What is a Viewport?
The viewport is the visible area of a webpage. It varies by device and can increase or decrease depending on the screen resolution of the device.
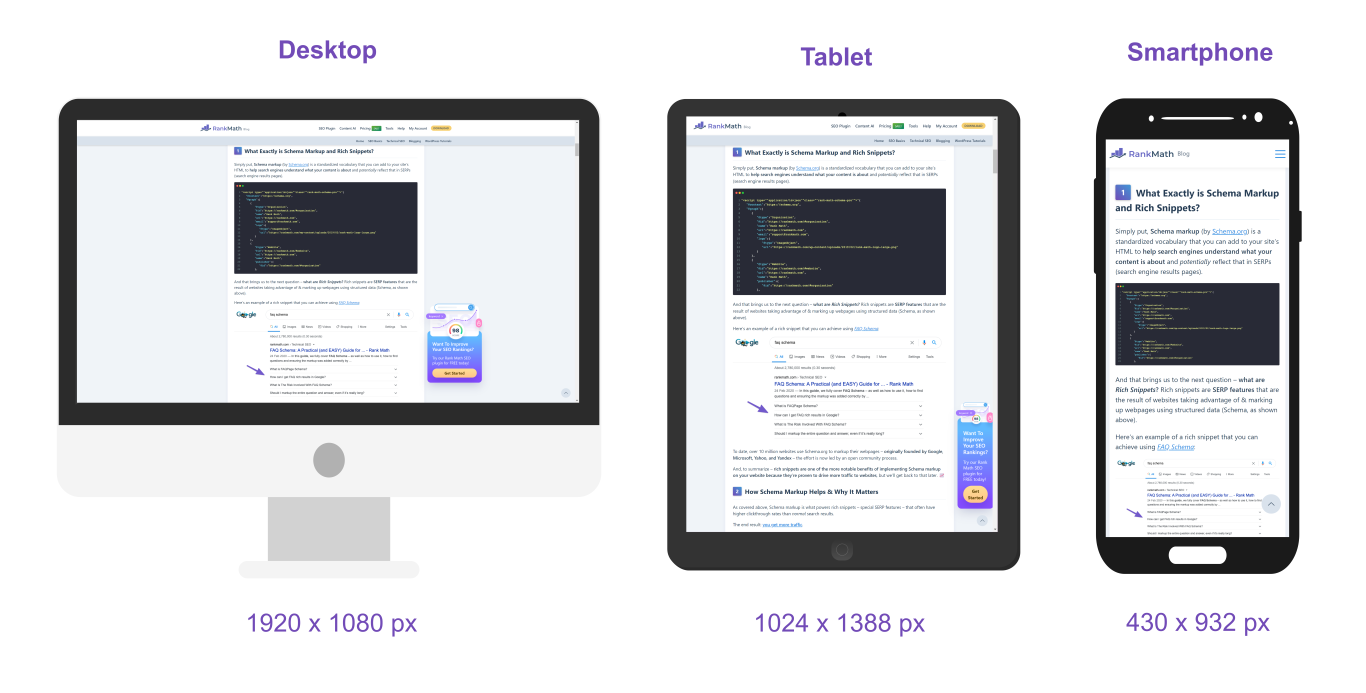
The below image shows the viewport of the same webpage on different devices. Notice how you see more content when the length of the viewport increases. The format of the webpage also changes depending on the viewport’s width. The wider the viewport, the more content is displayed across the page.
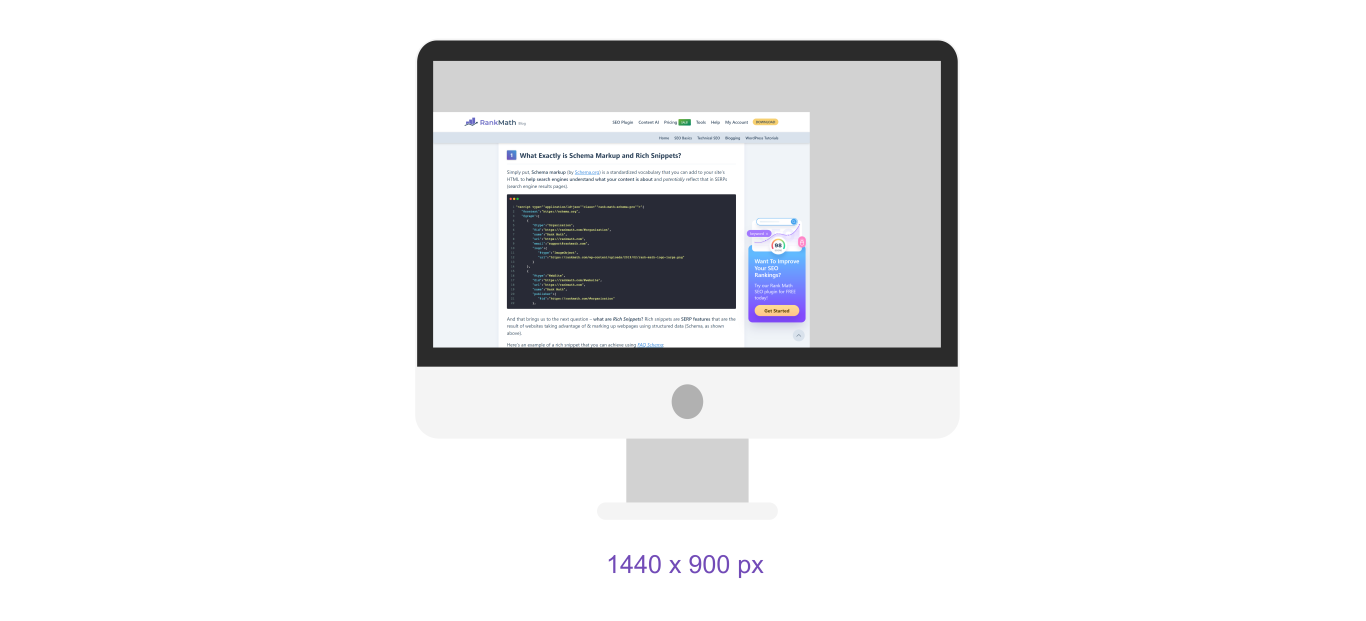
 Irrespective of the resolution of the viewing device, the viewport changes when the user resizes the browser window. For example, in the image below, you can see that the viewport reduces when the browser size is reduced.
Irrespective of the resolution of the viewing device, the viewport changes when the user resizes the browser window. For example, in the image below, you can see that the viewport reduces when the browser size is reduced.
 The viewport is a crucial component of responsive design to serve the same web page to everyone, irrespective of their device.
The viewport is a crucial component of responsive design to serve the same web page to everyone, irrespective of their device.
You can specify the viewport using the viewport meta tag, as shown below.
<meta name="viewport" content="width=device-width, initial-scale=1" />