What is a URL Slug?
A URL slug is a string of text, numbers, and symbols that come after the slash following a domain name and subdirectory.

For example, introduction-to-yoga is the slug in the URL below:
https://yourdomain.com/introduction-to-yoga/
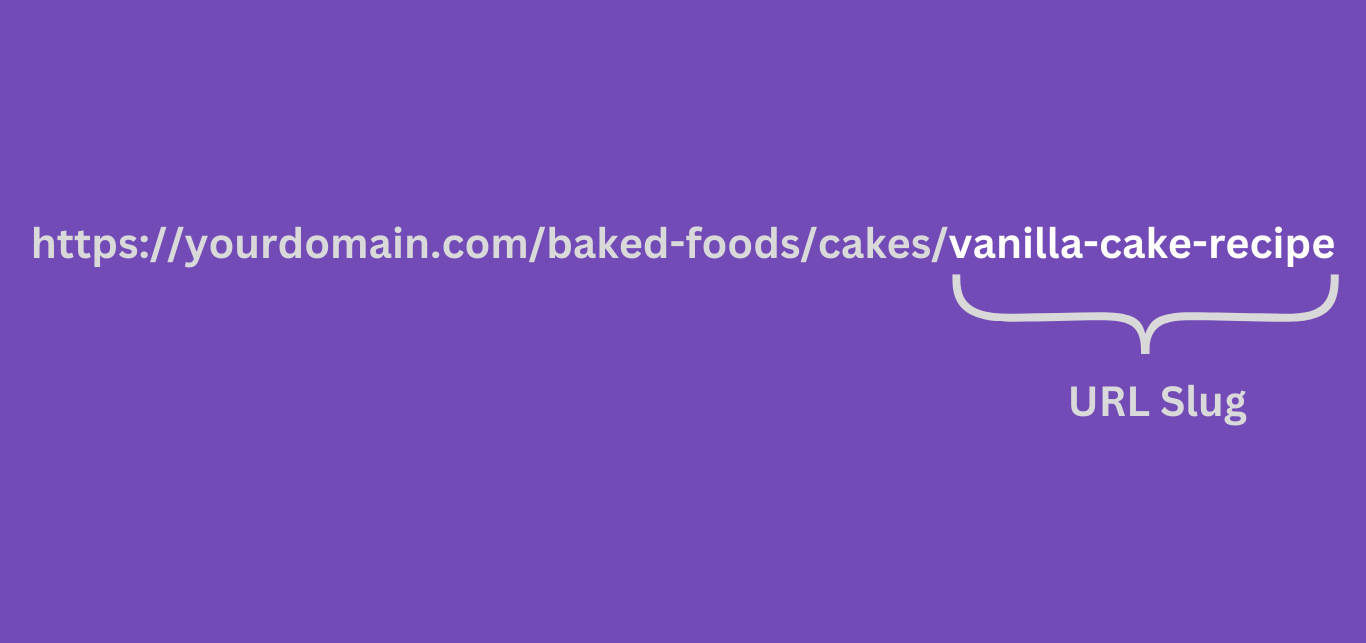
Similarly, vanilla-cake-recipe is the slug in the URL below:
https://yourdomain.com/baked-foods/cakes/vanilla-cake-recipe
What is Not Considered a URL Slug
Some characters are not considered part of the URL slug even though they come after the forward slash following the domain name and subdirectory. These sets of characters could be:
- URL parameters
- Hash parameters
URL Parameters
URL parameters are characters used to pass additional information about a URL. They begin with a question mark ? and are not considered part of the URL slug.

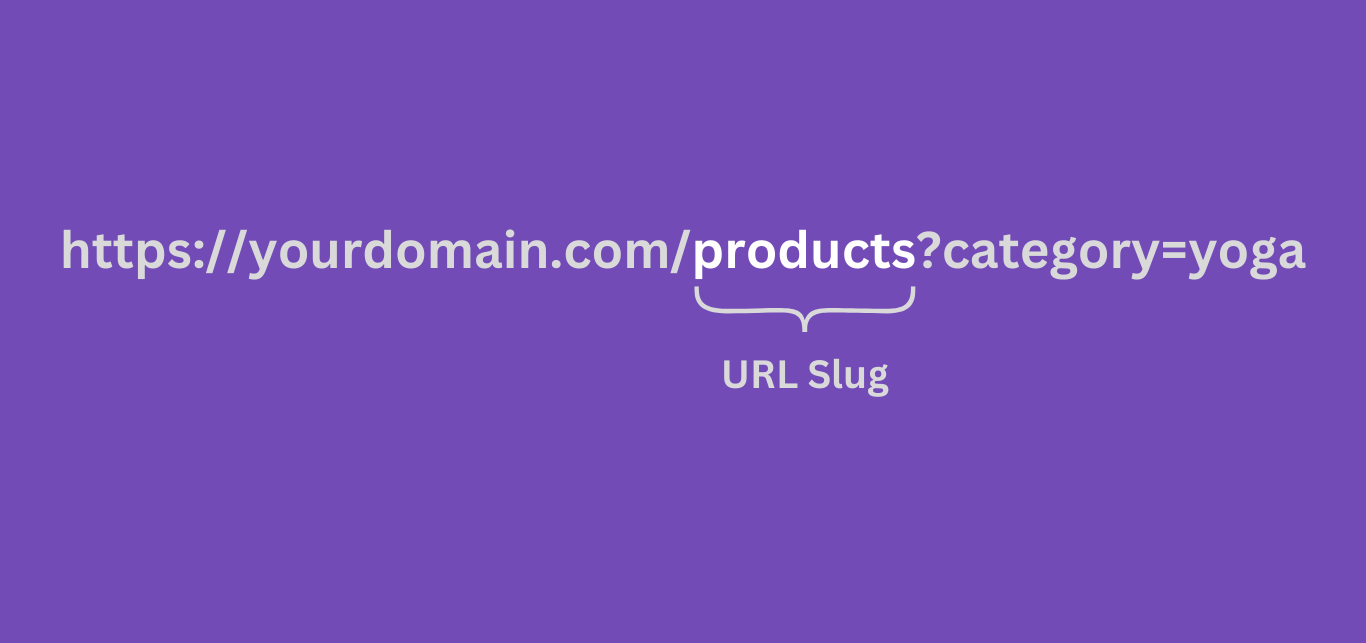
For example: https://yourdomain.com/products?category=yoga
productsis the URL slug?category=yogais not part of the URL slug
Hash Parameters
Hash parameters are characters used to navigate to a specific location on a page. They begin with the pound # and are not considered part of the URL slug.

For example: https://yourdomain.com/introduction-to-yoga/#best-yoga-poses
introduction-to-yogais the URL slug#best-yoga-posesis not part of the URL slug
SEO Importance of a URL Slug
Bloggers love including keywords in their URLs since they believe it helps their search rankings. Google has confirmed this to be true. However, Google says URLs are a minor ranking factor.
Google’s Jon Mueller has even described URLs as overrated.
Keywords in URLs are overrated for Google SEO. Make URLs for users. Also, on mobile you usually don't even see them.
— John 🧀 … 🧀 (@JohnMu) March 8, 2017
Jon has also clarified that Google uses the words in the URL as a “very, very lightweight factor” in SEO. The URL is most important when Google has yet to access its content. In this case, Google will use the URL to help them understand the content.
However, the URL becomes less important once Google crawls the page and understands its content.
Google Best Practices for Creating URL
Google has recommended some best practices bloggers should follow when creating URL slugs. We will now address them below.
Use Simple Descriptive URL Slugs
Include simple, descriptive words that are easy to read in your URL slugs. Your reader should be able to understand the webpage’s intent from the slug.

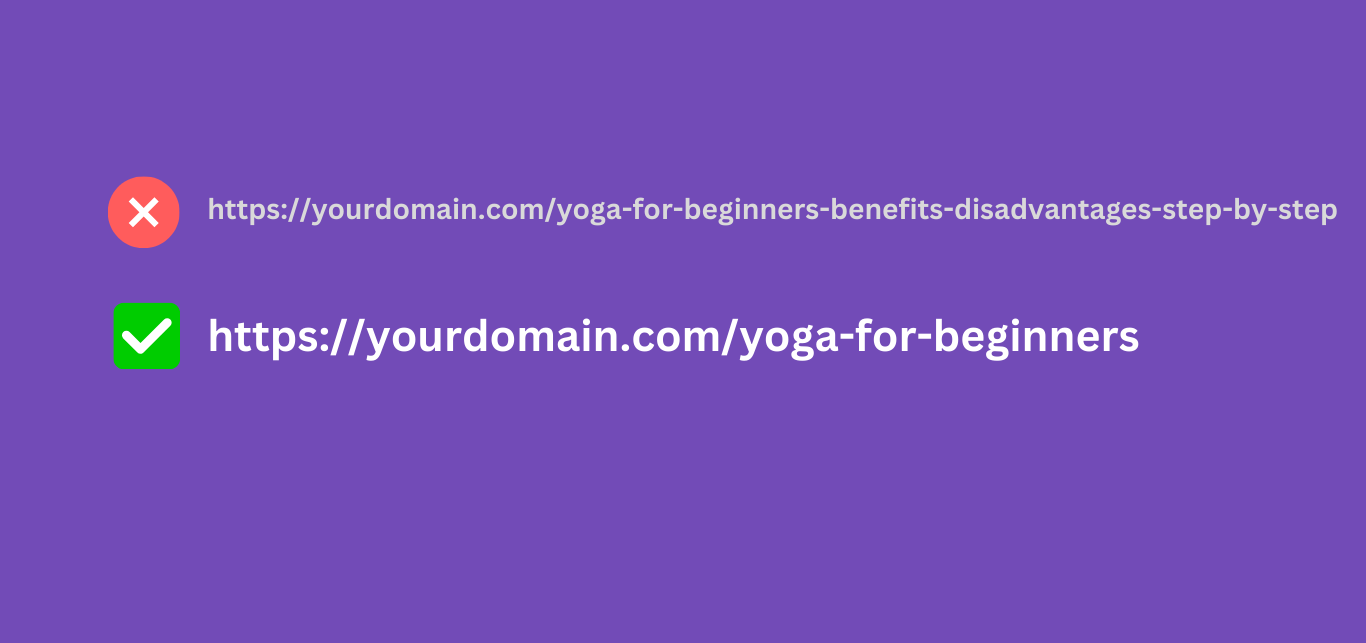
For example, this URL slug contains complex words that are not simple, descriptive, or easy to read:
https://yourdomain.com/yoga-for-beginners-benefits-disadvantages-step-by-step
Meanwhile, this URL has a simple, descriptive, and easy-to-read slug:
https://yourdomain.com/yoga-poses-for-beginners
Use Intelligible URL Slugs
Your URLs must be intelligible to your audience. Your human visitors should be able to read and make sense of it.

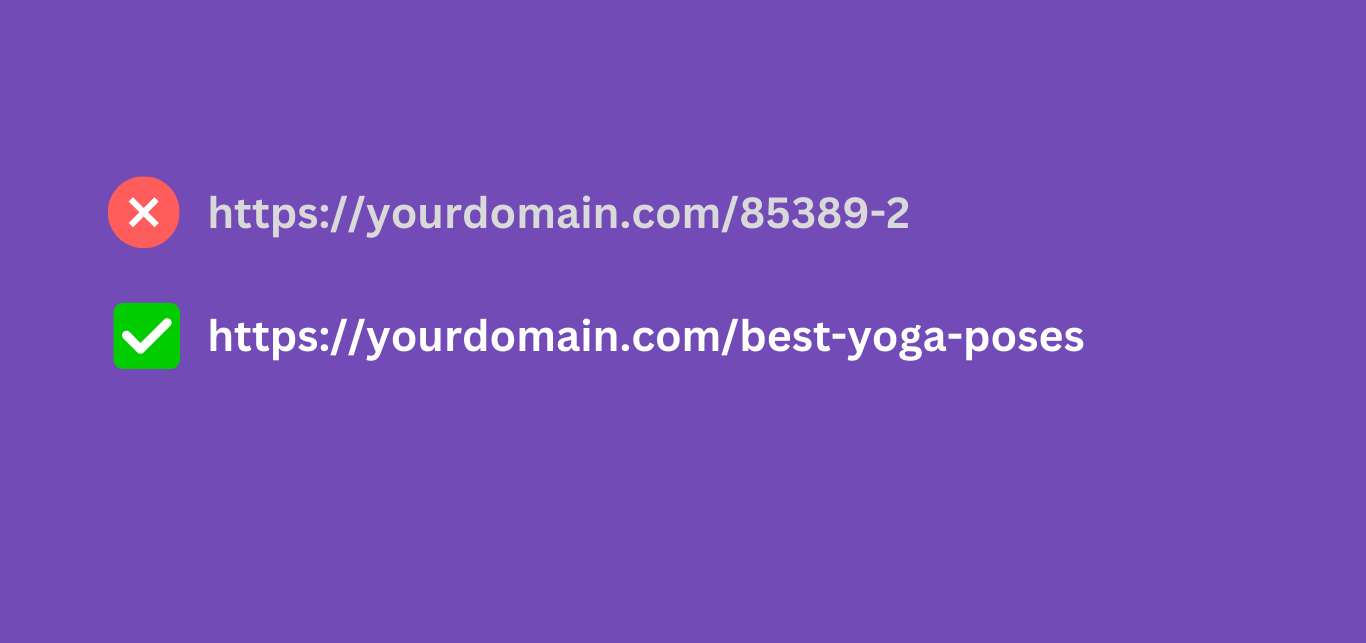
So, stay away from URL slugs like:
https://yourdomain.com/85389-2
Instead, use intelligible URLs like:
https://yourdomain.com/best-yoga-poses
Include Localized Words in Your URLs
Include localized words in your URLs where applicable.
Localized words are words used by your visitors. This could be words from their language or words unique to their region or culture.

For example, an article written in French and targeted at a French audience should not have an English URL slug like the one below:
https://yourdomain.com/best-yoga-poses
Instead, the article should have a French URL like the one below. (“Best yoga poses” translates to “meilleures pose yoga” in French.)
https://yourdomain.com/meilleures-pose-yoga
Separate Words in Your URL With Hyphens
Separate the words in your URL and URL slug with a hyphen -. Hyphens are the most commonly used URL separators and are easily understood by humans and search engines.

So, do not join words together in your URLs. For example:
https://yourdomain.com/bestyogaposes
Do not use underscores in your URL slugs, either:
https://yourdomain.com/best_yoga_poses
Instead, use hyphens to separate the words in your URL.
https://yourdomain.com/best-yoga-poses
Use the Same Letter Case
URLs can be case-sensitive. So, https://yourdomain.com/Contact and https://yourdomain.com/contact can point to different pages on the same site.
However, this is not always the case. If your URLs are not case-sensitive, Google recommends that you use either upper or lowercase letters so that it knows your URLs point to the same page.
Considering that lowercase URLs are more common, you should stick to lowercase letters for your URLs. So, avoid URL slugs that contain uppercase letters unless the URL is case-sensitive.

For example, do not use URLs like:
https://yourdomain.com/YOGA-FOR-BEGINNERS
Do not use URLs like:
https://yourdomain.com/Yoga-For-Beginners
Instead, use URLs like:
https://yourdomain.com/yoga-for-beginners
Use UTF-8 Encoding Where Applicable
Always use UTF-8 encoding for non-ASCII characters. This typically applies to URLs that contain:
- Emojis
- Umlauts
- Non-ASCII characters

So, do not use a URL that contains non-ASCII characters. For example, https://yourdomain.com/杂货
Instead, convert the non-ASCII character 杂货 (the Chinese word for “groceries”) using UTF-8 encoding. Then, use the UTF-8 encoded characters in the URL:
https://yourdomain.com/%E6%9D%82%E8%B4%A7
Similarly, do not use URLs containing umlauts. For example, https://yourdomain.com/épicerie
Umlauts are vowels with symbols above them. The opening character in épicerie (the French word for “grocery store”) is an umlaut. So, you will convert it using UTF-8 encoding before inserting it into the URL slug:
https://www.yourdomain.com/%C3%A9picerie
Similarly, do not use emojis in your URLs. For example, https://yourdomain.com/🛒
Instead, convert the emojis using the UTF-8 encoding before inserting it into your URL.
https://yourdomain.com/%F0%9F%9B%92