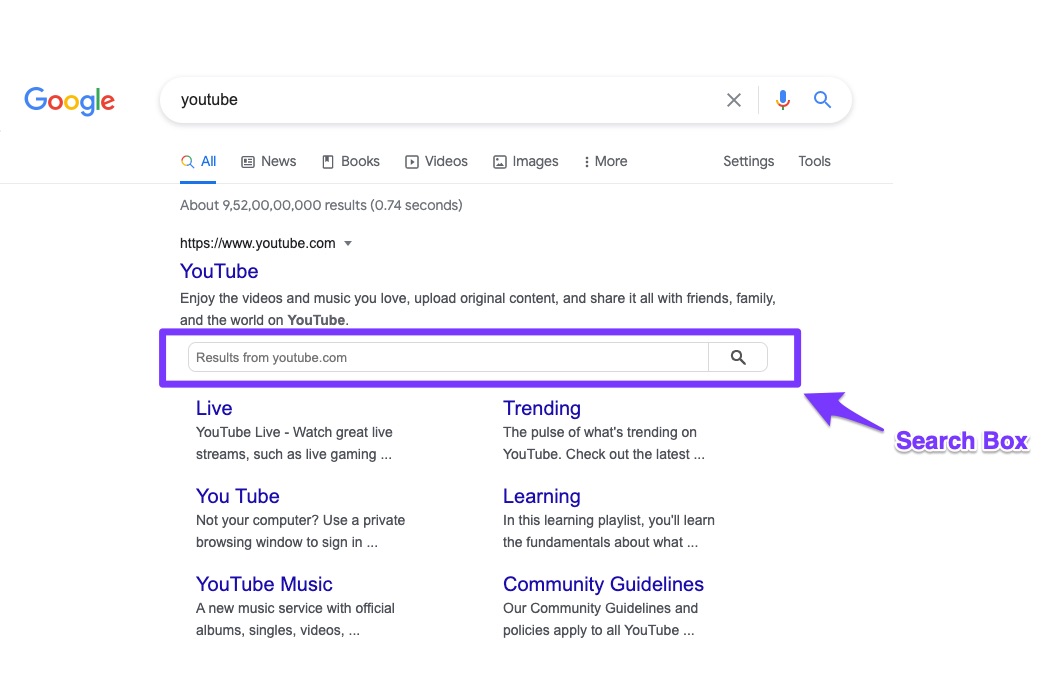
Sitelinks are known to increase the visibility of your website’s search result, and guess what — your website even stands a chance to feature a search box inside the SERP.

However, the decision to display site links and search box are solely decided by Google, but the best, we can ensure for our website to stand a chance to feature site links is by adding the Searchbox Schema Markup as per the guidelines and maintaining a good structure throughout our website.
Google’s guidelines recommend adding the WebSite structured data element only to a website’s homepage. Based on the recommendation Rank Math automatically adds the Sitelinks and Searchbox Schema only to the homepage of your website.
However, if you wish to implement the Sitelinks on all the pages, you can use our filter to add the Schema Markup to all the pages.
Note: Google has officially removed the sitelinks search box feature due to its declining usage. This change will not impact your search rankings or other sitelinks, and there is no need to remove any related structured data from your website.
Adding Sitelinks Searchbox Schema to All Pages
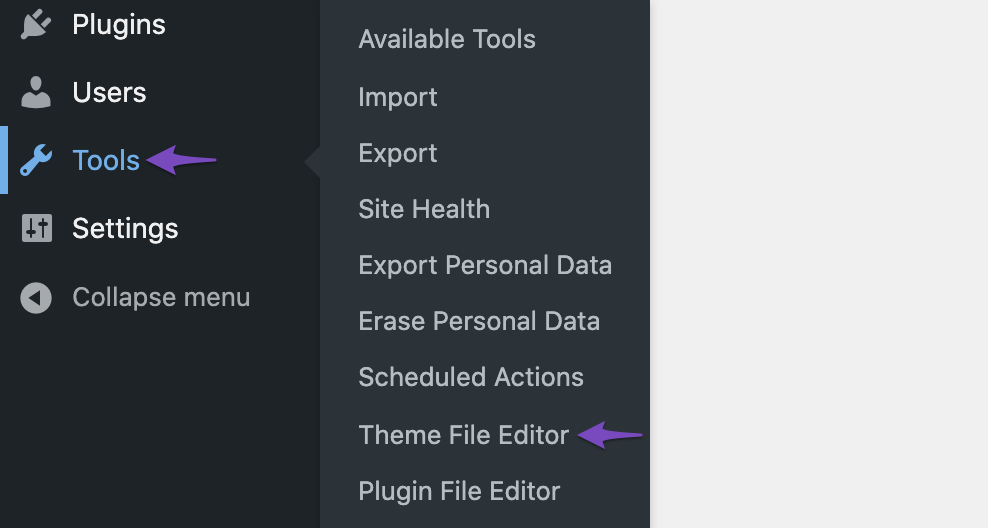
To add Sitelinks Searchbox Schema to all your pages, you can make use of the below filter. Head over to Appearance → Theme File Editor (for Classic Theme) or Tools → Theme File Editor (for Block Theme) inside your WordPress admin area.

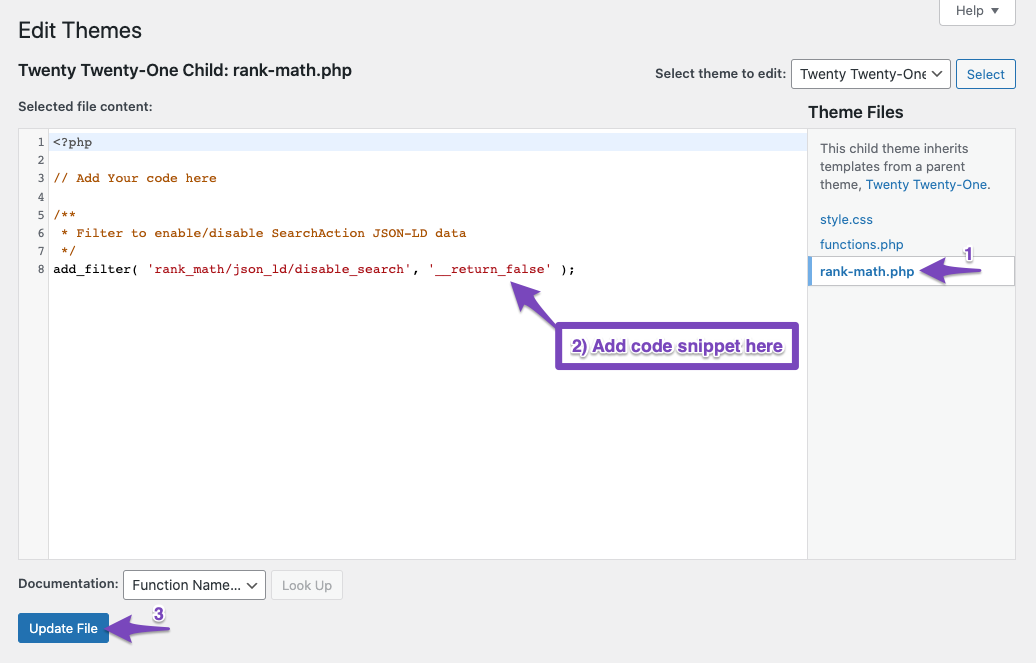
And, then choose rank-math.php from the list of files shown on the right side of the screen.
/**
* Filter to enable/disable SearchAction JSON-LD data
*/
add_filter( 'rank_math/json_ld/disable_search', '__return_false' );Add the above code in the Code Editor and then click the Update File button.

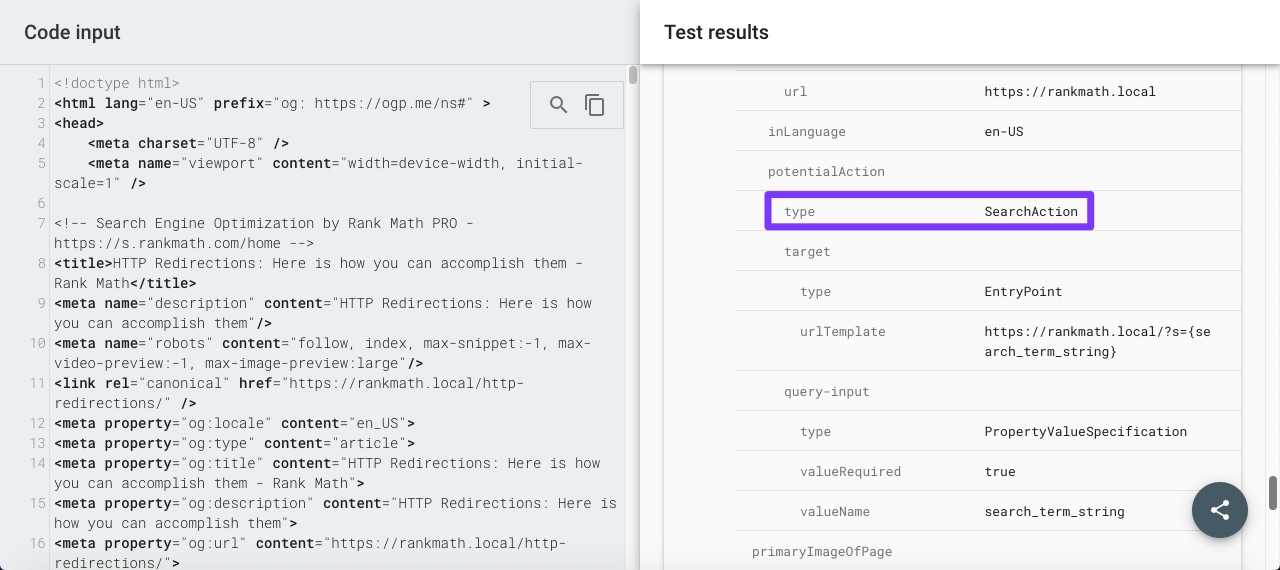
Now you can check for “SearchAction” in the page source or run a Rich Results Test to check if the Schema Markup has been implemented correctly on all your pages.

Understanding the SearchAction
Google recommends only one SearchAction for a website and an optional another, only if it supports an app search. Hence, the SearchAction should be pointed to your homepage even if the Schema appears on all your web pages.
And, that’s it! We hope the tutorial helped you add the Sitelinks Searchbox Schema to all pages. If you still have absolutely any questions on using Sitelinks Searchbox Schema, feel free to reach our support team directly from here, and we’re always here to help.