What is Interaction to Next Paint?
Interaction to Next Paint (INP) is a Core Web Vitals metric for measuring the responsiveness of a webpage. It calculates the duration between the moment a visitor interacts with an element on a page and the moment the page provides visual feedback, signifying the interaction was successful. It is used to measure a webpage’s responsiveness.
Users are expected to interact with elements on their pages. For example, users can click a button to submit a form or add an item to their cart. These are considered interactions.
Google expects sites to return visual feedback so the visitor knows the site is processing or has processed the interaction. Without feedback, most visitors will repeat the interaction and assume the site is unresponsive. Google considers this a bad user experience.
To ensure sites provide visual feedback, Google introduced the Interaction to Next Paint metric. The metric measures every tap, click, and keyboard interaction a visitor makes on a page and reports the time of the longest interaction as the Interaction to Next Paint for that visitor.
However, there are exceptions to what is considered an interaction. For example, Google ignores interactions recorded when the keyboard is used to scroll a webpage. Google also makes an exception in instances where the webpage has a lot of interactions.
In this case, Google will compare the INP for every visitor to that page and report whatever figure falls within the 75th percentile as the Interaction to Next Paint. An INP of 200ms or below is considered to be a good score.
The Interaction to Next Paint became a stable Core Web Vitals metric in March 2024 when it replaced the First Input Delay (FID).
How to Calculate Interaction to Next Paint
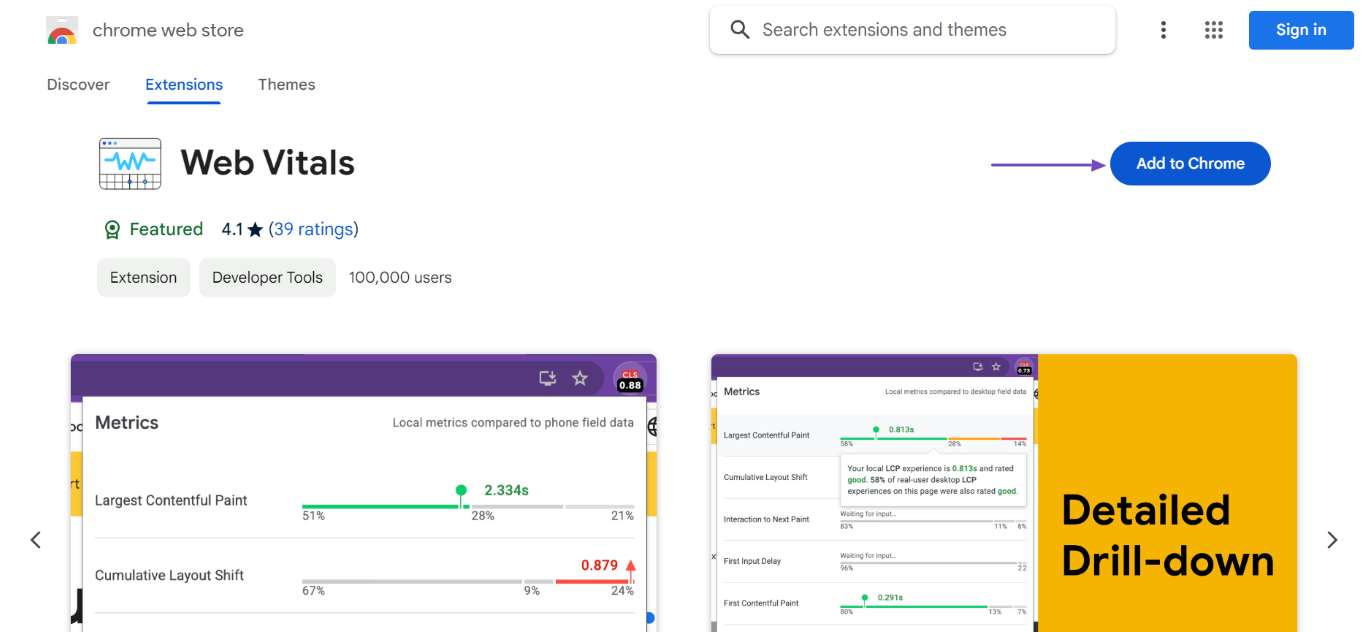
To measure your current Interaction to Next Paint, head to the Web Vitals extension on the Chrome Web Store and click Add to Chrome.
Note: Make sure to visit the Chrome store using Google Chrome or a Chromium-based browser.

Next, click the Extensions icon and then the Pin icon, as shown below.
![]()
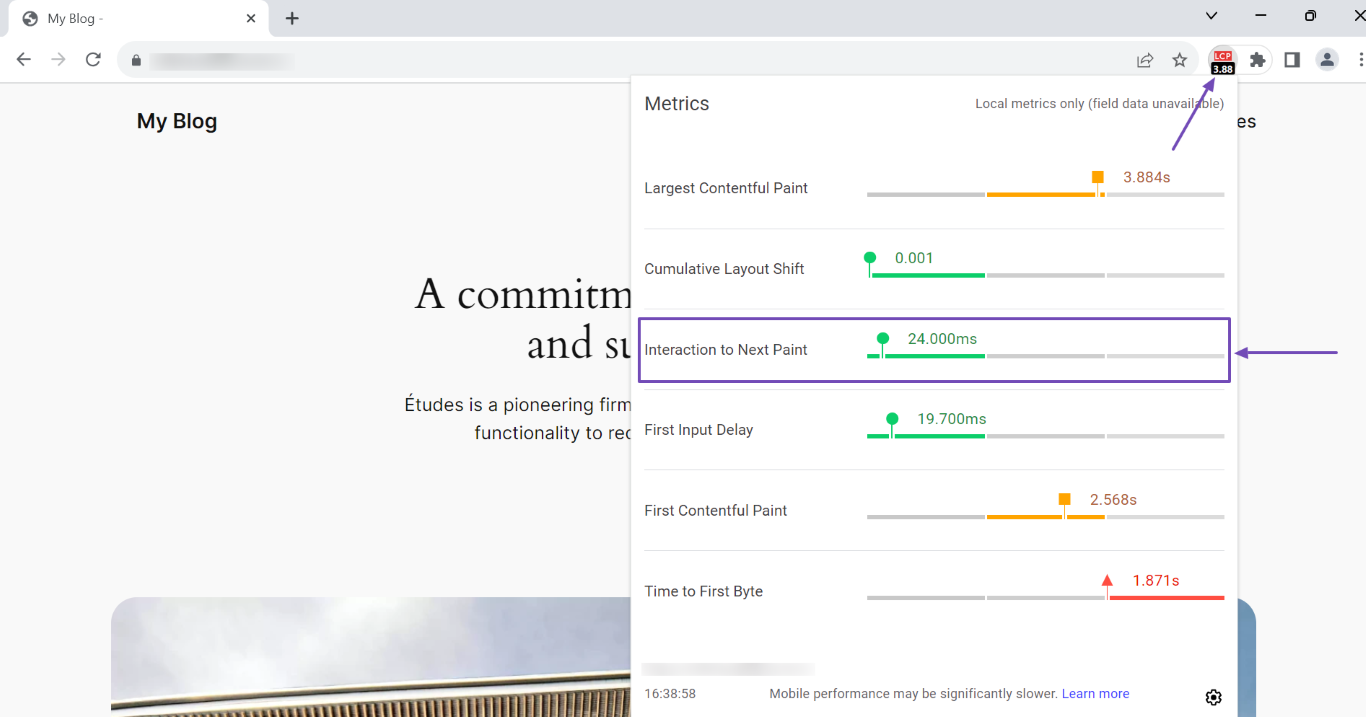
Now, head to any page on your site and interact with it. For example, click a button and fill in some forms. Once done, click the Web Vitals extension. Your metrics, including the Interaction to Next Paint, will be displayed, as shown below.