If you’ve ever wanted to keep an important post at the very top of your blog, no matter how many new articles you publish, sticky posts in WordPress are the perfect solution.
This simple feature lets you pin a post so it always stays visible to your readers, ensuring that key announcements, guides, or featured content never get lost in the flow of updates.
In this post, I’ll walk you through everything you need to know about sticky posts in WordPress, from what they are and why they’re useful, to how you can set them up and make the most of them.
Table Of Contents
1 Why Should You Use Sticky Posts in WordPress?
When you publish new content regularly, your older but valuable posts can easily get buried. That’s where sticky posts come in handy.
By using sticky posts, you can:
- Highlight key content – You can pin tutorials, guides, or resources that your readers should see first.
- Make important announcements – If you’re running a promotion, event, or affiliate deal, you can stick that post to the top so no one misses it.
- Increase engagement – When visitors land on your site, they’ll immediately see content you’ve chosen as most valuable, keeping them around longer.
- Guide your audience – Instead of letting readers scroll endlessly, you can direct them to the post that matters most for their journey.
I’ve found that sticky posts are especially useful for evergreen content, the kind that doesn’t go out of date and always provides value. By keeping it front and centre, you give your visitors a reason to stay, explore more, and trust your site as a go-to resource.
2 Examples of Posts That You Can Mark Sticky
Here are a few examples of posts that you can mark as sticky.
2.1 Promotional or Giveaway Posts
If your site is hosting a week-long giveaway and you write one post every day, your giveaway post will become completely invisible after 4/5 days of going live because your most recent postings will push it down many levels.
There’s a potential that your participation may decline because it won’t be easy to find. Making this post sticky is a quick fix.
To guarantee that your promotional post receives the most visibility and the offer is active, you can choose to make it sticky when establishing promotional sales campaigns.
2.2 Critical News, Announcement or Update Posts
Whenever you need to share important news, like product updates, new features, or changes in terms of service, making the post sticky ensures your readers see it right away.
Instead of getting buried under your latest blog entries, your announcement stays front and centre until you’re ready to unstick it.
2.3 Pillar Content Posts
Your pillar content, the posts that cover your main topics in depth and attract the most traffic, should never be hidden deep in your archives. You can keep the cornerstone articles pinned as sticky posts so new visitors always have quick access to them.
This way, your most valuable content continues to guide readers, build trust, and bring in consistent traffic long after it’s published.
3 How to Make Sticky Posts in WordPress
The sticky post feature is a standard part of WordPress, though it’s tucked away. WordPress has a built-in feature to stick any post to the front page.
To make sticky posts in WordPress, edit the post that you wish to be sticky or create a new one.
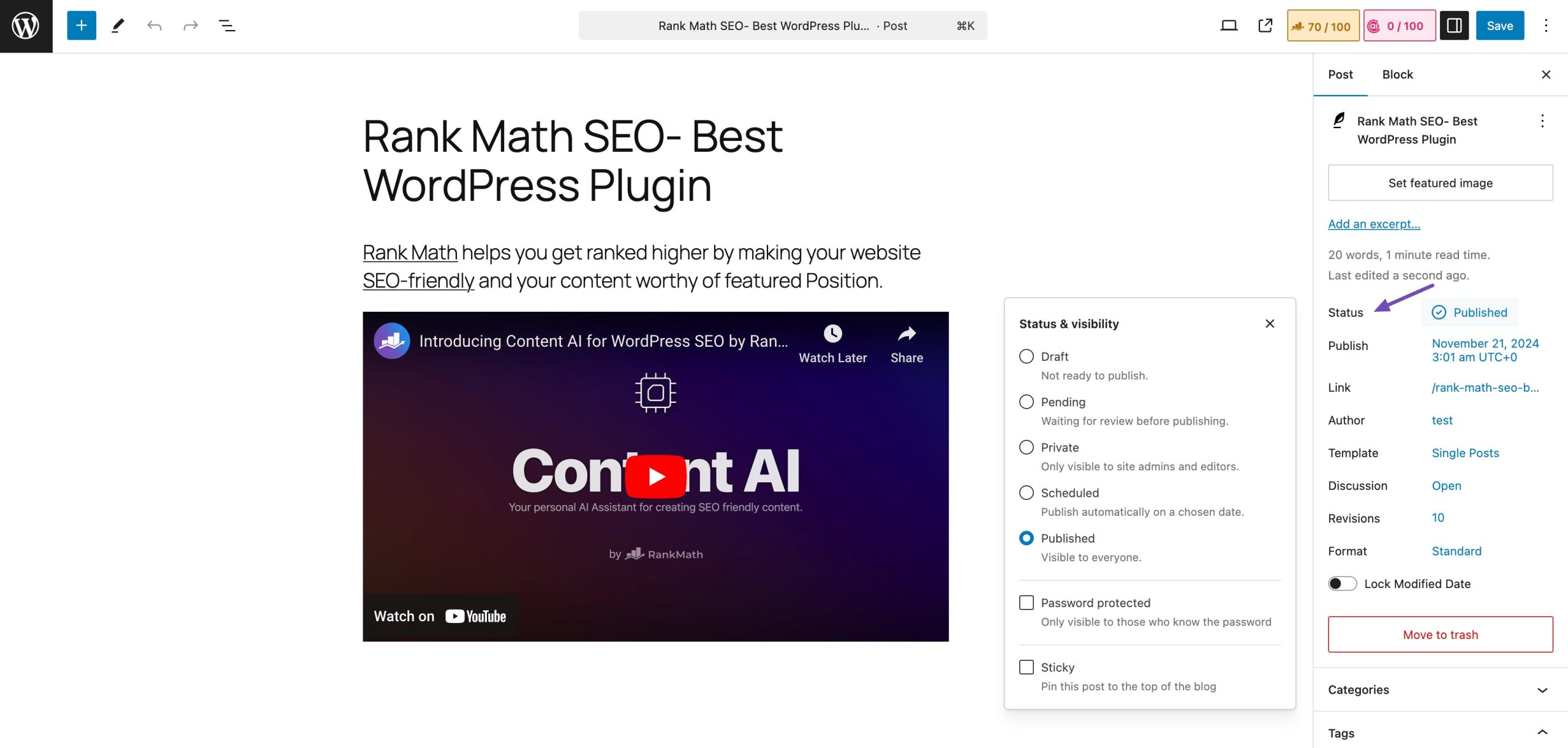
On the post-editing screen, you’ll see your Post settings towards the right-hand sidebar. Click on the Status section as shown below.

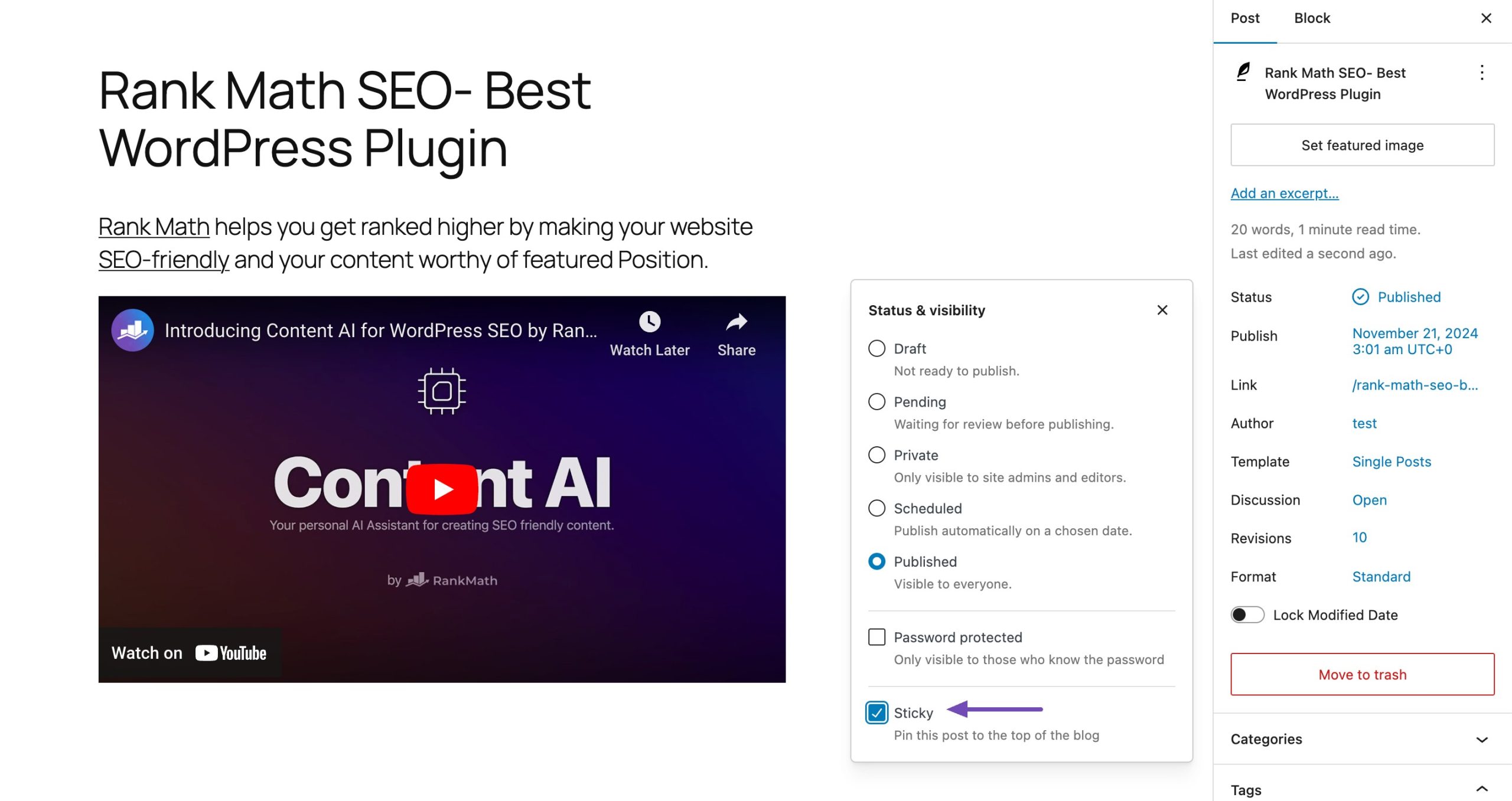
Now, you will see a checkbox option for Sticky. Check the box to make the post sticky. Once you’ve checked the box, you may Save or Publish your post.

That’s it! Your post will stick to your blog’s front page until you remove the check.

Easy peasy, right? But what if you want to make an older post a sticky post on your website? Let’s find out in the next section.
3.1 Make an Older Post Sticky
You can make your older posts sticky with the Quick Edit feature.
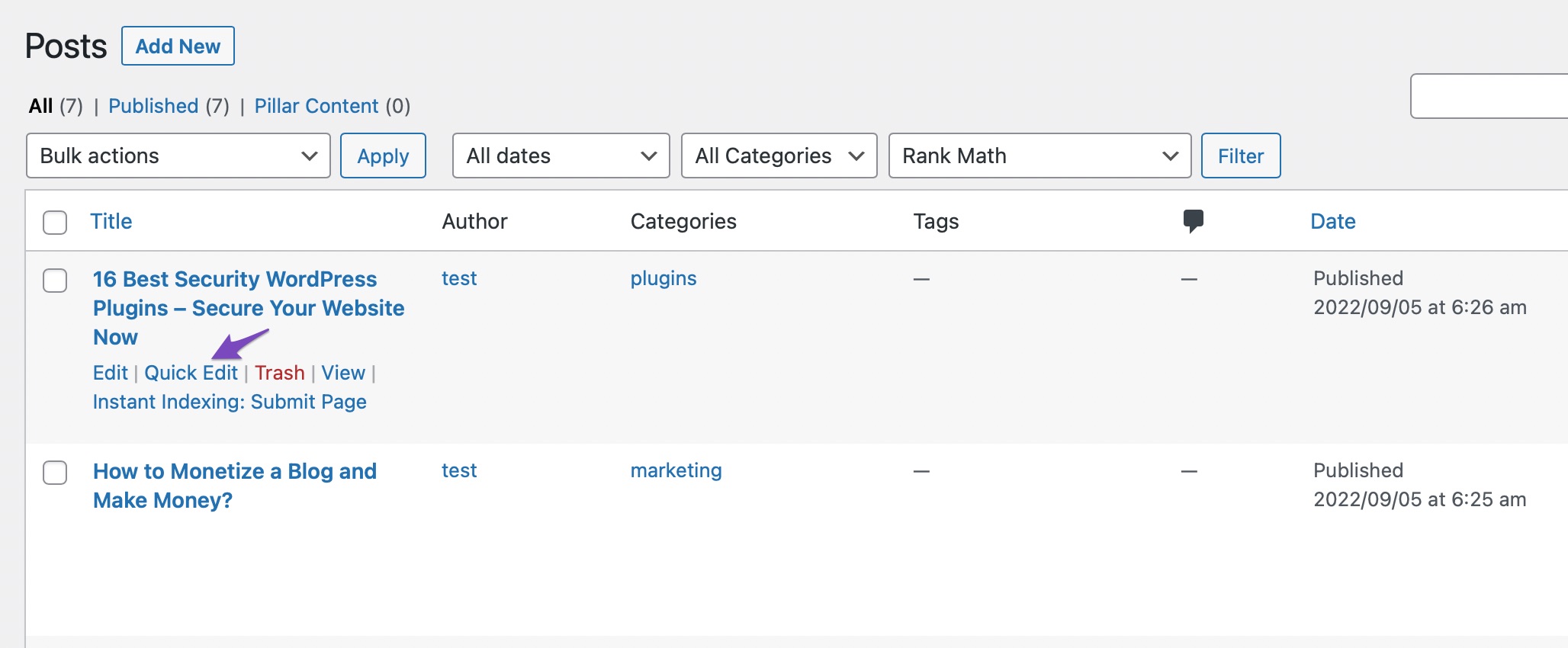
Navigate to the Posts → All Posts page from your WordPress dashboard and search for the specific post title. Next, click on the Quick Edit option below it.

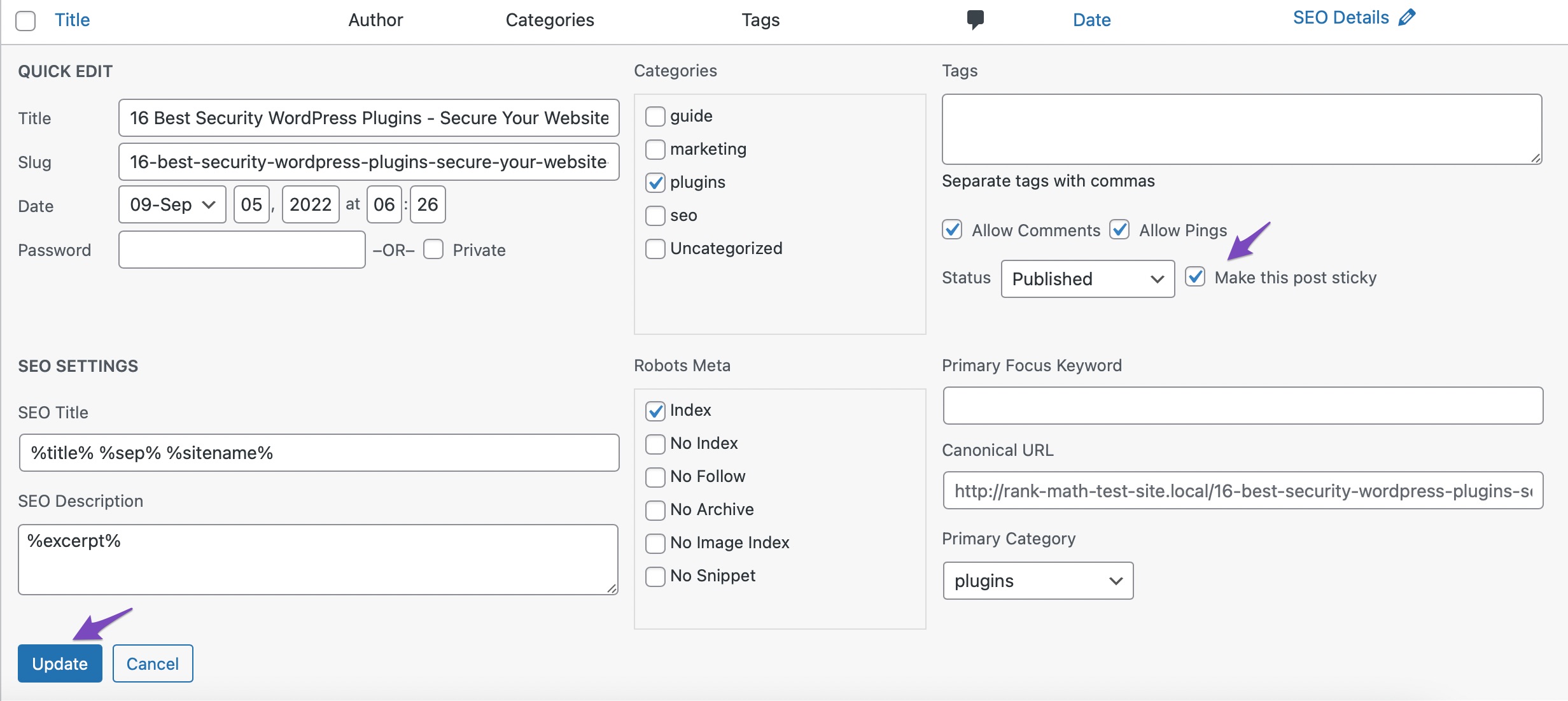
After that, you will see the quick edit options, including a sticky post checkbox on the right. You must check the box and click the Update button, as shown below.

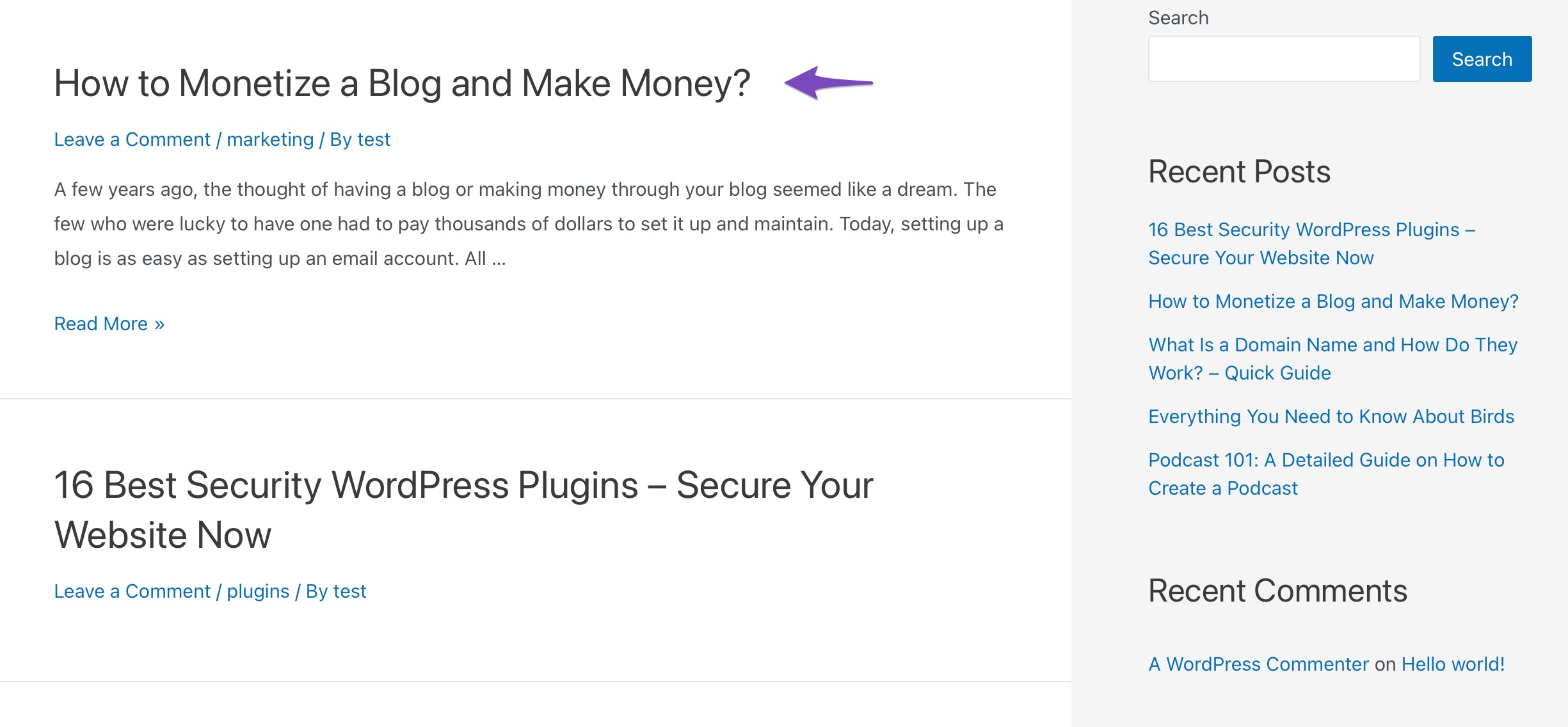
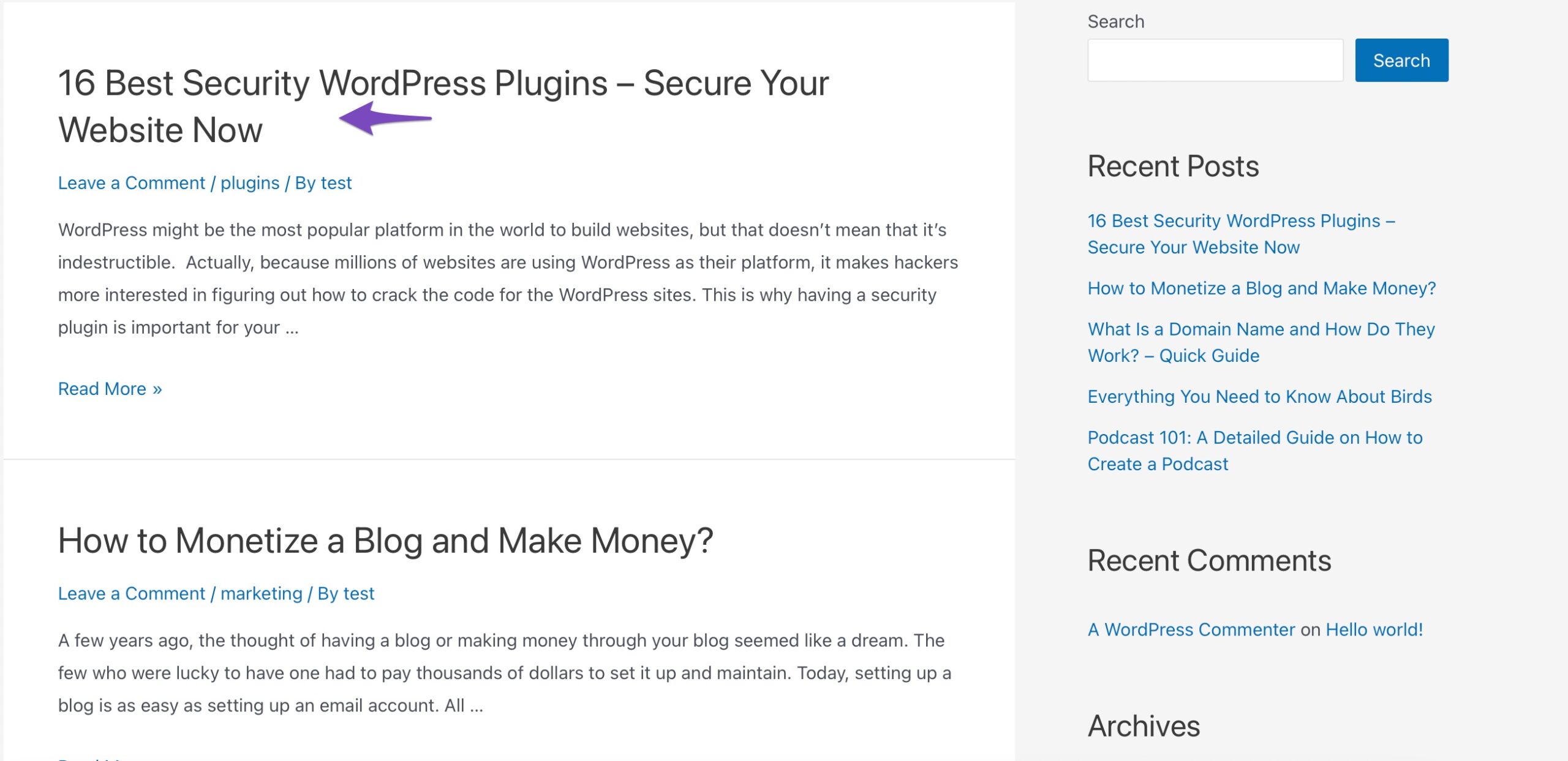
Your post will now be shown at the top of the blog as a sticky post.

3.2 Alternative Plugin
Sticky features aren’t just for blog posts; you can also make elements like menus, headers, and sidebars stick to the screen as your visitors scroll.
You’ve probably experienced this before: maybe a navigation bar or sidebar followed you down the page. That’s exactly what a sticky menu or sticky header does.
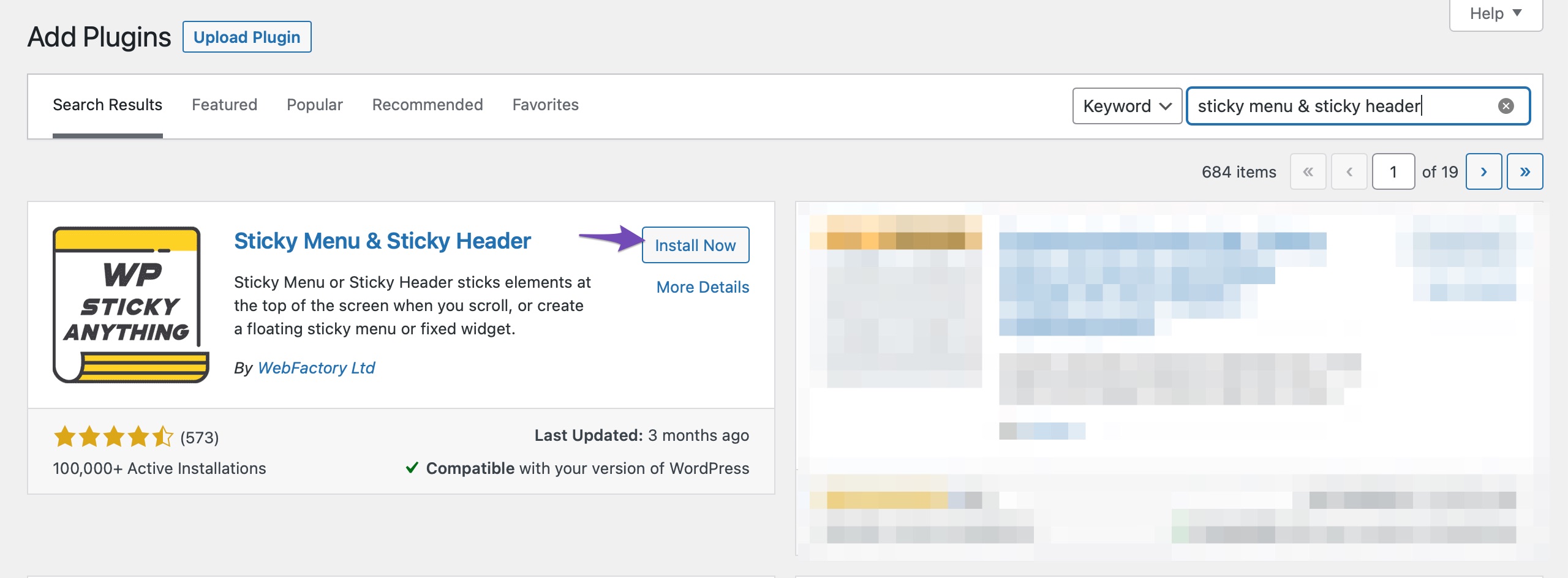
One of the most popular plugins for this is the Sticky Menu & Sticky Header plugin.
Sticky Menu & Sticky Header
Sticky Menu & Sticky Header is a more comprehensive sticky plugin focusing on menu items. The plugin can make almost anything sticky: headers, menus, widgets, logos, and call to action. This is a great way to always keep the menu on your visitor’s screen. This saves them valuable time if they don’t have to scroll back up a page to get to the menu.
To install the plugin, navigate to Plugins → Add New section of your WordPress dashboard. Search for the Sticky Menu & Sticky Header plugin and install and activate it.
It is effortless to use the plugin, and it’s all done in the widgets section of WordPress. Refer to our dedicated tutorial on installing WordPress plugins.

4 Conclusion
Sticky posts may seem like a small feature in WordPress, but they can make a big difference in how your readers interact with your site.
Whether it’s a giveaway, an announcement, or your best evergreen article, pinning it to the top keeps it front and centre.
Instead of letting valuable posts get buried under new updates, you take control and guide your audience to the content you want them to see first.
So go ahead, try creating your first sticky post. Once you see how much visibility and engagement it brings, you’ll wonder why you didn’t start using them sooner.
If you like this post, let us know by tweeting @rankmathseo.