Do you have a multilingual website and want to ensure the right language version reaches the right audience?
Hreflang tags are your international heroes!
Think of them as tiny interpreters living inside your website code, whispering to Google exactly which language version to show each visitor.
With hreflang tags, you can tell Google, “This page has French, Spanish, and German versions. Please show them to the right audience!”
As a result, Google will display the most relevant version of your page based on the user’s language and location.
In this post, we’ll walk you through everything you need to know about hreflang tags, including their purpose and implementation best practices.
So, what are you waiting for? Let’s dive in.
Table Of Contents
- What Are Hreflang Tags?
- How Are Hreflang Tags Structured
- How Do Hreflang Tags Work
- Hreflang Tags vs. HTML Lang Tags
- Why Are Hreflang Tags Important?
- How to Implement Hreflang Tags
- Role of ‘X-Default’ Value & Rel=’canonical’ Tag in Hreflang Implementation
- Rel=’canonical’ Tag
- How to Implement Hreflang Tags in WordPress
- Conclusion
1 What Are Hreflang Tags?
Hreflang is an HTML attribute used to specify the language and regional targeting of a webpage. It tells search engines which language and region a particular page is intended for, helping them deliver the most relevant results to users.
When used correctly, it can improve the accuracy of search engine results for users in different regions who speak different languages.
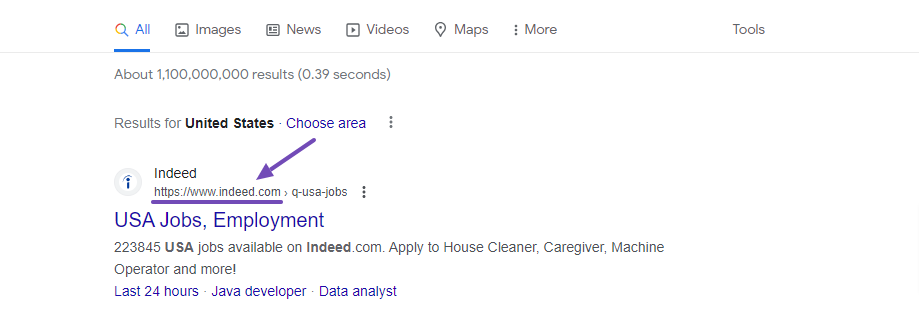
That’s why, when you search for ‘Indeed’ in the United States, Google search results will show:

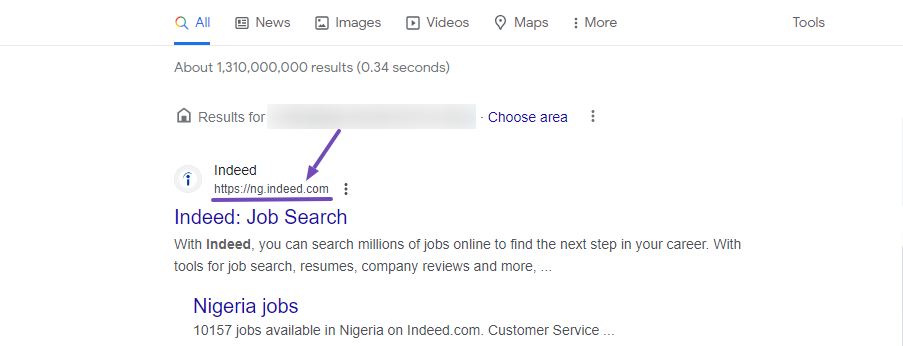
Whereas if you’re in Nigeria, this is what you’ll see:

If you look at the two samples above, they don’t have the same website URL format.
So this is also applicable to most multilingual websites. Search engines will display their content on the results based on your language or location.
This wouldn’t be possible without the proper use of the hreflang attribute.
2 How Are Hreflang Tags Structured
Hreflang tags follow a specific syntax. Here’s what hreflang tags look like in HTML:
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">The structure consists of three essential attributes:
- link rel=”alternate”: Informs search engines that it’s an alternative version of the page.
- hreflang=”language_code”: Specifies the language of the alternative page using the appropriate language code.
- href=”URL_of_alternate_page”: Provides the URL of the alternative page corresponding to the specified language.
3 How Do Hreflang Tags Work
To add an hreflang tag on your website page, simply provide the language and country codes of the translated alternative page.
Hreflang supports two-letter ISO 639-1 language codes and ISO 3166-1 alpha-2 country or region codes. For instance, “en” represents English and “es” represents Spanish, while “US” stands for the United States and “CA” for Canada.
While the country or region code is not always necessary, it can be beneficial in certain cases.
For example, if your English webpage has been translated into Spanish and French, the hreflang attribute for an article should be set up like this:
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">By including this code on your webpage, when a user from Spain or France searches on Google, they will see the Spanish or French version of the page in the search results, respectively.
The number of hreflang tags required on a webpage depends on the number of alternate versions available in different languages or regions.
Each web page’s hreflang attribute should reference itself and all the pages serving as alternates, as recommended by Google. Failure to do so will result in search engines ignoring the hreflang tags.
Therefore, if you utilize the hreflang attribute for Spanish and French on your English webpage, you should reuse them on each Spanish and French webpage.
Targeting Countries of the Same Language
If you wish to target another country that speaks French, such as Canada, in addition to France, you will need to adjust the hreflang attribute by adding the country codes for each location. This is especially relevant if you want to sell products to both countries.
For French in France, it will look like this:
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">But for the French in Canada, it will look like this:
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">As you can see, the syntax for the hreflang attribute changes to hreflang=”language-country” instead of just hreflang=”language”.
By implementing these hreflang tags, search engines will redirect Canadian users to the French version intended for them, while users from France will be directed to the appropriate French language version for their region.
Below is a list of common language and country hreflang tags:
| Language | Language Code | Country | Country Code |
| English | en | United States | us |
| English | en | United Kingdom | uk |
| Spanish | es | Spain | es |
| Dutch | nl | Netherlands | nl |
| Italian | it | Italy | it |
| Japanese | ja | Japan | jp |
| Arabic | ar | Saudi Arabia | sa |
| German | de | Germany | de |
| Hindi | hi | India | in |
| Russian | ru | Russia | ru |
| Chinese | zh | China | cn |
| French | fr | France | fr |
| Korean | ko | South Korea | kr |
| Hebrew | he | Israel | il |
So, when dealing with multiple translated versions of a page, precision is important when adding attributes to optimize SEO performance.
To accurately convey your webpage content to search engines, use HTML language tags alongside hreflang tags. This combination offers essential information to search engines.
By utilizing both tags, search engines can ascertain your webpage’s language and efficiently guide users from various countries to the relevant version.
4 Hreflang Tags vs. HTML Lang Tags
Hreflang tags and HTML lang tags serve different purposes in indicating the language of a webpage.
HTML lang tags specify the primary language of the page, helping search engines and tools to understand the content’s language.
On the other hand, hreflang tags provide language and regional targeting, ensuring search engines display the appropriate version to users based on their location and language preferences.
For instance,
The lang tag is typically placed at the beginning of the HTML code, like this: <html lang=”en”>, as shown below.
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>In contrast, the hreflang attribute is added within the <link> tag in the <head> section of an HTML document, like this:
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>In this example, the hreflang attribute denotes the availability of alternative language versions (English and French) with their respective URLs.
5 Why Are Hreflang Tags Important?
Hreflang tags are necessary for a better user experience, lower bounce rates, and improved conversion rates. They are essential in scenarios like:
- Multilingual Content: Guides users to the version of a page in their preferred language, enhancing engagement.
- Country-Specific Content: Directs search engines to display region-specific content, catering to users’ geographic locations.
- Avoiding Duplicate Content Issues: Prevents challenges with similar content in different languages or regions by signaling relationships between alternative versions.
In essence, hreflang tags optimize websites for a global audience, offering users a personalized experience worldwide.
6 How to Implement Hreflang Tags
There are three ways to implement hreflang attributes:
- In the HTML head of the page
- In the HTTP header (for non-HTML files like PDFs)
- In the XML sitemap
6.1 In the HTML Head of the Page
To include hreflang tags in your HTML head, place them within the <head> and </head> tags.
For example:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>This method ensures a clear association between the content and its alternative versions for accurate indexing by search engines.
However, managing multiple alternative pages manually can be time-consuming and cumbersome.
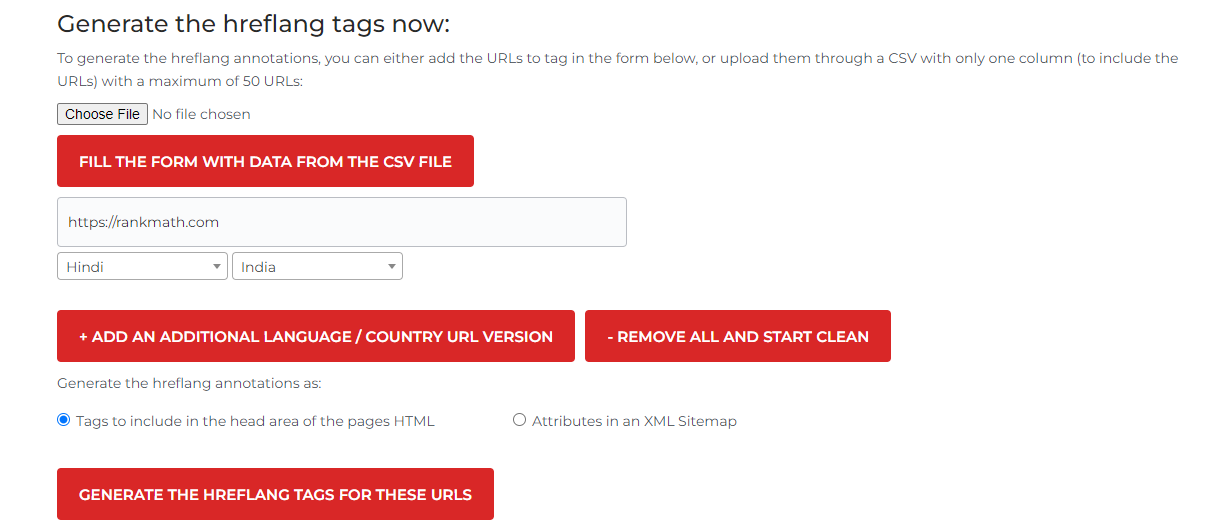
To simplify the process, you can use a hreflang tag generator tool. Enter the URL, language, and country for each version of the article you’re working on.
Select the option “Tags to include in the head area of the page’s HTML” and click on “GENERATE THE HREFLANG TAGS FOR THESE URLS.”

After generating the hreflang tags, simply copy and paste them into each page’s <head> tag.
6.2 In the HTTP Header (For Non-HTML Files Like PDFs)
If you have non-HTML files such as PDFs or any resource served via HTTP headers on your website, you can include the hreflang information within the HTTP header of the respective file.
The format looks like this:
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"This example shows when you create a PDF document in two versions—one in English, and the other in Spanish.
This method extends hreflang implementation to various file types, ensuring consistent user experience across different content formats.
6.3 In the XML Sitemap
An XML sitemap serves as a valuable communication tool for search engines, allowing them to understand the pages on your website, including different languages and region variations.
To begin, simply include the necessary hreflang information for each URL entry in the XML sitemap. This can be done by using the <xhtml:link> element within each <url> entry.
For instance, take a look at this example:
<url>
<loc>https://example.com/en/page1</loc>
<xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/>
<xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/>
</url>In this particular example, the <loc> element specifies the URL of the page, while the <xhtml:link> elements provide the hreflang details for both the English and Spanish versions of the page.
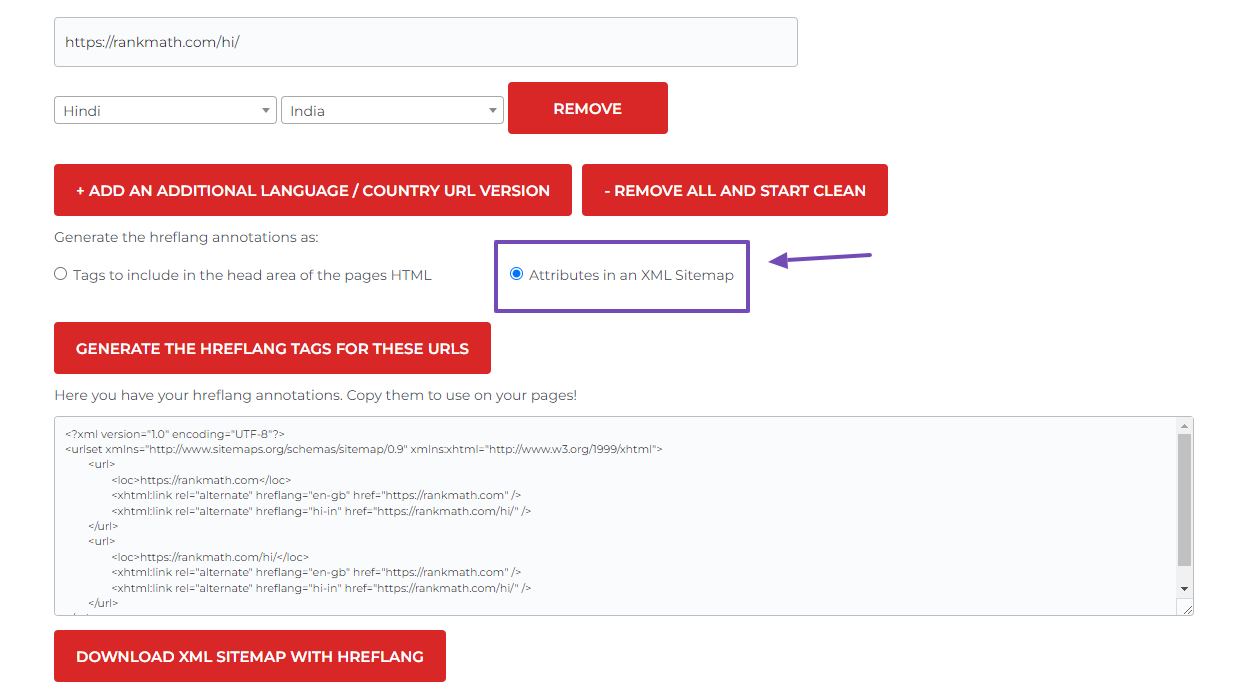
To simplify the process, you can utilize the hreflang tag generator tool. After entering the necessary page details, select the “Attributes in an XML Sitemap” option and click the “GENERATE THE HREFLANG TAGS FOR THESE URLS” button to obtain the desired result.

After the code is generated, copy and insert it into your website’s XML sitemap.
7 Role of ‘X-Default’ Value & Rel=’canonical’ Tag in Hreflang Implementation
The ‘x-default’ value and the rel=’canonical’ tag play essential roles in hreflang implementation. Let’s explore each of them:
‘X-Default’ Value
When a user’s language or region preference is not explicitly defined in the hreflang attribute, the “X-Default” value serves as a fallback to indicate the default language or regional variant of the content.
This helps search engines deliver the most relevant content to users based on their language and region preferences.
For instance, if your website is available in English, Spanish, and French, you can set the ‘x-default’ value to ‘en’ for the English version. Here’s an example:
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />The “X-default” value in the example ensures that search engines properly index and display the correct language and regional versions of a website’s content to users around the world.
8 Rel=’canonical’ Tag
The rel=’canonical’ tag is used to specify the authoritative version of a webpage for search engines, ensuring correct indexing and avoiding duplicate content issues.
In the context of hreflang, it helps search engines deliver relevant results by indicating the canonical version for a specific language and region.
For an English and Spanish webpage, the rel=’canonical’ tag can specify the English version as canonical for English-speaking users and the Spanish version as canonical for Spanish-speaking users. It will look like this:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>Even if you don’t have a translated version for all languages, you can still guide users to a default page that is generally understandable using the ‘x-default’ value and the rel=’canonical’ tag.
This ensures a better user experience and allows users to access the information they need, regardless of their preferred language.
9 How to Implement Hreflang Tags in WordPress
Implementing hreflang tags in WordPress can be daunting for non-coders. However, using Weglot Translate and Rank Math SEO plugins simplifies the process.
These plugins work together to add hreflang tags, ensuring correct language and regional variations are displayed by search engines.
Weglot translates your website into multiple languages with a language switcher, while Rank Math enhances SEO and integrates hreflang tags. This powerful combination improves SEO and simplifies hreflang tag addition.
To learn more about adding hreflang tags to your WordPress website using Weglot and Rank Math SEO, refer to our step-by-step guide.
To verify if hreflang tags are added correctly, switch to the translated page, right-click, and select “View page source.” Scroll down before the </head> tag to confirm if the hreflang is added.

After adding hreflang tags, resubmit your sitemap to Google Search Console to monitor the “International Targeting” report.
10 Conclusion
To maximize your website’s international SEO, you should use hreflang tags to specify the language and region of your web pages.
Also, ensure that you consistently use the correct hreflang values across your website and test your implementation for correctness.
However, remember that hreflang tags are just a part of a comprehensive international SEO strategy. Therefore, you should also create high-quality, localized content, build backlinks from relevant websites, and optimize your website for local search engines to achieve the best results.
By doing these, you can expand your reach, grow your business, and achieve success in new markets.
If you found this post helpful, share your feedback with us—we value your thoughts. Feel free to Tweet us @rankmathseo.