How many times have you clicked away from a website just because it was too slow to load?
It’s frustrating, right? We’ve all been there.
That’s exactly why Core Web Vitals matter.
Now, you might be wondering, “What are Core Web Vitals, anyway?”
Don’t worry – we’re about to break it down in the simplest way possible. Think of Core Web Vitals as Google’s way of ensuring your website isn’t only visually appealing but also fast, responsive, and easy to use.
In this post, we’ll dive deep into what Core Web Vitals are, why they’re important, and how you can optimize them to make your site faster and more user-friendly.
So, without any further ado, let’s get started!
Table Of Contents
1 What Are Core Web Vitals?
Core Web Vitals are a set of specific factors that Google considers essential for delivering a great user experience. These metrics help measure how fast, stable, and interactive your website feels to visitors.
There are three main Core Web Vitals you should know:
Largest Contentful Paint (LCP): This metric measures the time it takes for the most significant visual element (such as an image or heading) to load on your screen.
Interaction to Next Paint (INP): This metric measures the overall responsiveness of your website. It reflects how quickly your site responds to all user interactions, such as clicking, tapping, or typing.
Cumulative Layout Shift (CLS): This metric measures how much the layout of your page shifts unexpectedly while it’s loading, like when buttons suddenly move as you’re about to click them.
2 Why Do Core Web Vitals Matter?
Google continues to emphasize user experience as a key part of how it ranks websites in search results.
While Core Web Vitals aren’t the only factor that determines rankings, they do play a role within the Page Experience signal, which is officially part of Google’s ranking algorithm.
Improving your Core Web Vitals can help:
- Boost your visibility in search results
- Reduce bounce rates
- Improve conversion rates
- Build trust with users
When you prioritize Core Web Vitals, you’re improving your chances of ranking higher and making your site more enjoyable for visitors.
3 How to Measure Core Web Vitals
Measuring Core Web Vitals is essential to understanding how users experience your website, and fortunately, there are several tools to help. Three widely used tools for such measurement are Google PageSpeed Insights, Lighthouse, and Chrome DevTools.
Each tool provides valuable performance data; however, it’s essential to note that the results may vary. That’s because they use different data sources and testing methods.
For the most complete picture, it’s a good practice to use more than one tool. This way, you can balance real-user experience with technical diagnostics to better prioritize what needs fixing.
3.1 Google PageSpeed Insights
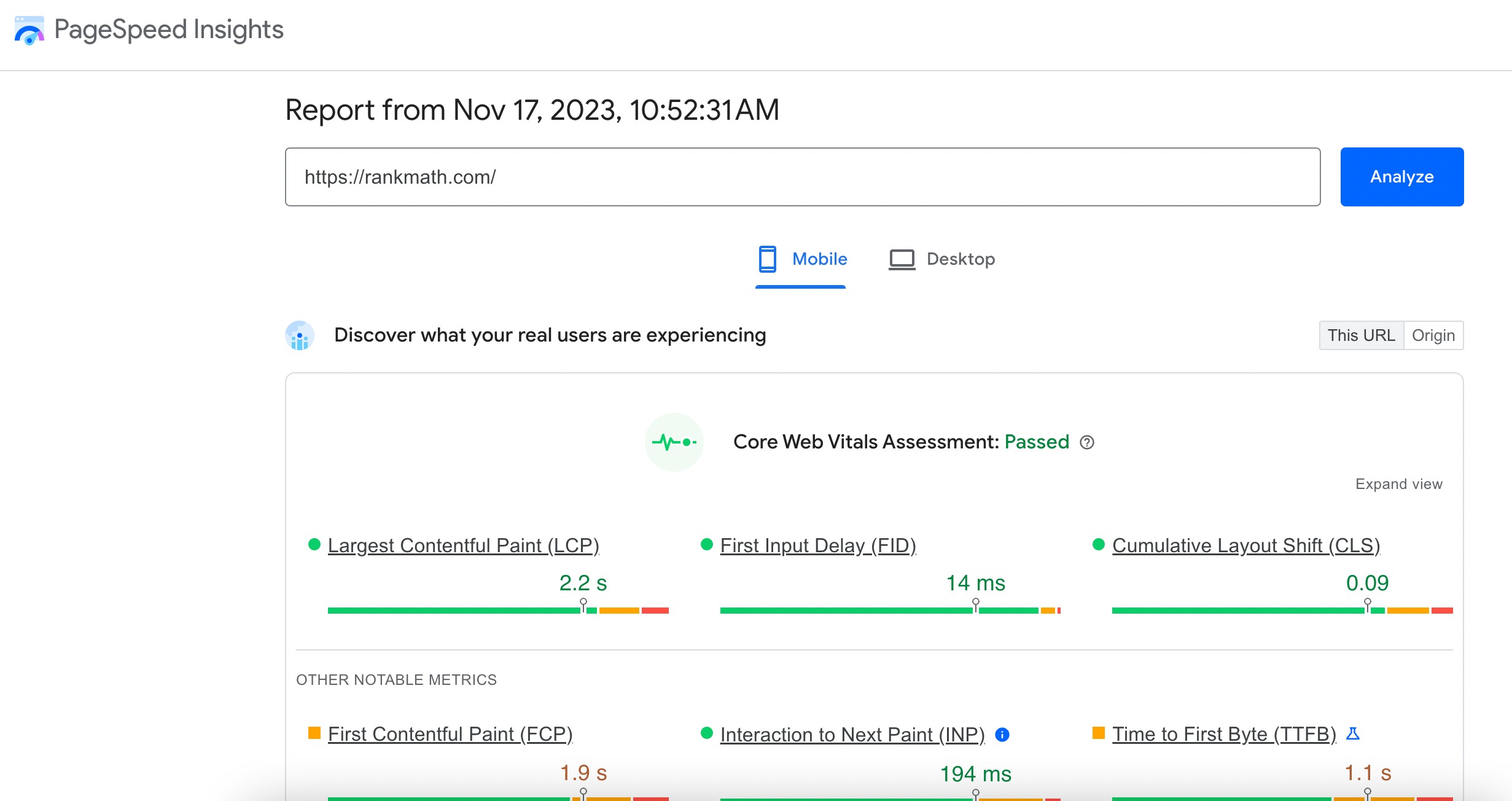
Google PageSpeed Insights is a user-friendly tool designed to analyze the performance of a web page on both mobile and desktop devices.
Open your web browser and navigate to Google PageSpeed Insights. Input the URL of the web page you want to analyze and hit Enter. Leveraging real user data, it provides a performance score and detailed recommendations for improvement.

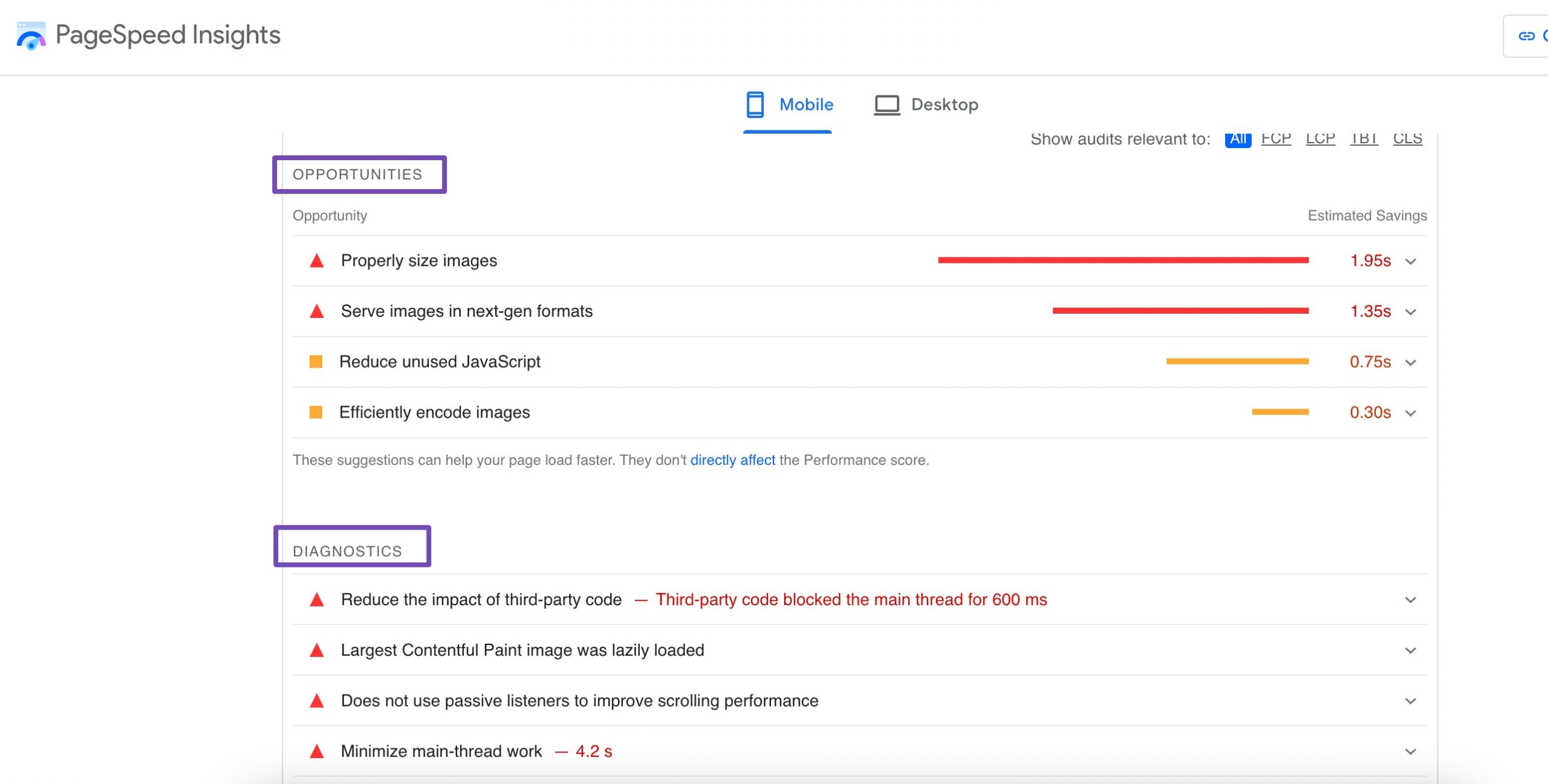
Scroll down to the OPPORTUNITIES and DIAGNOSTICS sections to uncover specific recommendations for improvement. These suggestions are tailored to enhance your Core Web Vitals metrics.

3.2 Lighthouse
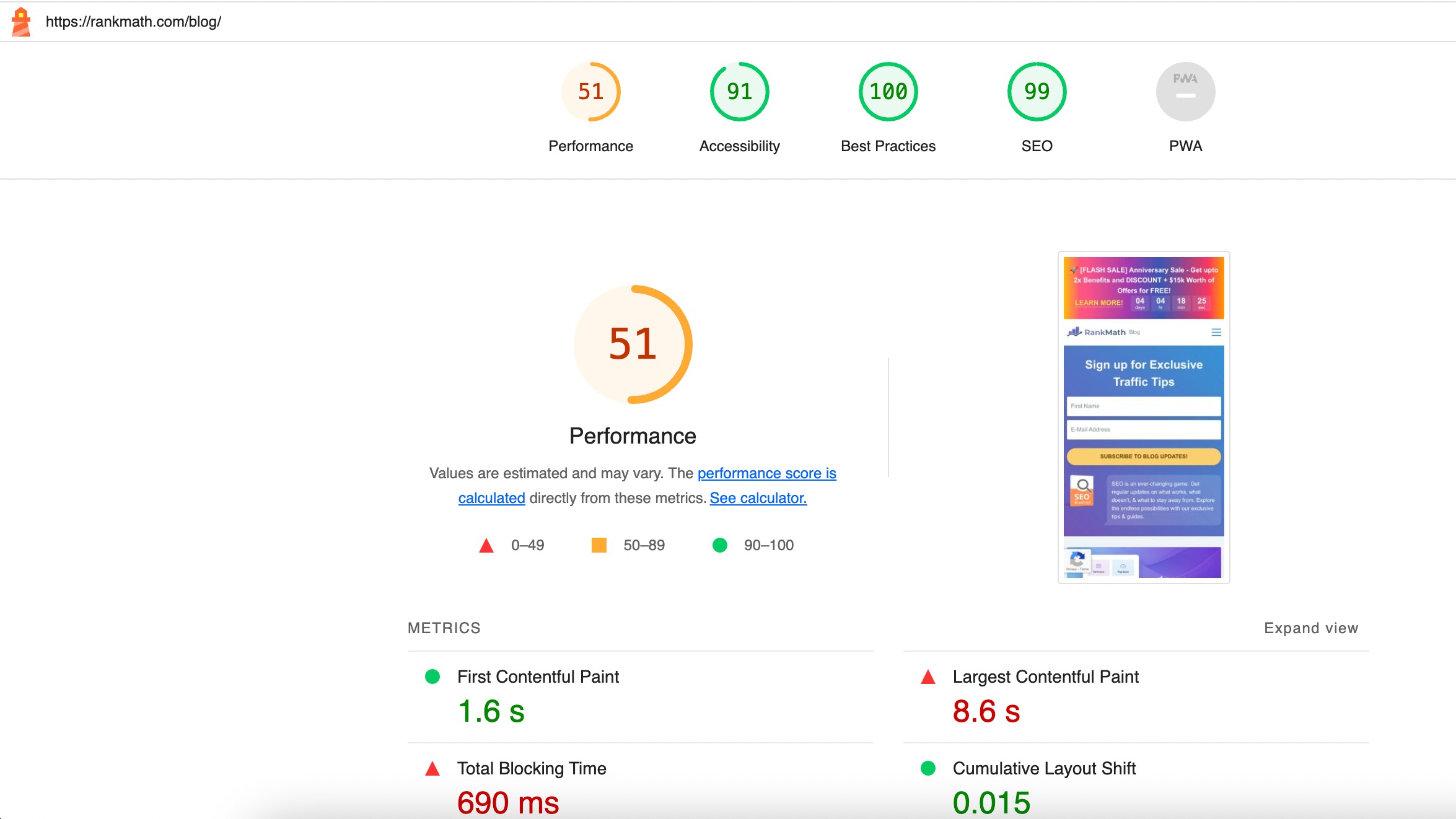
Lighthouse is an open-source, automated tool for improving the quality of web pages. Lighthouse audits web pages for performance, accessibility, SEO, and more.
Lighthouse will generate a detailed report, including performance metrics and opportunities for improvement. Focus on the Core Web Vitals section to understand how your website performs regarding loading, interactivity, and layout stability.

3.3 Chrome DevTools
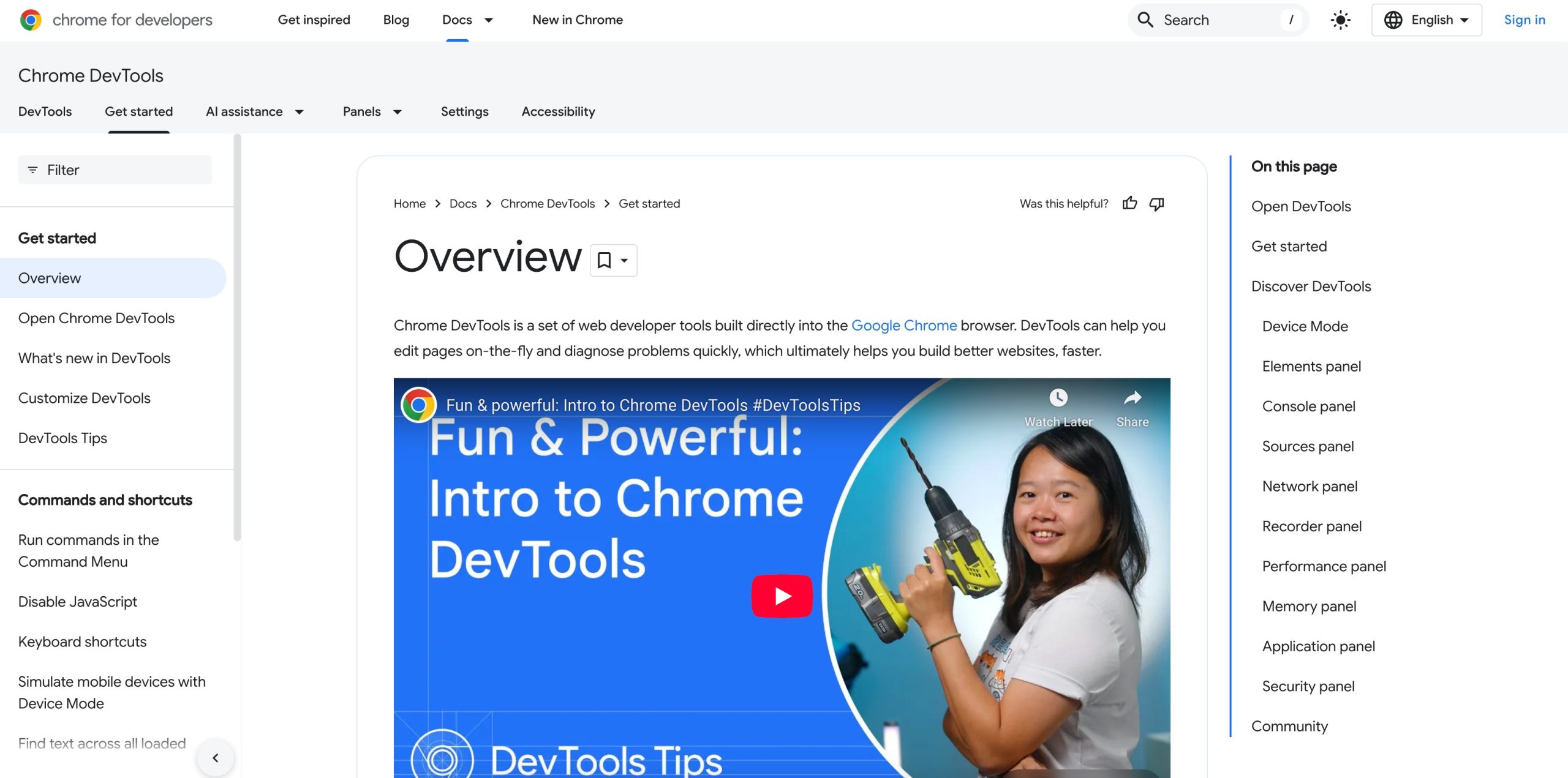
Chrome DevTools, a set of web developer tools built directly into the Chrome browser, is a versatile resource for performance analysis.

You can use DevTools to inspect network activity, monitor loading performance, and debug issues affecting a web page’s responsiveness.
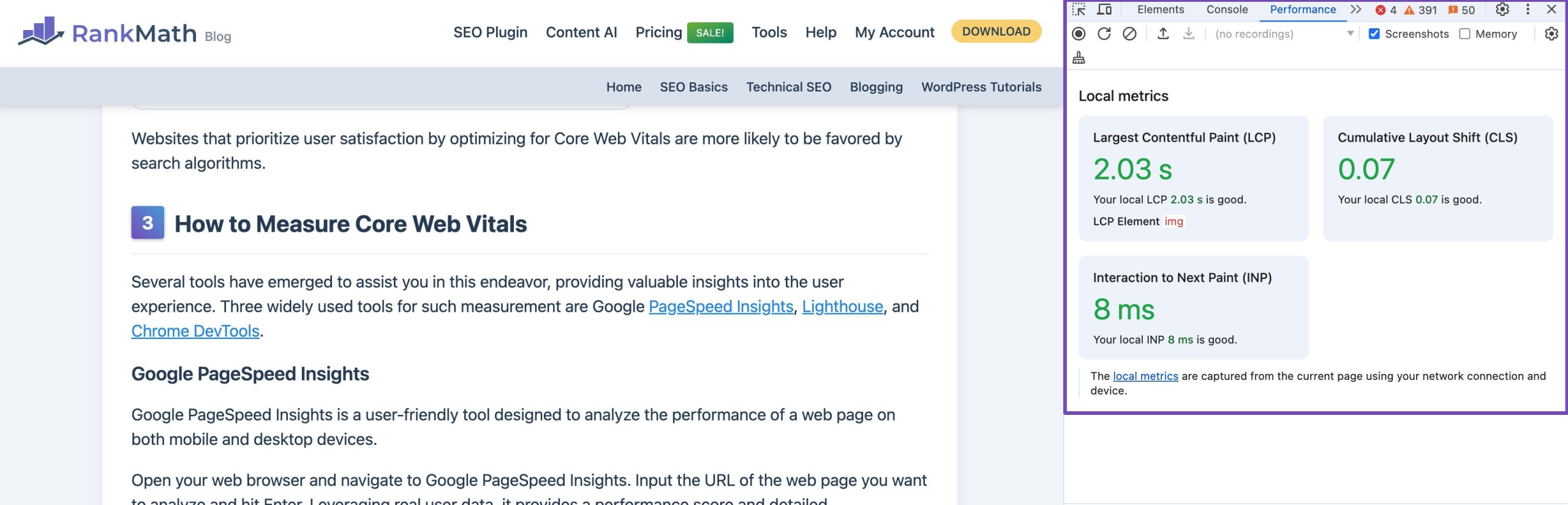
Chrome has a feature that measures the Core Web Vitals right from the browser console. It also makes identifying and navigating the LCP, CLS, and INP elements easy.

It provides a real-time view of how different elements of a page contribute to its overall performance, making it an essential tool for hands-on optimization.
4 How to Optimize for Core Web Vitals
Now that we’ve measured the Core Web Vitals of your website, it’s time to roll up your sleeves and explore practical strategies for optimization.
4.1 Best Practices for Improving Largest Contentful Paint (LCP)
Improving Largest Contentful Paint (LCP) is all about ensuring that the most important parts of your page—like images, headers, or banners —load as quickly as possible. Let us discuss the strategies to optimize it effectively.
Prioritize Loading of Resources
One of the most effective ways to optimize LCP is by prioritizing the loading of key resources, especially those needed to render content above the fold.
This involves identifying essential elements for the initial view and ensuring they load before any other content.
Use techniques such as:
- Asynchronous loading for non-critical scripts
- Deferring unnecessary JavaScript
- Preloading important fonts and images
By controlling the order in which resources are loaded, you reduce delays nd ensure that the largest visible content appears quickly. This not only improves your LCP score but also enhances the user’s perception of speed and responsiveness.
Make Files Smaller
Reducing the size of files is a fundamental strategy to improve LCP.
Large, unoptimized images are often the biggest contributors to slow loading times. Start by compressing images using tools or plugins that retain quality while reducing file size.
For lossy compression, a great free tool is Kraken.io. Simply click on the Try Free Web Interface option , no account or sign-up required.

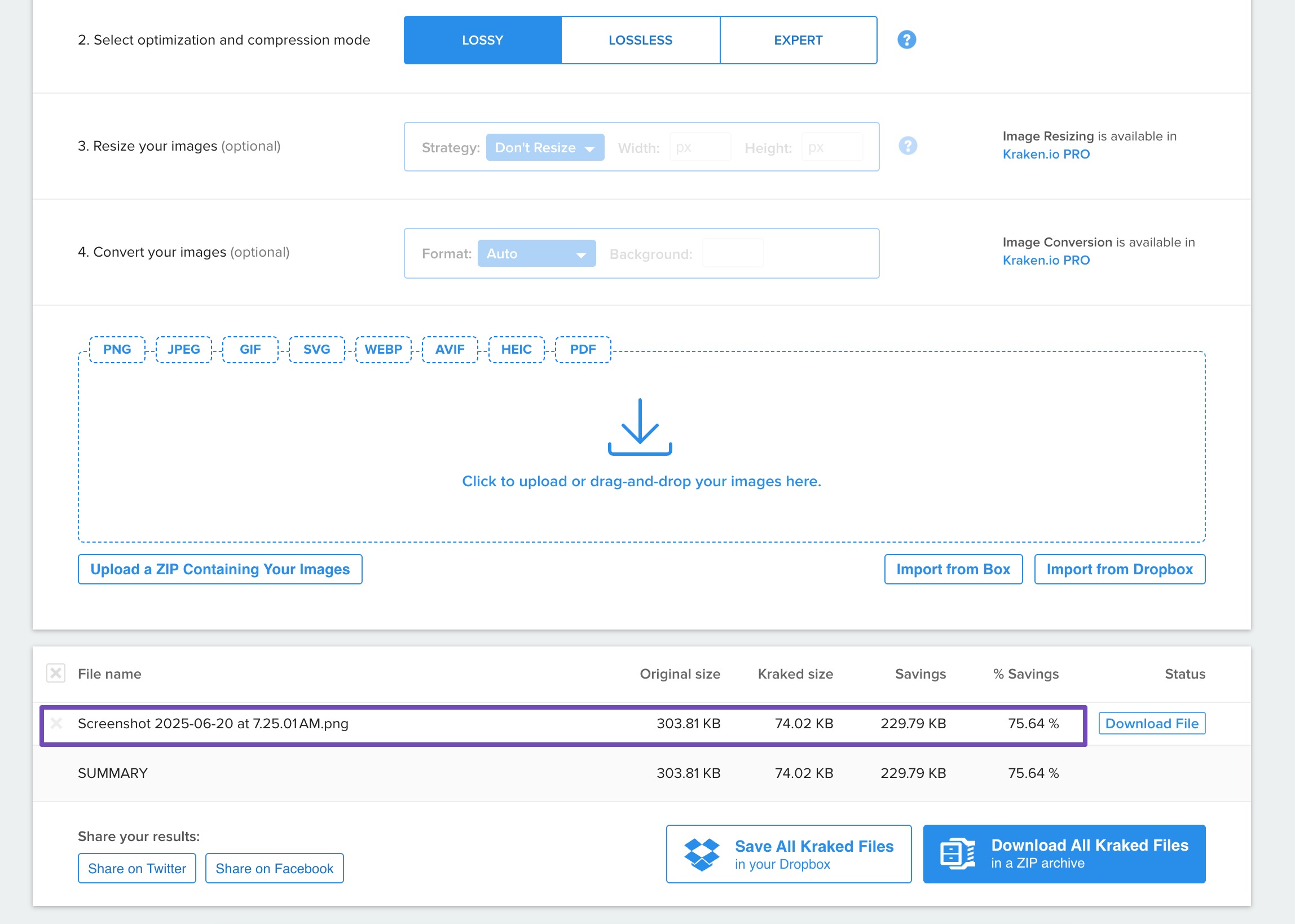
Just drag and drop your image into the interface, and Kraken will automatically compress it using lossy compression, significantly reducing the file size while maintaining visual quality.

Also, make sure your images are appropriately sized for different devices:
- For desktop, aim for around 1000 pixels wide
- For mobile, use images that are 300-400 pixels wide
Switch to efficient formats like WebP, which offer better compression than older formats like JPEG or PNG, while maintaining high visual quality.
Remove extra characters, spaces, and comments from your CSS, JavaScript, and HTML files. This reduces file sizes and speeds up the process by which browsers can process and render your content.
You can use a plugin like WP Rocket to boost your loading time and optimize your Core Web Vitals. It’s no surprise that 56% of respondents from our survey are using WP Rocket on their website.
Refer to our dedicated tutorial on installing and activating plugins on your WordPress site.
Serve Files Closer to Your Audience
The physical distance between your website’s server and your visitors can significantly impact LCP. The farther your server is from the user, the longer it takes for content to load, especially large elements like images, videos, or banners.
That’s where Content Delivery Network (CDN) comes in.
CDNs work by distributing your website’s assets, such as images, scripts, and stylesheets, across a global network of servers.
When a visitor accesses your site, the content is delivered from the server closest to them, drastically reducing load times.
If you’re using WP Rocket, RocketCDN offers a one-click solution to add CDN benefits without needing a separate third-party service.
Host Resources on the Same Server
If you’re hosting all your website resources, such as images, videos, and scripts, on the same server as your website, it can slow down your page loading times, especially for users located far from your server’s location.
To improve performance, consider these actions:
- Use a Content Delivery Network (CDN)
- Host large files (e.g., videos, high-resolution images) on external platforms like YouTube, Vimeo, or a dedicated media storage service instead of the main server.
- Use a performance plugin like WP Rocket to cache files, compress images, and minimize CSS/JavaScript, reducing the strain on your server.
By reducing the load on your primary server and distributing resources more efficiently, you’ll significantly improve your website’s speed and user experience.
Use Caching
Caching is a powerful technique to improve LCP by storing previously loaded resources on a user’s device. When a user revisits the website, cached resources can be retrieved locally instead of fetching them from the server again.
This results in faster loading times, especially for returning visitors. Utilizing browser caching and cache control headers are effective strategies for implementing caching and boosting LCP performance.
WP Rocket facilitates browser caching by instructing the audience’s browser to store static resources locally, such as images, stylesheets, and scripts. This reduces redundant requests to the server upon subsequent visits, enhancing page load speed and optimizing overall website performance.
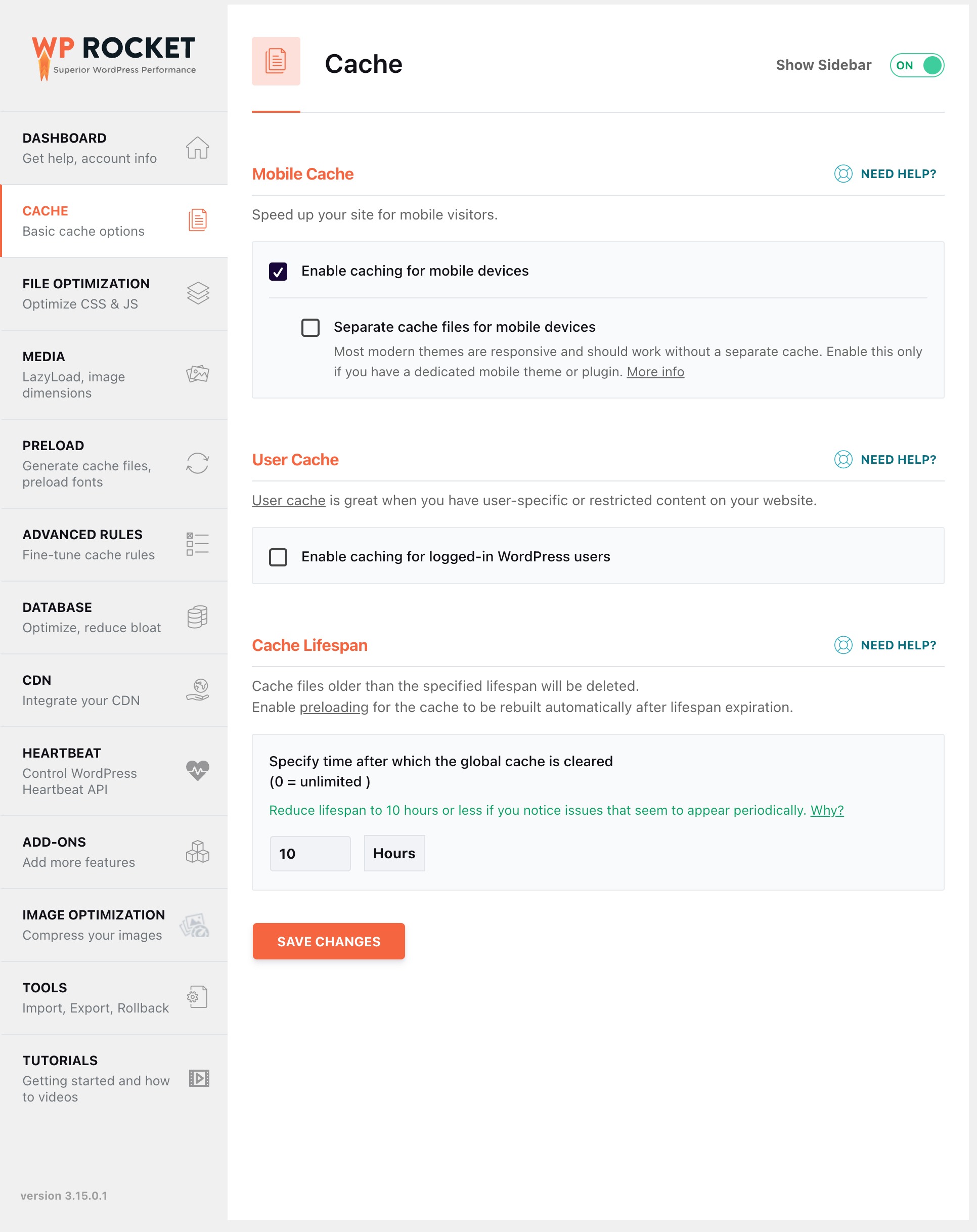
Below are the basic cache options available in the WP Rocket plugin.

4.2 Best Practices for Interaction to Next Paint (INP)
A smooth, responsive experience is key to keeping users engaged. Let us discuss the methods to improve Interaction to Next Paint (INP).
Minimize the Input Delay
Reducing delays that occur immediately after a user interacts with your page is essential. Here’s how you can achieve it:
- Defer non-critical scripts such as chat widgets or tracking codes until the browser is idle.
- Streamline your page’s initial load by avoiding excessive use of images, videos, CSS animations, and other heavy elements.
- Identify and optimize resource-heavy scripts that slow down performance.
Reduce Event Callback Processing Time
Once a user interacts with your page, the event handler (callback) must execute quickly.
To keep it efficient, avoid blocking the main thread by breaking down long tasks (>50 ms) into smaller ones. In some cases, you may find a theme or plugin slowing down your main thread. As you don’t have much control over its code, you can reach out to the theme or plugin developers to find a suitable fix.
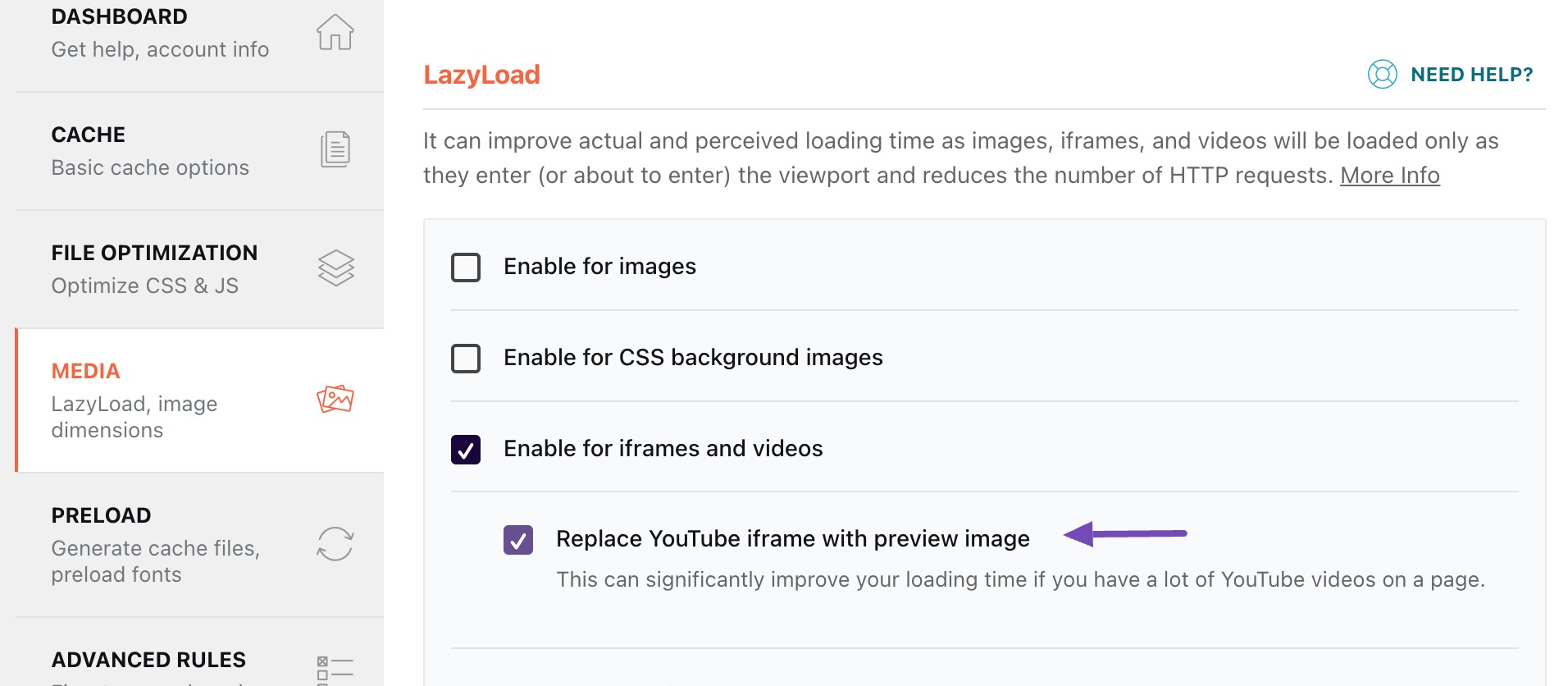
Only load interactive elements when needed. For example, don’t preload embedded content, such as YouTube videos, unless the user intends to watch it.
In such a case, you can use the WP Rocket plugin to replace any YouTube iframe with a thumbnail image. By doing so, the iframe tag will load and play the video only after a user clicks the thumbnail.

Minimize Presentation Delay
Presentation delay refers to the time it takes for the browser to visually update the page after processing an interaction.
Ensure DOM size remains minimal. Rendering tasks scale with DOM size and updating a large DOM for every user interaction can strain the browser. Additionally, a large DOM increases the time required to render the initial state of a page.
Avoid using JavaScript to render large portions of HTML. While it’s common to update small parts of the page using JavaScript, rendering entire sections this way can drastically slow down the interface and increase delay during user interactions.
4.3 Best Practices for Cumulative Layout Shift (CLS)
Optimizing for Cumulative Layout Shift involves thoughtful practices such as reserving space for dynamic content, fine-tuning font rendering, and using layout-friendly animations.
Reserve Space for Images, Videos, Iframes
One of the most common causes of layout shift is content loading without predefined dimensions. To prevent this:
- Always specify height and width attributes for images, videos, and iframes. This allows the browser to reserve the correct amount of space while the content loads, maintaining a steady layout.
- Avoid injecting media or ads into the layout without first allocating space.
Optimize Fonts
Fonts can also contribute to CLS, especially when the browser swaps between fallback and custom fonts during page load.
Ensure that font sizes and styles are defined accurately in your CSS, avoiding sudden changes during rendering.
By specifying fallback fonts and using font-display properties, you enhance the predictability of text rendering, reducing layout shifts associated with font loading.
Refer to our dedicated tutorial on changing font sizes in WordPress.
Use Animations That Don’t Trigger Layout Changes
When incorporating animations, choose techniques that avoid triggering layout changes.
CSS animations and transforms, for example, often result in smoother transitions without affecting the document flow.
5 Frequently Asked Questions
Does caching help Core Web Vitals?
Yes. Caching reduces server response times and speeds up loading, which can improve LCP and overall perceived performance.
Can a poor theme affect Core Web Vitals?
Yes, poorly coded or feature-heavy themes can slow down loading and interactivity. Choosing a lean, performance-optimized theme helps.
Do Core Web Vitals replace other SEO technical best practices?
No, they complement other technical SEO practices like mobile friendliness, secure HTTPS, and clean site structure.
6 Wrapping It Up
Mastering Core Web Vitals is not just a technical tweak; it’s about creating fast, smooth, and user-friendly experiences.
In this post, we’ve discussed the key metrics: LCP, INP, and CLS, and shared practical tips to help you optimize each one.
Now that you’re equipped with the knowledge and strategies to improve performance, it’s time to put them into action and build a website that not only meets but exceeds user expectations.
If you like this post, let us know by Tweeting @rankmathseo.
