When sharing a link on social media platforms like Facebook or Twitter, these platforms rely on Open Graph tags to display a preview.
If the og:image tag isn’t clearly set, you may see a warning stating that the image should be explicitly provided — even if one can be inferred.
In this knowledgebase article, we’ll explain why this happens and how to fix it using Rank Math.
1 What Does the “og:image Property Should Be Explicitly Provided” Error Mean?
When you share a URL on Facebook, the platform scans the page for Open Graph tags — which control how your content appears, including the title, description, and image.
If the page doesn’t have a clearly defined og:image tag, Facebook tries to infer one based on other elements. When that happens, you may see this warning:
Inferred Property
The 'og:image' property should be explicitly provided, even if a value can be inferred from other tags.
This warning indicates that Facebook couldn’t find a defined image tag and had to guess, which can lead to missing or incorrect link previews, reducing engagement and clicks.
Common reasons for this error include:
- No dedicated Open Graph image set for the post or page
- No fallback Open Graph thumbnail is configured in your SEO plugin
- The
og:imagetag appears too far down in the page source (beyond Facebook’s 50KB scan limit) - Aggressive minification or inline CSS interfering with metadata output
2 How to Fix the “og:image Property Should Be Explicitly Provided” Error
To fix this, make sure the og:image tag is correctly added to your page. The easiest way to do this is by using the Rank Math SEO plugin, which automatically generates Open Graph tags for your content.
Once Rank Math is installed and activated, open the post or page editor. Then, click the Rank Math SEO icon, as shown below.

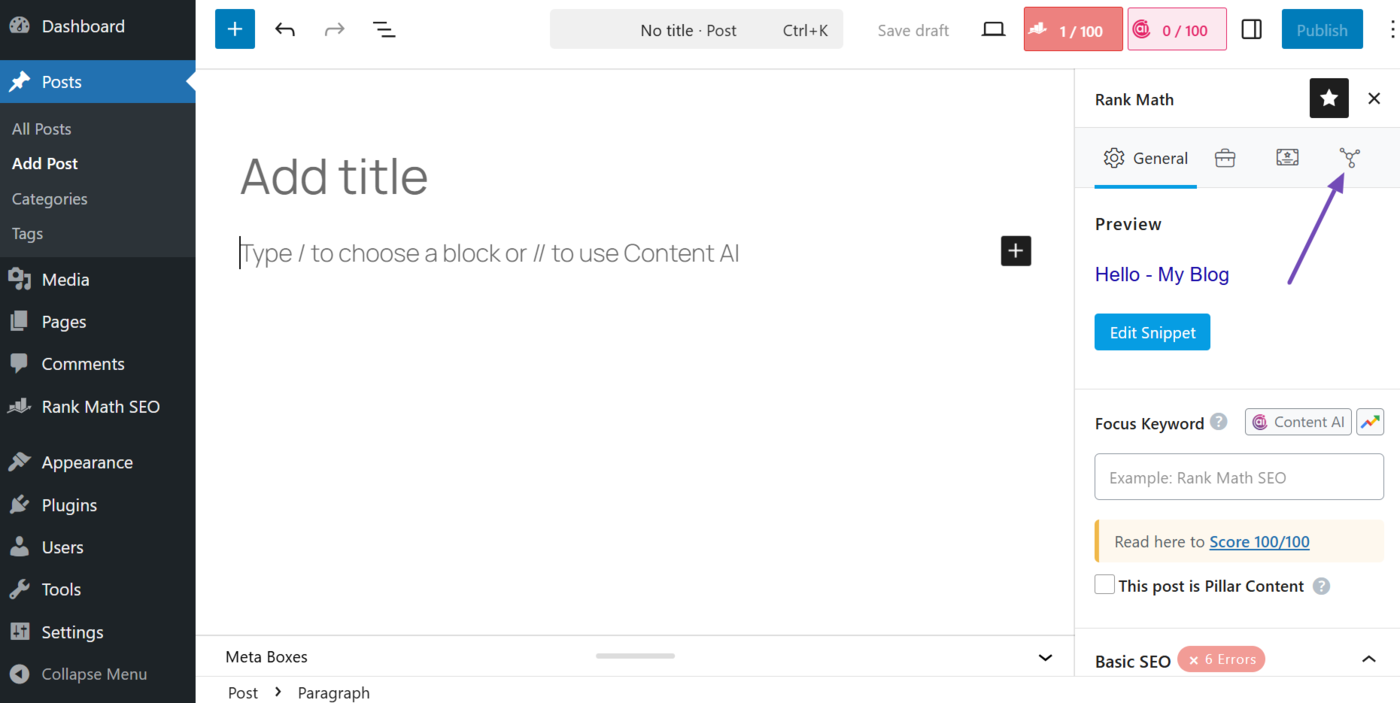
Next, click the Social tab icon, as shown below.

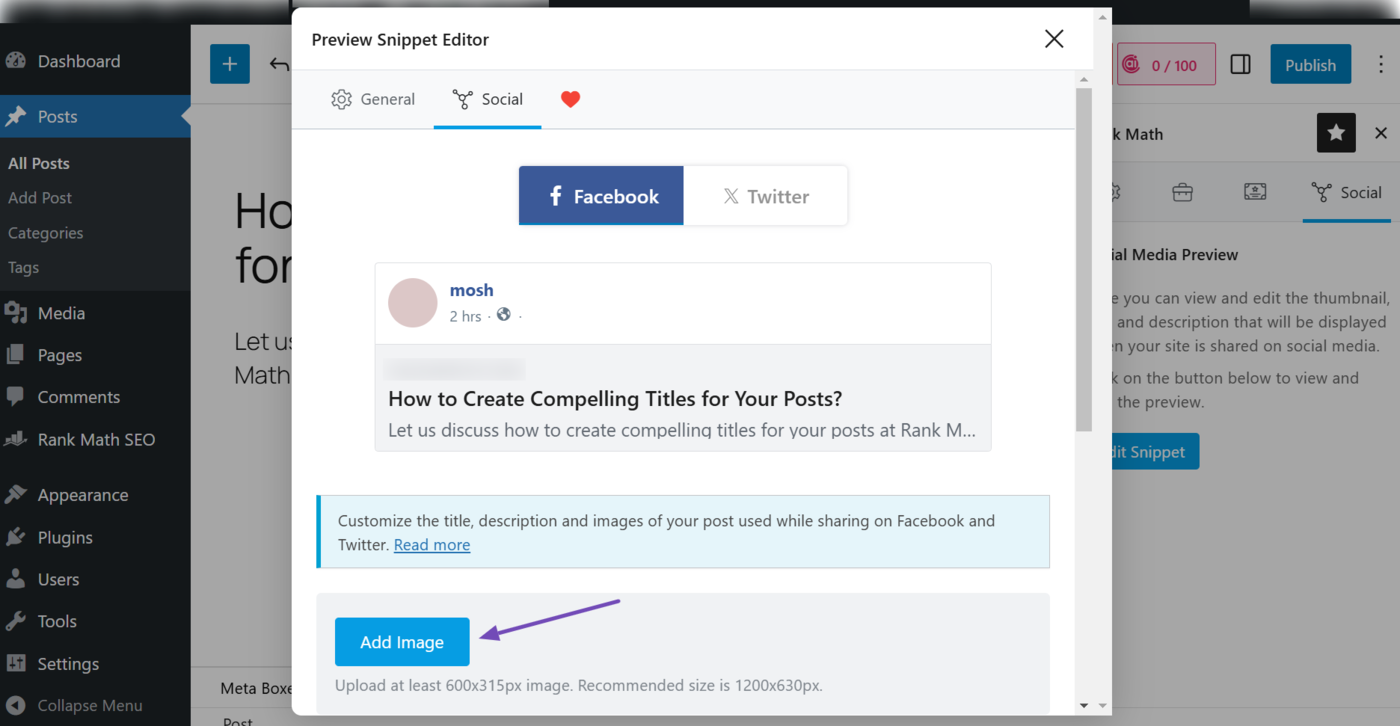
The snippet editor will open. Now, click Add Image and upload a dedicated image for social sharing. This ensures the og:image tag is included in the page’s HTML.

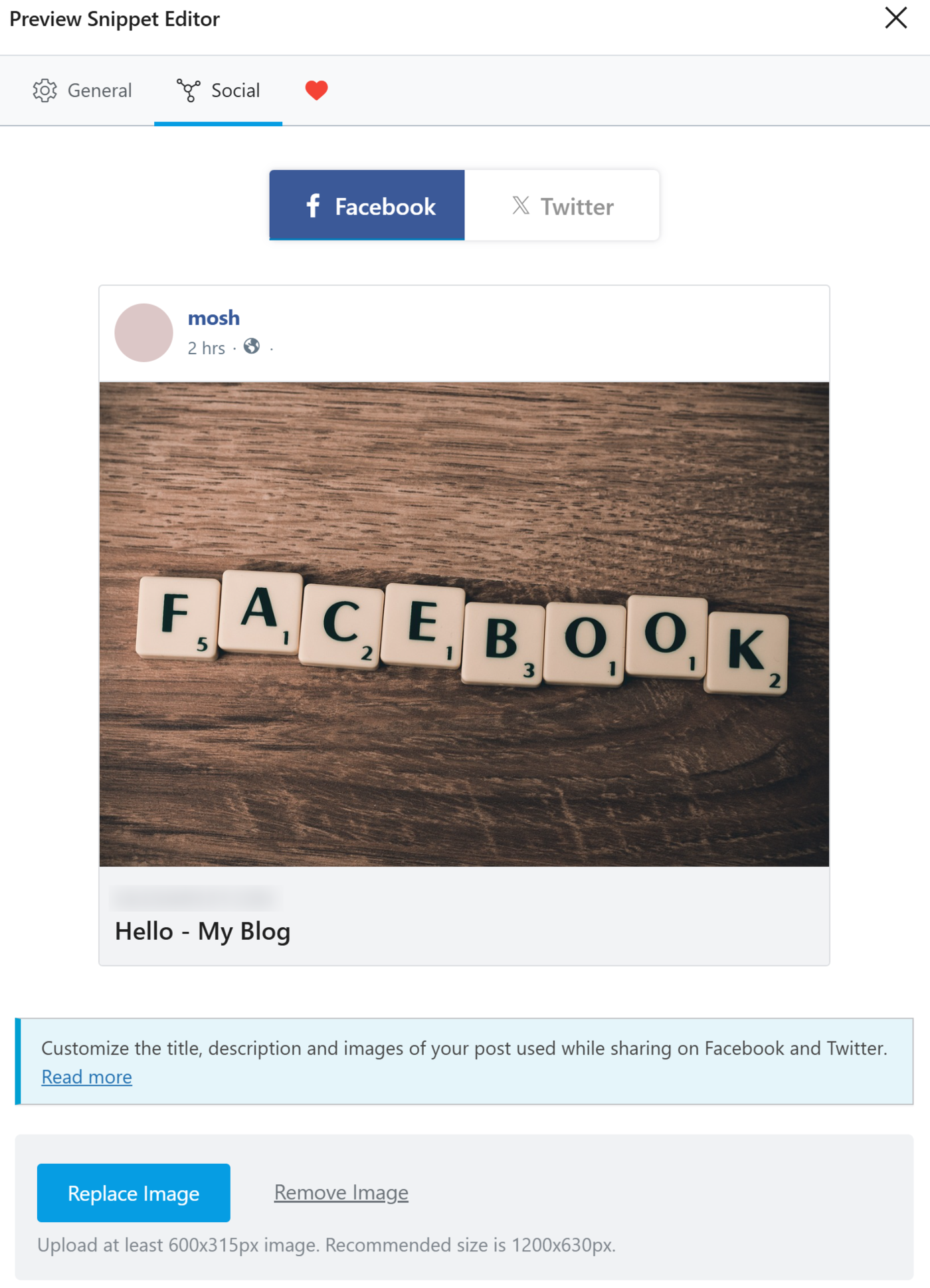
Once done, the snippet editor will display the image, as shown below.

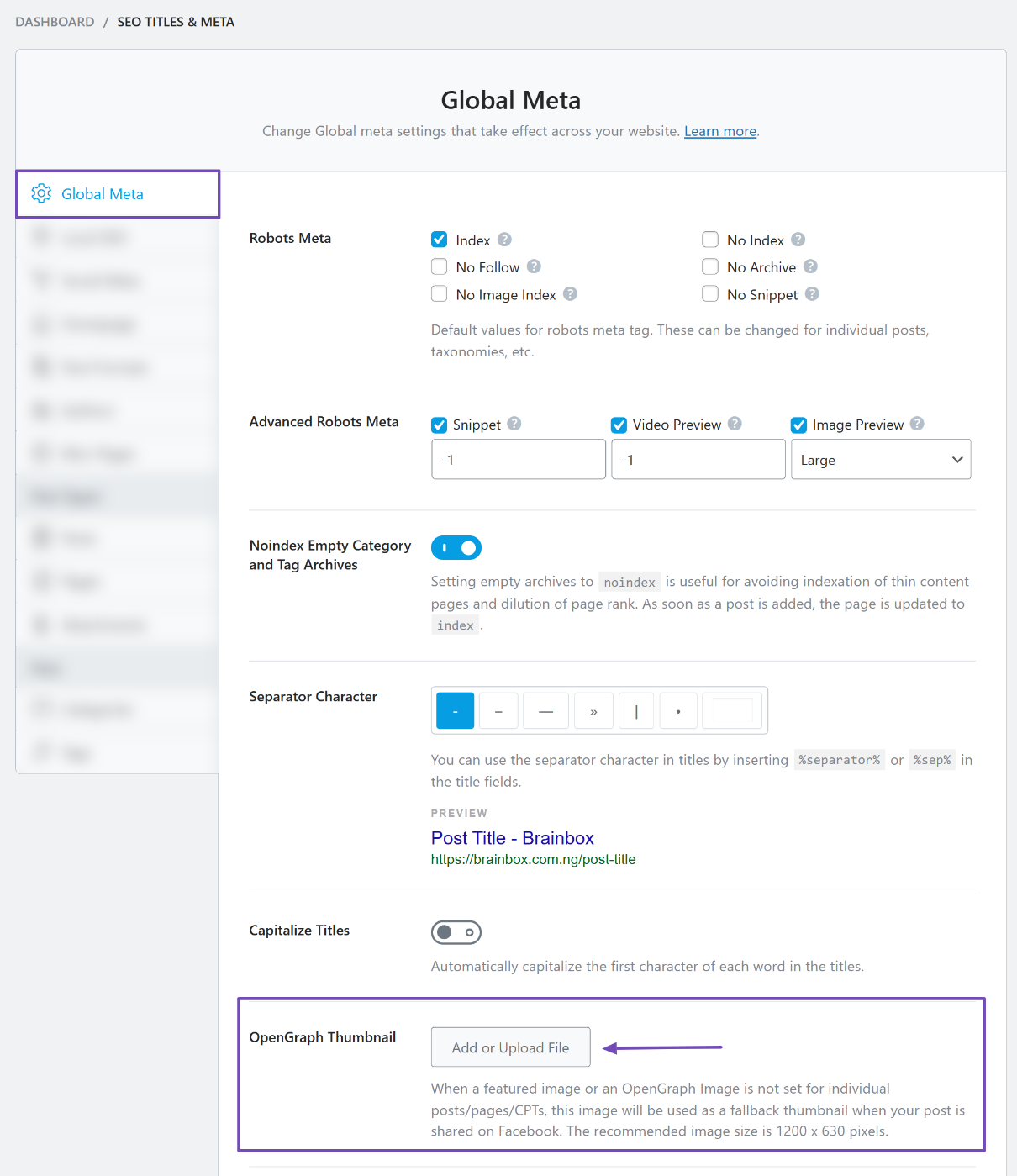
To avoid the warning when no image is set manually, you can configure a fallback image. Go to Rank Math SEO→ Titles & Meta → Global Meta and upload a Default OpenGraph Thumbnail. Rank Math will use this image automatically for any page that doesn’t have its own.

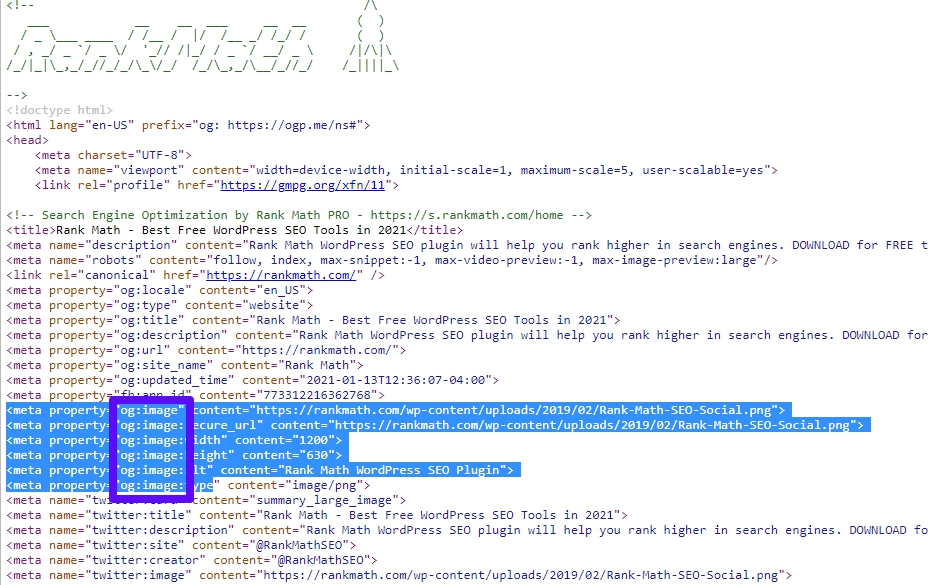
You can confirm the tag is working by viewing your page source. Right-click on the page, select View Page Source, and search for og:image, as shown below.

Also, note that Facebook only scans the first 50KB of your HTML. If the tag appears too far down, often due to inline CSS or aggressive minification, it may be skipped.
Rank Math outputs metadata early in the page, so this usually isn’t an issue. You can also use filters provided by Rank Math to customize Open Graph output if needed.
If you still need help, feel free to reach out to our support team — we’re here to assist you.