What is First Contentful Paint (FCP)?
The first contentful paint (FCP) is the time it takes for the browser to display the first visible element of a webpage. This element could be a text, image, background image, <svg>, or non-white <canvas> element.
The first contentful paint only measures how long it takes for the first element to display on the webpage. This does not indicate that the page is helpful or consumable at that point. However, it does assure visitors that the page is working properly and encourages them to wait while the rest of the content loads.
The first contentful paint is not a Core Web Vitals metric or a ranking factor. Instead, it is considered a diagnostic metric for evaluating the load speed of a webpage.
What is a Good First Contentful Paint Score?
A good first contentful paint score is 1.8 seconds or below. Tools that report on the first contentful paint metric classify the score into three categories: Good, needs improvement, and poor.
- Good – 1.8 seconds or less
- Needs improvement – Above 1.8 seconds and 3.0 seconds
- Poor — More than 3.0 seconds
Importance of the First Contentful Paint
The first contentful paint helps evaluate the load speed of a webpage. In certain situations, issues that impact the first contentful paint may also impact the largest contentful paint (LCP), which is a Core Web Vitals metric.
So, the first contentful paint can be used to diagnose the largest contentful page in certain circumstances. The first contentful page is also important for evaluating the user experience of a webpage. Visitors typically require certain visual feedback to ensure a webpage is loading.
Often, this includes the visitor seeing text or images from the webpage appearing on their screen. While the page may not be usable by the time the first contentful paint is measured, it helps to keep visitors on the page and assures them that the page is working and the rest of their content will soon load.
Difference Between the First Contentful Paint and the Largest Contentful Paint
The first contentful paint and the largest contentful paint are both used to evaluate the page load speed. Most tools that report on the first contentful paint even include the largest contentful paint.
However, while the largest contentful paint is a Core Web Vitals metric, the first contentful paint is not. Instead, the first contentful paint is considered a diagnostic metric that helps diagnose issues with the load speed and, sometimes, the largest contentful paint.
The first contentful paint itself is typically shorter than the largest contentful paint. However, both may occur at the same time, depending on the content and loading behavior of the webpage.
A poor first contentful paint score can indicate performance issues affecting the server or how resources are loaded. Since the largest contentful paint builds on metrics also considered for calculating the first contentful paint, any problems reflected in the first contentful paint could also impact the largest contentful paint.
That said, the largest contentful paint is considered a better metric for measuring the page experience since the page is usually not completely rendered or could be unusable by the time the first contentful paint is measured. However, the page would have loaded considerably and can typically be consumed when the largest contentful paint is measured.
How to Measure the First Contentful Paint (FCP)
You can measure the first contentful paint (FCP) using Chrome DevTools, which are a group of web debugging and analysis tools built into Chromium-based browsers like Chrome and Brave. In this case, Chrome DevTools allows you to measure the first contentful paint locally.
This means that Chrome DevTools allows you to measure the first contentful paint as you experience it. It does not measure how other users experienced it. Such local tests are helpful when diagnosing and optimizing first contentful paint issues on a webpage.
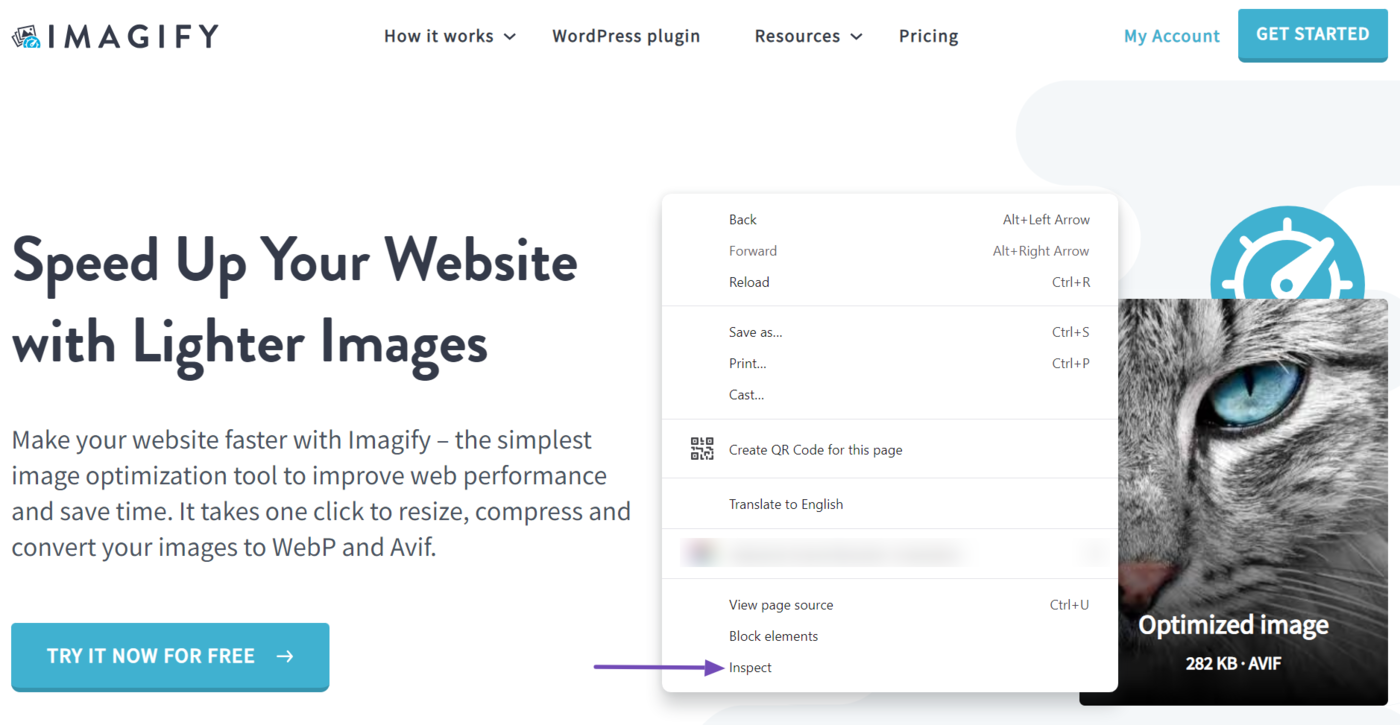
To get started, head to the webpage you want to inspect. Then right-click any whitespace on the page and click Inspect.

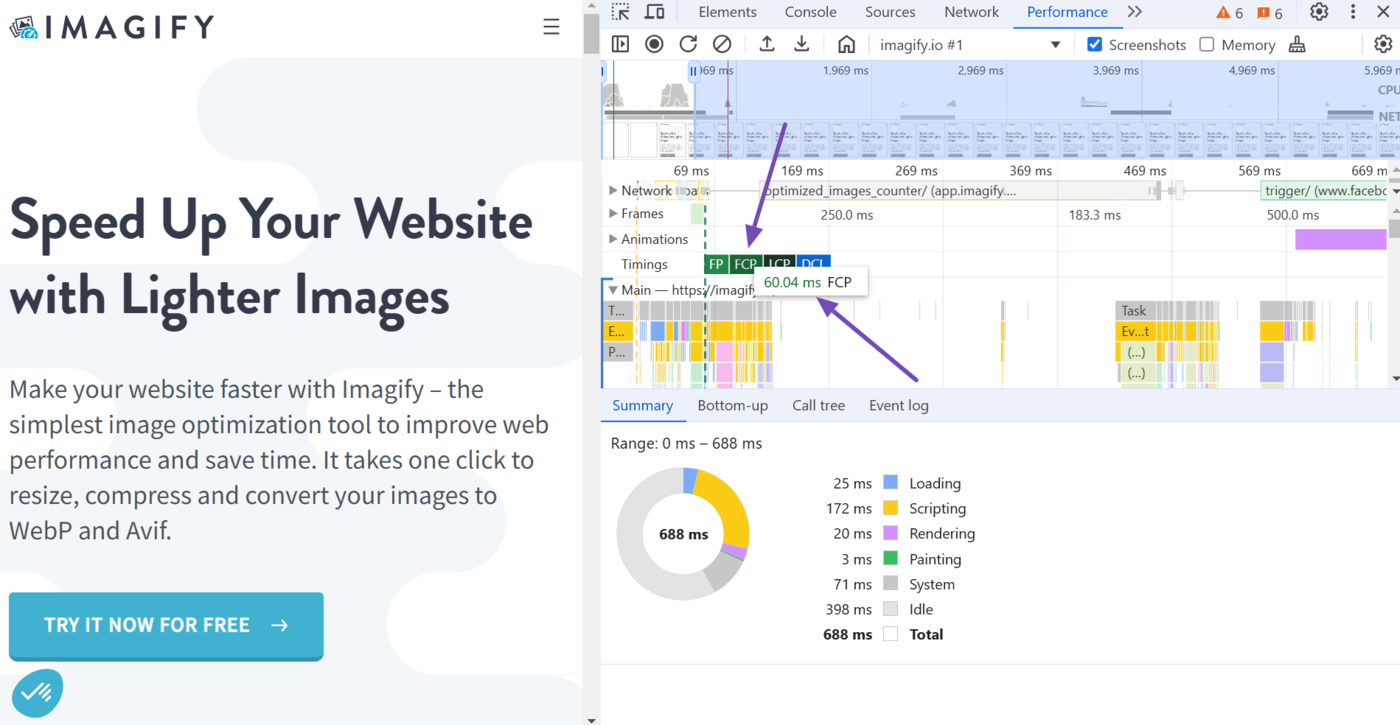
Once done, click the Performance tab in the toolbar. If the Performance tab is not visible, click the double arrow icon » and select Performance, as shown below.

Next, click the Record and reload icon, as shown below.
![]()
After the page reloads, the first contentful paint (FCP) will be presented in the Timings lane. Hover over it to view the first contentful paint score for the page.