If you’ve ever wanted to add special features or design elements to your WordPress site without touching complicated code, shortcodes are your best friend.
With just a simple piece of text inside square brackets, you can insert buttons, forms, image galleries, videos, and more, anywhere on your site.
The best part?
You don’t need to be a developer to use them.
In this post, you’ll learn how to easily add a shortcode in WordPress, step by step, so you can enhance your website’s functionality in minutes.
Table Of Contents
1 Understanding Shortcodes
Shortcodes make it easy for you to add extra functionality to your WordPress site without touching complicated code.
They’re simply pieces of text placed inside square brackets. When you insert a shortcode into your post, page, or widget, WordPress automatically replaces it with the intended feature on the front end.
These shortcodes are enclosed in square brackets. For instance, if you set up your Local SEO using the Rank Math SEO plugin, you’ll need to use the shortcode to display your business information, which will look like this:
[rank_math_contact_info]All you need to do is paste it where you want it, and WordPress does the rest.
Sometimes, you may want even more flexibility, like showing related posts, adding banner ads, or displaying image galleries. This is where the Shortcode API comes in. It allows developers to create custom shortcodes so you can use advanced features without needing coding knowledge.
2 Why Use Shortcodes in WordPress?
There are a few reasons you might want to add a shortcode to your WordPress site:
- Easy to use: Even if you don’t have coding experience, you can still use shortcodes to add powerful functionality to your site.
- Versatile: Shortcodes are available for almost everything, from adding contact forms to displaying sliders and creating custom buttons.
- Portable: If you switch themes or plugins, your shortcodes will still work if the theme or plugin that generated the shortcode remains active.
3 Methods to Add a Shortcode in WordPress
Now, let’s discuss ways to add shortcodes to your WordPress website.
3.1 Add a Shortcode Using Block Editor (Gutenberg)
To add a shortcode using the Block Editor, start by navigating to the Pages or Posts section, depending on where you want to add the shortcode.
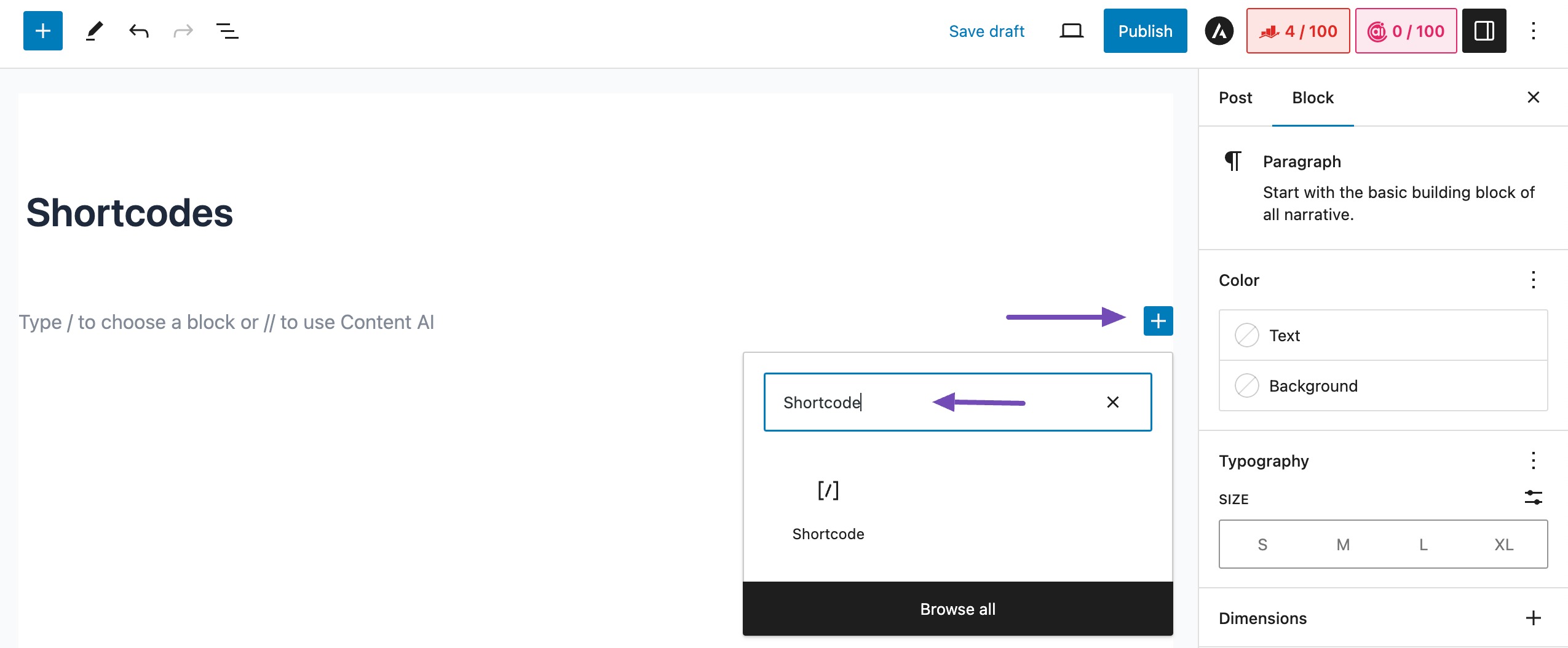
In the Block Editor, click the + icon, search for the Shortcode block, and add it to your page or post, as shown below.

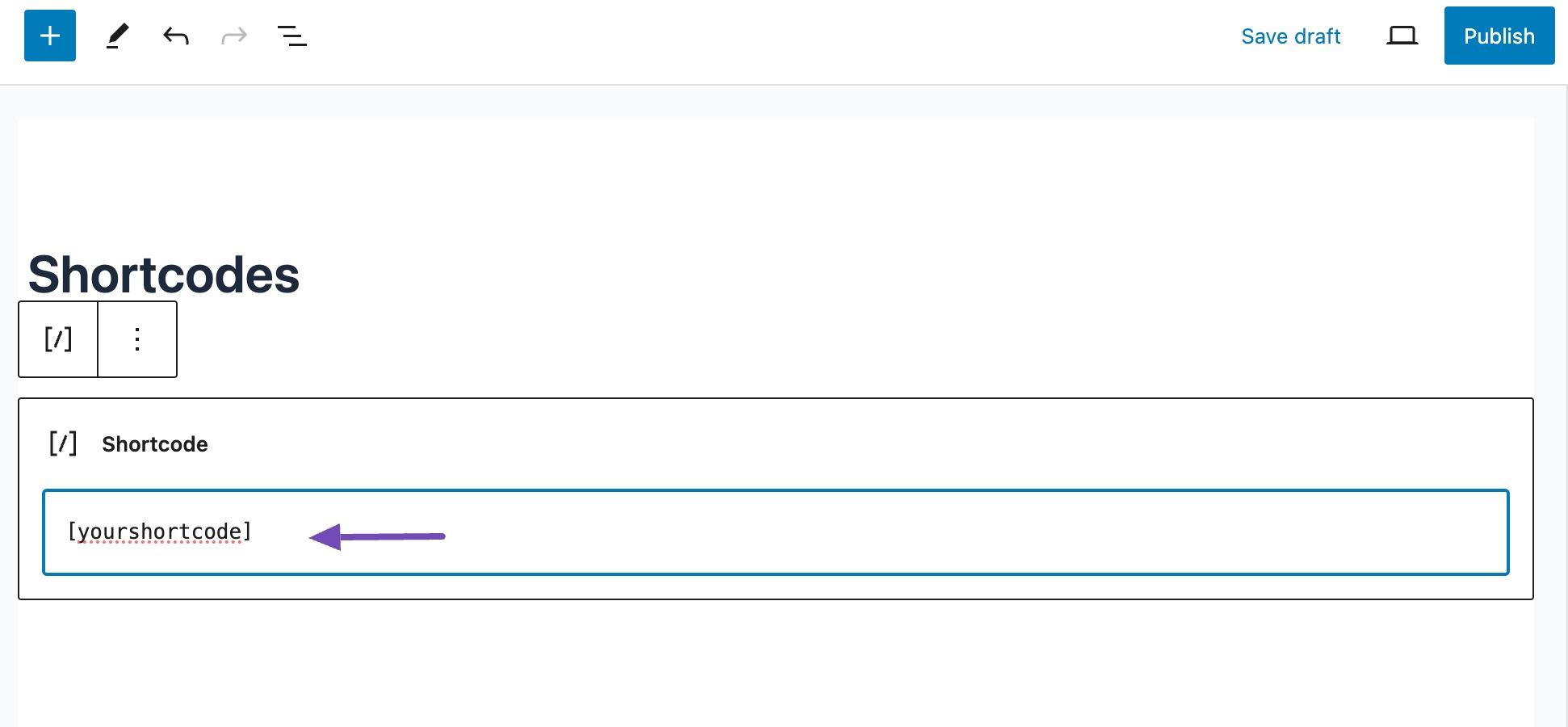
Once the Shortcode block is added, you’ll see a field where you can enter your shortcode. Enter the desired shortcode, including any necessary parameters within the shortcode if required.

Once done, publish or update your page or post to make the shortcode live on your website.
3.2 Add a Shortcode Using the Classic Editor
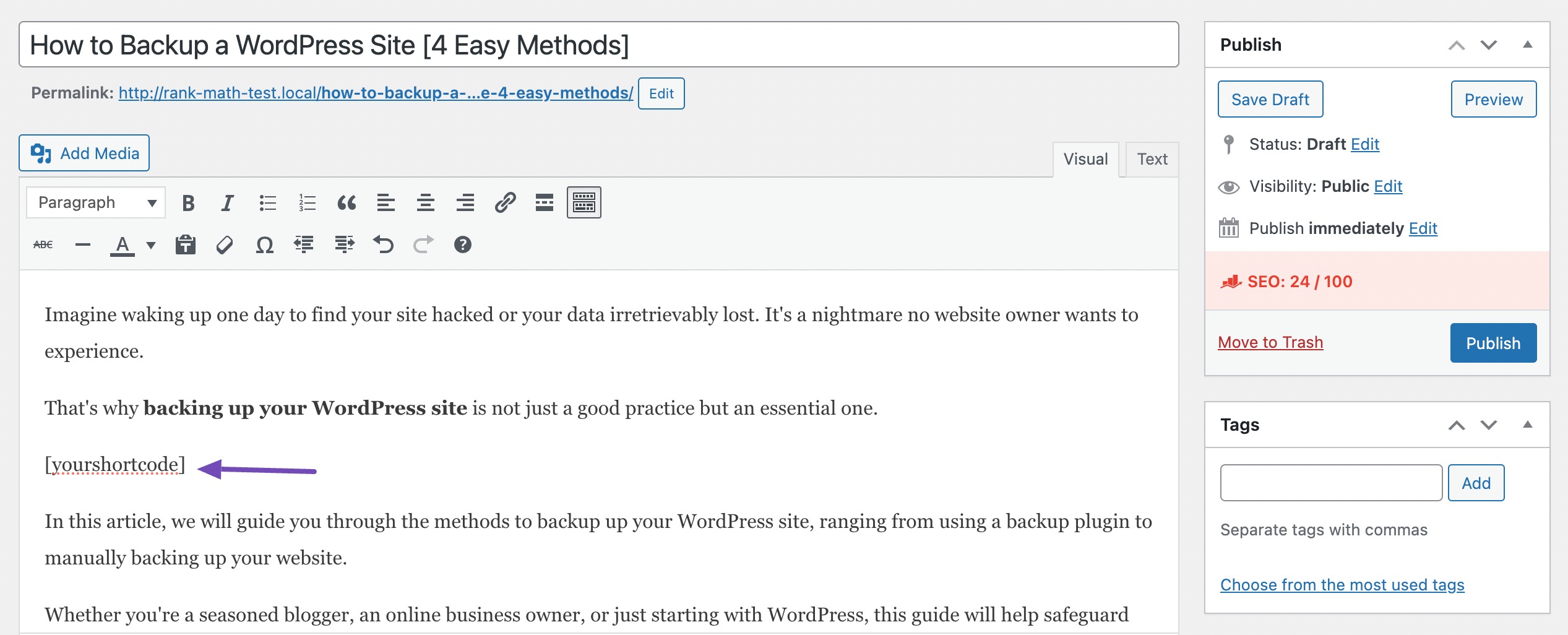
To add a shortcode in the Classic editor, navigate to the Pages or Posts section, depending on where you want to add the shortcode.
Enter the desired shortcode, including any necessary parameters within the shortcode if required.

Once done, click the Publish/Update button to save your changes.
3.3 Add a Shortcode Within WordPress Widget
You can add a shortcode in your WordPress website’s widget areas, allowing them to appear on the sidebar, footer, or header.
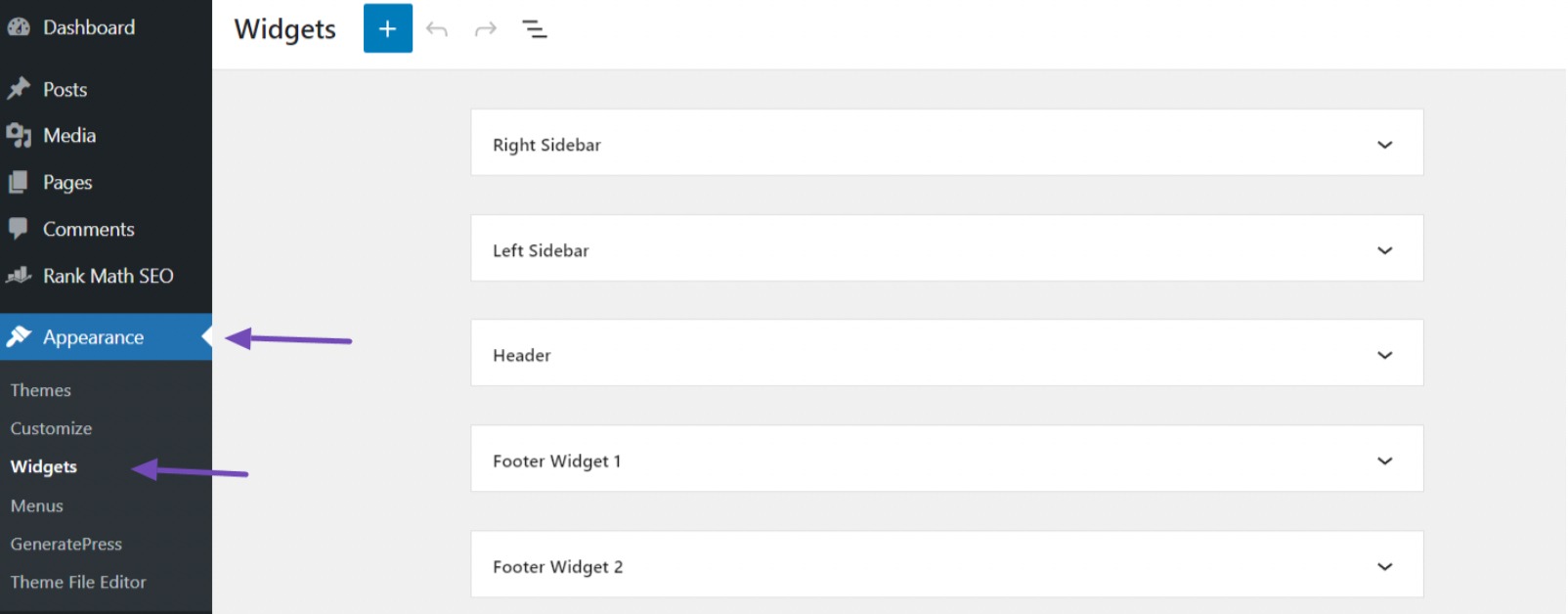
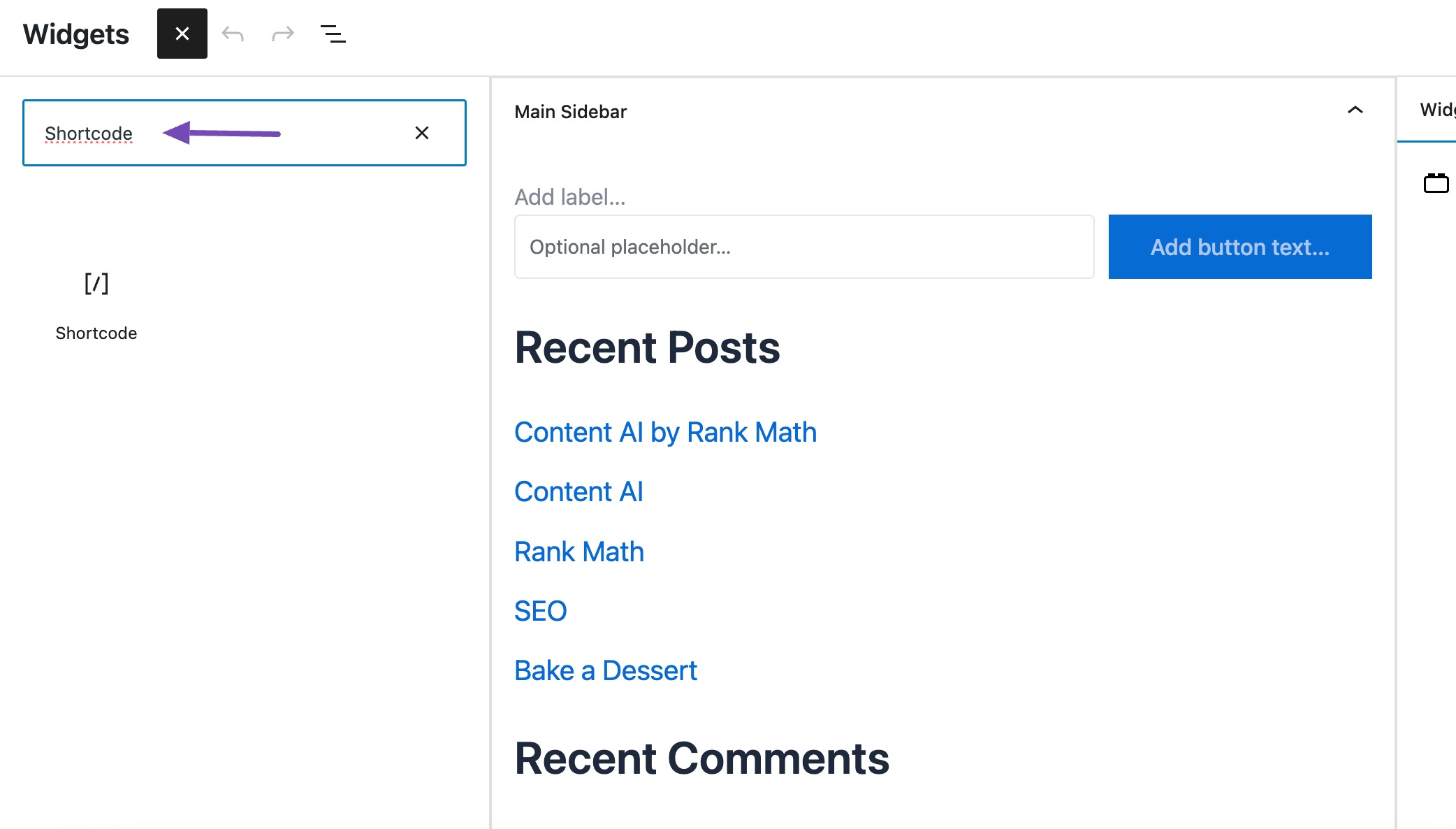
To begin, navigate to Appearance → Widgets on your WordPress dashboard. Then, locate the widget area where you wish to insert the shortcode.

Next, click on the + icon, search for the Shortcode block, and either drag and drop it or click to place it in the desired area.

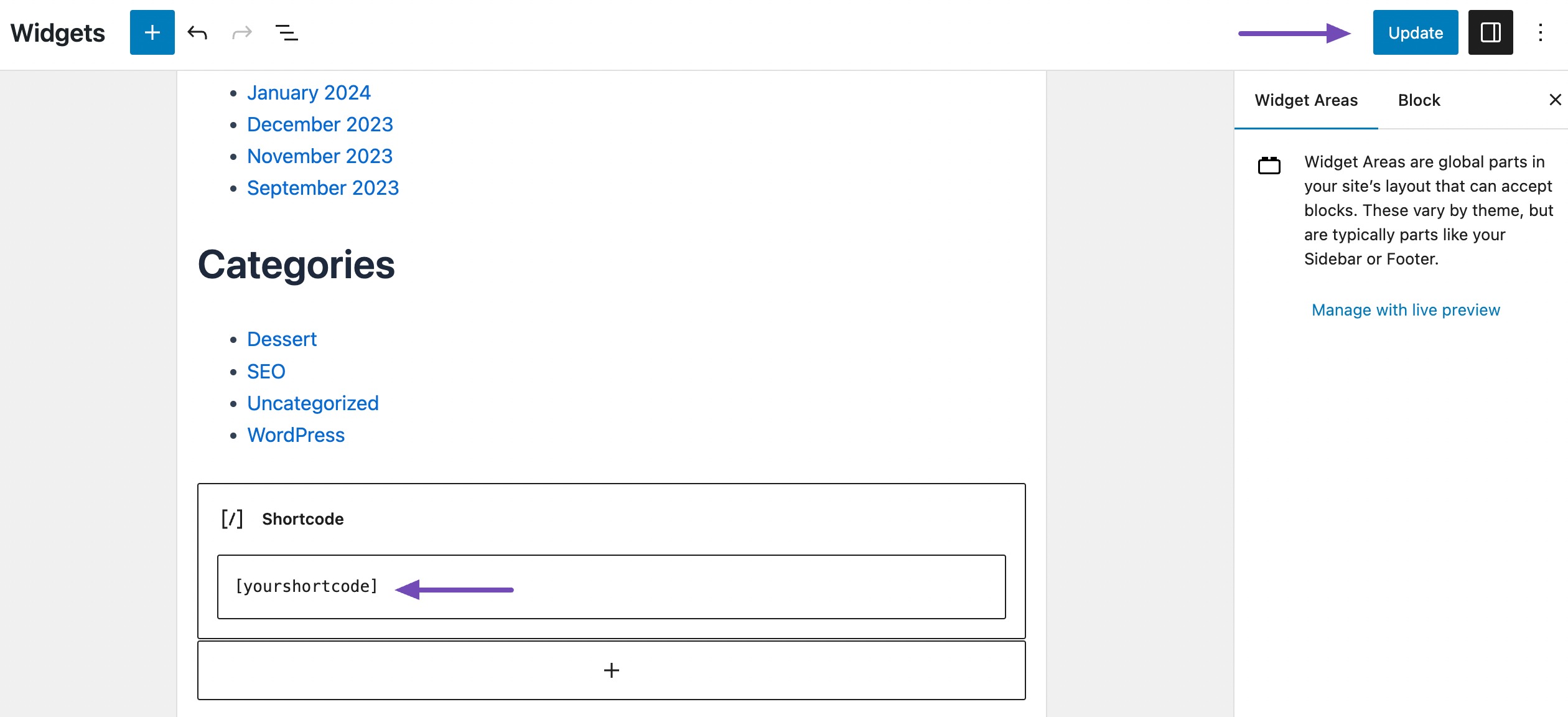
After adding the shortcode block, you can insert the desired shortcode within the area.

Then, save the changes, and now the shortcode will be active in the widget area you selected.
3.4 Add a Shortcode Within WordPress Theme Files
Shortcodes within WordPress theme files can add custom functionality to your website without relying on plugins.
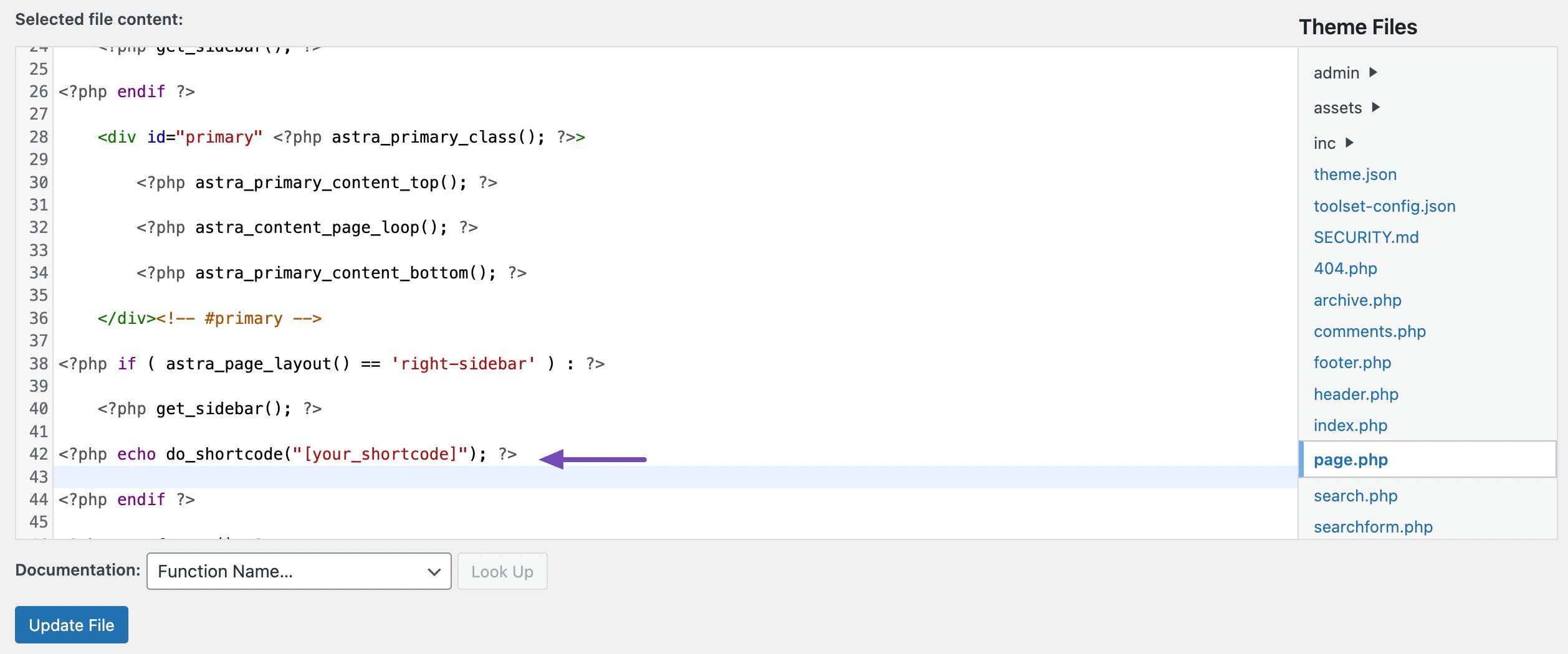
To do this, access the theme file where you intend to add a shortcode, such as page.php, single.php, or a custom template file, and use the do_shortcode function provided by WordPress.
Simply pass the shortcode as a parameter to this function, and it will display the corresponding output.
For example, if you have a shortcode called [your_shortcode],you can add it to your theme file like this:
<?php echo do_shortcode("[your_shortcode]"); ?>

Once you’ve added the shortcode, remember to save your changes.
However, remember that your changes may get lost when the theme is updated, so it’s best to use a child theme when adding custom code to your theme files.
4 How to Create Your Custom Shortcode in WordPress
Shortcodes are handy for adding dynamic content or custom code to WordPress posts and pages, but creating a custom shortcode requires coding skills.
If you’re comfortable with PHP, use the following template code.
// Define a custom shortcode function
function custom_shortcode() {
// Define the desired functionality
$message = 'This is my custom shortcode!';
// Return the output
return $message;
}
// Register the shortcode
add_shortcode('my_shortcode', 'custom_shortcode');In this example, we’re creating a shortcode [my_shortcode] that will display the text “This is my custom shortcode!” on your website.
So you can add this code to your theme’s functions.php file or use a code snippet plugin.
After completing the necessary steps, you can insert the shortcode into your posts, pages, and widgets with the code:
[my_shortcode]When you publish or preview your post or page, the shortcode will be replaced with the output from your function.
5 Frequently Asked Questions
Can I use the same shortcode name in multiple functions?
No, each shortcode must have a unique name. Using the same name for multiple shortcodes can lead to conflicts and unpredictable behavior.
What is the difference between shortcodes and Gutenberg blocks?
Shortcodes are a legacy method for adding dynamic content to WordPress, utilizing a simple tag system like [my_shortcode]. Gutenberg blocks, on the other hand, are a more modern approach, offering a visual editor and a block-based structure.
Are shortcodes the only way to add dynamic content to WordPress?
No, shortcodes are one method. You can also use custom post types, page templates, and action hooks to add dynamic content to your WordPress site.
6 Conclusion
Shortcodes in WordPress make it easy for you to add features or elements to your site without writing code from scratch. You can insert them into posts, pages, or widgets using either the Classic Editor or the Gutenberg Editor.
When using shortcodes, make sure the names are unique to avoid conflicts with other plugins or functions.
Also, test your shortcodes to ensure they work correctly and remain compatible with your theme and other plugins.
If you like this post, let us know by tweeting @rankmathseo.
