In this knowledgebase article, we’re going to walk you through how you can import Schema Markup from HTML code with Rank Math PRO.

How to Import Schema from HTML Code with the Help of Rank Math
Before importing Schema from HTML code please ensure that you’ve enabled the Schema module from Rank Math SEO → Dashboard → Modules section. The import feature of the Schema Module is available only in the PRO version of Rank Math. We recommend installing the Rank Math PRO plugin to make the most of the Schemas supported by the plugin.
If you’re using the Schema Markup for the very first time, we recommend you to go through our massive guide on Configuring Schema Markup with the help of the Rank Math plugin.
Without further ado, let’s walk you through the steps on how to import Schema from HTML code using Rank Math:
Table Of Contents
1 Navigate to the Schema Generator
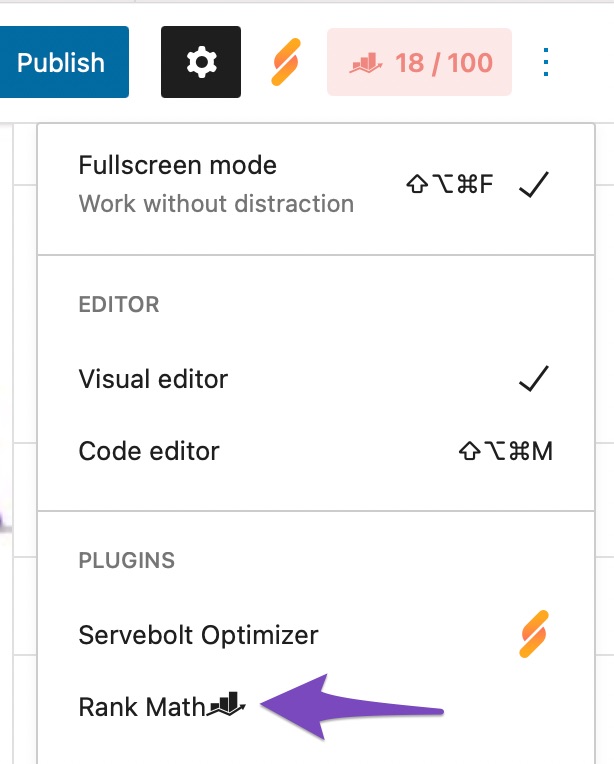
At first, navigate to your post editing screen. Then open Rank Math in the Gutenberg sidebar by clicking on the Rank Math SEO icon for the page. Or you can also click the three vertical dots in the top right-hand corner of the edit page and select Rank Math in the Plugins section – as shown below:

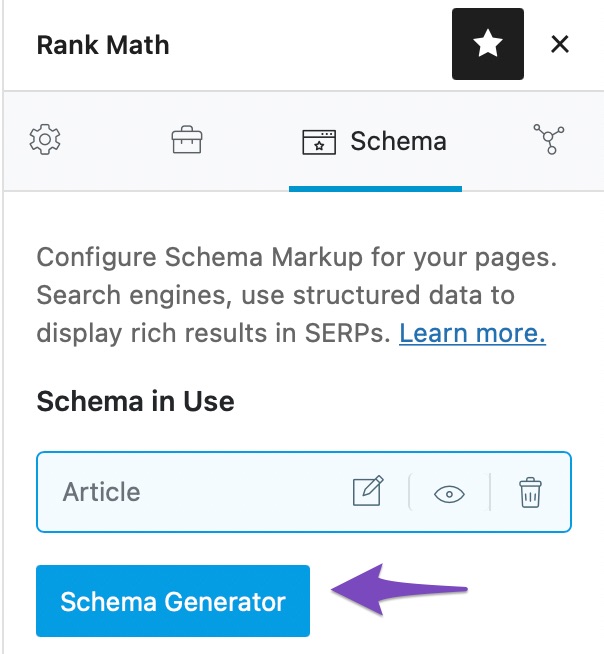
Then in the Schema tab of Rank Math’s meta box, click on Schema Generator.

2 Navigate to the Import Tab
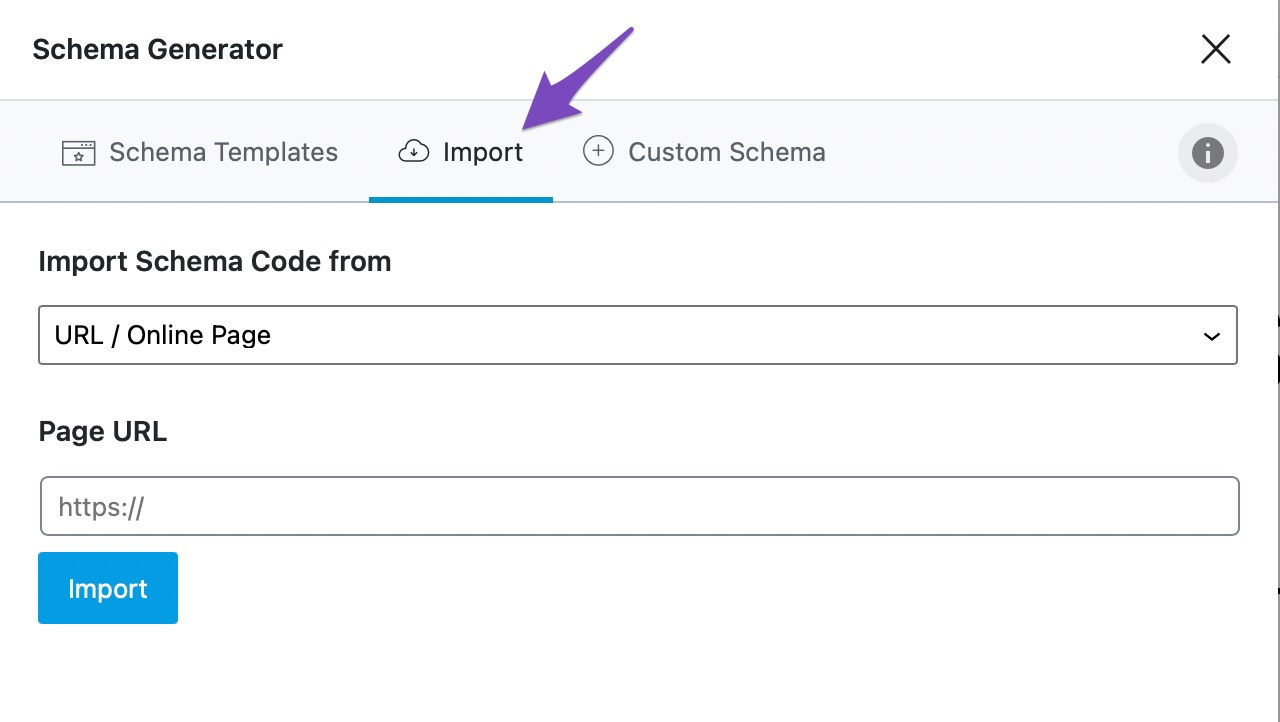
Click on the Import tab in the Schema Generator.

3 Select Appropriate Option in the Import Tab
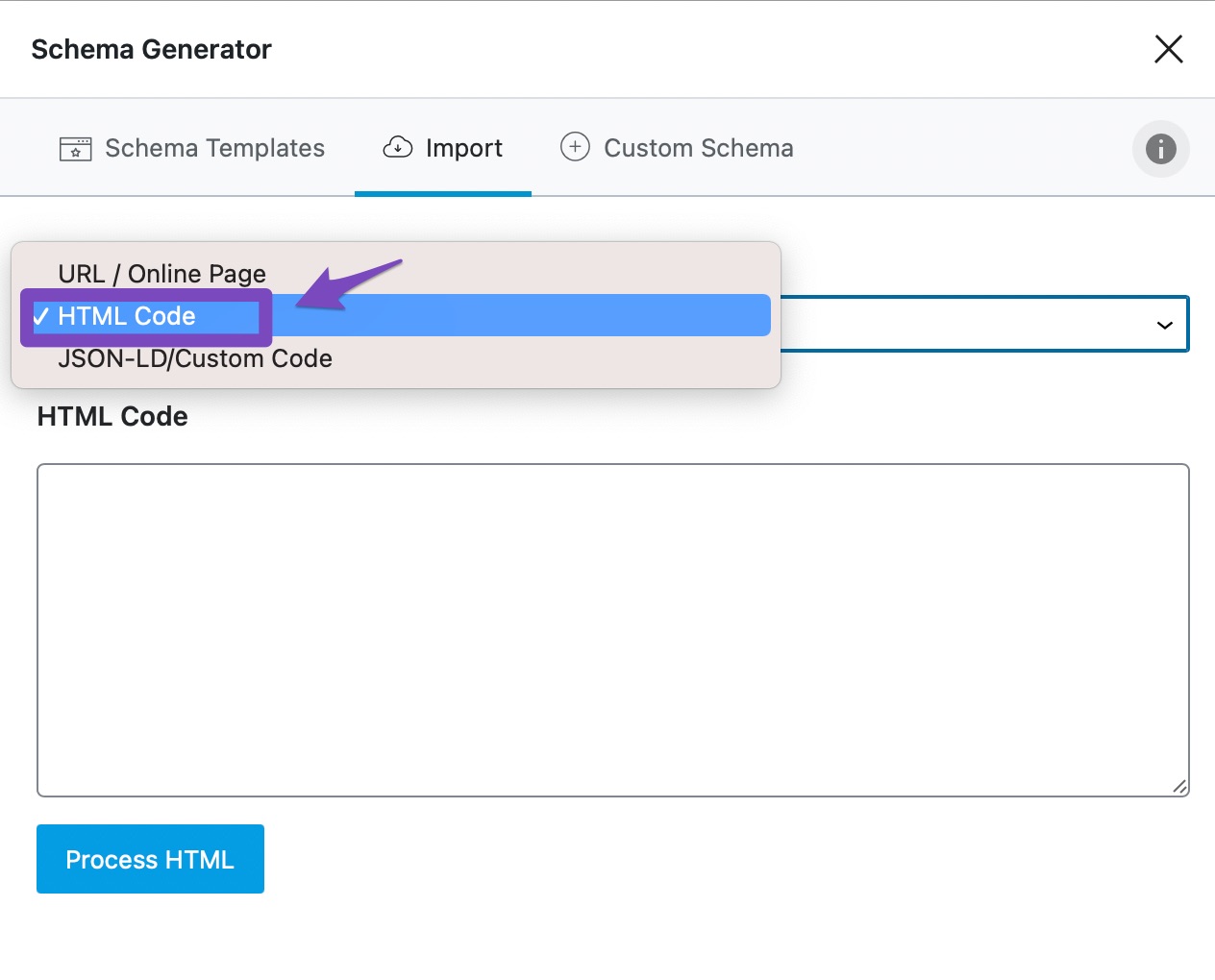
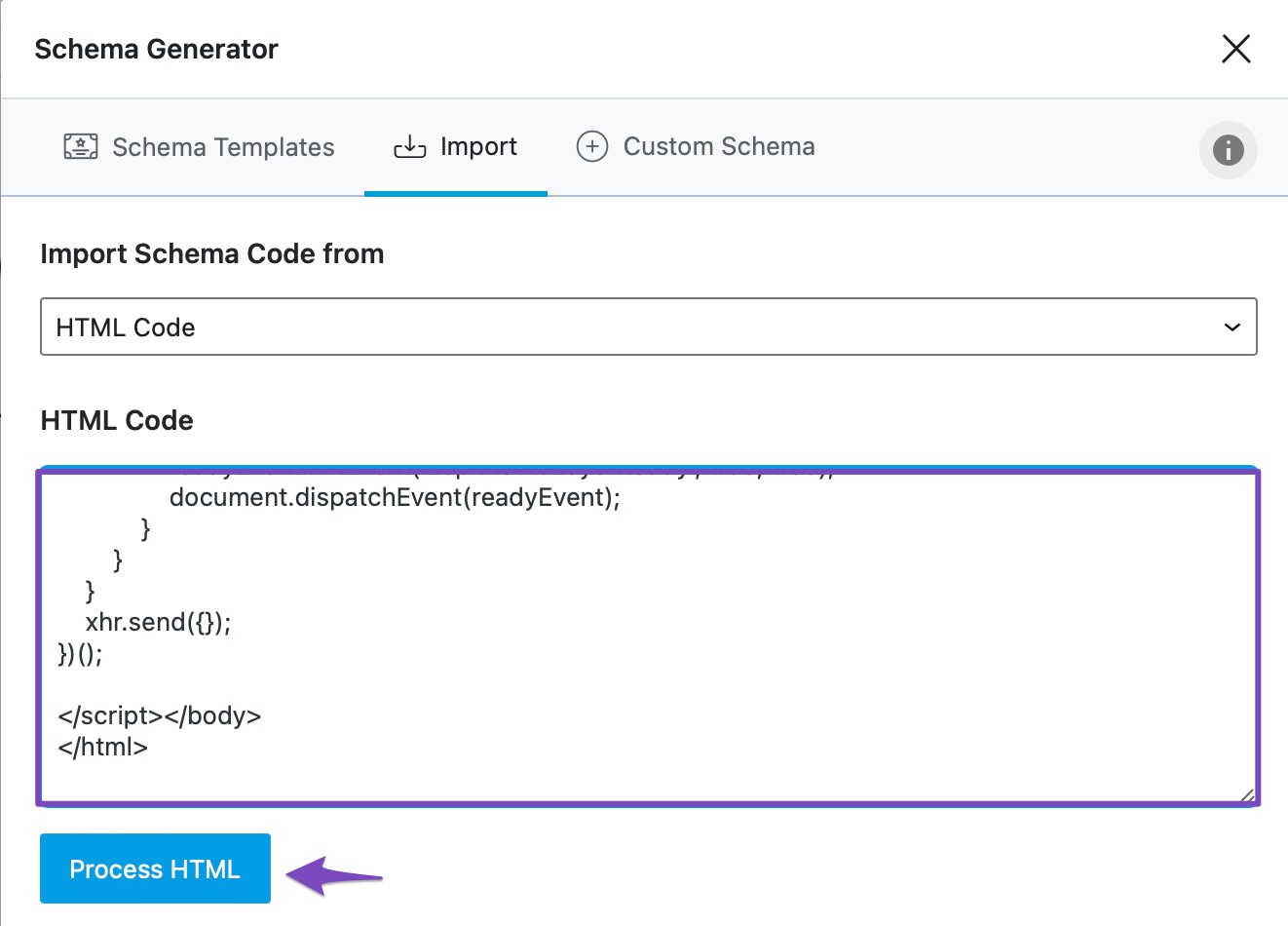
In the Import tab, select HTML code option from the drop-down list as shown below:

4 Enter the HTML Code
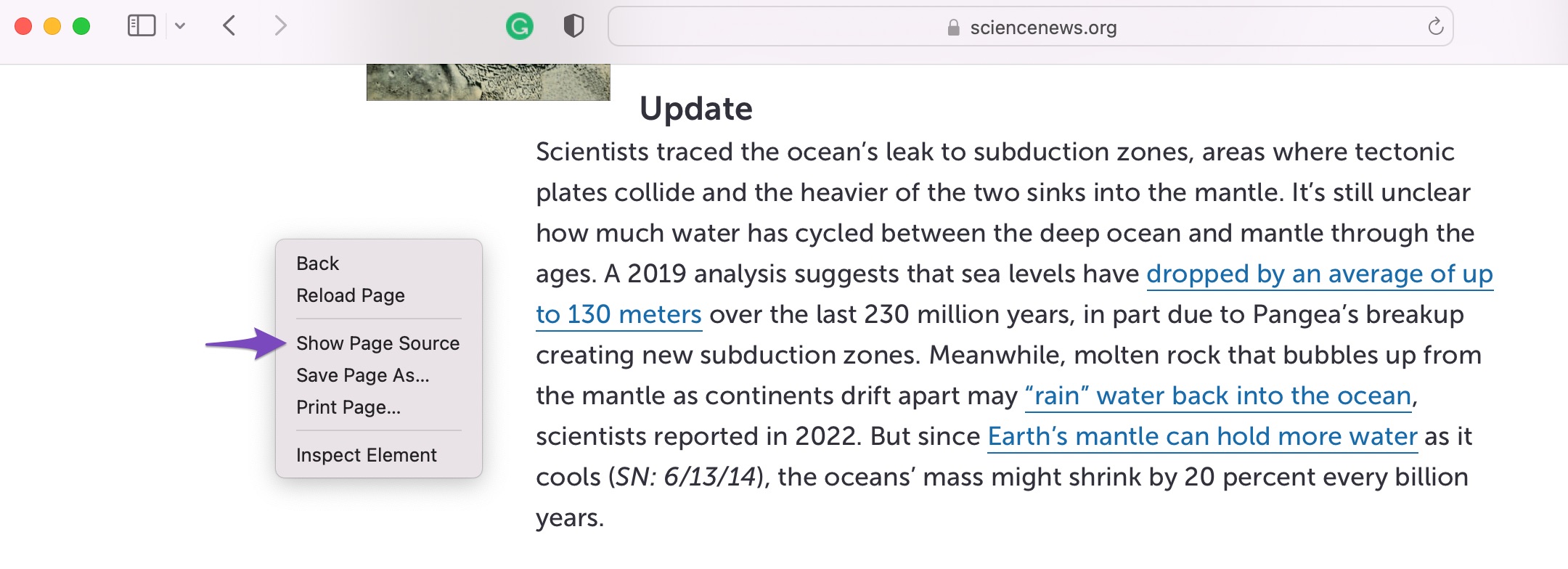
You can copy the HTML code from any webpage. To do so, right-click on the webpage and select Show Page Source, as shown below. (Exact words may differ depending on the browser). Once the source page is opened, copy the entire code on the page.

Once done, enter the HTML code in the corresponding box and click Process HTML, as shown below.

5 Select the Schema
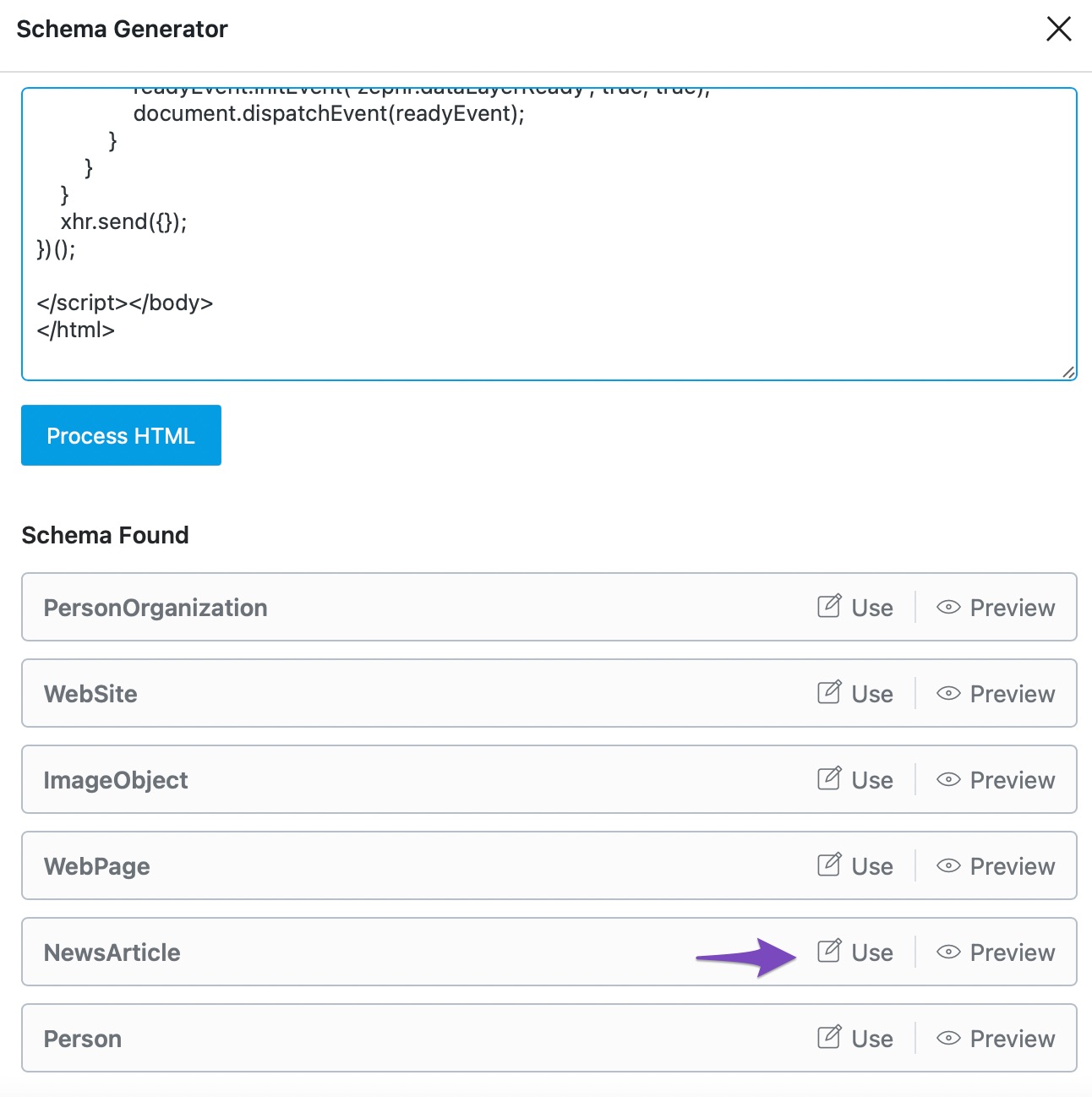
The Schemas available in the HTML code will be imported and presented to you in a fraction of a second. Click Use to use whichever Schema you want, as shown below.

6 Modify the Schema
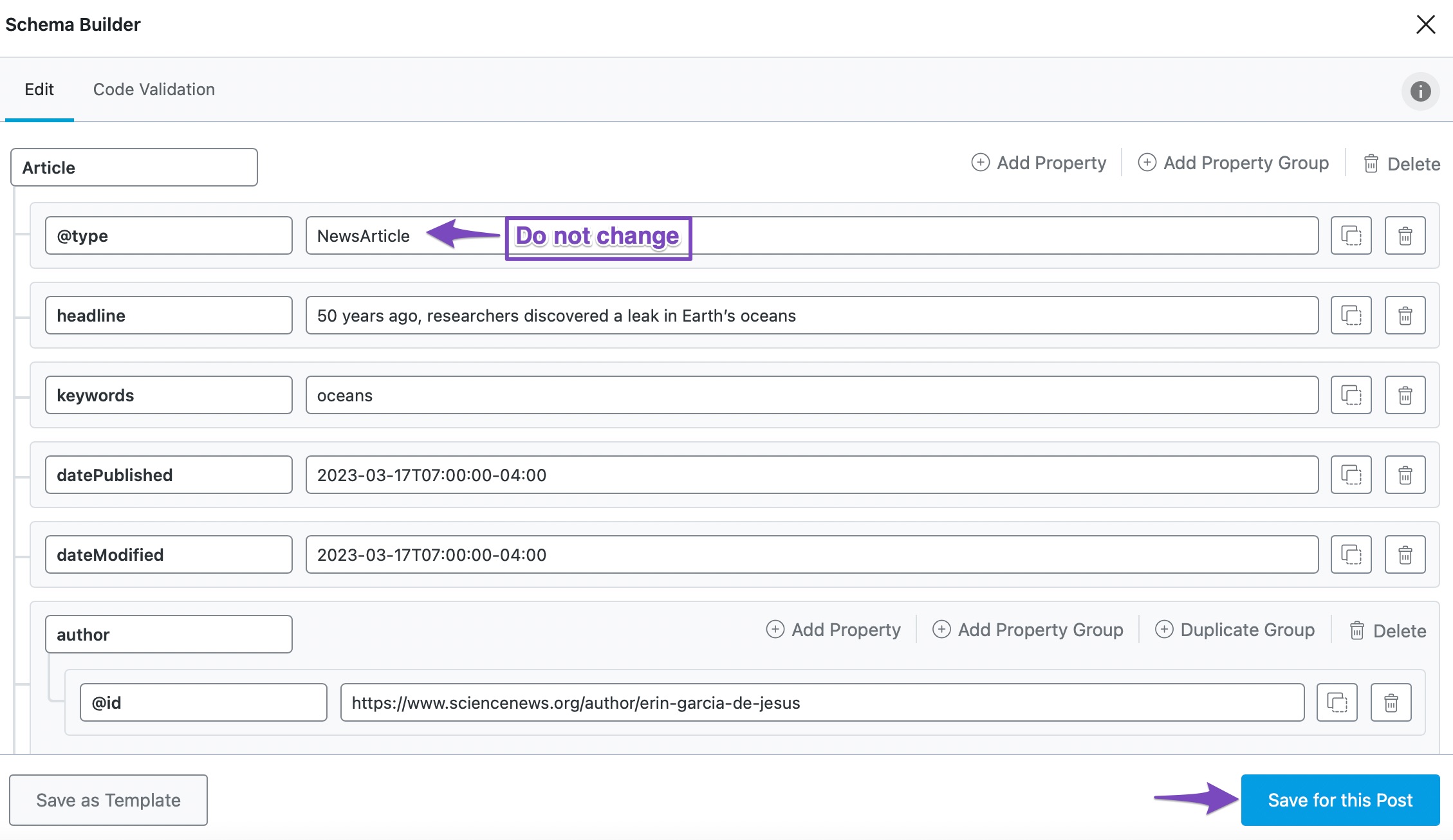
You can modify the Schema’s values to suit your site’s content. However, do not change the value of the @type property. Once done, click Save for this Post.

7 Validate the Schema
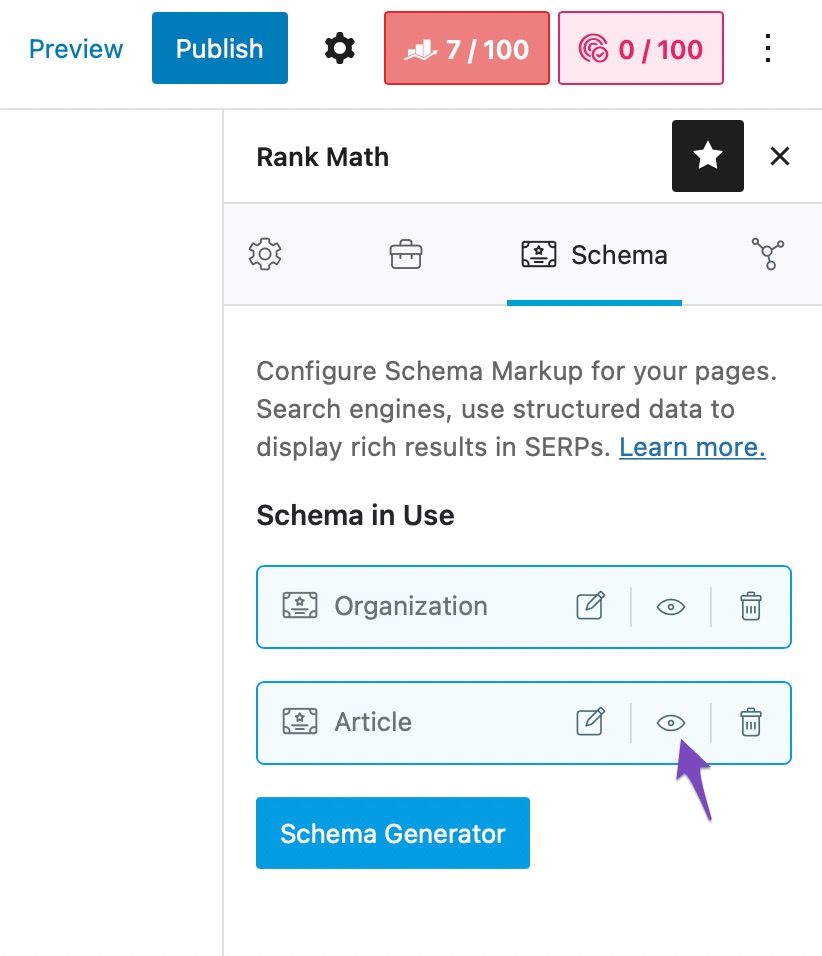
To confirm your Schema is properly set up, click the Eye icon, as shown below.

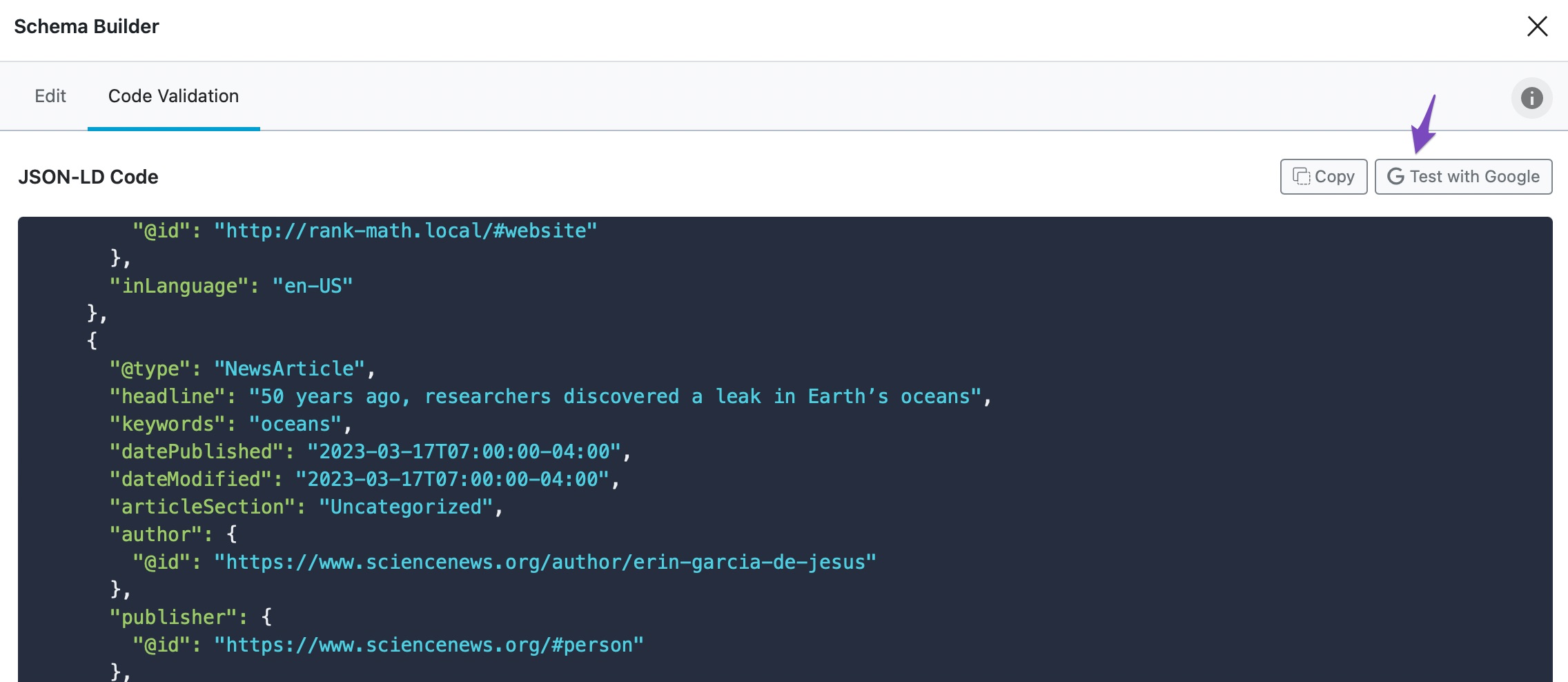
In the Schema Builder, click Test with Google.

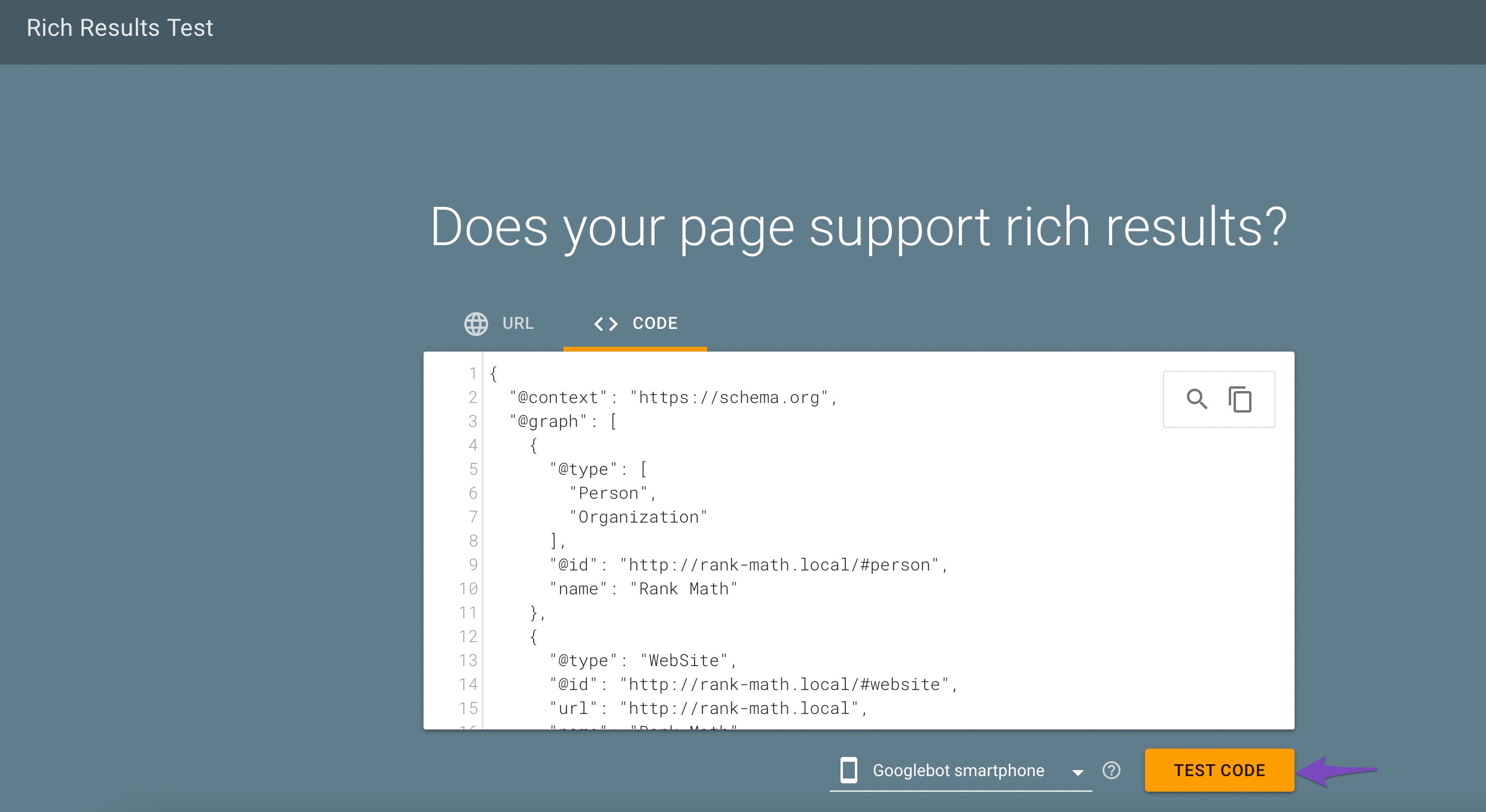
In the Rich Results Test tool, click TEST CODE.

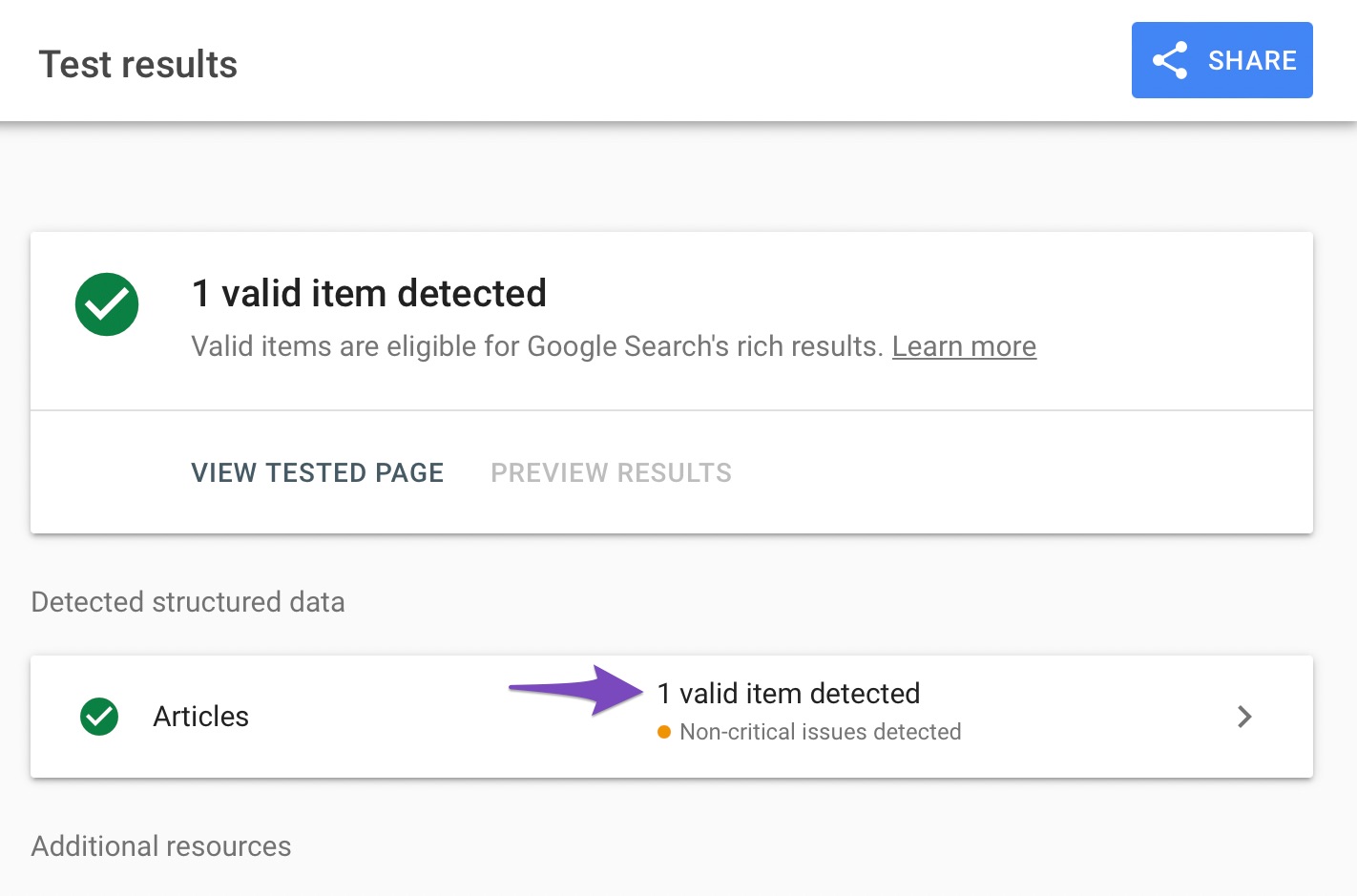
You will be presented with the validity of the structured data.
- A checkmark in a green circle indicates the Schema is valid and eligible for display in Google Search results.
- An exclamation mark in a yellow triangle indicates an issue with the Schema.
- An exclamation mark in a red circle indicates an error in the Schema.
If you require extra details about the validity, issues, or error in the Schema, click the option available in the Detected structured data tab, as shown below.

If you still have any questions about importing Schema from HTML with Rank Math, feel free to reach out to our support team who are available 24×7 and are always more than happy to help.