When building your WordPress site, keeping your content organized is key to creating a smooth experience for your visitors. That’s where parent pages come in.
In WordPress, pages are usually used for static content like your homepage, About page, or Contact page. But when you have a lot of related content, you’ll want a way to group it neatly. This is where parent and child pages help.
A parent page acts like a container that holds related child pages. By setting up this hierarchy, you make your website easier to navigate and more structured for both you and your audience.
In this post, we’ll provide detailed information about what a parent page is, how it differs from a child page, and how you can create them to enhance the structure and organization of your website.
Table Of Contents
1 What is a Parent Page?
A parent page in WordPress is a top-level page that acts as the main hub for a group of related pages. It helps you organize your website by grouping similar content under one section.
When you create a new page, you can assign it as a child page of a parent page. This builds a logical hierarchy, making your site easier to navigate.
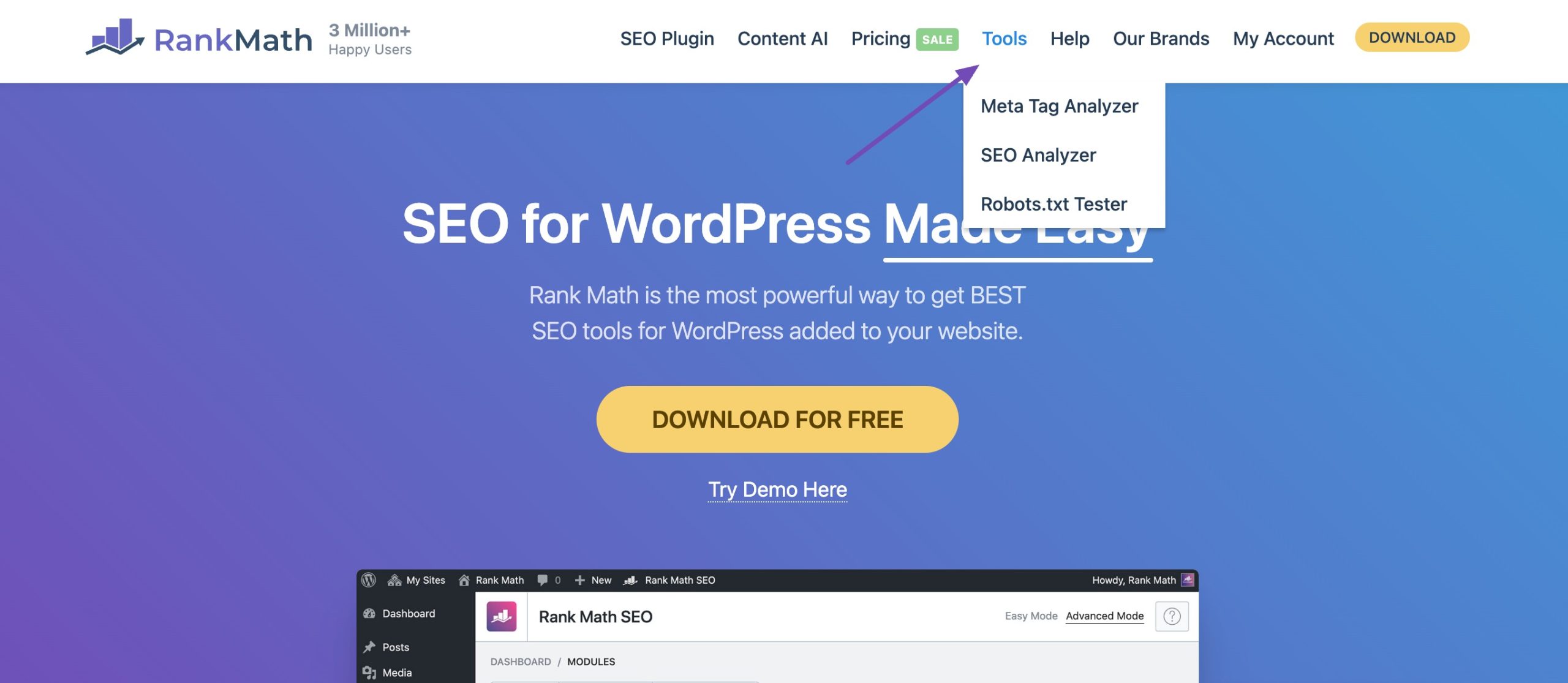
For example, if you create a parent page called Tools, you can add child pages like Meta Tag Analyzer, SEO Analyzer, or Robots.txt Tester underneath it. Visitors will immediately understand that all these pages are connected.

By using parent pages, you keep your site structured, user-friendly, and professional-looking.
But how exactly do parent pages differ from child pages? Let’s break that down in the next section.
2 Difference Between a Parent Page and a Child Page
Think of a parent page as the table of contents for a section of your website. It acts as the main hub and is often included in your site’s navigation menu.
A child page, on the other hand, is a sub-page that lives under a parent page. It’s used to dive deeper into a specific topic or break down larger subjects into smaller, more manageable sections.
Let’s look at an example to illustrate this.
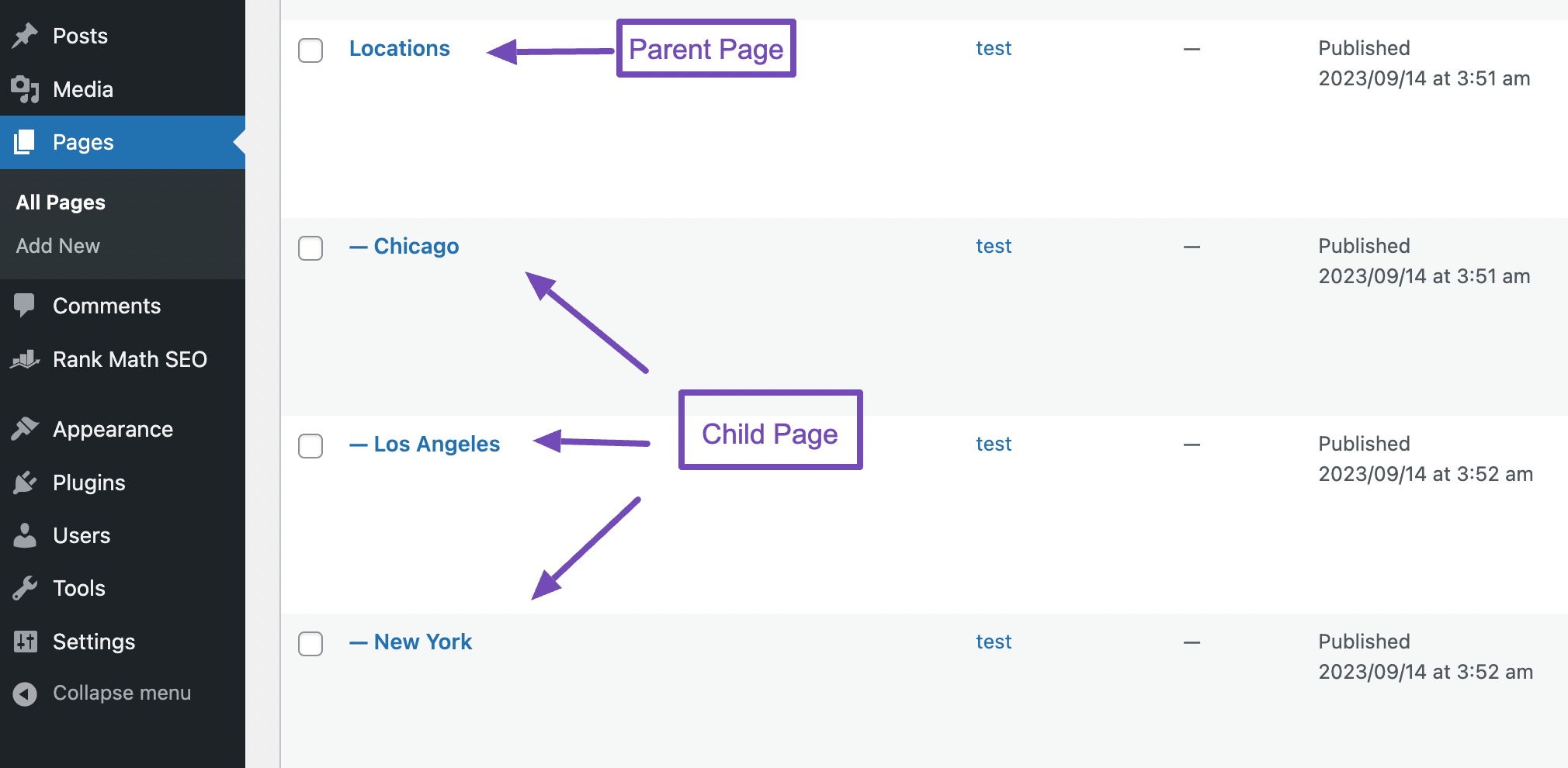
Imagine you’re building a website for a restaurant with multiple locations. You can create a parent page called Locations, then add child pages like New York City, Los Angeles, and Chicago.
- URL of the parent page:
https://example.com/locations/ - URL of the child page:
https://example.com/locations/chicago/
Each child page will include details such as the address, hours, and menu for that location, all neatly grouped under the parent page.
To see all of your pages, head over to Pages → All Pages from your WordPress dashboard. WordPress will show all the child pages listed under their parent page with a — prefix.

By using parent and child pages, you create a clear structure that keeps your content organized and makes it easy for visitors to find what they’re looking for.
3 How to Create a Parent Page in WordPress
In WordPress, any page can act as a parent page; it simply means no other page is set above it. By default, when you create a new page, it becomes a parent page unless you assign it to another one.
To do so, navigate to Pages → Add New section from your WordPress dashboard.

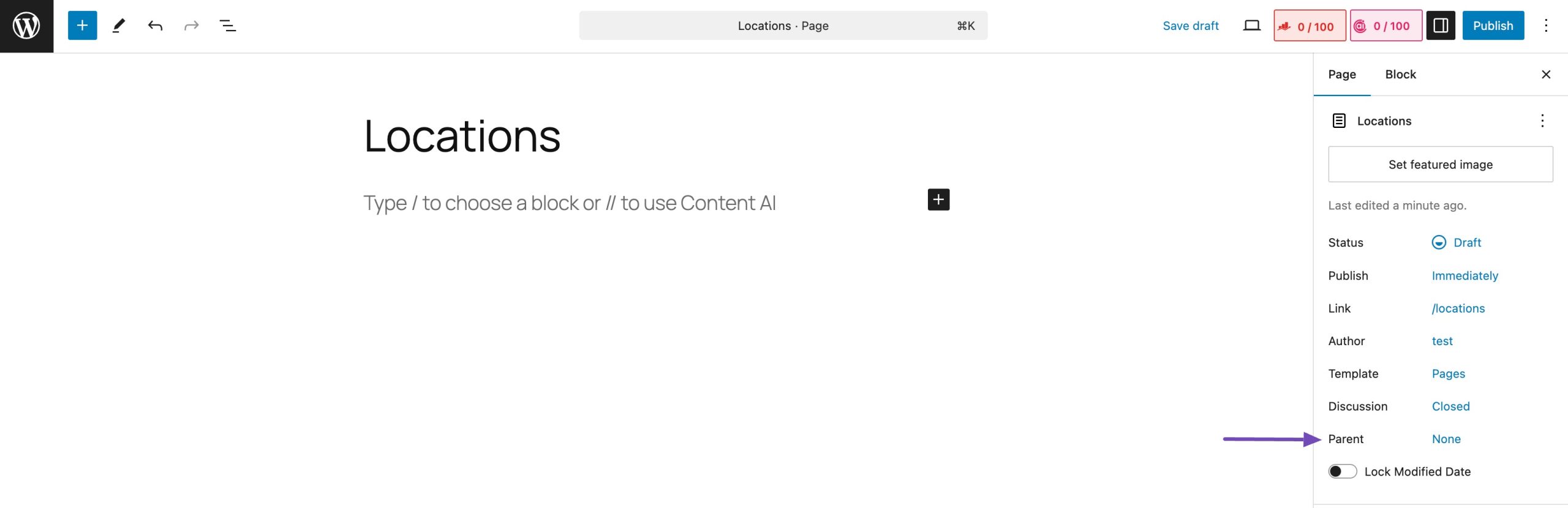
Add your page’s title and content. In the Page section, you’ll see the Parent field set to None by default. This means your new page is a parent page.

Once done, click on the Publish button to publish your page.
You can repeat the above-mentioned steps to add other parent pages to your website.
Once you’ve created a parent page, you can add child pages. To do so, you can navigate to the existing child page or create a new one.
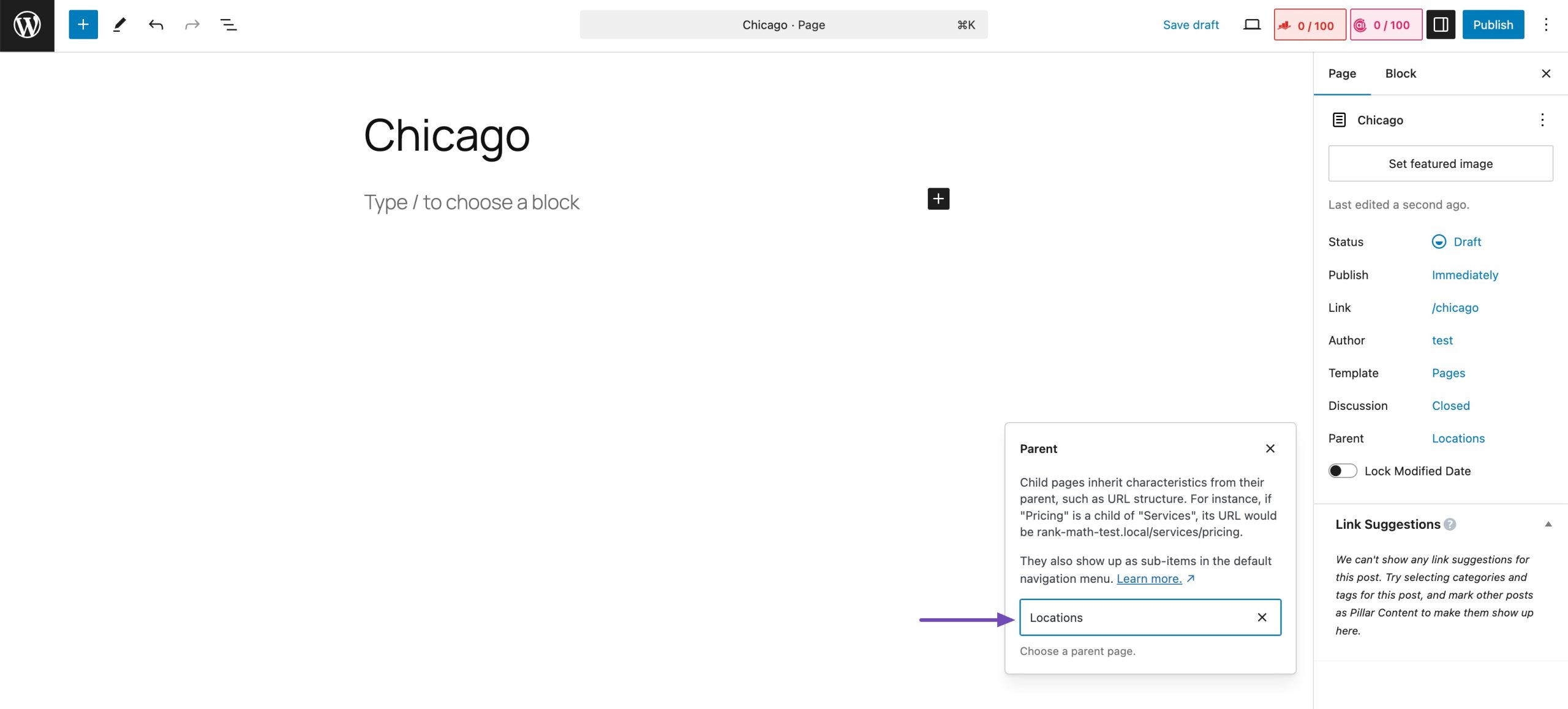
Next, in the editing screen, navigate to the Page tab and scroll down to the Page Attributes section. Choose a specific page to set as the parent from the drop-down menu, as shown below.

Once done, Save/Publish your page.
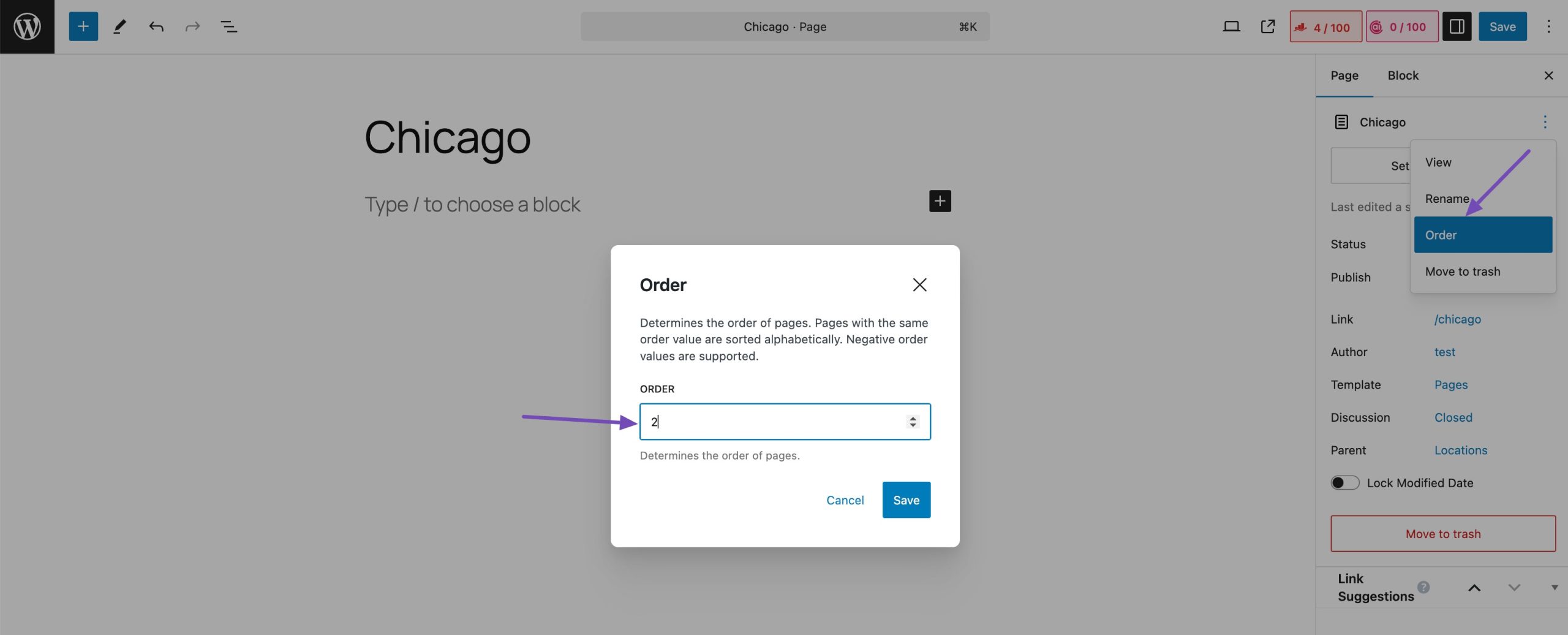
Repeat the above-mentioned steps to create multiple child pages. You can also change the order of appearance by assigning a numeric value. To do so, use the Order textbox in the Page section by clicking on the three dots.

Note: If you’re not able to see the Page section, click on the Screen Options button on the top right-hand corner of your screen. Select the box next to the Page option.
4 How to Display the List of Child Pages of a Parent Page
One of the easiest ways to display the list of child pages of their respective parent page is using the Page-list plugin.
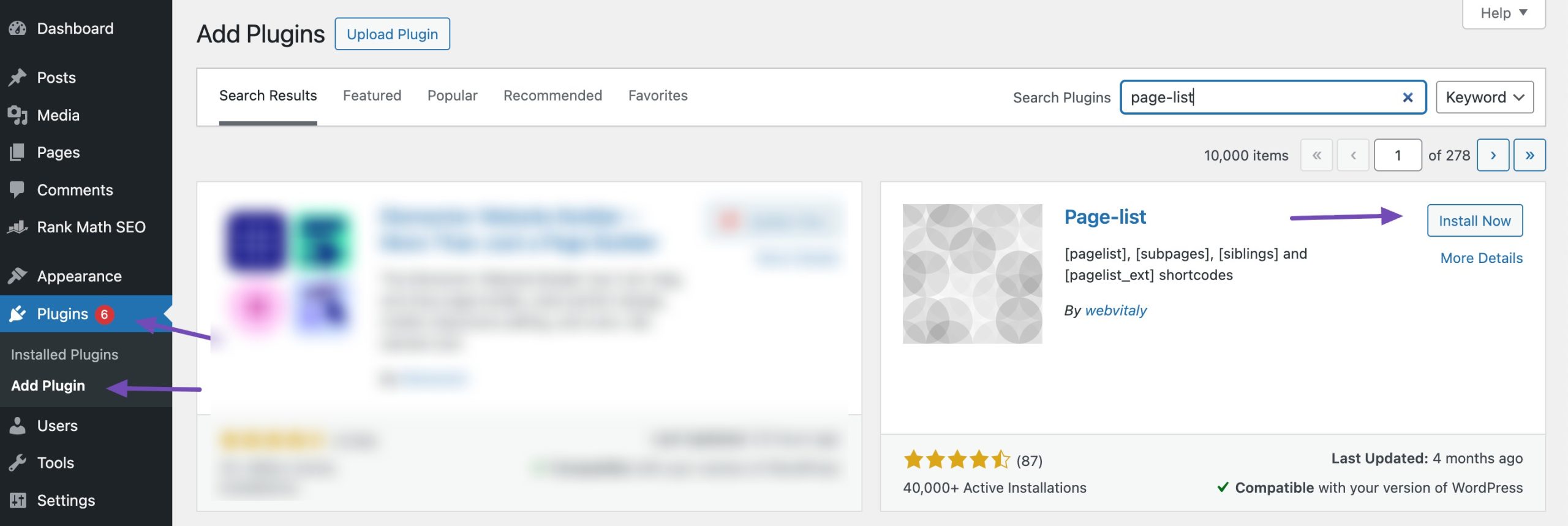
At first, install and activate the plugin. To do so, navigate to Plugins → Add Plugin section from your WordPress dashboard. Search for the Page-list plugin and install and activate it, as shown below.

After installing and activating the plugin, edit the parent page and add the following shortcode where you want your list of child pages to appear.
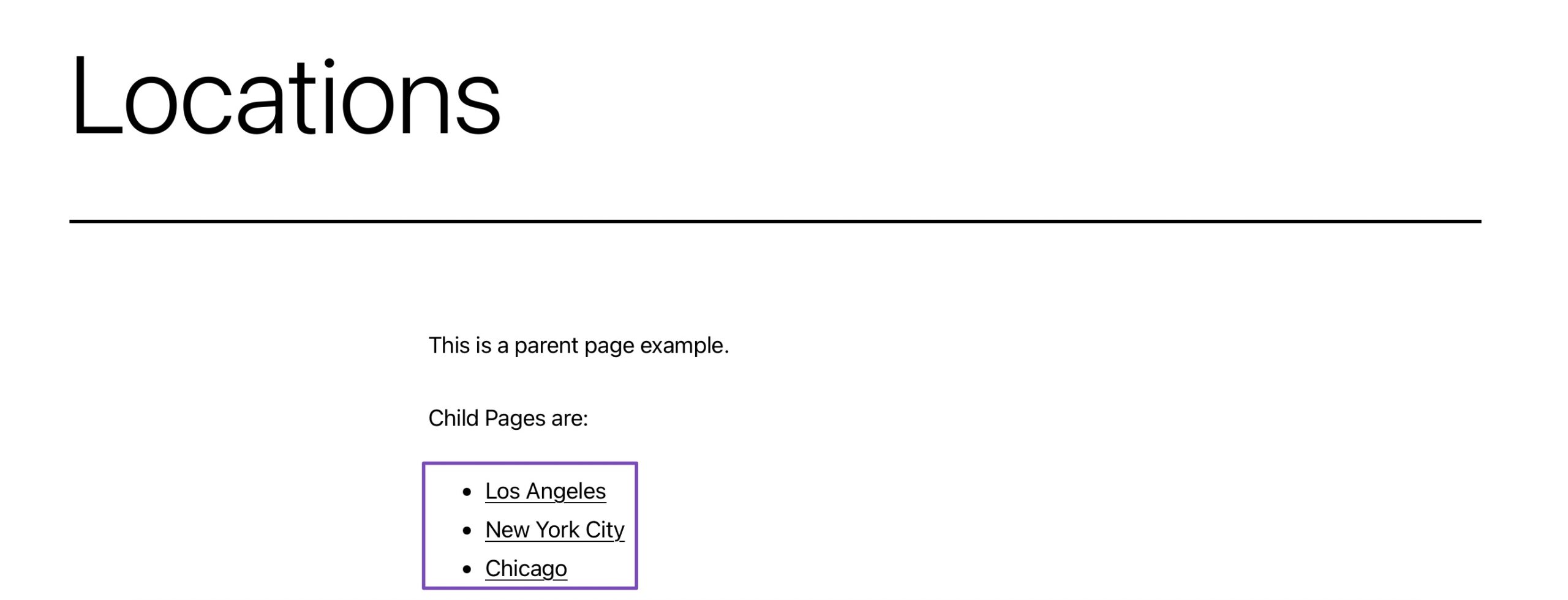
[subpages]You can now save your page and preview it to look for the child pages. The list of all your child pages will be displayed in a bulleted list, as shown below.

Other shortcodes offered by the Page-list plugin allow you to set depth, exclude pages, number of items, and more. For details, you can further read the plugin’s page for detailed documentation.
5 Conclusion
Parent pages in WordPress give you a simple yet powerful way to organize your website. By grouping related child pages under a parent page, you create a clear structure that makes it easier for visitors to navigate and for you to manage your content.
Now that you know what a parent page is, how it differs from a child page, and how to create one, you can start building a site that feels more professional, user-friendly, and well-structured.
Take a few minutes to plan your content hierarchy, and you’ll see how much smoother your website becomes for both you and your audience.
Do you create a parent-child hierarchical structure for your website? Let us know by tweeting @rankmathseo.
