Meta tags are important in SEO, as they help to increase the visibility of the website. They’re snippets of code added to your page’s header, communicating the necessary information about the page in a language that search engines like Google can understand.
However, meta tags are frequently overlooked in favour of other SEO strategies despite their importance.
In this post, you’ll learn what SEO meta tags are, why they matter, and how to use them effectively to boost your site’s performance.

So, let’s get started and unlock the secrets of SEO meta tags together!
Table Of Contents
1 What Are SEO Meta Tags?
SEO meta tags are short snippets of HTML code that tell search engines and visitors important information about your webpage.
They don’t appear directly on your site but play a big role in how your page shows up in search results.
When used correctly, meta tags can boost your site’s visibility, influence how your link looks in Google, and even improve click-through rates.
In other words, they act as small but powerful signals that help both search engines and users understand your content.
There are different types of meta tags, and each serves a specific purpose. Here are some of the most common ones you’ll come across:
| Meta Tag Name | Description | Example |
| description | Provides a description of the page content for search engine results | <meta name="description" content="This is an example description"> |
| robots | Controls indexing and crawling behavior for search engines | <meta name="robots" content="index, follow"> |
| googlebot | Similar to robots, but specific to Google. | <meta name="googlebot" content="index,follow"> |
| This setting disables certain optional Google features for your site. These include the site links search box, which allows users to search within your site from Google, and the Google text-to-speech services, which enable users to hear your web pages. The supported values for this setting are “nositelinkssearchbox” and “nopagereadaloud.” | <metaname="google" content="nositelinkssearchbox"> | |
| google-site-verification | Verifies the ownership of the website for Google Search Console. | <meta name="google-site-verification" content="+nxBUJG4QpAZ5l9Bsjdi1s34="> |
| viewport | Defines the viewport settings for responsive web design | <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| rating | Indicates that a webpage contains explicit content. | <meta name="rating" content="adult"> |
2 Importance of SEO Meta Tags
SEO meta tags may be small pieces of code, but they have a big impact on your website’s performance. By using them wisely, you give search engines clear signals about your content, which can help your pages rank higher for the right keywords.
At the same time, well-written meta tags shape how your site appears in search results.
A strong meta description, for example, can encourage visitors to click your link over someone else’s, driving more organic traffic and engagement to your site.
3 Key Components of SEO Meta Tags
Not all meta tags carry the same weight; some have little impact, while others play a major role in SEO. Let’s look at the essential meta tags you should focus on and how to use them effectively.
3.1 Meta Title
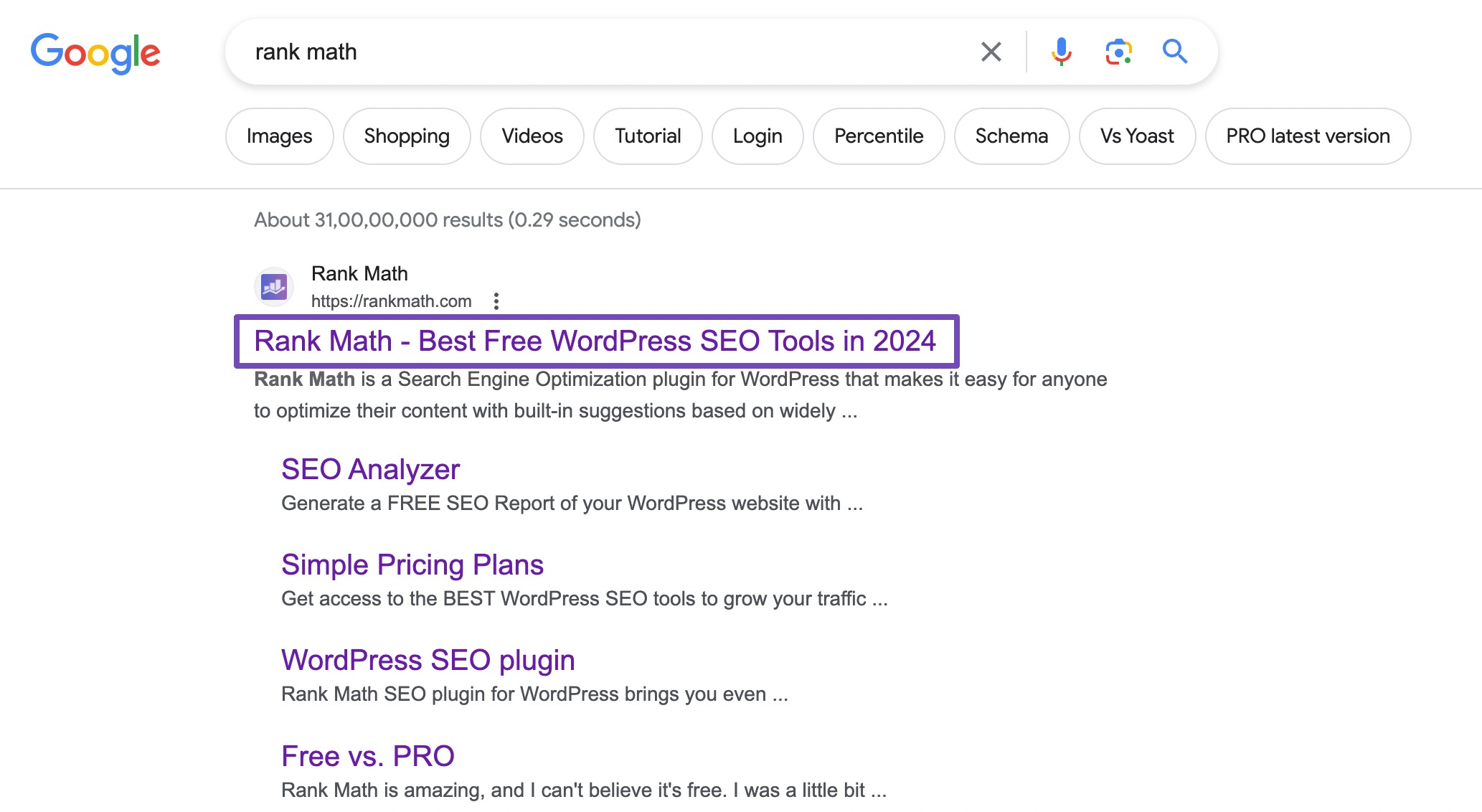
The meta title (often just called the title tag or SEO title) is the clickable headline that appears in search results. It tells search engines what your page is about and gives users their first impression of your content.

Why is the Meta Title Important?
Your title tag helps search engines connect your page with the right keywords while also influencing whether visitors click on your link.
A clear, keyword-rich, and engaging title increases both rankings and click-through rates.
Best Practices to Follow
- Use relevant keywords naturally, avoid stuffing.
- Write a descriptive and compelling headline that sparks curiosity.
- Keep it between 50–60 characters so it doesn’t get cut off in search results.
How to Add a Title Tag to Your Page
Google sometimes does not honour the titles and displays them according to its will. But you need not worry if you are using the Rank Math plugin.
For instance, a meta title will look like:
<title>Best Pizza Recipes | Delicious Homemade Pizzas</title>Refer to our dedicated tutorial on adding SEO meta tags to your pages/posts.
You can also use our Content AI to generate meta titles quickly. The top benefit of using AI tools? Saving time! In fact, 71% of users say it’s their #1 advantage. That’s a huge productivity boost for anyone looking to streamline the content workflow.

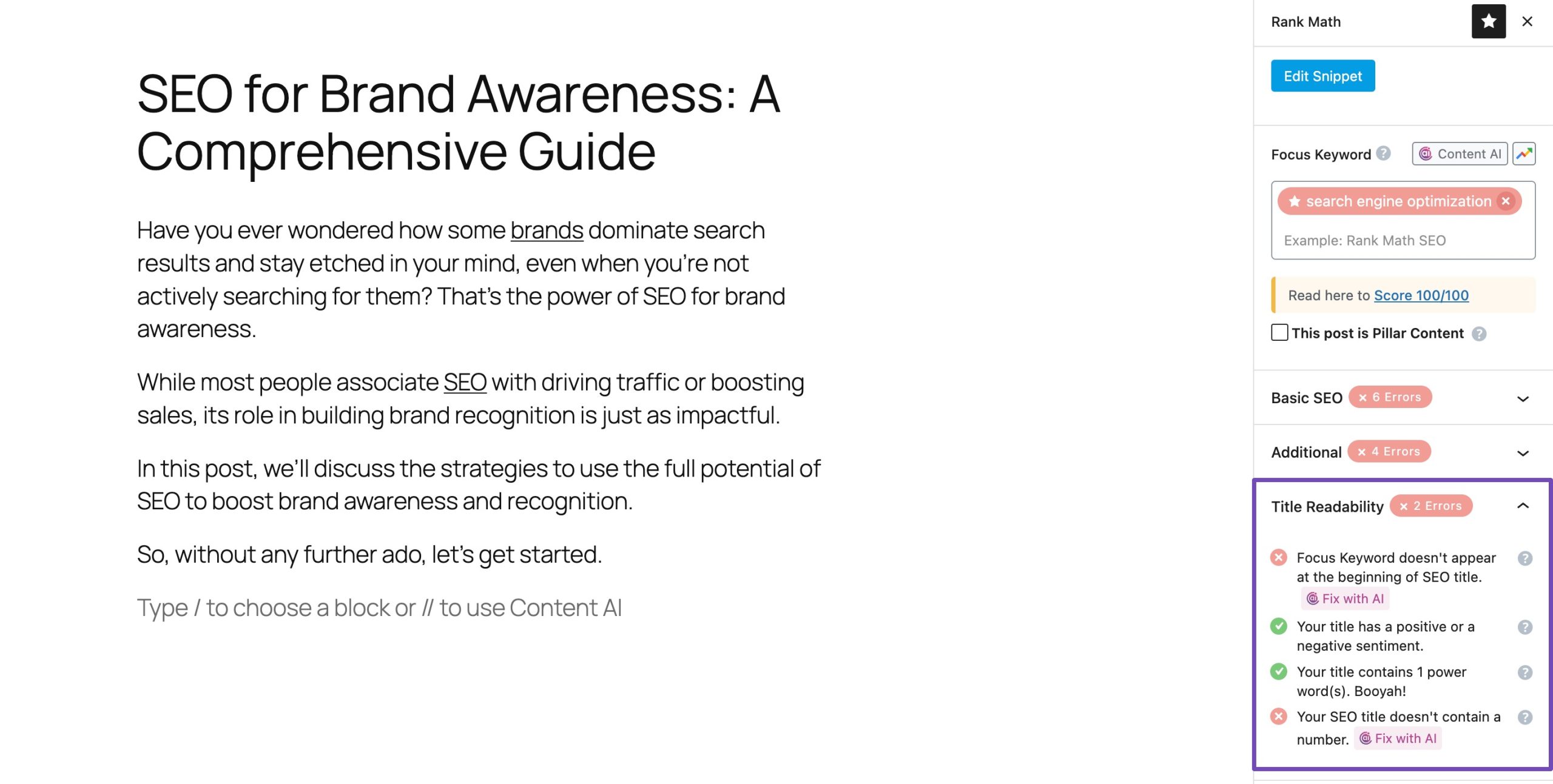
Rank Math helps determine the title’s length and provides suggestions to improve the title. You’ll notice a Fix with AI button, marked with the Content AI logo, next to the failed tests. This button is powered by Content AI, and with a single click, it will automatically resolve the failed SEO tests for you.

3.2 Meta Description
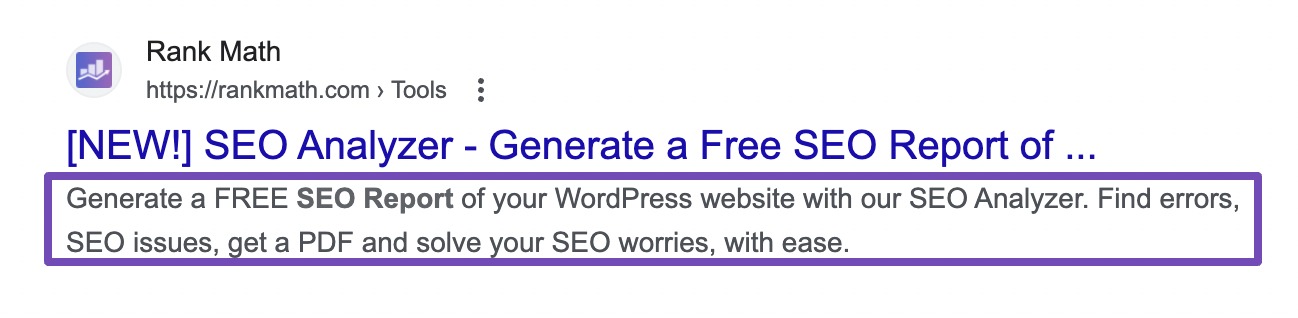
The meta description is the short summary shown under your title in search results. While it doesn’t directly affect rankings, it can strongly influence whether visitors click on your link.

Why is the Meta Description Important?
A good meta description provides context about your page before someone visits. Think of it as your “sales pitch” in the SERPs, convincing users that your content is worth their click.
Best Practices to Follow
- Keep it between 150–160 characters so it displays properly.
- Summarize your page accurately and clearly.
- Use compelling language that makes the audience want to learn more.
- Include relevant keywords that match user search intent.
How to Add a Meta Description to Your Page
You can add a meta description as follows:
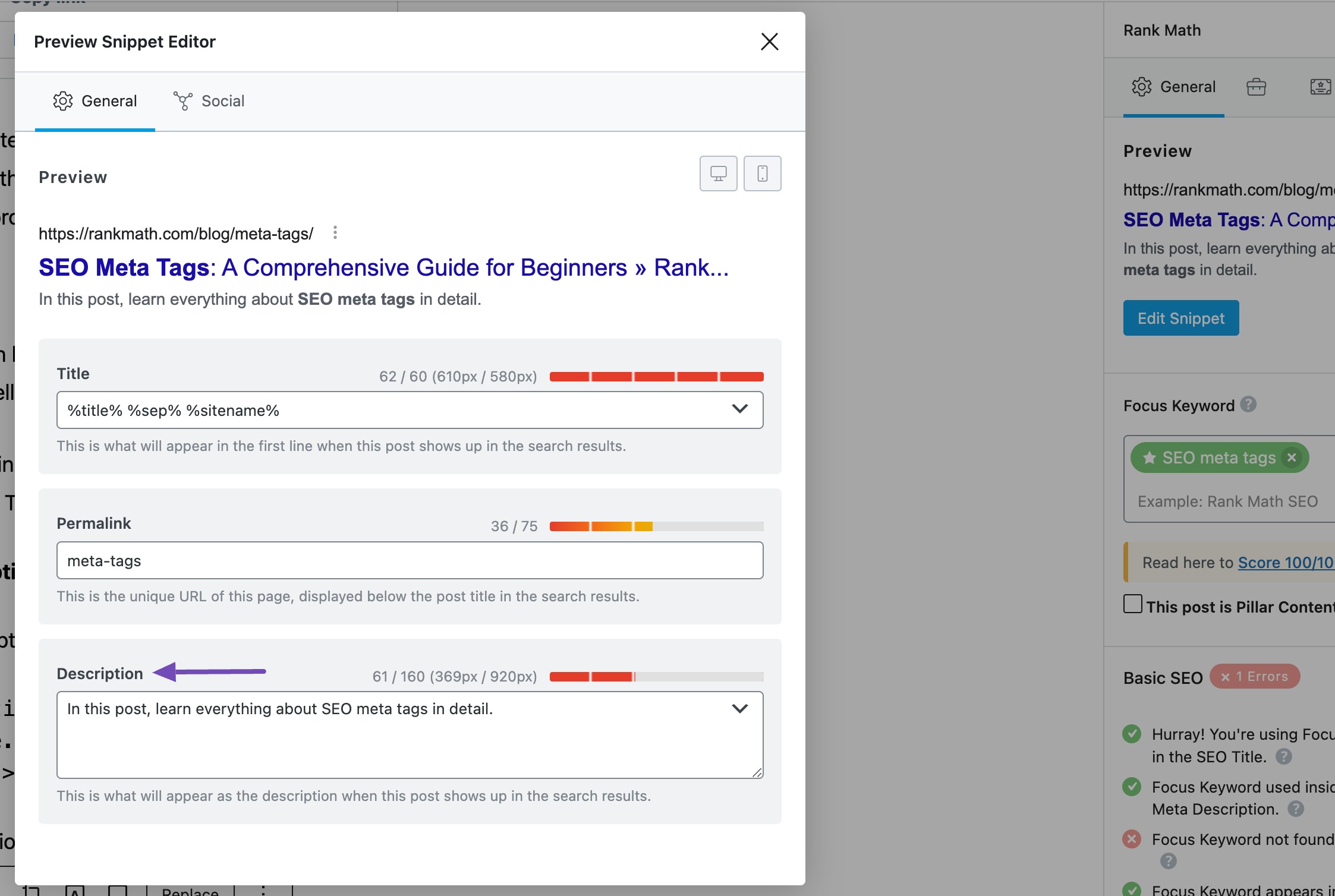
<meta name="description" content="Discover mouthwatering pizza recipes that you can make at home. From classic Margherita to gourmet toppings, find your perfect pizza here.">You can add meta descriptions in the General tab of Rank Math. Click Edit Snippet and enter your description in the Description box, as shown below.

You can use the SEO Meta tool to generate relevant SEO meta tags for your posts/pages.
3.3 Meta Robots
The meta robots tag is an HTML element that provides instructions to search engine crawlers regarding how they should crawl and index a webpage’s content.
The two most commonly used directives within the meta robots tag are index and nofollow.
Why are Meta Robots Tags Important?
This tag gives you control over which pages search engines index and how they crawl your site. For example:
noindexprevents low-quality or duplicate pages from appearing in search results.nofollowtells search engines not to pass link authority from your page to the links on it.
Used correctly, the meta robots tag helps you keep your site’s indexed content clean and relevant.
Best Practices to Follow
- Allow indexing for important content pages and landing pages.
- Use
noindexfor thin, duplicate, or private pages. - Review your robots’ settings regularly to avoid blocking valuable content by mistake.
How to Add a Meta Robots Tag
The meta robots tag typically appears within the <head> section of an HTML document and contains directives that specify whether search engines should follow links, index the content, or display it in search results.
You can combine the meta robots tag in any of the following ways:
<head>
<meta name=”robots” content="noindex, nofollow">
<meta name=”robots” content="index, follow">
<meta name=”robots” content="noindex, follow">
<meta name=”robots” content="index, nofollow">
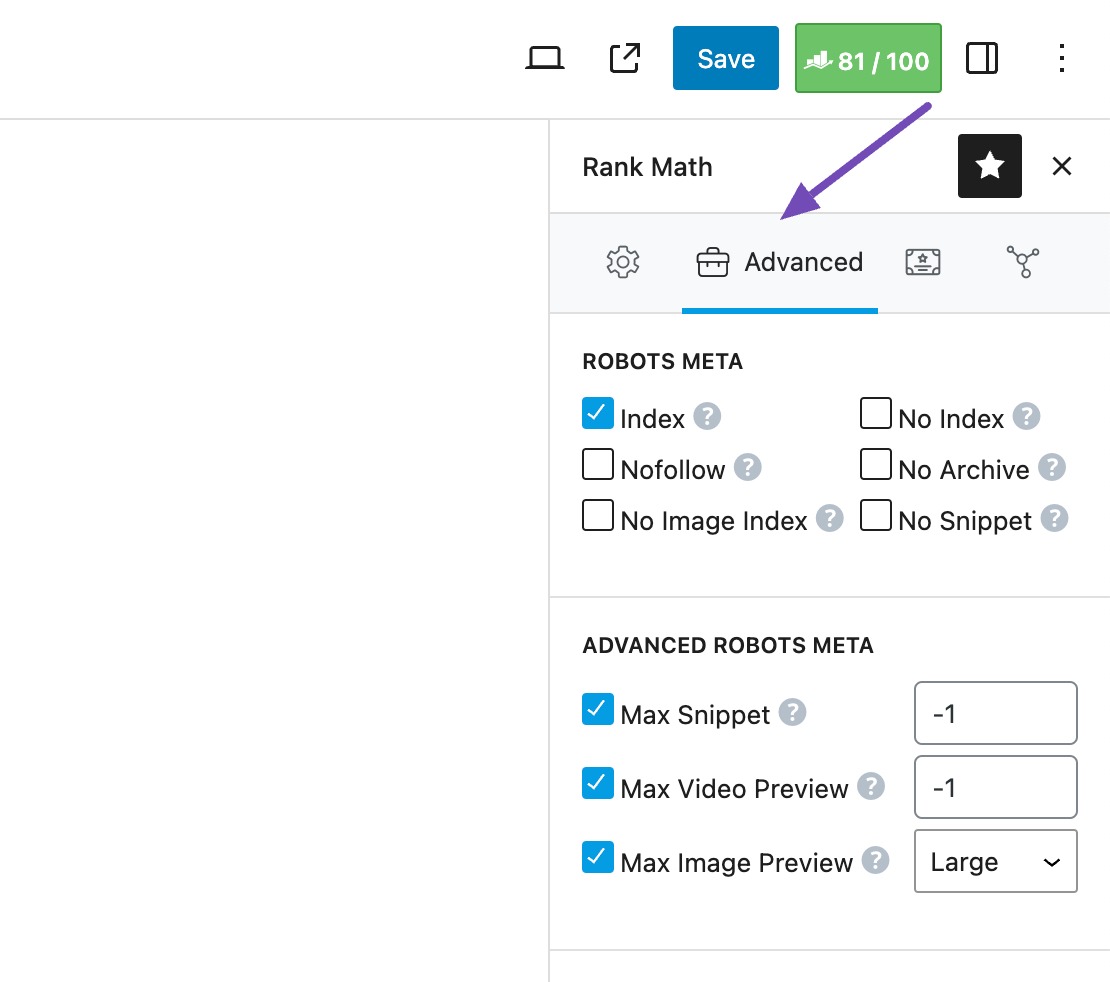
</head>In Rank Math, use the Advanced tab to set the robots meta tag.

3.4 Meta Viewport
The meta viewport tag tells browsers how your site should look on different devices. Without it, your site might display awkwardly on phones or tablets, forcing users to zoom in and out.
Why is the Meta Viewport Tag Important?
The meta viewport tag enables developers to specify the width and initial scale of the viewport, ensuring that the web page’s content fits the screen size of the device properly. This provides a user-friendly experience across devices, from smartphones and tablets to desktop computers.
By utilizing the meta viewport tag, you can implement responsive design techniques, allowing websites to adapt dynamically to your audience’s device.
The meta viewport tag can prevent your audience from zooming in or out on a webpage, maintaining the intended layout and design.
Best Practices to Follow
- Add a viewport tag to every page on your site.
- Use recommended settings (
width=device-width, initial-scale=1.0) to make your content fit naturally on any screen.
How to Add the Meta Viewport Tag
For instance, you can add the tag as follows:
<meta name="viewport" content="width=device-width, initial-scale=1.0">The above meta viewport tag sets the width of the viewport to the device’s width and initializes the scale to 1.0. This ensures that the web page’s content is displayed at the correct width and scale on the audience’s device, providing an optimal viewing experience.
3.5 Meta Charset
The meta charset tag tells browsers what character encoding to use, making sure all text, symbols, and special characters display correctly on your webpage. Without it, you might see broken characters or strange symbols, which can confuse both users and search engines.
Why is the Meta Charset Tag Important?
Using the correct character encoding ensures search engines interpret your content properly.
If your text isn’t displayed correctly, it can hurt readability, increase bounce rates, and make it harder for search engines to index your pages.
Best Practices to Follow
- Always include a meta charset tag on your pages.
- Use UTF-8, the standard encoding that supports most languages and symbols.
How to Add Meta Charset Tag
To add a meta charset, paste the code below into the <head> section of your webpage:
<meta charset="UTF-8">If you’re using HTML4 or below, use this code instead:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">3.6 Meta Refresh Redirect Tag
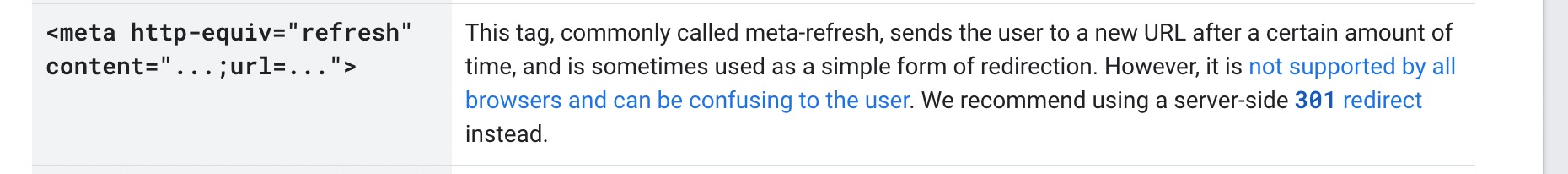
The meta refresh redirect tag automatically refreshes a page or redirects visitors to a new URL after a set time.
<meta http-equiv="refresh" content="5;url=https://example.com">It is commonly used for various purposes, including automatically redirecting the audience to a different webpage, refreshing content dynamically, or implementing timed redirects for web applications.
Why is the Meta Refresh Redirect Tag Important?
While the meta refresh tag can be useful for certain dynamic web functionalities, it is generally not recommended for SEO purposes.
Search engines may interpret automatic redirects or refreshes as deceptive or manipulative behaviour, potentially leading to penalties or a negative impact on search rankings.

Best Practices to Follow
- Avoid using meta refresh for redirects whenever possible.
- Use a 301 redirect instead, since it passes link authority and is SEO-friendly.
- Only use meta refresh if absolutely necessary, such as for special applications.
4 Frequently Asked Questions
How long should meta tags be?
Title tags should be ~50–60 characters to avoid truncation in SERPs, while meta descriptions are best at ~120–160 characters for clear, concise summaries.
Should every page have unique meta tags?
Yes. Unique title tags and meta descriptions help search engines and users understand each page’s specific topic and intent.
Do meta descriptions guarantee rich snippets?
No, meta descriptions don’t guarantee rich results, but a well-written description can be used by search engines in the snippet shown in SERPs.
5 Conclusion
SEO Meta tags may look small, but they play a big role in boosting your website’s visibility and attracting more visitors from search engines.
By using the right keywords, keeping your tags within the ideal length, and maintaining consistency across your pages, you significantly increase your site’s chances of ranking well and connecting with the right audience.
Keep tracking how your tags perform, test different approaches, and refine them over time. The effort you put into optimizing meta tags today will pay off with long-term SEO gains.
Now it’s your turn, start refining your SEO meta tags and watch how small changes can create a big impact on your site’s success.
If you like this post, let us know by tweeting @rankmathseo.