When you’re designing your website, every element plays a role in how visitors experience your content.
The sidebar is one of those elements; it often includes widgets, menus, or ads that help guide your audience. But sometimes, you might want a cleaner, distraction-free layout where your content stands out on its own.
If that sounds like you, you’re in the right place.
In this post, I’ll show you how to easily remove the sidebar in WordPress. We’ll look at different methods, from using built-in theme options to editing templates, so you can pick the approach that works best for your site.
Ready to take control of your layout and create a more streamlined, user-friendly design? Let’s get started.
Table Of Contents
1 Why Remove Sidebar in WordPress?
Sidebars can be useful; they give you extra space for widgets like recent posts, categories, or social media links.
For example, I use a sidebar on my blog page to highlight social channels. But depending on your site, a sidebar might not always be the best choice.

Removing the sidebar has a lot of benefits.
It makes your pages easier to read by keeping the focus on your content, without distractions. A full-width design also looks cleaner and more modern, giving you more room for large images, videos, or other visuals.
On mobile devices, a site without a sidebar often feels smoother and more user-friendly. Plus, fewer elements can mean faster loading times, which is great for both your visitors and your SEO.
Finally, without a sidebar, you get more freedom to experiment with layouts. Whether you’re running a portfolio, a landing page, or a creative project, going full-width lets you showcase your brand in a more unique and uncluttered way.
2 How to Remove Sidebar in WordPress
There are a few different ways to remove the sidebar in WordPress, depending on your theme and how much control you want.
Note: Before we start, I strongly recommend creating a full backup of your site. That way, if something goes wrong, you can easily restore it.
Let’s go through the most common methods step by step.
2.1 Remove Sidebar Using WordPress Theme Settings
Not all WordPress themes offer built-in settings to remove sidebars. However, many modern themes provide options for customizing the layout of individual pages or posts, which may include removing sidebars.
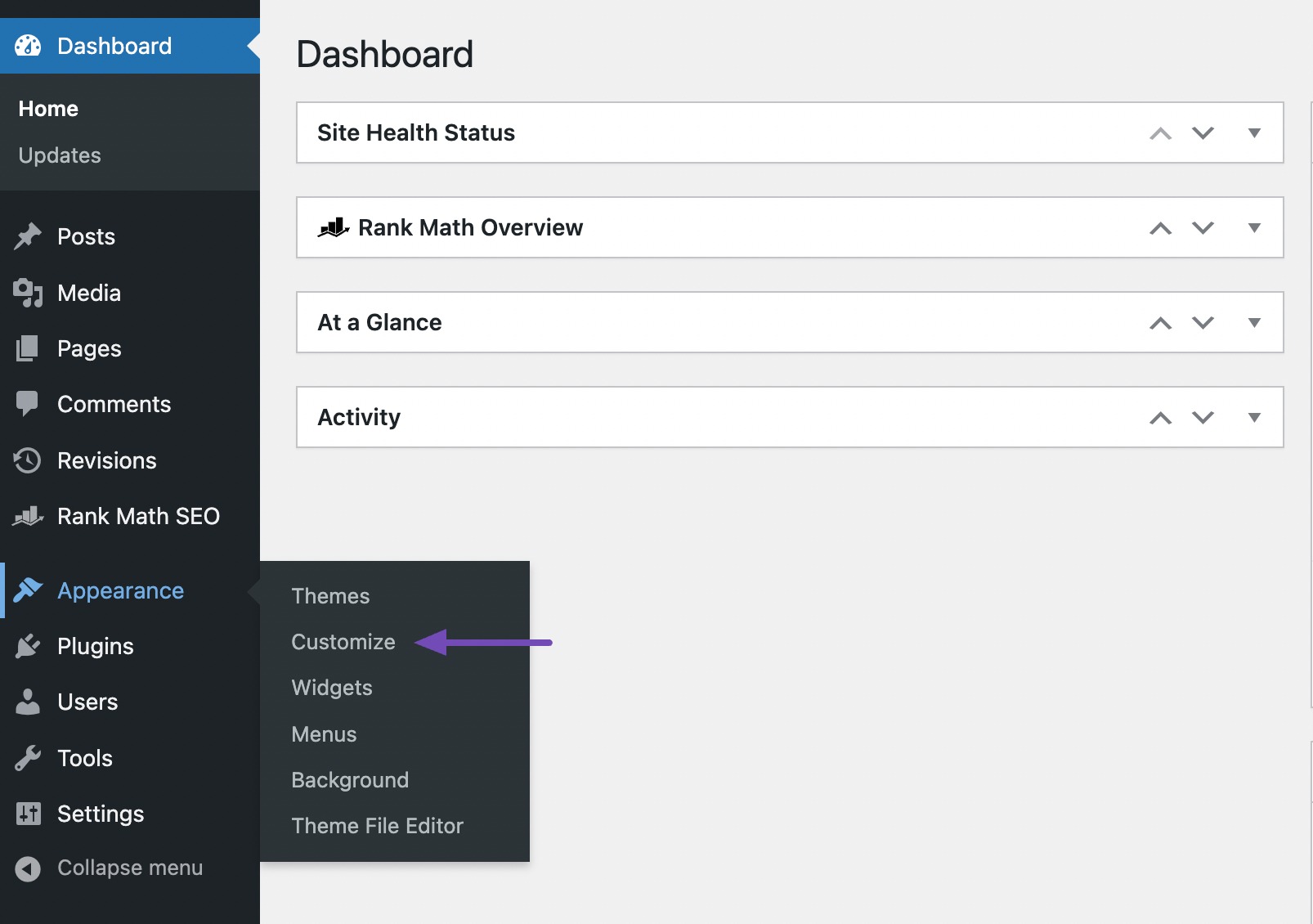
Navigate to Appearance → Customize from your WordPress dashboard.

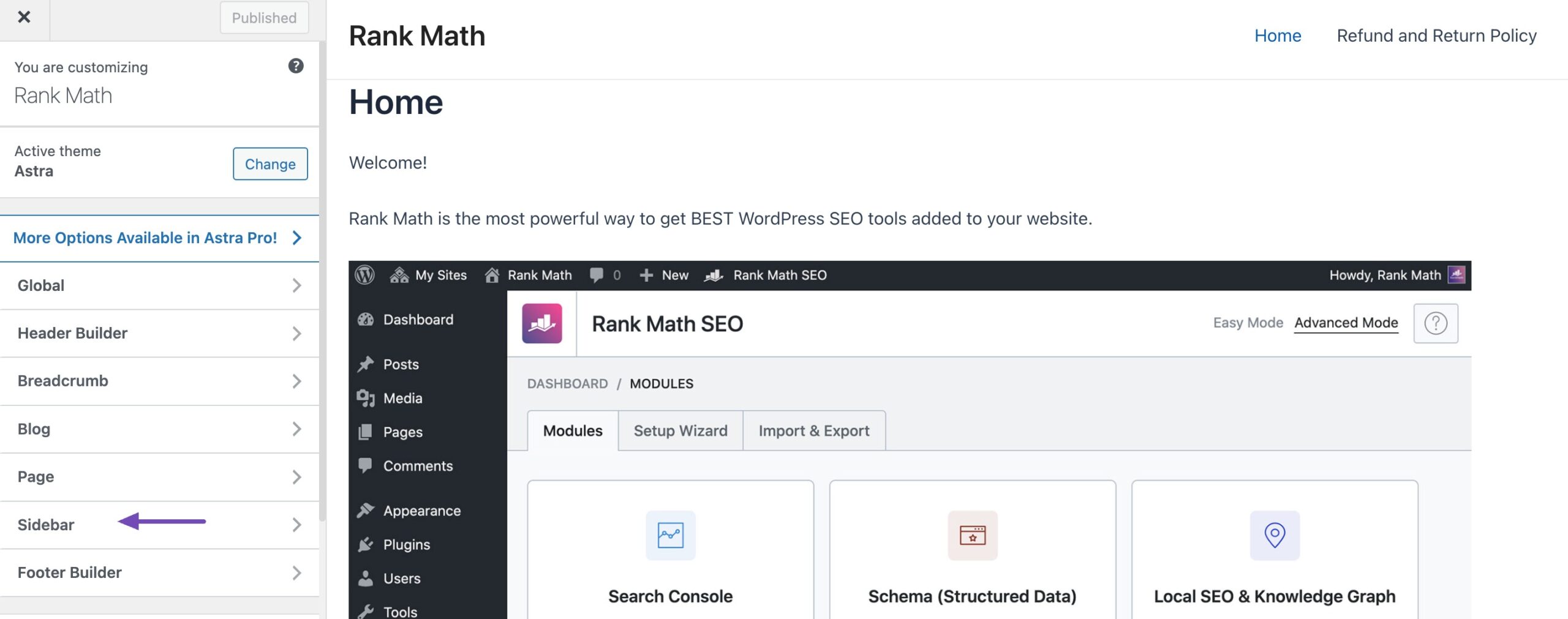
Now look for the Sidebar option in your theme settings, for instance, as provided by Astra theme.

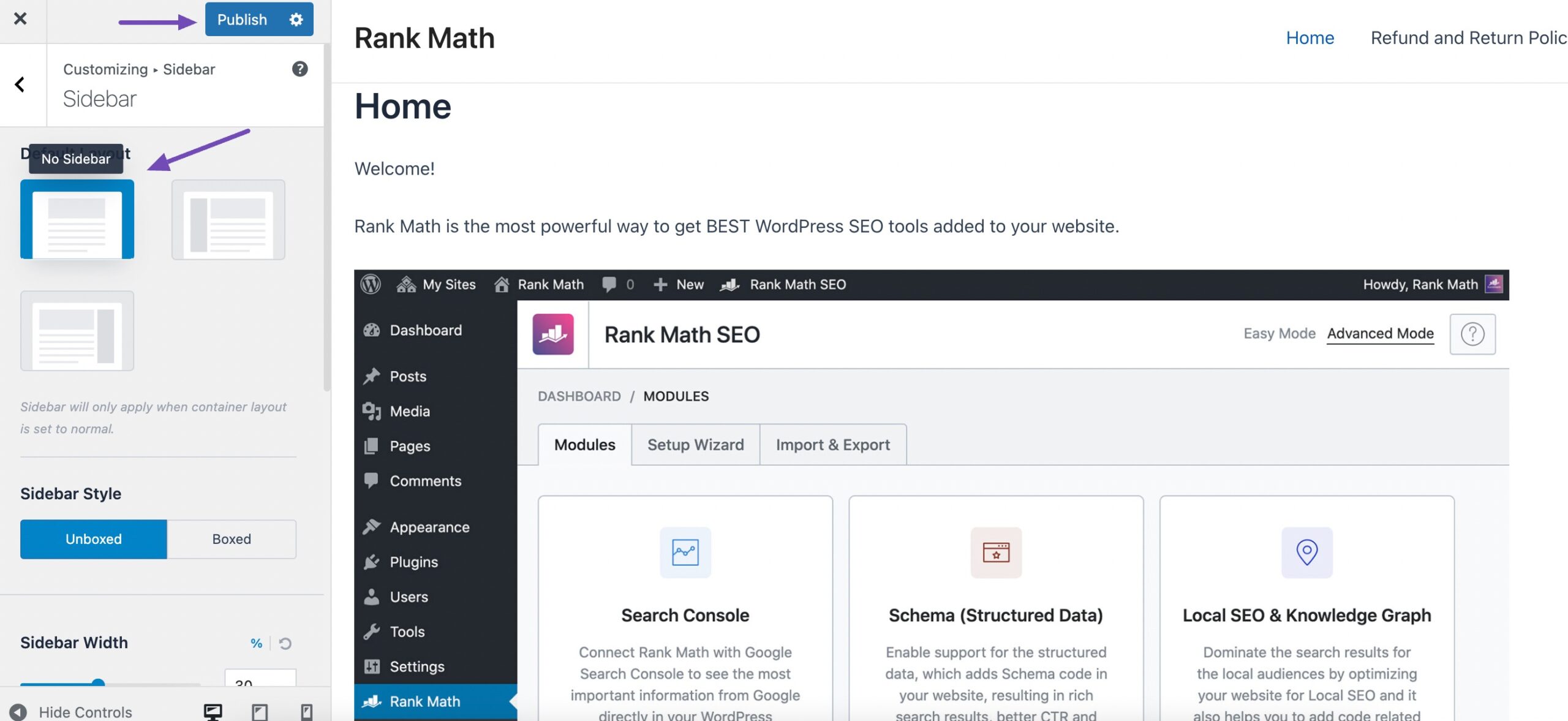
You can now explore the various layouts, including options that eliminate the sidebar, like No Sidebar/ Left Sidebar / Right Sidebar. Apply a layout to your site by clicking its thumbnail, as shown below.

Once done, click on Publish/Update to save your changes.
2.2 Remove Sidebar Using Full Site Editing
If you’re using a block-based theme (like Twenty Twenty-Three), you can remove sidebars directly from the Full Site Editor.
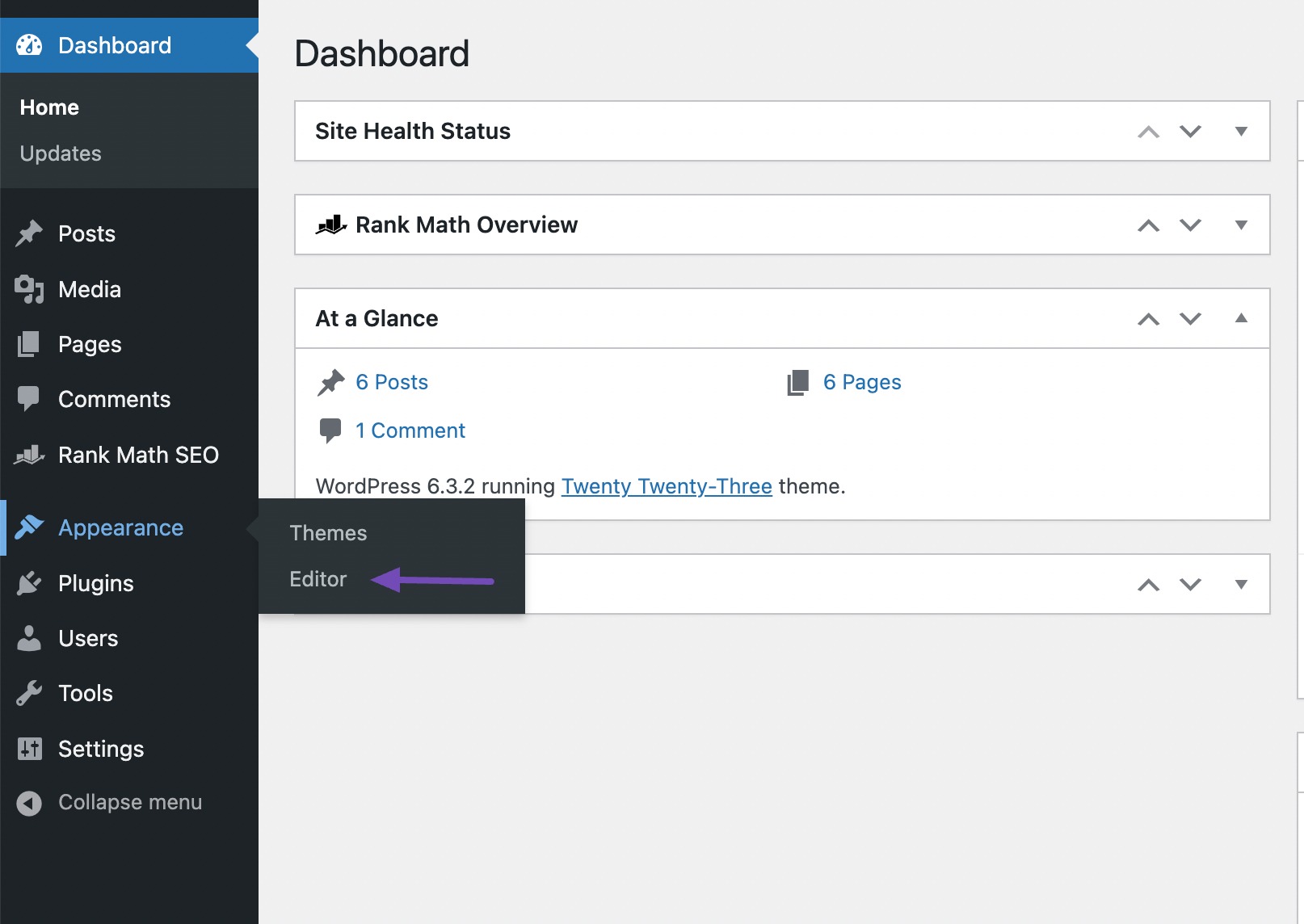
For instance, if you’re using the Twenty Twenty Three theme, navigate to Appearance → Editor from your WordPress dashboard.

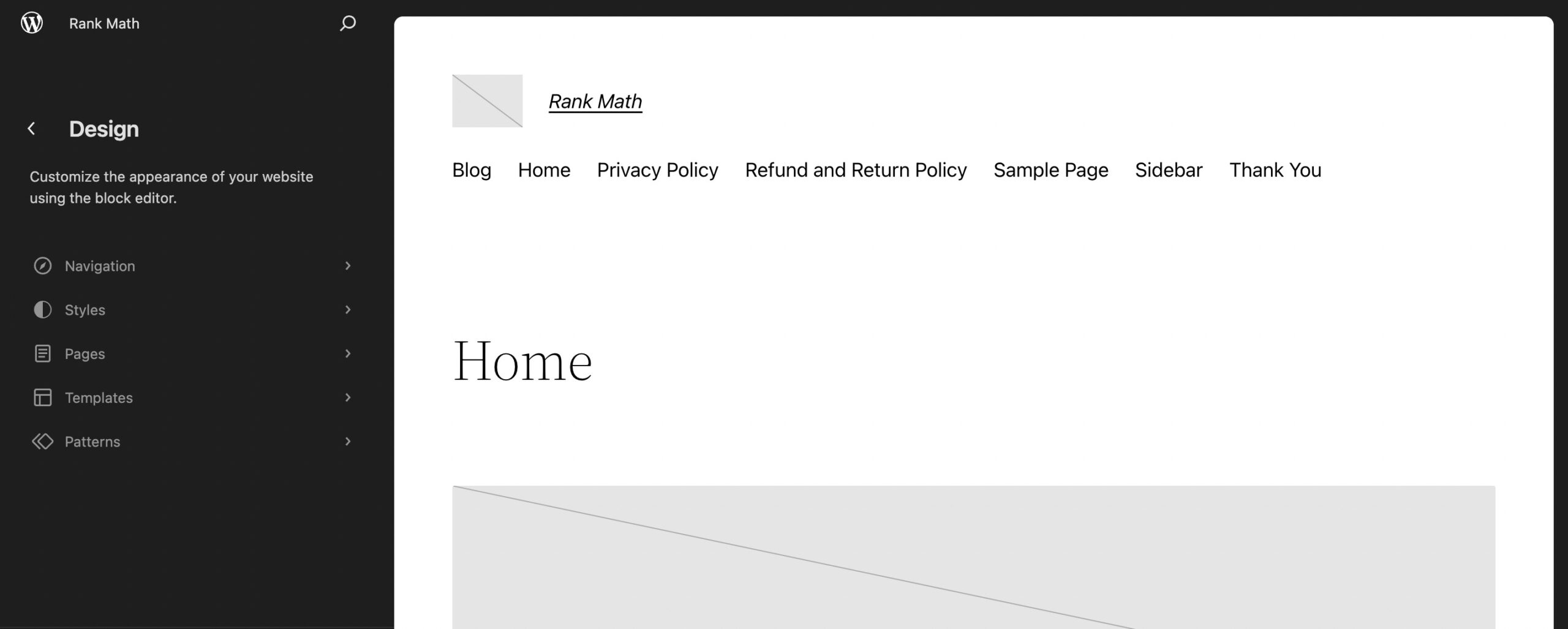
By default, the full site editor displays your theme’s home template. However, you have the flexibility to remove the sidebar from any page.
To explore all the available options, navigate to Templates, Patterns, or Pages.

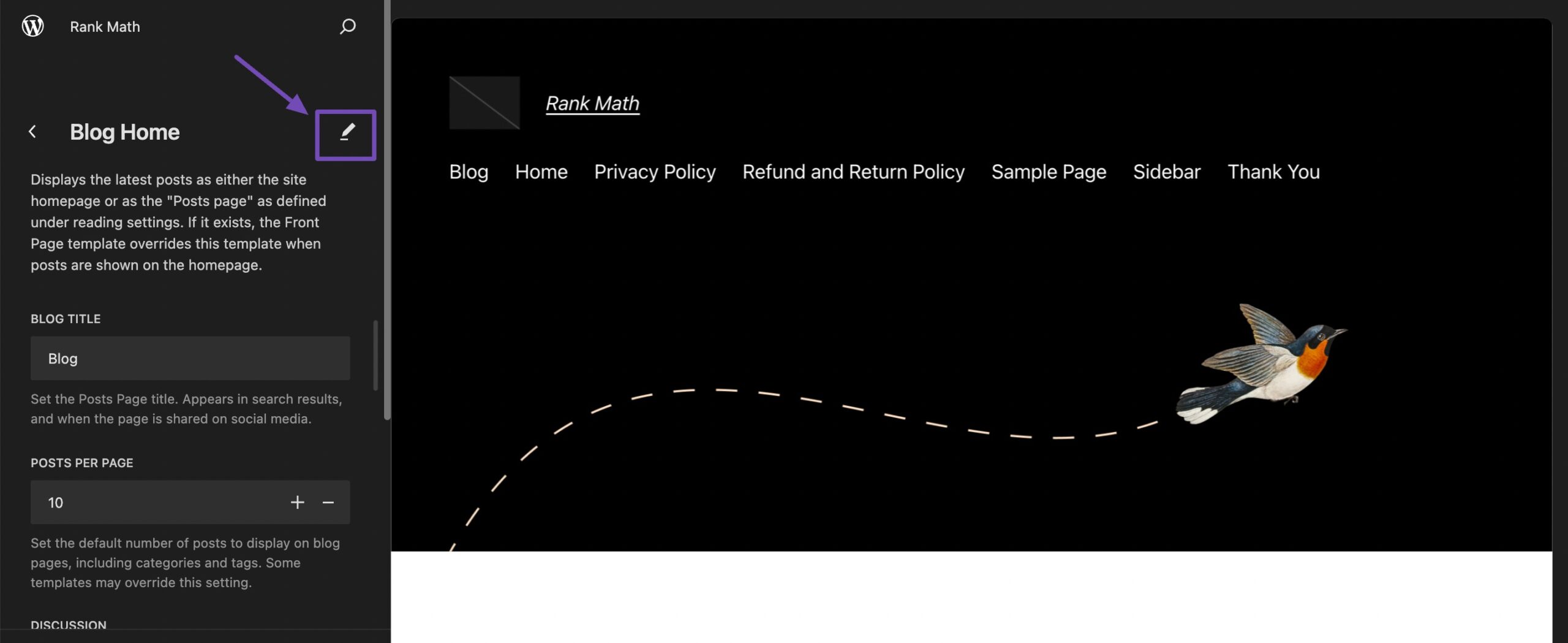
Click on the template or page where you wish to remove the sidebar. WordPress will then display a preview of the design. To edit the template, click on the small pencil icon, as shown below.

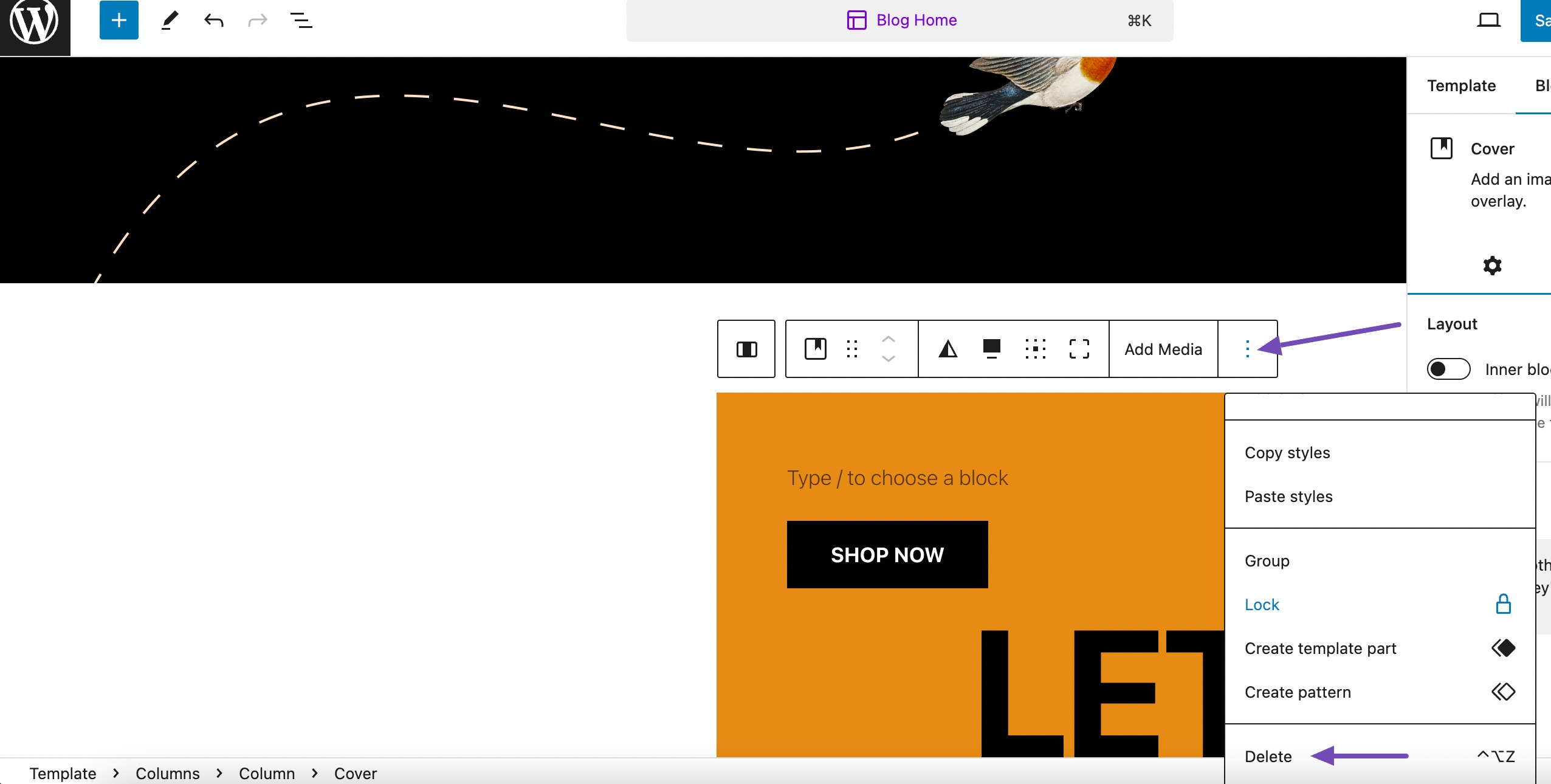
Select the sidebar, click the three-dotted icon, and click Delete, as shown below.

Once done, save your changes, and the sidebar will disappear.
2.3 Remove Sidebar From Entire WordPress Site
Removing the sidebar from your entire WordPress website at an advanced level involves modifying the theme files. This process requires a solid understanding of WordPress themes, PHP, and HTML.
Before making any changes, creating a backup of your entire WordPress website is important. This ensures you can revert to the previous state if anything goes wrong.
Log in to your WordPress hosting server using FTP (File Transfer Protocol) or the file manager provided by your hosting provider.
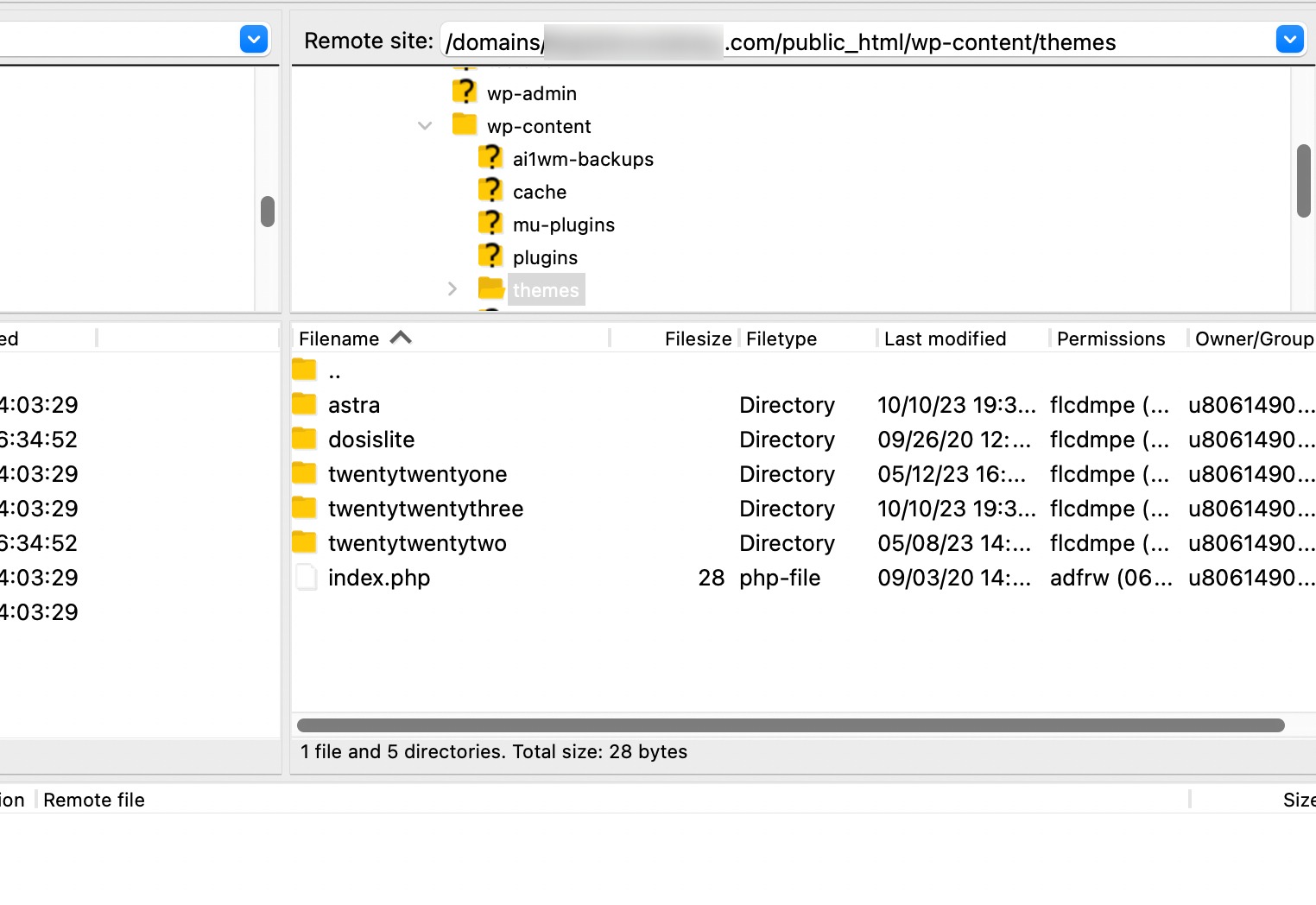
Navigate to the wp-content/themes/ directory and find the folder for your currently active theme.

Different themes organize their template files differently. Commonly, you’ll find templates like page.php, single.php, or index.php. These files control the layout of different types of pages.
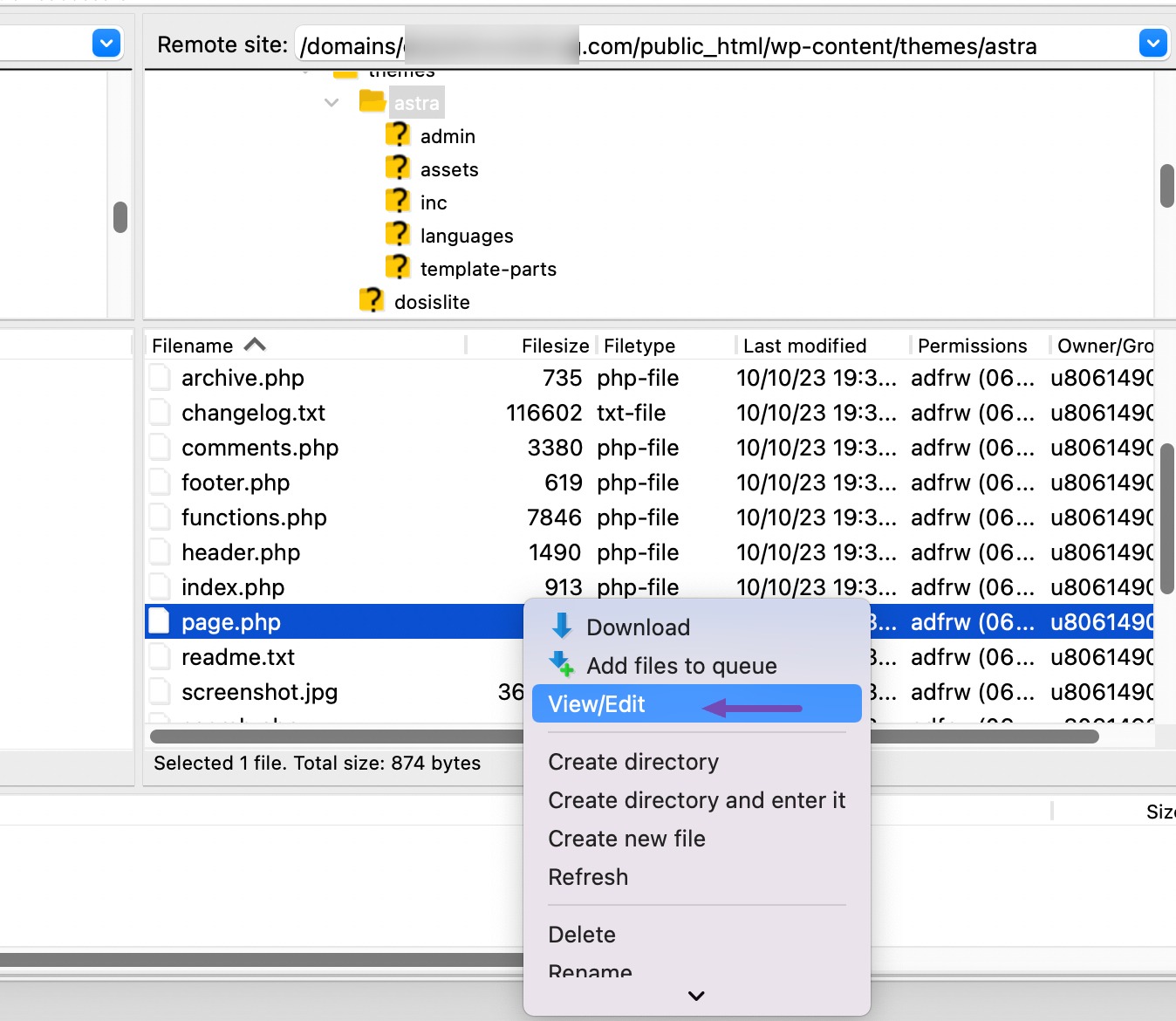
Open the relevant template file (e.g., page.php) using a text editor.
Look for the code below that generates the sidebar.
<?php get_sidebar(); ?>Remove or comment out the code related to the sidebar.
Repeat the process for other relevant template files, such as single.php or index.php, depending on your theme structure. Save the changes made to the template files.
Now, visit your website and thoroughly test different pages to ensure the sidebar has been removed successfully.
2.4 Remove Sidebars From Static Pages in WordPress
A static page in WordPress is a page that doesn’t change often, like an About page, Contact page, or Services page. Unlike blog posts, static pages usually display fixed information and aren’t part of your regular blog feed.
To remove sidebars from a static page, navigate to the Pages section from your WordPress dashboard.
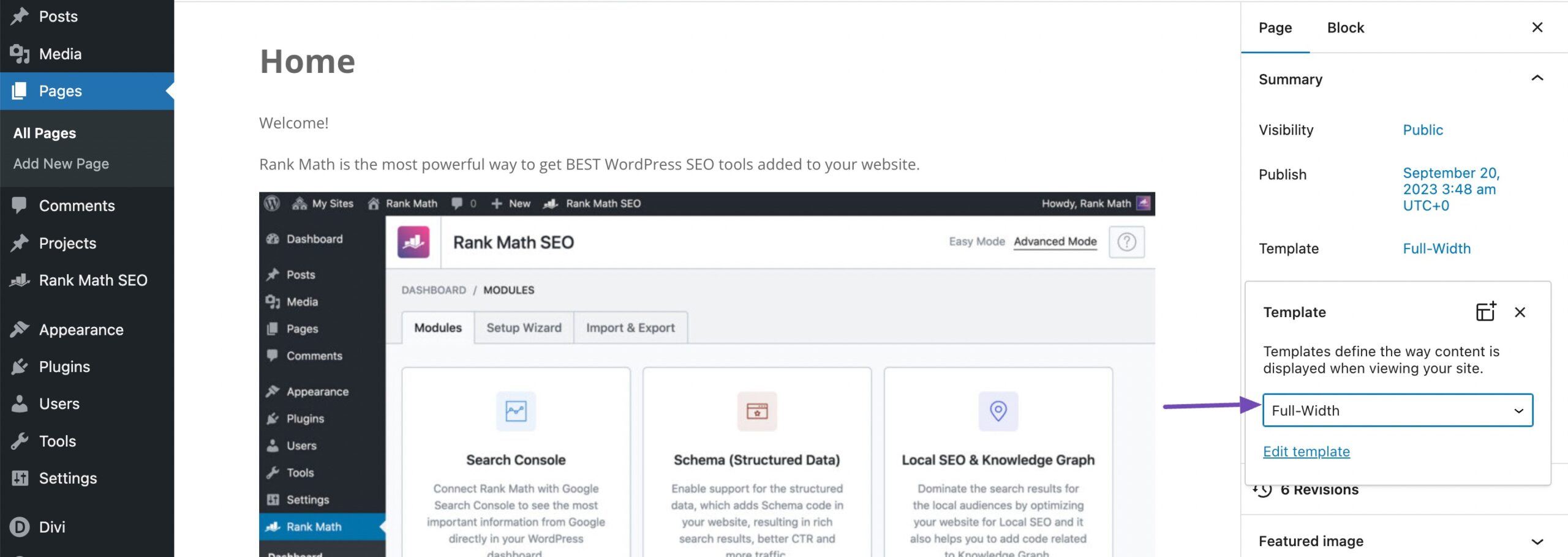
Once in the page editor, look for the Page section, often situated on the right side of the editor.
You will find a dropdown menu labelled Template or a similar option here. Choose a template designed as Full-Width or one explicitly stating the absence of a sidebar.

After selecting the desired template, save your changes by clicking the Update/Publish button.
If your theme doesn’t have a full-width template, you can create one manually.
Open a plain text editor like Notepad and paste the following code into a blank file:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>Save the file with the name full-width.php or something similar. Next, connect to your site using an FTP client or the file manager provided by your WordPress hosting.
Navigate to /wp-content/themes/ and open the folder corresponding to your current theme. In this folder, locate the page.php file and open it using any text editor you choose.

Copy everything after the line <?php get_header(); ?> and paste it into your full-width.php file. After completing this step, locate and remove the line that resembles the following.
<?php get_sidebar(); ?>You can save your changes and upload the full-width.php file to your theme folder. You can apply this template to any page by following the above-mentioned process.
2.5 Remove the Sidebar From a Single Post in WordPress
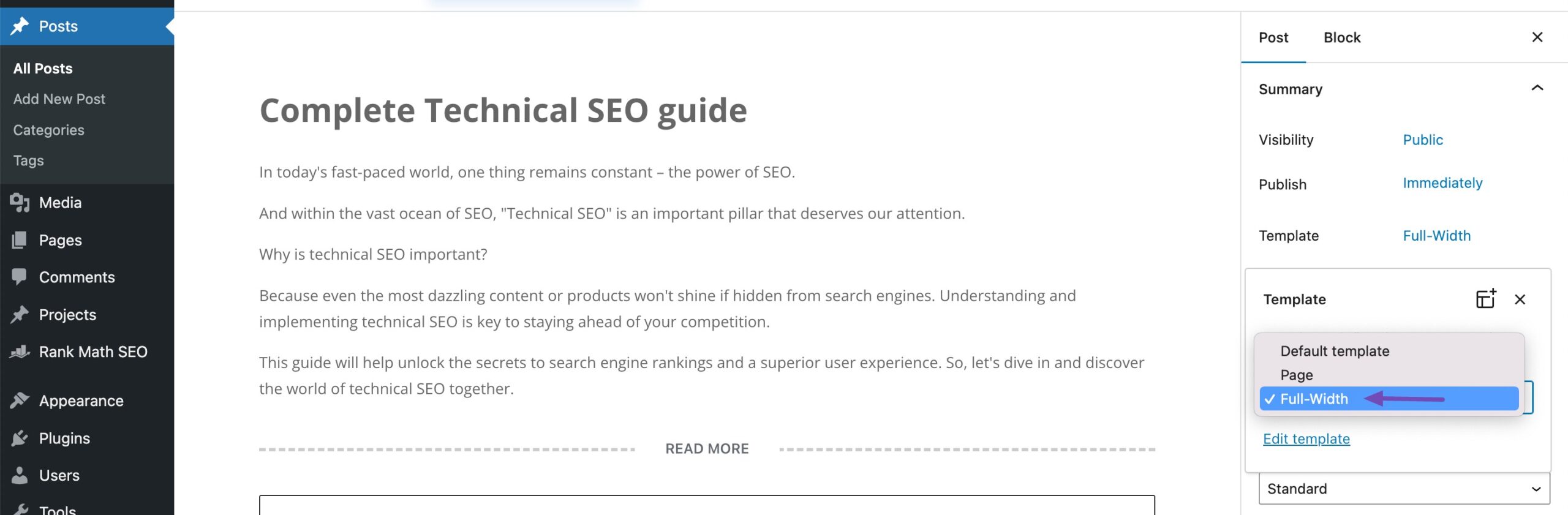
If you want to remove a sidebar from a single post, navigate to the Posts section on the left side of your WordPress dashboard, then select the desired post. On the right-hand side, locate Template and choose Full-Width, as shown below.

Click Update/Publish to save your changes.
You can create a custom page template without sidebars if you can’t find the full-width option. The steps are similar to changing a template for a static page mentioned above.
2.6 Remove Sidebar From Widgets
In some WordPress themes, the sidebar only appears because there are widgets inside it. If you remove all the widgets, the sidebar may disappear automatically. This is the easiest method to try before editing templates or theme files.
Follow these steps:
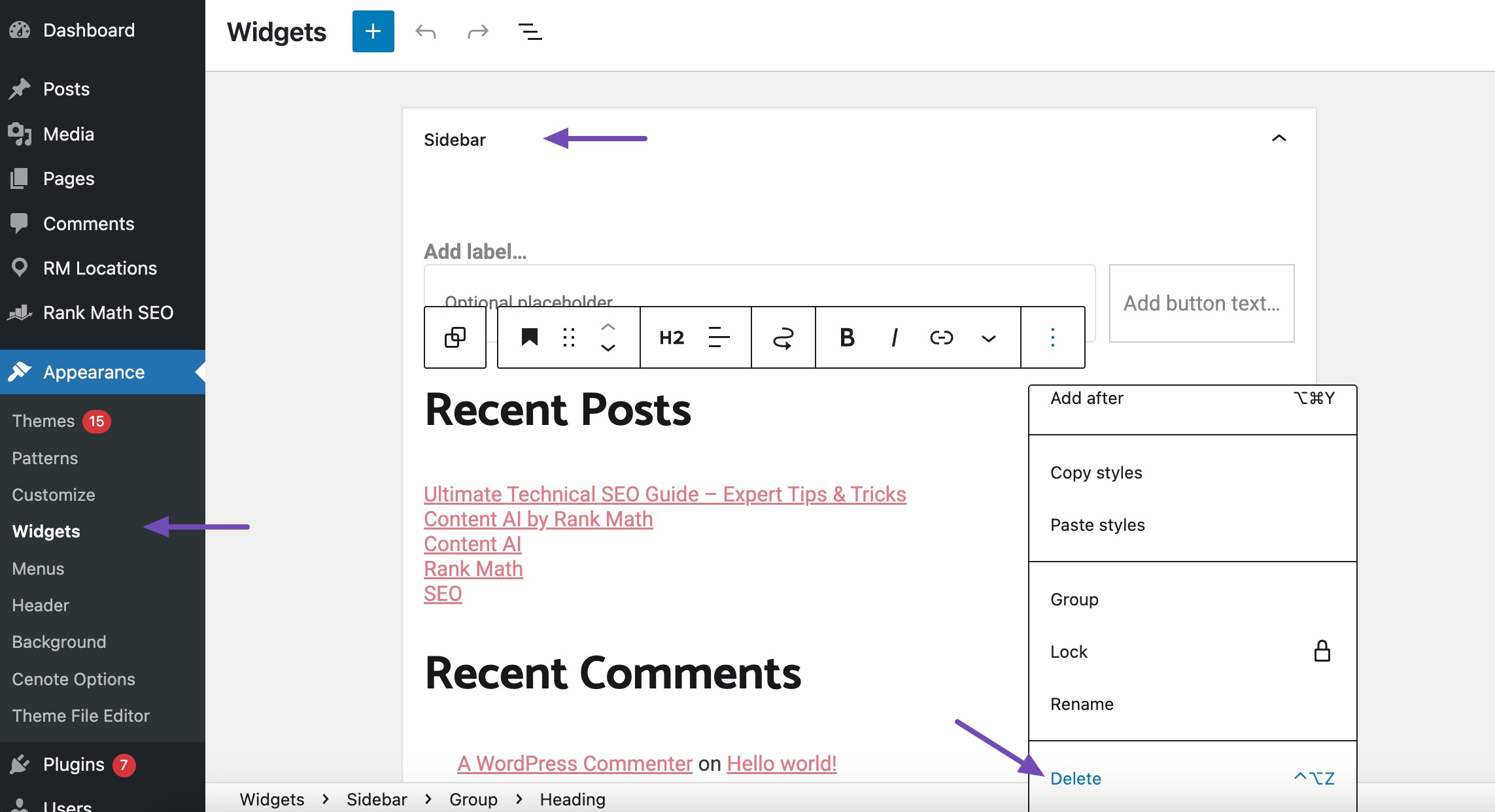
From your WordPress dashboard, go to Appearance → Widgets. In some themes, you may need to go to Appearance → Customize → Widgets instead.
Find the widget area labelled Sidebar. Expand each widget inside the sidebar and click Delete to remove it.

Save your changes.
In many modern themes, the sidebar will disappear once no widgets are active. However, keep in mind that some themes may still leave the sidebar space blank. If that happens, you’ll need to use another method we discussed above, such as theme settings or editing template files.
3 Conclusion
Hiding a sidebar in WordPress is simple and gives you more control over how your site looks.
You can use built-in theme settings, full site editing, or even make small changes to your template files. The method you choose depends on what you’re comfortable with, whether you prefer quick settings or don’t mind editing a bit of code.
Since WordPress is always being updated, it’s worth checking for new features that may make customizing your layout even easier.
At the end of the day, removing the sidebar helps you create a cleaner, distraction-free design where your content takes center stage.
Being able to hide a sidebar lets you be the boss of your WordPress site, making it look great and keeping your visitors engaged. If you like this post, let us know by tweeting @rankmathseo.
