Do you want to give your WordPress site a fresh new look?
Changing the background is one of the quickest ways to customize your website and make it match your brand or personal style.
You can use a solid color, an image, or even a pattern to match your brand identity and create the right atmosphere for your visitors.
In this post, you’ll learn step by step how to change the background in WordPress and make your site more visually appealing.
So without further ado, let’s get started.
Table Of Contents
1 How to Change the Background Color in WordPress
There are various ways to change the background color in WordPress. You can do so with the help of a theme customizer or use custom CSS. Let us look at the various ways in detail.
1.1 Change Background Color Using WordPress Theme Customizer
Using the WordPress Theme Customizer, you can change the background color depending on your theme. It allows you to change the look of your site in real-time without having to change the code.
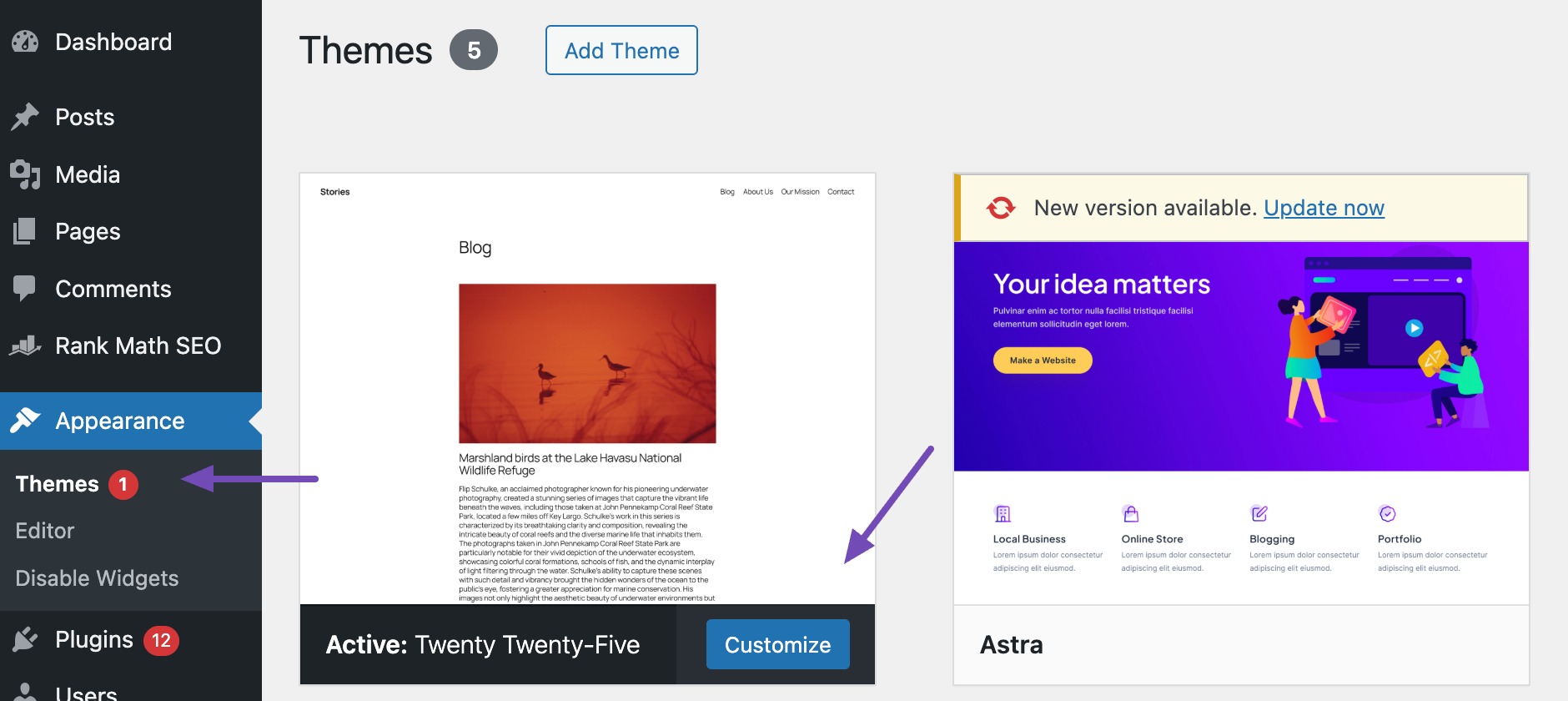
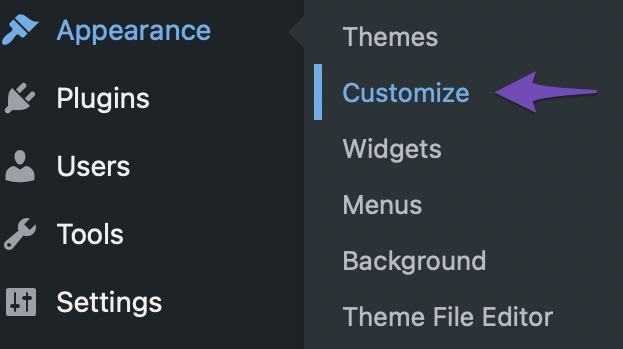
Log in to your website and navigate to Appearance → Themes → Customize to use the WordPress Theme Customizer.

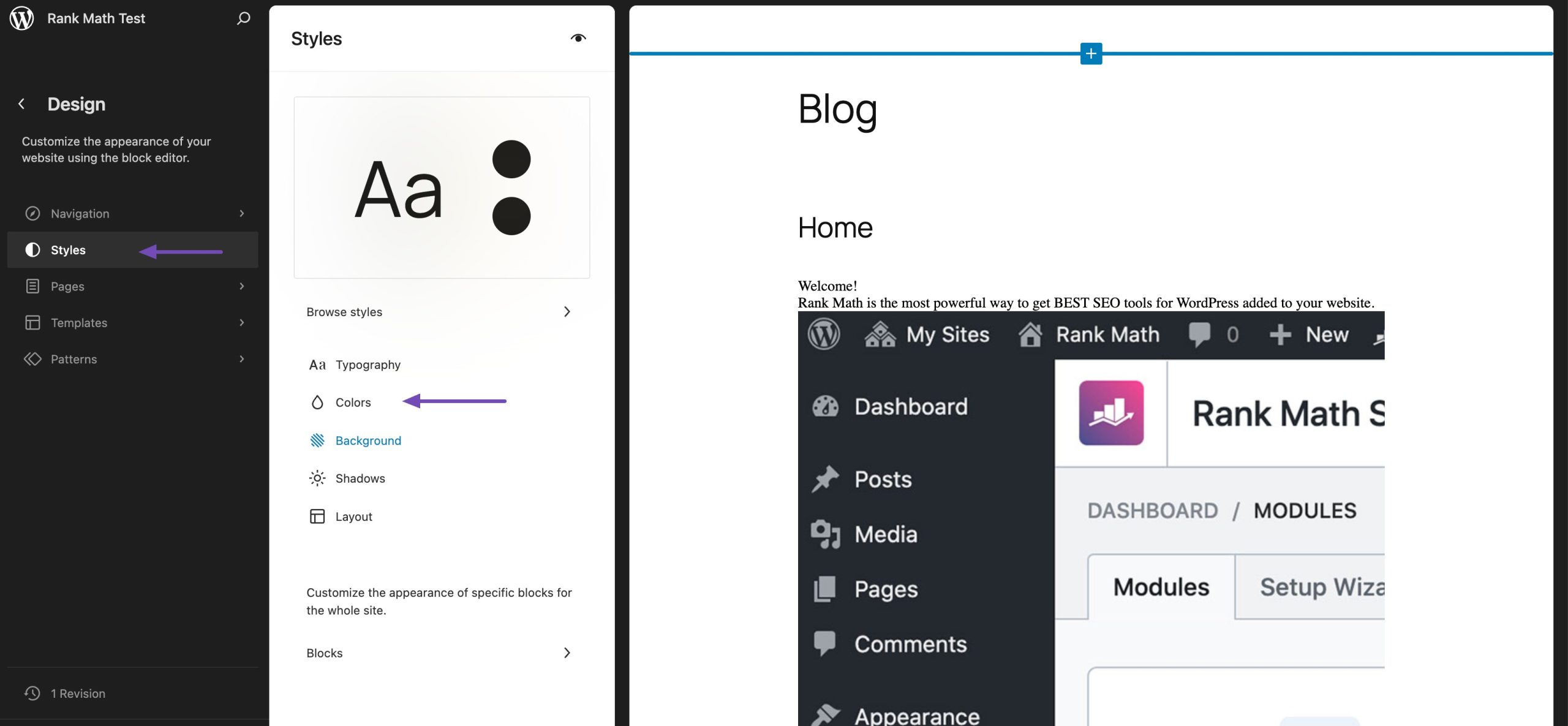
This will bring up the Theme Customizer, where you can tweak your theme in various ways. To change the background color of your website, go ahead and click on the Styles → Colors settings tab from the menu on your right.

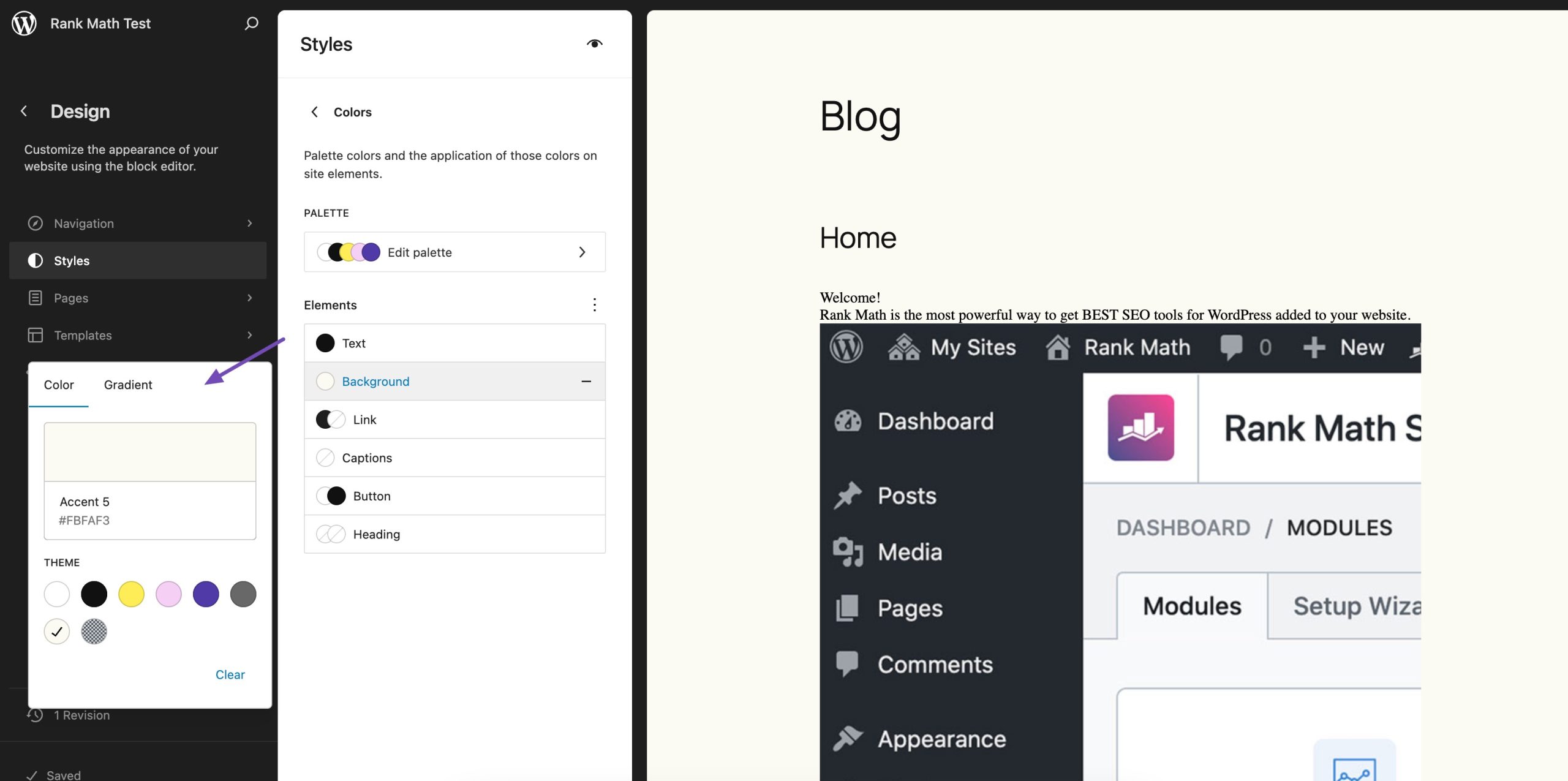
The next step is to pick a backdrop color for your website. You can use the color picker tool or enter a hex color code for your background.

Don’t forget to hit the Save/Publish button when you’re done making changes. You may now see the new background color in action on your website.

1.2 Change Background Color By Adding Custom CSS
You can add a custom CSS code to change the background color of your site. To do so, navigate to Appearance → Customize from your WordPress dashboard.

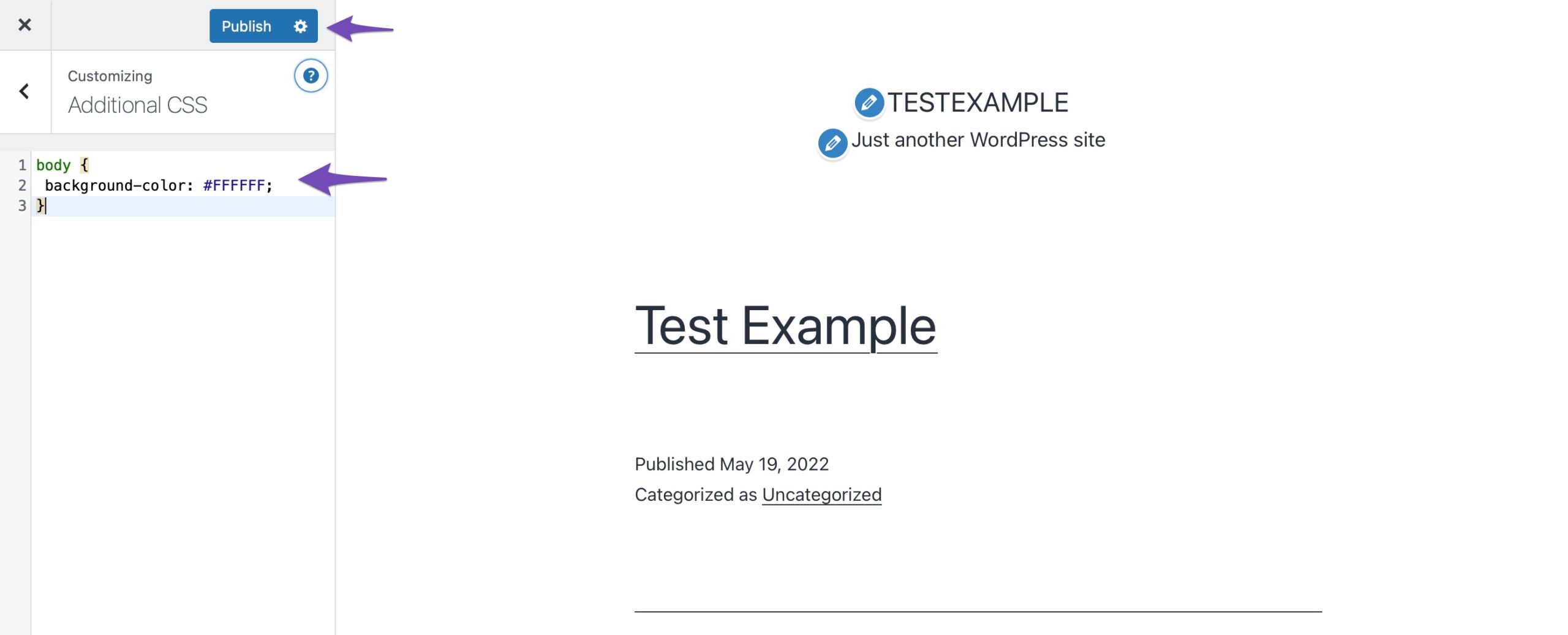
Then navigate to Additional CSS section and add the following code.
body {
background-color: #FFFFFF;
}Replace the background color code with the color code that you want to use on your website. Once you’ve added the code, click Publish button and visit your site to view the new background color.

1.3 Change Background Color for Individual Posts
Instead of having a single color throughout your website, you may change the background color of each blog post in WordPress using custom CSS.
It allows you to customize the look of individual posts and their backgrounds. For example, you can change the background color of your most commented article or adjust each post’s layout based on the authors.
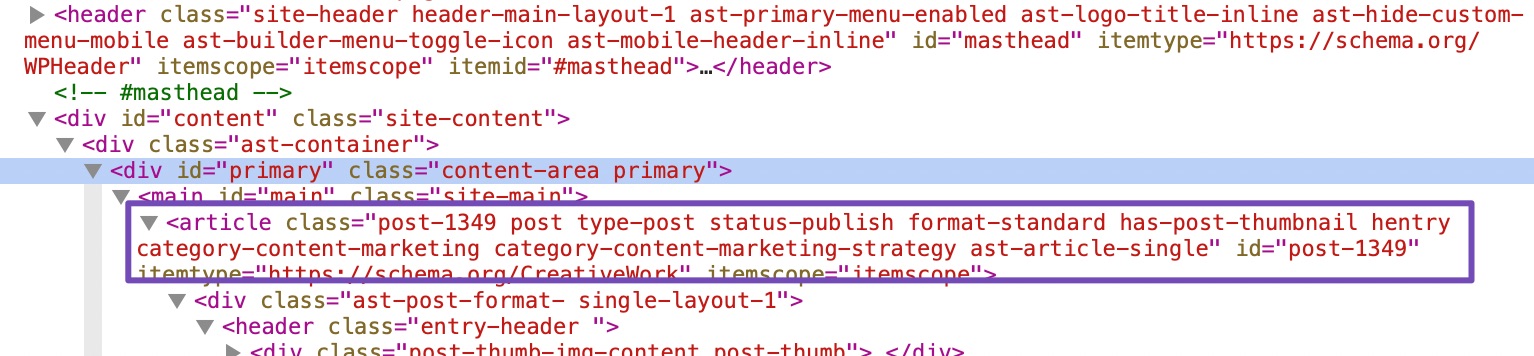
You’ll need to look in your theme’s CSS for the post ID class. You may do this by browsing any blog post and then right-clicking to use your browser’s Inspect tool.

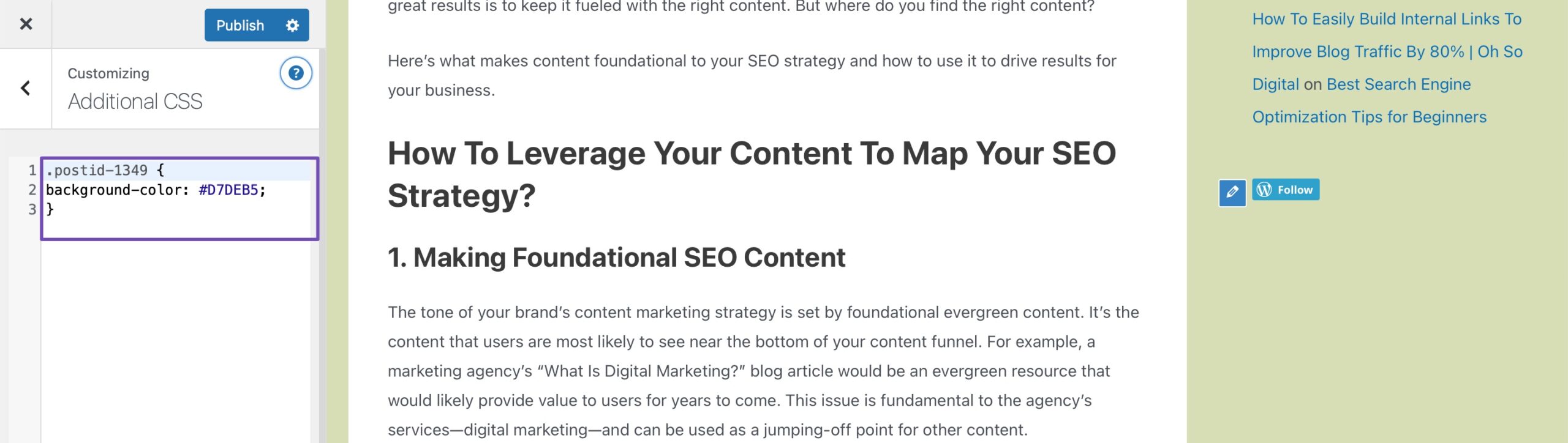
Once you have your post ID, you may use the following custom CSS to modify the background color of a single post. Replace the post ID with your own and the desired background color code.
.postid-1349 {
background: #D7DEB5
}The WordPress Theme Customizer can be used to add custom CSS. Add the code to the Additional CSS section and click on Publish button.

You can now check the post and view the new background color.
1.4 Change Background Color for Patterns
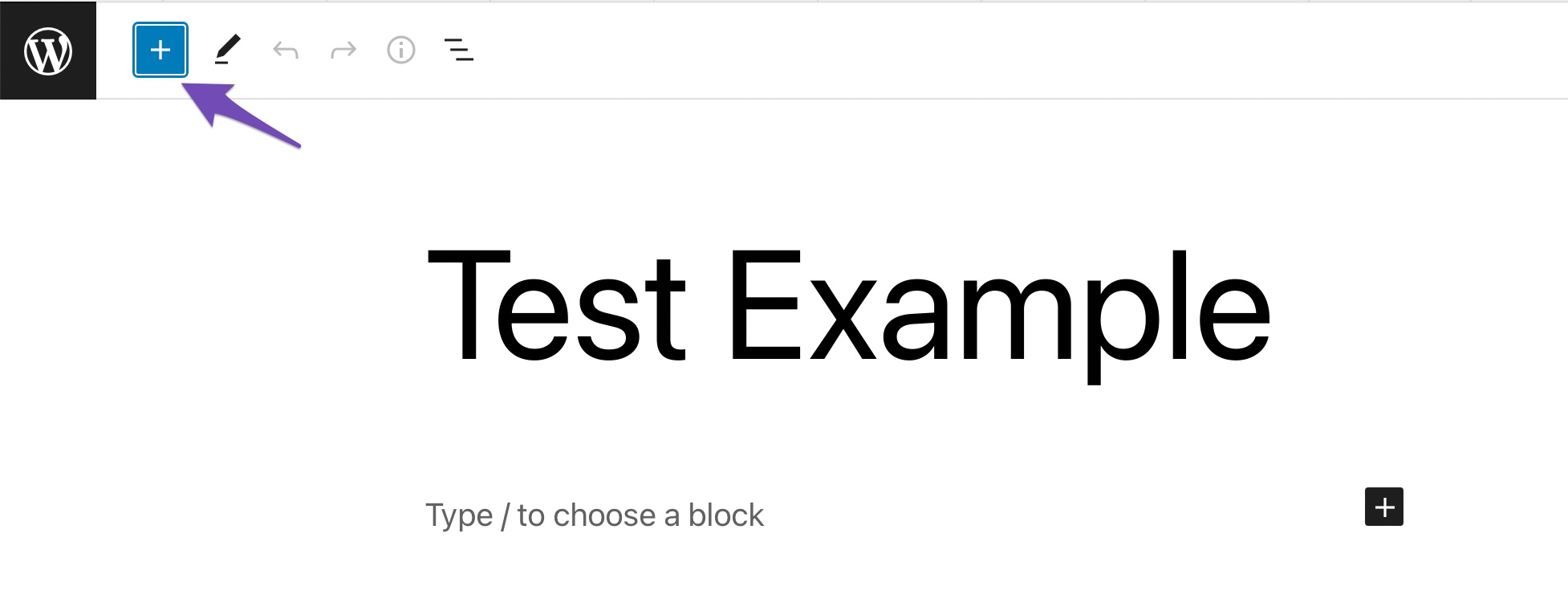
Patterns are predefined block layouts accessed on the block inserter’s patterns tab. To add a pattern, click on the ‘+’ sign in the upper left corner, as shown below.

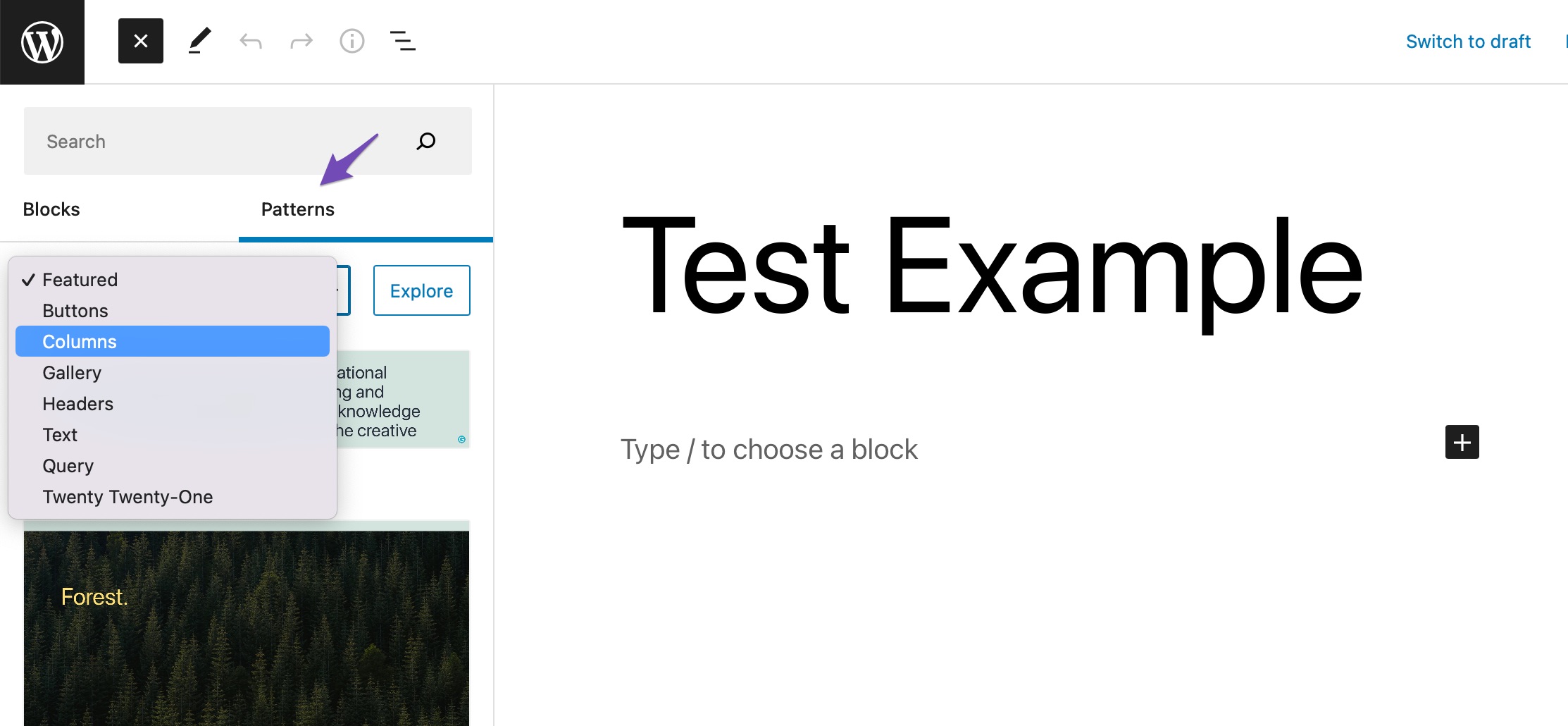
Navigate to the Patterns tab, where you can select categories such as headers, footers, gallery, etc.

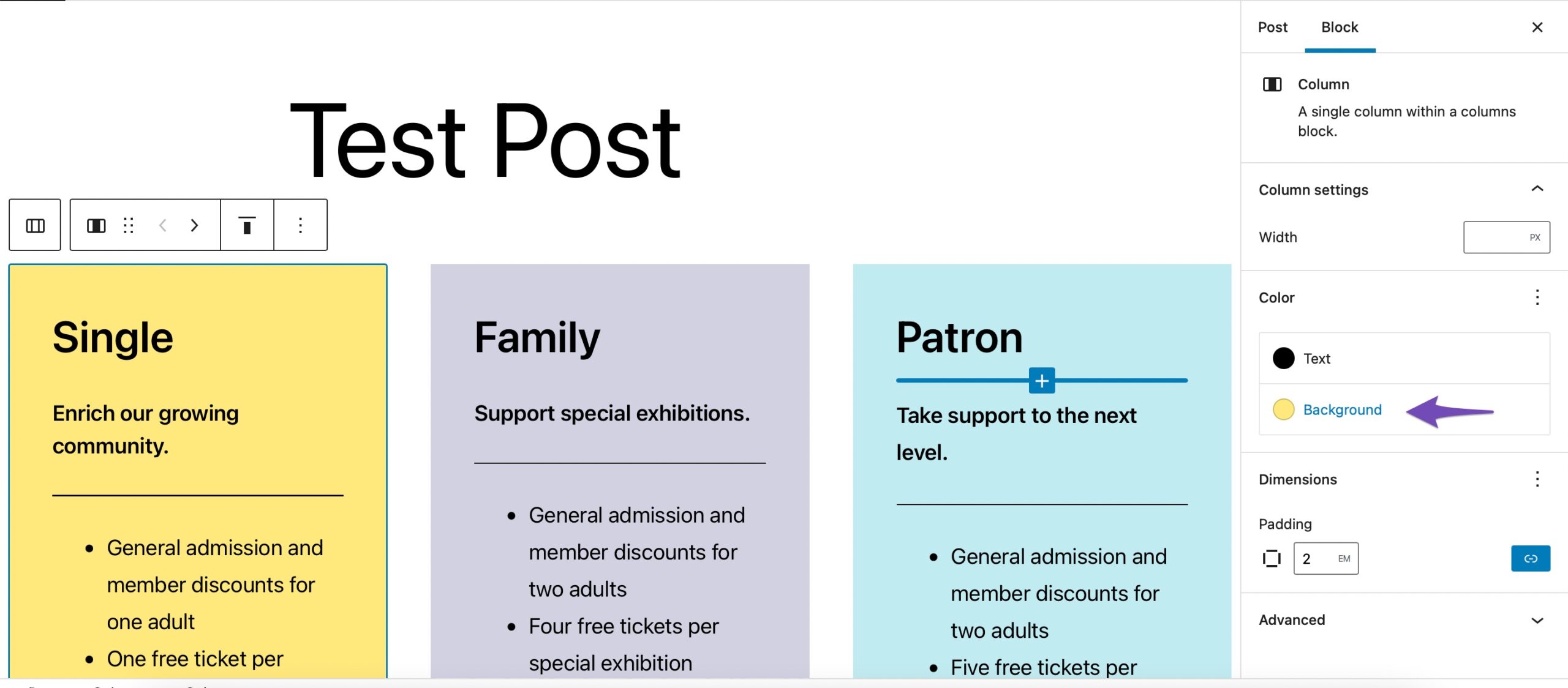
For instance, we’ve added columns. Select the column you want to change the background color and navigate to the Color section on the right-hand side, as shown below.

Select the background color from the color picker. Once you’ve updated the post, click on the Publish button. You can then visit your post and view the background color for the pattern.

1.5 Add Random Background Colors in WordPress
Your users may become bored if you use a single background color. The finest thing you can do on your WordPress website is randomly change the background colors.
To begin, you’ll need to look for the CSS class of the area where you want to change the background color randomly. Navigate to your post and, with the help of the Inspect tool, locate the CSS class.
Once you’ve located the CSS class, open a plain text editor such as notepad and create a new file. Save the file as ‘background.js’ on your desktop. Add the following code snippet to the JS file.
jQuery(function($) {
$('#masthead').each(function() {
var $this = $(this),
colors = ['#e5d1d2', '#d2d1e1', '#c0ebf1'];
setInterval(function() {
var color = colors.shift();
colors.push(color);
$this.animate({ backgroundColor: color }, 2000);
}, 4000);
});
});You’ll notice that we’ve used the hex color code to create four different colors. For your background, you can use as many colors as you wish. Simply add the color codes in the snippet and separate them with a comma and single quotes. Be sure to change the CSS selector #masthead from the above example to the one that is relevant for your website.
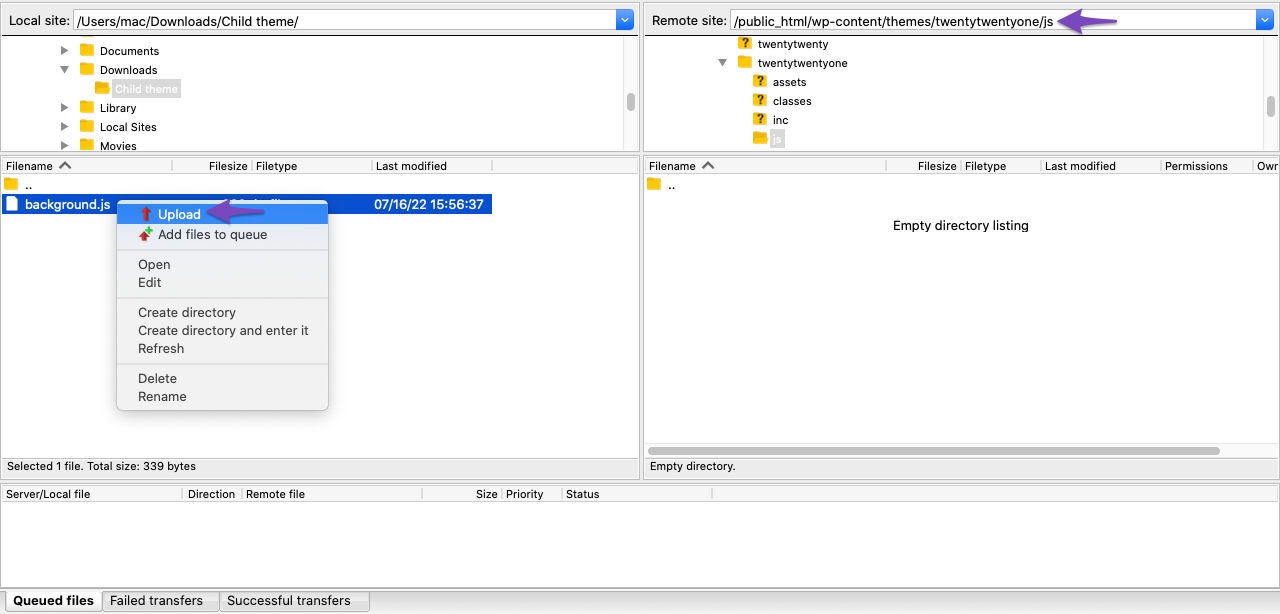
You’ll now need to upload the JS file to your WordPress theme’s JS folder using a file transfer protocol (FTP) service. Log in to your site’s FTP server. Navigate to the JS folder in your site’s theme under the Remote site column.
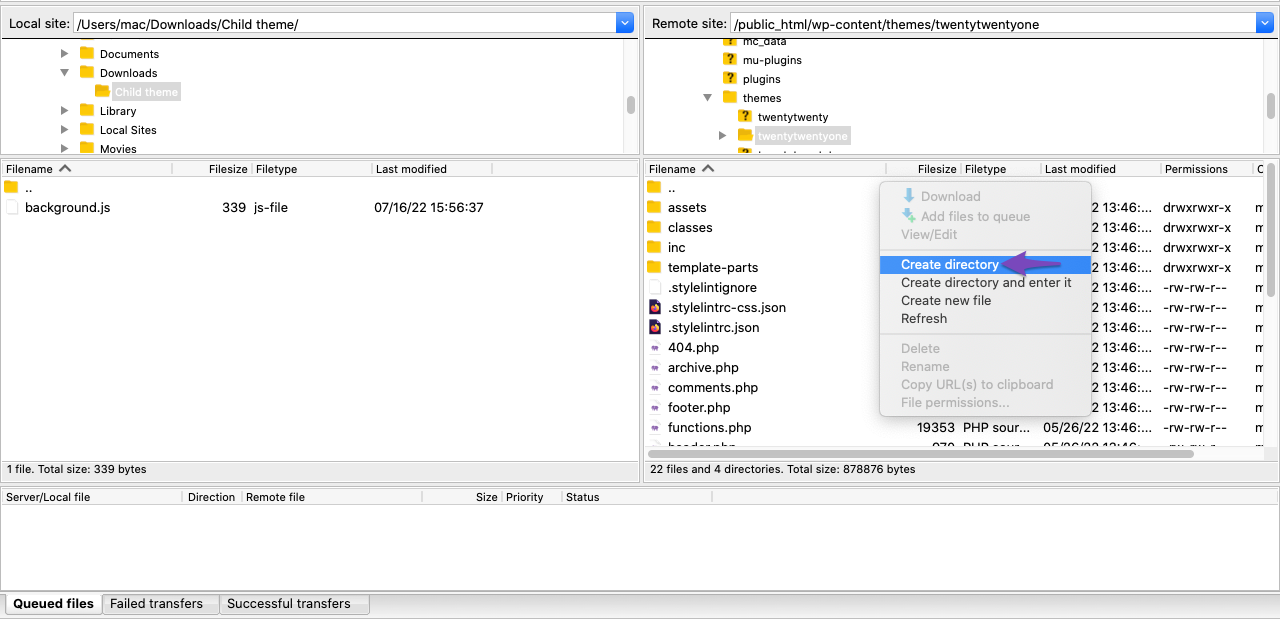
You can make a js folder if your theme doesn’t have one. Simply right-click your theme’s folder in your FTP client and select Create directory option.

Then navigate to the Local site column and open the location of your JS file. Then right-click the file and click the Upload option to include it in your theme.

Add the following code snippet into your theme’s funtions.php file
function wpb_bg_color_scripts() {
wp_enqueue_script( 'background', get_stylesheet_directory_uri() . '/js/background.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); You can now visit your website to view the randomly changing background colors on your site.

2 How to Add Background Images in WordPress
Background images can make your website more visually appealing and engaging. Now let’s see how to add background images to your WordPress site.
2.1 Add a Background Image Using WordPress Theme Settings
Navigate to Appearance → Customize settings from your WordPress dashboard. You’ll be navigated to the theme customizer, where you can manage different theme settings.

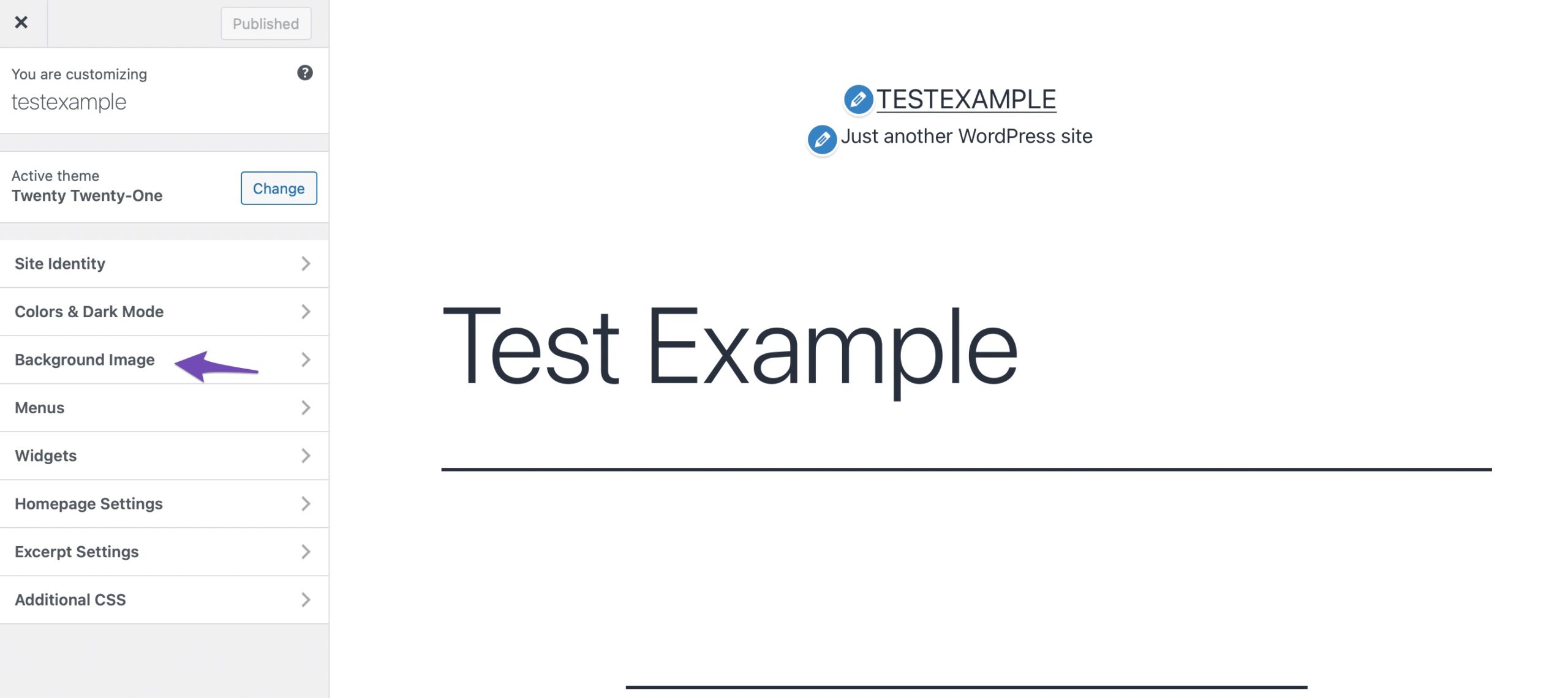
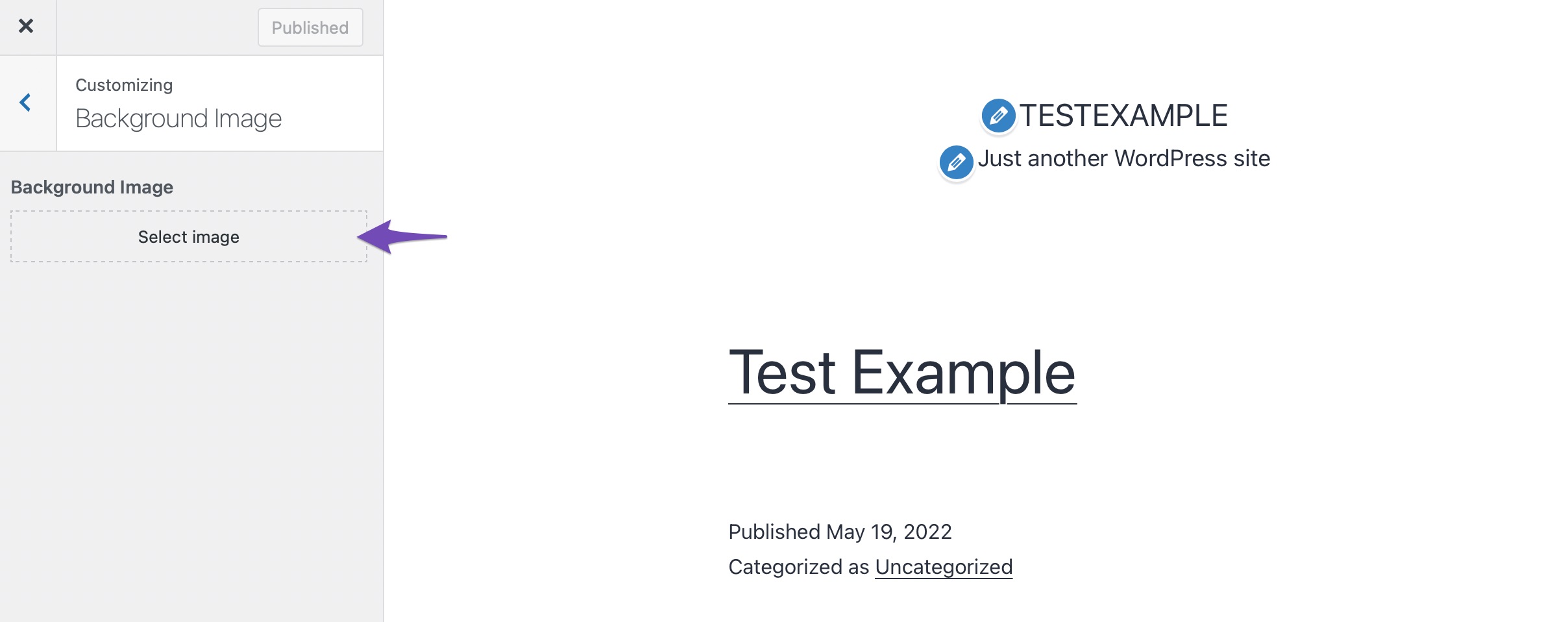
After that, select the Background Image option. The window will slide in, revealing the options for uploading or selecting a background image for your website. Click on the Select image button.

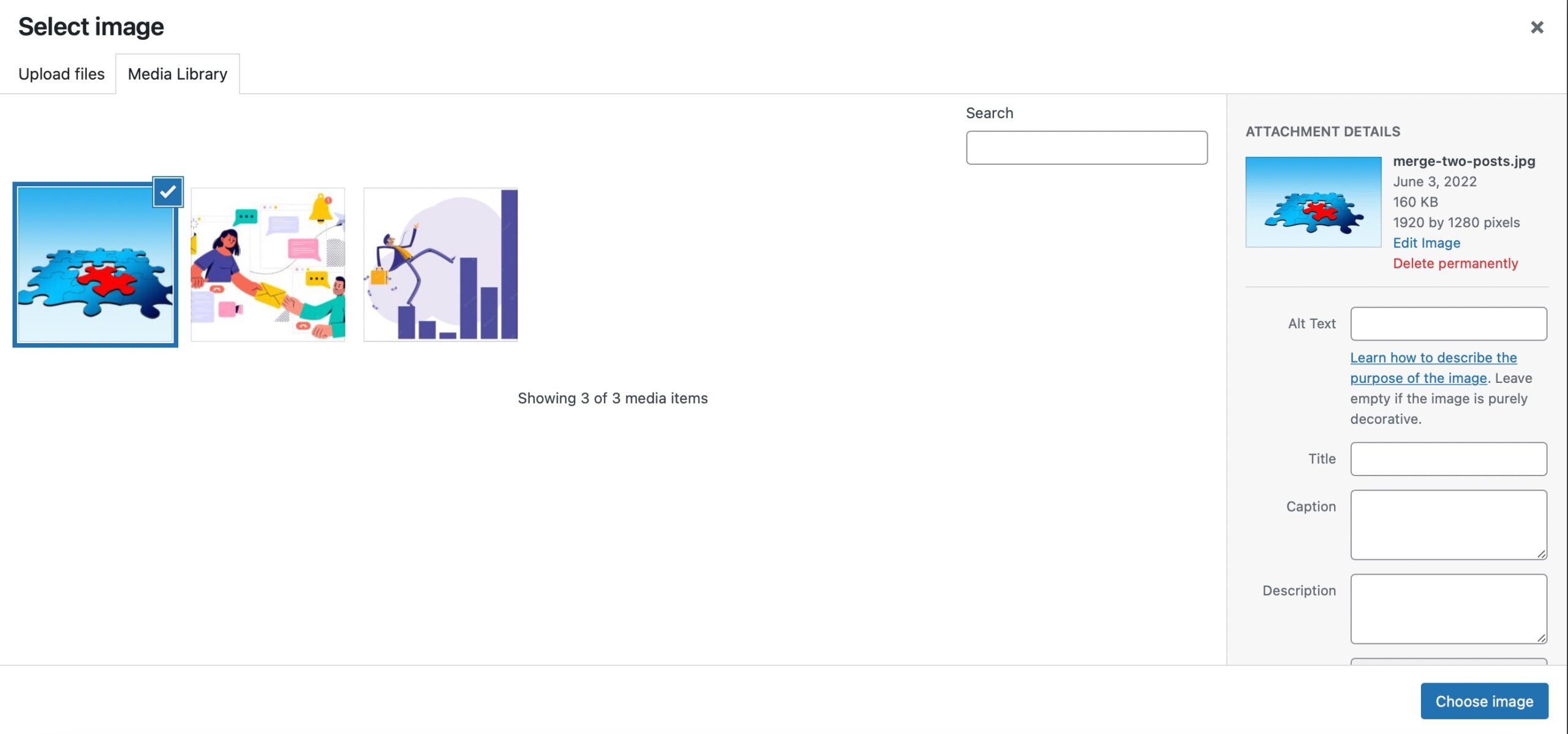
The WordPress media uploader pop-up will appear, allowing you to upload an image from your computer. You can also use the media library to find a previously uploaded image.

Once selected, you will view your selected image’s preview in the theme customizer.
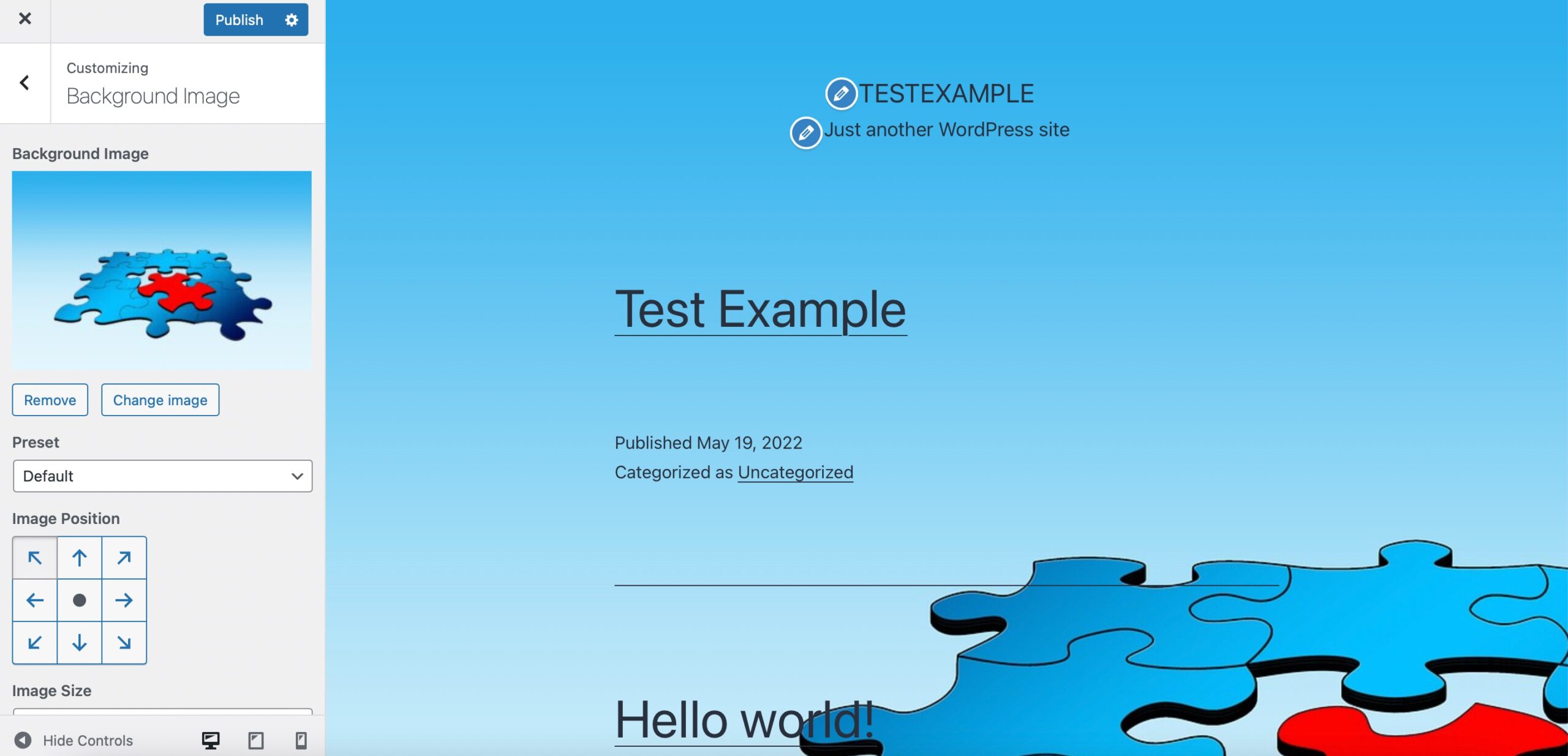
You’ll also notice the background image options below the image. You can choose whether you want the background image to fill the screen, fit the screen, repeat, or be custom under Preset.
By using the arrows below, you may also change the position of the background picture. The image will be aligned to the centre of the screen if you click on the centre button.

Once you’ve updated the image settings, click on the Publish button, and your background image will be added to your site.
2.2 Add a Background Image in WordPress Using a Plugin
If your theme’s settings don’t allow you to add a background image, you can add a background image with the help of a plugin.
One of the most popular drag-and-drop page builder plugins for WordPress is Elementor. The plugin has several features that allow you to create a fully functional website utilizing an interactive dashboard without writing a single line of code.
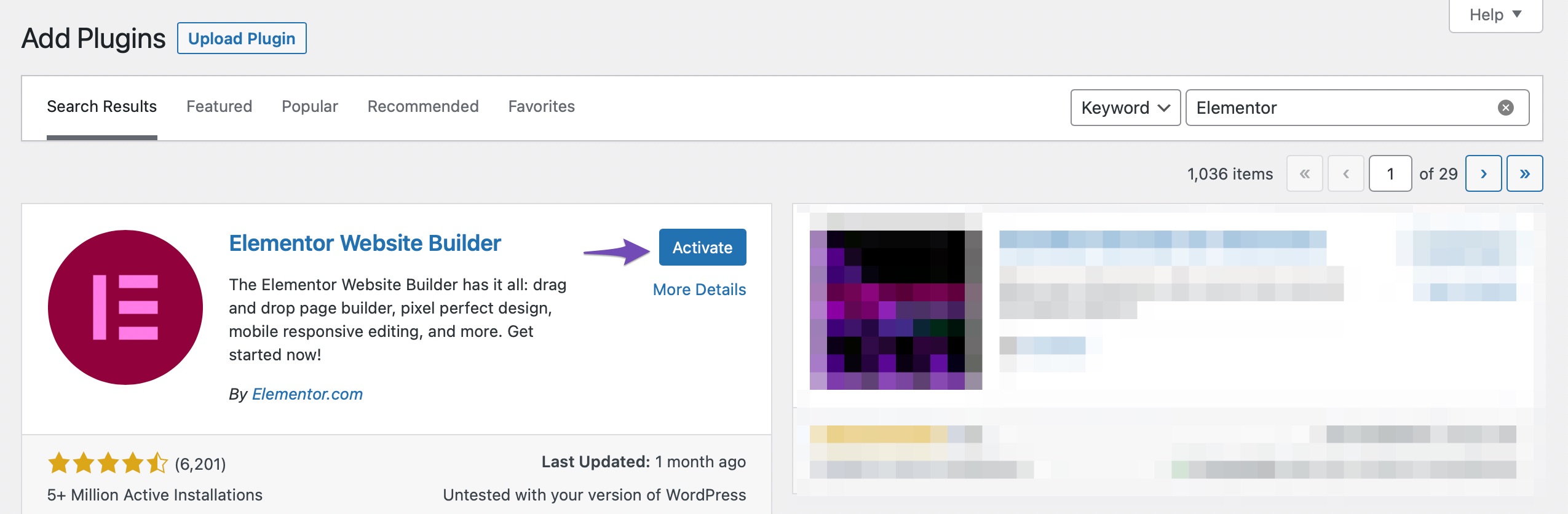
To begin with, you need to install and activate the Elementor plugin from your WordPress dashboard. Refer to our dedicated tutorial to install and activate a plugin in WordPress.

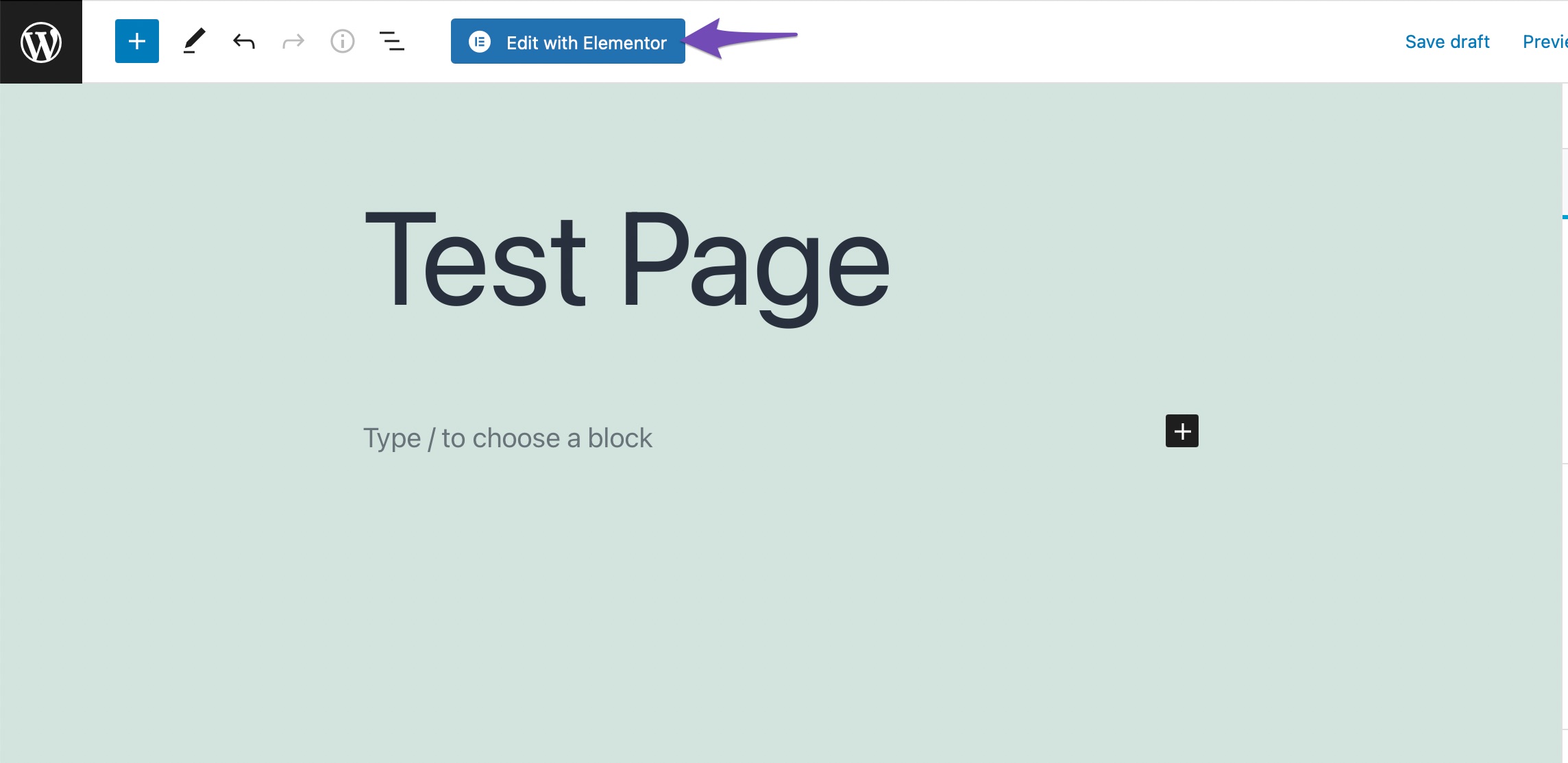
Navigate to your page/post where you want to add the background image. Click the Edit with Elementor button on the page editor to open the dashboard.

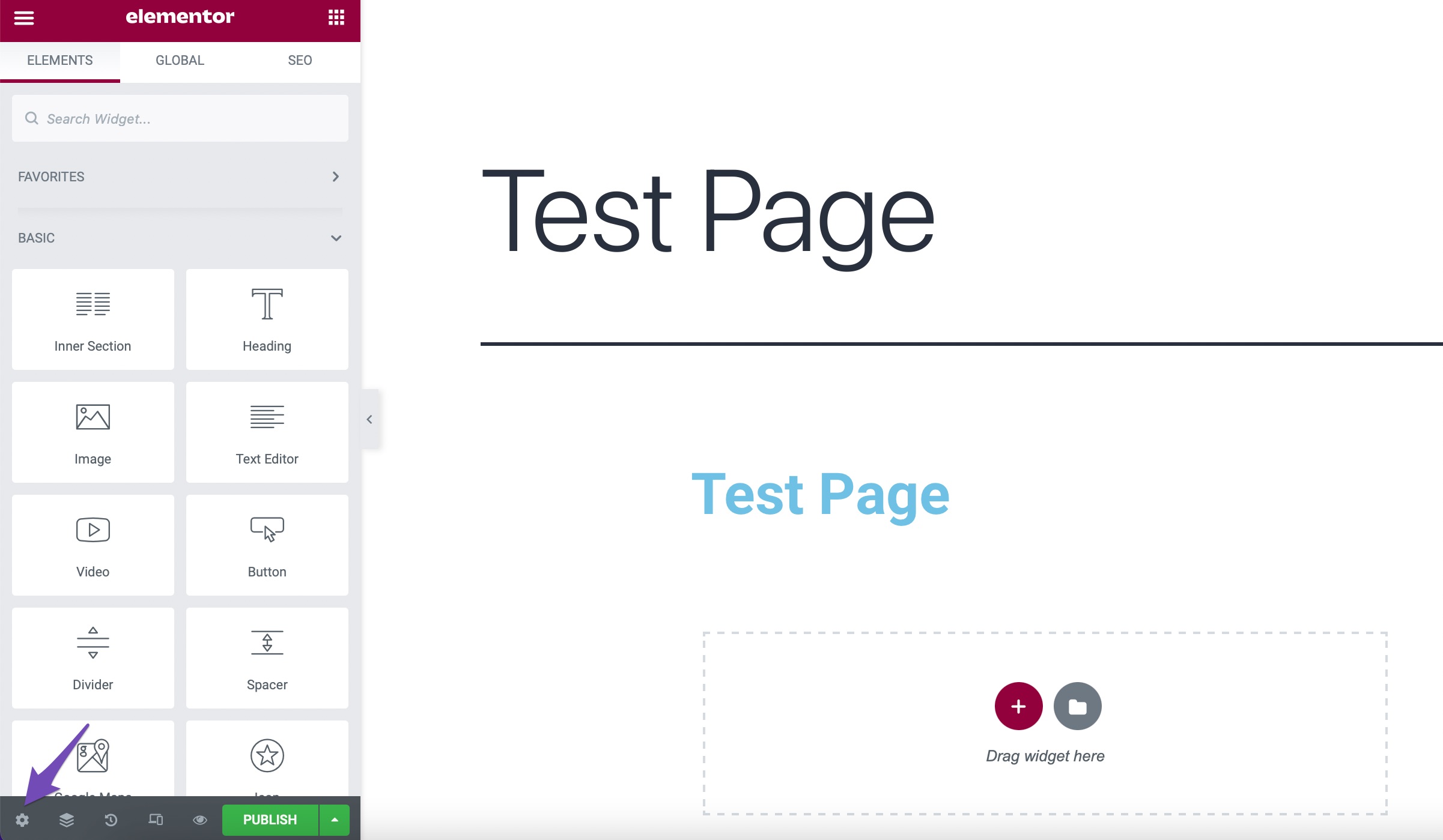
To add a background image to your page, click on the settings icon, as shown below.

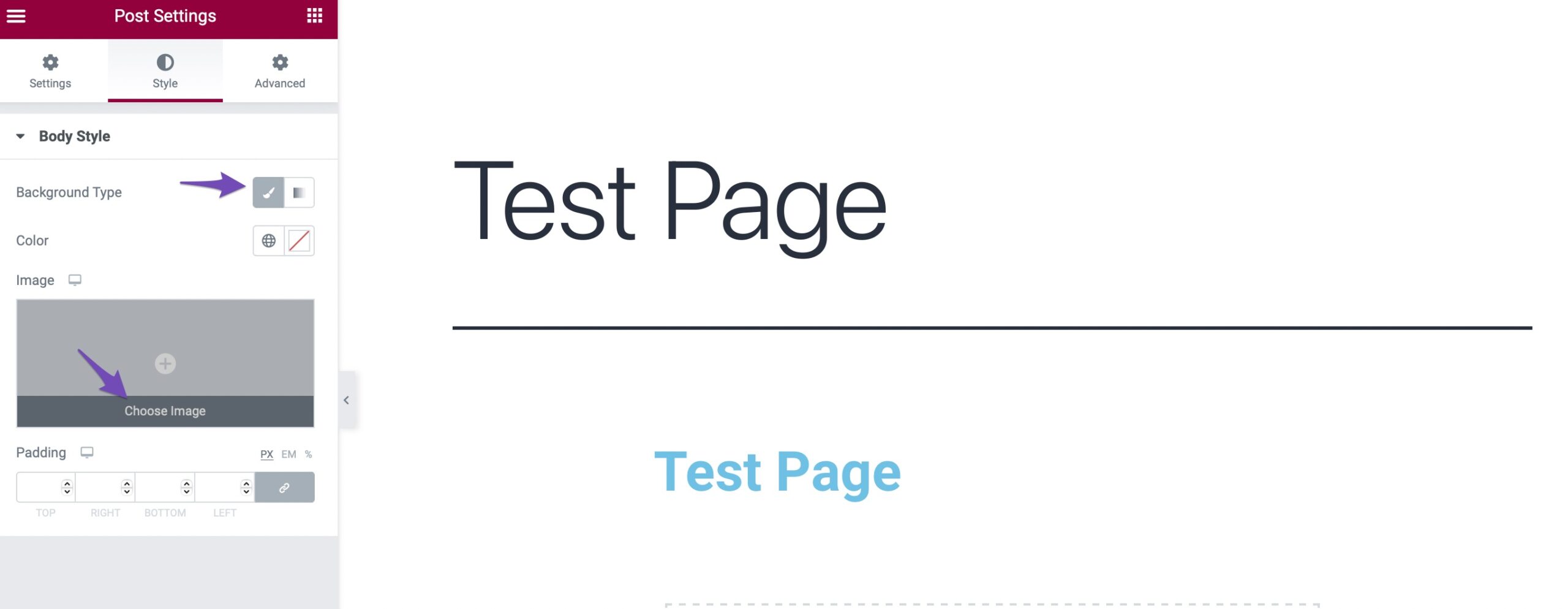
Click the Background dropdown on the Style tab. After that, click on the pen icon and then on Choose Image.

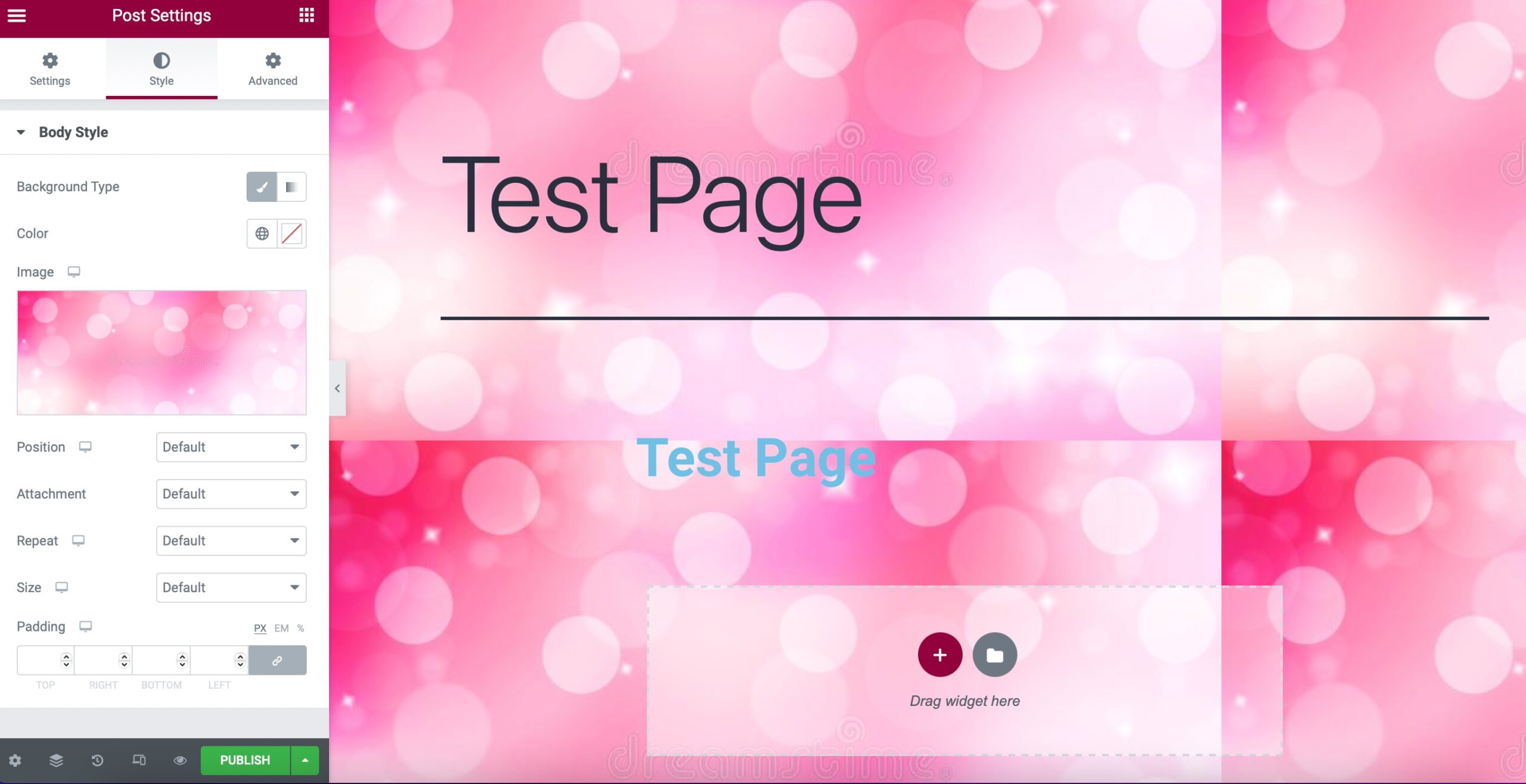
You can now choose an image from the WordPress media library or upload a new one. Click on Publish button, and the background image will be added to your site.

2.3 Add Background Images in WordPress Using CSS Code
If you’re a tech-savvy, you can use custom CSS codes and add backgrounds to your pages and posts.
You have a lot of flexibility and control over the appearance and placement of the images when you use custom CSS.
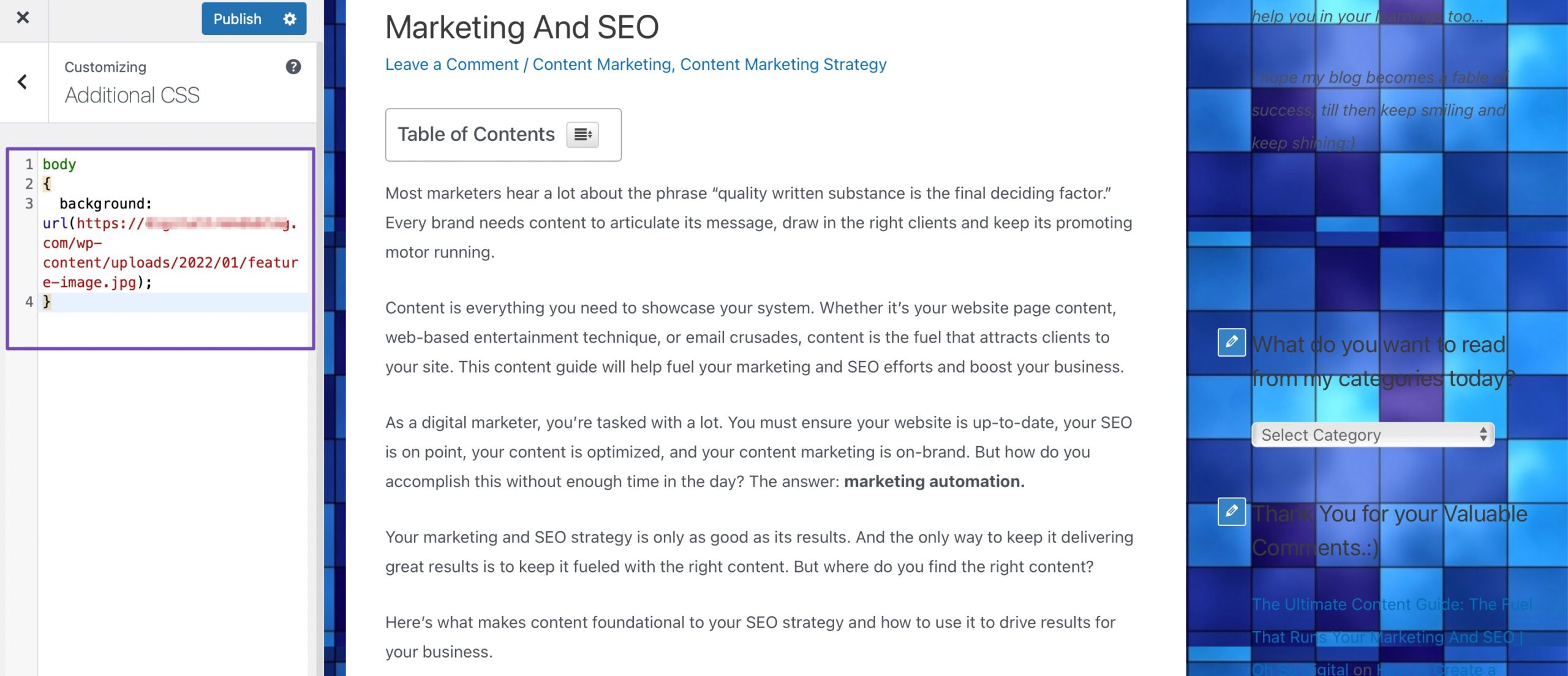
To do so, navigate to Appearance → Customize from your WordPress dashboard. Navigate to the Additional CSS section. In the Additional CSS section, add the following code snippet.
body
{
background: url(example-image.jpg);
}Ensure you replace example-image.jpg with the URL you want to use as your background image.

The above code will set a global background image for all of your website’s pages. You can visit your site and see the new background image added to your site.
Conclusion
It takes no time or effort to change the background that will appear across your page. It’s a feature incorporated into the WordPress Core, making it simple to change the backgrounds for special occasions. You can also choose a single background for the rest of your life.
You can use custom CSS code, plugins, and page builders to change the backgrounds on your WordPress site. The possibilities are endless, from image backgrounds on certain pages to background colors for your site.
It’s now time to change the background you’ve always wanted on your WordPress site.
If you like this post, then let us know by tweeting @rankmathseo. 💬