When you build your website, making it easy for visitors to reach you is essential. Sometimes, you’ll want to share your email address so people can contact you directly.
The easiest way to do this is by creating email links in WordPress, no coding required, or by using simple HTML.
In this post, we’ll show you how to create email links in WordPress and provide examples of what your links could look like.
Table Of Contents
1 How to Create Email Links in WordPress
Creating email links in WordPress is easier than you might think. You can either use the post editor or write a bit of HTML. We’ll walk you through both methods so you can choose the one that works best for you.
1.1 Creating a Link to an Email Address in WordPress
Adding a link to an email address is similar to adding other regular links in WordPress. While adding links, you’d use http:// or https:// followed by the remaining URL.

To create mail links, instead of using http:// you’ll have to use mailto:. When a visitor clicks on the mailto:, a new compose email window pops up instead of a website link.
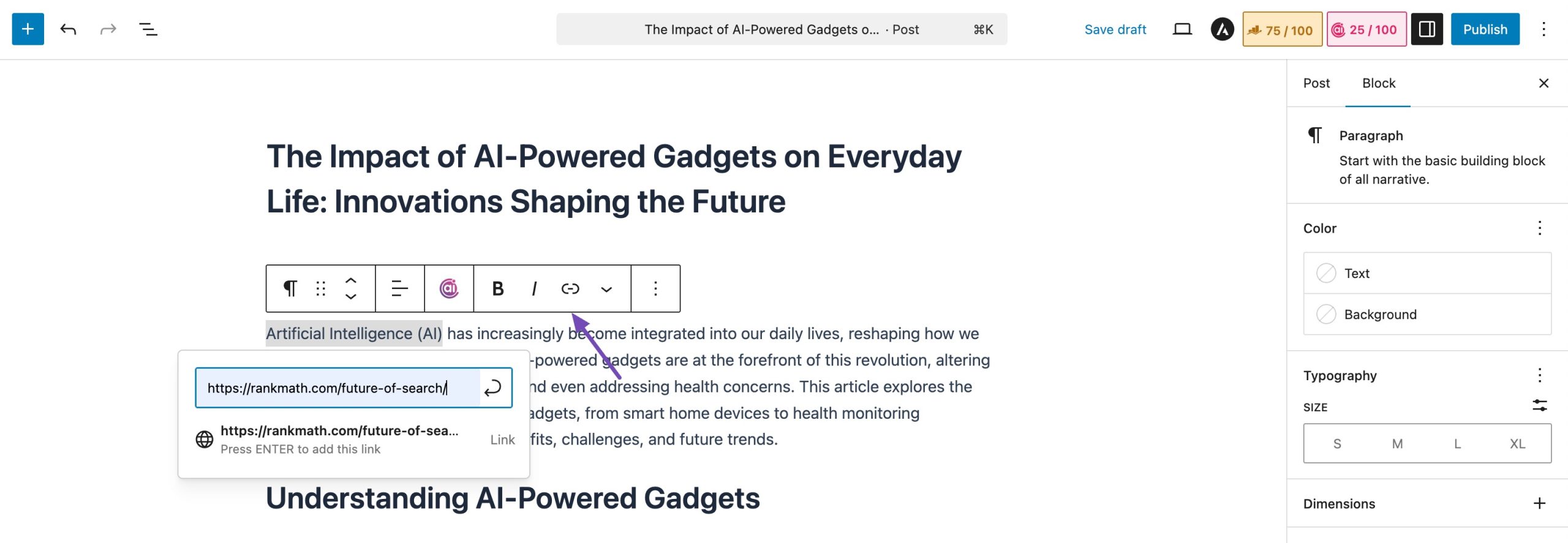
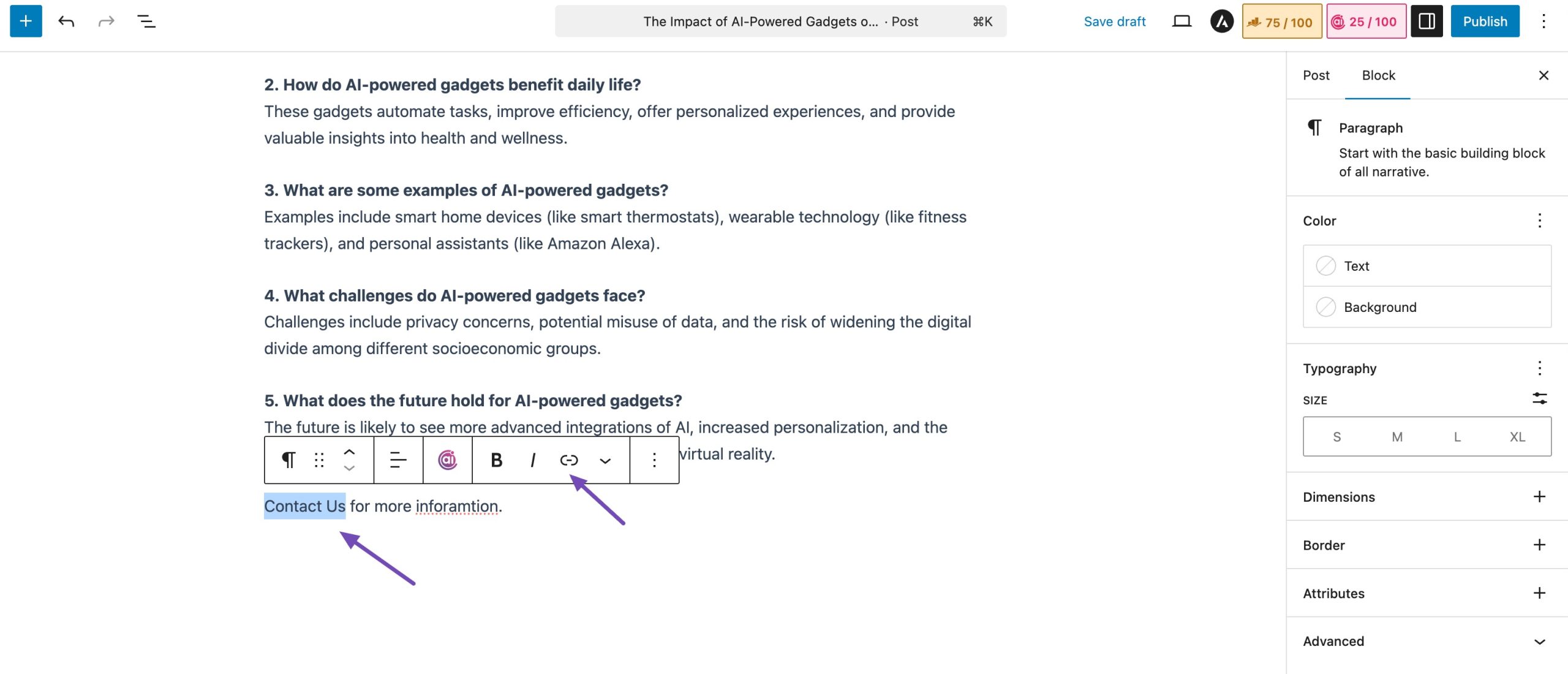
To add email links in WordPress, select the text for which you want to add the link, and then click on the Link icon, as shown below.

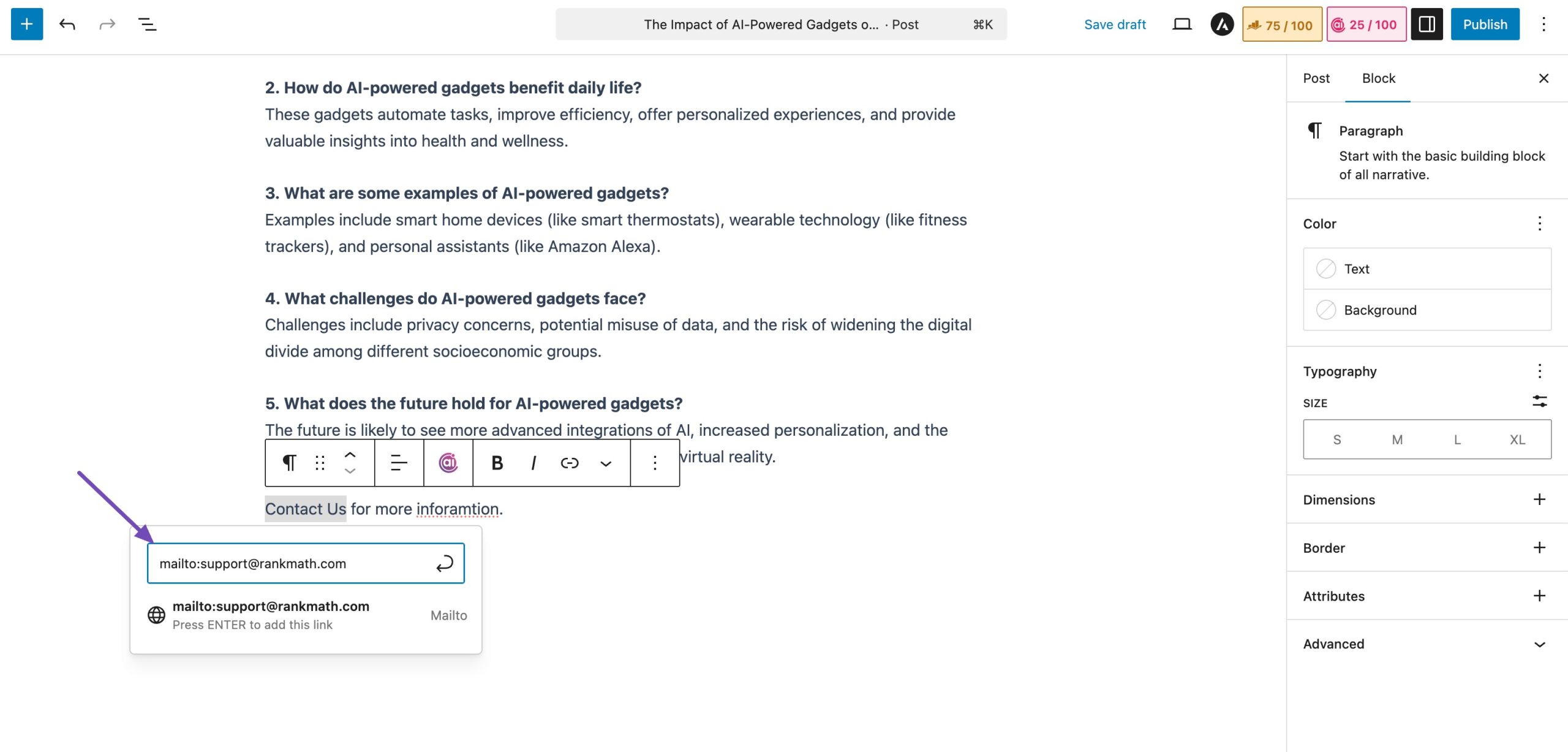
This will bring up the insert link popup where you can add your mailto link. For instance: mailto: [email protected]. Replace the email with your accurate email.
Click on the enter button to close the insert link popup, as shown below.

And that’s it! The visitors can now contact you when they click the email link.
1.2 Manually Add an Email Link in WordPress Using HTML
If you want to add an email link in a text widget or a WordPress theme file, you’ll need to add a link by writing the HTML.
For instance, you’ll have to add the following code to your post to add an email link. Replace the email with your email.
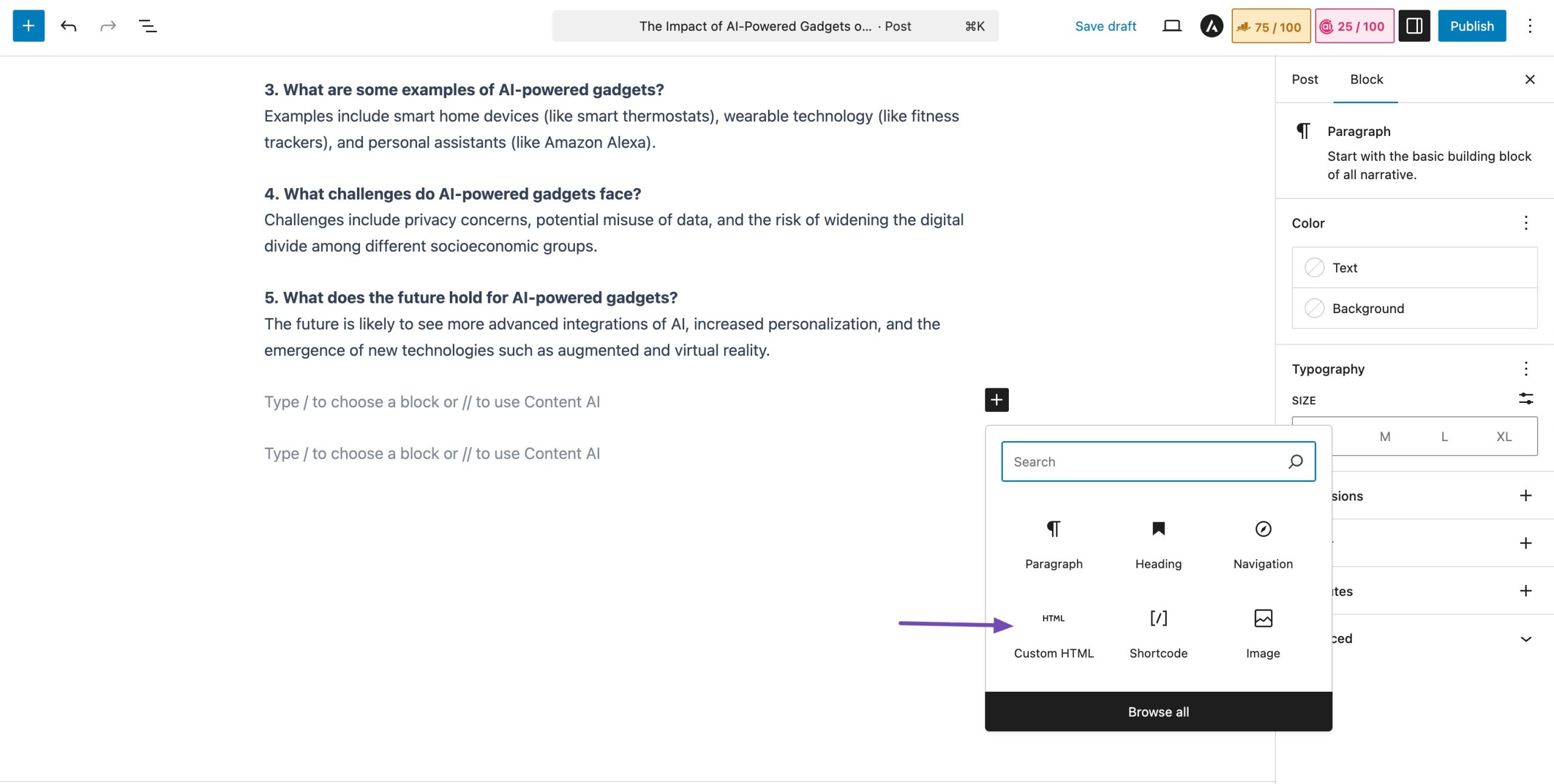
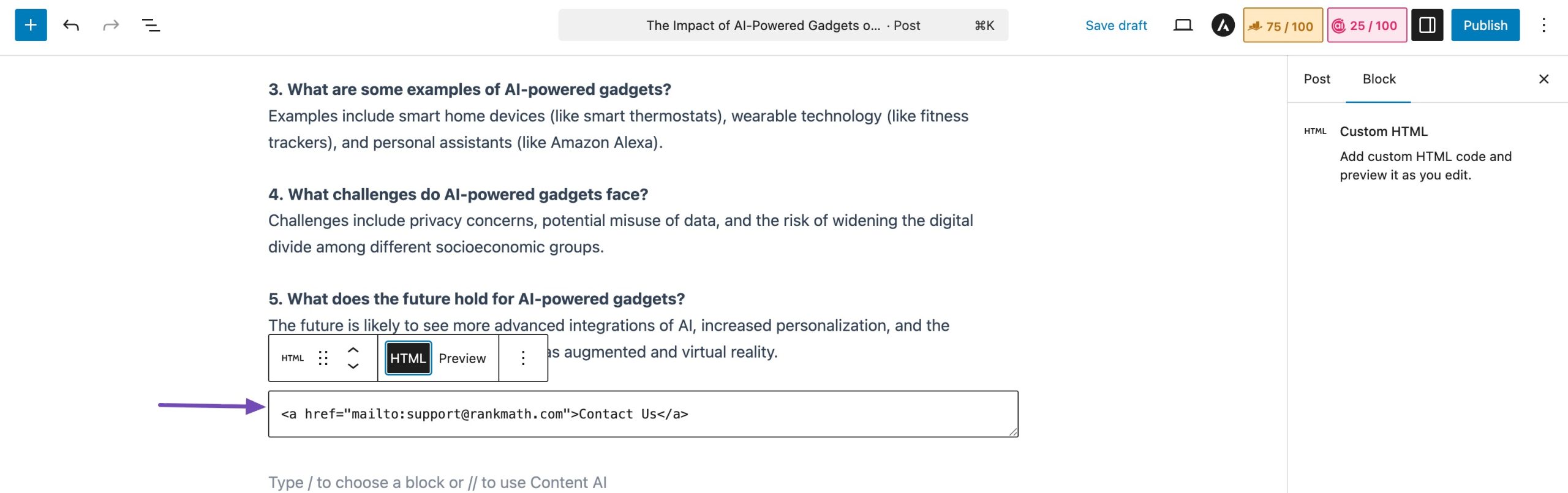
<a href="mailto:[email protected]">Contact Us</a>You can add the email link by navigating to your post. Click on the ‘+‘ icon to add a Custom HTML block, as shown below.

Add the HTML code as shown below.

Once done, Save/Publish your post. And there you go! Your email link will be added to your post, and visitors can contact you without hassle.

2 What to Consider Before Adding Email Links in WordPress?
Before you add email links to your WordPress posts or pages, it’s important to know some potential issues.
2.1 Invites More Spam
Sharing your email address openly can attract spam. Hackers often scrape websites to send phishing emails or malware.
To combat this, you can use email encoder plugins. Email encoding plugins such as Email Address Encoder, help you stay one step ahead of spammers because they constantly change tactics.
2.2 Complications When Sending Email
Email links rely on the visitor’s default email app. For example, if someone uses Outlook, clicking the link opens a new Outlook message.
If a visitor has multiple email accounts saved, the mailto: link might use the wrong account, which can cause confusion or misdirected messages. You can use a contact form on your site to capture emails.
3 Conclusion
Giving your visitors a way to contact you is essential, but email links aren’t always the best choice. A contact form can be safer, easier, and more reliable. Either way, making it simple for visitors to reach you can boost customer relations and open up new opportunities.
What anti-spam tools do you use on your site? Have you found that adding a contact form or email link increases visitor engagement? Let us know by tweeting @rankmathseo. 💬
