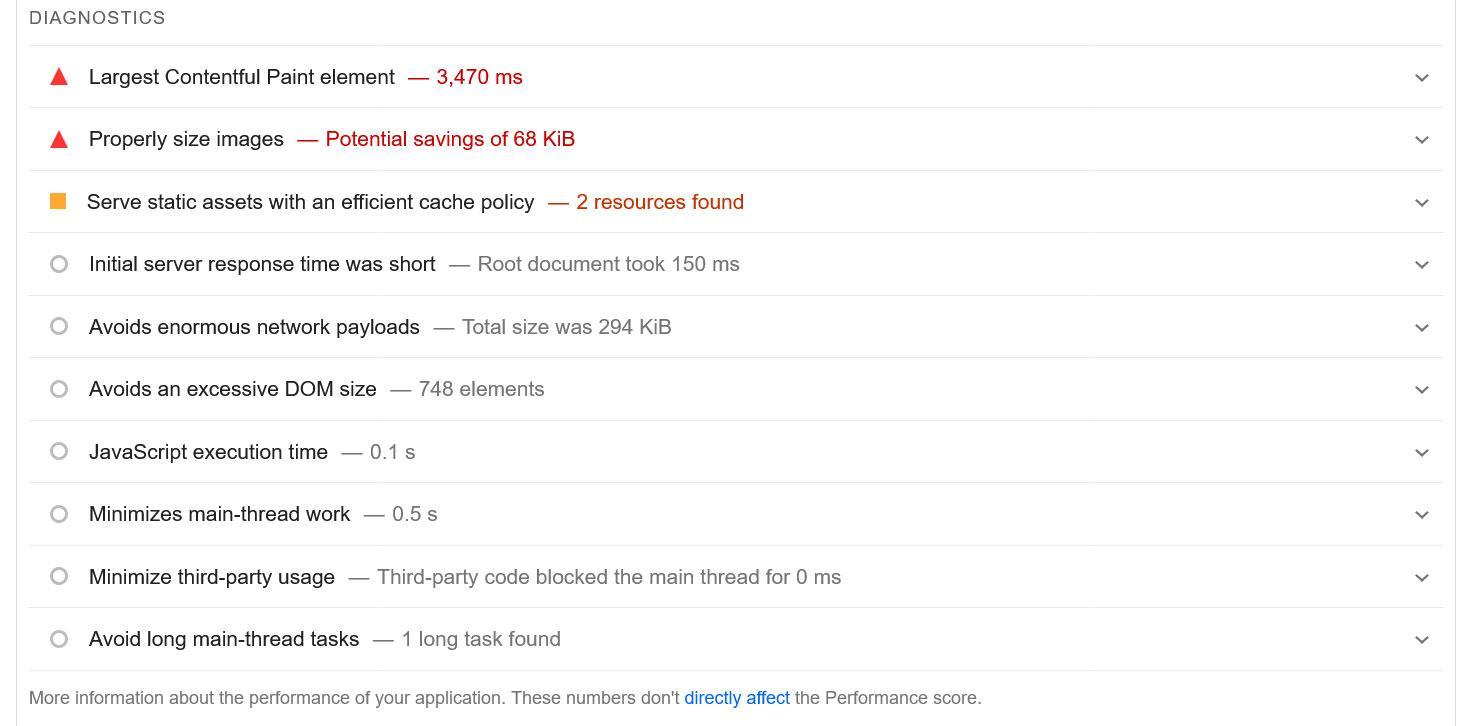
And if I peek into the Diagnostics section, it’s obvious there’s a lot of room for improvement, exactly the kind of issues we’ve been talking about throughout this guide.

So, let’s see what happens when we bring WP Rocket into the mix.
3.2 Speed Optimization
After installing and activating WP Rocket, the plugin immediately took care of a few basics:
- Activated caching (including mobile caching)
- Enabled Gzip compression to shrink file sizes
- Optimized the WooCommerce cart loading
- Enabled cache preloading and link preloading
That alone gave the site a nice push. But I didn’t stop there. Inside the plugin settings, I went further:
File Optimization: Minified, optimized, and deferred CSS and JavaScript

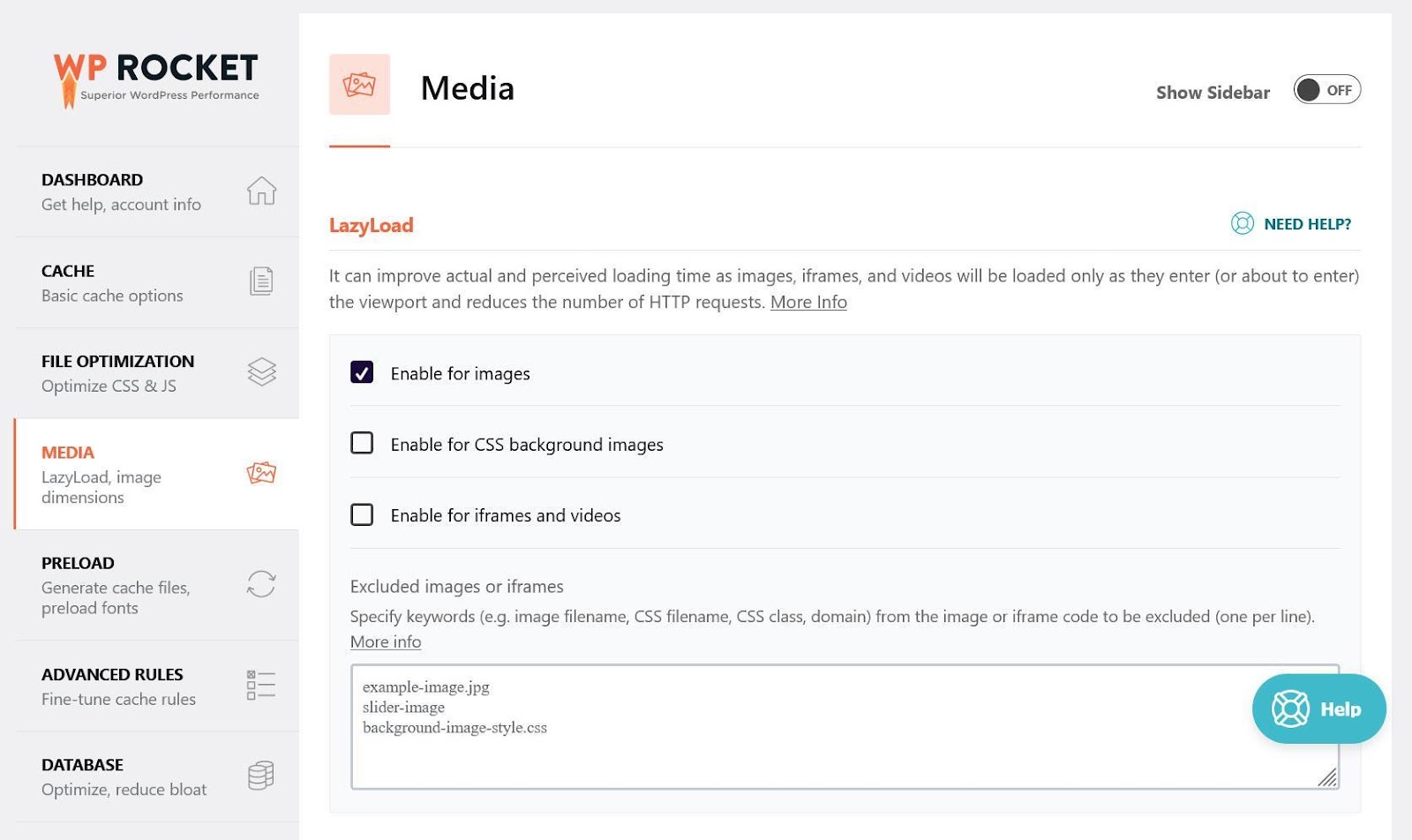
In addition, under Media, I enabled lazy loading.

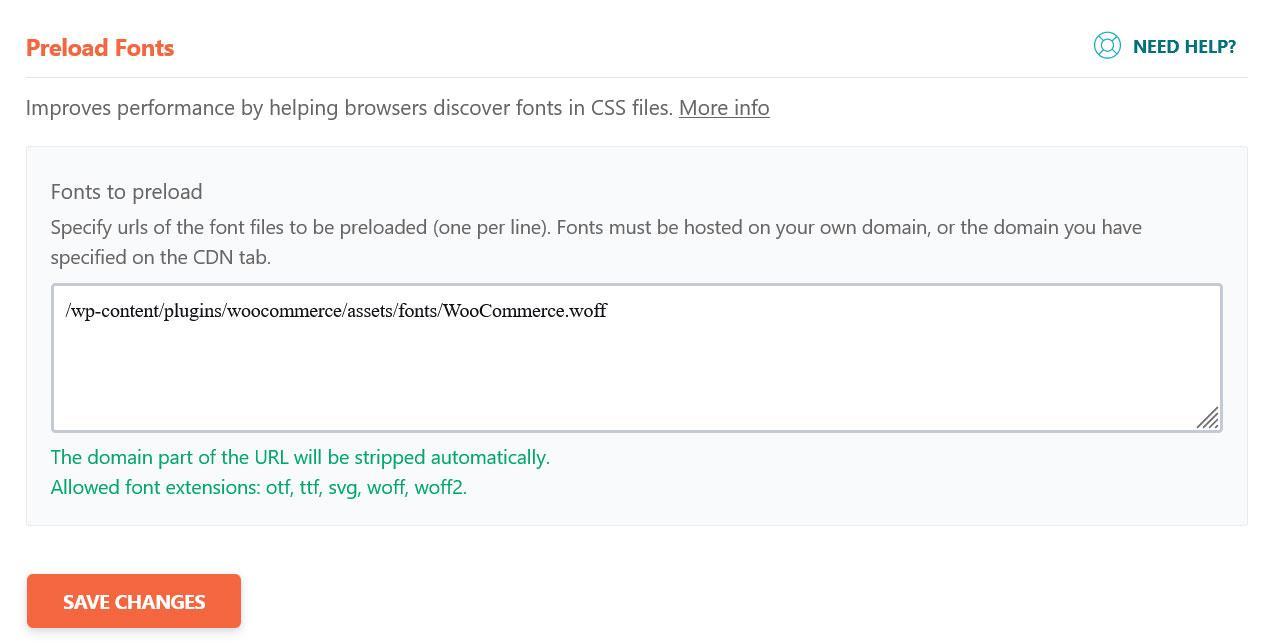
After that, I made sure preloading was activated and specifically told WP Rocket to preload the font file included in the WooCommerce plugin, which popped up in the speed test.

If you want to do the same thing on your WooCommerce site, you can copy and paste this path: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
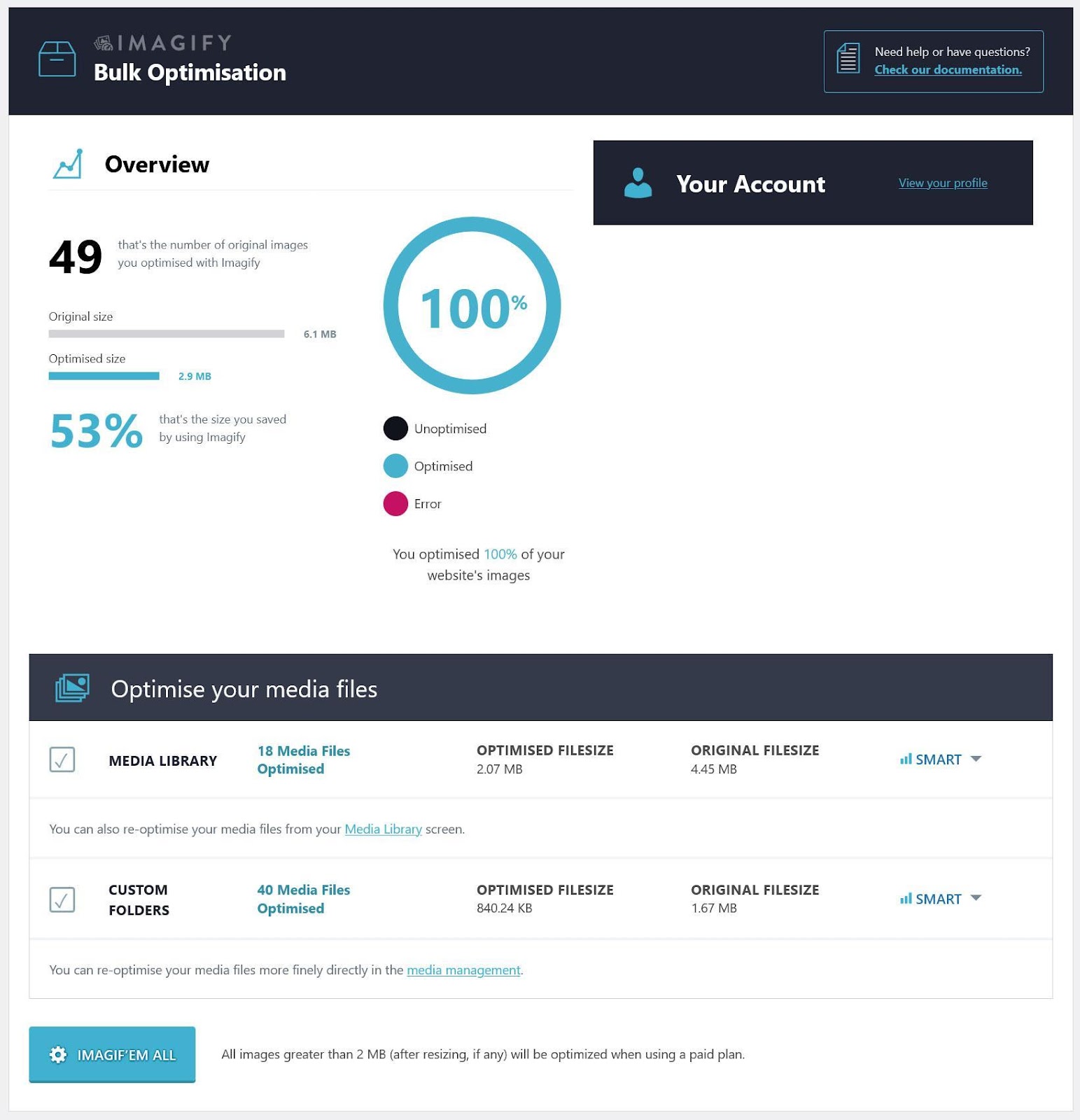
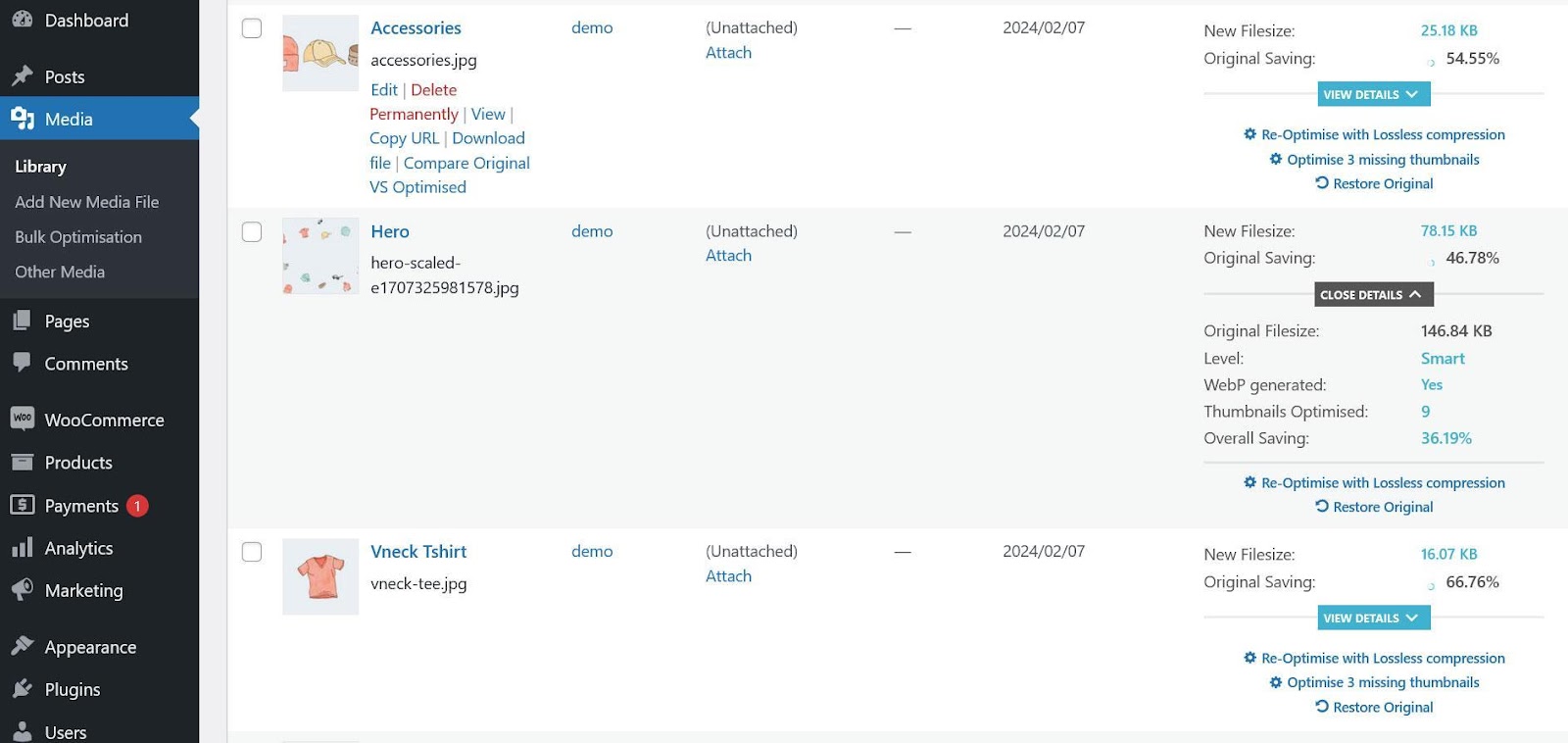
Under Image Optimization, we installed Imagify and ran all the images on the site through its bulk optimizer.

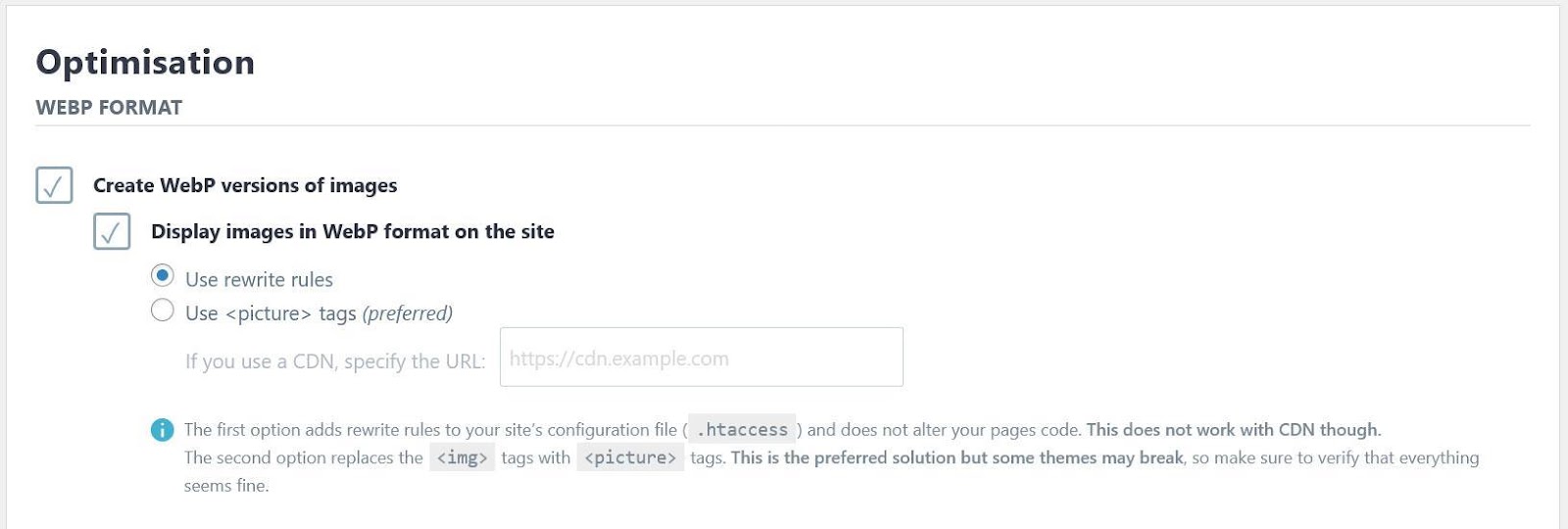
I also switched on the option to display images in the WebP format.

Finally, I went to the media library and specifically optimized all the thumbnail sizes for the hero image that appears on the homepage.

It is one of the main elements that PageSpeed Insights showed to impede loading. I also reduced its width by half with the built-in editing tools.

3.3 Final Speed Results
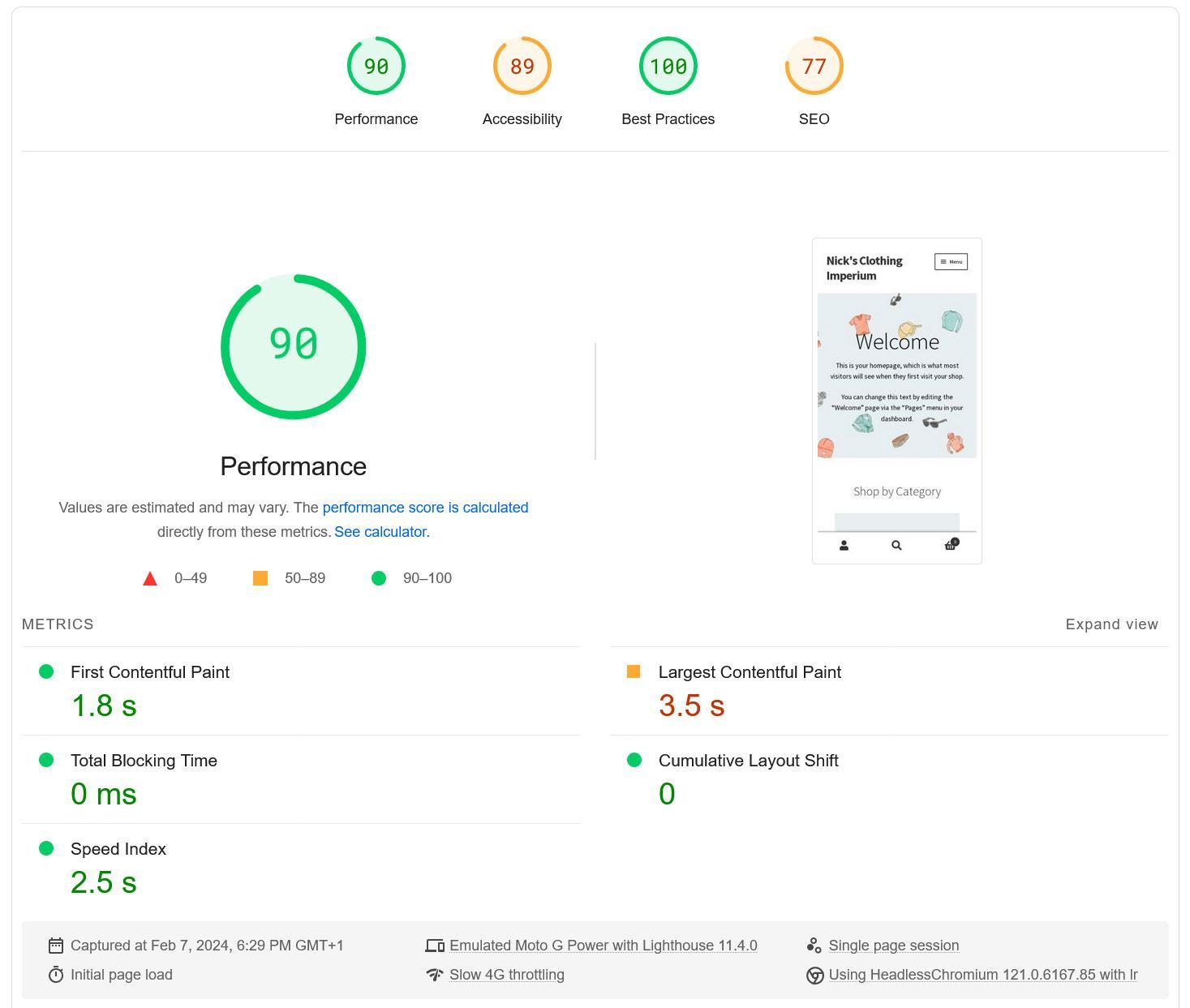
After making these adjustments, we tested the site again. This time, it looks much better.

Here are the changes I achieved:
| Before | After | Change | |
| Performance score (mobile) | 64 | 90 | +26 |
| Performance score (desktop) | 75 | 93 | +18 |
| Largest Contentful Paint (mobile) | 7.7 s | 3.5 s | -4.2 s |
| Largest Contentful Paint (desktop) | 2.5 s | 1.5 s | -1 s |
| Total Blocking Time (mobile) | 60 ms | 0 ms | -60 ms |
| Total Blocking Time (desktop) | 0 ms | 0 ms | +/-0 |
The Diagnostics section has also improved. Most of the earlier recommendations are gone or better than before.

The only lingering problem is the Largest Contentful Paint image, since WordPress still serves the same image for both desktop and mobile. That’s something you and I can’t fully control (yet).
However, given the fact that the optimization only took about ten minutes to implement, the results are pretty good!
4 Frequently Asked Questions
What’s a good loading time for a WooCommerce store?
Aiming for under 2–3 seconds is ideal. Faster load times reduce bounce rates and improve both SEO performance and customer satisfaction.
What slows down a WooCommerce store?
Common issues include large images, unoptimized themes, too many plugins, poor hosting, unminified CSS/JS files, and lack of caching.
Is hosting important for WooCommerce speed?
Very, reliable and optimized hosting ensures fast server response times. Shared hosting often slows stores under load; managed WooCommerce hosting performs better.
Does speeding up my store improve SEO?
Yes, faster stores provide better user experience and are favored in search rankings, especially on mobile.
5 Final Thoughts on Speeding Up WooCommerce
If you run an online store, you already know how important speed is. A fast website doesn’t just make your shop look professional; it directly affects your sales, conversions, and even your SEO rankings. If you ignore performance, you’re holding your shop back from reaching its full potential.
I’ve already gone over several practical ways you can make your WooCommerce shop faster. Each of these steps helps your site load quickly and gives your visitors a smoother shopping experience.
Of course, not every fix is simple. Some of the more technical tweaks may feel overwhelming, and that’s completely fine. The good news is you don’t have to do it all yourself. Tools like WP Rocket make performance optimization much easier, and as you saw in the case study, it can make a huge difference with very little effort on your part.
If you like this post, let us know by tweeting @rankmathseo.