If you want to customize your WordPress site without touching a single line of code, widgets are your best friend.
They let you easily add features like search bars, recent posts, social media feeds, and more, all with just a few clicks.
In this post, we’ll discuss the basics of adding widgets in WordPress and how to customize them based on your needs. We will also explore the various types of widgets available in WordPress.
So, are you ready? Let’s get started!
Table Of Contents
1 Understanding Widgets and Their Importance in WordPress
Widgets are a key feature in WordPress that let you add extra functionality to your site, without writing any code. You can use them to enhance areas like your sidebar, footer, or other widget-ready sections with just a few clicks.
Think of widgets as small content blocks that serve specific purposes. You can easily add, remove, or rearrange them to suit your site’s needs

For example, you might use widgets to display:
- Recent posts
- Categories or tag clouds
- A search bar or calendar
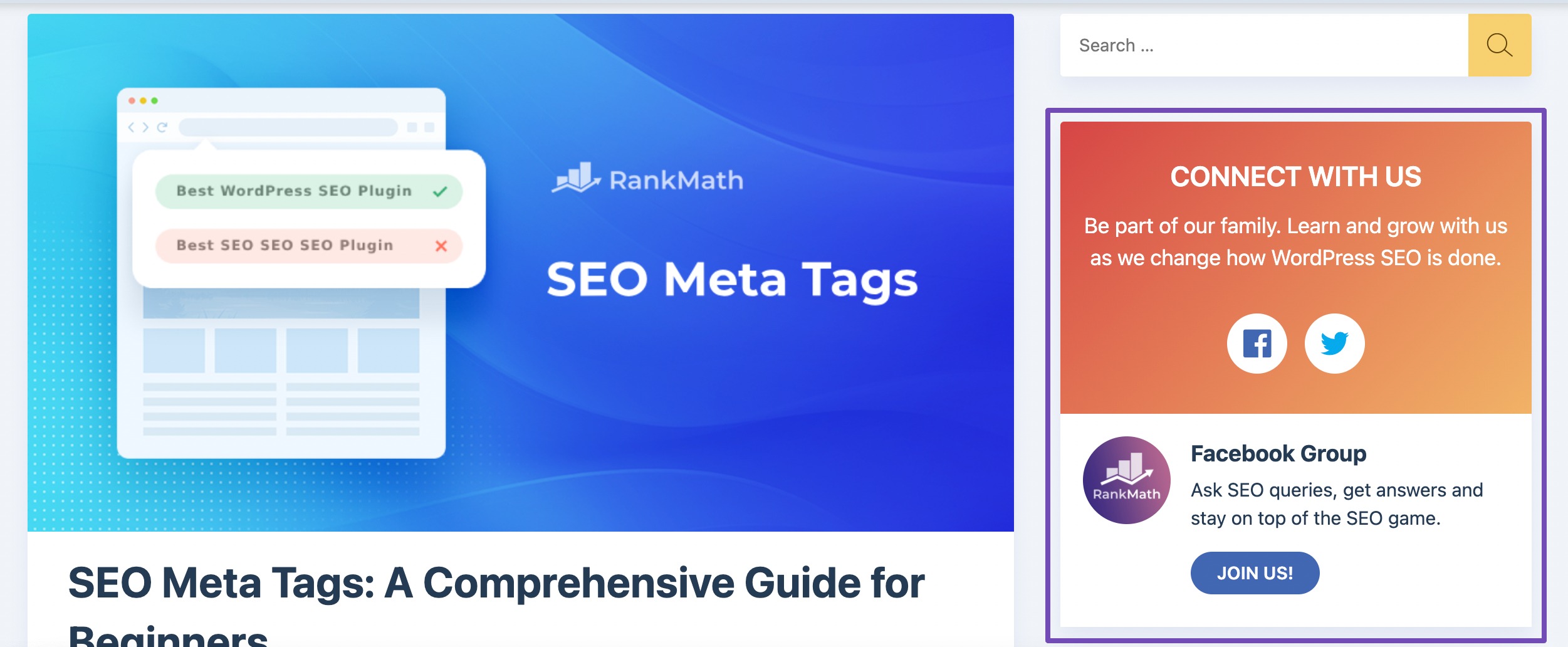
- Call-to-action (CTA) boxes
- Custom text or HTML

You can also use widgets to bring in external content, such as:
- Social media feeds
- Newsletter sign-up forms
- Advertising banners
Widgets are great for sharing additional information with your visitors, without cluttering your main content area.
Keep in mind: the available widget areas depend on your active WordPress theme. Some themes offer sidebars and multiple footer areas, while others might support widget blocks in the header or homepage sections.
2 Types of Widgets Available in WordPress
WordPress comes with several built-in widgets that you can start using right away. Some of the default options include:
- Latest Posts
- Tag Cloud
- Search Bar
- Categories List
- Calendar
- Custom HTML

These widgets are simple to add and don’t require any coding, just drag and drop them into your sidebar, footer, or other widget-ready areas.
But that’s just the beginning.
Most WordPress plugins and themes include their own widget blocks, giving you even more tools to work with. For example, an SEO plugin might offer a widget for recent keyword rankings, or an eCommerce plugin might provide a product filter widget.
If you have coding knowledge, you can also create custom widgets to add highly specific functionality for your site.
With all these options available, you’re free to build a website that truly reflects your needs, preferences, and style — whether you’re running a blog, a business site, or an online store.
Be mindful of the number of widgets you add, especially if they rely on third-party content (like social feeds or ad scripts). Too many widgets can slow down your site and negatively impact user experience and SEO.
3 Easy Ways to Add Widgets in WordPress
There are two simple ways you can add widgets to your WordPress site: through the Customizer, and through the Widgets screen.
Let’s take a look at both methods so you can choose the one that works best for you.
3.1 Add Widget Using the Customizer
The WordPress Customizer is a beginner-friendly tool that lets you make changes to your site’s appearance and functionality in real time, and that includes adding widgets.
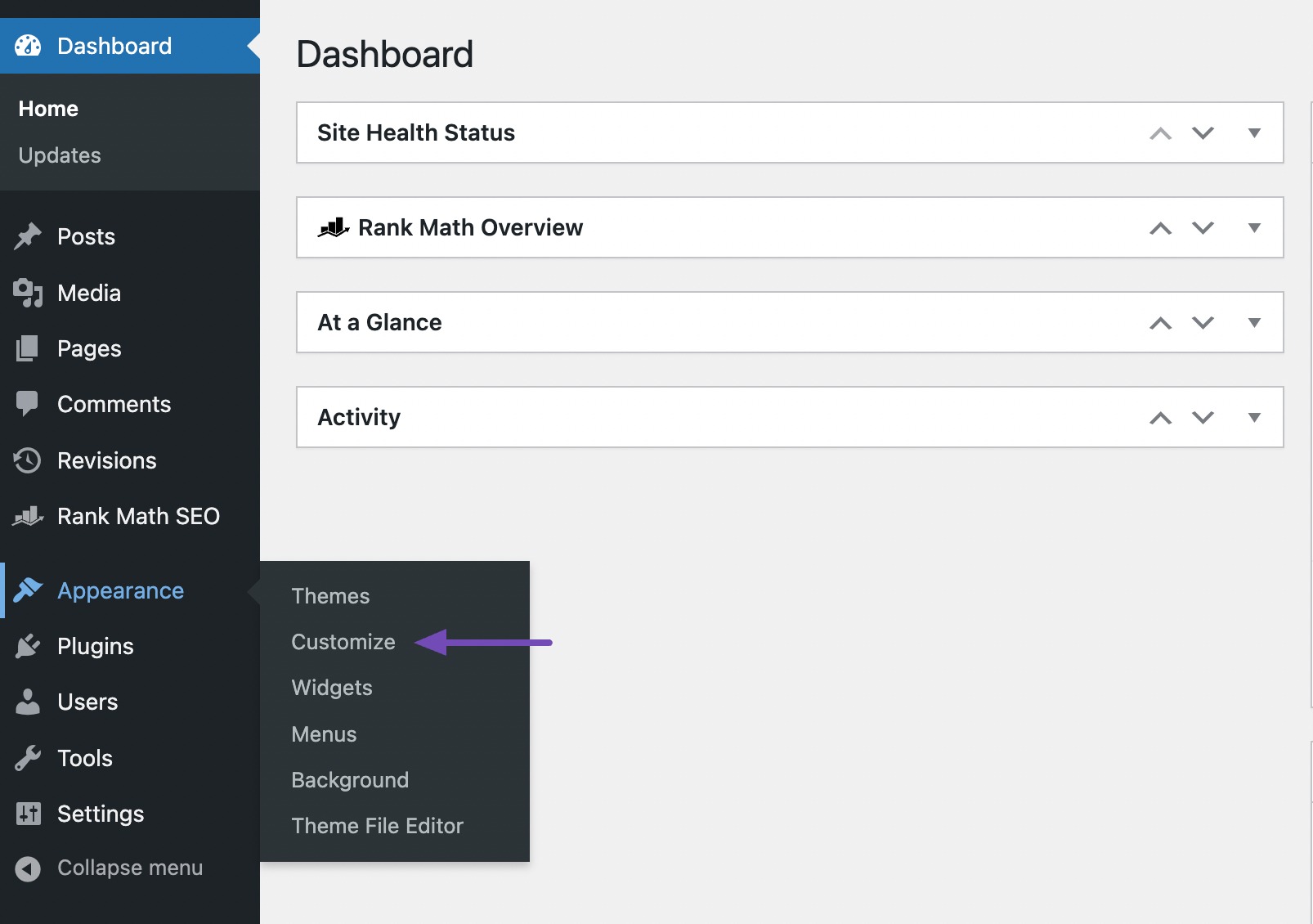
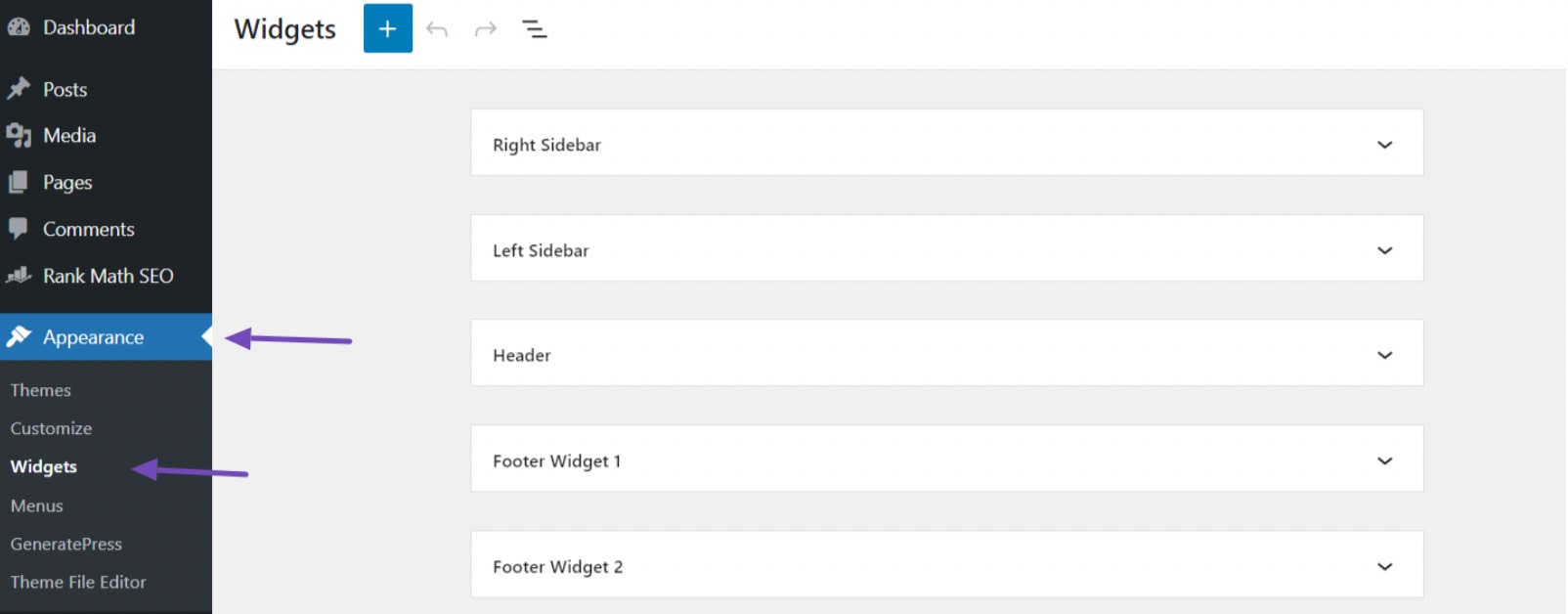
To add widgets using the Customizer, from your WordPress dashboard, navigate to Appearance → Customize, as shown below.

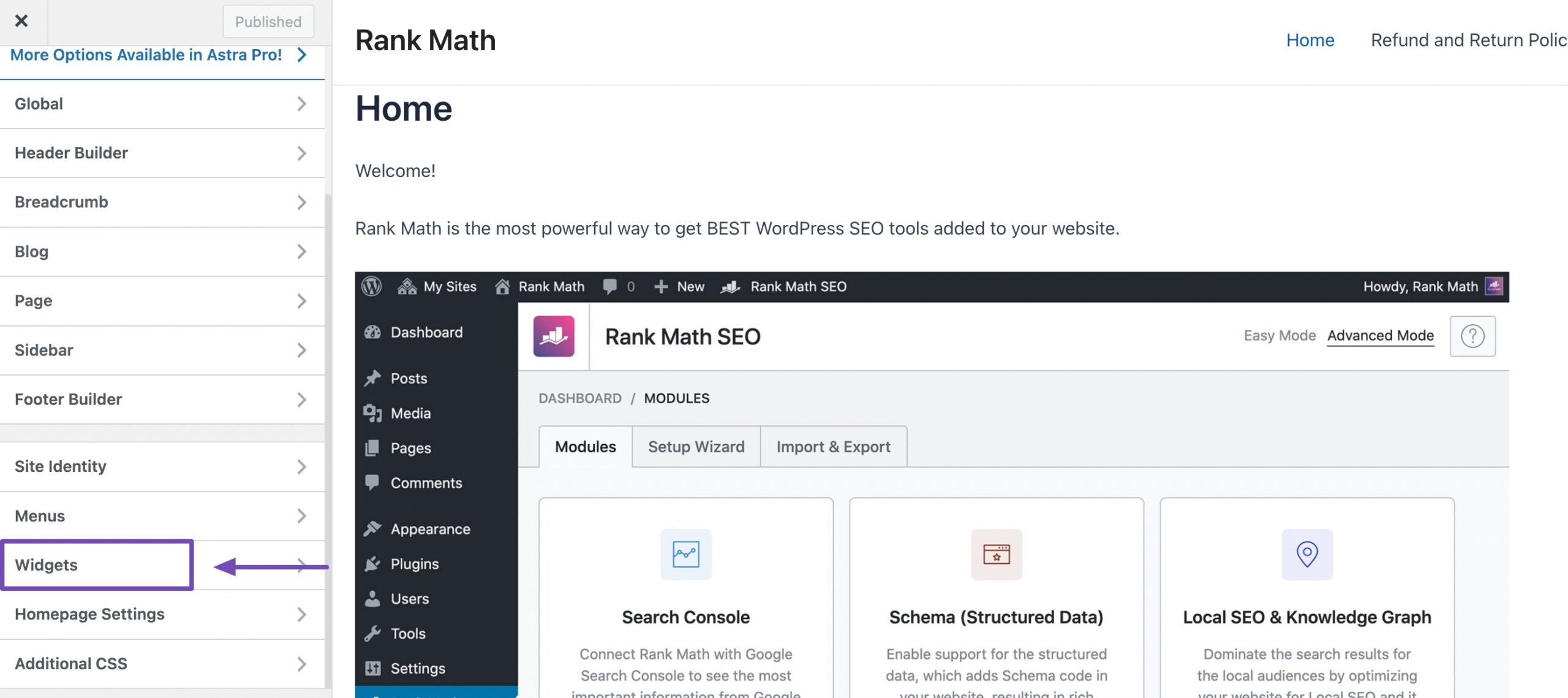
In the Customizer sidebar, click on Widgets. This will display the different widget areas supported by your current theme (like the sidebar or footer).

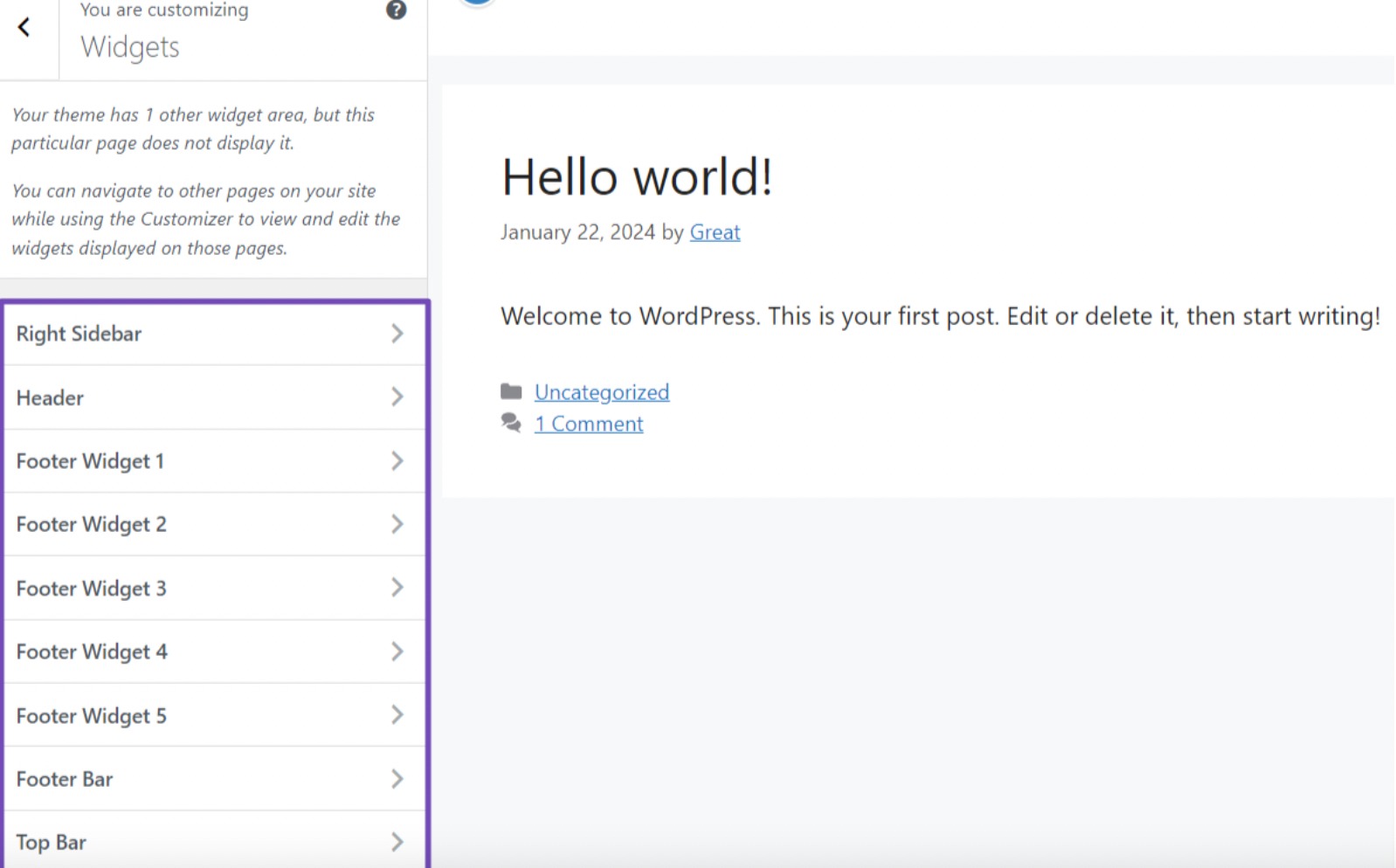
Click on the widget area where you’d like to add your widget. For example, if you want to add something to your sidebar, select the “Sidebar” option.

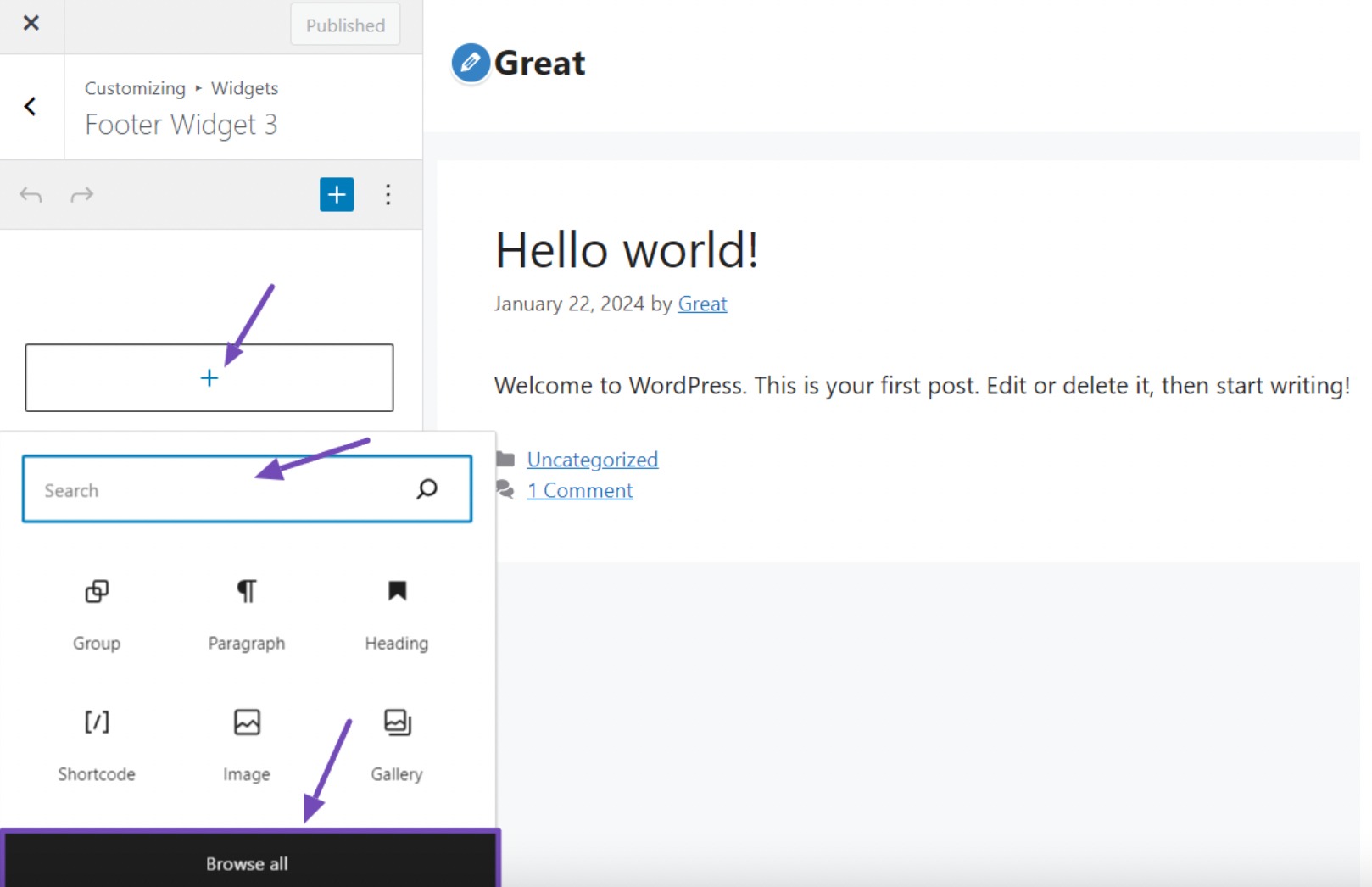
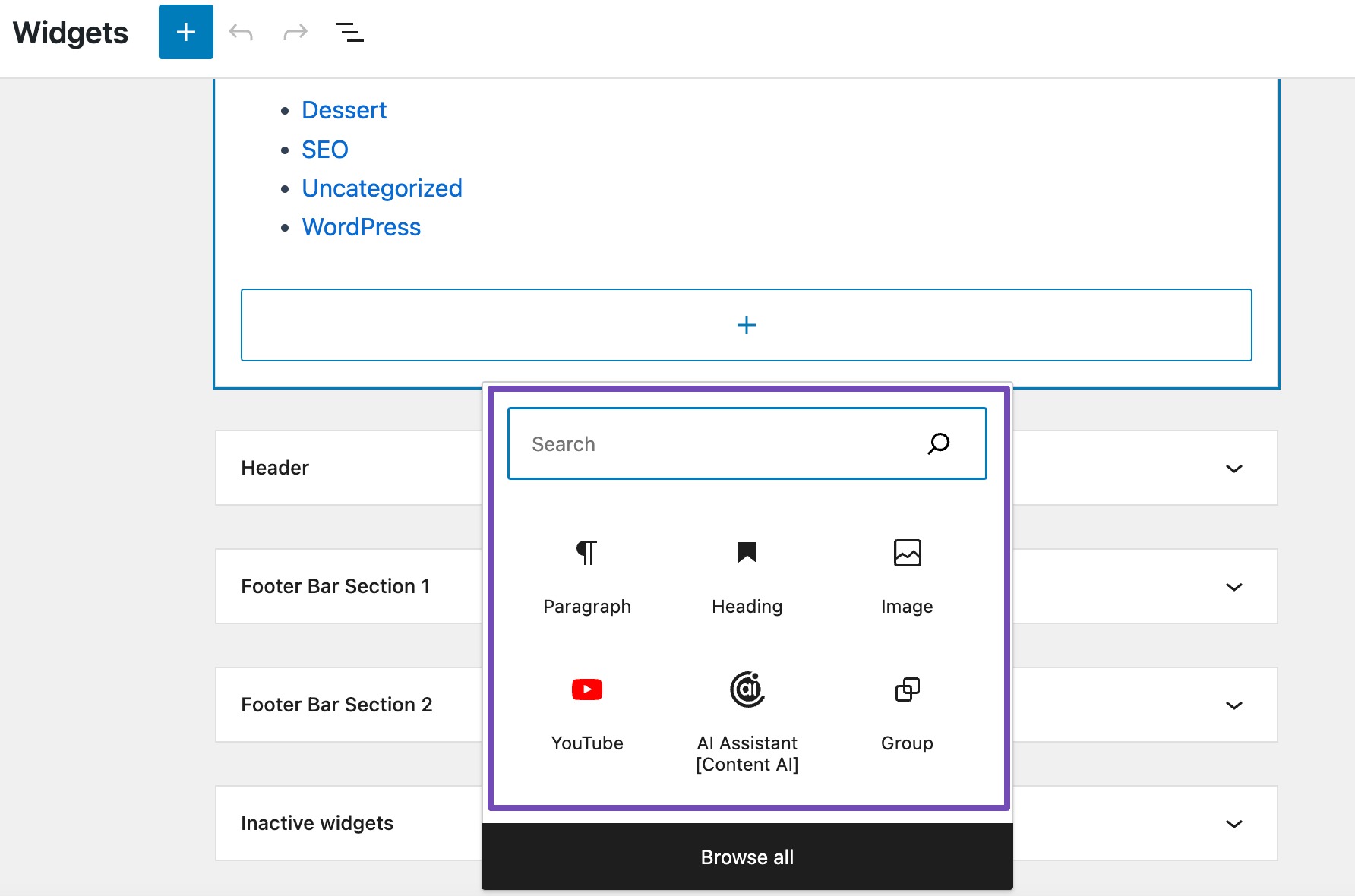
In the widget editor, click the “+” icon to open the list of available widgets. You can:
- Scroll through the list
- Use the Search bar to find a specific widget
- Or click Browse all to see the full selection

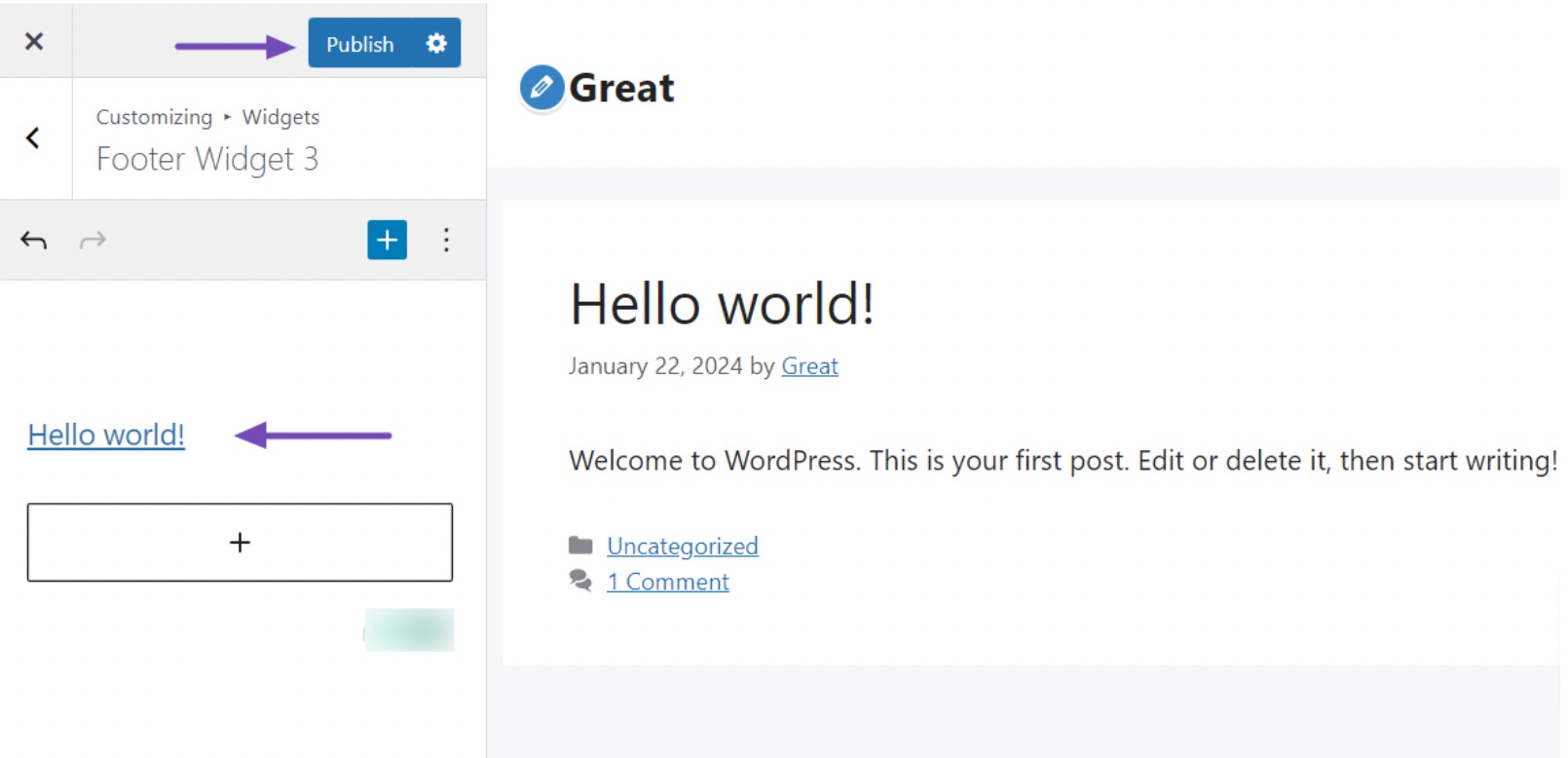
Once you find the widget you want, either click it or drag and drop it into the widget area. After it appears, you’ll be able to customize its settings, for example, give it a title, set the number of posts to show, or adjust the display options.

When you’re happy with how the widget looks and functions, click the Publish button at the top of the Customizer. Your widget is now live on your website!
3.2 Using the Widgets Screen
Another easy way to add widgets in WordPress is through the Widgets screen in your dashboard.
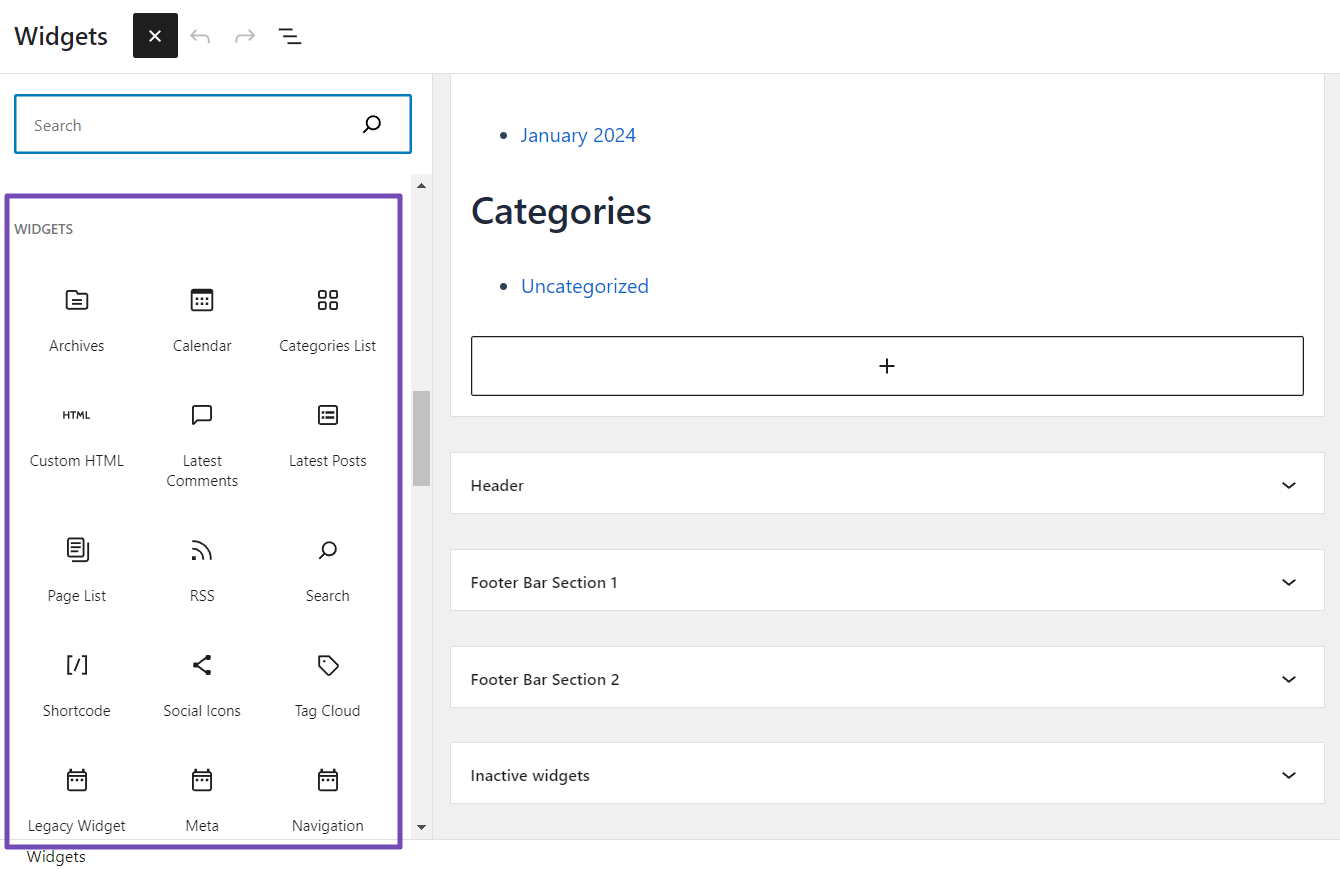
From your WordPress dashboard, navigate to Appearance → Widgets. You’ll see a list of widget-ready areas (like header, sidebar, or footer) based on your current theme.

Click on the dropdown arrow next to the area where you want to add a widget, whether it’s the sidebar, footer, or another section.
Once the area expands, you’ll see a “+” icon. Click on it to browse the available widgets.
- You can use the Search bar to find a specific widget
- Or click Browse all to view the full selection

After selecting a widget, it will appear in the selected area. Customize it to match your preferences, like editing the title, content, or display settings.
Once you’re done configuring the widget:
- Click Update to save your changes
- Or, if there’s no Update button (this depends on your theme), click Save inside the widget block itself
That’s it! You’ve just added a widget to your site using the Widgets screen.
Removing a Widget
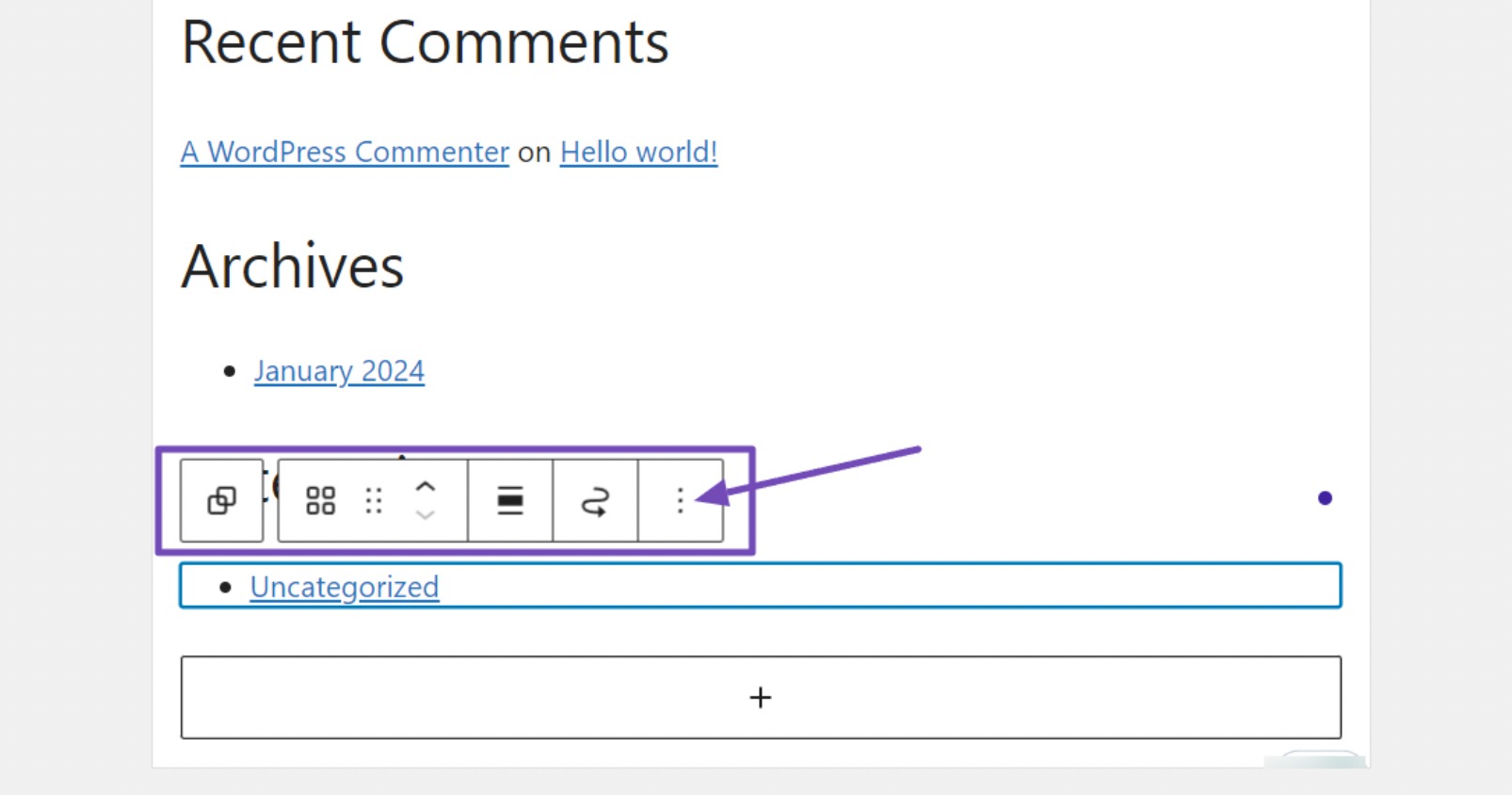
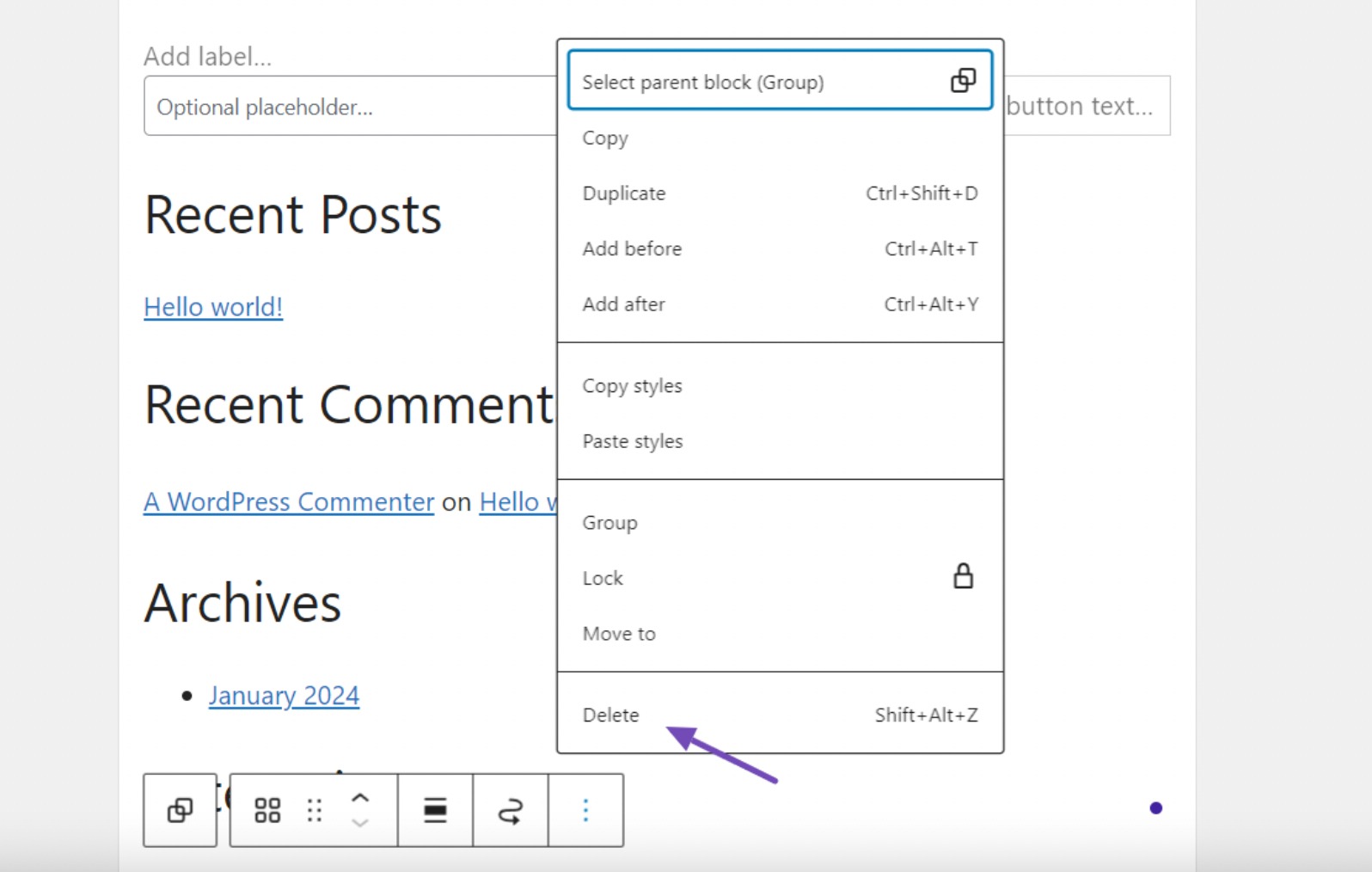
In case you accidentally added a widget that you don’t need, removing it is a breeze. Click on the widget you added, and editing tools will appear. Next, click on the three dots.

A menu with various relevant functions will appear when you click the three dots option.
Navigate through the menu and click the Delete option to remove the widget, as shown below.

Once you click the Delete option, the widget will be removed completely without any further steps or confirmation required.
4 Frequently Asked Questions
Can I rearrange the order of widgets in WordPress?
Yes! You can easily reorder widgets using drag-and-drop in both the Customizer and the Widgets screen. Just click, drag, and drop them into your preferred order within the widget area.
Are widgets mobile-friendly in WordPress?
Most modern widgets and WordPress themes are responsive, meaning they adapt well to mobile screens. Still, it’s always a good idea to preview your site on different devices to make sure everything looks great.
Are there any SEO considerations when using widgets?
Widgets themselves don’t directly impact SEO, but the content inside them can. Use relevant keywords and make sure any links or content align with your SEO strategy.
Can I add widgets to specific pages or posts in WordPress?
By default, widgets appear site-wide in their assigned areas. However, some themes and plugins let you control where a widget appears, so you can show or hide them on specific posts or pages.
Are there limits to how many widgets I can add to my WordPress site?
There’s no hard limit, but using too many can slow down your site and clutter the layout. Try to keep your widget use focused on usability and user experience.
Can I customize the appearance of widgets in WordPress?
Absolutely! Many widgets have their own styling options. You can often change things like colors, spacing, or font styles directly within the Customizer or Widgets screen.
What happens if I switch my WordPress theme? Do I lose my widgets?
When you switch themes, widgets might not appear in the same spots or could be moved to the “Inactive Widgets” section. Simply reassign them to your new theme’s available widget areas.
How can I fix a widget that isn’t showing up?
Start by checking for plugin or theme conflicts. Try deactivating plugins one by one or switching to a default theme. Also, make sure the widget is placed in a visible area and correctly configured.
5 Conclusion
Adding widgets to your WordPress site is one of the easiest ways to customize your layout and improve your visitors’ experience, no coding needed.
Whether you want to display recent posts, add a search bar, or integrate social feeds, widgets give you the flexibility to do it all in just a few clicks.
Take some time to explore the available widgets in your theme or plugins, experiment with placement, and see what works best for your audience. And if something doesn’t quite fit, you can always drag it out or try a different one.
The more you play around with widgets, the more confident you’ll get at shaping your site just the way you want it.
If you like this post, let us know by Tweeting @rankmathseo.