In the hustling world of online content, capturing and retaining your audience’s attention is extremely important.
If you want your blog page to show short previews instead of full posts, the Read More tag is one of the simplest ways to control what readers see. It helps you decide exactly where your content should cut off on your homepage, category pages, or archive pages.
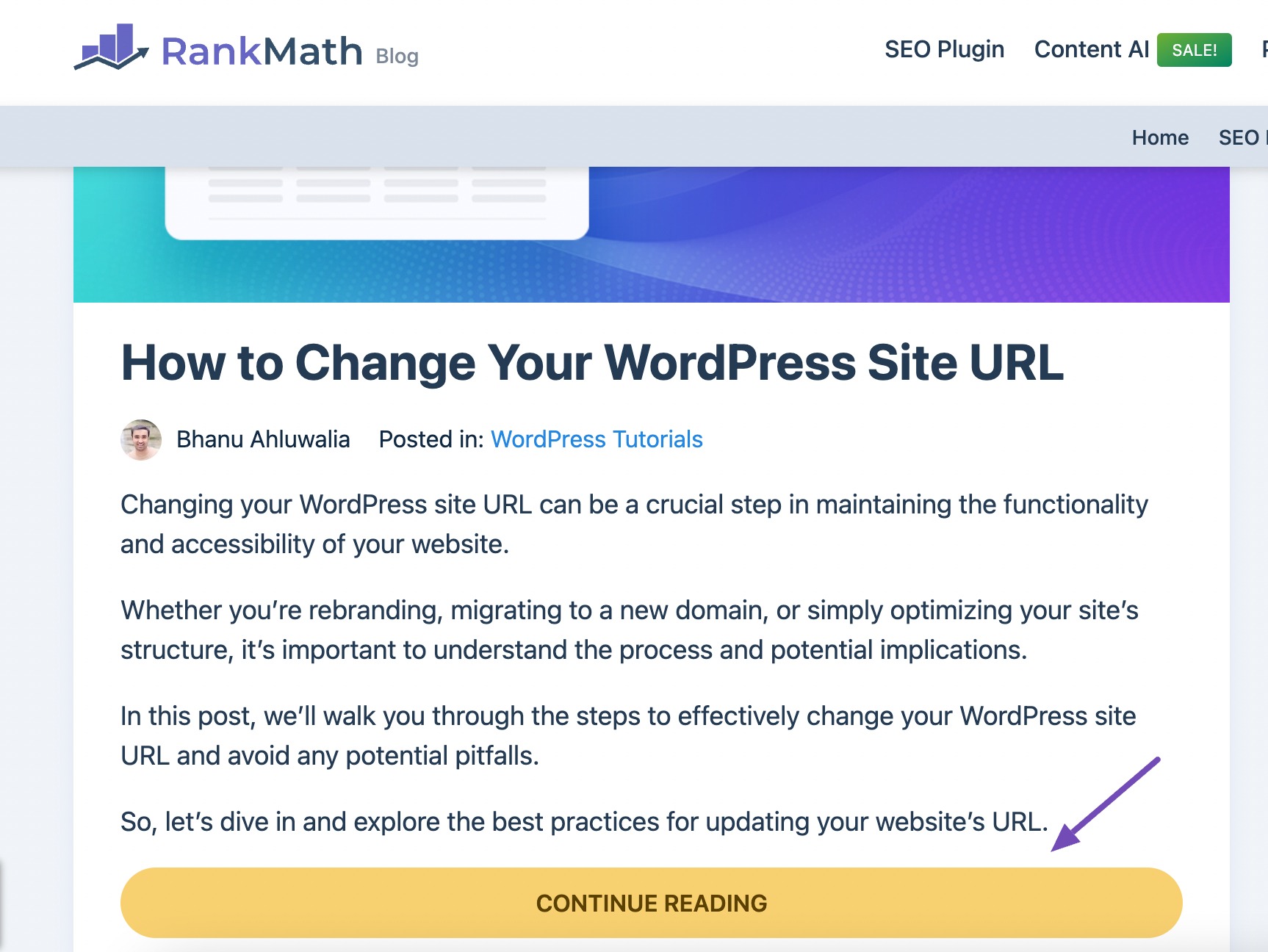
The Read More tag allows you to display a snippet of your content on the main page of your website, enticing readers to click and explore further.
In this post, we’ll walk you through the step-by-step process of adding the read more tag to your WordPress posts or pages, enhancing user experience, and driving more meaningful interactions with your content.
So, without any further ado, let’s get started.
Table Of Contents
1 Why Add Read More Tag in WordPress?
The Read More tag helps you control how your posts appear in your blog feed, especially when you want readers to see a short preview before opening the full article. It is useful for both user experience and site organization. Below are the main reasons to use it.
Engage Readers: In the fast-paced online world, attention spans are short. The Read More tag lets you provide a sneak peek of your content on the homepage. By adding this tag, you engage your audience right from the start.
We include a Read More tag in our posts to engage readers and enhance the user experience.

Improve Page Loading Speed: Displaying full posts or articles on your homepage can slow down your website’s loading speed. This can be frustrating for users, causing them to bounce away before they’ve even seen your content. The “Read More” tag reduces the initial load time by showing only a portion of the content, making your site more user-friendly.
Enhance Readability: Long blocks of text can be intimidating. Breaking long content into a short preview and a full post keeps your layout tidy. It also makes your blog page easier to browse on mobile.
Reduce Bounce Rate: Bounce rate is the percentage of visitors who leave your site after viewing only one page. By enticing users to click the Read More link, you encourage them to explore more of your site, reducing the bounce rate.
2 How to Add Read More Tag in WordPress
Let us now discuss how to add a read more tag in WordPress.
2.1 Add Read More Tag in Gutenberg Editor
Gutenberg makes adding the Read More tag incredibly easy in WordPress. Once you’ve written the text you want to use as the summary, follow these steps:
Note: Before you insert a “More” block into your post, it’s important to ensure that your website is configured to display the most recent posts on the homepage. You can access this setting at Settings → Reading from your WordPress dashboard. If you’ve set a static page as your custom homepage, your theme might ignore the “More” blocks and instead rely on its own settings.
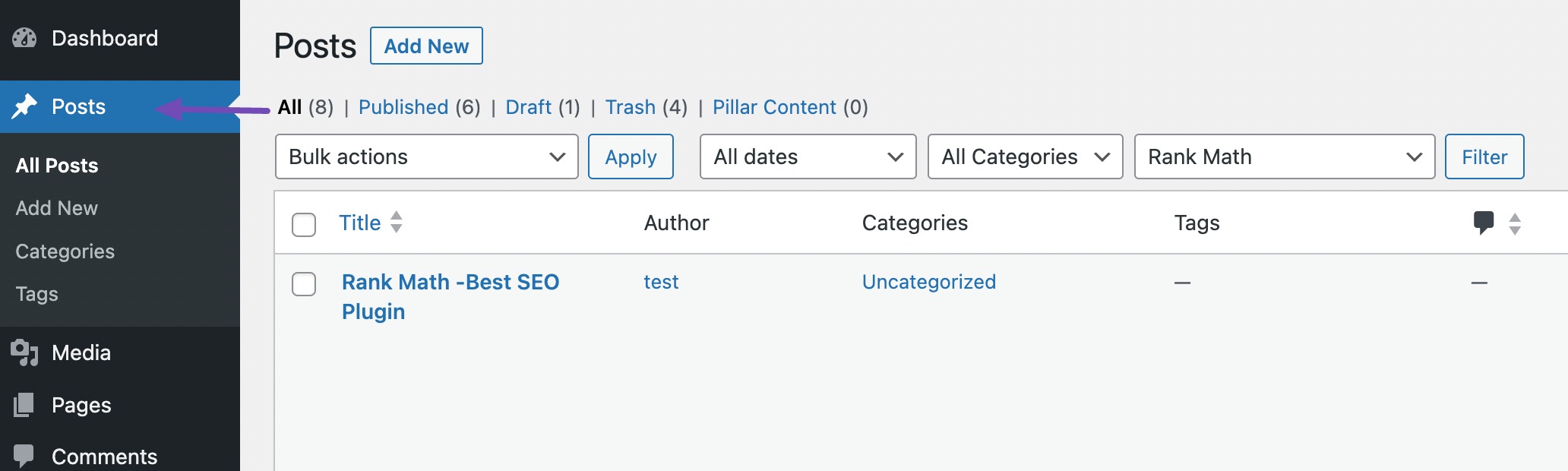
If you’re adding the Read More tag to an existing post or page, click Posts or Pages on your WordPress dashboard and select the relevant post or page. If you’re creating a new post or page, click Add New.

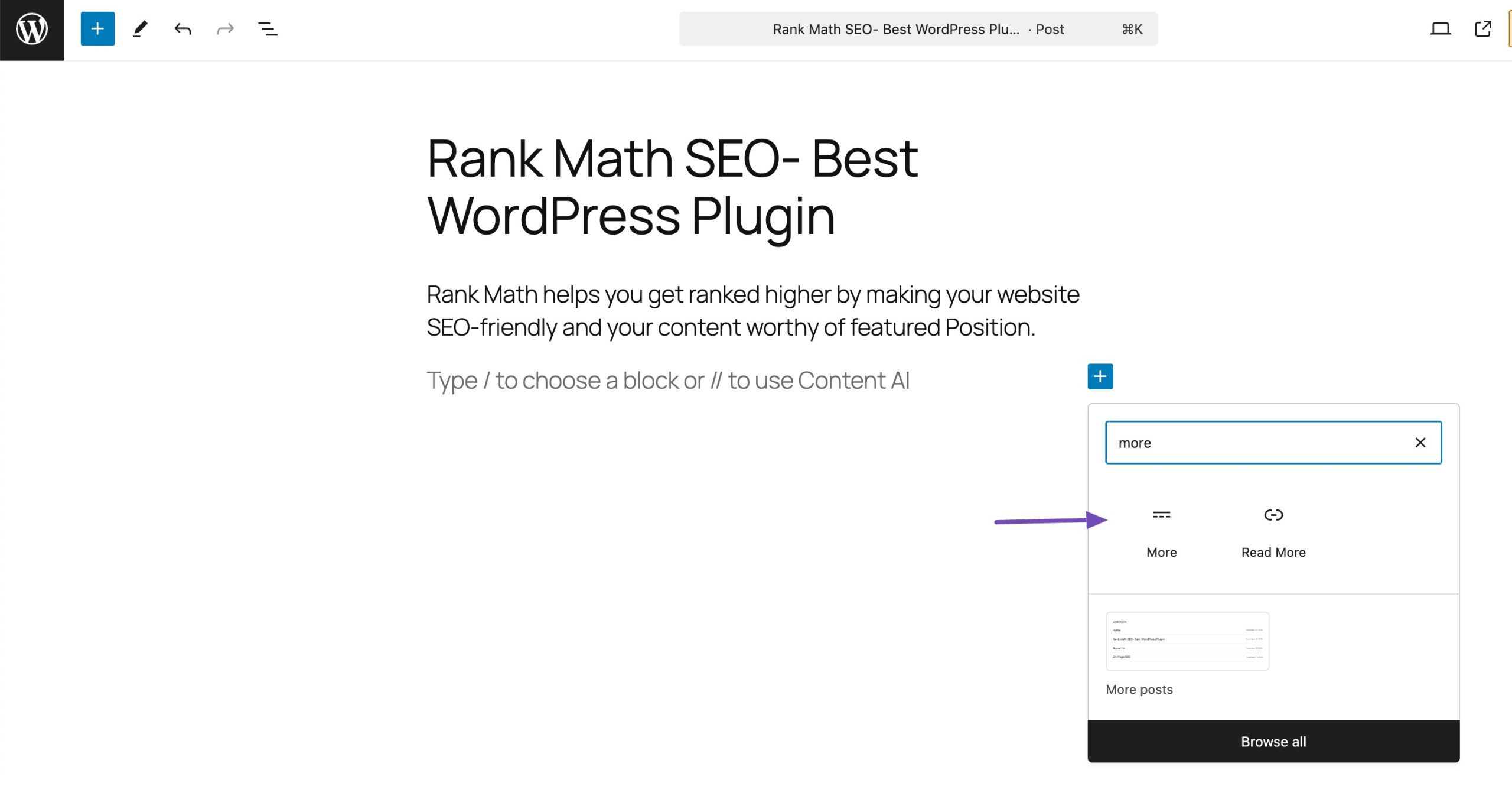
After entering your text, click Add block and choose More, as shown below.

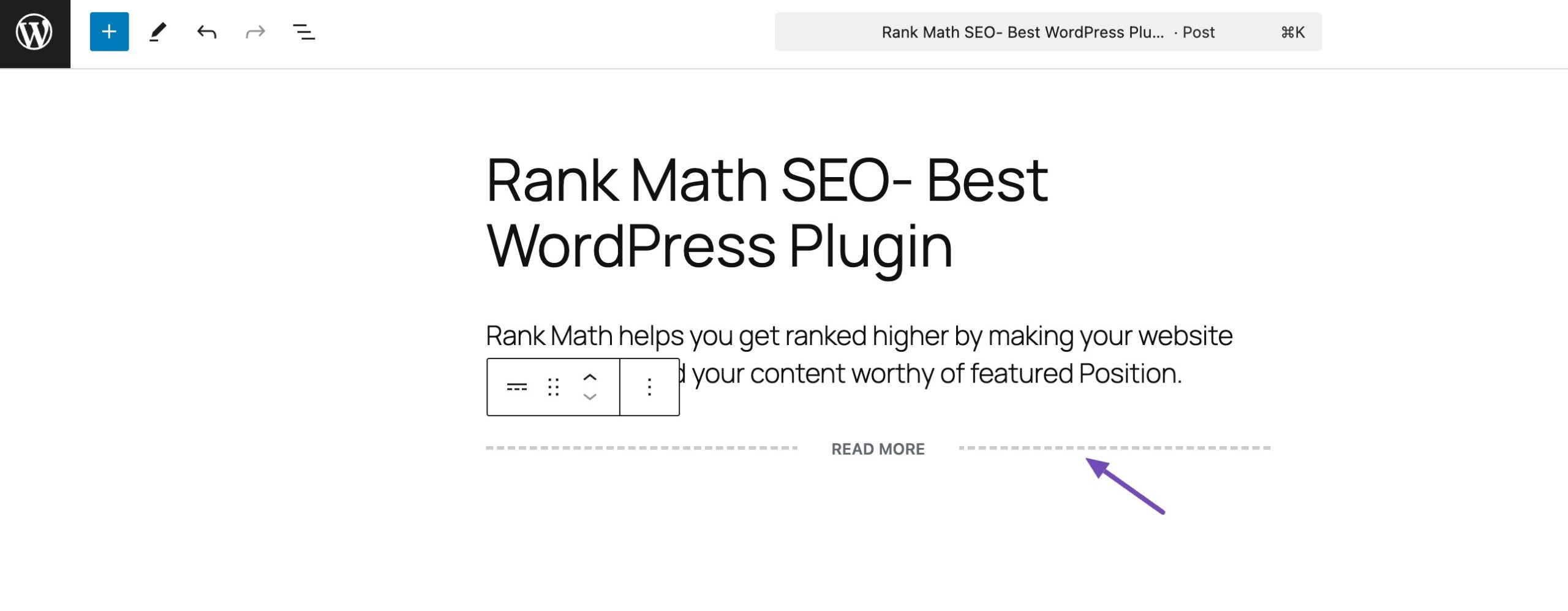
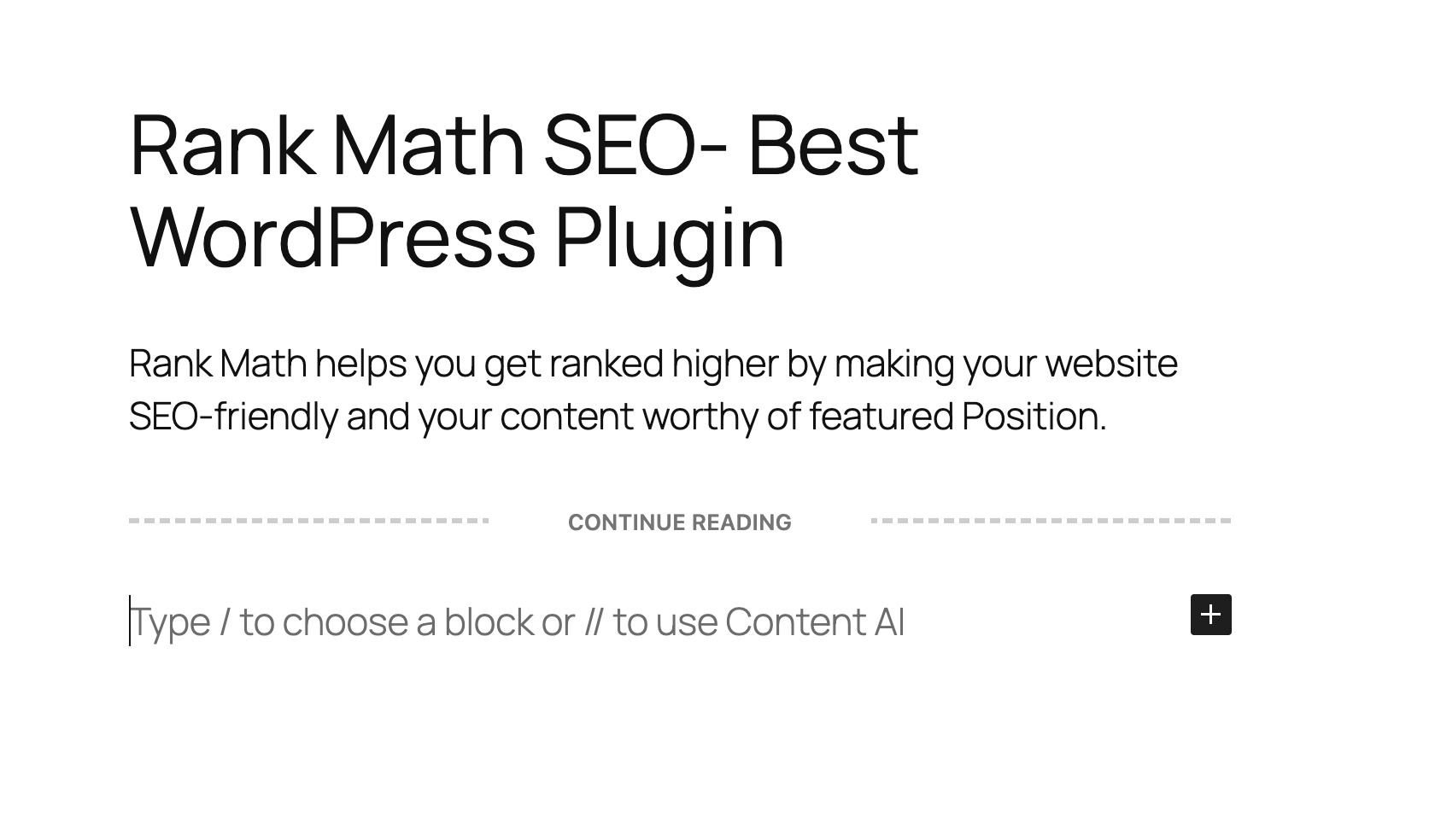
The Read More block will appear below your text.

Now, you can edit the Read More text as per your choice, such as Continue Reading, Learn More, See More, etc.

You’ll have access to the More block when editing your post in the block editor, but your readers won’t see it when browsing your WordPress blog.
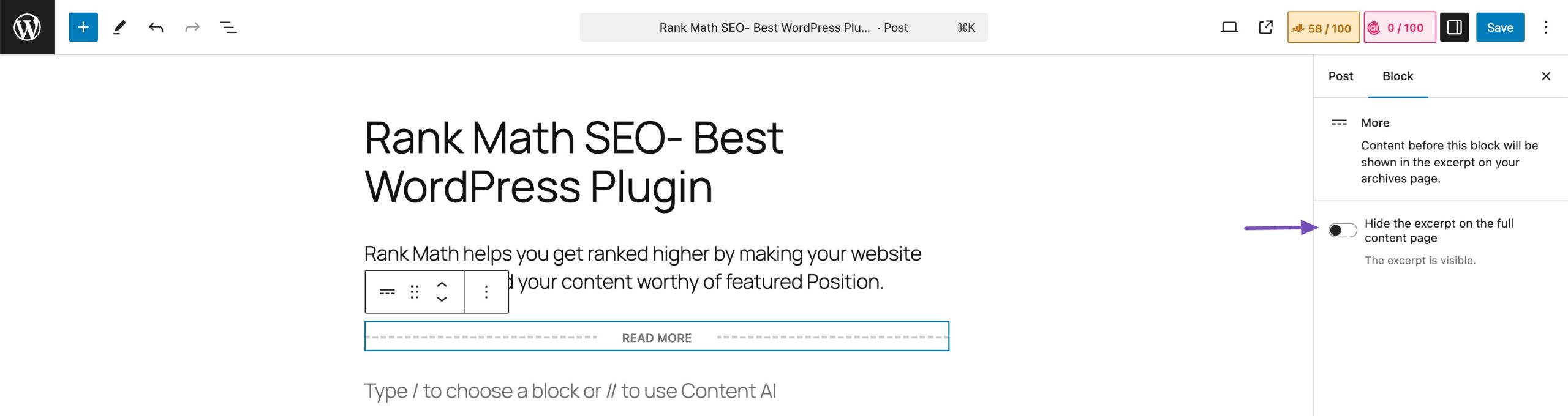
Like any other WordPress block, you can adjust settings for the More block. To access these settings, click to select the More block.
In the right-hand menu, you can now decide whether to display or hide the excerpt on the full content page, which is the page you’re currently working on.
By default, all the content above the More block will be visible on the full content page, as shown below.

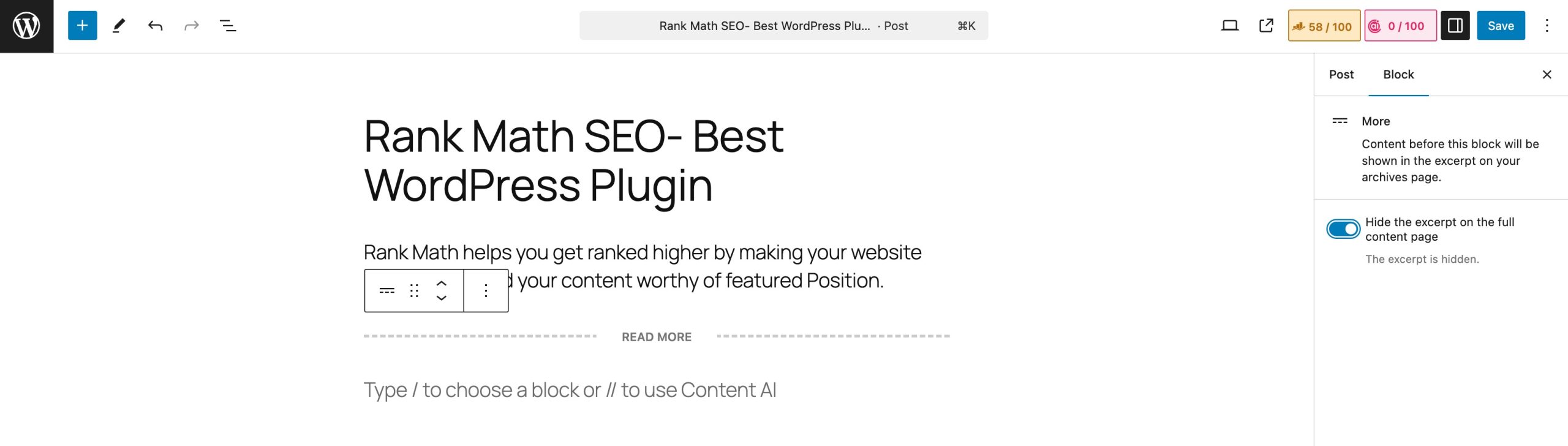
Enable the Hide the excerpt on the full content page option to write a custom excerpt that’ll appear on your homepage and archive page and not in the full post.

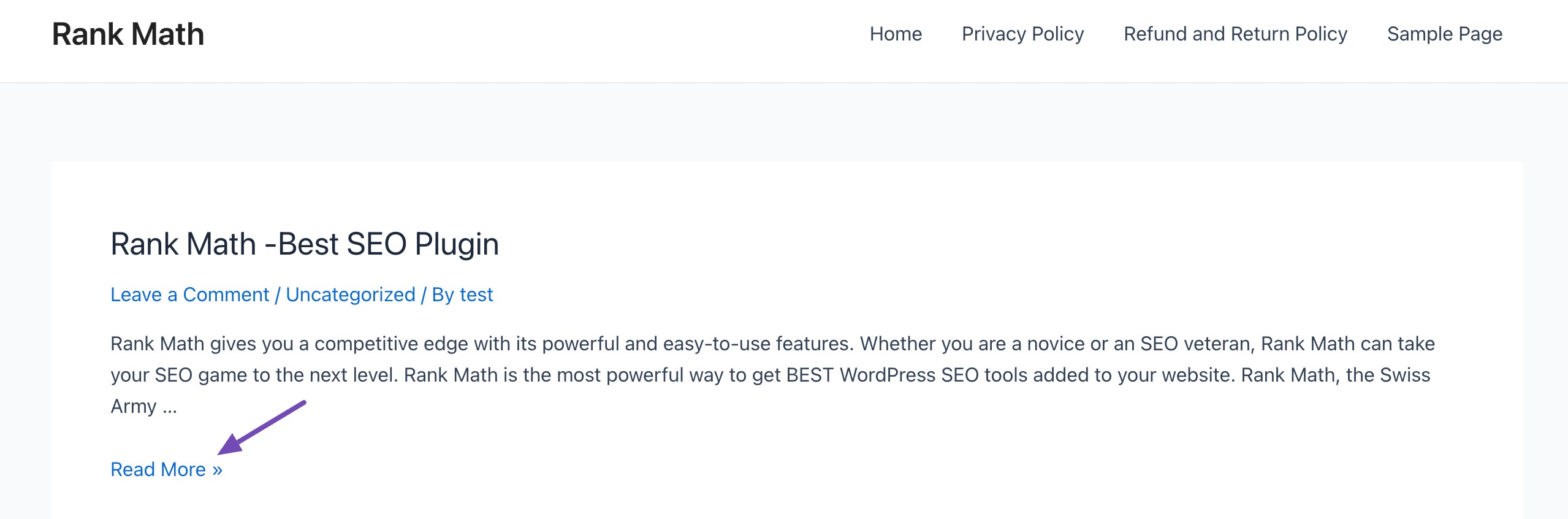
Once done, click the Save/Publish button to save your changes. You can now visit your website’s homepage or blog archive page to ensure the Read More tag functions as intended.

Note: Certain themes are specifically crafted to display excerpts and might take precedence over any More blocks you’ve added. If you find that your homepage and blog archives aren’t showing the previews you created using the More block, consider using excerpts as an alternative approach.
2.2 Add Read More Tag in Classic Editor
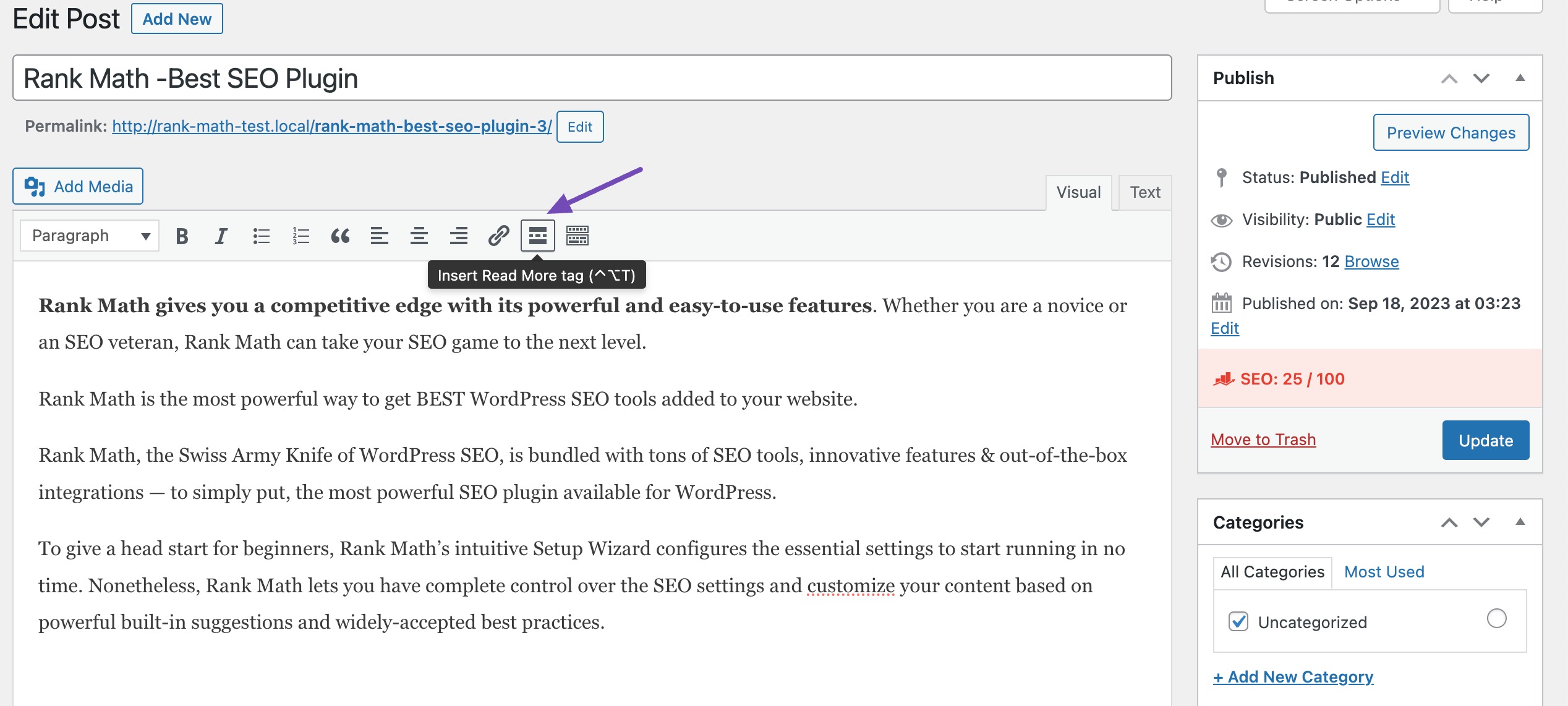
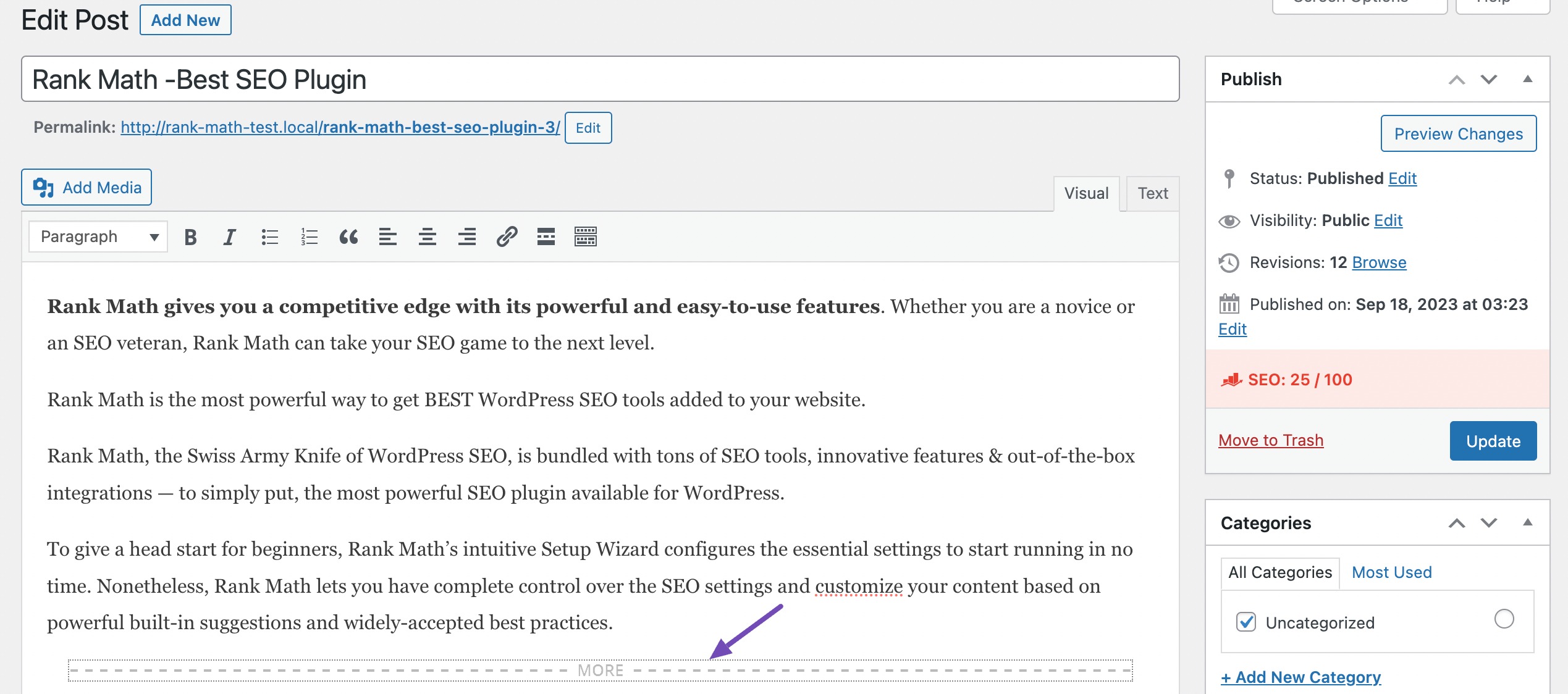
While creating a post in the Classic editor’s Visual editor, place the cursor at the point where you wish to add the tag and select the Insert Read More tag option from the toolbar displayed above the text.

The Read More tag will be added to your post/page.

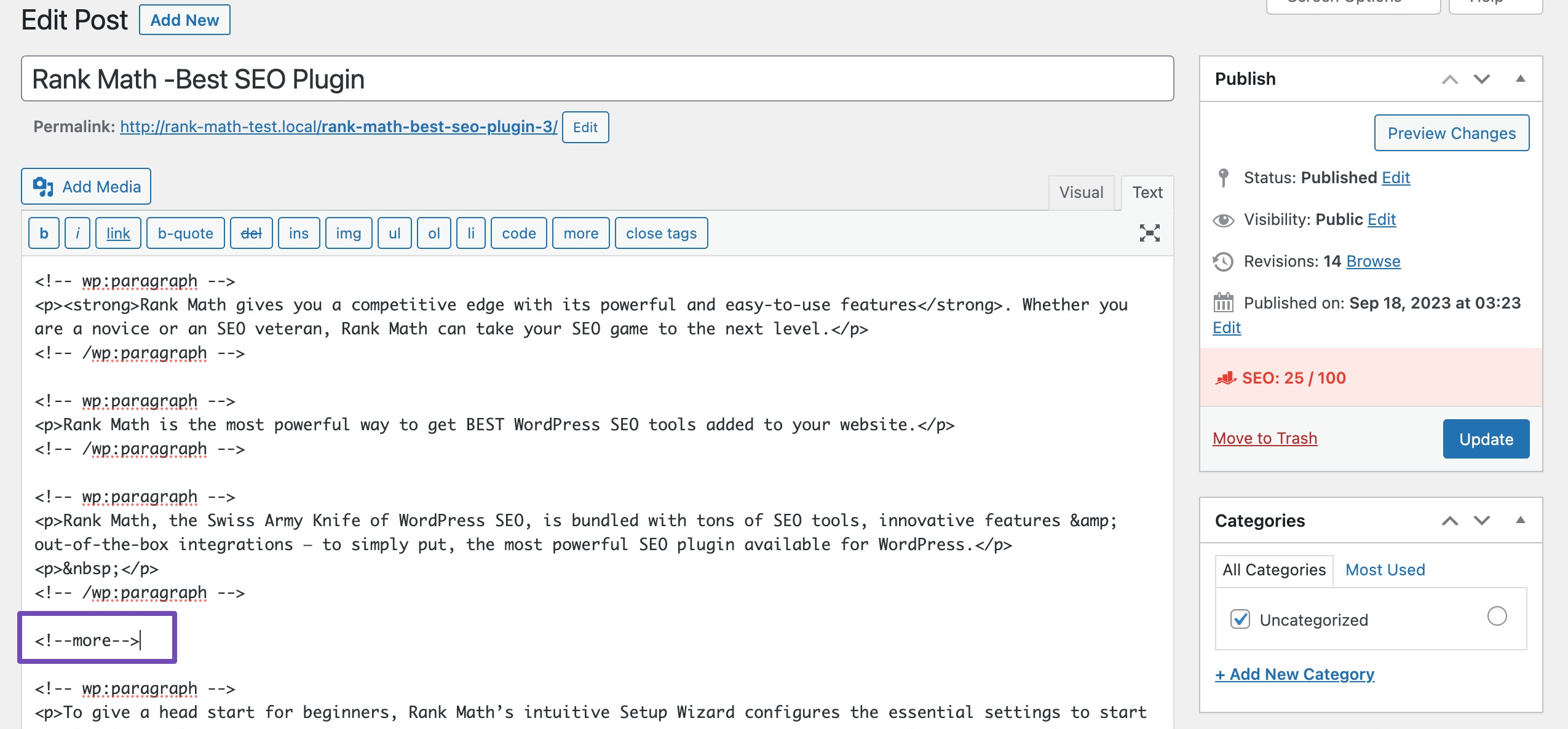
If you’re using the Text editor, you can use the below tag and add it just where the preview will end.
<!--more-->
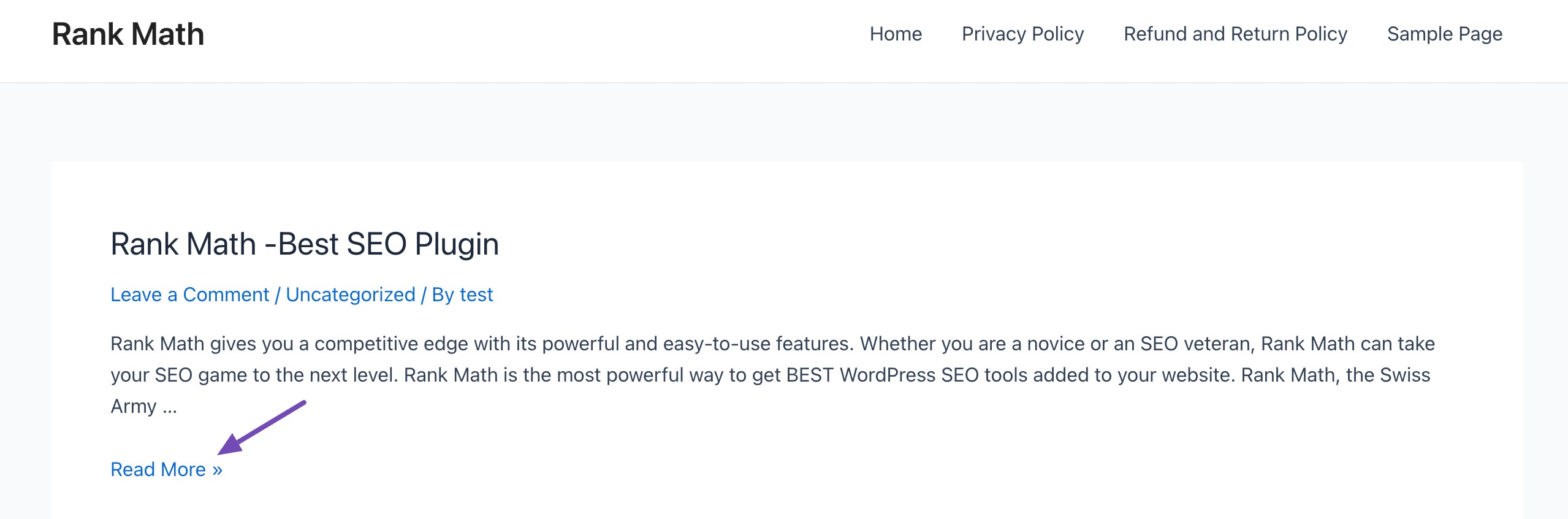
Once done, click Publish/Update to save your changes. You can then preview to see the changes on your website.

3 How to Use Excerpts in WordPress
Some WordPress themes ignore the Read More tag and use excerpts instead.
An excerpt is a short summary of your post that appears on your homepage or archive pages. If your theme automatically generates excerpts or cuts your content, you can create a manual excerpt to control exactly what shows.
We’ll now discuss how to use excerpts in WordPress the right way.
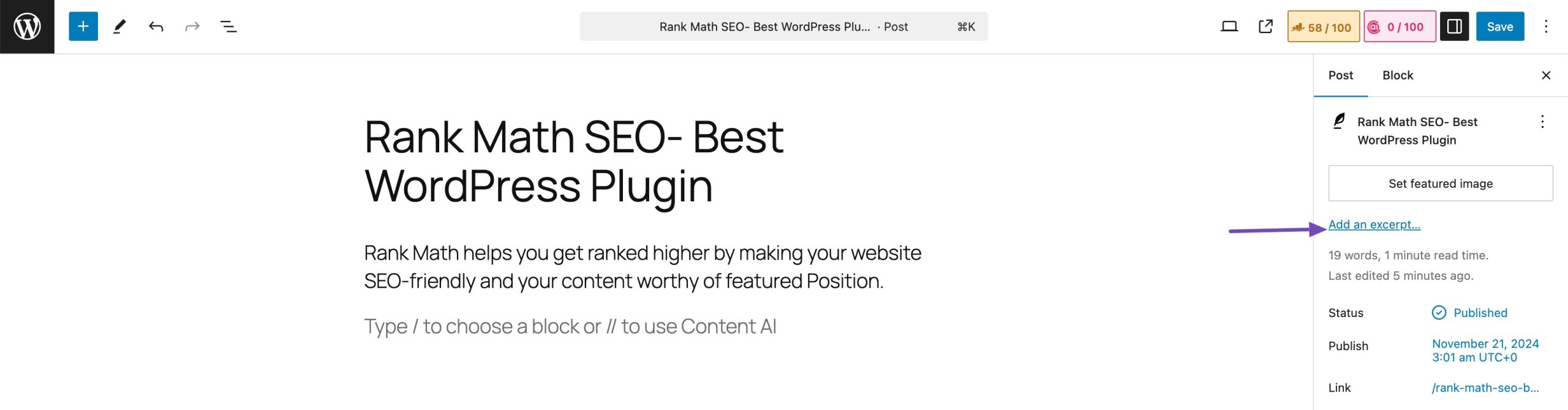
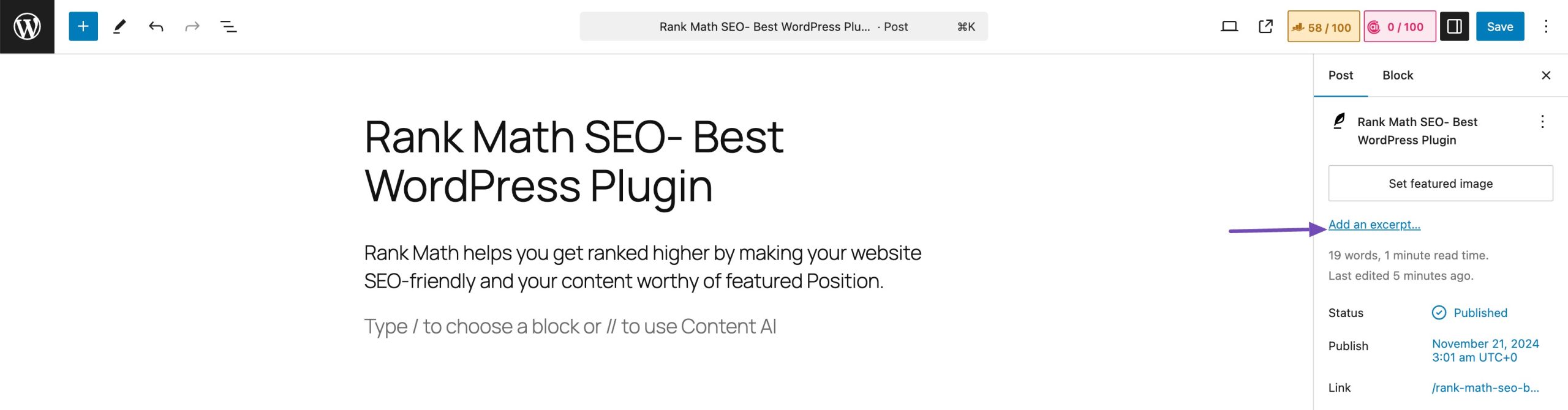
Navigate to the post editing screen and click the Post tab. Expand the Excerpt section, as shown below.

Add a short description of the content to help your visitors understand what the content is about in just a few sentences. Keep your excerpt between 20 and 30 words for best readability. Themes usually remove formatting, so write it as plain text.

Once done, save the changes and visit your site.
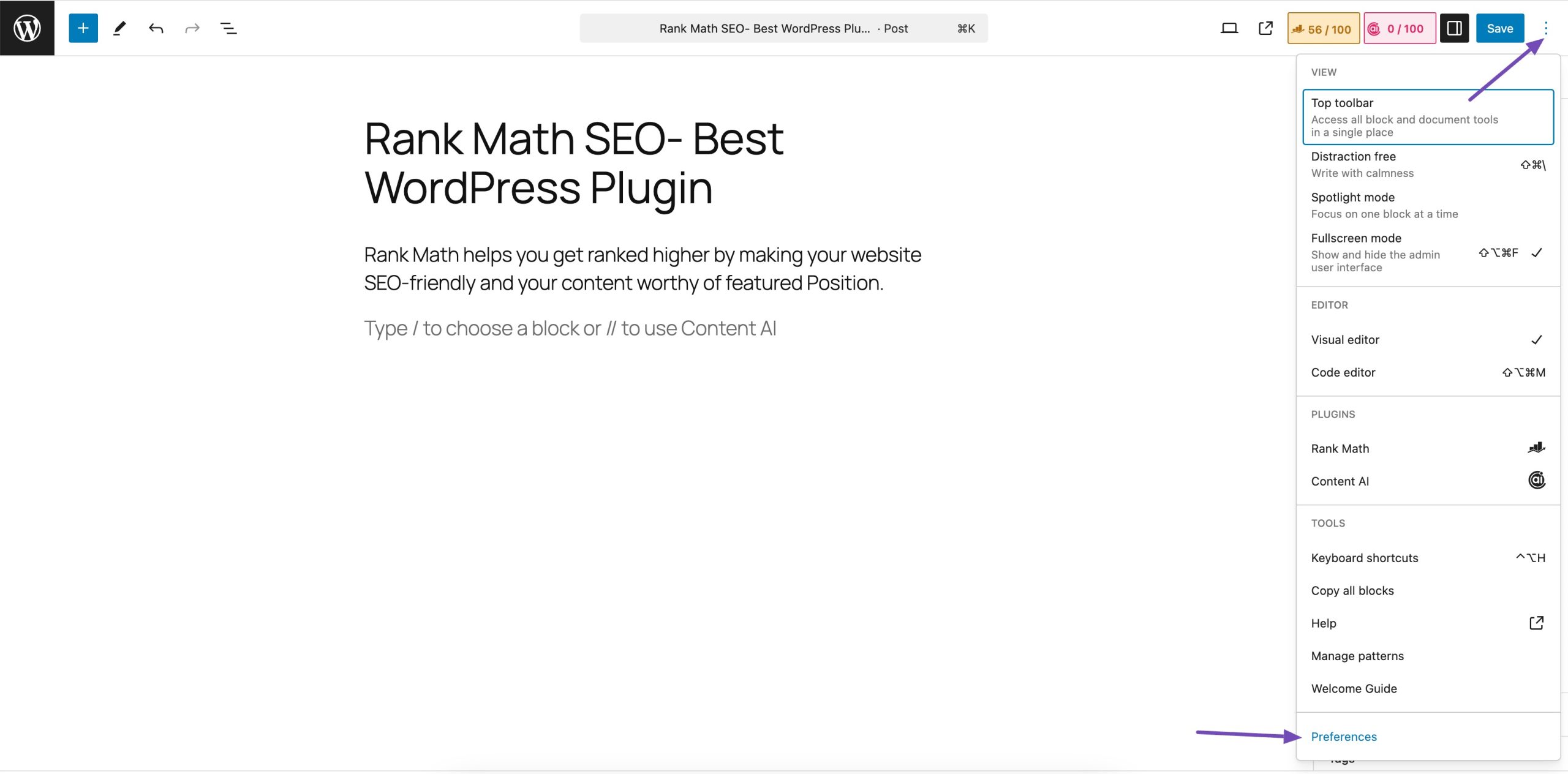
If you do not see the Excerpt box, click the three-dotted icon in the upper-right corner of your post-editing screen. Click on Preferences, as shown below.

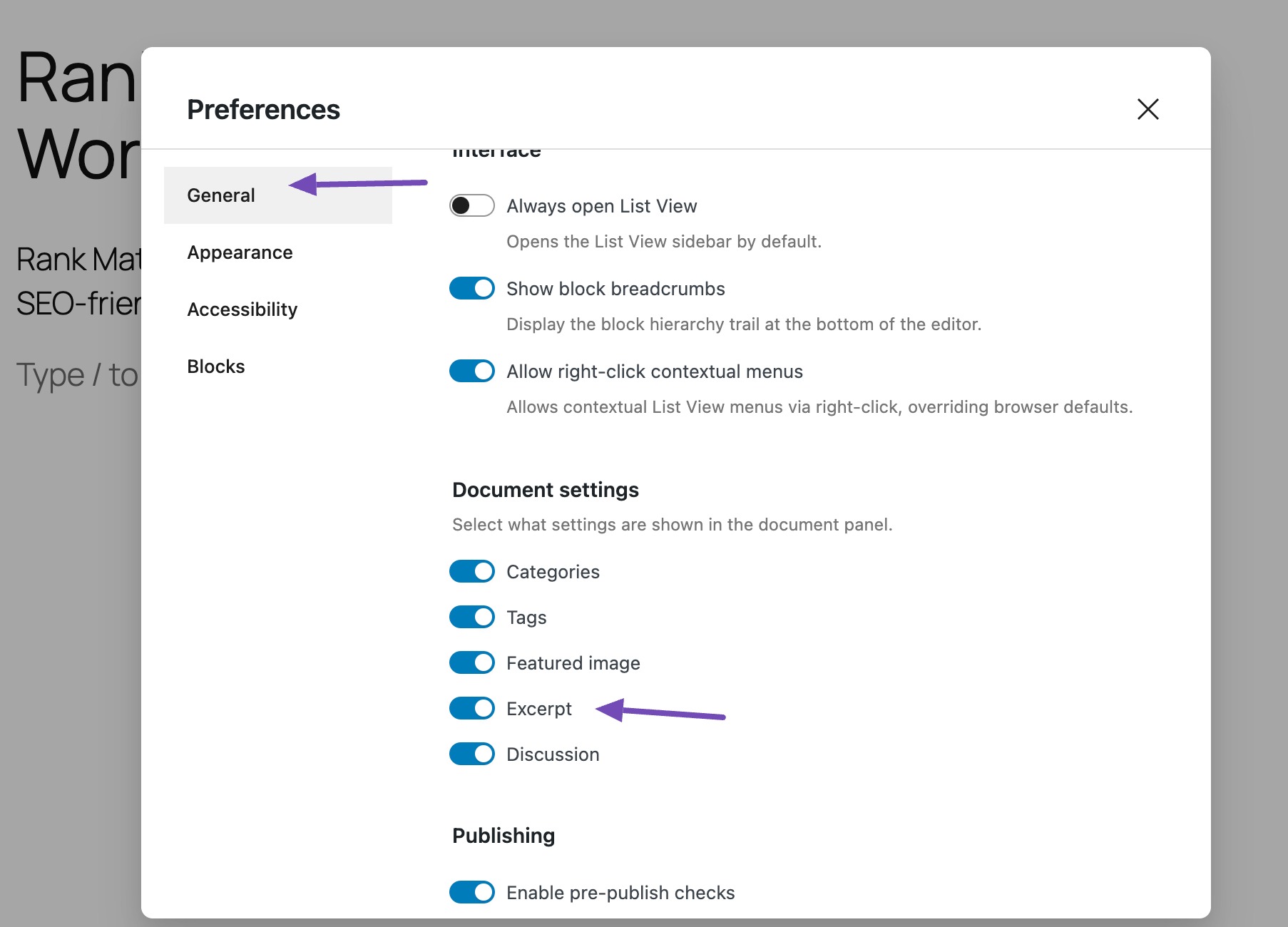
Navigate to the General section and enable the Excerpt option.

You should now be able to access the Excerpt settings in your right-hand menu.
4 Conclusion
Mastering the art of adding the Read More tag in WordPress opens up a world of possibilities for improving your website’s user experience and engagement.
By strategically placing these tags, you entice your readers to explore deeper into your content, reducing bounce rates and encouraging them to stay longer. Moreover, it streamlines your homepage, making it more visually appealing and faster to load.
So, add the Read More tag to take your WordPress website to a user-friendly, reader-engaging excellence!
If you like this post, let us know by tweeting @rankmathseo.
