Have you ever wanted to add extra context, cite your sources, or share additional details in your WordPress posts without disrupting the main flow of your content?
That’s exactly where footnotes come in. They let you provide readers with relevant sources, in-depth explanations, and citations, all while keeping your content clean and easy to read. Plus, they add a layer of credibility that helps build trust with your audience.
In WordPress, you can add footnotes in two simple ways: by using a plugin or by adding them manually with HTML.
In this post, I’ll walk you through both methods so you can start enhancing your posts with footnotes quickly and easily.
Table Of Contents
1 Why Add Footnotes in WordPress?
Footnotes are a simple yet powerful way to make your content more credible, professional, and easy to read. They let you provide citations, link to additional resources, or share extra context without interrupting the flow of your main text. This helps readers verify your information, dive deeper into a topic if they want, and see that you’ve done thorough research.
By using footnotes, you keep your posts clean and well-organized while still delivering extra value. Footnotes show your audience that your content can be trusted, and that’s a big factor in keeping them engaged.
2 How to Add Footnotes in WordPress
You can add footnotes in WordPress either manually or with a plugin. Let’s start with the manual method using HTML.
2.1 Manually Add Footnotes in WordPress Using HTML
This method is great if you only need footnotes on a single post or page. Keep in mind, it’s a bit more hands-on and leaves more room for small mistakes, but once you get the hang of it, it’s easy.
2.1.1 Add Number to Your Text
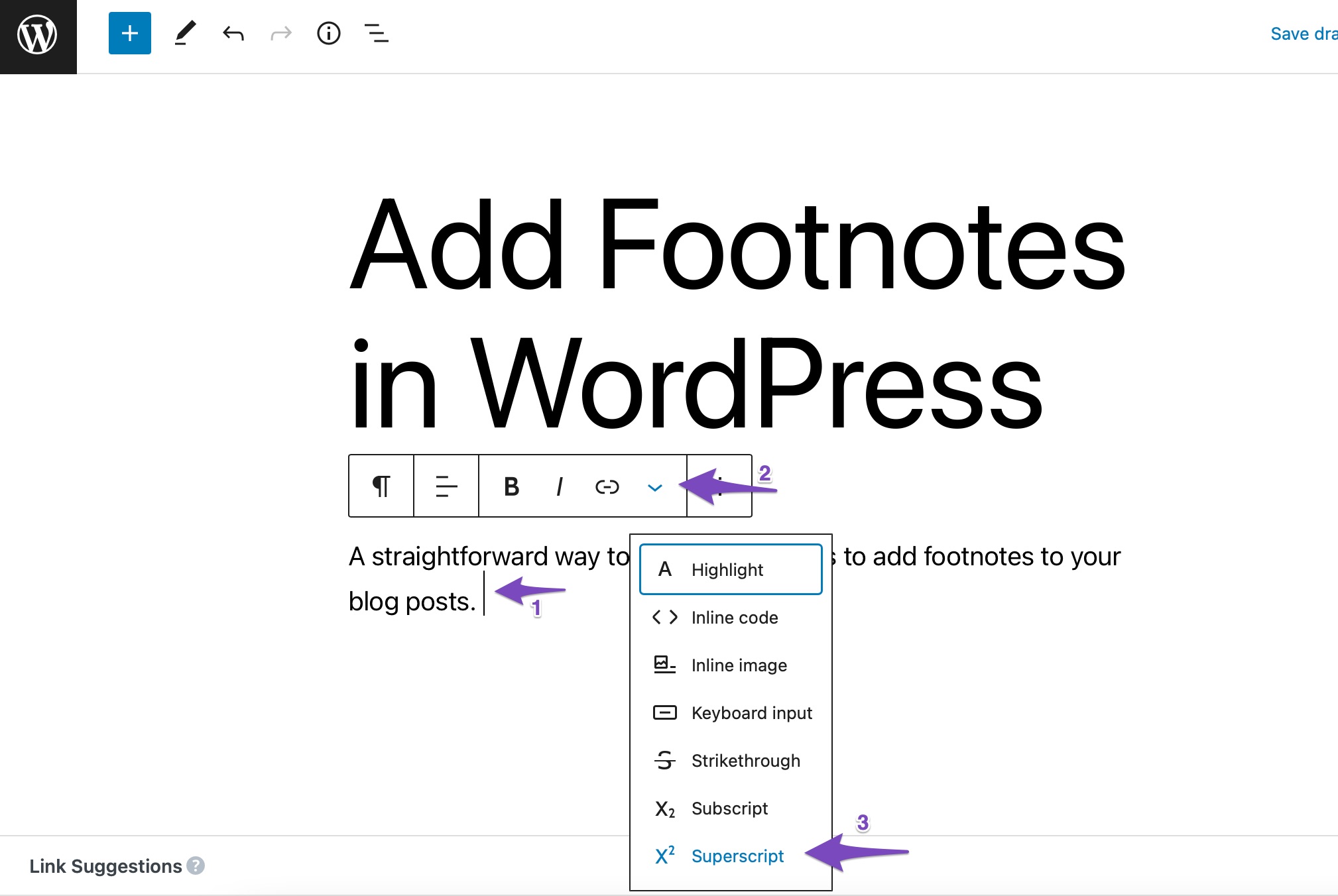
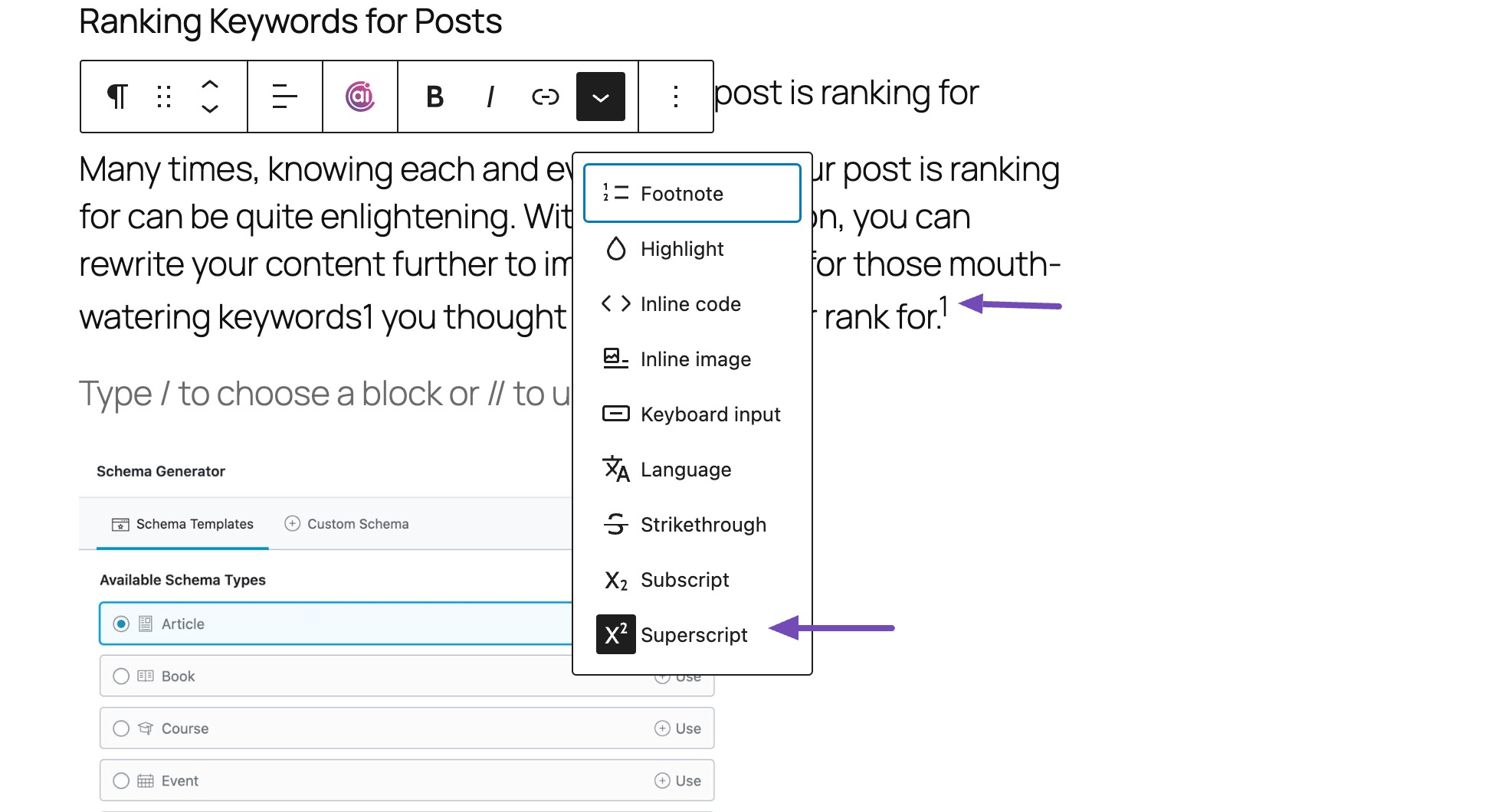
First, navigate to your post or page editing screen and place the cursor where you wish to add a footnote. Next, in the toolbar that appears above your text, choose the Superscript option that appears by clicking the down arrow icon, as shown below.

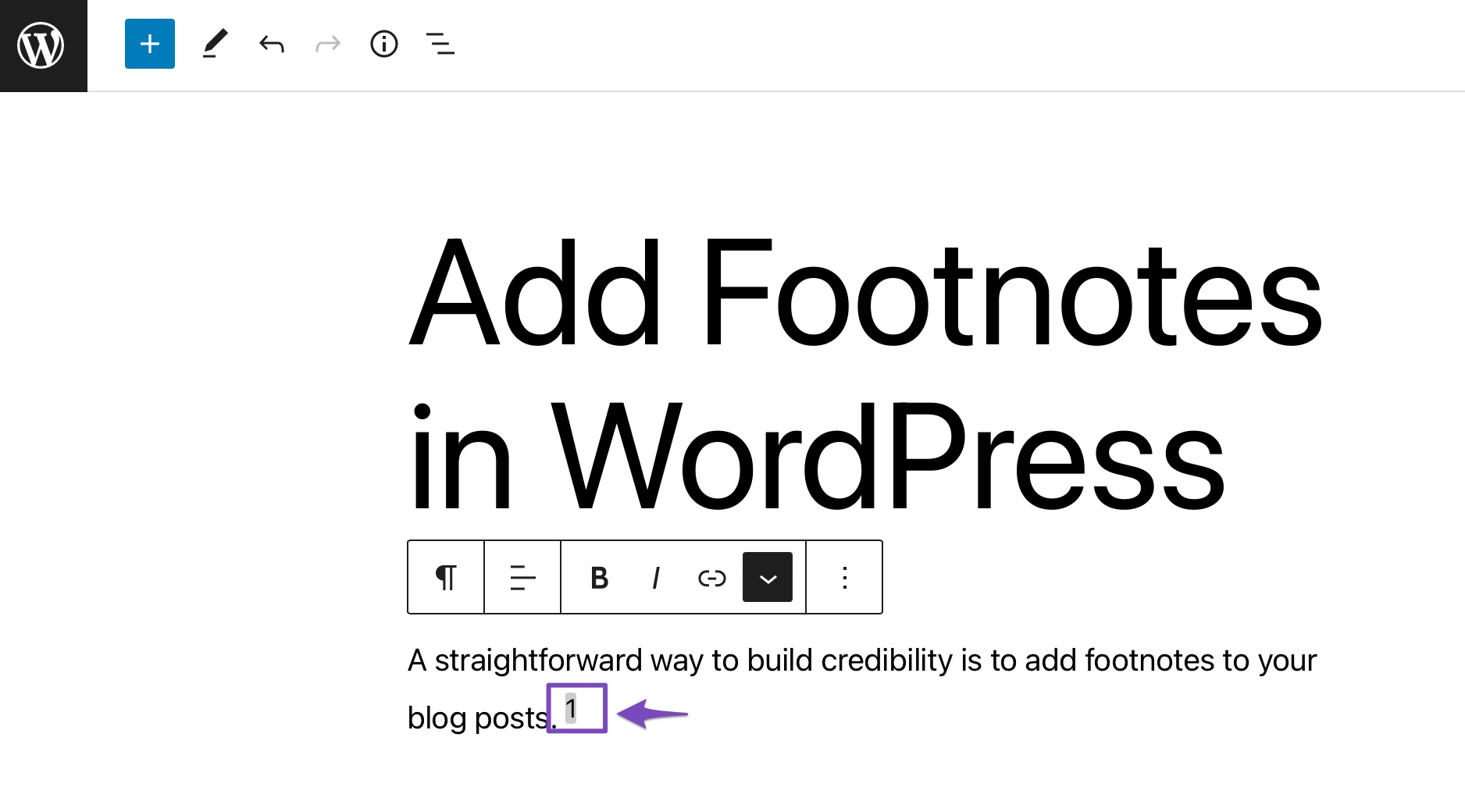
Once done, write the number, which will appear as a small superscript text.

2.1.2 Create a Footnotes Section and Add an Anchor Link
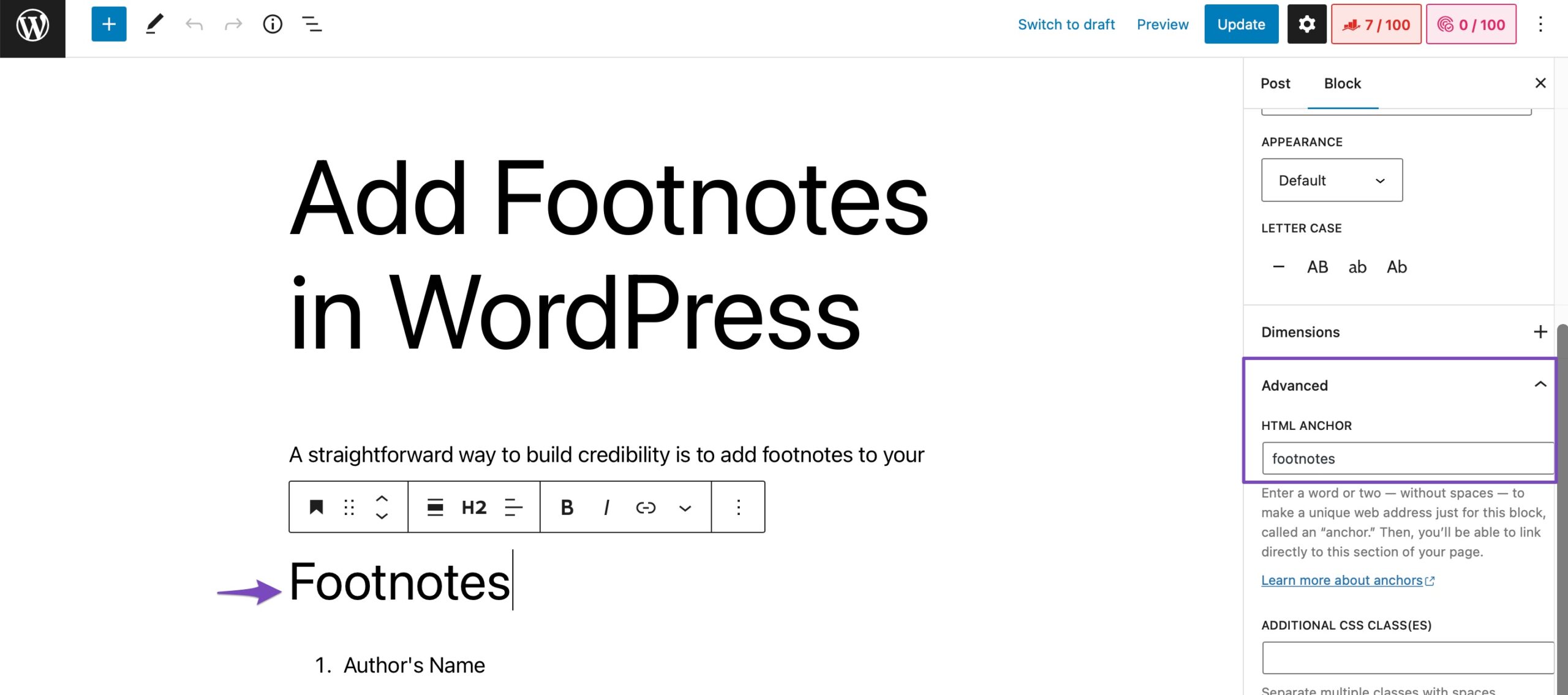
Add a Heading block at the bottom of your page or post, and type a title for your footnotes section. You can name it “Footnotes,” “References,” “Bibliography,” or anything you like. You can also add a List block.
Once you’ve created your footnotes section, navigate to the Advanced section from the Block settings. In the HTML ANCHOR section, enter a unique label such as footnotes. We’ve added a list in the Footnotes section.

2.1.3 Add Links to Your Numbers
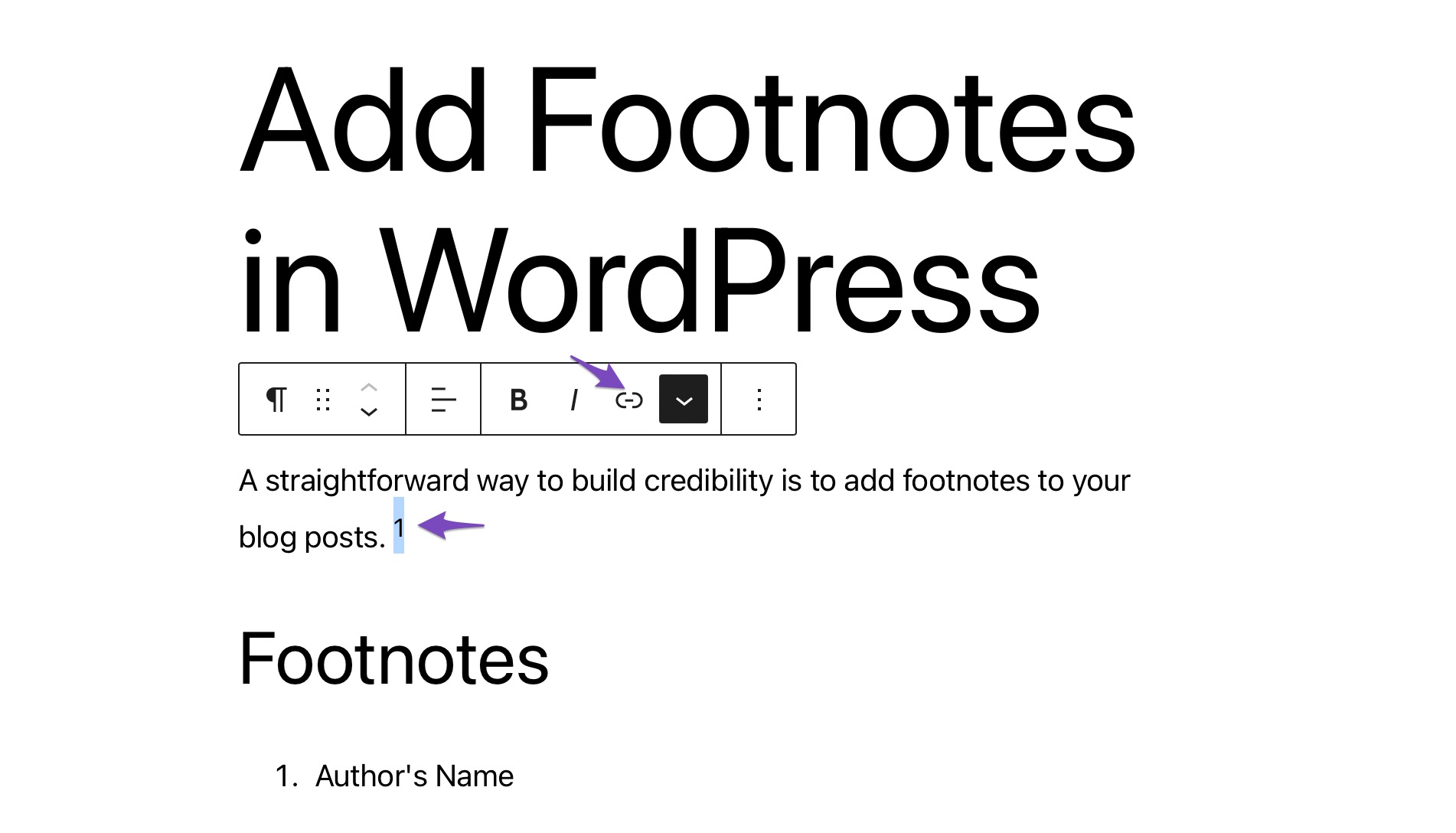
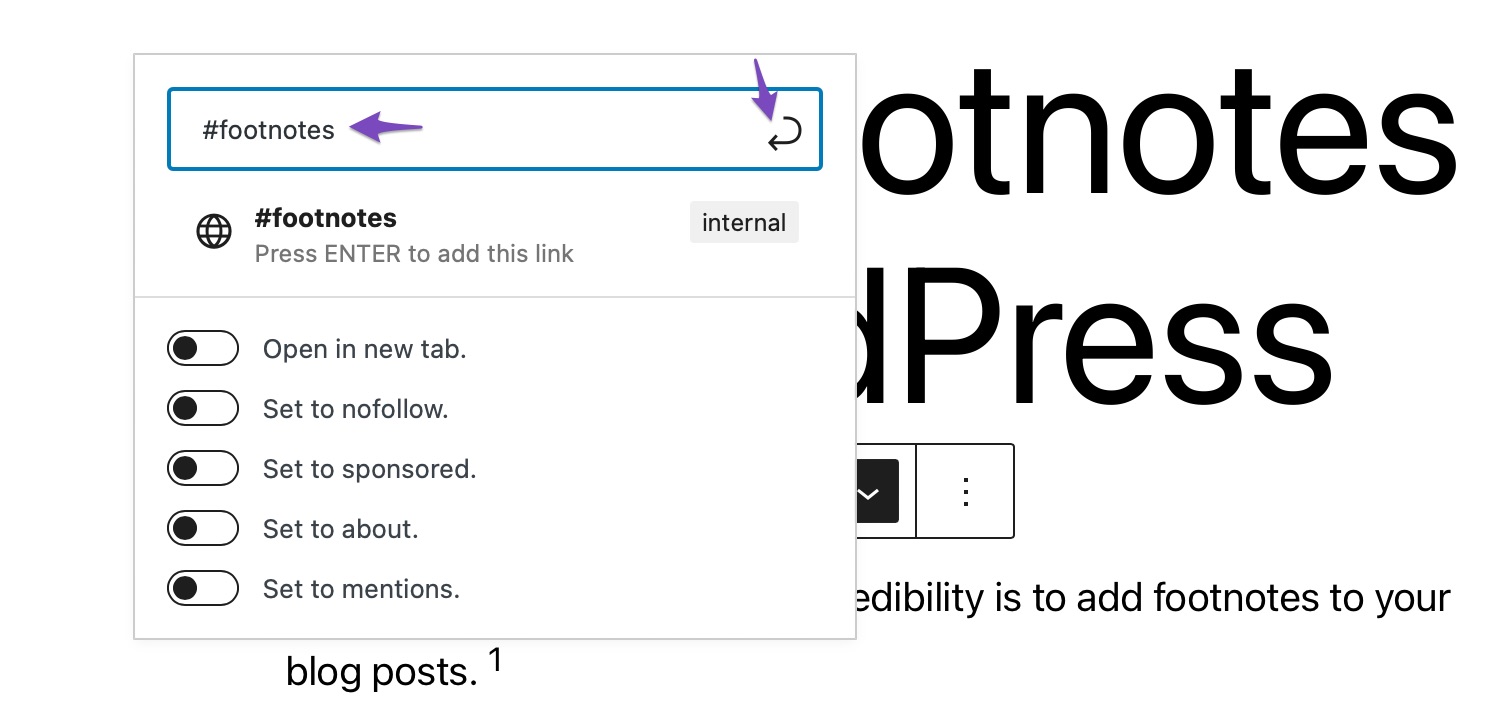
The next step is to link the number you added to your text in step 2.1.1. To do so, highlight the number and click the Link option in the toolbar, as shown below.

Enter “#” followed by the anchor label you created in step 2.1.2 and press Enter.

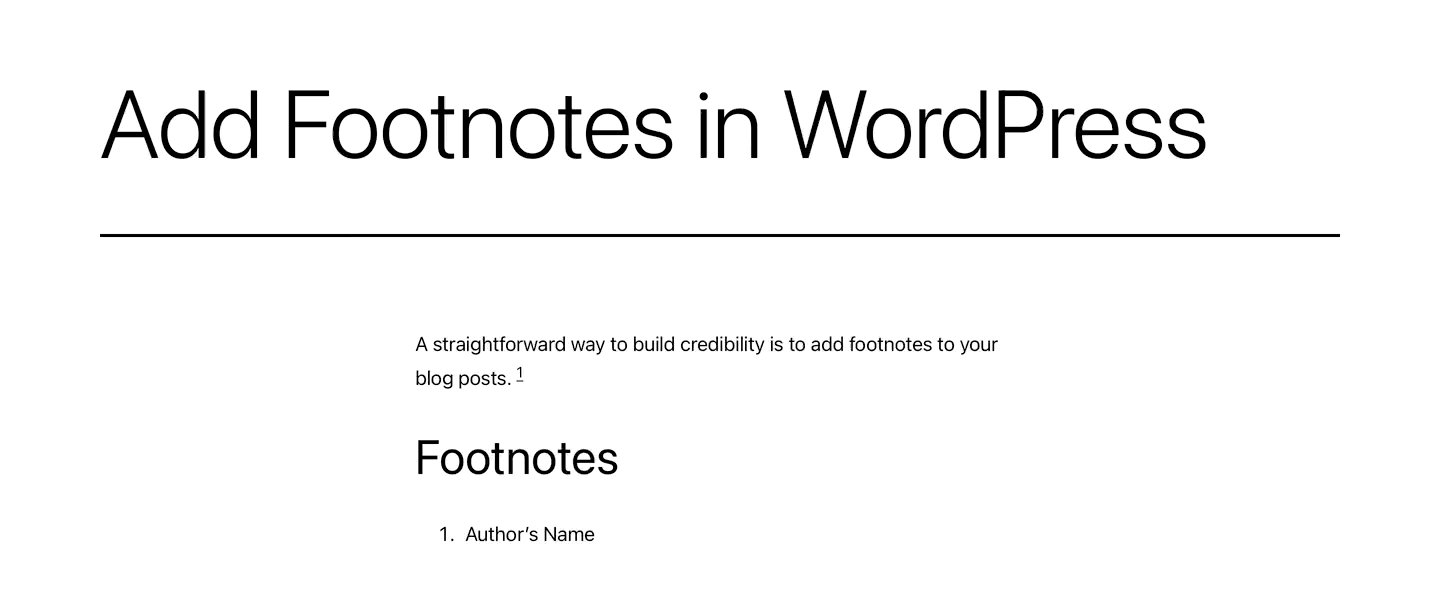
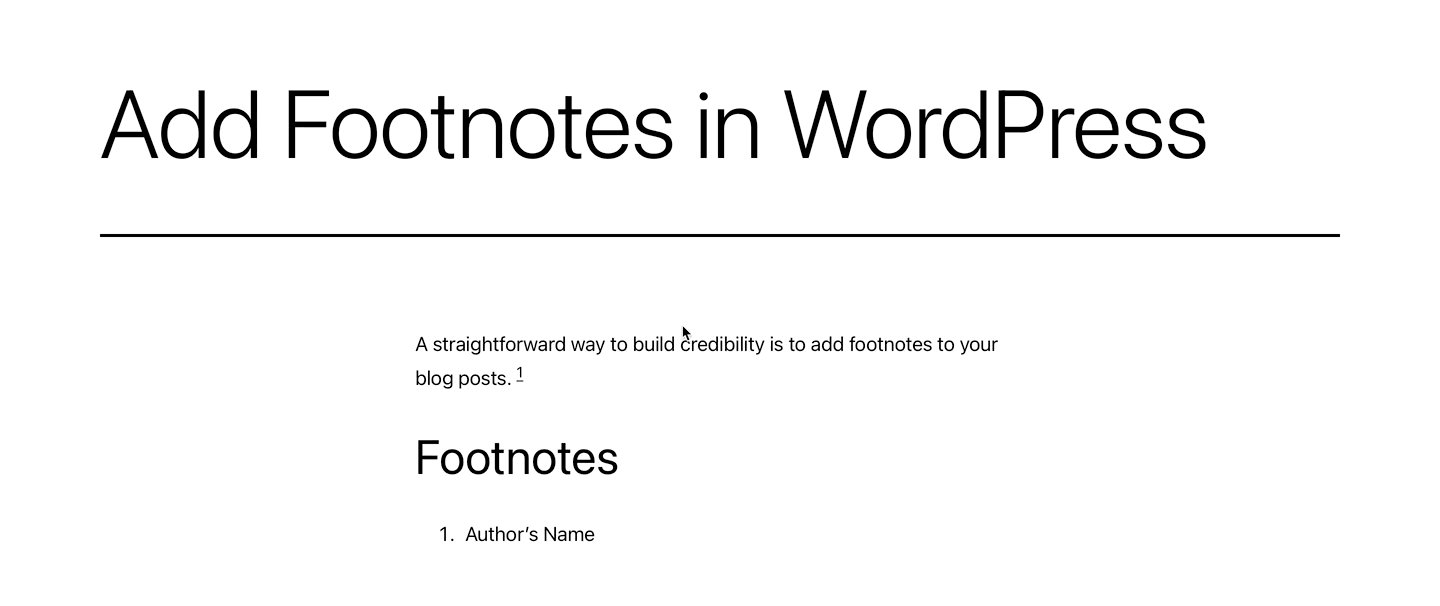
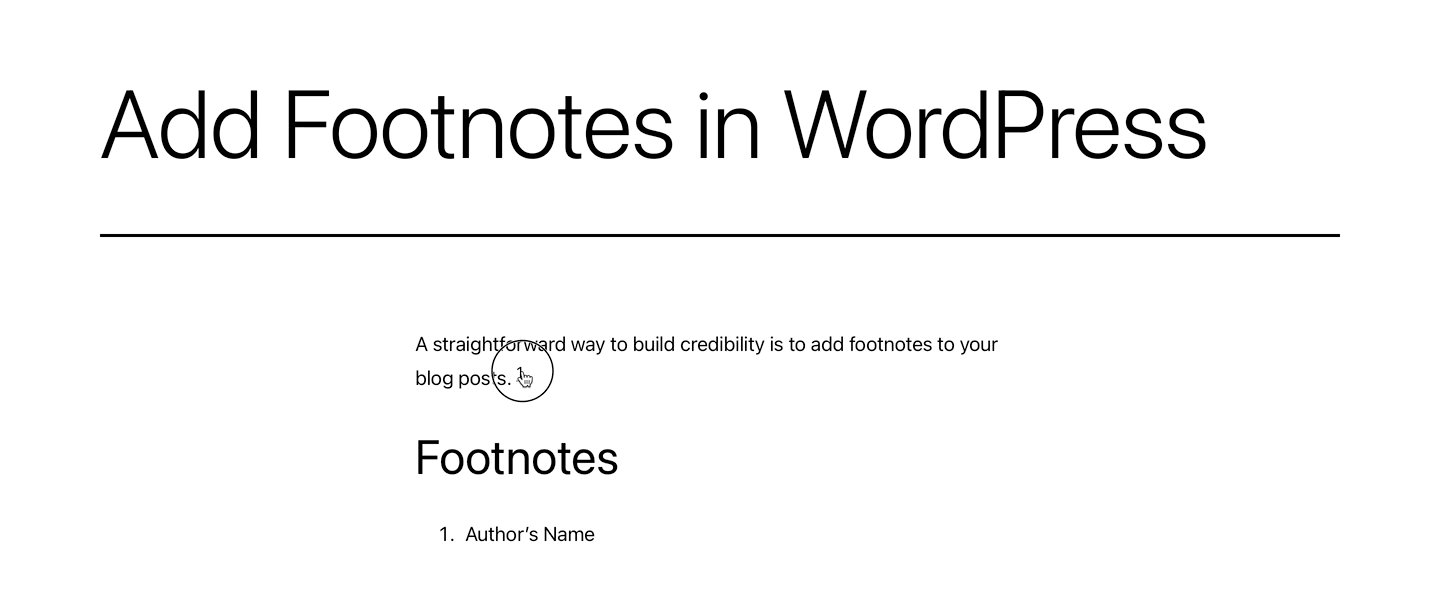
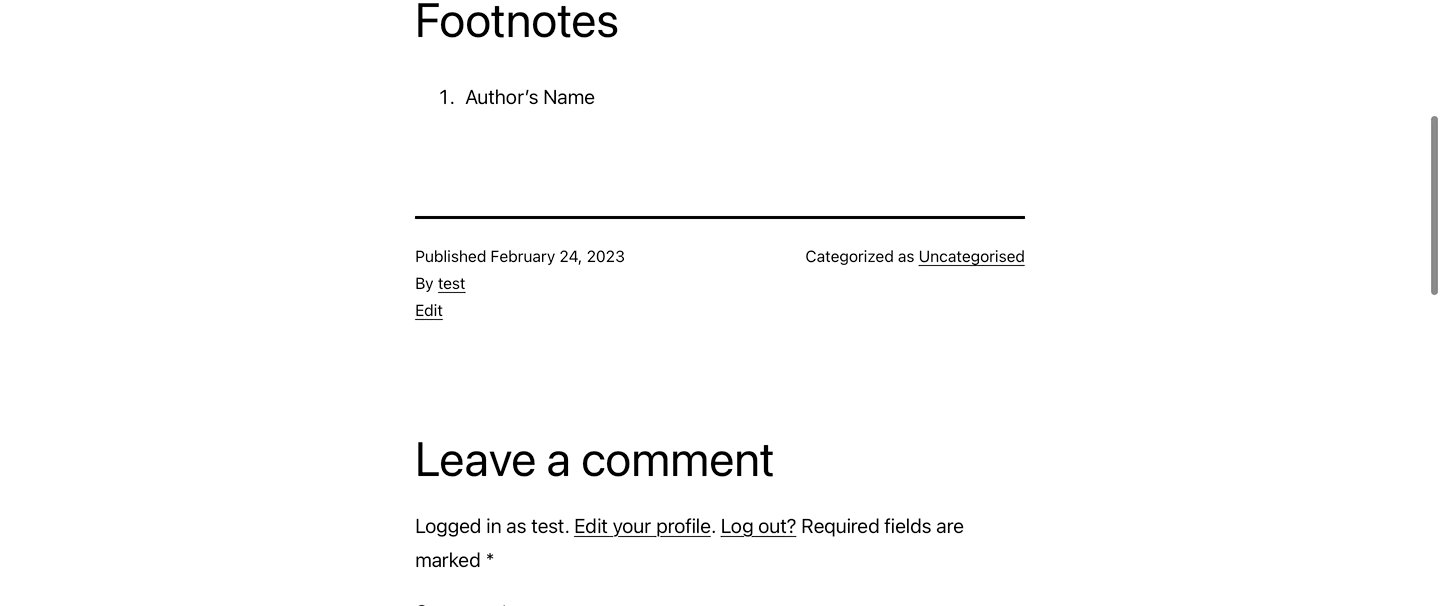
And that’s it! You can now preview your page or post and test the link to ensure it works correctly.

2.2 Create Reusable Blocks in Gutenberg Editor
If you often use the same footnotes across different posts, creating them as reusable blocks in the Gutenberg editor is a huge time-saver. Instead of rewriting or manually adding them every time, you can simply insert the saved block wherever you need it, and even update it once to apply changes everywhere.
To create a footnote, open the Gutenberg editor and add a Paragraph block where you want to place the footnote.
Type the footnote text using superscript (e.g., source details or explanations). Format it appropriately, such as making it smaller using the Typography settings in the right sidebar.

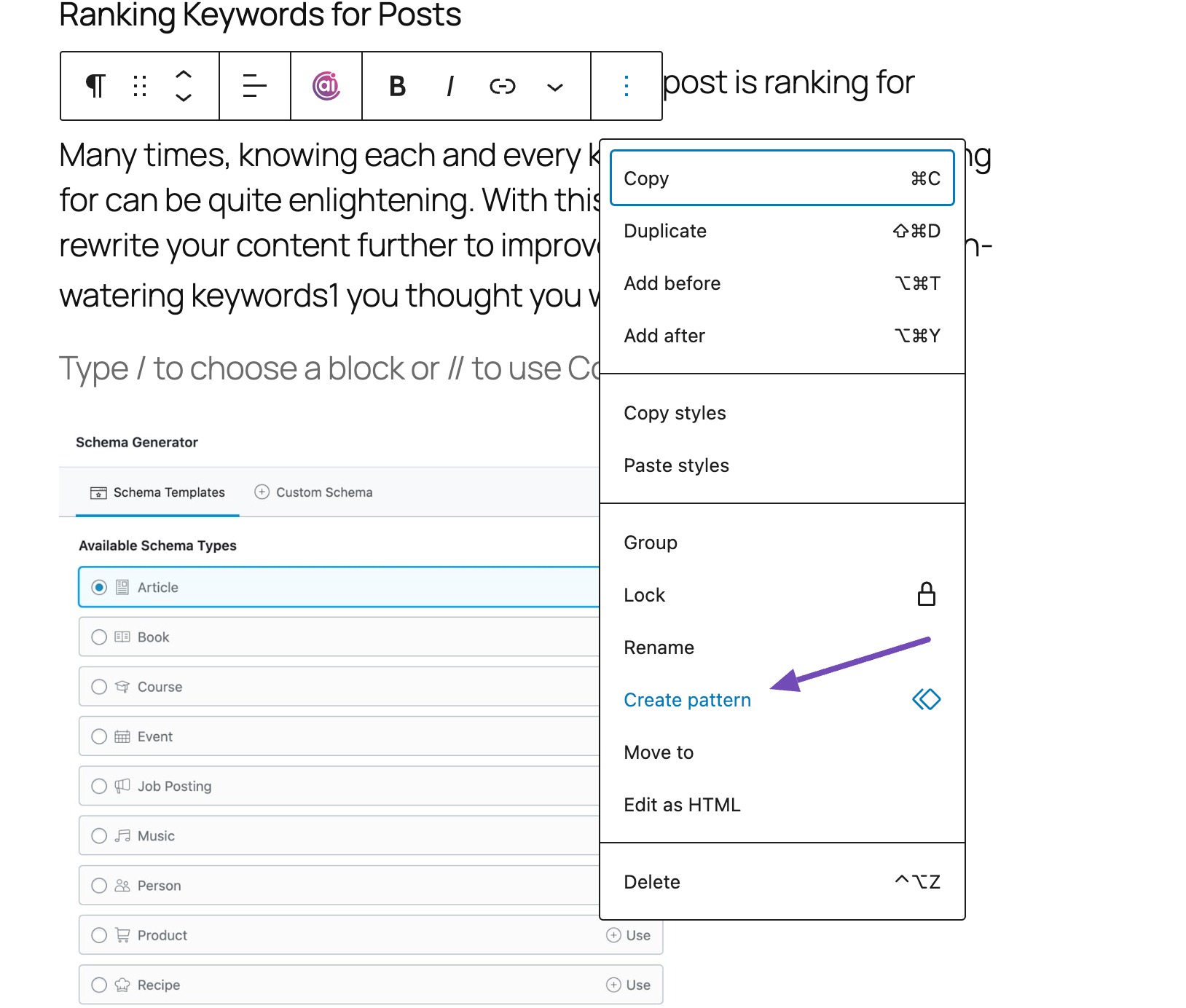
Click on the block, then select the More options (three dots) menu. Choose Create pattern, as shown below.

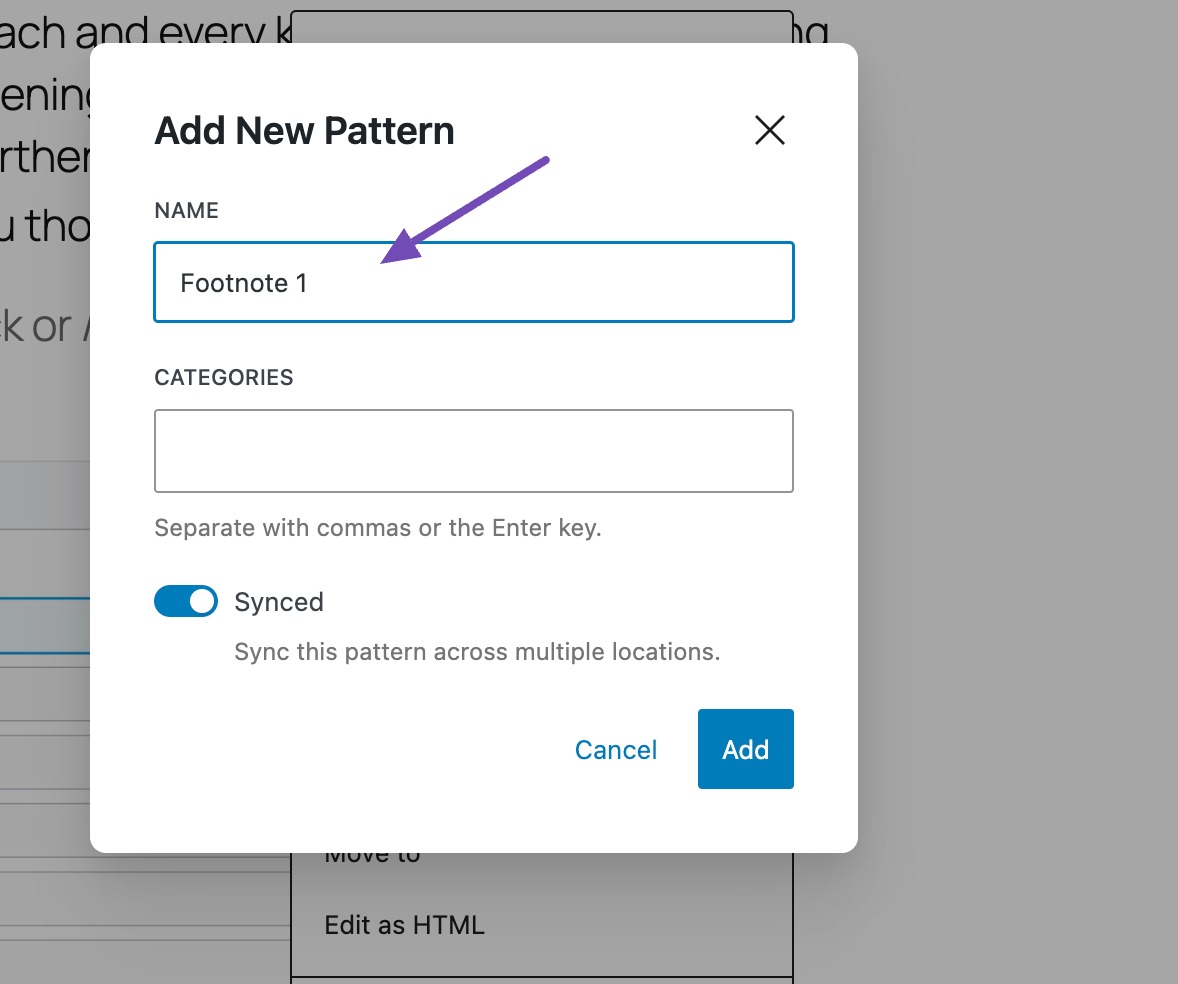
Next, name it (e.g., “Footnote 1”). Click Add to add the reusable block.

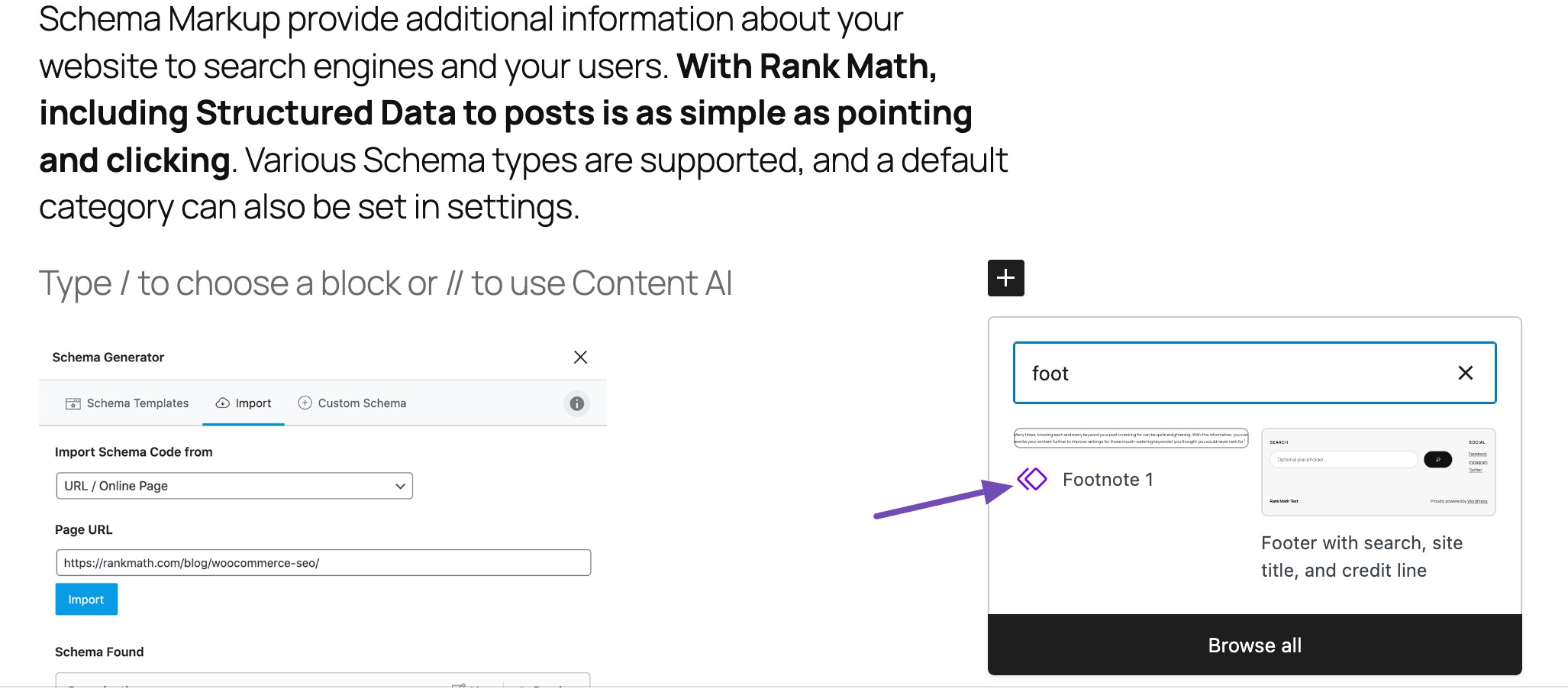
You can add this reusable block to your future posts or pages, as shown below.

2.3 Add Footnotes in WordPress Using a Plugin
If you do not want to add footnotes manually, the easiest way is to use a plugin. For this tutorial, we’ll use the Modern Footnotes plugin. While there are many other options, this plugin is easy to use, offers options for customization, and is free.
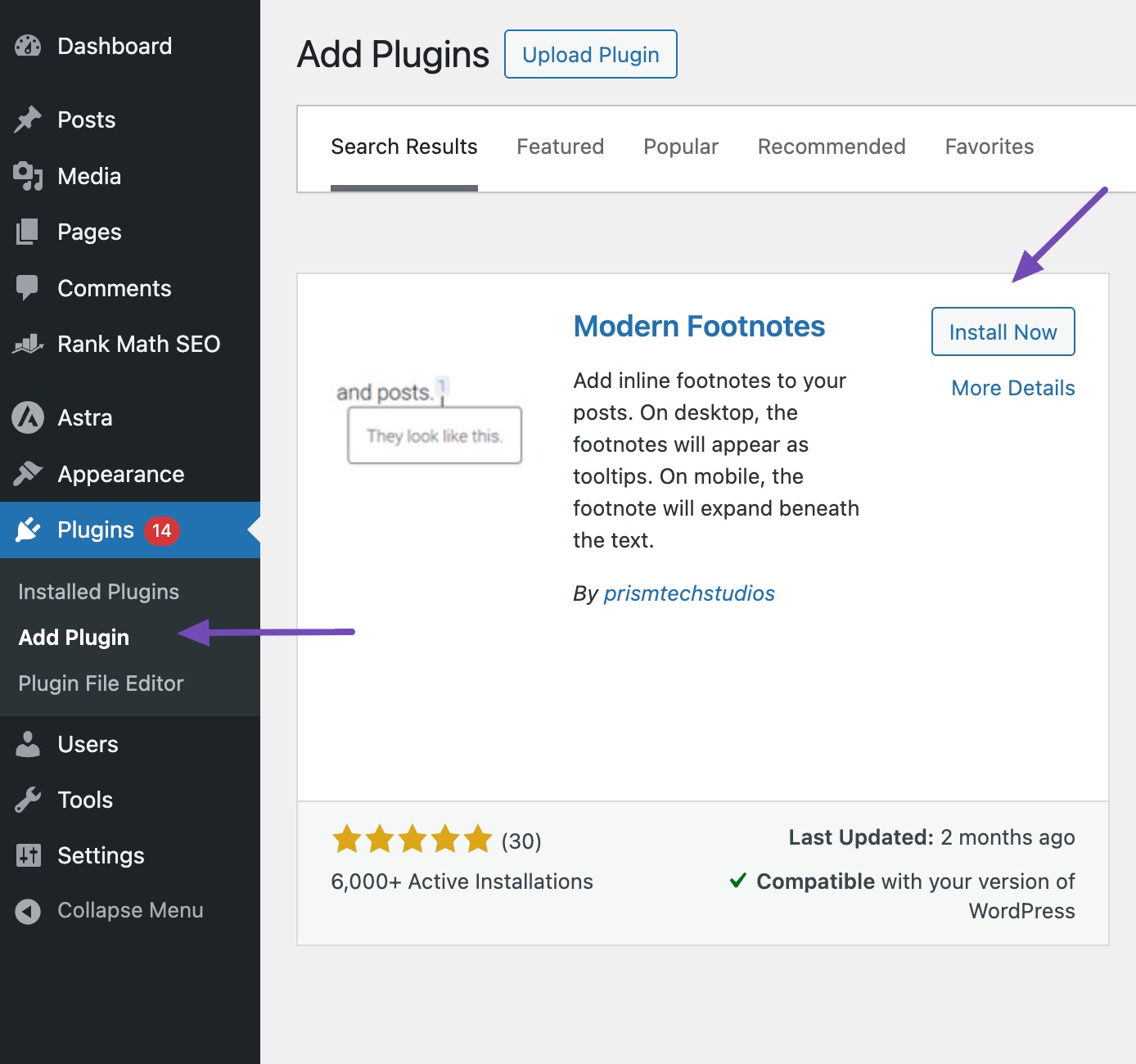
First, install and activate the Modern Footnotes plugin by navigating to the Plugins → Add Plugin section from your WordPress dashboard. Refer to our dedicated tutorial on installing WordPress plugins.

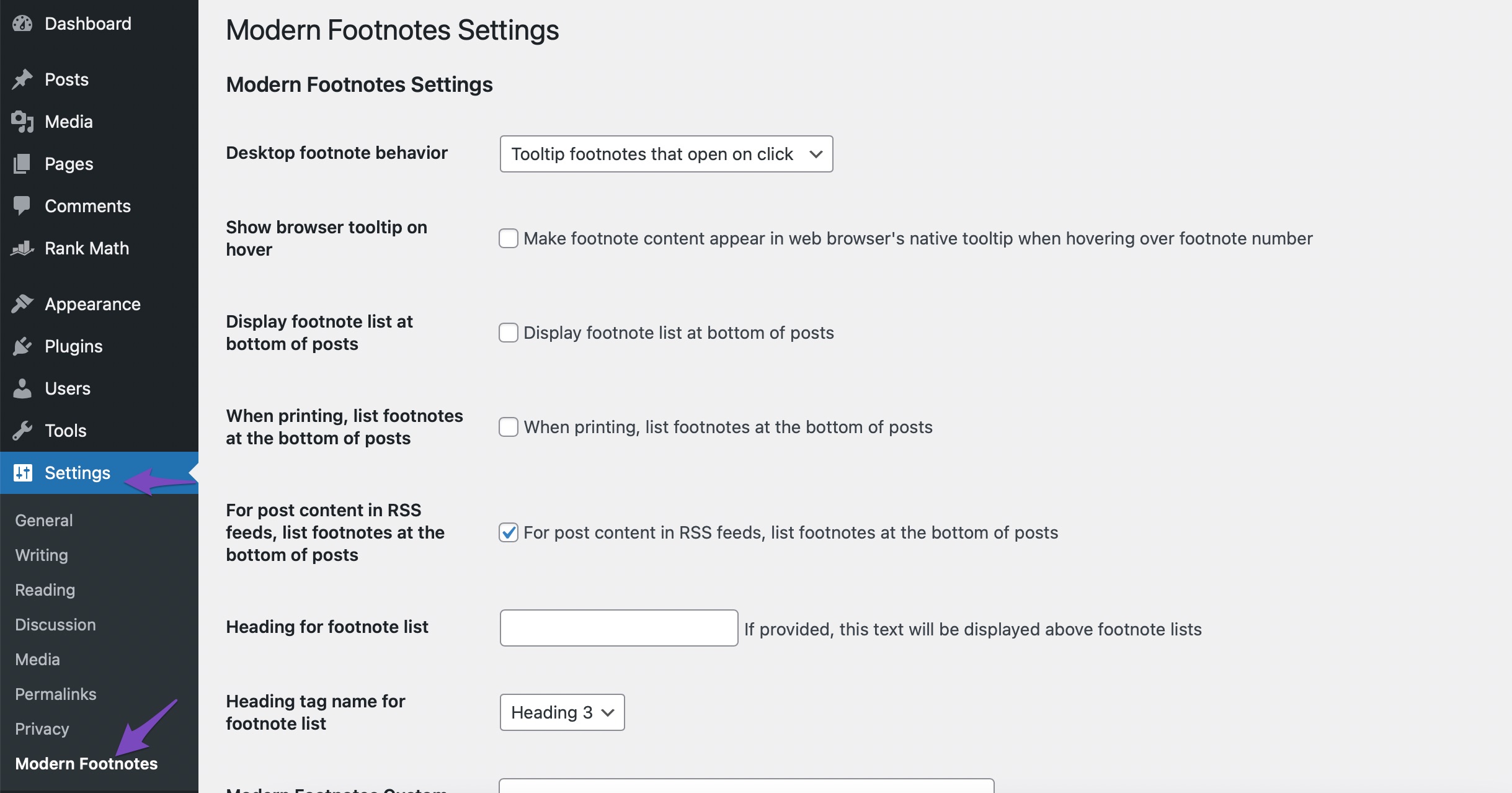
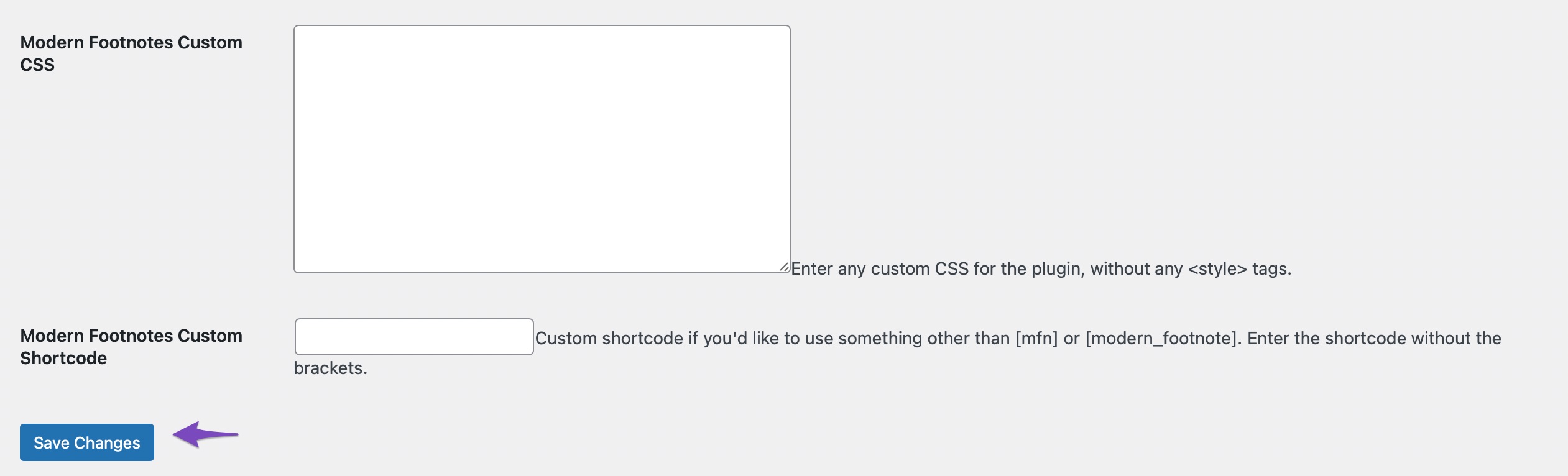
Once the plugin is installed and activated, navigate to the Settings menu from your WordPress dashboard and select the Modern Footnotes option to view the plugin’s settings, as shown below.

You can now configure the settings as per your choice.
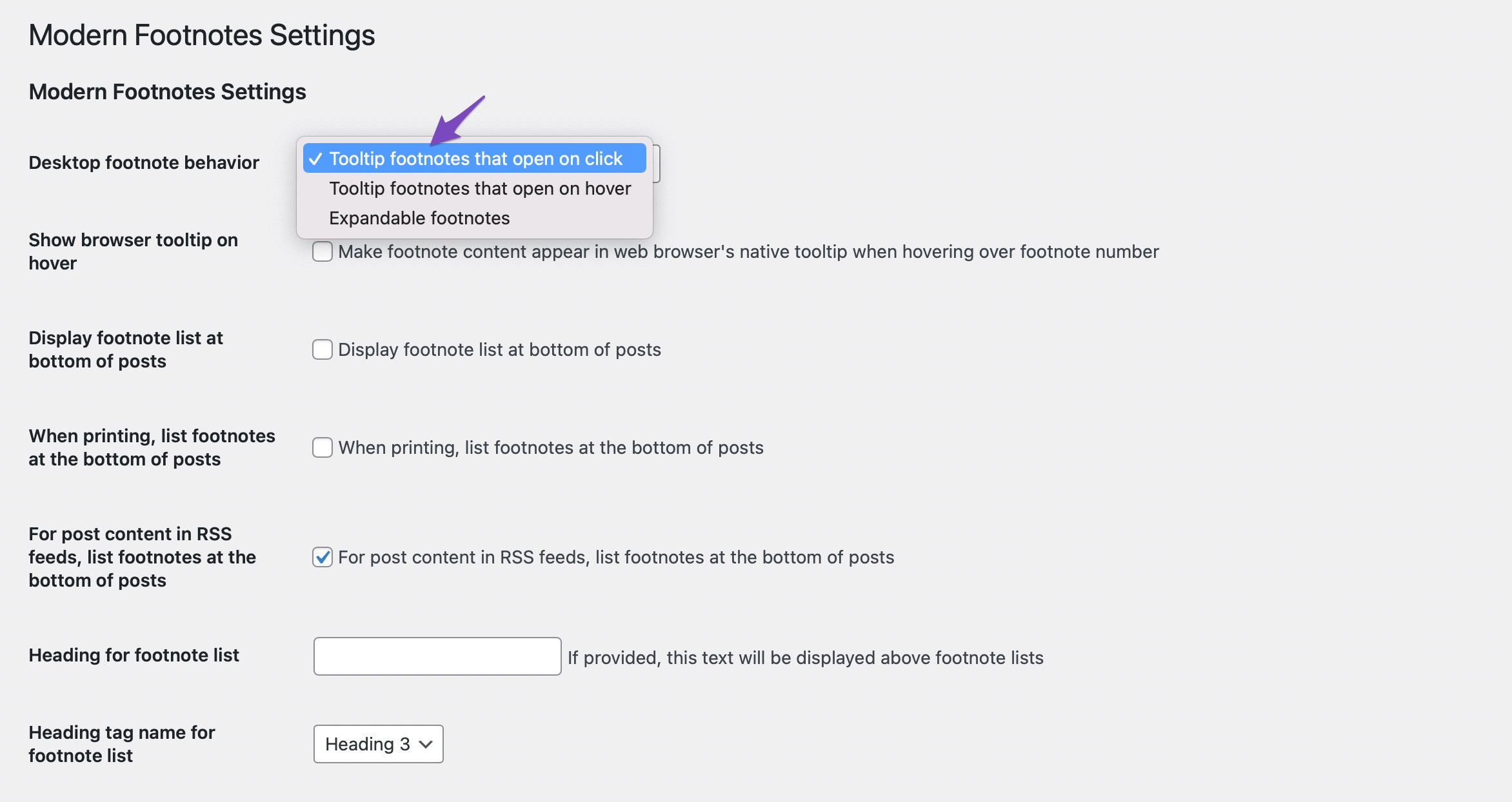
In the Desktop footnote behavior dropdown, you can choose whether you want the footnote displayed by clicking on the footnote number or hovering over it. The Expandable footnotes option is generally utilized on mobiles, and you can select it if you want the footnotes to function on a desktop as they do on mobile devices.

Also, you can set the footnotes always to be listed at the bottom of the text when printing, and you can also set them to be listed at the bottom of posts for post content in RSS feeds.
The plugin offers a few more customization options for those with some coding knowledge. Adding custom CSS is useful if you want to customize the footnote design to match your website style better. Once you’ve made changes, click the Save Changes button to save your settings.

Now, let us see how to add footnotes using Gutenberg and Classic editor using the Modern Footnotes plugin.
2.3.1 Adding Footnotes in Gutenberg
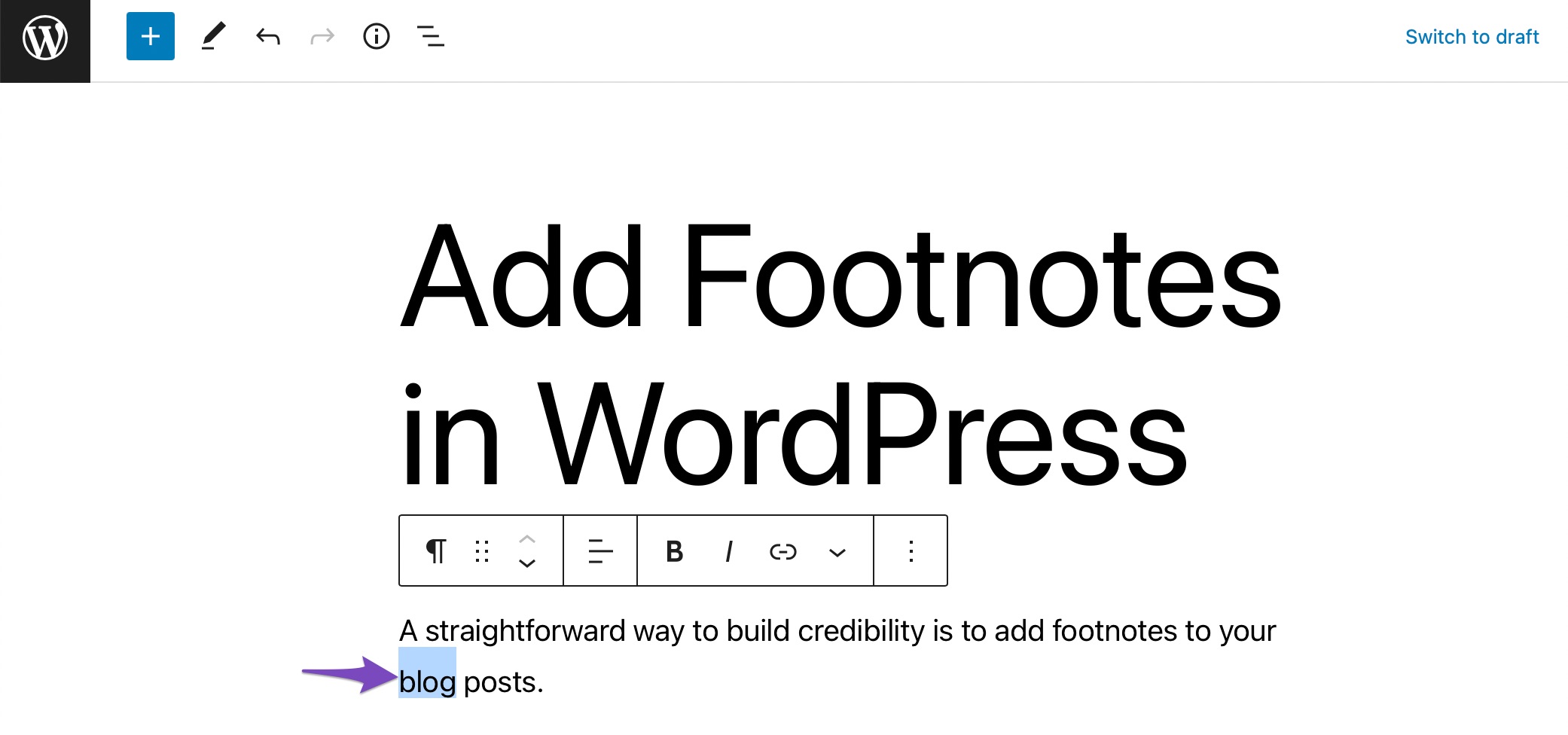
To add a footnote in Gutenberg, navigate to the post/page editing screen and select the text where you wish to add a footnote, as shown below.

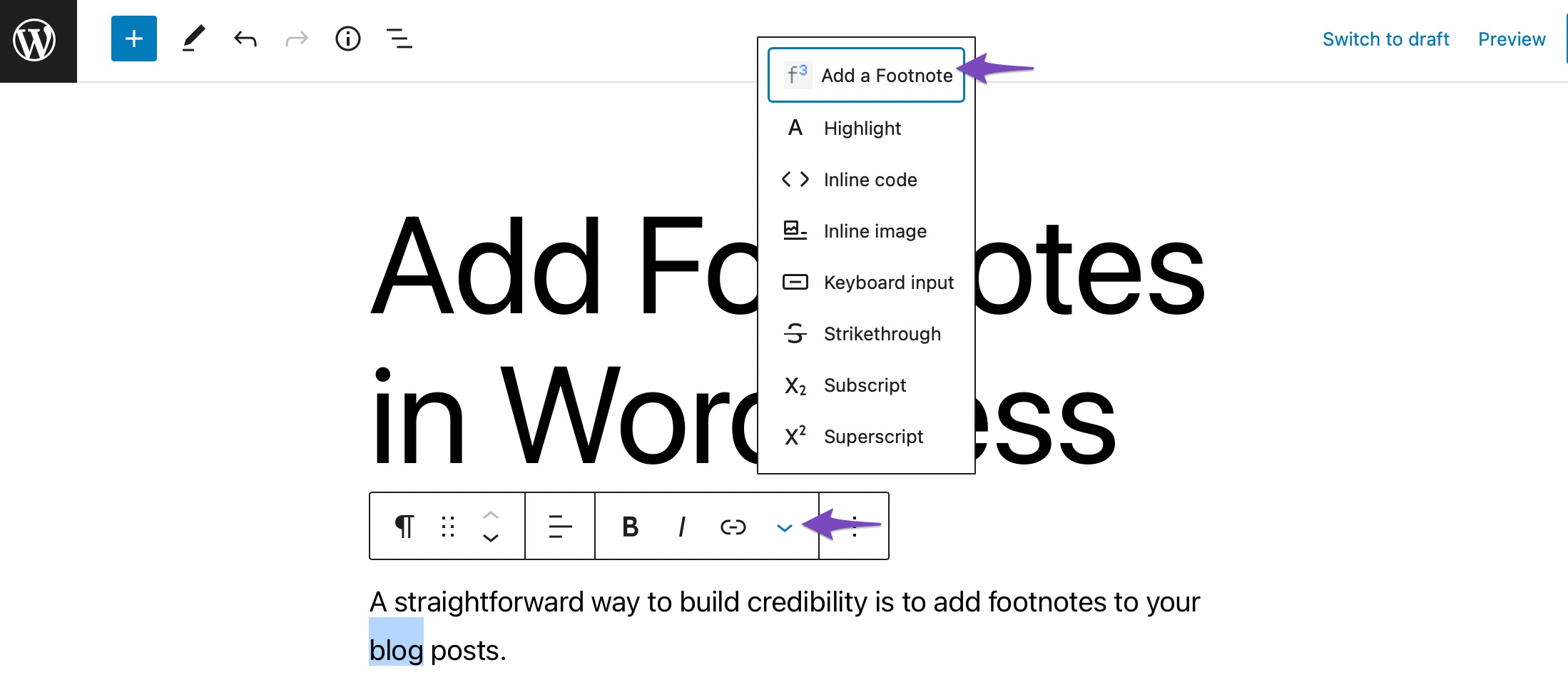
Next, click on the downward arrow, and select Add a Footnote option.

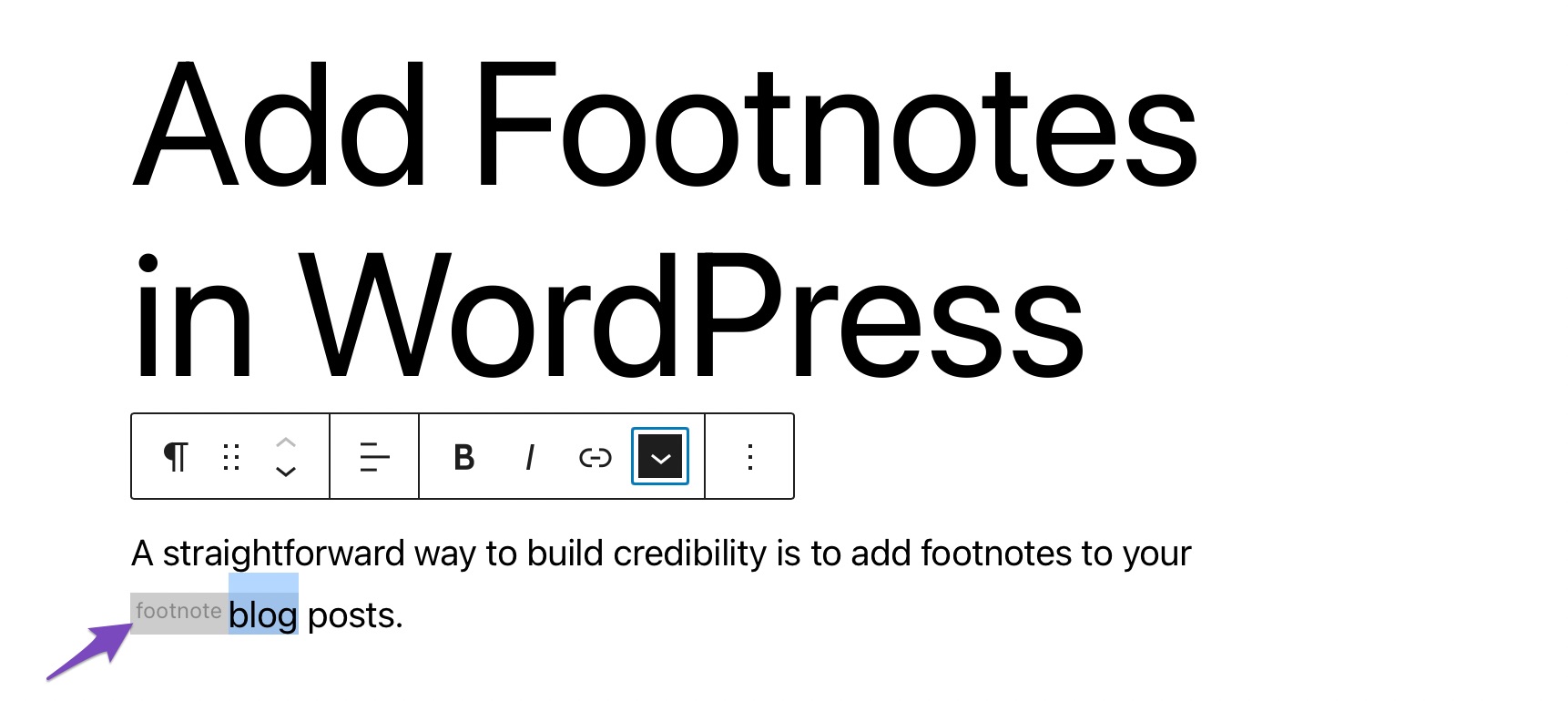
A footnote label is added before your text, as shown below.

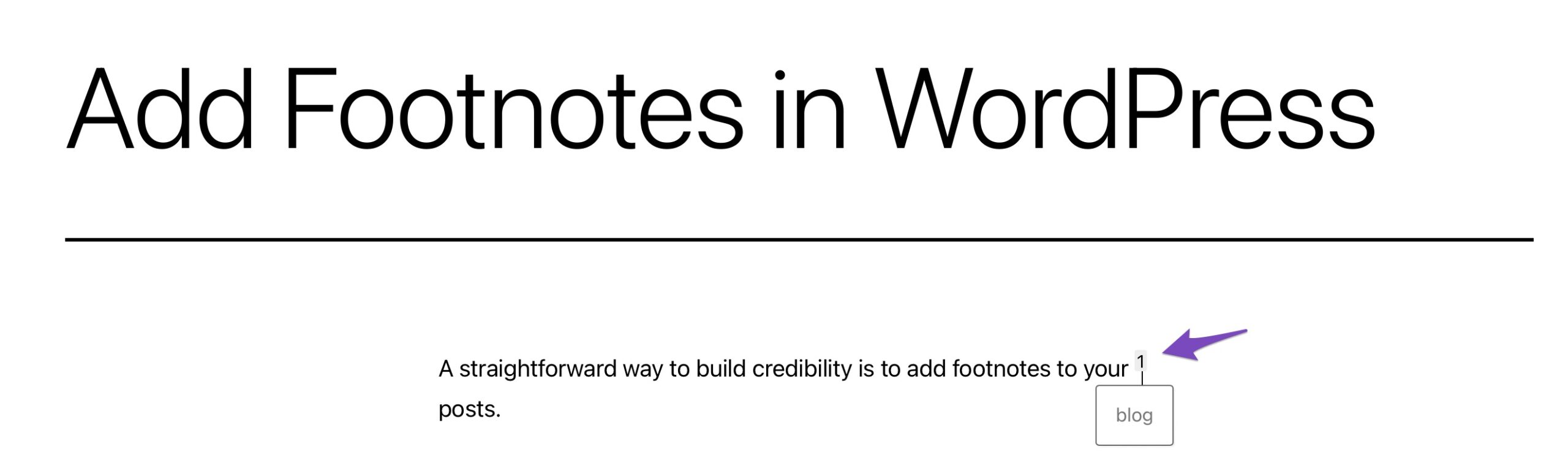
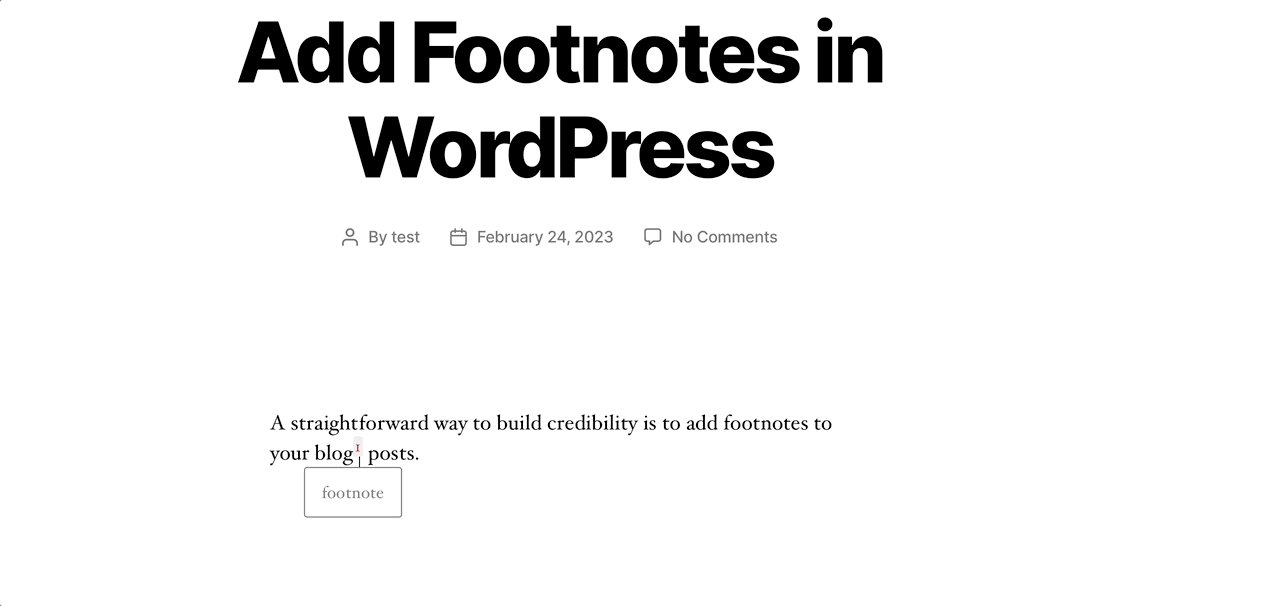
Finally, preview the post to see if the footnote is added correctly. You can view the footnote information after you click on the number, as shown below.

2.3.2 Adding Footnotes in Classic Editor
It is extremely simple to add footnotes using the Modern Footnotes plugin in the Classic editor.
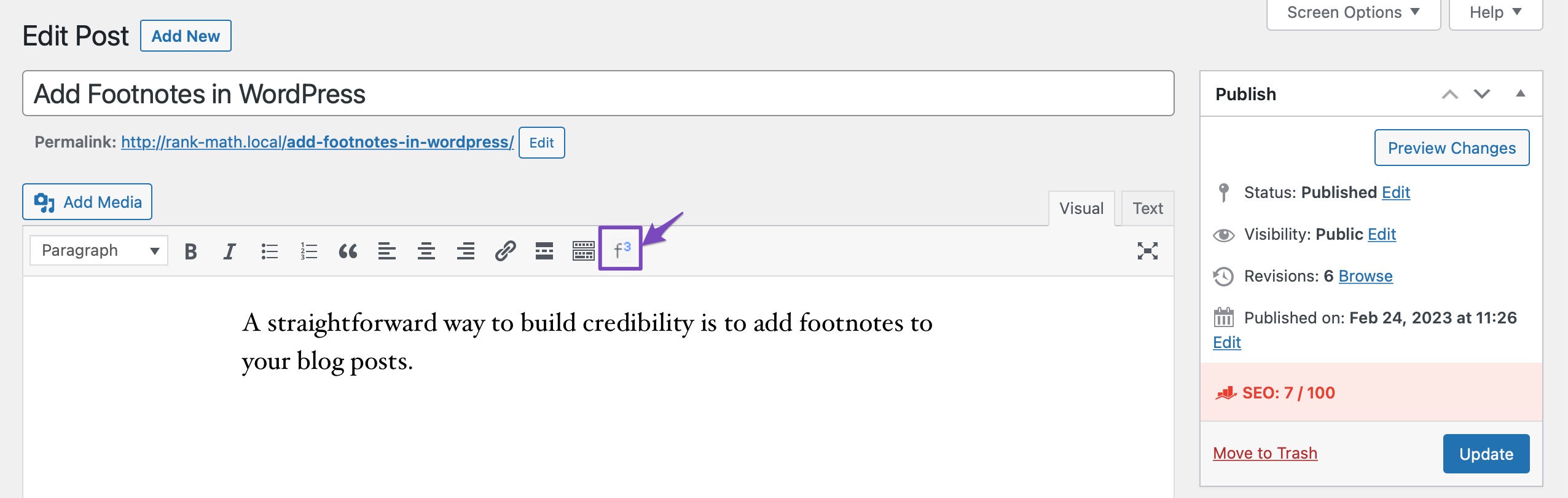
To add footnotes in Classic editor, navigate to the post/page editing screen and find the Modern Footnote button in the formatting menu, as shown below.

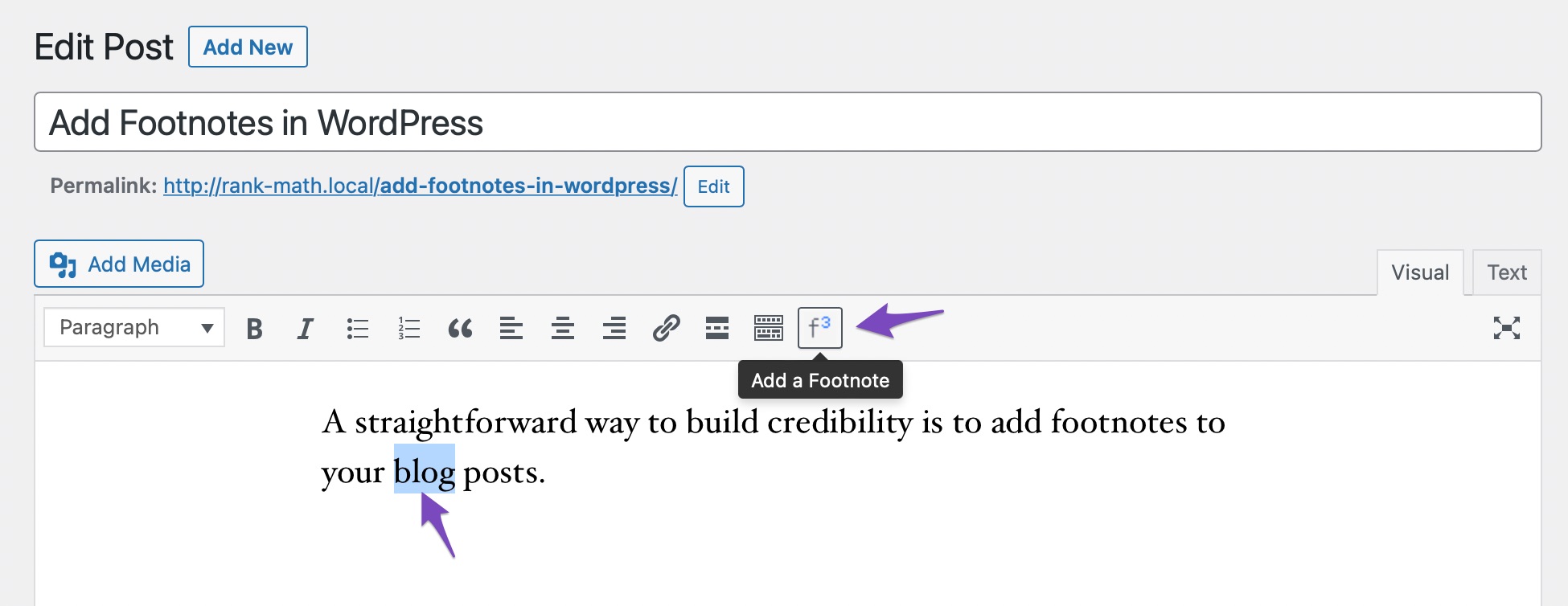
Select the text where you wish to add a footnote and click on the Modern Footnote button from the formatting menu.

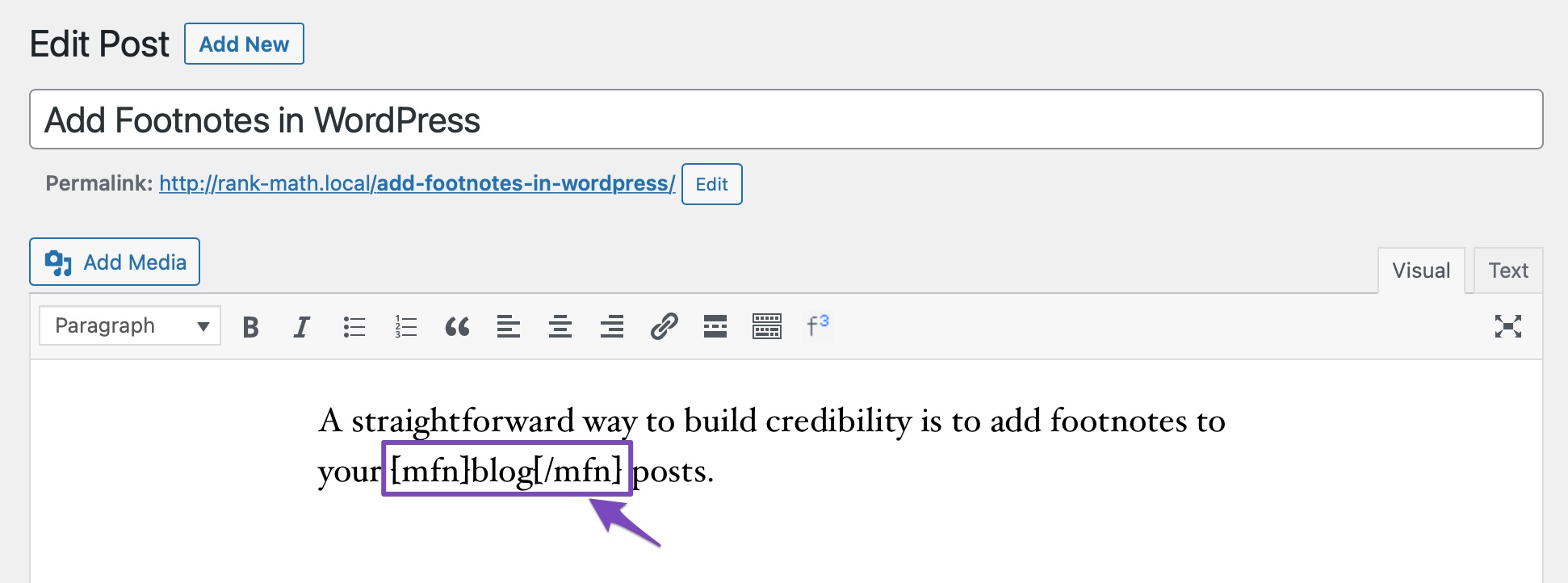
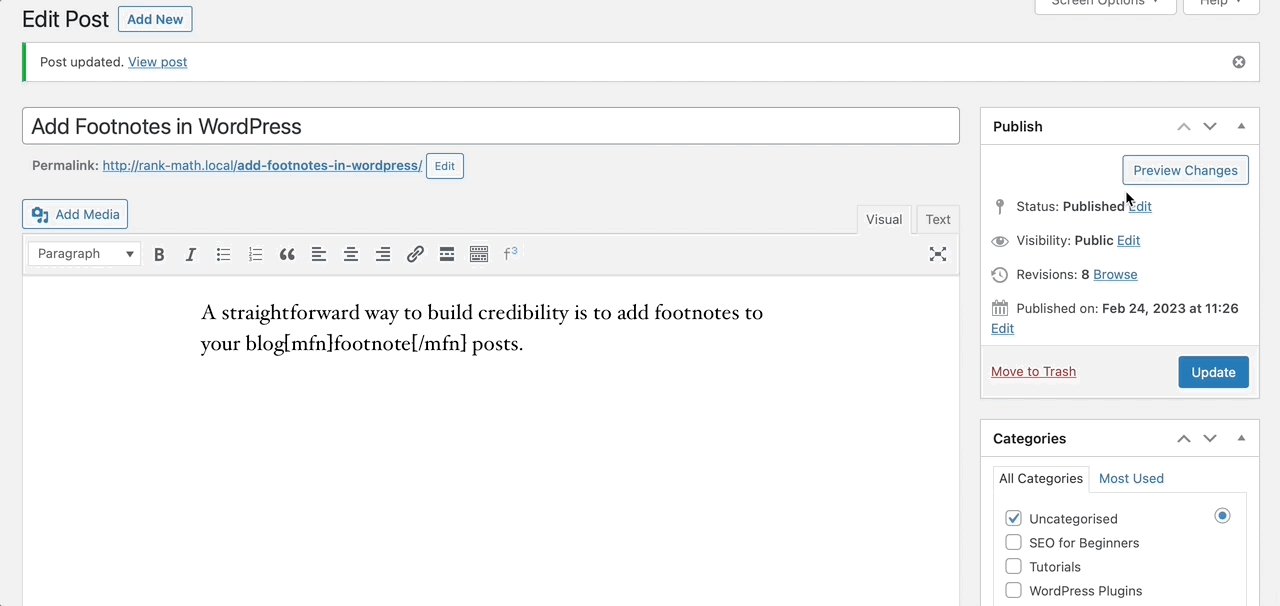
You’ll notice that the footnote in Classic editor is wrapped in a shortcode, while in Gutenberg you can see the label footnote in front of your footnote text.

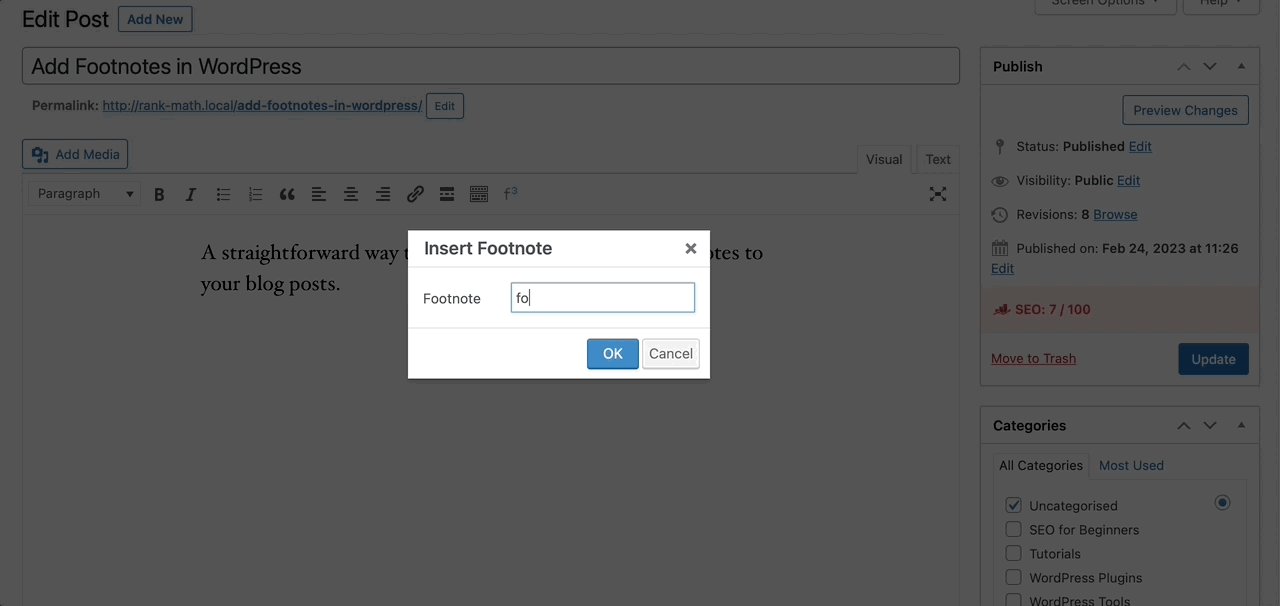
In the Classic editor, you can also insert a footnote without selecting the text. To do so, click anywhere in the text where you wish to add the footnote, and then click the Modern Footnotes button. The option to insert a footnote will appear where you can enter the content of the footnote and click the OK button, as shown below.

3 Conclusion
Adding footnotes in WordPress is easier than you might think, whether you prefer the control of doing it manually or the convenience of using a plugin.
I’ve walked you through both methods so you can choose the one that works best for your workflow. By including footnotes, you’re not just making your content more informative; you’re also building trust, showing credibility, and giving readers an easy way to explore your sources.
Now it’s your turn, pick your method, add those footnotes, and make your WordPress posts stand out with professional, well-referenced content.
How often do you cite facts in your posts and pages? Do you have any questions about adding footnotes in WordPress? Let us know by tweeting @rankmathseo.
