Local Business Schema is a Schema Markup type that you can add to your business’s website so that search engines can easily identify what type of organization you are and what you do. This further helps to optimize your website for local SEO.
According to Schema.org, the “areaServed” Schema property is described as the geographic area where a service or offered item is provided. The areaServed Schema property helps Google know what areas businesses serve.
In this knowledgebase article, we’ll show you how to add multiple “areaServed” cities to your LocalBusiness Schema.
Table Of Contents
1 Create a Rank Math Location for a Single Location of Your Business
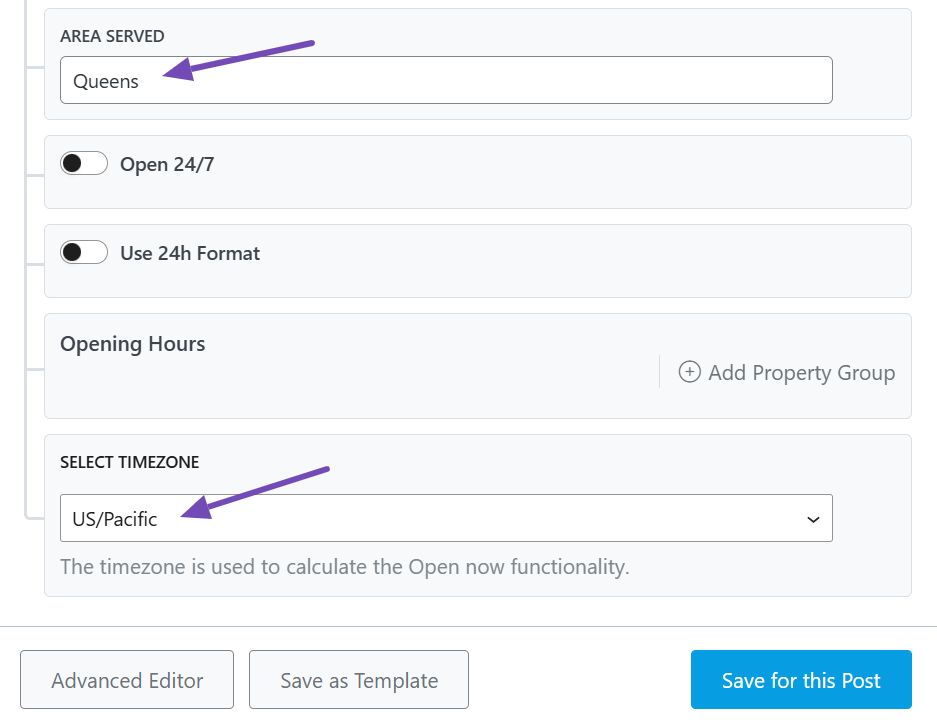
At first, you need to create a Rank Math location for a single location. Go to the Schema Generator and click on Local Business. Add the area served and select the timezone for that particular area as shown below:

2 Save the Post and Copy the Schema from the Page Source
Once you have completed the above step, save the post by clicking on the Save for this Post button.
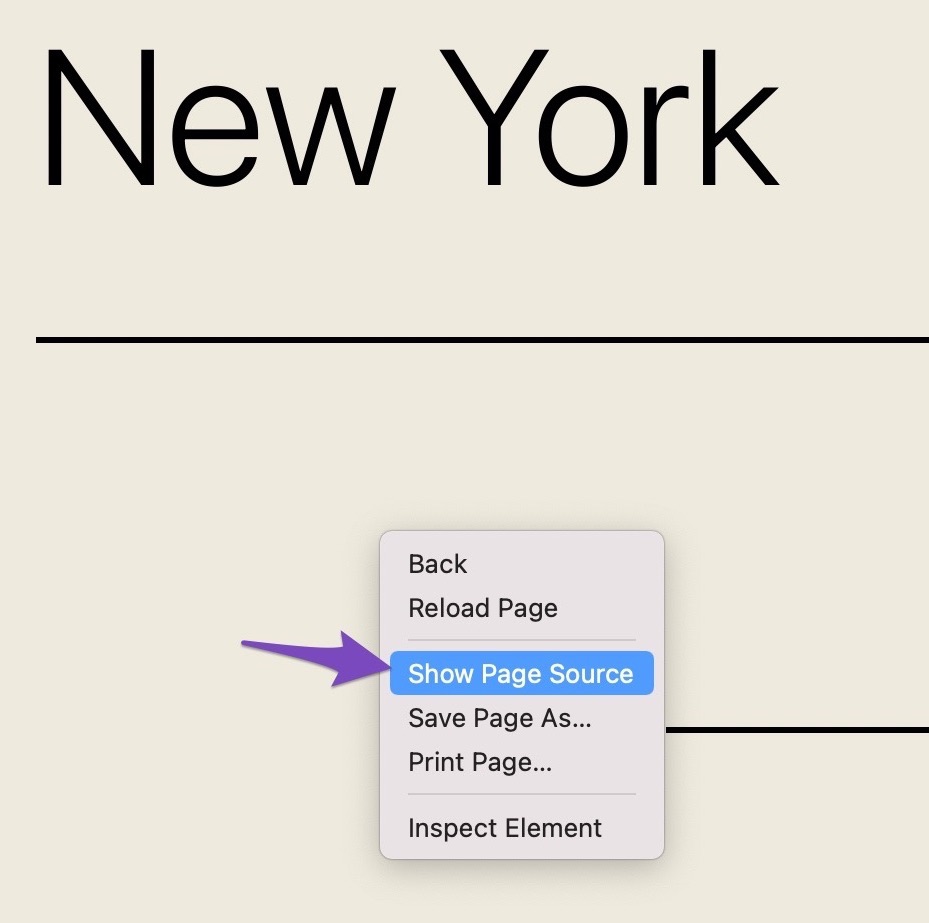
Then right-click on the page and click Show Page Source to view the source code of the page.

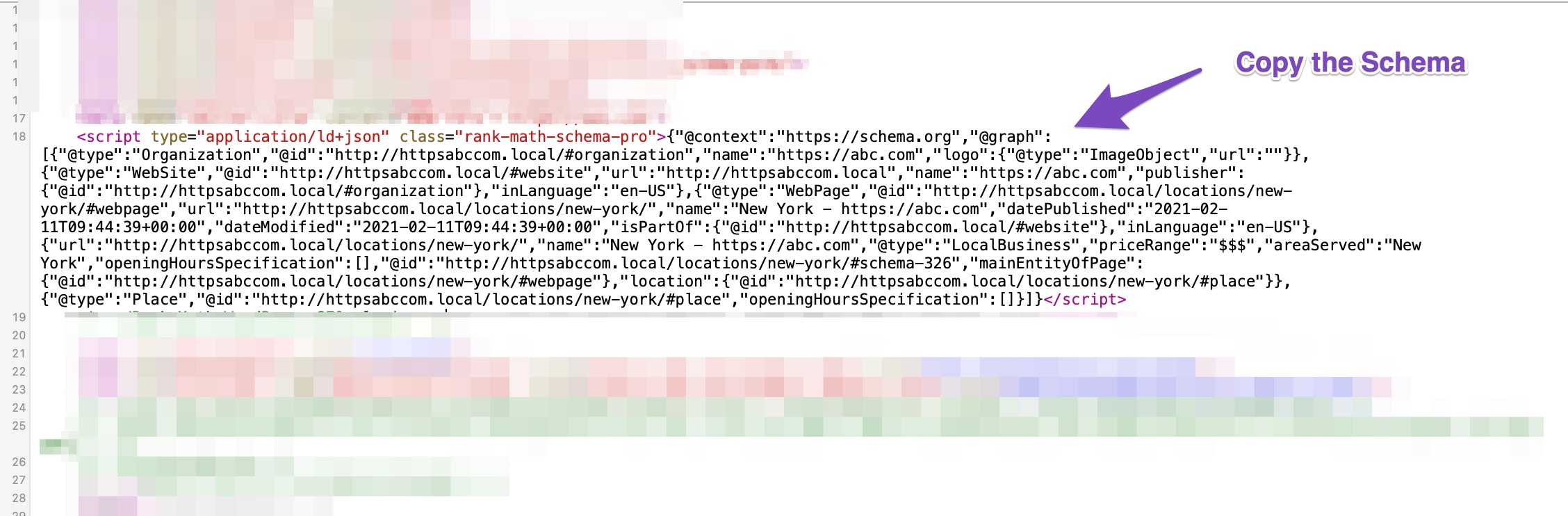
Then copy the Schema from the page source:

3 Enter the Code in Any Text Editor
Once you have copied the page source code, enter this code in any text editor of your choice.
4 Make the Necessary Changes to the areaServed Field
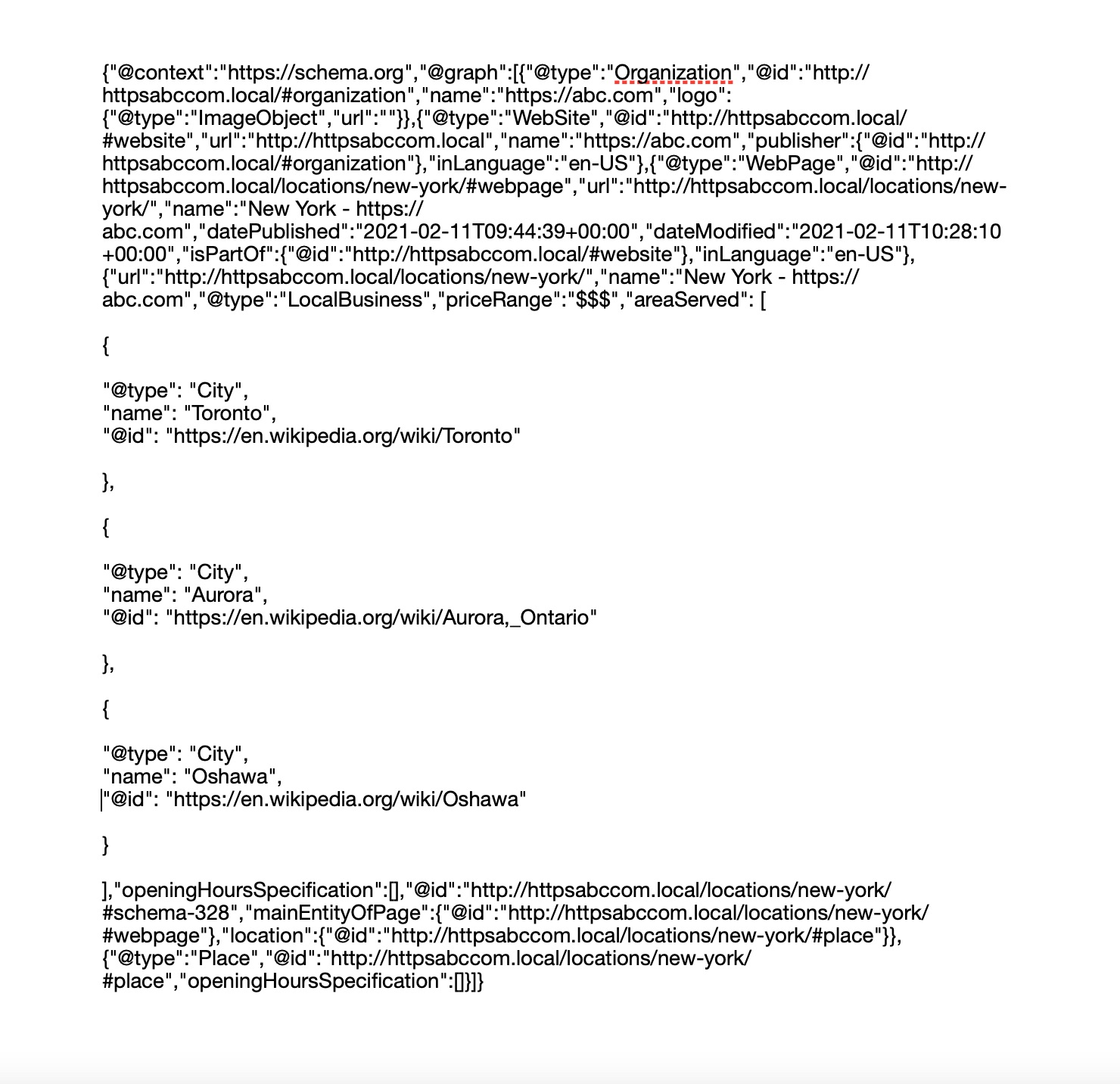
Change the AreaServed field with the one containing multiple locations. This is an example that we will be using for this tutorial:
"areaServed": [
{
"@type": "City",
"name": "Toronto",
"@id": "https://en.wikipedia.org/wiki/Toronto"
},
{
"@type": "City",
"name": "Aurora",
"@id": "https://en.wikipedia.org/wiki/Aurora,_Ontario"
},
{
"@type": "City",
"name": "Oshawa",
"@id": "https://en.wikipedia.org/wiki/Oshawa"
}
],So we copy the above code and paste it in the ‘areaServed’ field of the text editor. This is what the code will look like once you are have copy pasted the code in the text editor:

5 Import the Schema Code to a New Post/Page
Copy the full, edited Schema code and import it into a new post/page.
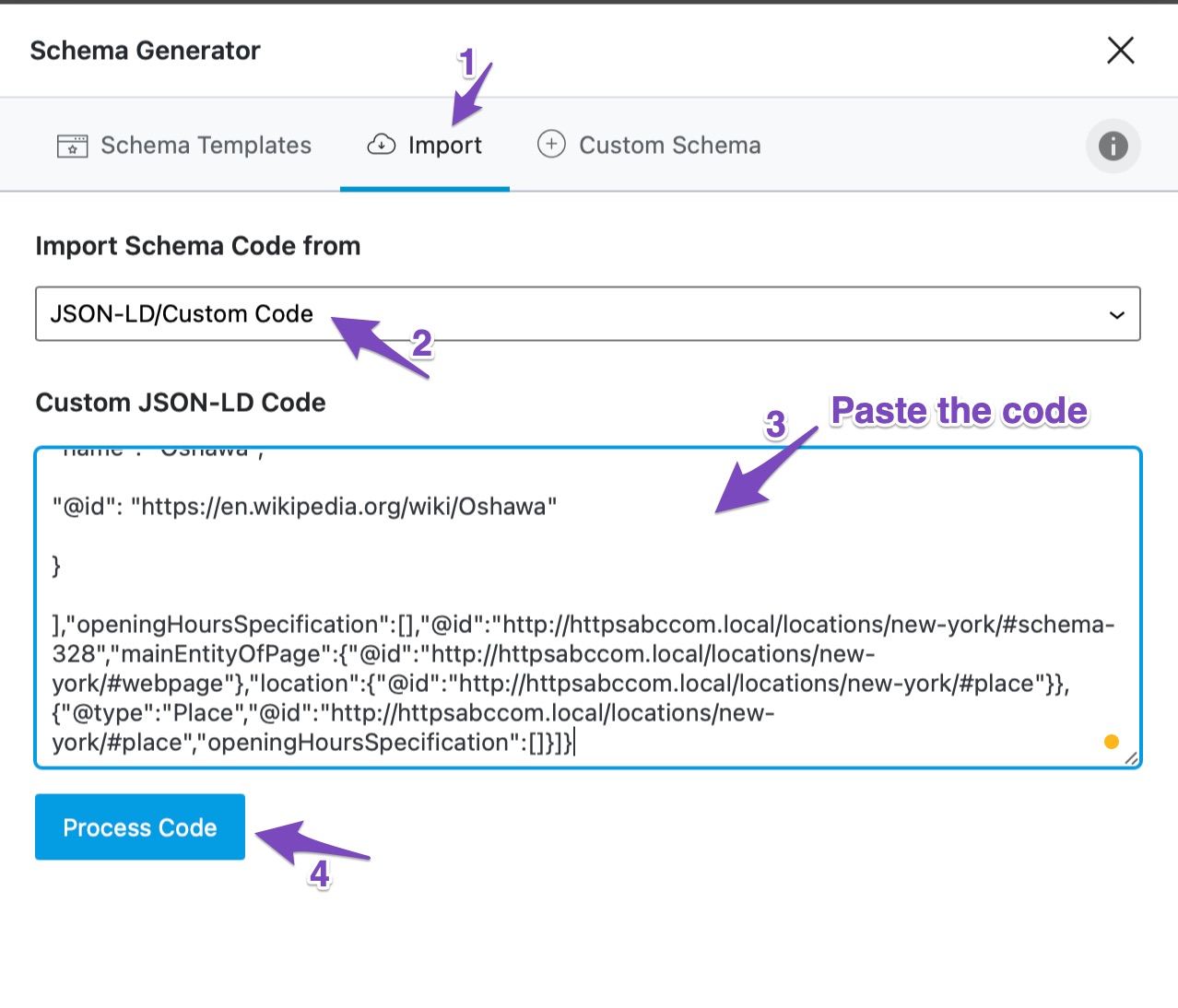
In order to do so, create a new post/page. Then head over to the Schema Generator → Import tab. From the drop-down list of Import Schema Code from select JSON-LD/Custom Code. Paste the code in the Custom JSON-LD code area, then click Process Code.

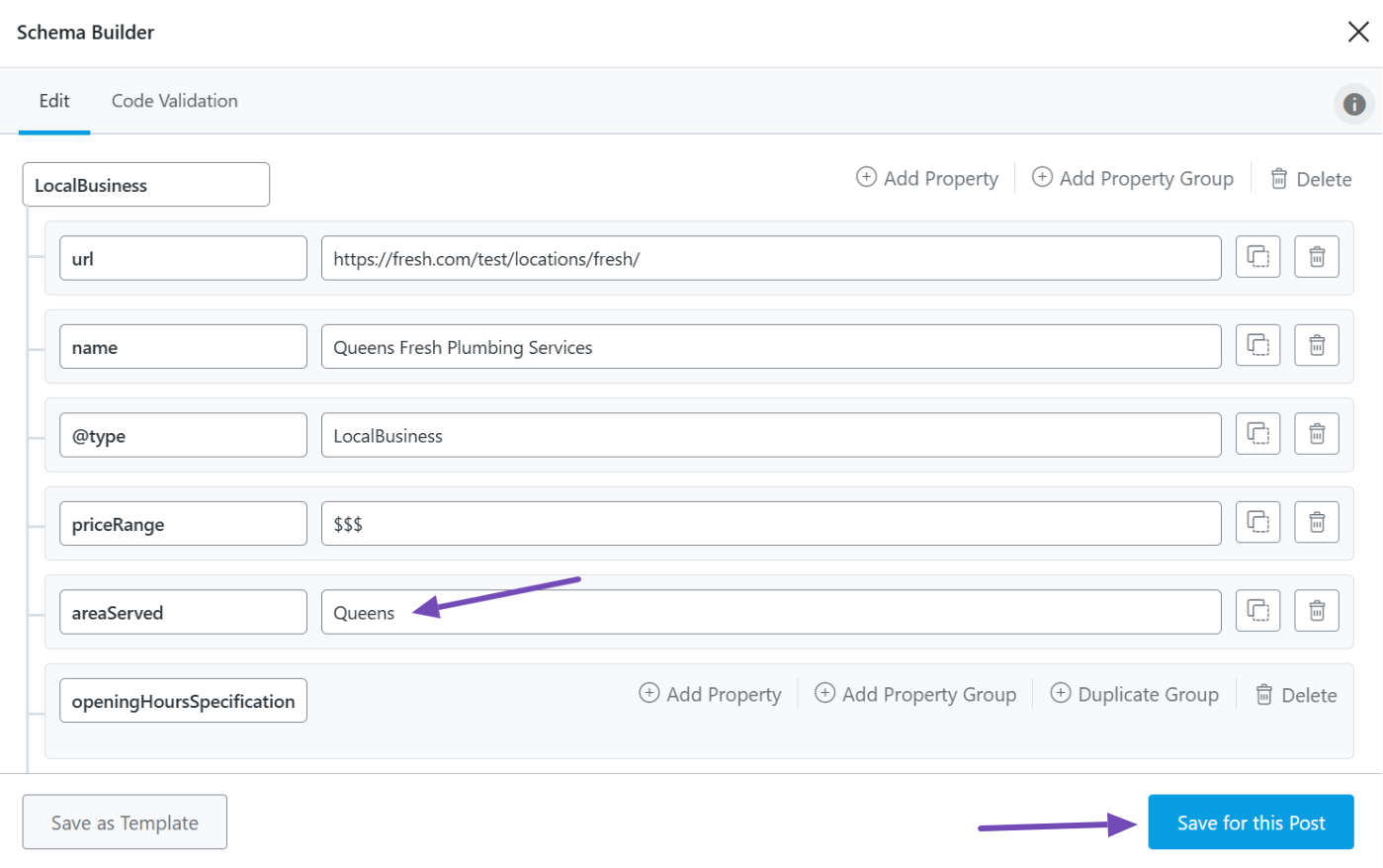
In the Schema Builder of LocationBusiness Schema, confirm the location names and click on Save for this Post as shown below:

6 Test the Schema
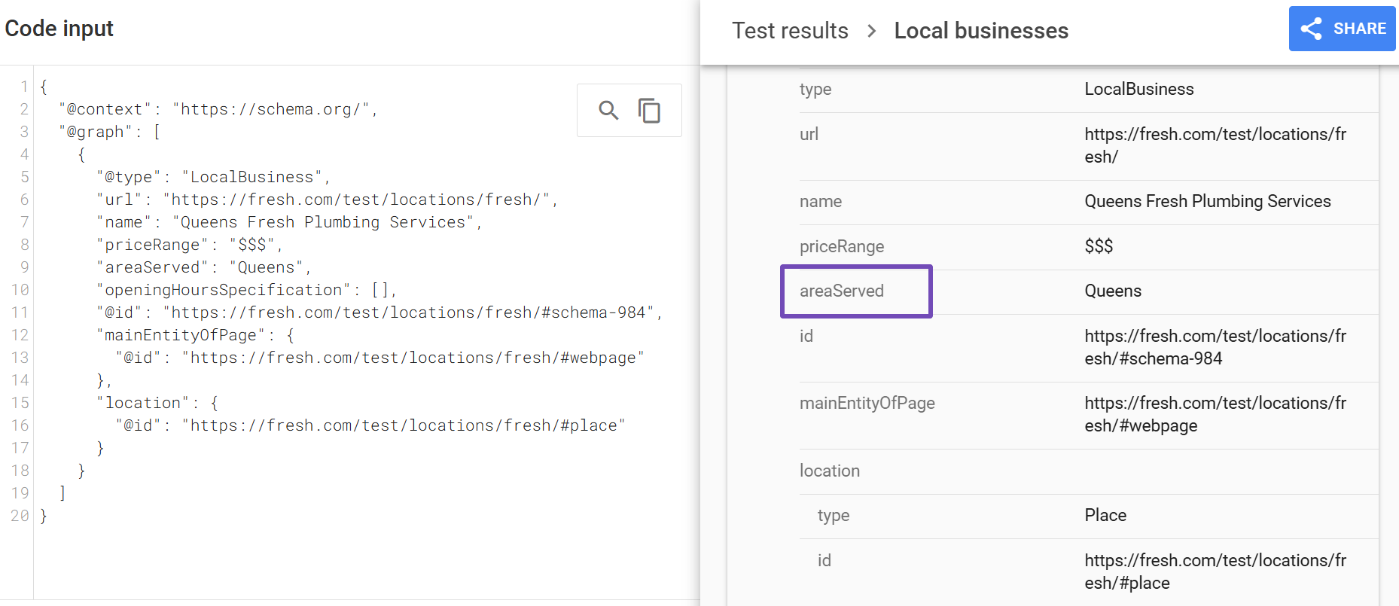
Once you have saved the post, test your post with the Google Rich Results Testing Tool. And you can locate the ‘areaServed’ field there.

We hope that this article has helped you add multiple “areaServed” cities to your LocalBusiness Schema. If you still have absolutely any questions, feel free to reach out to our support team.