¿Qué es PageSpeed Insights?
Google PageSpeed Insights is a free tool for analyzing a webpage’s speed, user experience, and performance. It helps identify issues that slow down your page and suggests performance improvements for both mobile and desktop devices.
PageSpeed Insights also measures your Core Web Vitals, which are critical for user experience and affect the rankings in search results.

Overview of the PageSpeed Insights Tool
The tool reports on various metrics and usability factors, categorized into:
- Elementos vitales web básicos
- Actuación
- Accesibilidad
- Mejores prácticas
- SEO
We will now address the metrics and usability factors measured and reported by the PageSpeed Insights tool below.
1 Elementos vitales web básicos
Core Web Vitals are the metrics Google uses to measure the load performance, interactivity, and visual stability of a webpage. The metrics used to measure the Core Web Vitals include:
- Pintura con contenido más grande (LCP)
- Interacción con la siguiente pintura (INP)
- Cambio de diseño acumulativo (CLS)

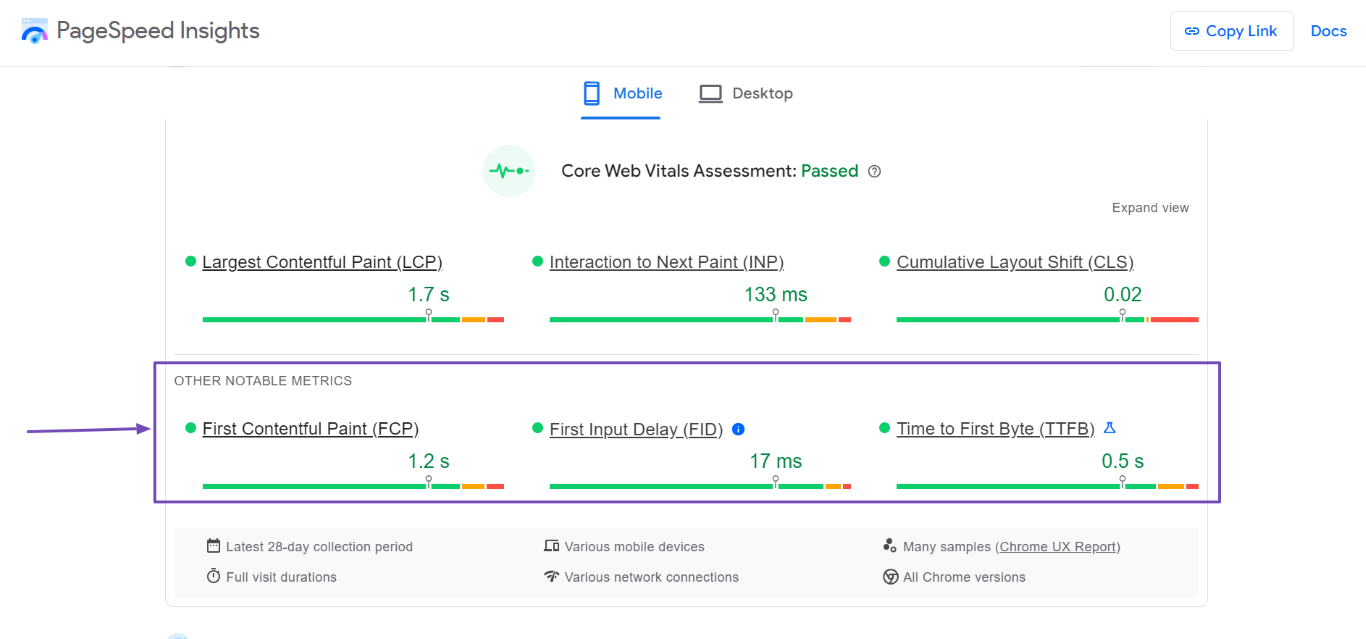
PageSpeed Insights also reports on other metrics that are not part of your Core Web Vitals but could impact the user experience of your page. These metrics include:
- Primera pintura con contenido (FCP)
- Primera demora de entrada (FID)
- Tiempo hasta el primer byte (TTFB)

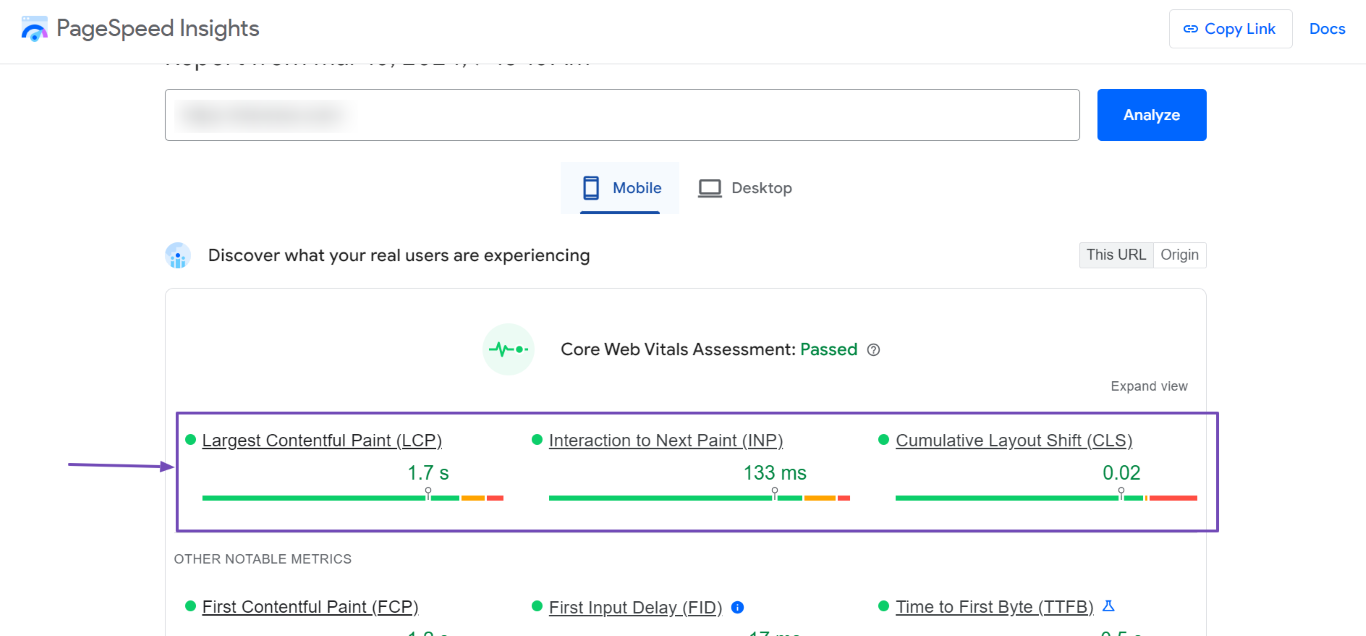
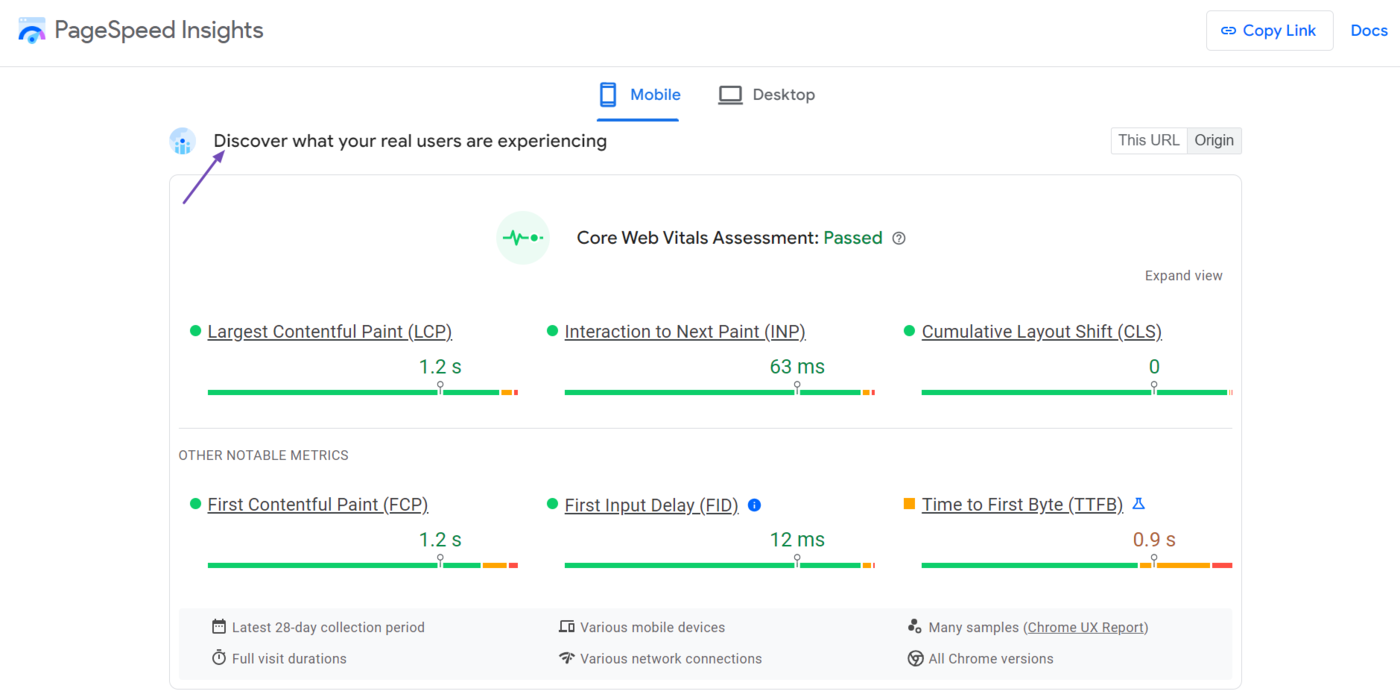
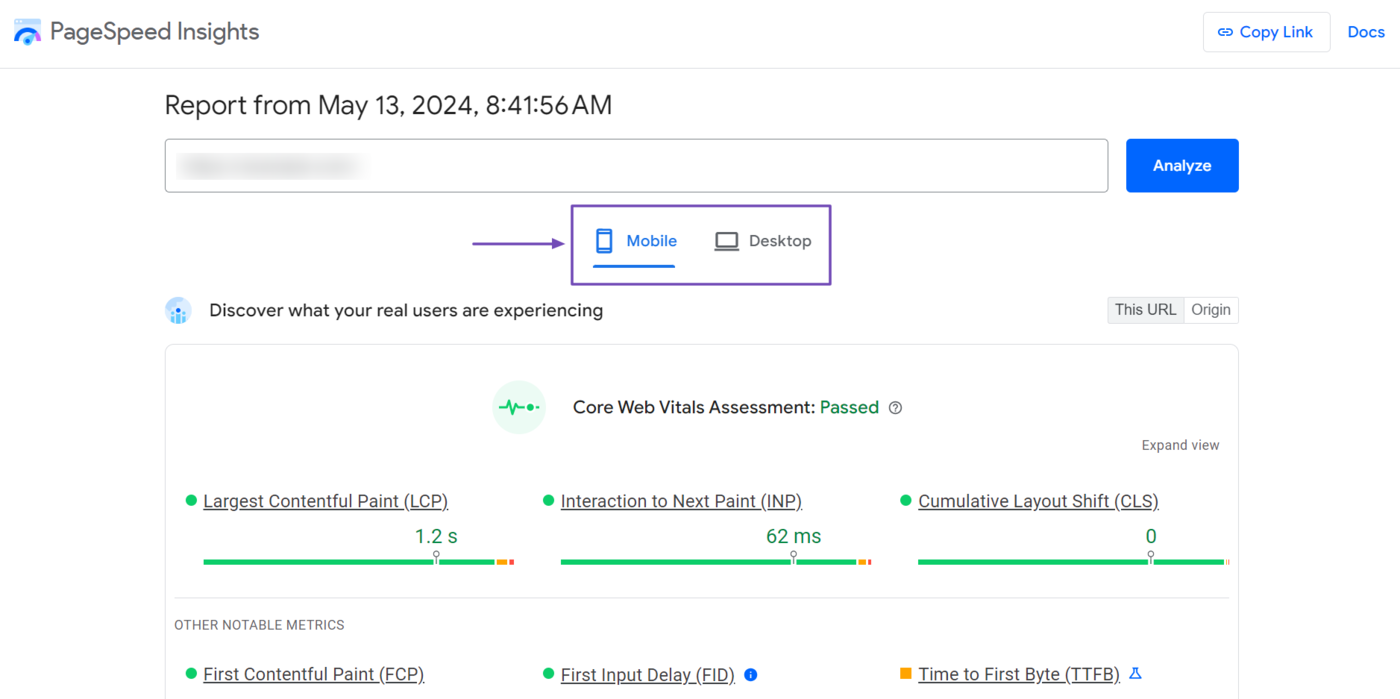
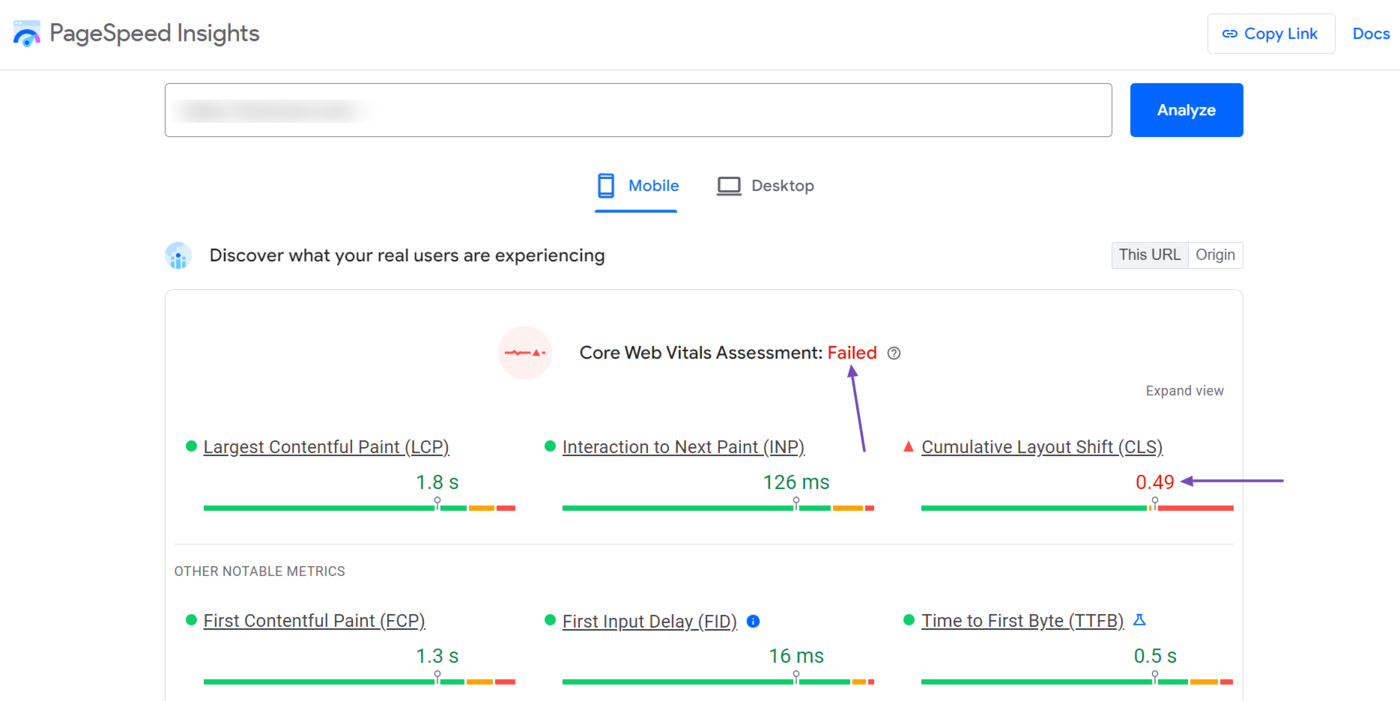
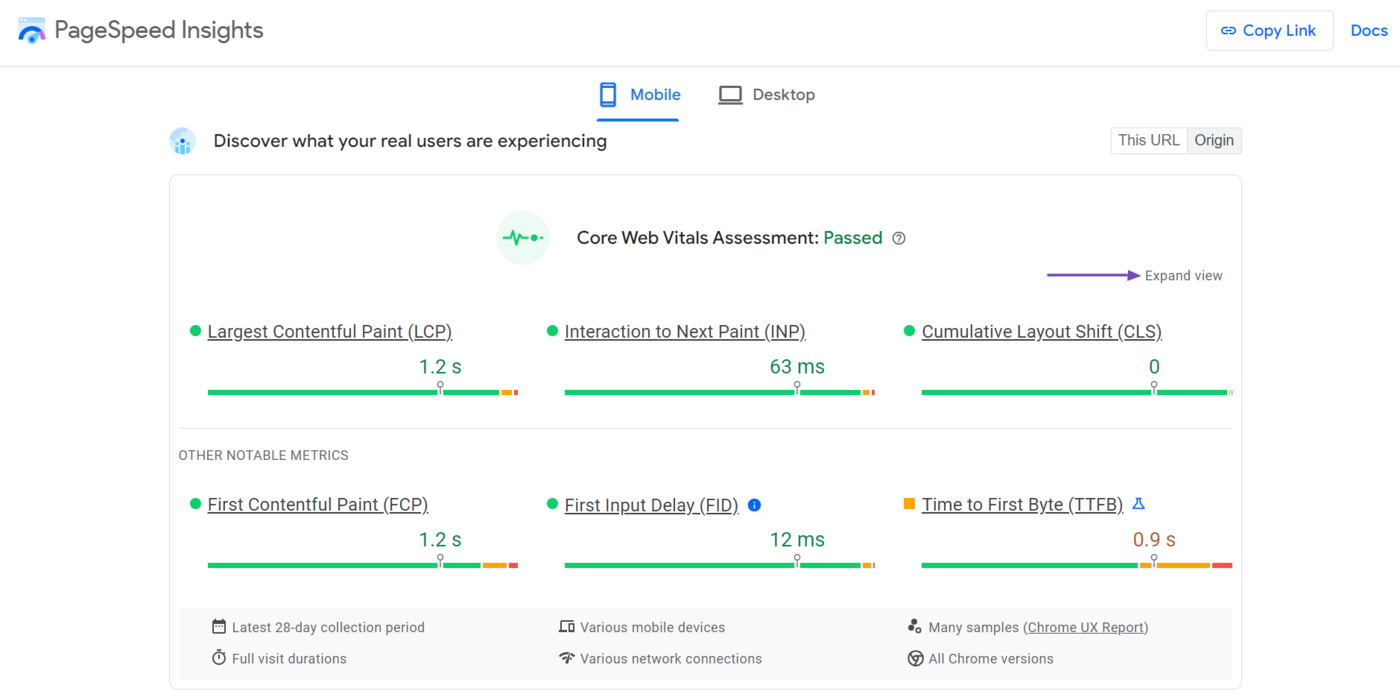
The Core Web Vitals and Other Notable Metrics are reported in the “Discover what your real users are experiencing field,” as shown below.

The metrics in this field are retrieved from the Chrome User Experience Report (CrUX) and reflect how real human visitors using the Google Chrome browser have experienced the page over the last 28 days.
However, the data reported is restricted to Chrome visitors that meet certain conditions, including:
- Enabled the “Help improve Chrome’s features and performance” option on their browser
- Did not set a passphrase on their browser
- Agreed to sync their browser history
- Use a supported Chrome browser
These are the only metrics retrieved from real-world visitors to your site and pages. The other metrics displayed in the PageSpeed Insights tool are retrieved from lab data from Lighthouse.
2 Actuación
The Performance field reports on the speed and efficiency of the page. For this field, the PageSpeed Insights tool measures a series of metrics and uses them to calculate a performance score for the page.

The metrics used to calculate the performance score include:
- Primera pintura llena de contenido
- Pintura con contenido más grande
- Tiempo total de bloqueo
- Cambio de diseño acumulativo
- Índice de velocidad
You may observe that these metrics differ from those reported in the previous section. This is because the data in this field is based on lab data from Lighthouse. Lighthouse simulates page load in a controlled environment, not on real-world users.
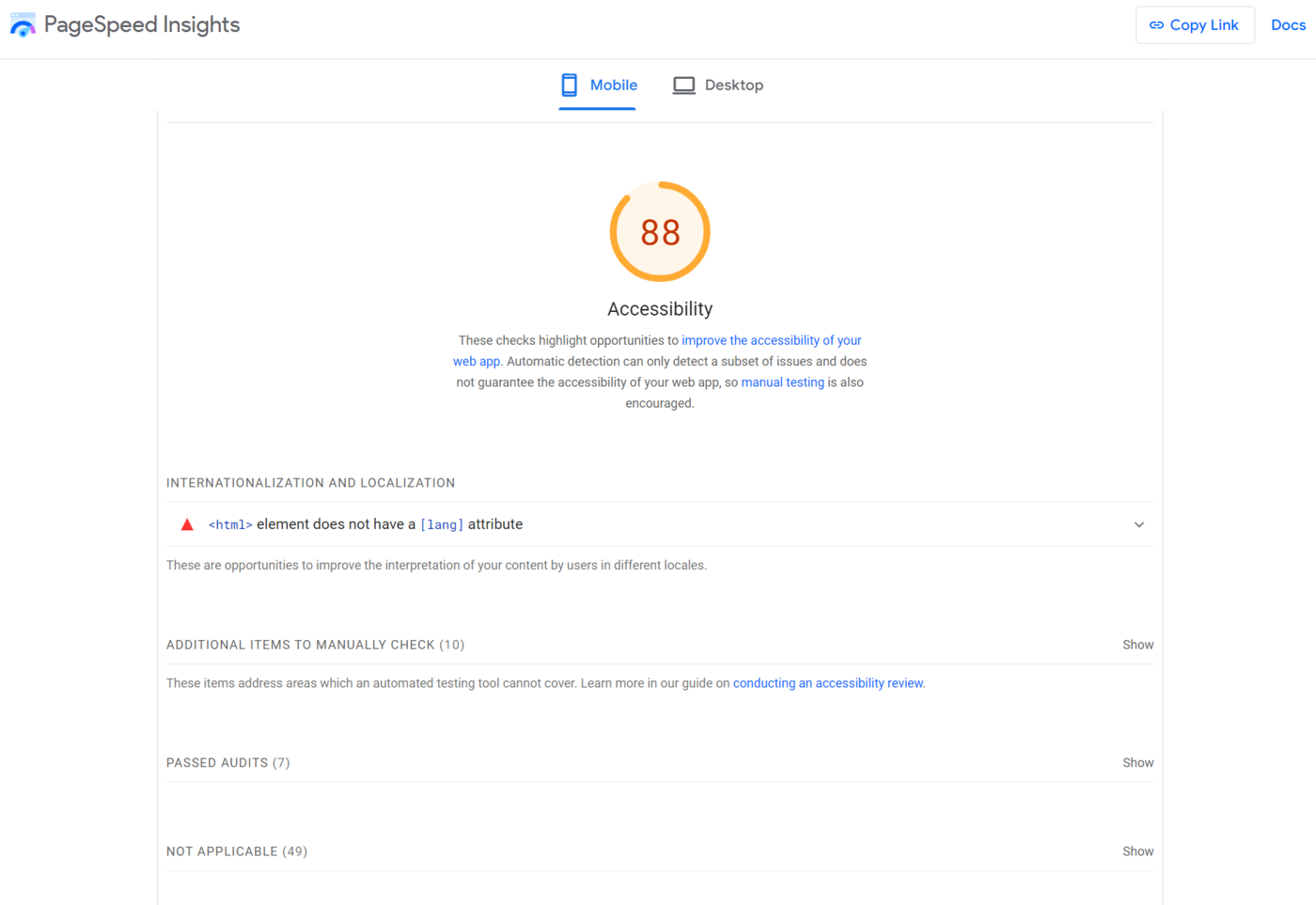
3 Accesibilidad
The Accessibility field assesses whether a webpage’s code adheres to web accessibility guidelines and best practices.

For this field, PageSpeed Insights analyzes the page’s HTML, CSS, and JavaScript code for several best practices, including the presence of proper headings and alternative texts. It also checks for adequate color contrast and the use of obsolete HTML tags.
It then reports its findings in the Accessibility section. However, the report’s structure depends on several factors, including the page accessed and the issues identified.
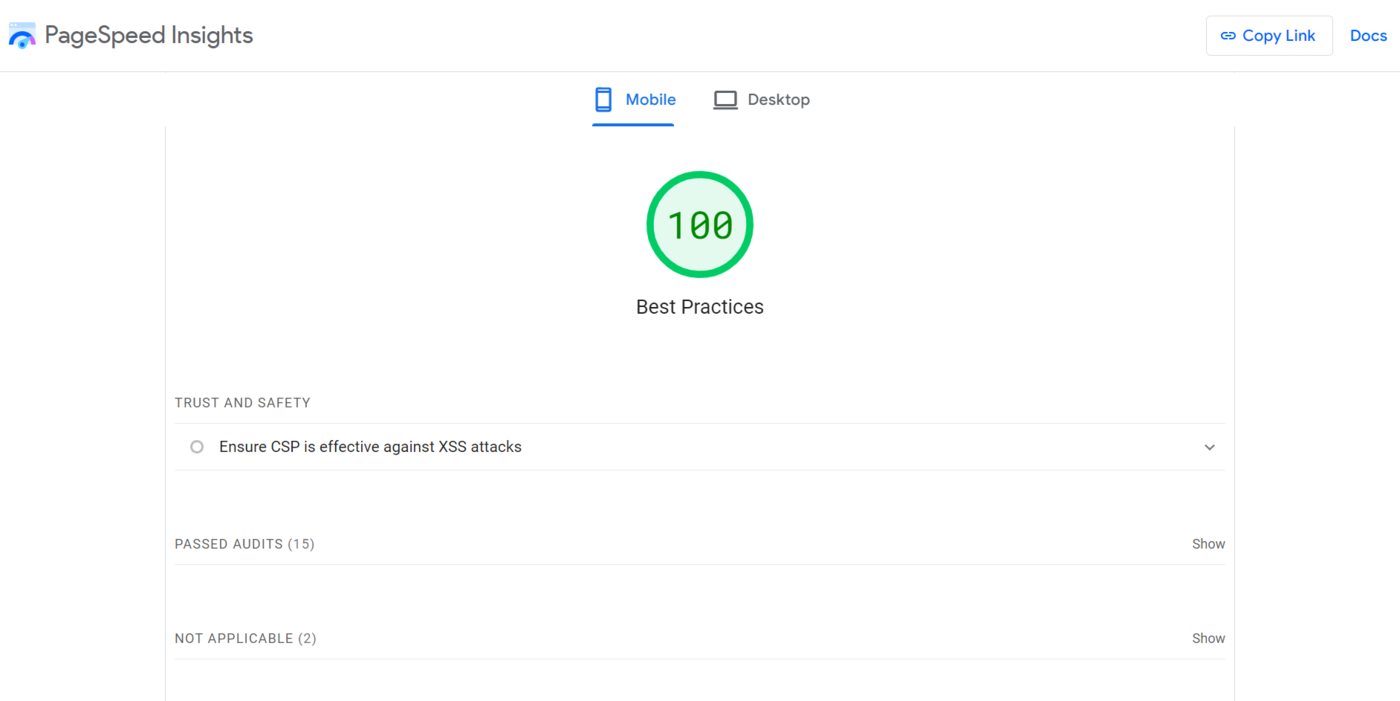
4 Mejores prácticas
The Best Practices section assesses the page’s adherence to various web development best practices.

The PageSpeed Insights tool evaluates various aspects of the page’s code, structure, and configuration. For example, it will review your site’s mobile friendliness, use of secure HTTPS, and presence of code modifications.
It then lists some best practices that have yet to be applied to your site, along with those that have already been applied and those that do not apply. It then reports its findings along with actionable suggestions to improve your site.
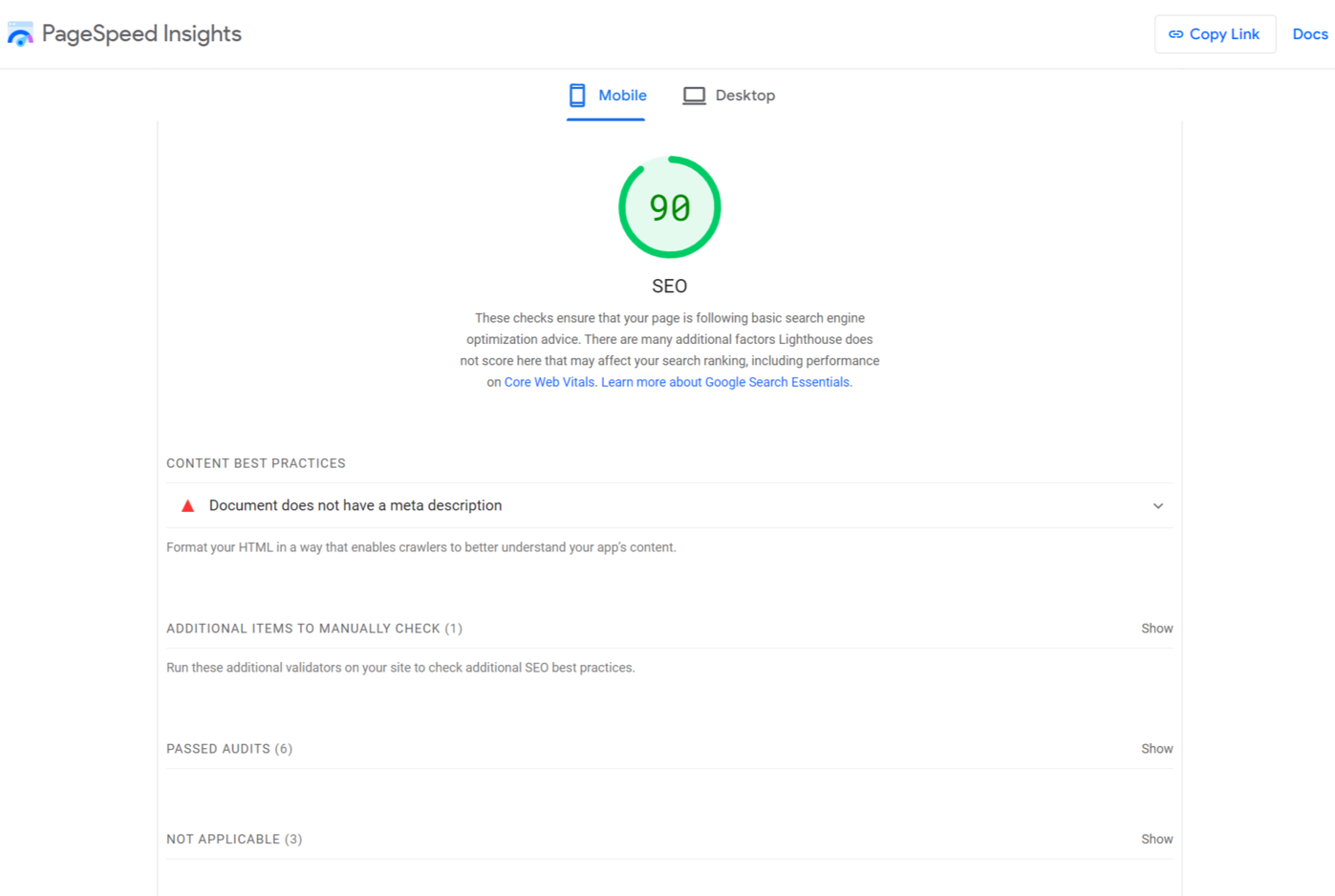
5 SEO
The SEO section assesses how well your site conforms to SEO best practices.

For example, the PageSpeed Insights tool checks whether the page has a title and a meta description. It also checks the crawlability of the links and the validity of your robot.txt file.
PageSpeed Insights then reports its findings, including the SEO practices that have not been applied, those you need to review manually, and those that have already been applied to your site.
How to Use the Pagespeed Insights Tool
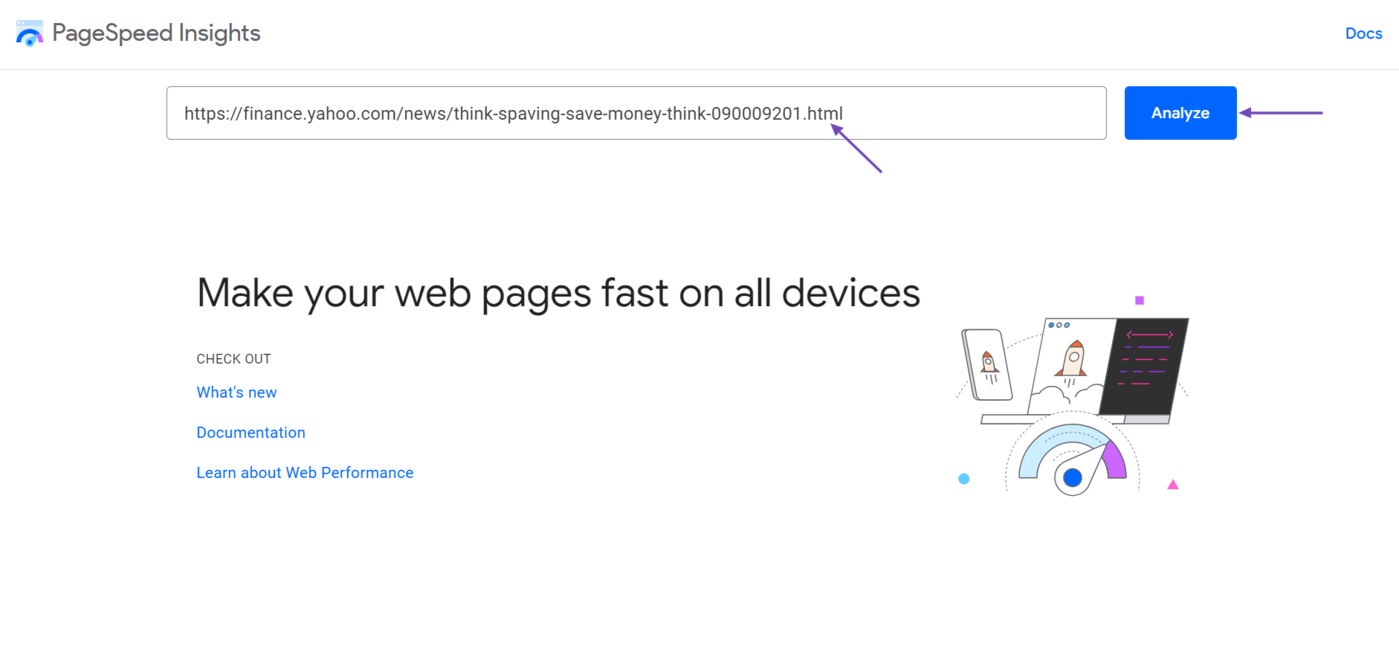
Head to the PageSpeed Insights tool webpage and enter the URL to analyze.

The PageSpeed Insights tool will then analyze the page and return with your Core Web Vitals assessments and other data. It will also present you with a series of recommendations to improve the performance.
Let’s go through the reported metrics and available options one by one.
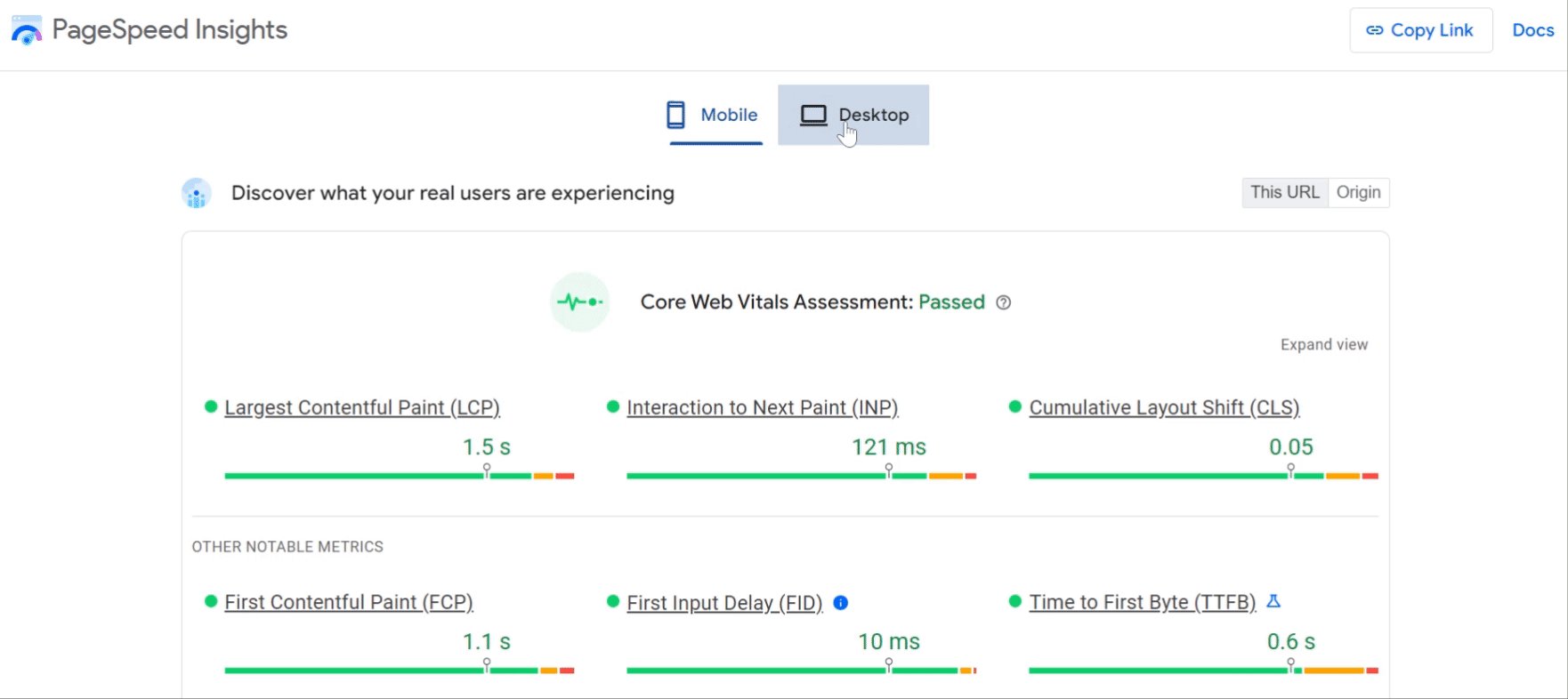
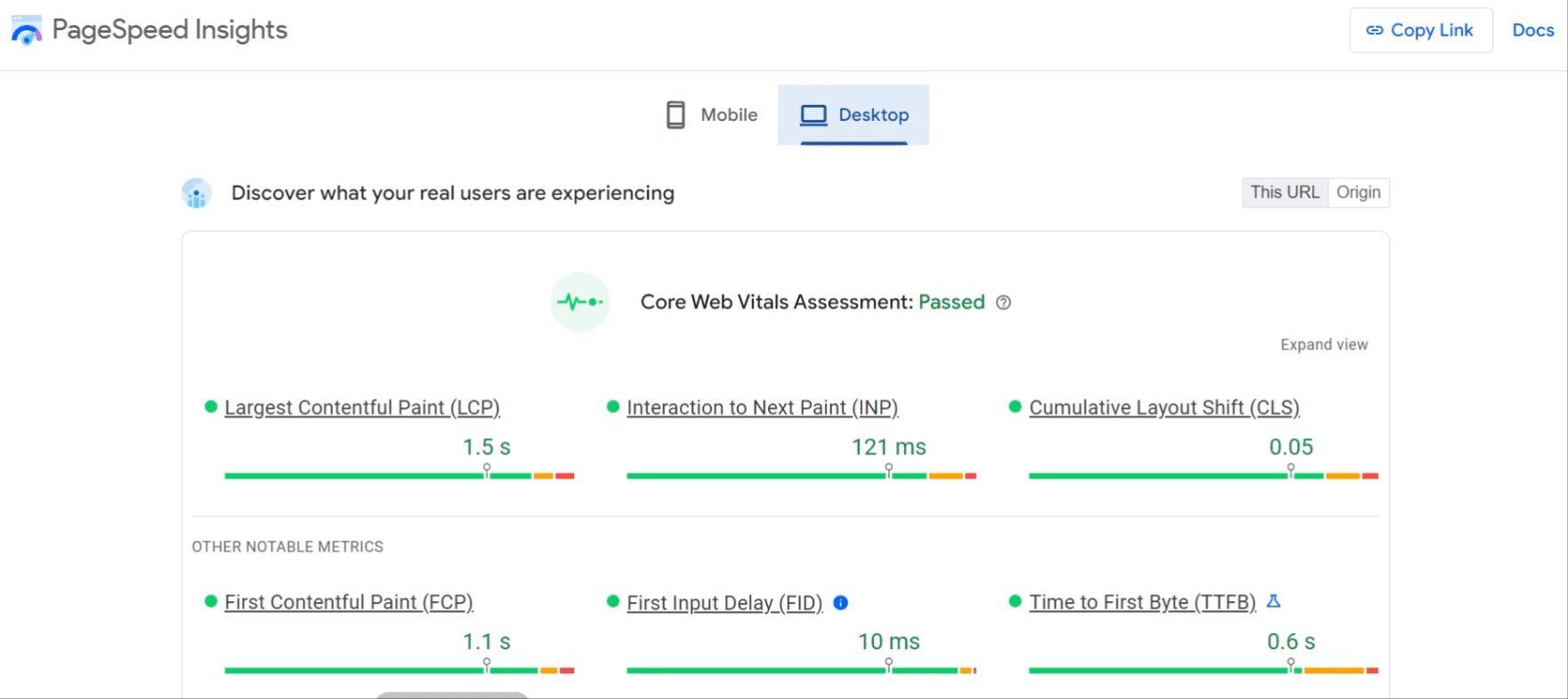
1 Select Mobile or Desktop
The first option is to select between Mobile o Escritorio.
- Mobile: Shows the metrics for visitors that visited your site using a mobile device
- Desktop: Shows you the metrics for visitors that visited your site using a desktop

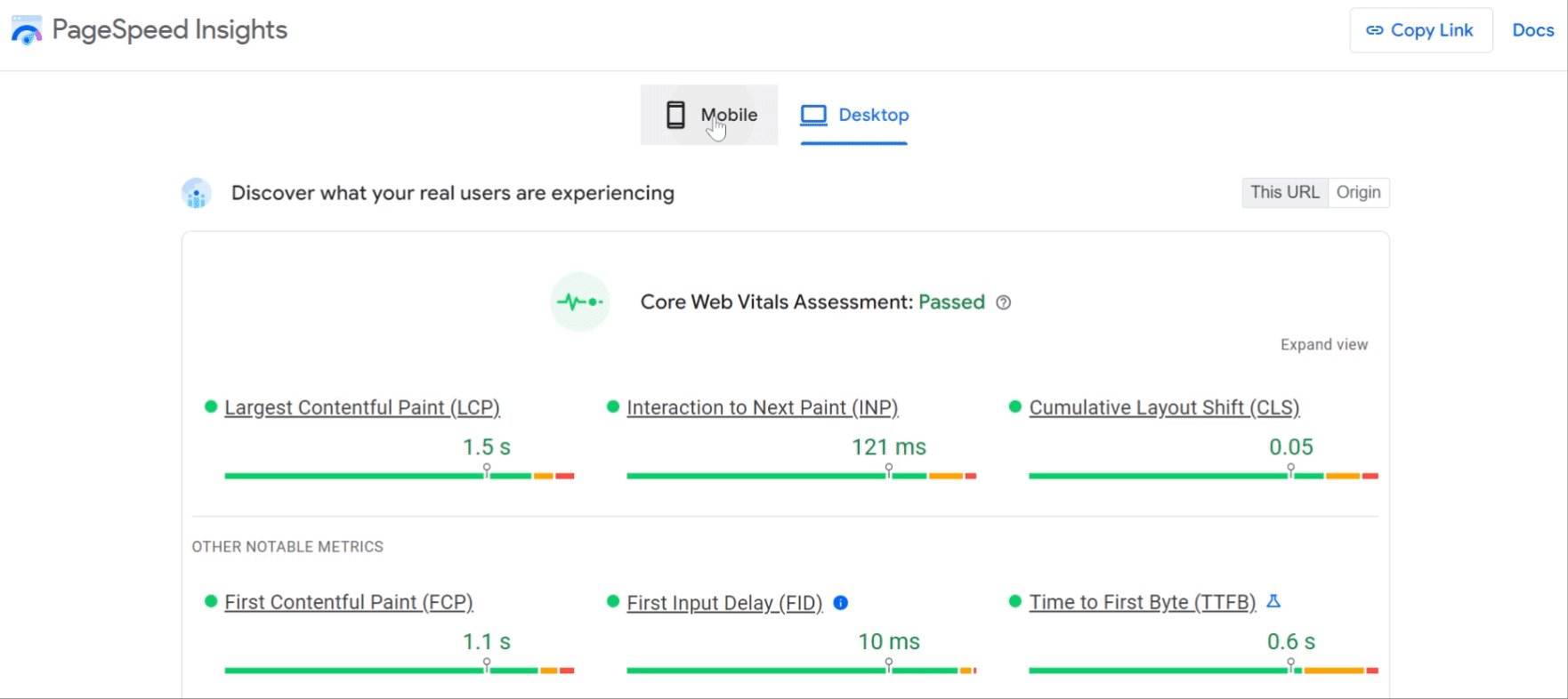
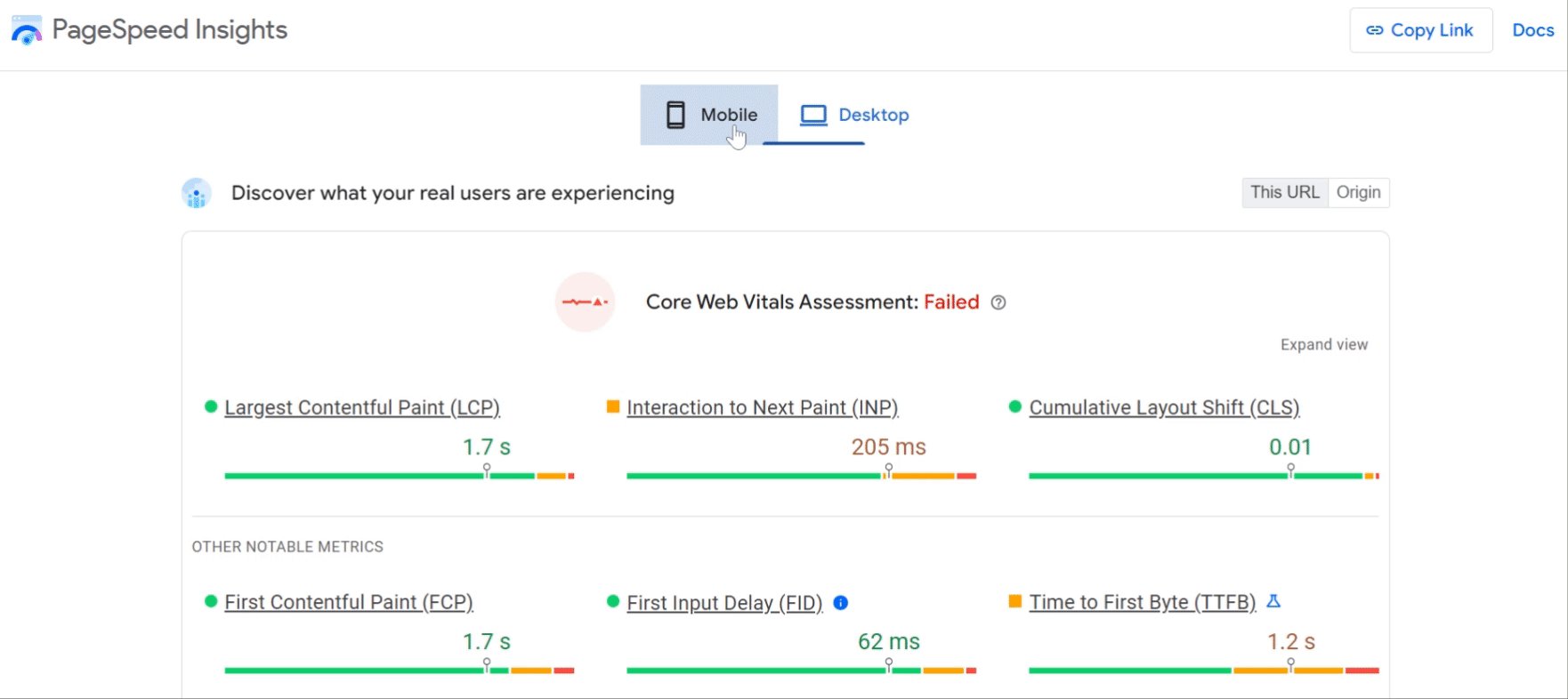
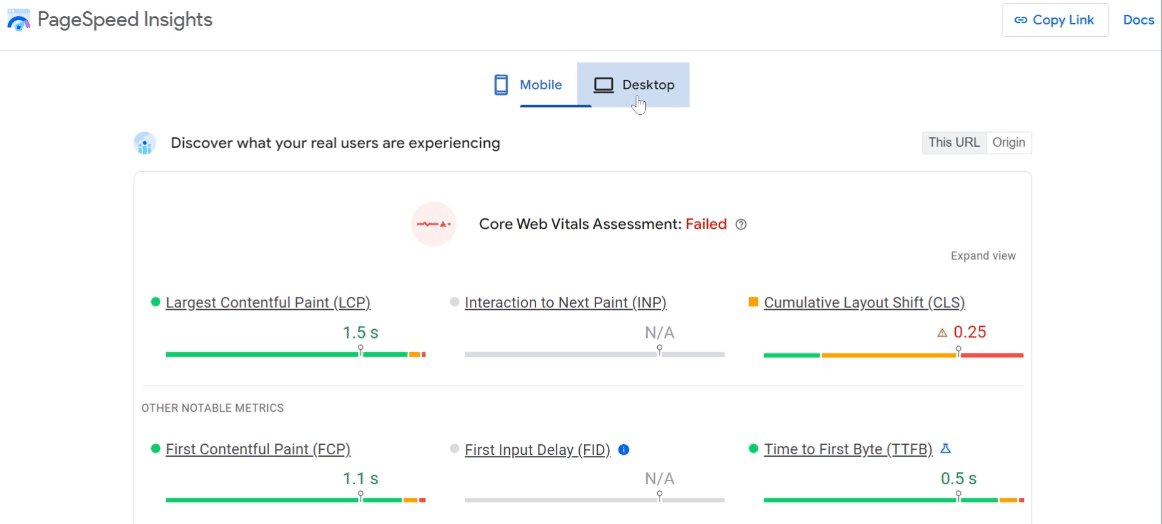
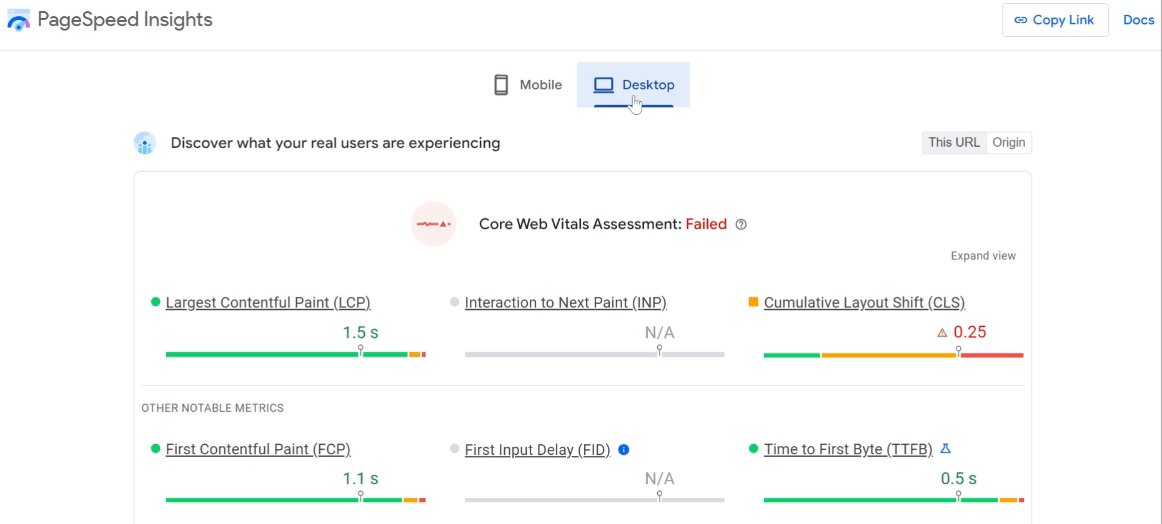
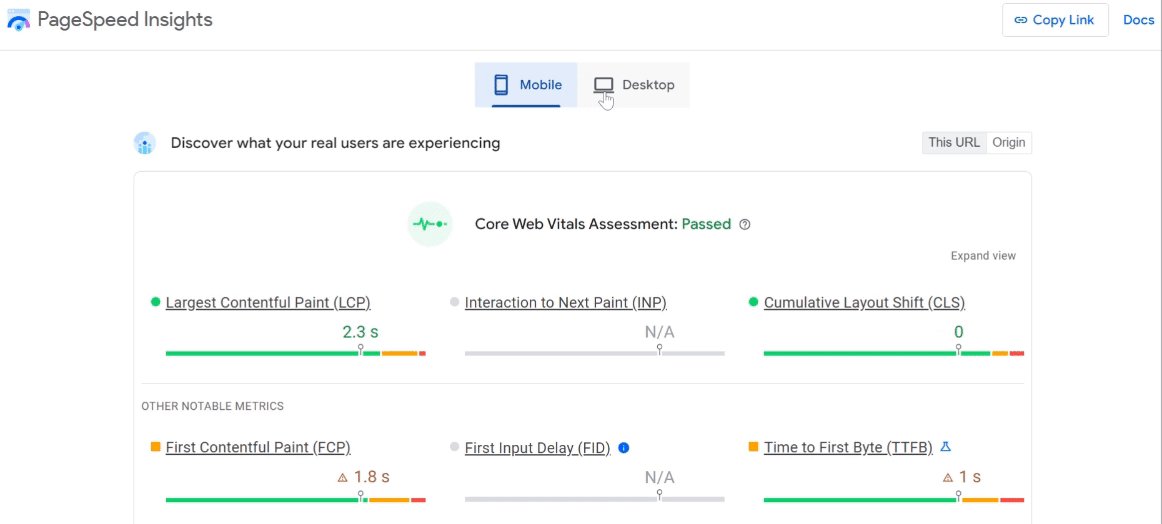
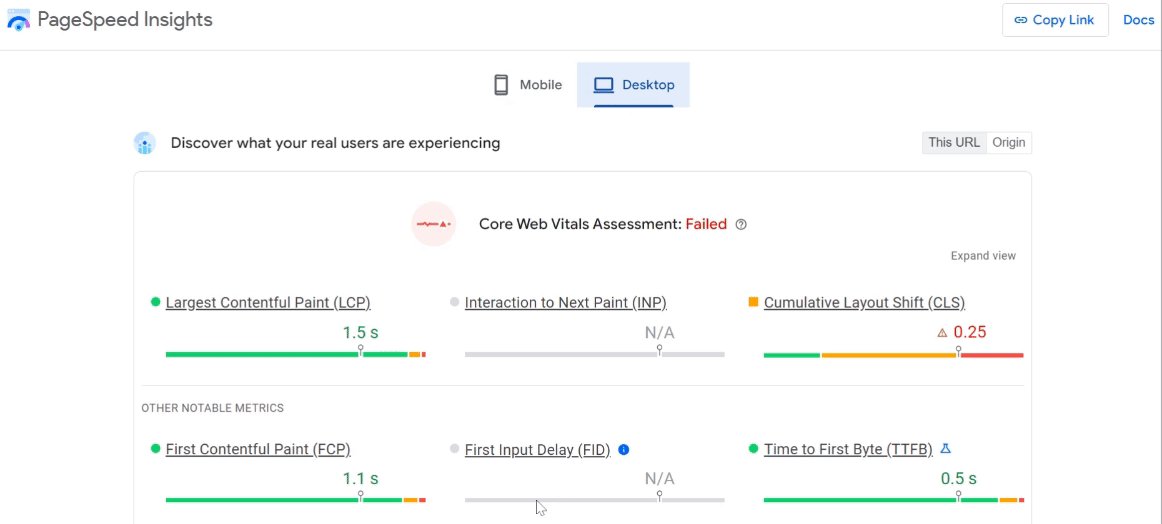
You should pay attention to the metrics reported for both mobile and desktop since it is possible to pass the Core Web Vitals assessment for one device and fail for the other.
For example, a site can pass the Core Web Vitals assessment for desktop and fail for mobile.

Similarly, a page can pass the Core Web Vitals assessment for mobile and fail for desktops.

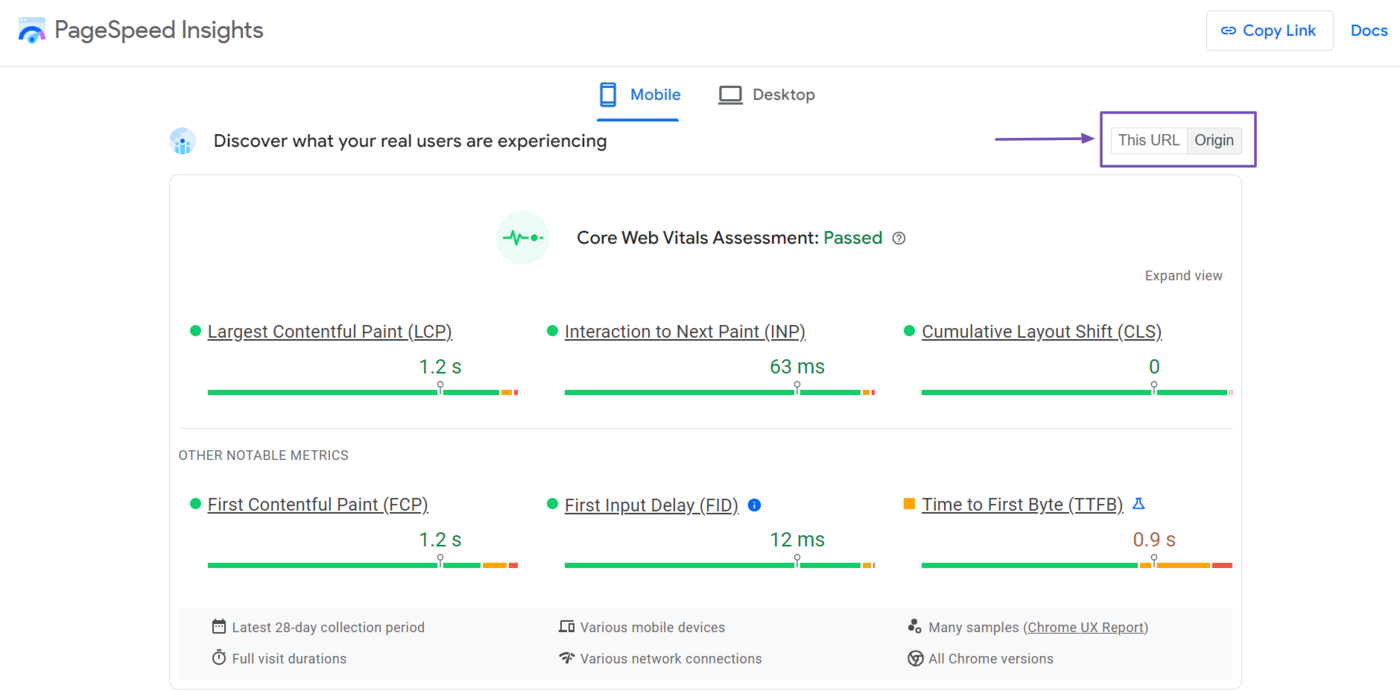
2 Select This URL or Origin
The metrics and data displayed are typically for the URL you entered into the search bar.
However, for the Core Web Vitals, PageSpeed Insights will also include the metrics of multiple pages on your site. In this case, you will select one of This URL o Origin.
- This URL: Will display the metrics of the URL you entered into the search bar
- Origin: will display the metrics of multiple pages on your site

That said, the “This URL” option will be grayed out and unclickable if the Chrome User Experience Report does not have enough visitors to calculate the metric for that specific URL. In this case, you have to rely on the Origin data.
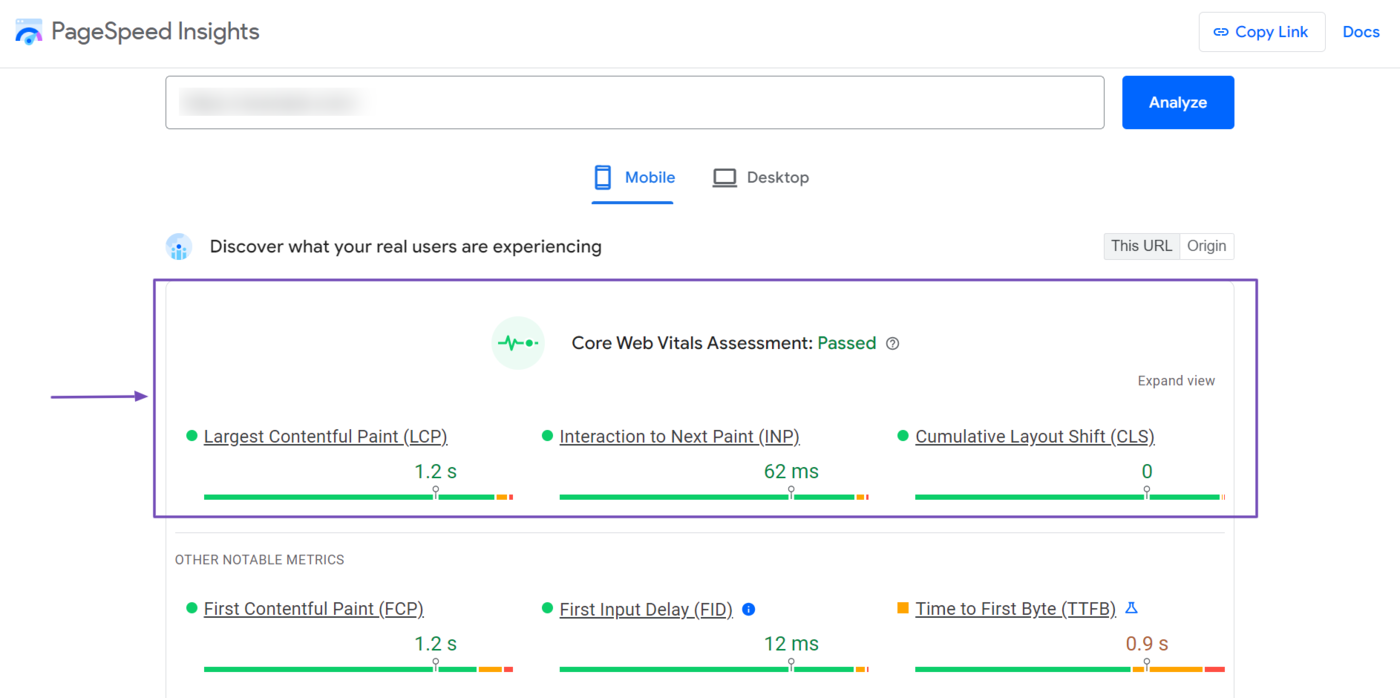
3 Review your Core Web Vitals Assessment
Once done, you can review your Core Web Vitals assessment. This assessment is calculated using your Core Web Vitals metrics:
- Pintura con contenido más grande (LCP)
- Interacción con la siguiente pintura (INP)
- Cambio de diseño acumulativo (CLS)

The metrics are color-coded green, orange, and red. The color provides information about how well you are faring for the metric:
- Green: The metric is okay
- Orange: The metric is okay but could be improved
- Red: The metric is not okay and should be improved
You can either pass or fail the assessment. Typically, you will fail the assessment if one of your Core Web Vitals metrics is too low.

It is crucial to know that your Core Web Vitals assessment is determined using the 75th percentile. That is, it is calculated based on how 75% of your visitors experience your site.
You can click Expand view to get more insights into the metrics.

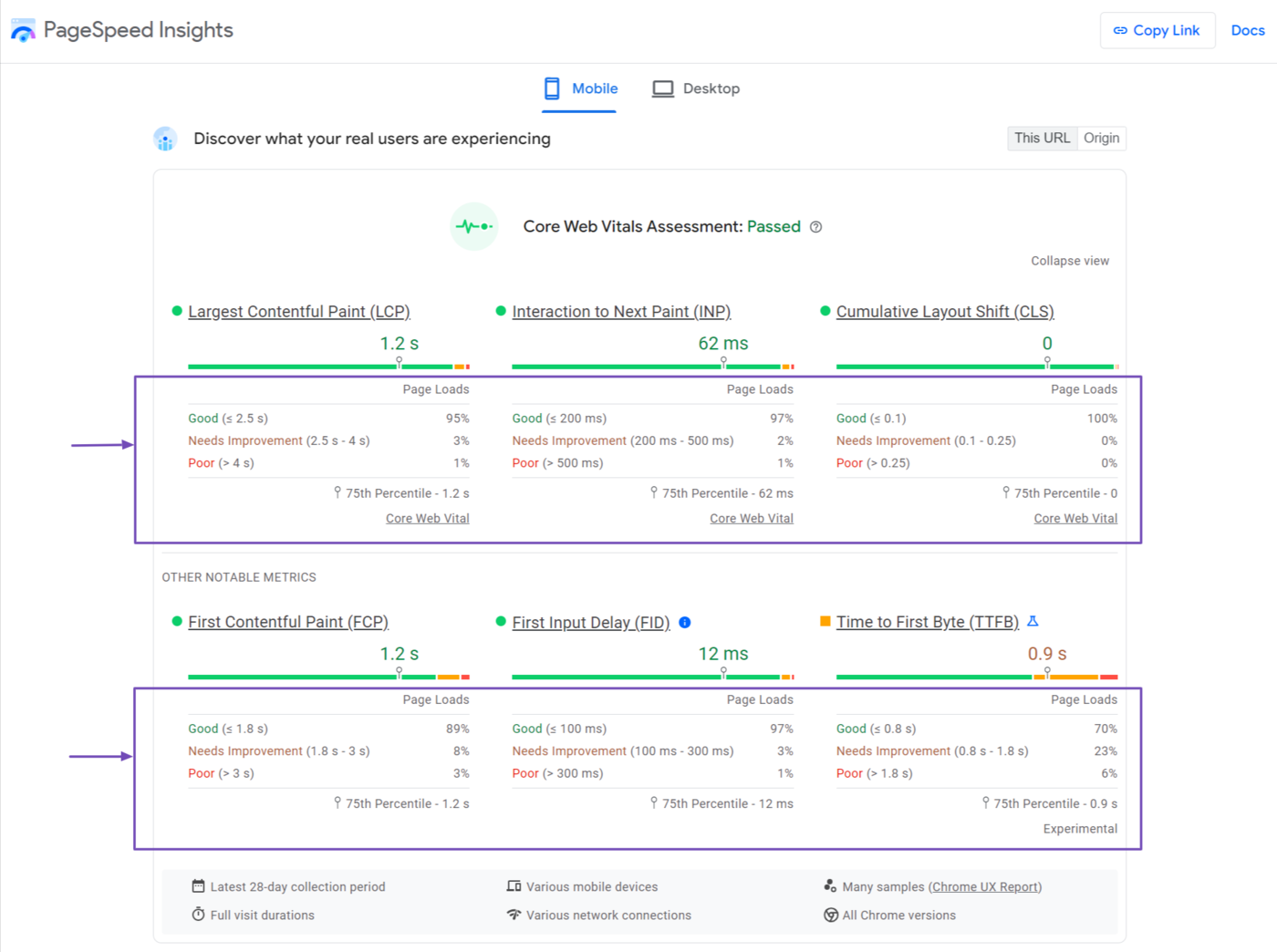
The expanded view will display more information about your metrics, including:
- The ideal grade to pass the test
- The percentage of visitors that experienced each grade

4 Review your Performance Metrics
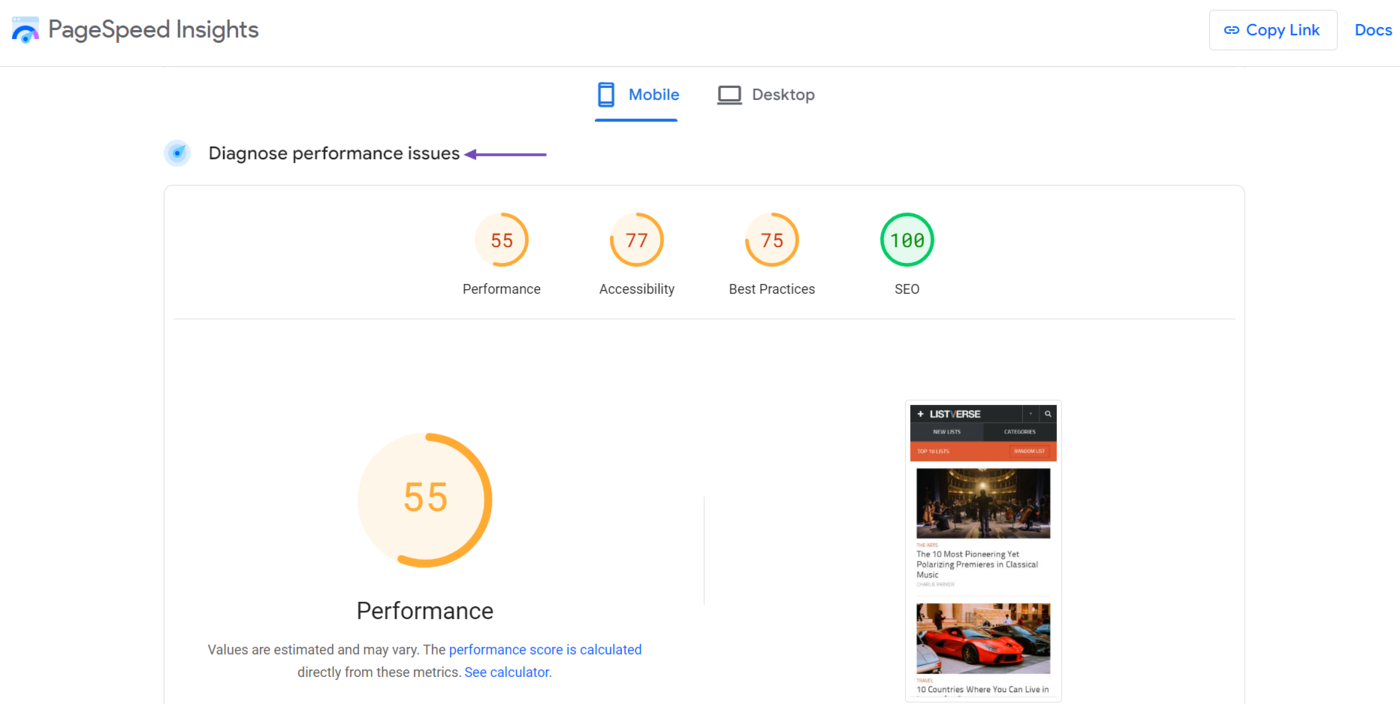
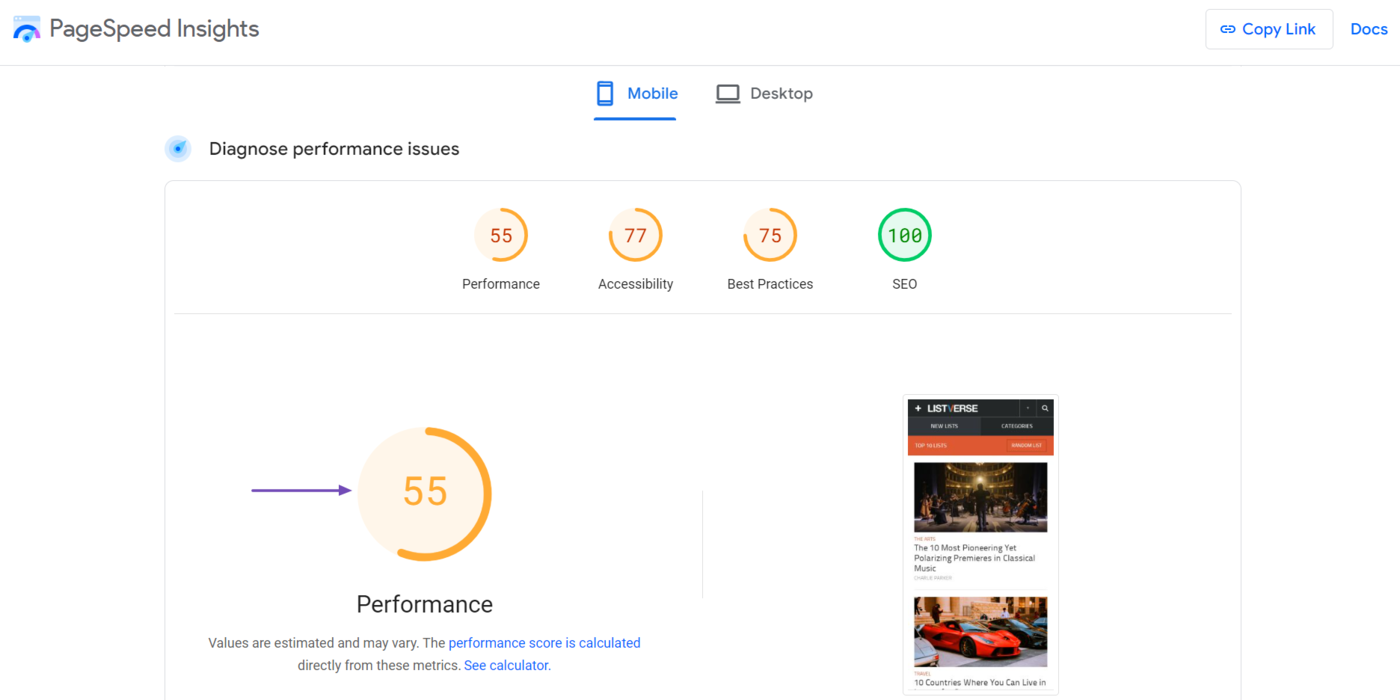
Once done, navigate to the Diagnose Performance Issues field. Typically, you want to focus on your performance score since it is calculated using some of the metrics used for your Core Web Vitals.

It is crucial to note that the reports in this “Diagnose performance issues” field are based on assessments by the PageSpeed Insights tool. The results are not from human visitors to the page.
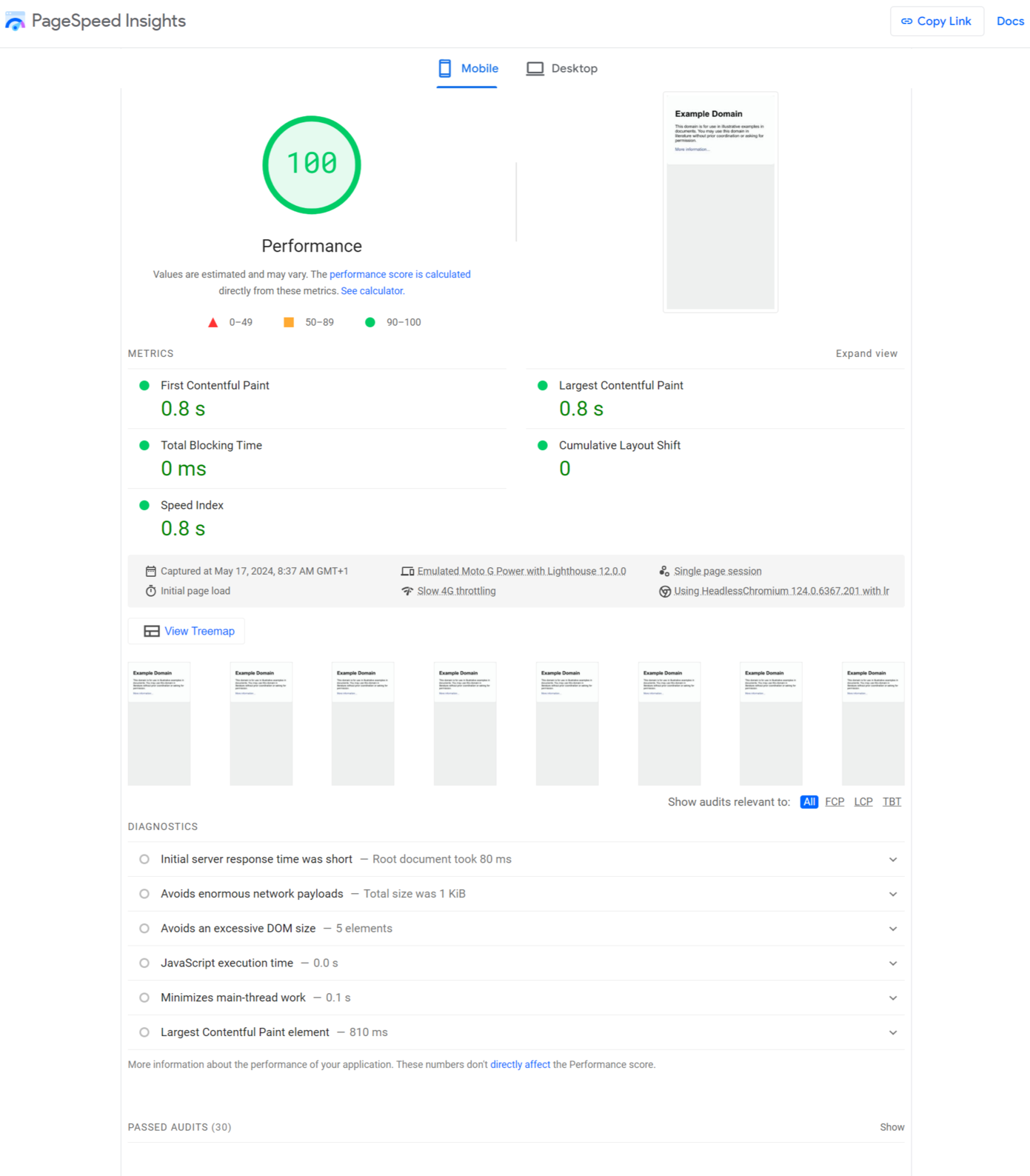
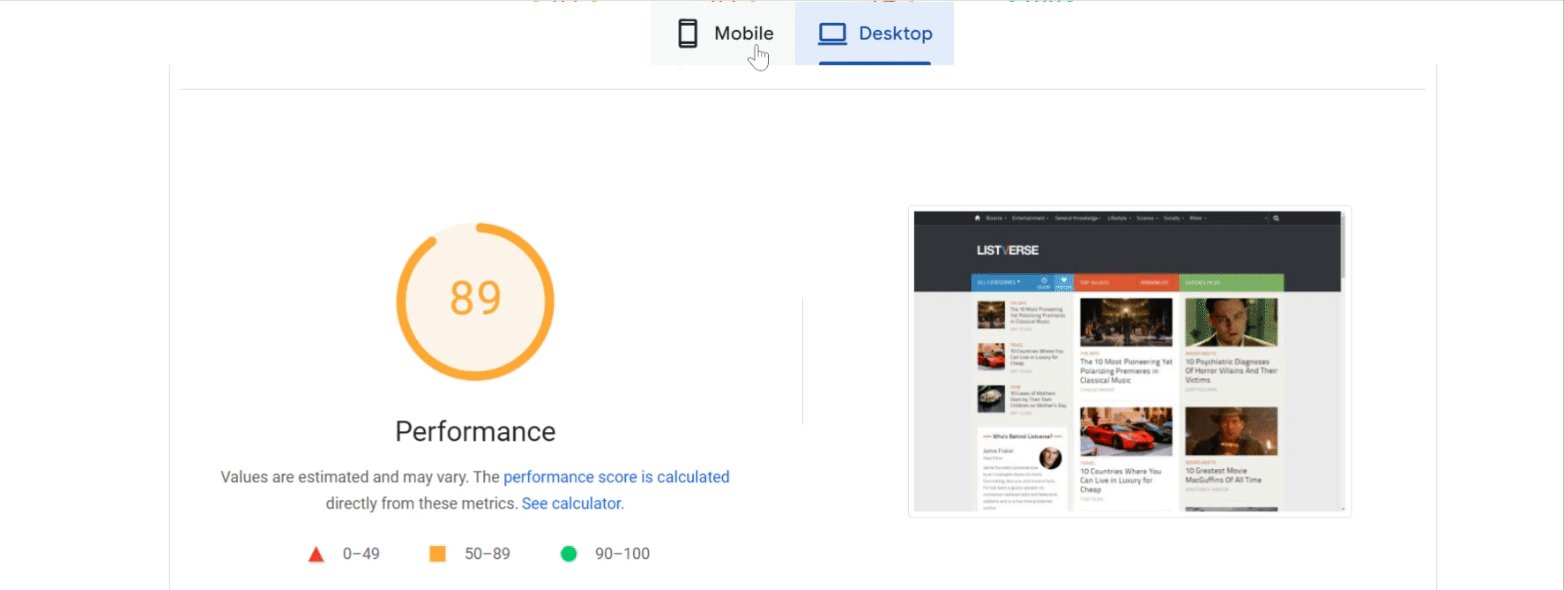
At the top is the Performance metric, which contains the performance score for the page.

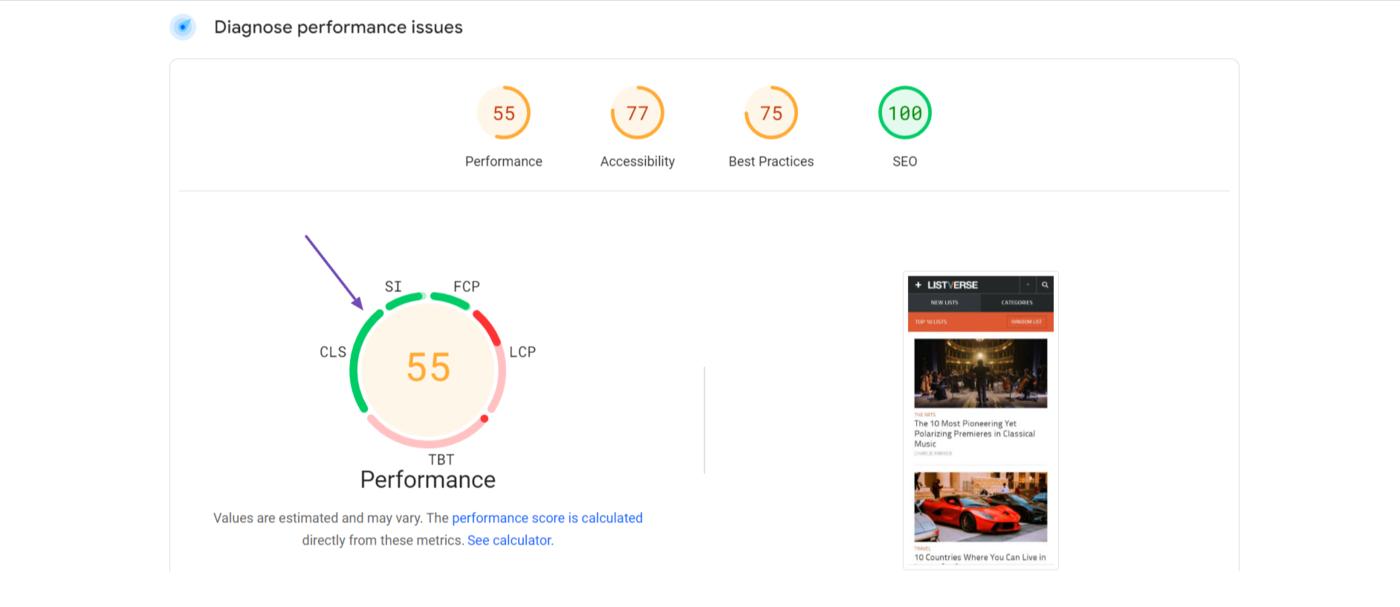
The performance score is calculated using several metrics. As usual, the metrics are color-coded, and you can hover over the score to see how each metric is faring.
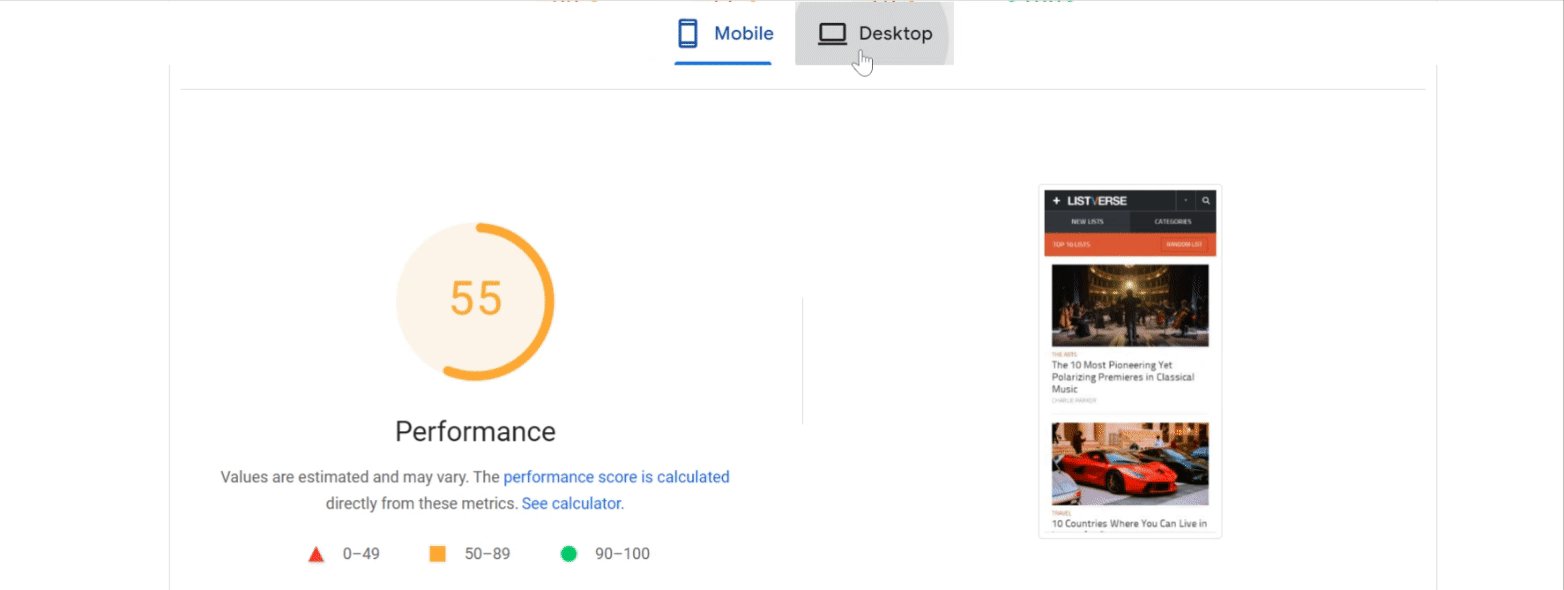
To the right is a screenshot of the URL as it currently appears. You can switch between the mobile and desktop performance metrics by clicking the respective button at the top of the page.
Clicking the button will also display the Performance score for the mobile and desktop metrics.

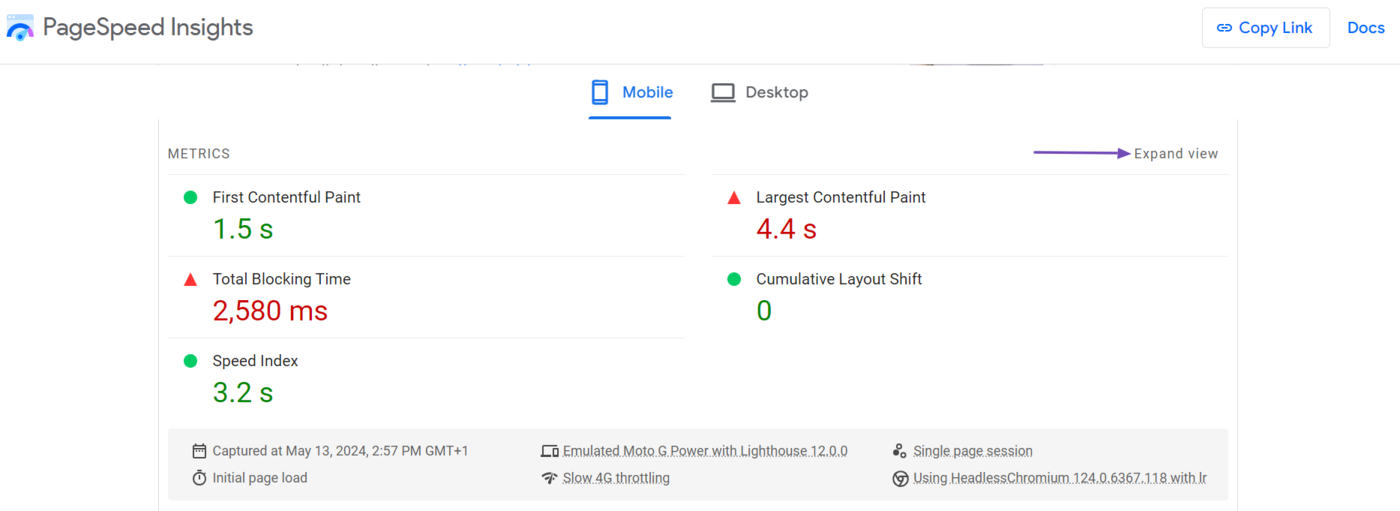
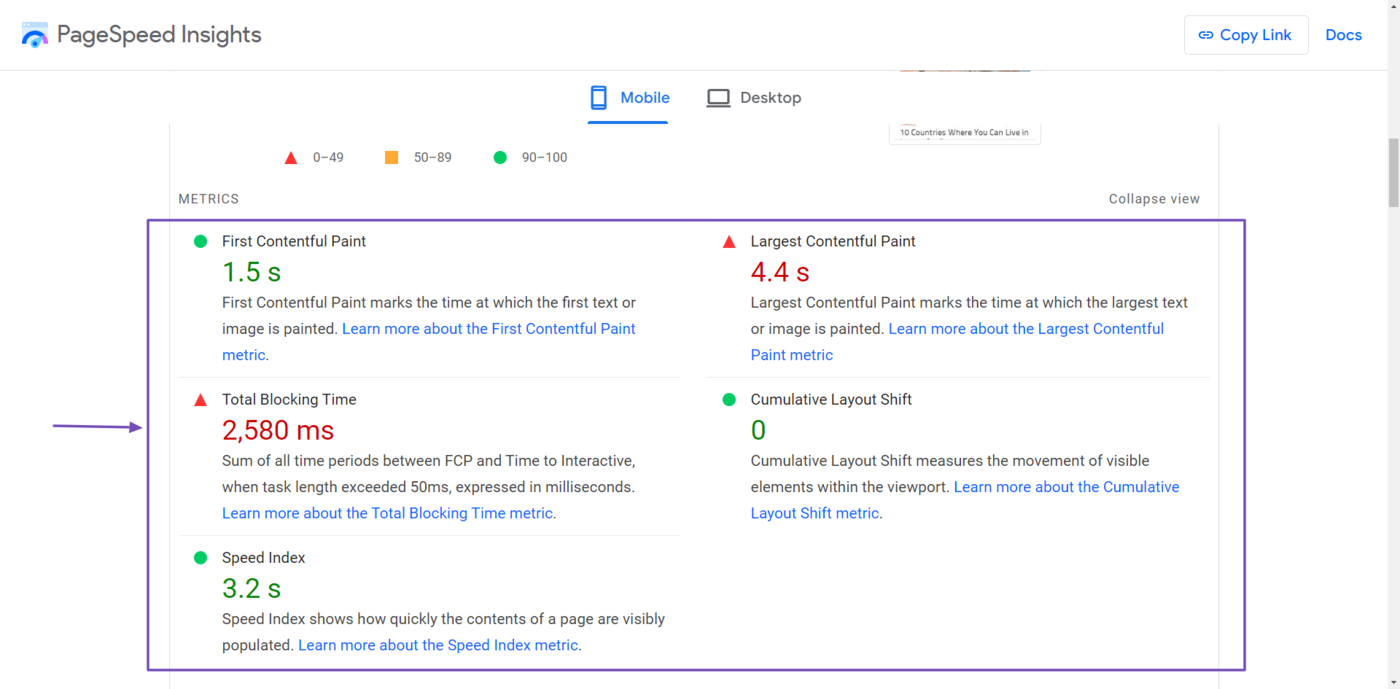
Below the performance score are the metrics used to calculate the score. You can click Expand view for more insights into the metrics.

The field will expand and display the definition of the metrics.

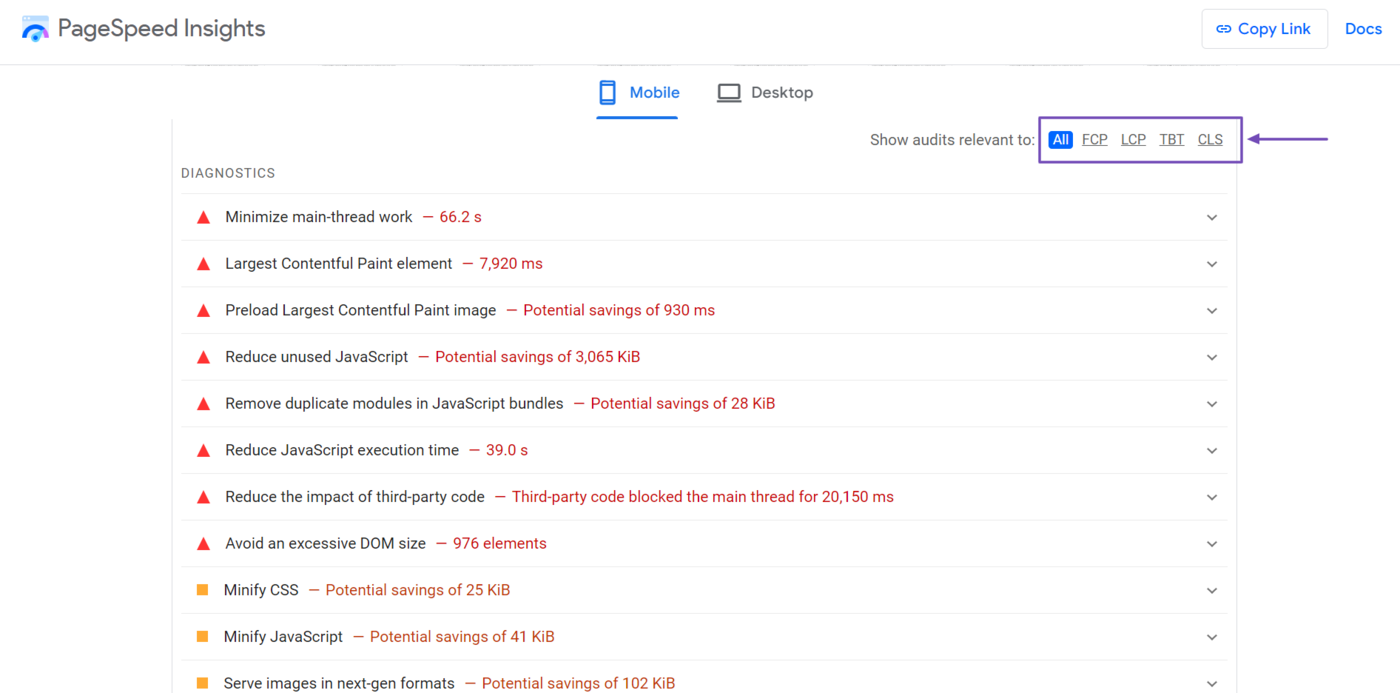
Next are the diagnostics.
The Diagnostics field shows you improvements you could make to the page. These are not used to calculate the performance score, but improving them may help improve the metrics used to calculate them.
The field shows all suggested improvements by default. You can display suggestions unique to a metric using the Show audits relevant to options. However, the exact options displayed differ from page to page.

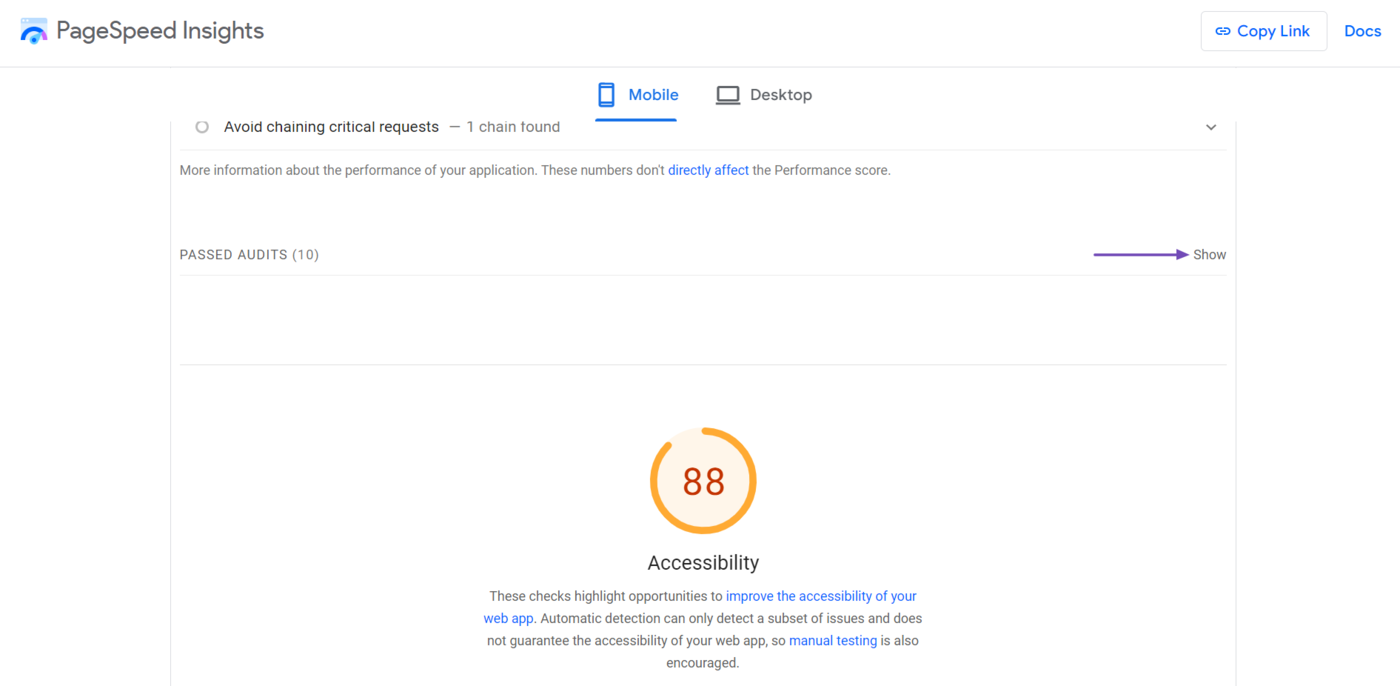
Once done, you can scroll down to view the audits you passed. Click Show to view the audits.

Once you’ve done this, you can proceed to review the Accessibility, Best Practices, and SEO audit sections. These reports are based on an assessment by the PageSpeed Insights tool and do not come from real-world visitors to your site.
It is crucial to point out that they are not metrics either and are just suggestions to improve your site. That said, improving them will typically make your site more usable for your visitors.
How to Improve Your Page Speed
In this section, we will show you how to improve your page speed. First, we will address the page speed metrics one after another and then round it up with an entry on improving and optimizing your JavaScript file, which is a major cause of poor page speed.
- How to Improve Your Largest Contentful Paint (LCP)
- How to Improve Your Interaction to Next Paint (INP)
- How to Improve Your Cumulative Layout Shift (CLS)
- How to Improve Your First Contentful Paint (FCP)
- How to Improve Your First Input Delay (FID)
- How to Improve Your Time to First Byte (TTFB)
- How to Improve Your Total Blocking Time
- How to Improve and Optimize Your JavaScript File
If you prefer videos, you can click to watch the video below.
1 How to Improve Your Largest Contentful Paint (LCP)
The Largest Contentful Paint (LCP) measures the time it takes for the largest element on your page to load. It is usually an image or video since texts typically load faster.
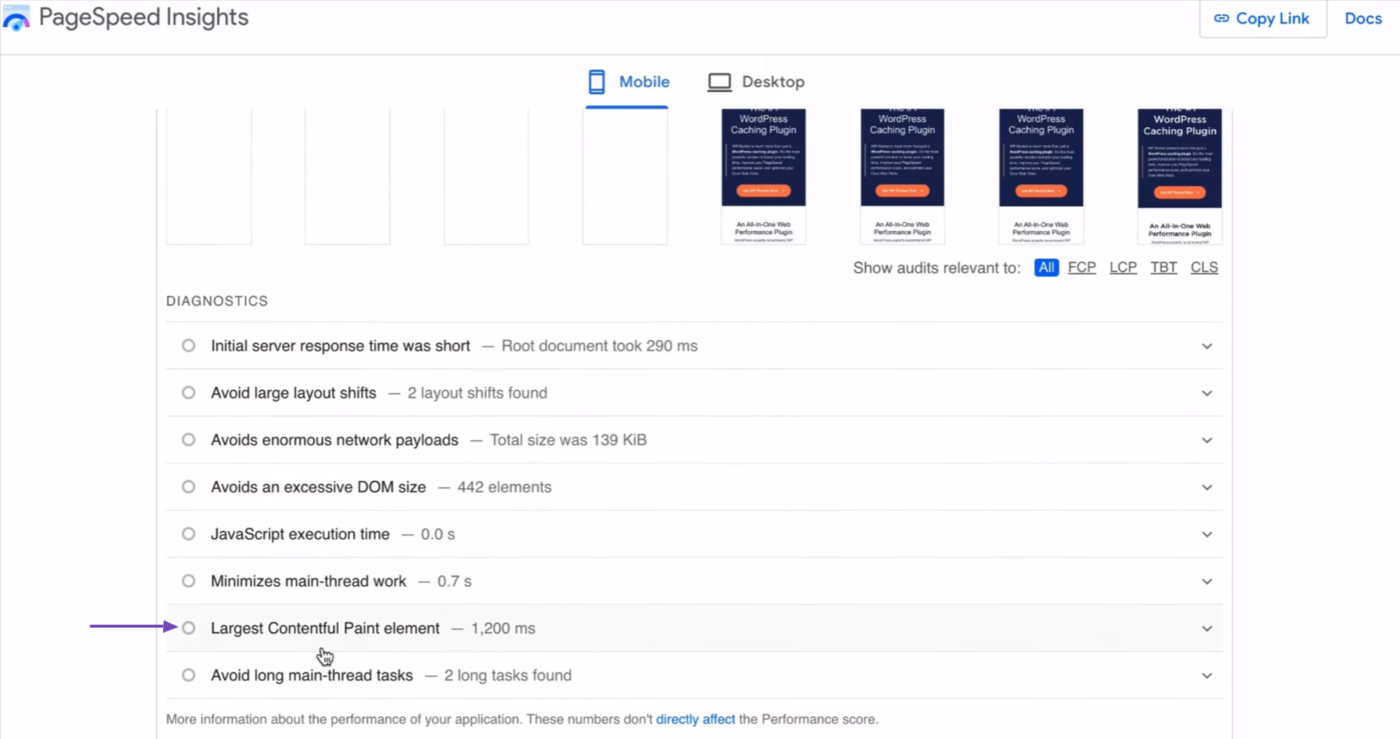
You can quickly identify the largest element on the page by scrolling to the Diagnostic field and clicking the Largest Contentful Paint element opción.

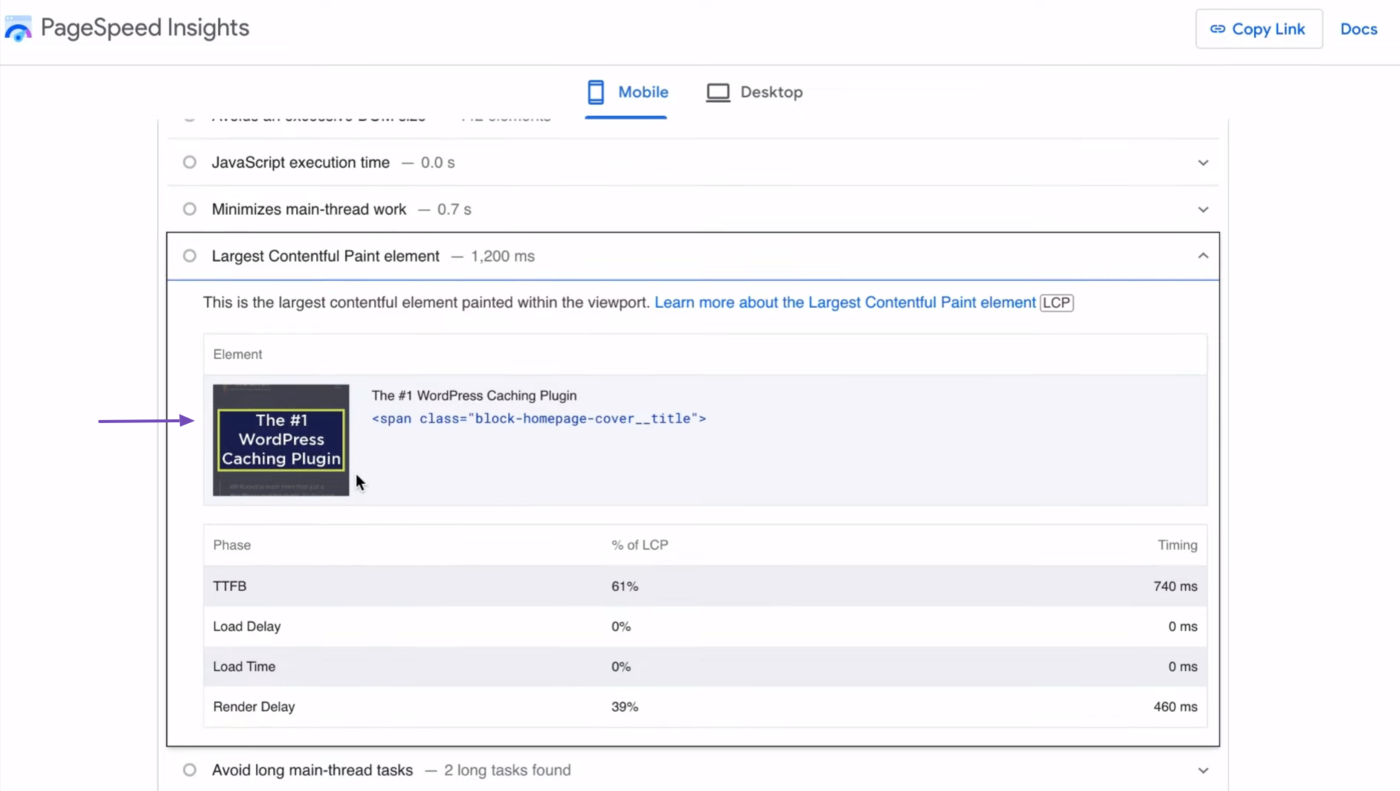
You will be presented with your largest element, as shown below.

If your largest element is a video, then you will have to reduce its file size so that it is smaller and loads faster. If it is an image, then you should:
- Reduce its width and height
- Compress it so that it is below 250 kb
- Use a modern web-friendly image format like AVIF or WebP
2 How to Improve Your Interaction to Next Paint (INP)
The Interaction to Next Paint (INP) measures how quickly your site responds to user input, such as when a user clicks on a button. A poor Interaction to Next Paint score indicates that your site responds slowly to user input, which could lead to usability issues and a poor user experience.
You can improve your Interaction to Next Paint by:
- Reducing JavaScript execution time
- Specifying the height and width of your images
- Using a placeholder for your dynamic elements
- Load essential scripts first and deferring non-critical JavaScript
3 How to Improve Your Cumulative Layout Shift (CLS)
The Cumulative Layout Shift (CLS) measures changes in the position and size of the elements on your page. The elements on your page sometimes shift in response to dynamic content like ads, embeds, and iframes.
You can improve a poor Cumulative Layout Shift score by:
- Using a placeholder for your dynamic elements
- Specifying the height and width of your images
The placeholder will act as a reserved space for the dynamic element. That way, the element will load into the space reserved for it without affecting the other content on the page. However, unless you are good at writing CSS code, you will typically need a web designer versed in CSS to write the necessary code.
You should also ensure your images have a specified height and width. If your images are missing the height and width elements, you can automatically add them using WP Rocket.
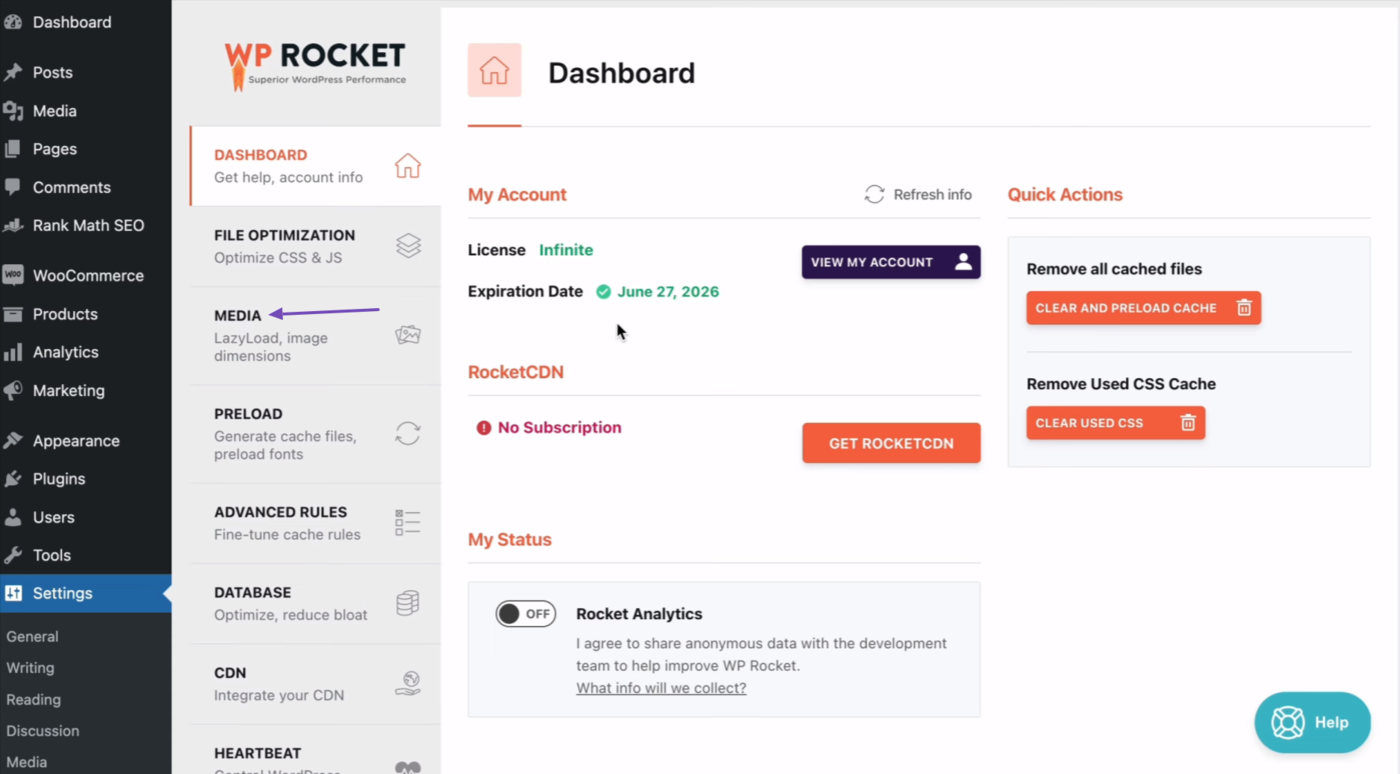
To automatically include the height and width elements to your images, head to WordPress Dashboard → Ajustes → WP Rocket. Then, Seleccione Medios de comunicación.

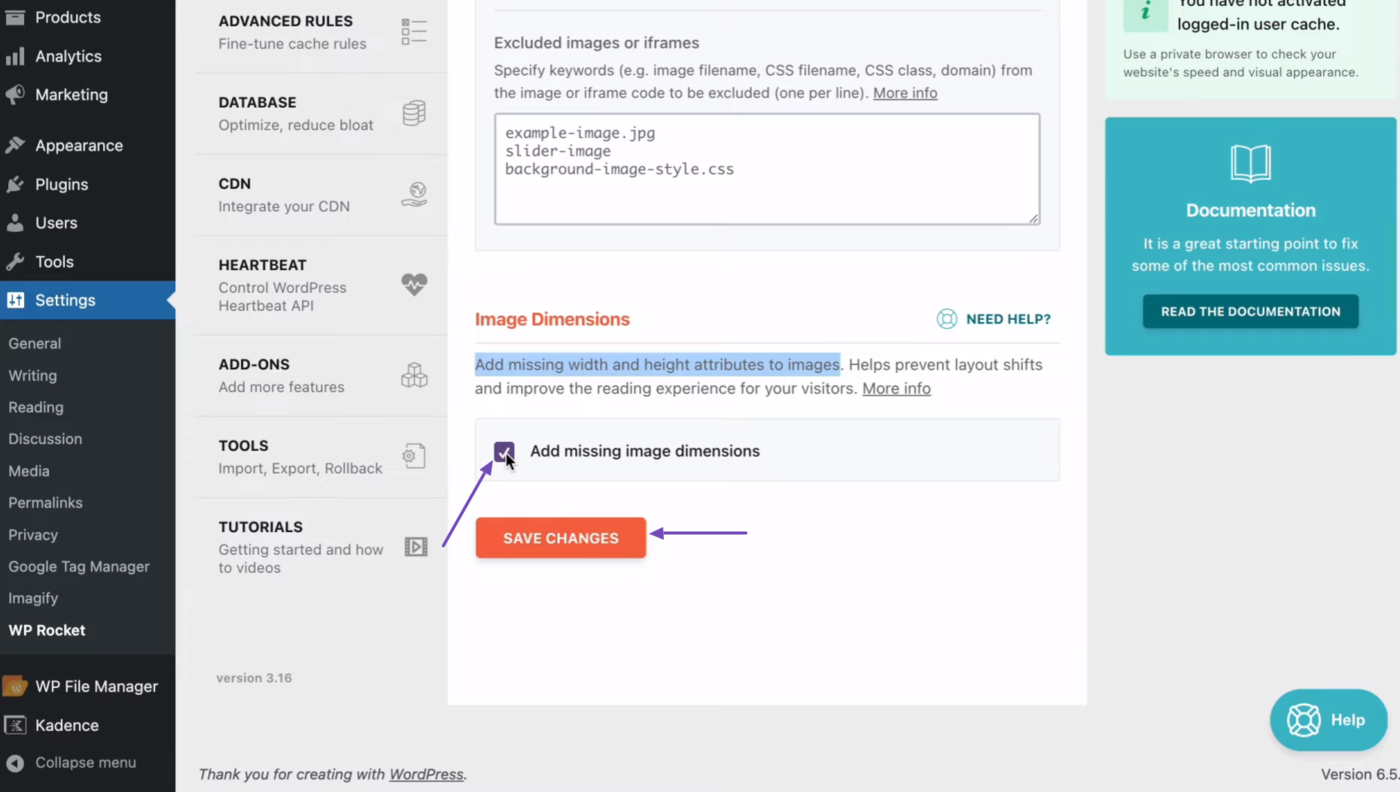
Once done, navigate to the Image Dimensions field and enable the Add missing image dimensions option. Then, click Guardar cambios.

4 How to Improve Your First Contentful Paint (FCP)
The First Contentful Paint (FCP) measures how long it takes for the first element on your page to load.
A poor First Contentful Paint is not always caused by the web server, as most people think. Typically, it is caused by the theme and plugins on your site or the elements on the affected page.
You can improve your First Contentful Paint by:
- Using a fast hosting service
- Using server-side code that reduces delays
- Compressing HTML, CSS, and JavaScript files
- Optimizing and compressing the images on the page
- Minimizing and deferring CSS and JavaScript codes
- Ensuring critical resources, such as fonts and above-the-fold content, load first
- Using Content Delivery Networks (CDNs) to distribute content closer to users
5 How to Improve Your First Input Delay (FID)
The First Input Delay (FID) measures the duration between the time a user interacts with an element on a page and the time the page begins processing the interaction. A poor First Input Delay score suggests visitors likely experience a poor user experience when they visit your site.
You can improve your First Contentful Paint by:
- Optimizing and minimizing the CSS files on your site
- Reducing the amount of JavaScript that needs to run when the page loads
- Delaying non-critical scripts from loading until after the main content has loaded
- Offloading heavy computations to background threads
- Optimizing and limiting the number of third-party scripts on the site
6 How to Improve Your Time to First Byte (TTFB)
The Time to First Byte (TTFB) measures the duration between the time a browser requests a resource and the time the first byte on the page starts to load.
A poor Time to First Byte score typically indicates issues with server responsiveness, though it may result from a few other factors. Some common causes include:
- Server overload
- Slow database queries
- Inefficient server-side scripts
- Delays in the server processing time
- High network latency (network delay)
- Nonexistent caching
You can improve your Time to First Byte by:
- Using fast server hardware
- Optimizing your server software
- Using a Content Delivery Network (CDN)
- Using caching strategies to store and quickly serve static content
- Streamlining server-side scripts and processes to decrease processing time
- Combining files and minimizing the number of requests sent to the server
7 How to Improve Your Total Blocking Time
The Total Blocking Time measures the duration during which long tasks block the thread. These tasks make the page unresponsive and unusable until they complete loading.
A long total blocking time is typically the result of complex JavaScript files on the site. You can improve your total blocking time by:
- Minifying your JavaScript files
- Splitting large JavaScript files into smaller chunks
- Deferring or delaying the execution of your JavaScript files
- Optimizing or deferring third-party scripts
- Breaking up long-running tasks so that the thread is responsive
- Optimizing your CSS file
- Ensuring your CSS file is not blocking the page from rendering
8 How to Improve and Optimize Your JavaScript File
You may have observed that many solutions to improving your page speed metrics include some mention of JavaScript. Specifically, deferring, delaying, and optimizing your JavaScript files. Thankfully, you can optimize your JavaScript files using WP Rocket.
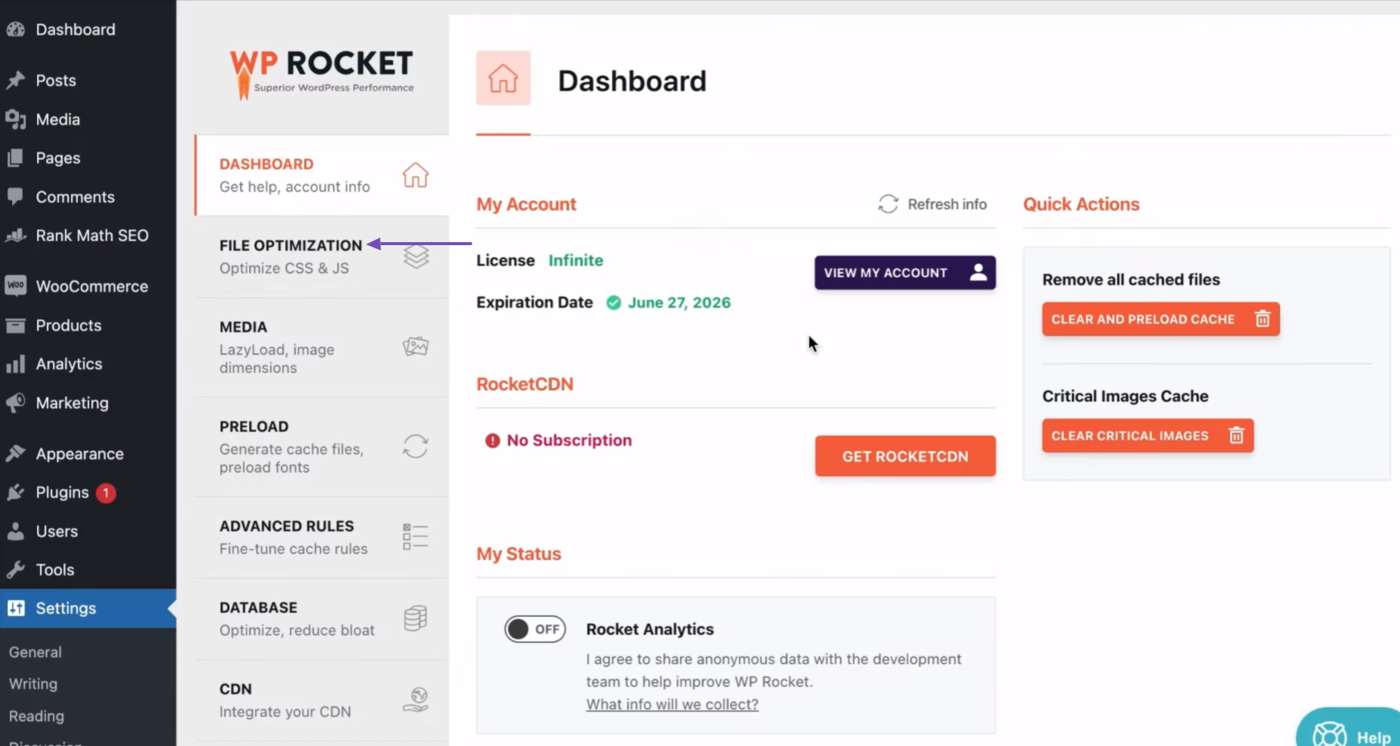
If you have already installed WP Rocket, head to WordPress Dashboard → Ajustes → WP Rocket. Then, click File Optimization.

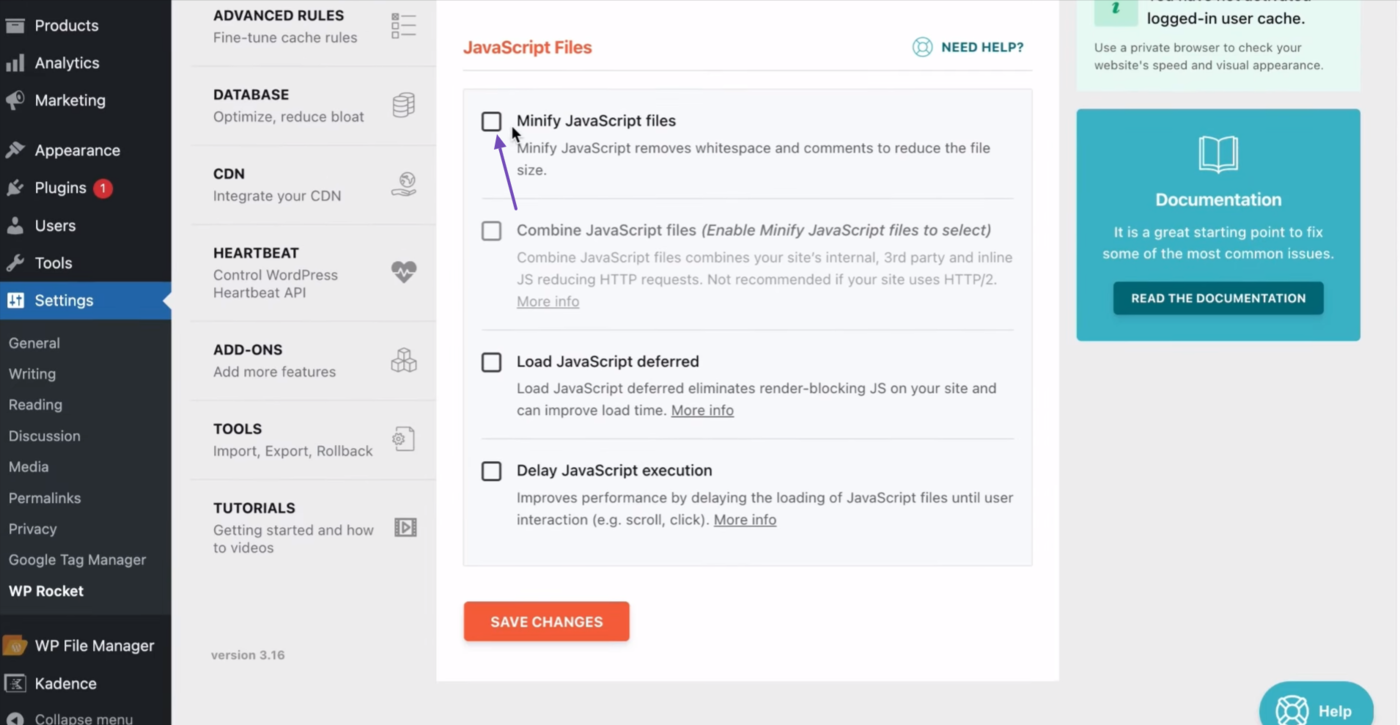
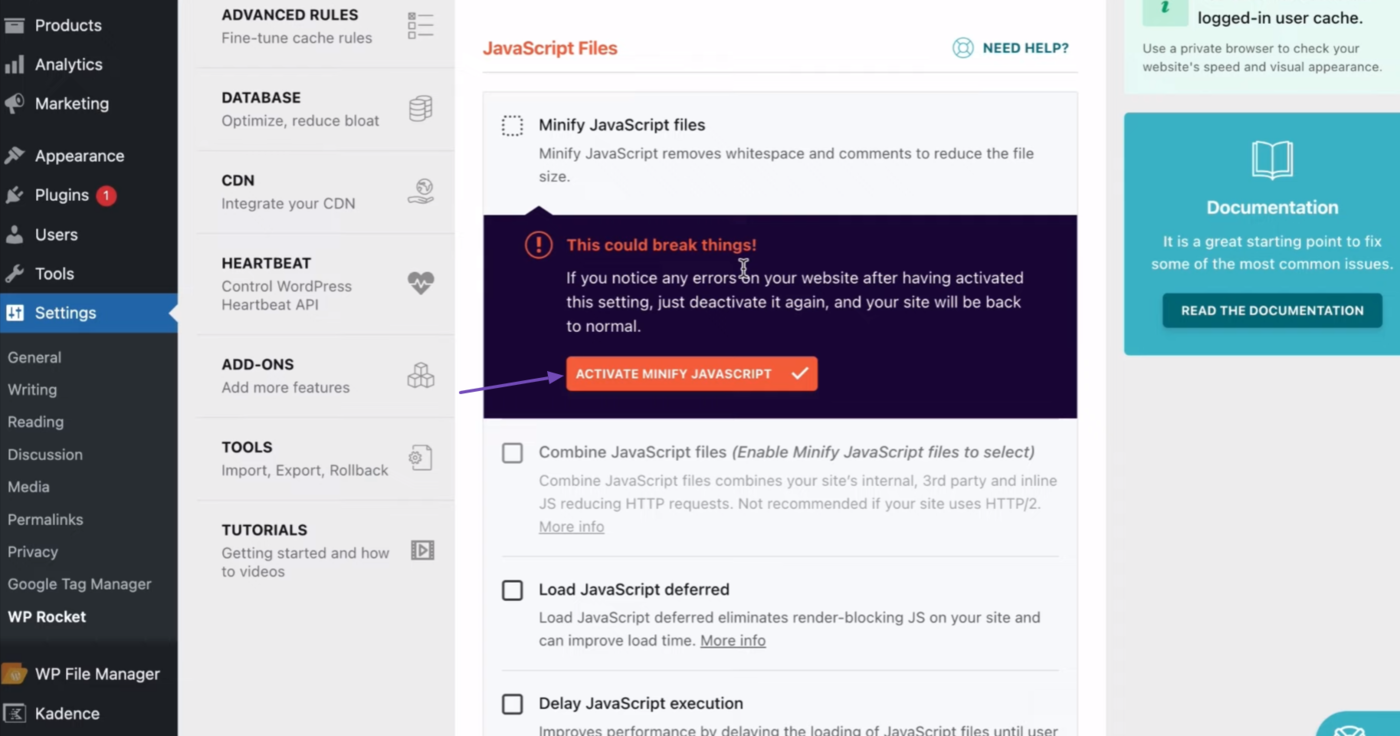
Once done, scroll down to the JavaScript Files field and enable Minify JavaScript File.

A message will display, informing you that enabling this option may break things on your site. Click Activate Minify JavaScript.

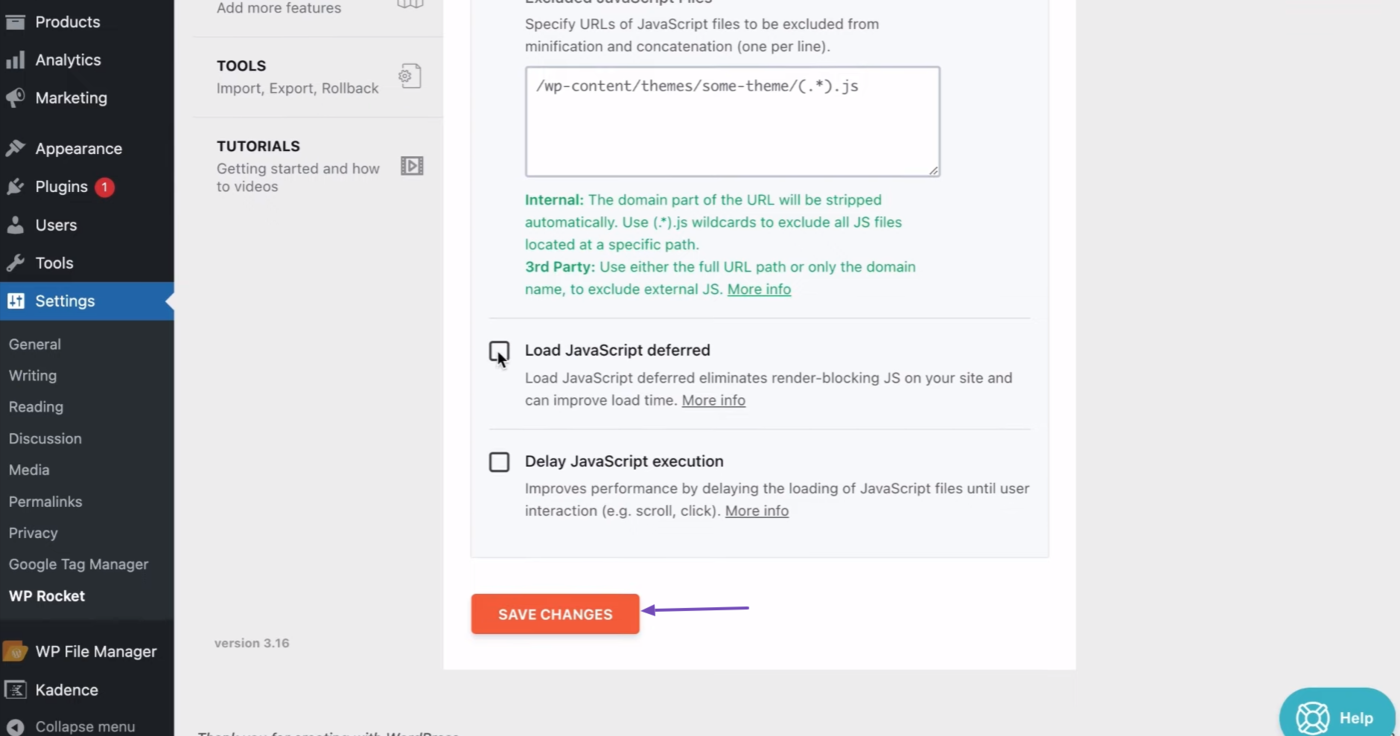
Then, scroll down and click Guardar cambios.

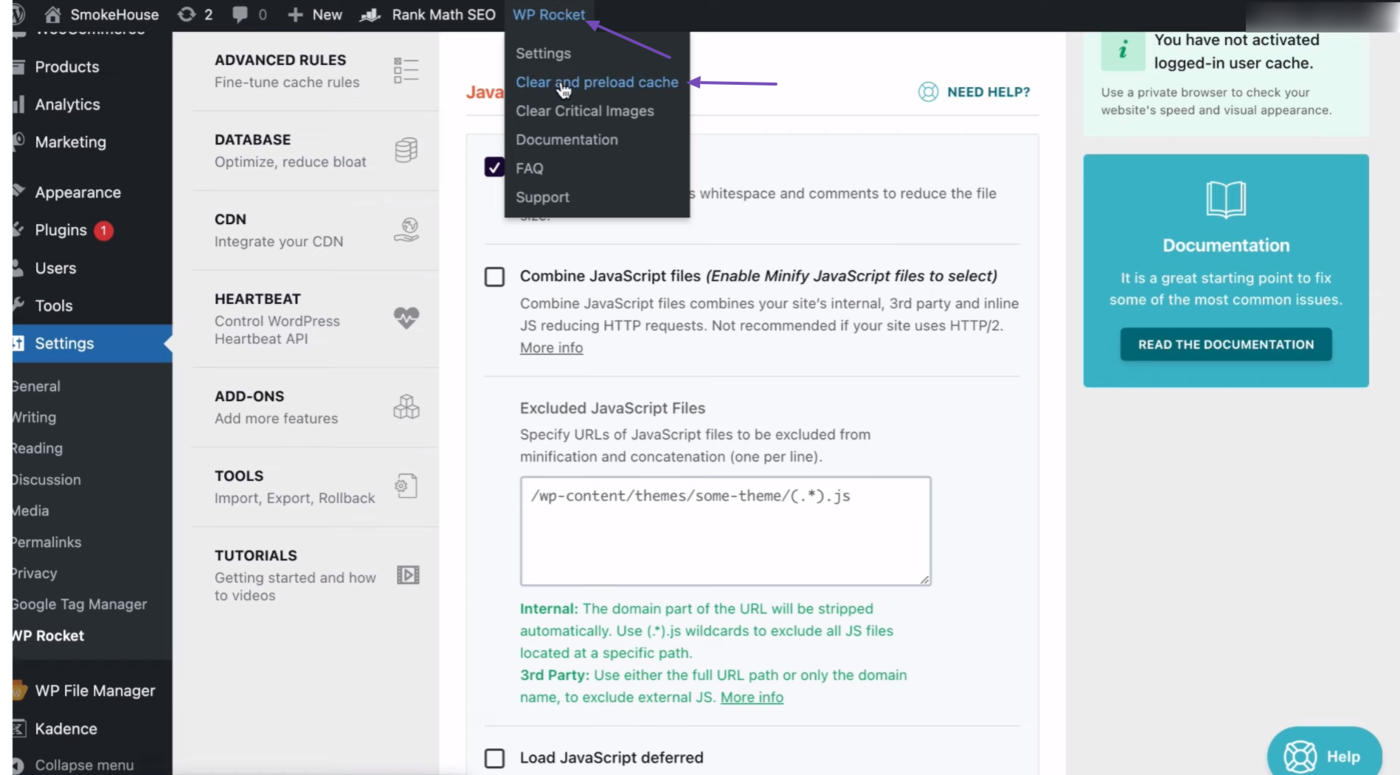
Now, head to the WP Rocket option on your Admin bar and click Clear and preload cache, Como se muestra abajo.
Nota: Once done, visit your homepage and a few other pages on your site to confirm that they load and display properly. If you notice any irregularities, disable this option.

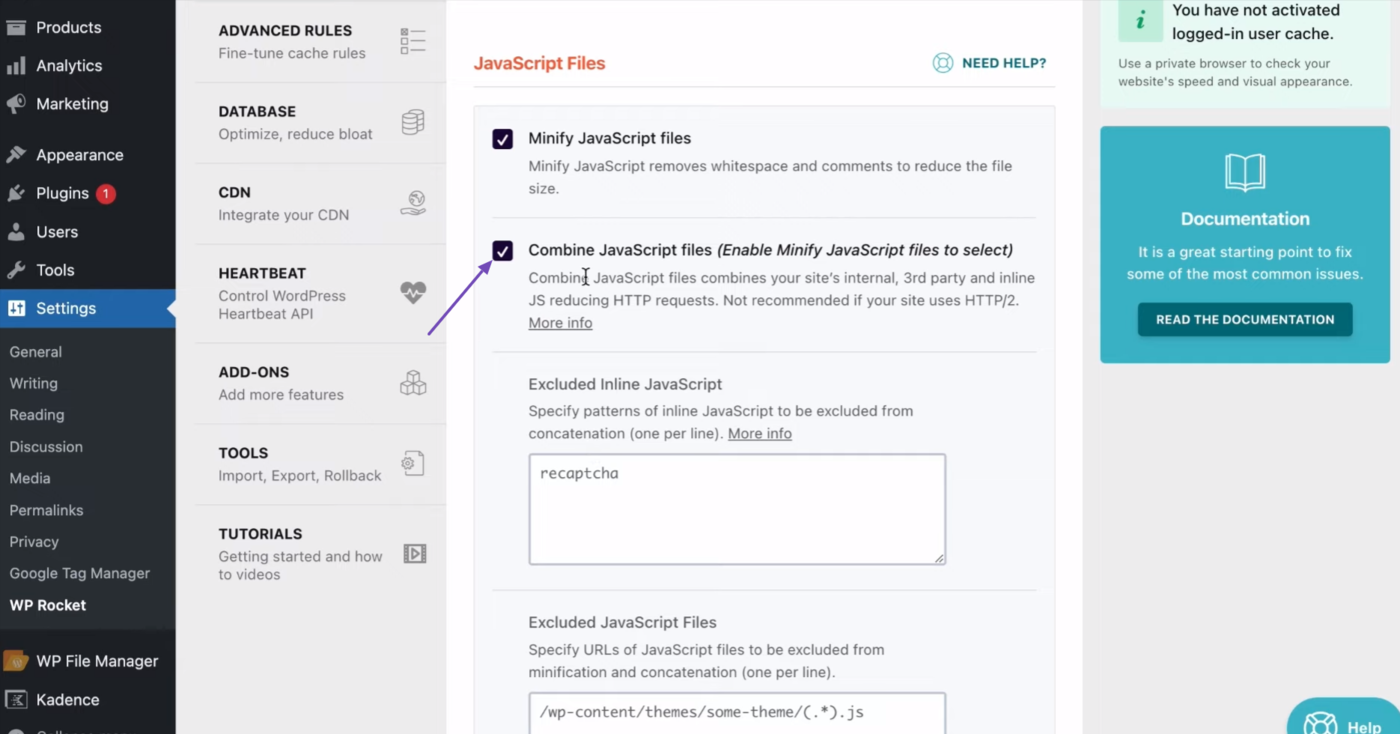
Next, enable the Combine JavaScript Files (Enable Minify JavaScript files to select) opción. Una vez hecho esto, desplácese hacia abajo y haga clic Guardar cambios.
Nota: Visit your homepage and a few other pages on your site to ensure they load and display properly. If you notice any irregularities, disable this option.

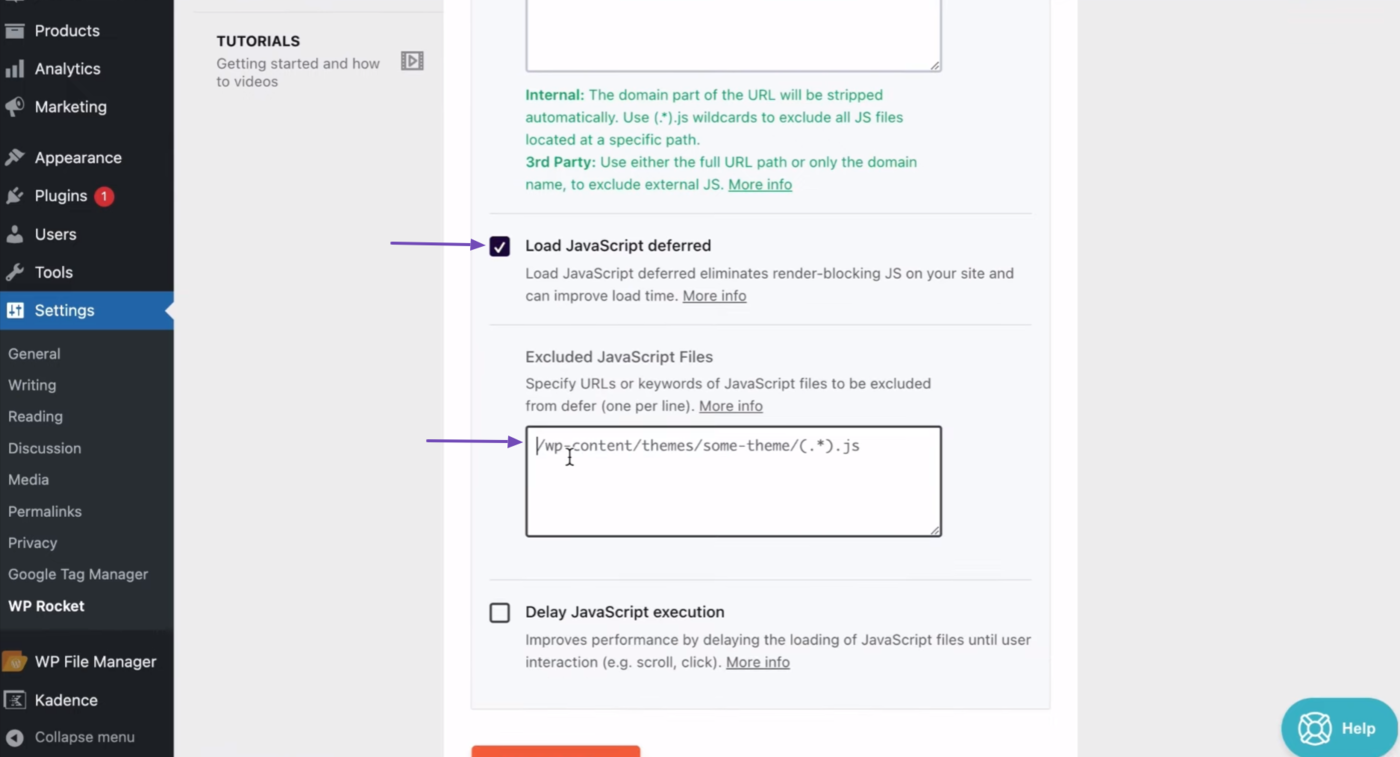
Now, scroll down and enable Load JavaScript deferred. If you want to exclude some files from being deferred, enter them into the Excluded JavaScript Files field.

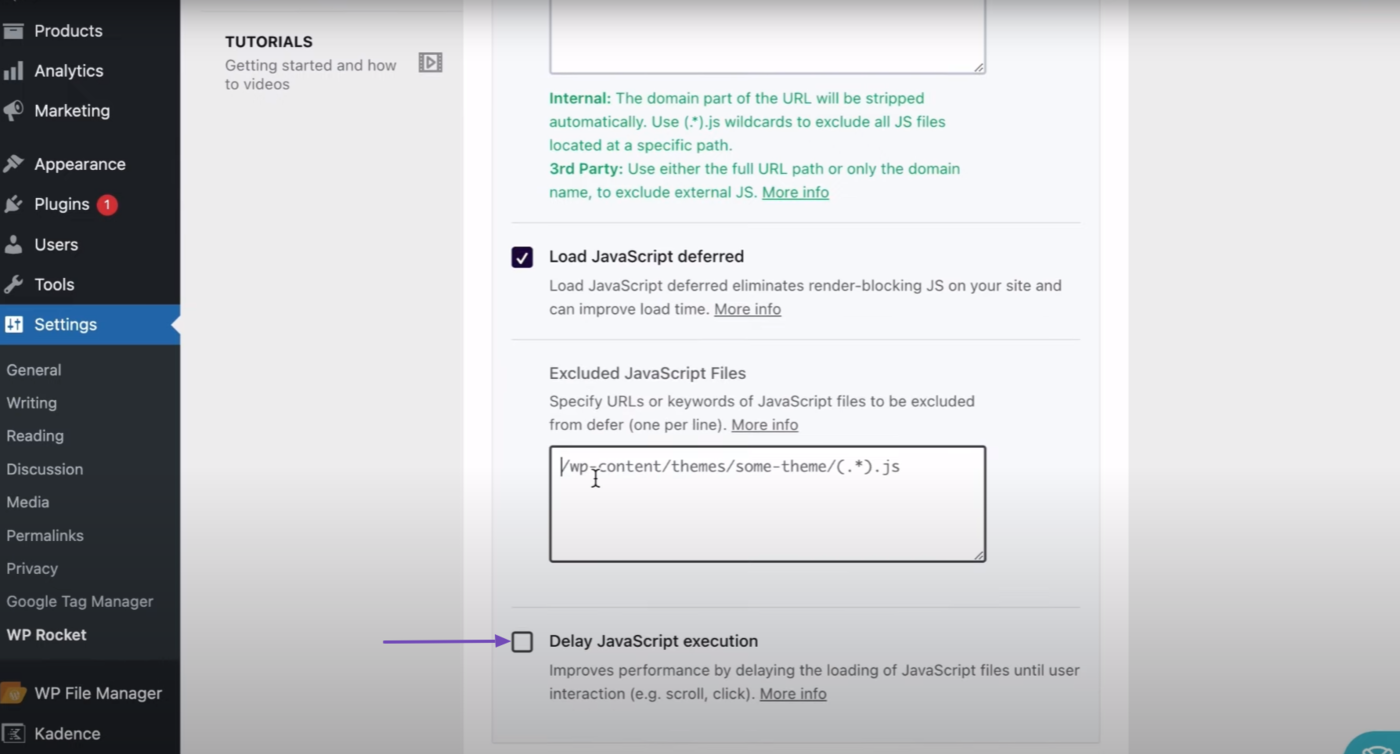
Then, scroll down and click Delay JavaScript execution.

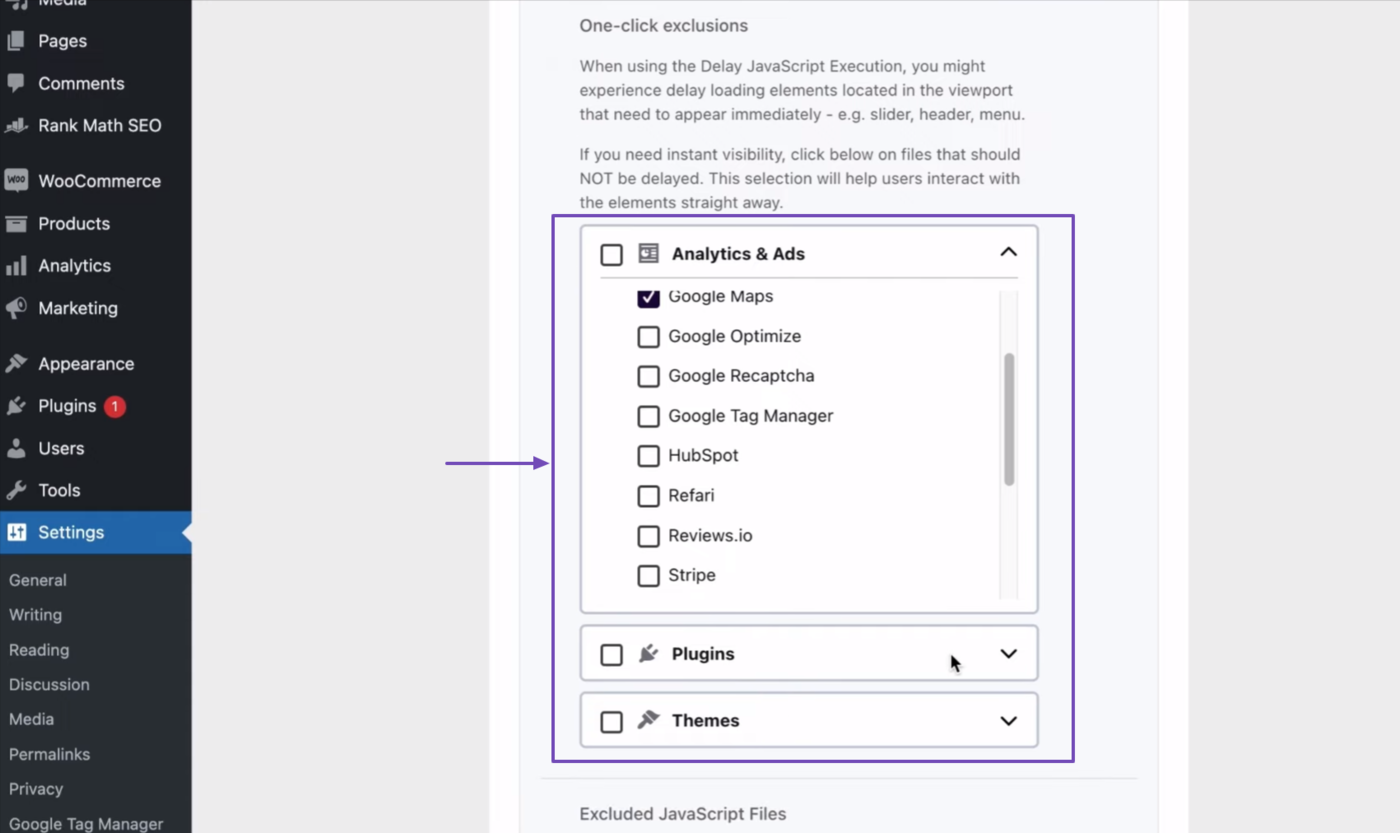
You will be presented with options to prevent certain JavaScript files from being delayed.
Select the files you do not want to delay. The selected elements will not be delayed and will load when the page loads. Then, scroll down and click Guardar cambios.

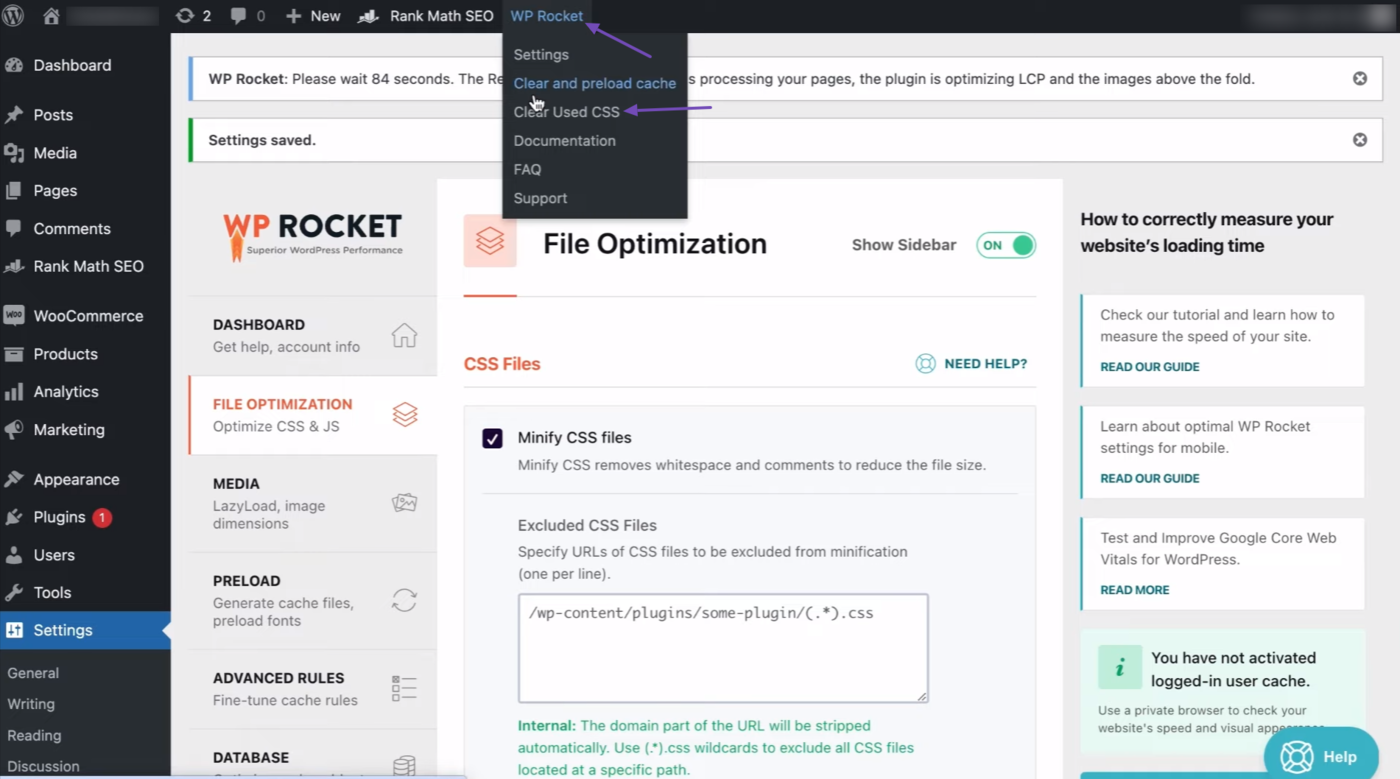
Once you are done with the JavaScript settings, return to your Admin bar and click WP Rocket. Then, select the Clear Used CSS opción.

Now, return to PageSpeed Insights and click Analyze to analyze the page. You can see that the performance score is currently at 66.

You will observe that your page now performs better than it previously did. In this case, the page performance score went from 69 to 99.

That is how to increase your page speed using WP Rocket. WP Rocket is the powerful one-stop solution for optimizing your Core Web Vitals, improving your PageSpeed Insights scores, and speeding up your site.
Even better, it integrates seamlessly with Rank Math, ensuring you are able to supercharge your SEO while providing your visitors with the optimal user experience. You can refer to this page for more information about using WP Rocket with Rank Math.