Have you ever published a post in WordPress and later realized that you forgot to add alt text to your images?
It’s a common mistake, and it can happen to anyone.
But guess what? We’ve made it incredibly easy for you to generate alternative text (alt text) for your images directly on your WordPress dashboard using our Content AI.

In this knowledgebase article, we will explain how to use Content AI to generate alt text for your images in WordPress.
Table Of Contents
1 Why Should You Add Alt Text for Images?
Alt text, short for alternative text, is essentially a hidden description for an image on a webpage. It serves two crucial functions:
- Accessibility: The alt text descriptions help people who rely on screen readers understand the content of your images, making your website inclusive for everyone.
- SEO: Search engines use alt text to understand the content of your images and rank them in image search results. This can help more people discover your website.
2 How Does Content AI Generate Alt Text for Your Images?
Content AI will analyze the visual elements of your images and generate descriptive text that accurately represents the image. This will save you time while ensuring your images have appropriate, SEO-friendly alternative text descriptions.
This alt text generation feature seamlessly integrates with the WordPress Editor, allowing you to generate alt text for individual images or in bulk directly from the page/post editor or Media Library.
3 How to Use Content AI to Generate Alt Text for Images
To use Rank Math’s Content AI, you will need Content AI credits, with each generation consuming 50 credits. But don’t worry; if you ever run out of credits, you can always upgrade to a higher Content AI plan that suits your requirements.
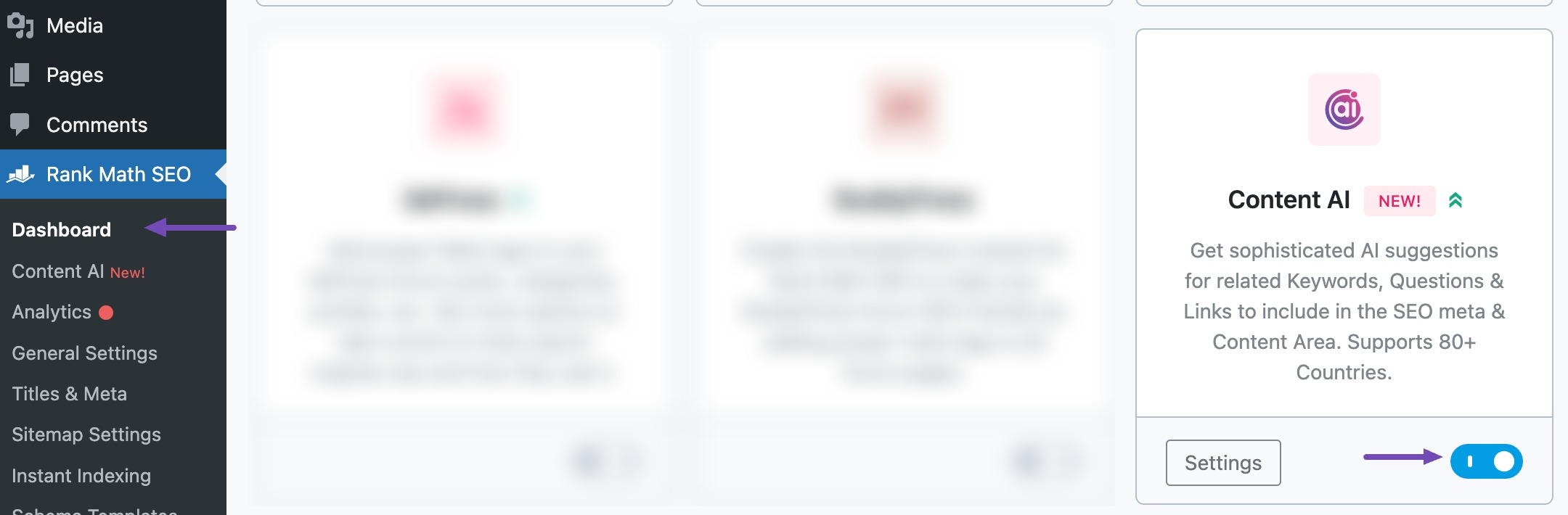
First things first, ensure that you’ve enabled the Content AI module by navigating to Rank Math SEO → Dashboard in your WordPress admin area, as shown below.

Please note that the Alt Text generation feature is currently available only in English. Support for more languages will be added in the future.
Now, let’s explore the different ways you can generate alt text using Content AI:
3.1 Generating Alt Texts for Images From Your Page/Post Editor
Content AI seamlessly integrates with your workflow, allowing you to generate alt text for your images either while uploading or after uploading them to your post/page editor.
Here’s how it works:
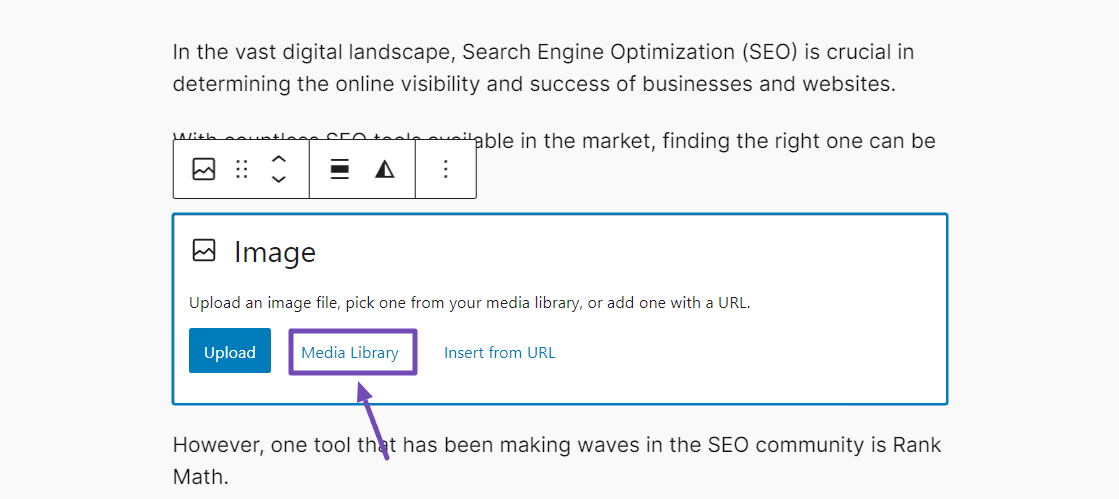
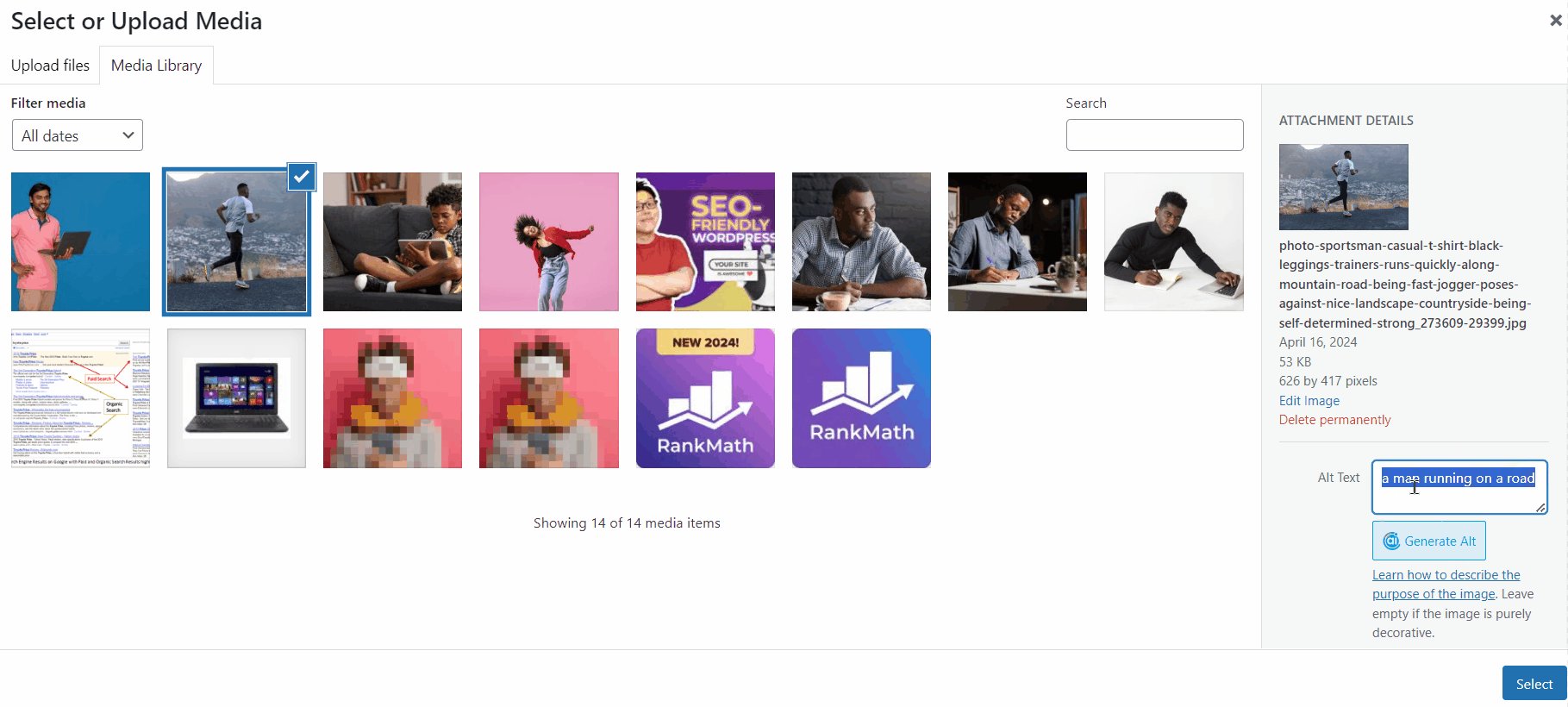
When you upload images to Media Library from your WordPress Editor, as shown in the screenshot below.

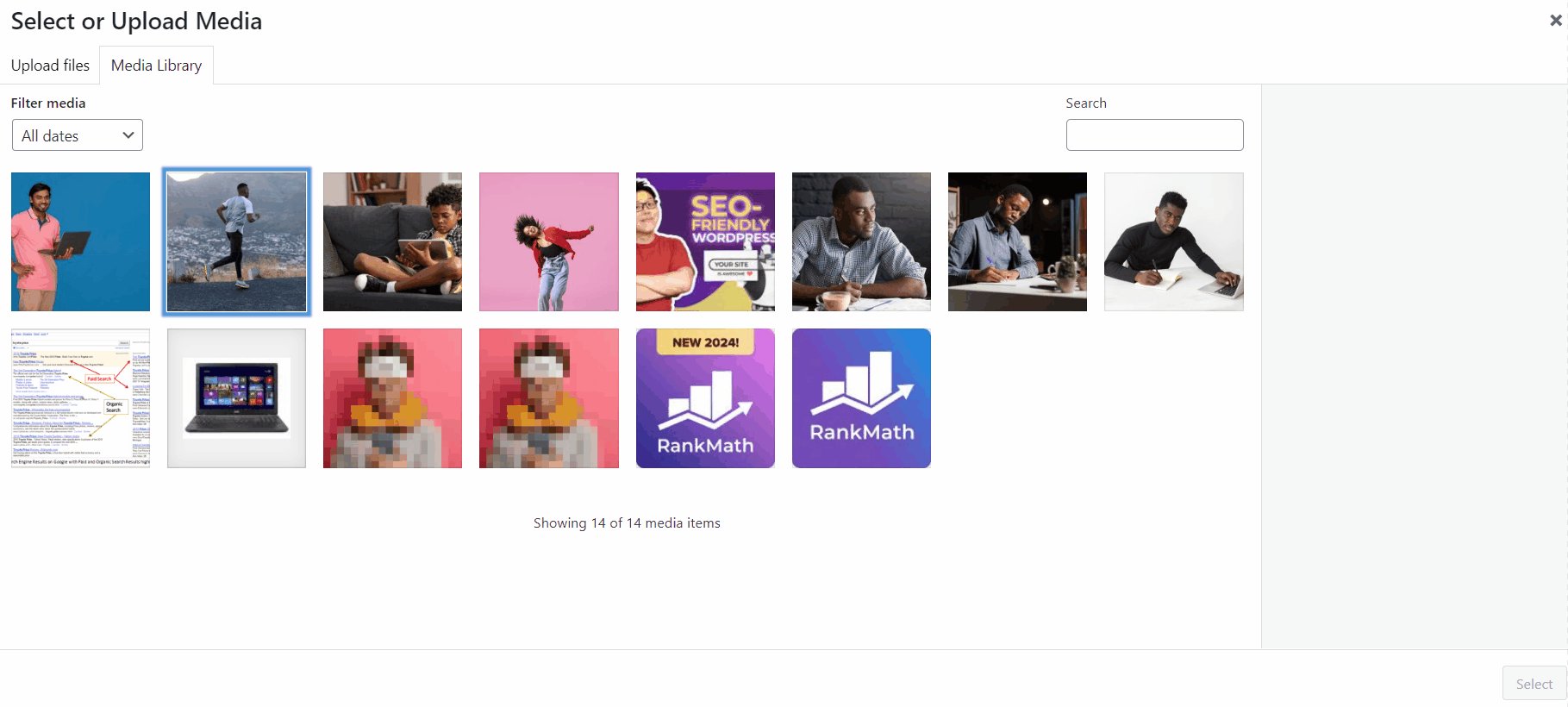
Simply select the image for which you want to generate alt text.
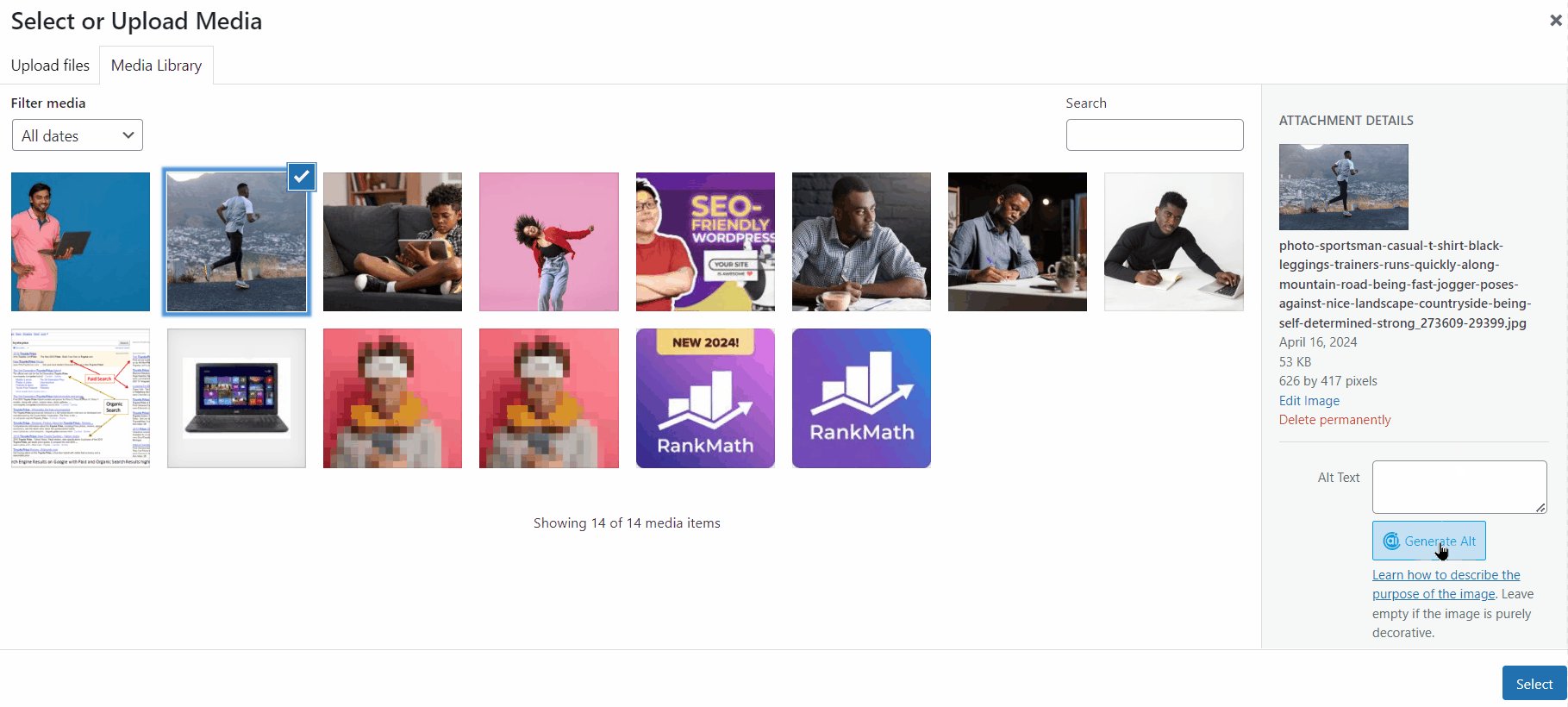
On the right side, next to the ‘Alt Text’ field, you’ll see a Generate Alt button with the Content AI logo. Click on it, and voilà! The AI will generate accurate and descriptive alt text for your image in seconds, as illustrated below.

After that, you can click the Select button to insert the image into your content.
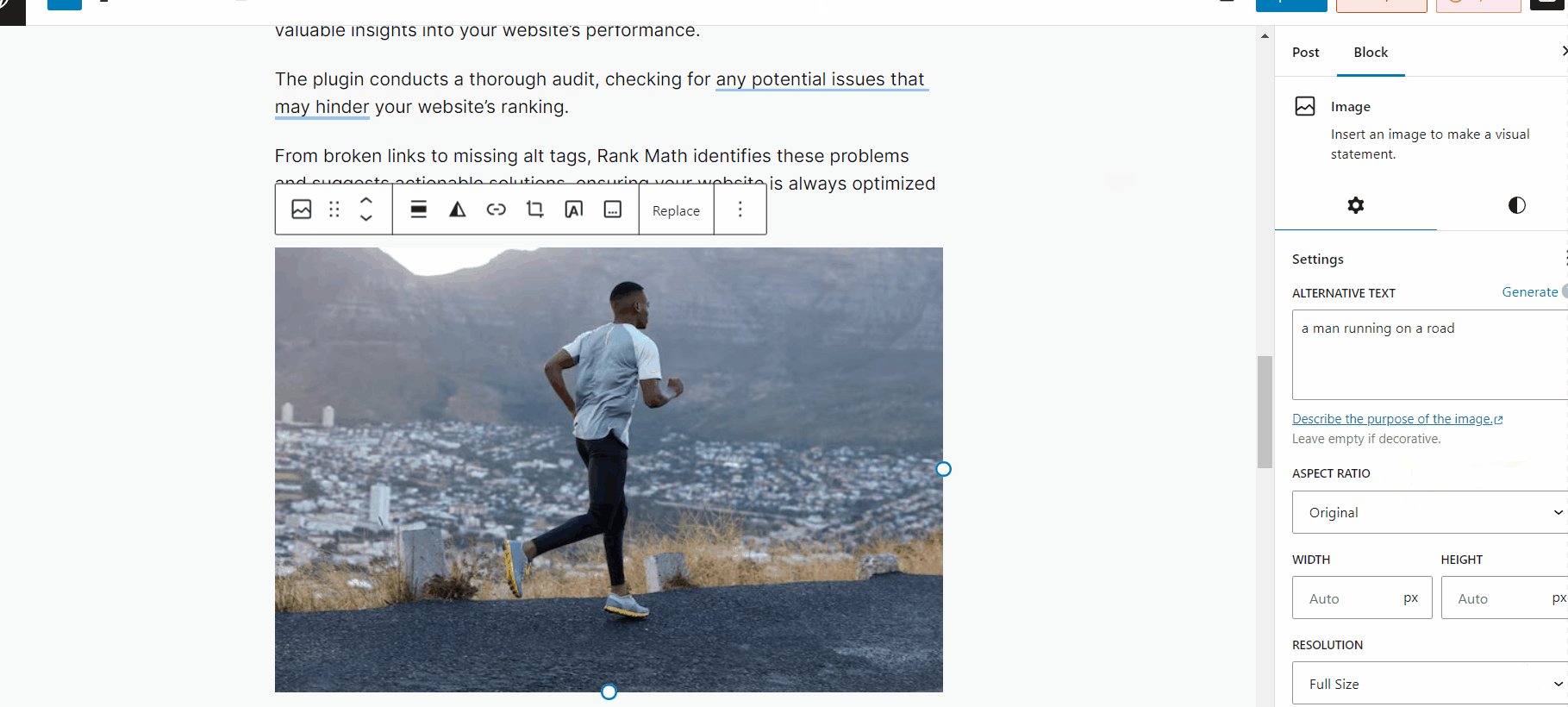
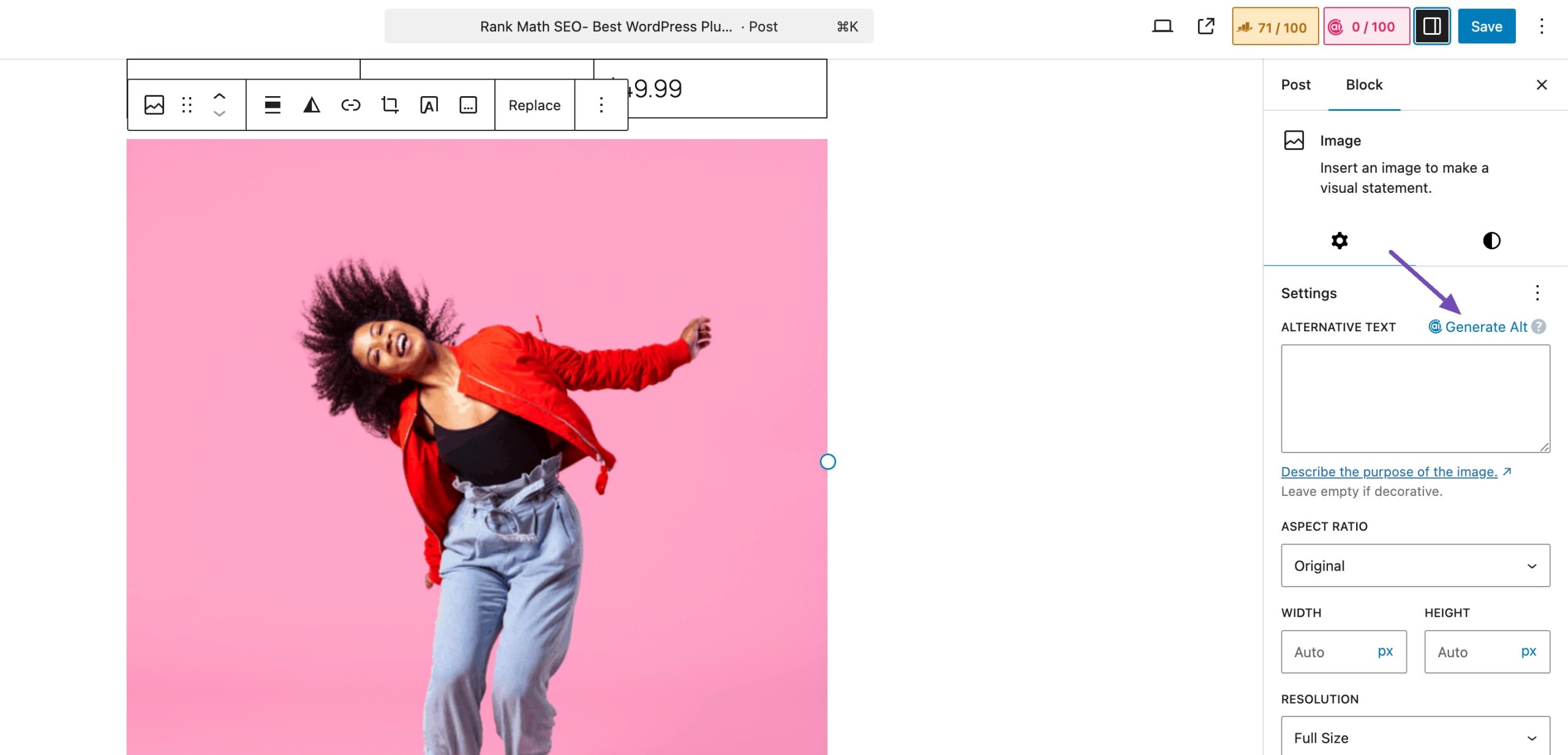
Alternatively, if you’ve already inserted images into your post/page editor, you can still generate alt text for them. Simply click on the image and navigate to the image block settings.
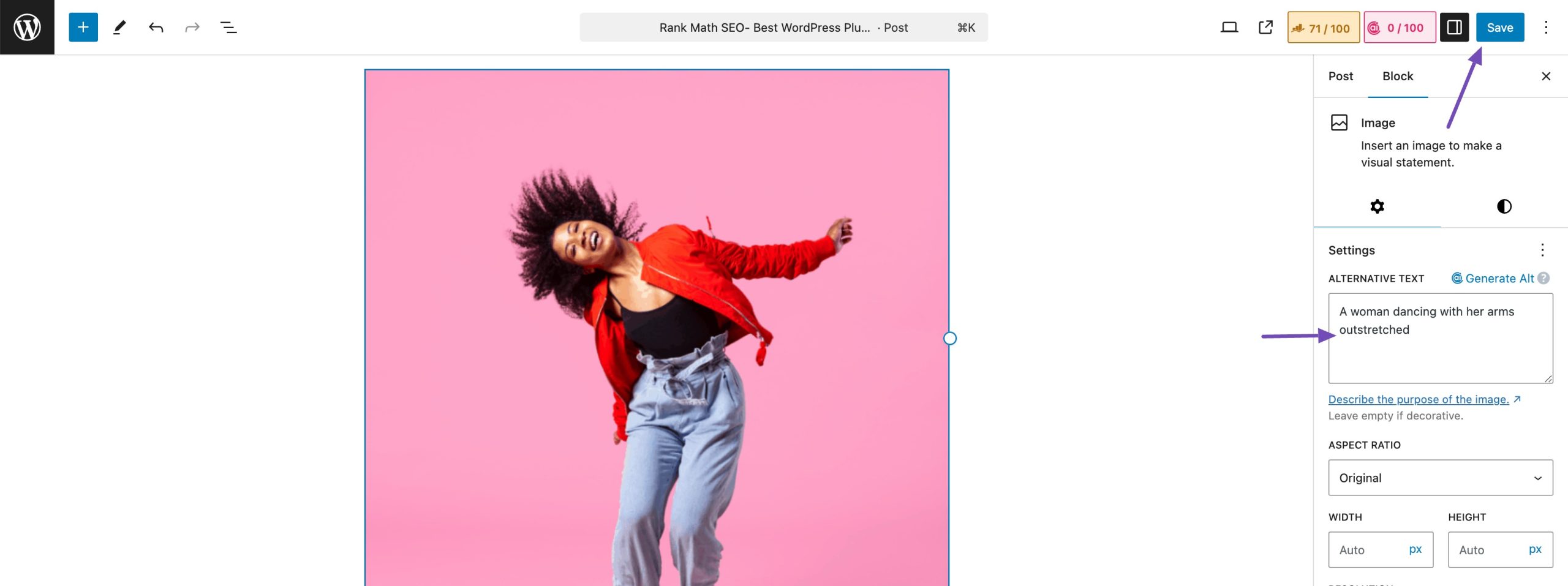
Then click the Generate Alt option next to the Alternative Text field. And in a few moments, Content AI will generate the alt text for the image, as illustrated below.

Once you’ve reviewed the generated alt text for accuracy, don’t forget to Publish/Save your post to save the changes.

3.2 Generating Alt Text to Images in Your Posts/Pages in Bulk Content AI
But what if you’ve already written your blog posts or completed the content on your posts/pages and want to add alt text to the images used retrospectively? Then, you can choose to do it in bulk with Content AI.
Content AI enables you to add alt text to all images in bulk across your posts or pages with just a few clicks.
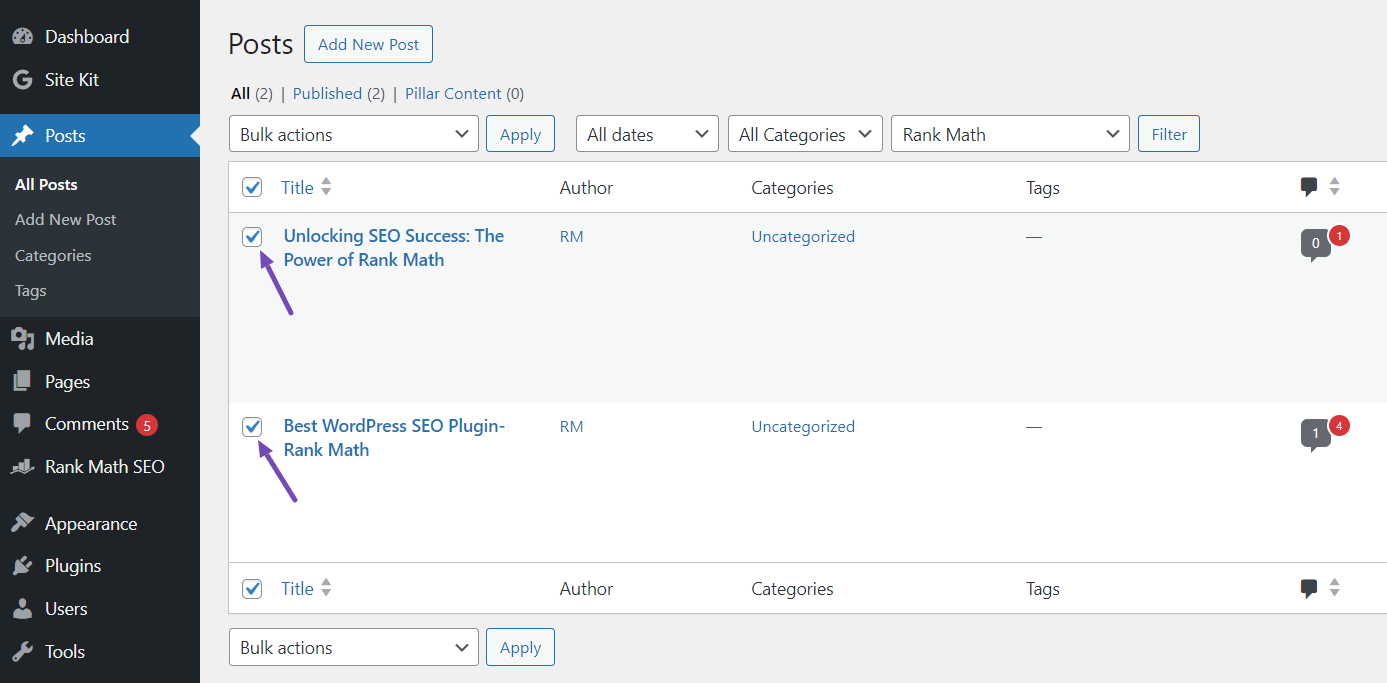
To do this, you just have to navigate to the Pages or Posts in WordPress and select the pages or posts to which you want to add the alt texts to their images by checking the boxes before each.

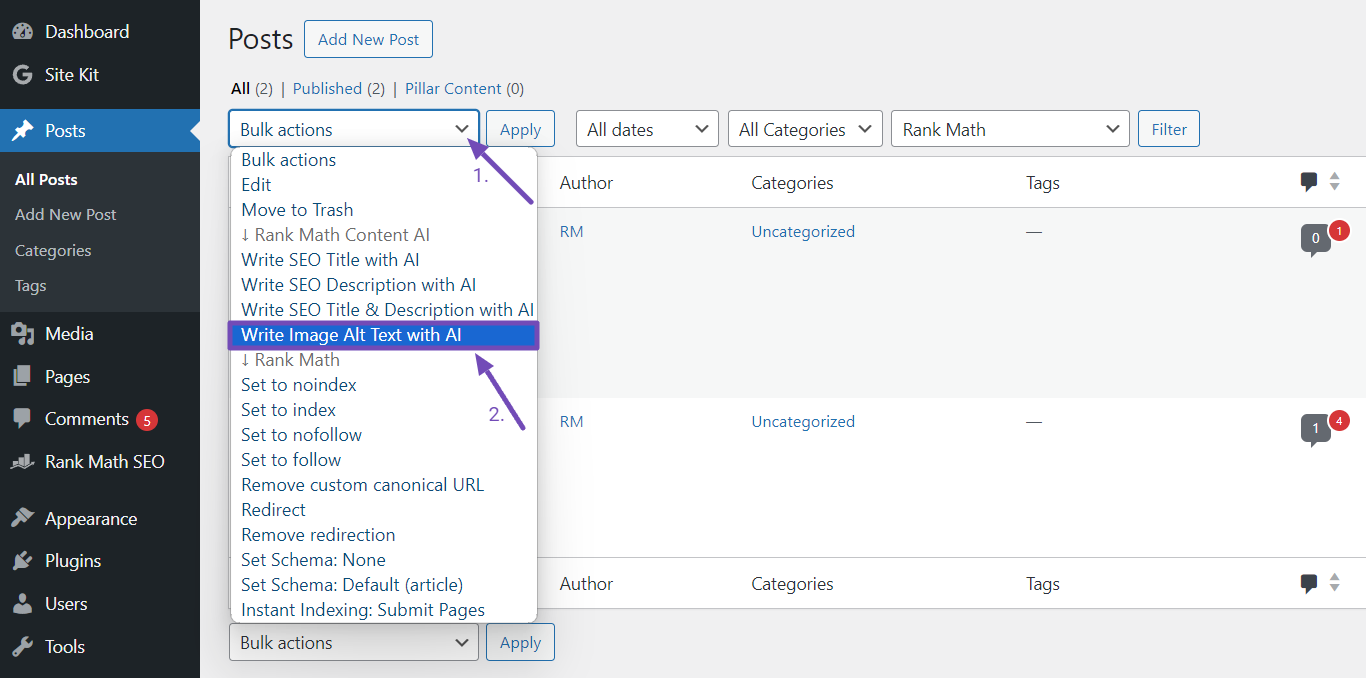
Once you’ve done that, click on the Bulk actions dropdown list and select the Write Image Alt Text with AI option, as shown below.

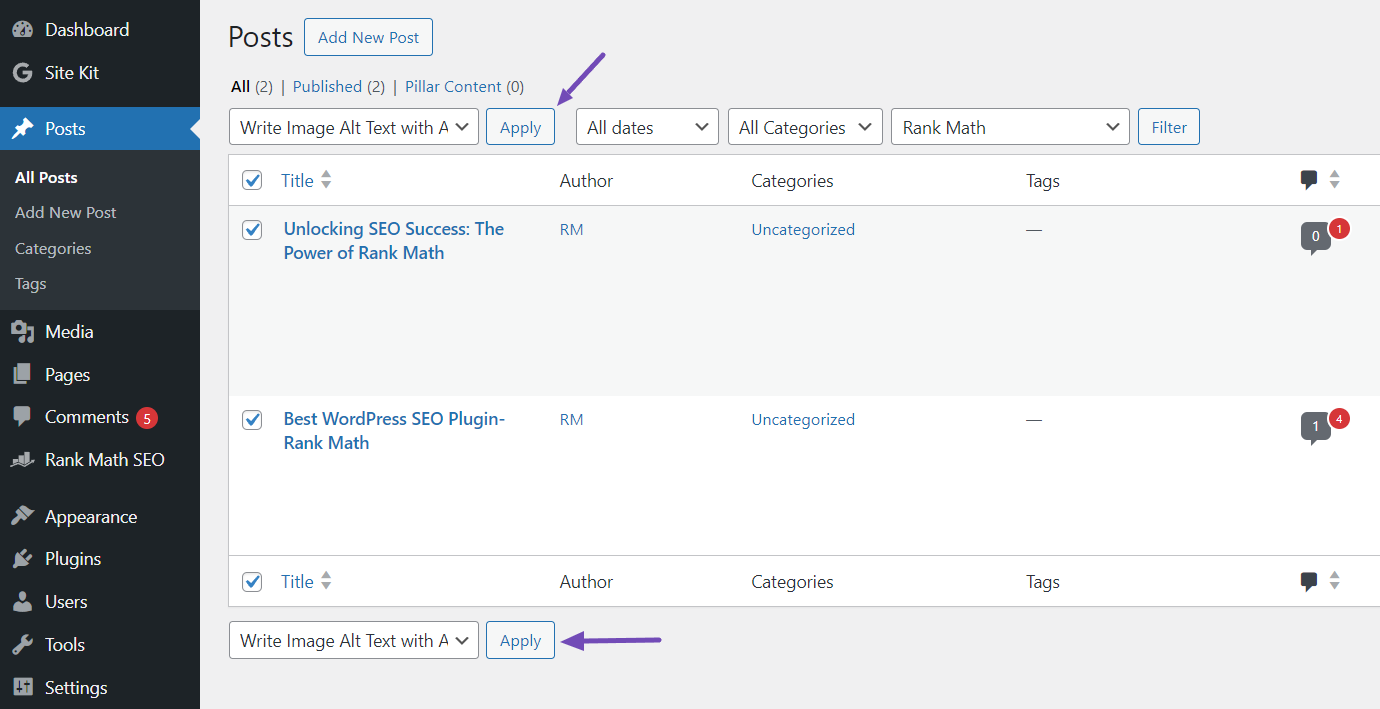
Then, click the Apply button to initiate the bulk alt text generation process.

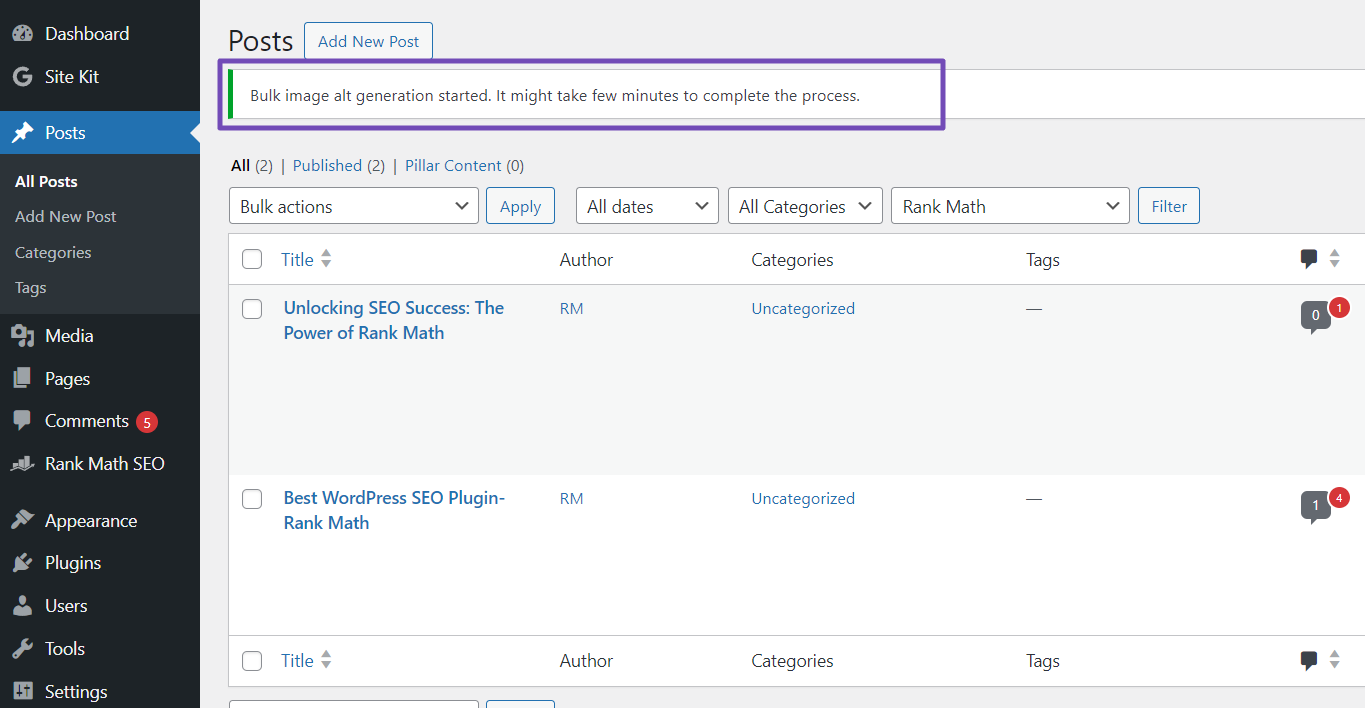
A success message will appear, confirming that the bulk image alt text generation has started.

After a few minutes, depending on the number of pages/posts, you can review the changes and ensure the accuracy of the generated alt texts before publishing your content.
Please note that all our AI bulk actions are exclusive to users who have a valid Content AI subscription
3.3 Generating Alt Texts for Images From Your WordPress Media Library
In addition to generating alt text for images from your post/page editor, you can also do so from your WordPress Media Library.
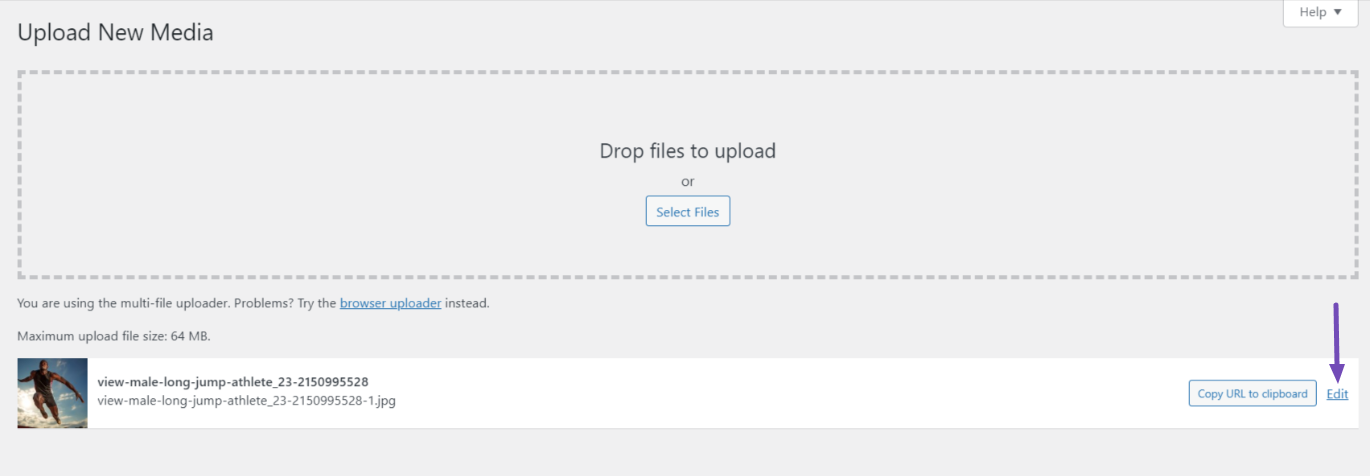
To start, navigate to Media → Add New Media File from your WordPress dashboard.
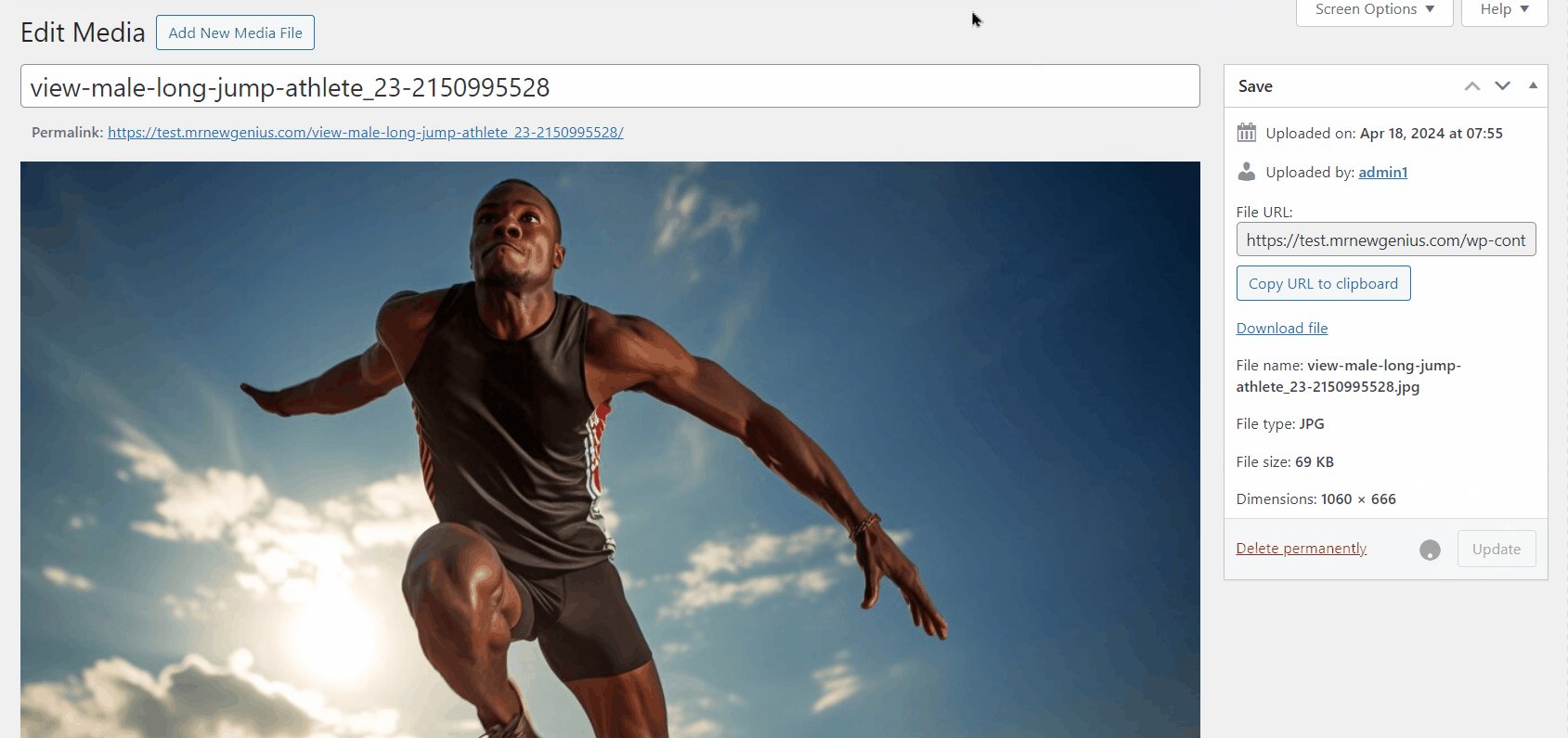
Next, click the Select Files button to upload a new image file from your computer. After uploading the image, click on the Edit option next to it, as depicted below.

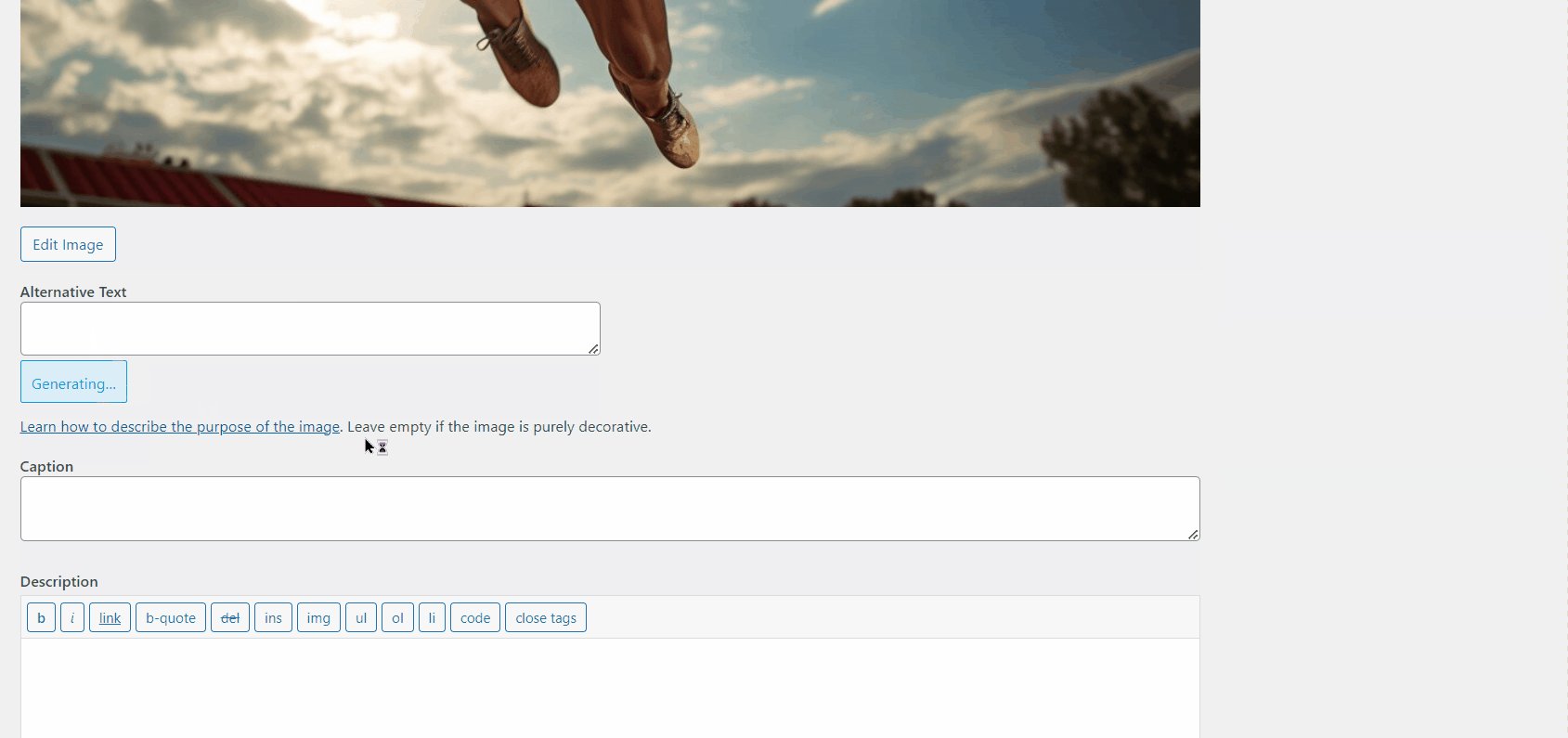
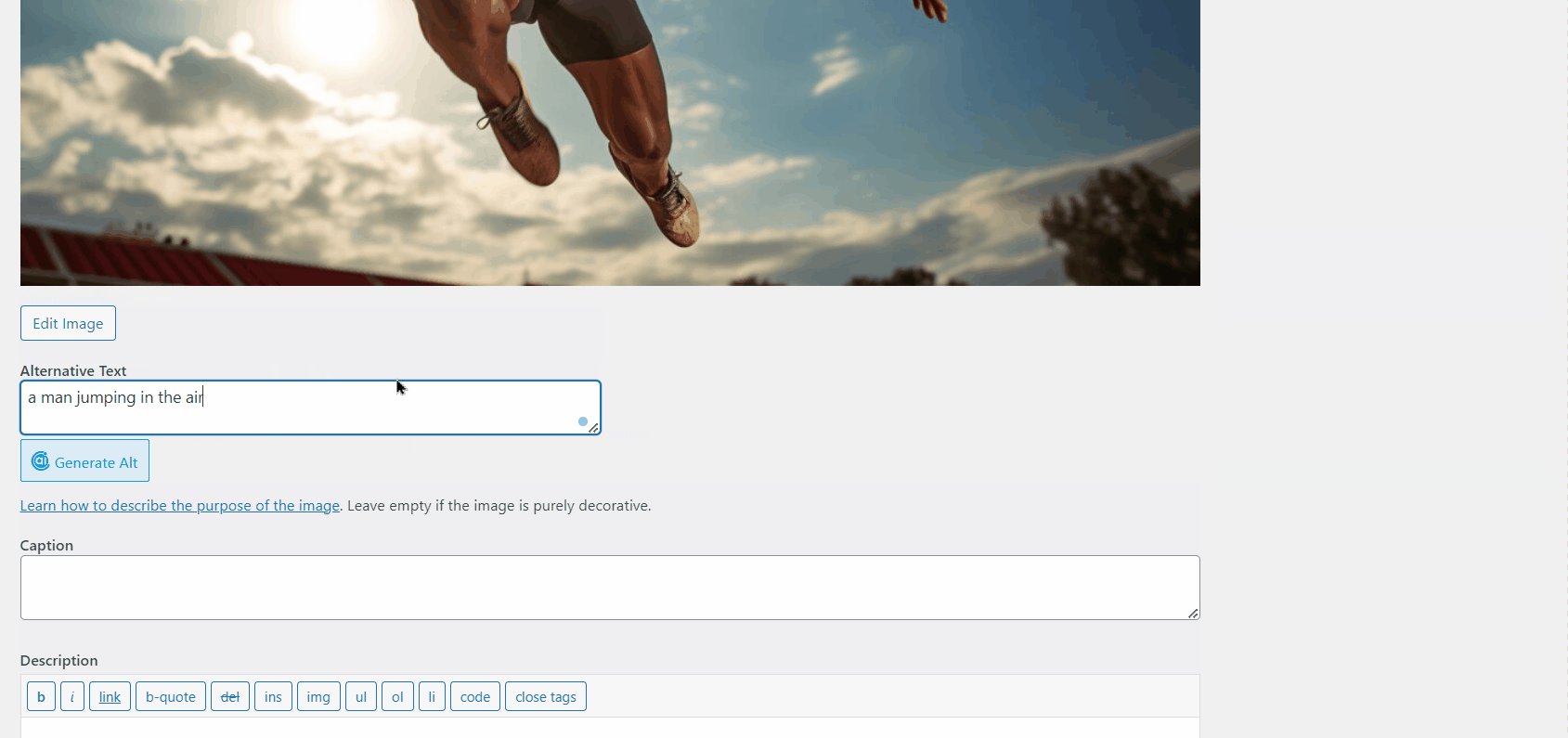
On the media editing page, scroll down and click the Generate Alt button below the Alternative text field. Content AI will swiftly generate the alt text for the uploaded image, as shown below.

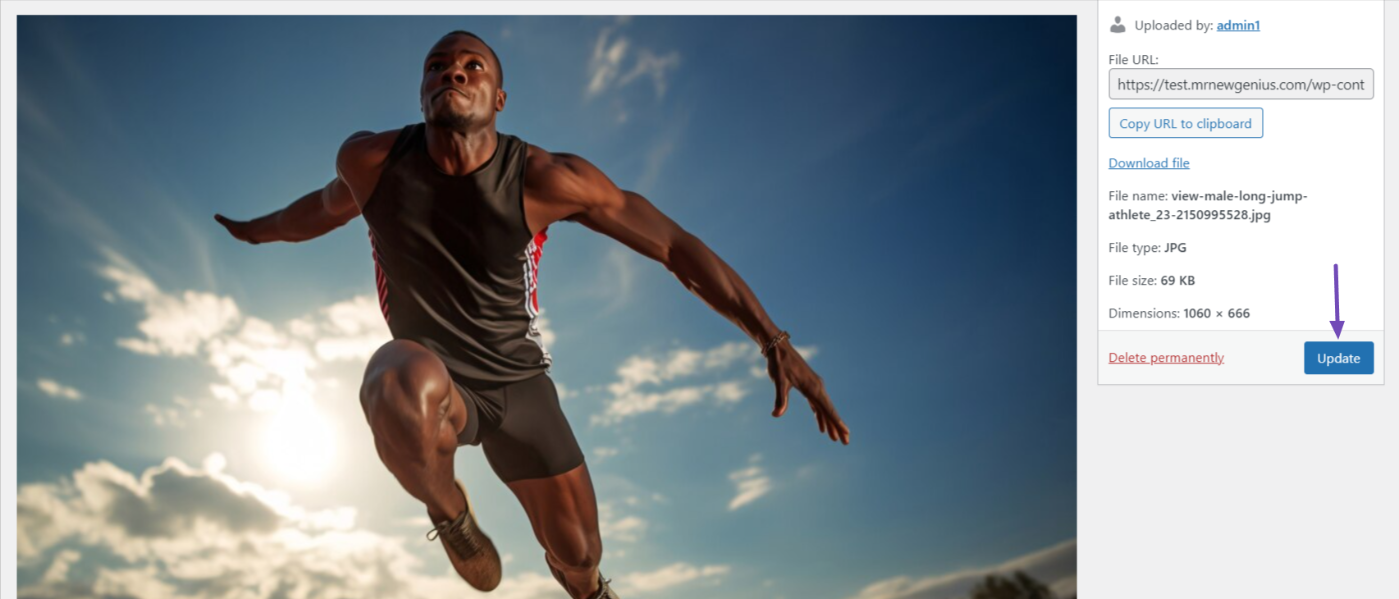
Once you’ve reviewed the generated alt text for accuracy, click the Update button to save them, as shown below.

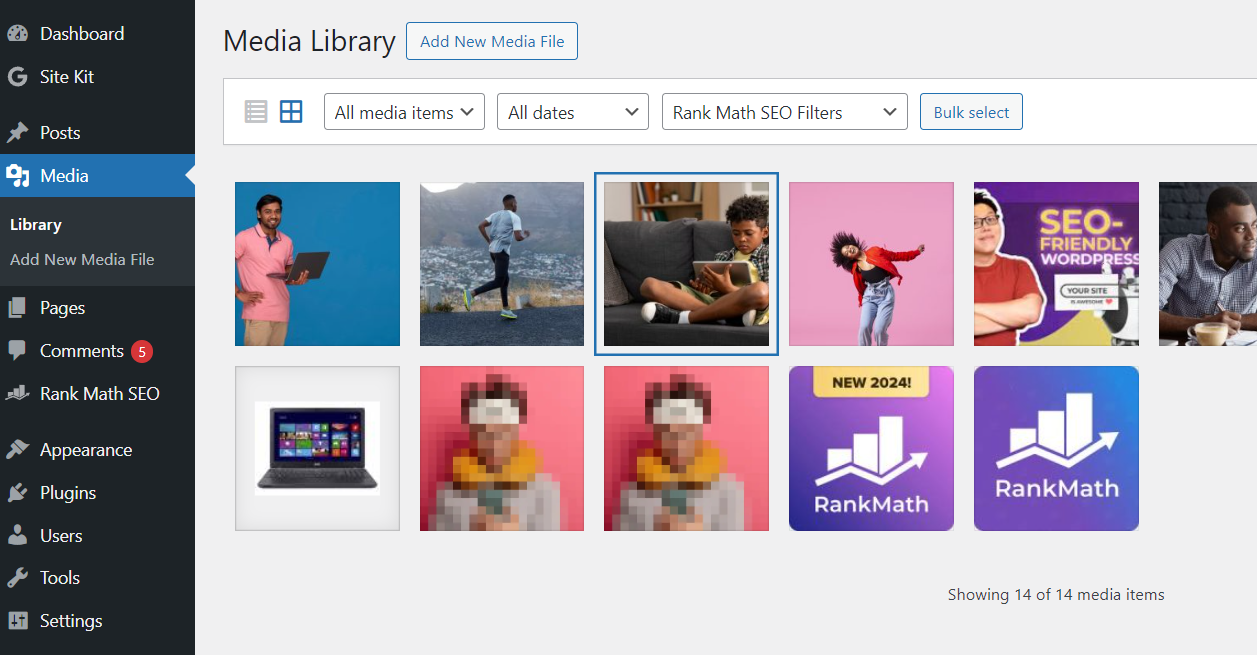
Alternatively, if you’ve already uploaded images to your Media Library and want to add alt text, navigate to Media → Library from your WordPress dashboard. Here, you can either add alt text to the images individually or in bulk.

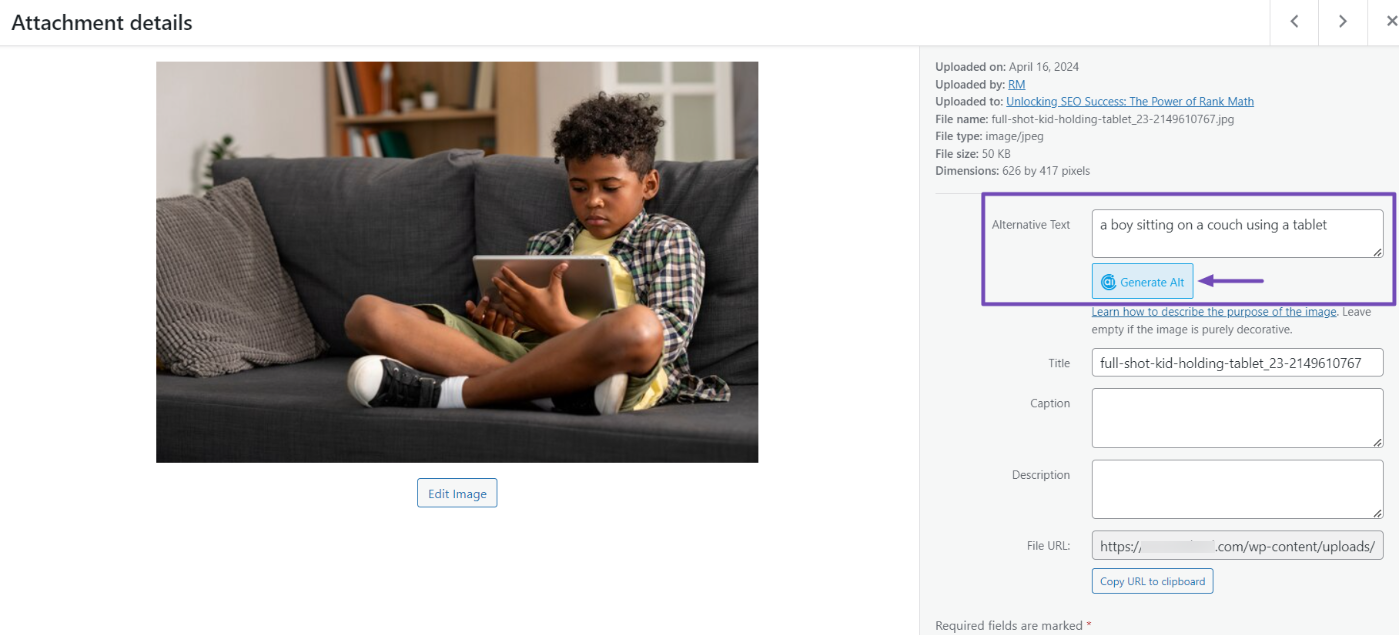
To add alt text to an individual image, click on the image to open the Attachment details. On the right, you’ll see the Generate Alt button next to the Alternative text field. Click on it, and the AI will swiftly generate an alt text for the image.

3.4 Generating Alt Text for Images in Your Media Library in Bulk
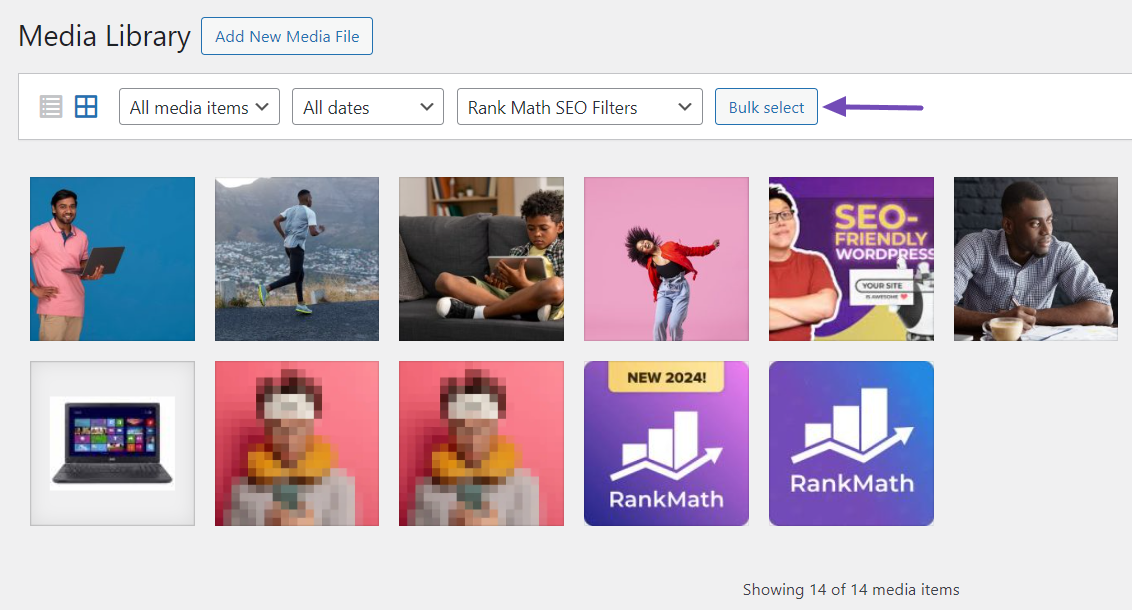
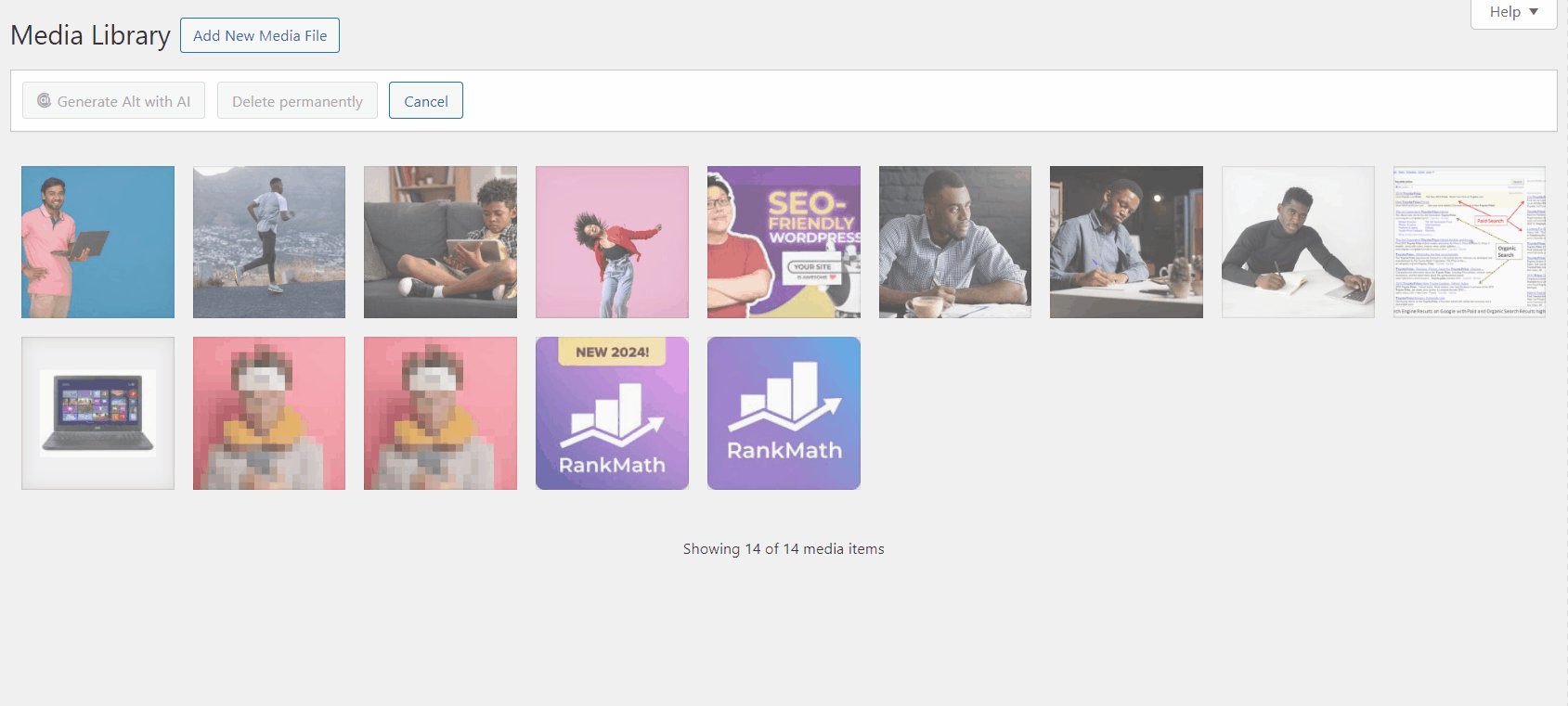
To generate alt text for multiple images in your Media Library in bulk using Content AI, click the Bulk select button above the images.

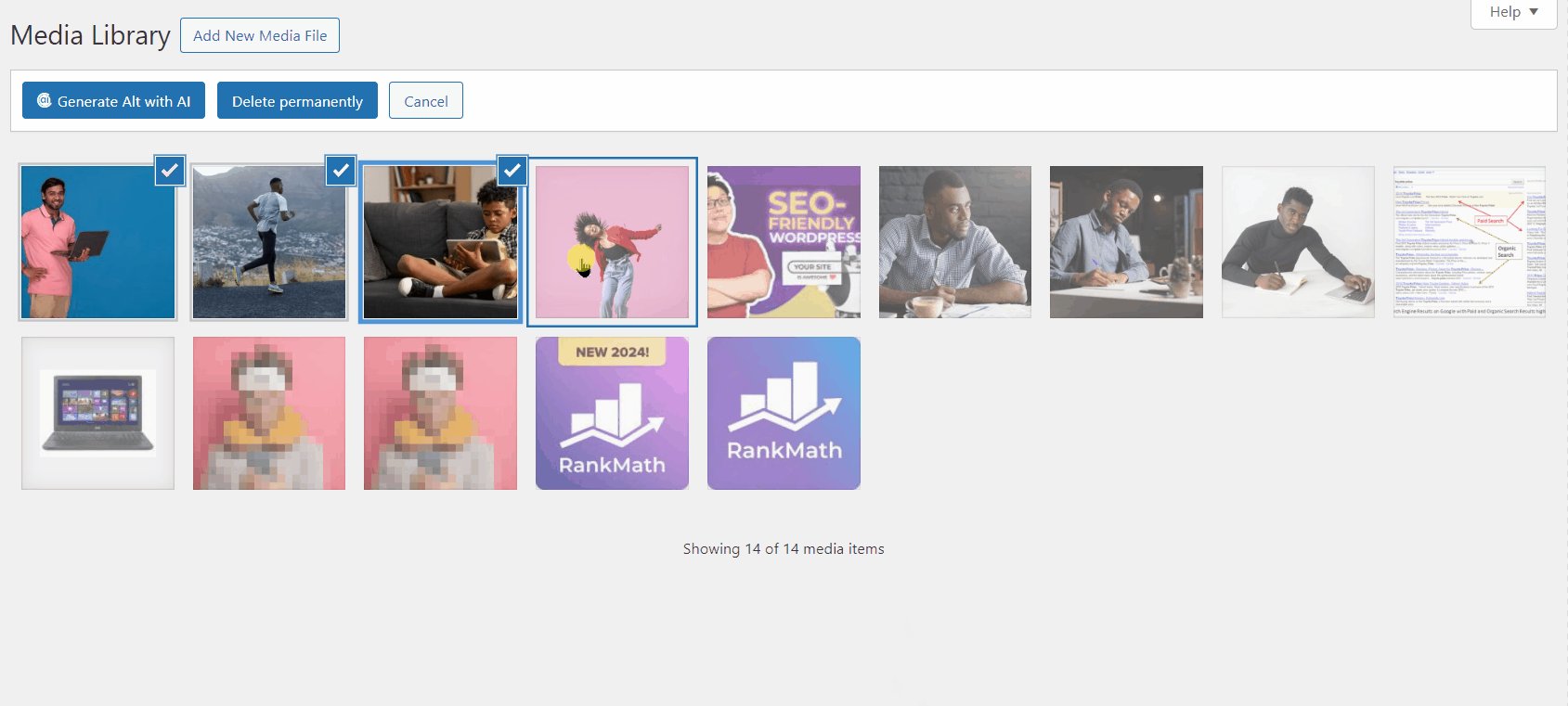
Next, click on the images to which you want to add alt text to select them. After that, click on the Generate Alt with AI button located above the images, as illustrated below.

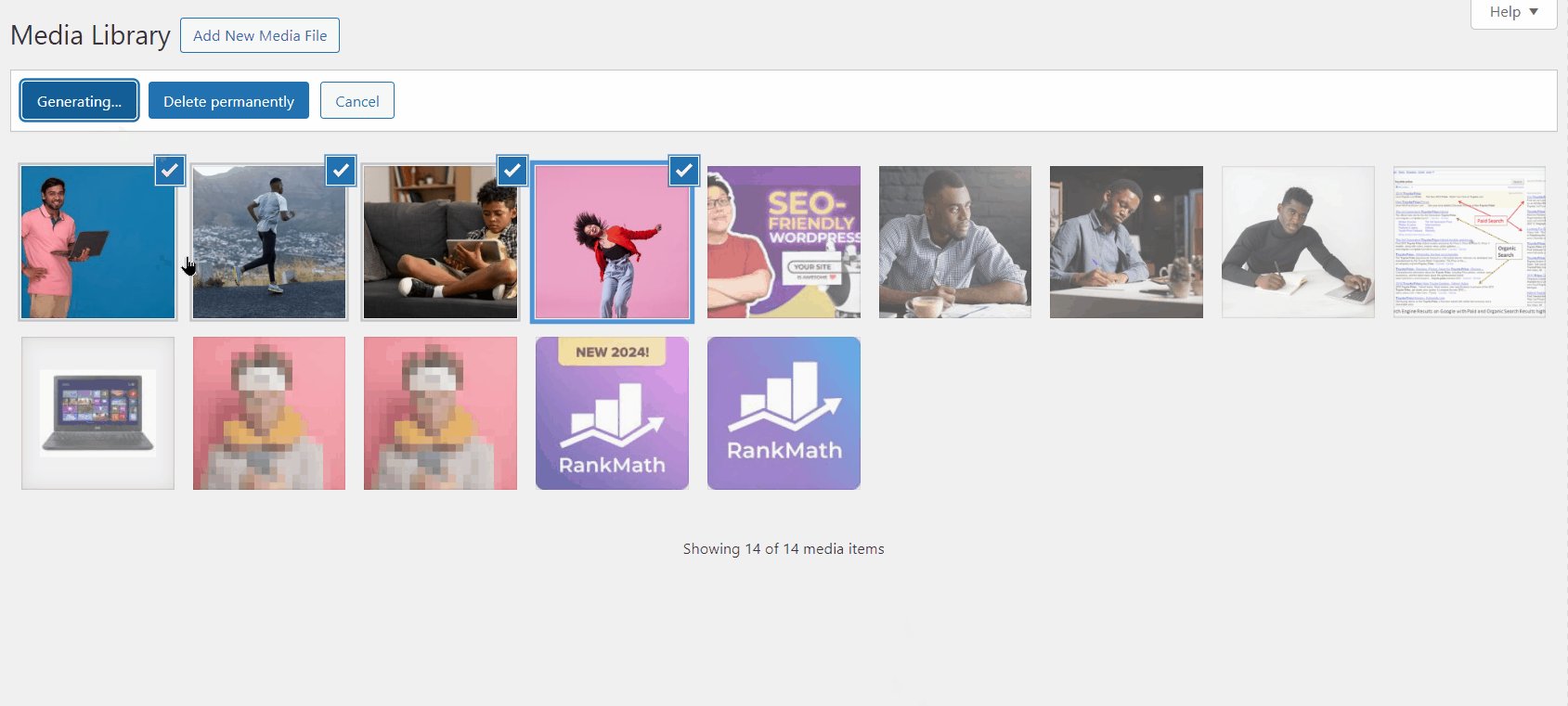
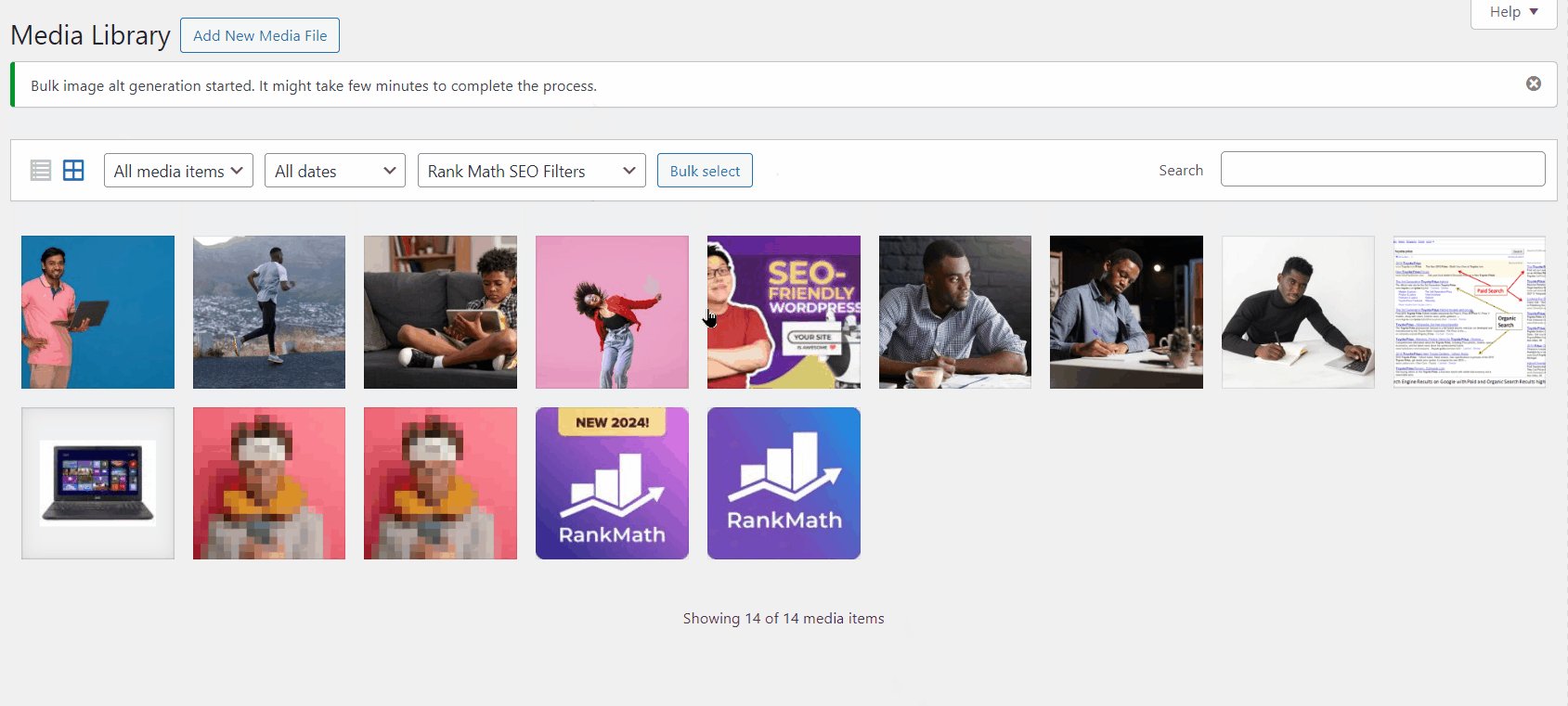
The page will then reload with a success message indicating that the bulk image alt text generation process has started.
Wait for a while for the alt text to be generated for all selected images, and remember to review them for accuracy.
That’s it! We hope you have learned how to use the Content AI to generate alt text for your images in WordPress. If you have any questions about using the Content AI and Rank Math, please don’t hesitate to reach out to our support team. They are always happy and willing to assist you.