What is Above the Fold?
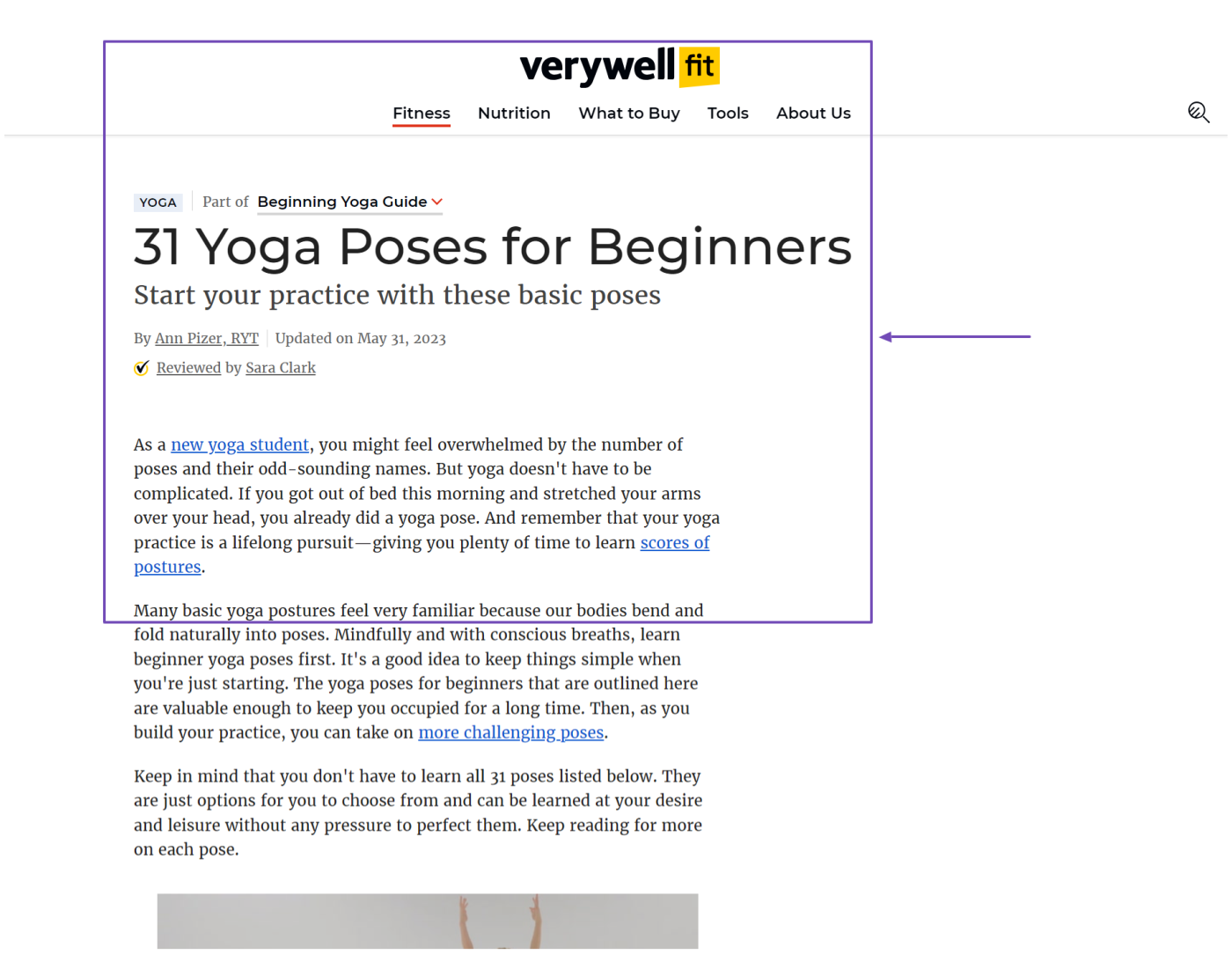
Above the fold refers to content that is visible the moment a visitor lands on a webpage. This is the content at the top area of the page that a visitor can view without scrolling.
 The area above the fold is essential for SEO. The content placed there should be optimized to grab the visitor’s attention and make them scroll down to read other sections of the content. It is normal for visitors to leave your site when they feel the area above the fold doesn’t satisfy their search intent.
The area above the fold is essential for SEO. The content placed there should be optimized to grab the visitor’s attention and make them scroll down to read other sections of the content. It is normal for visitors to leave your site when they feel the area above the fold doesn’t satisfy their search intent.