If you publish content containing videos, you want to ensure the videos appear correctly in Google’s search results. Adding a thumbnail image to the videos is one way to achieve this.
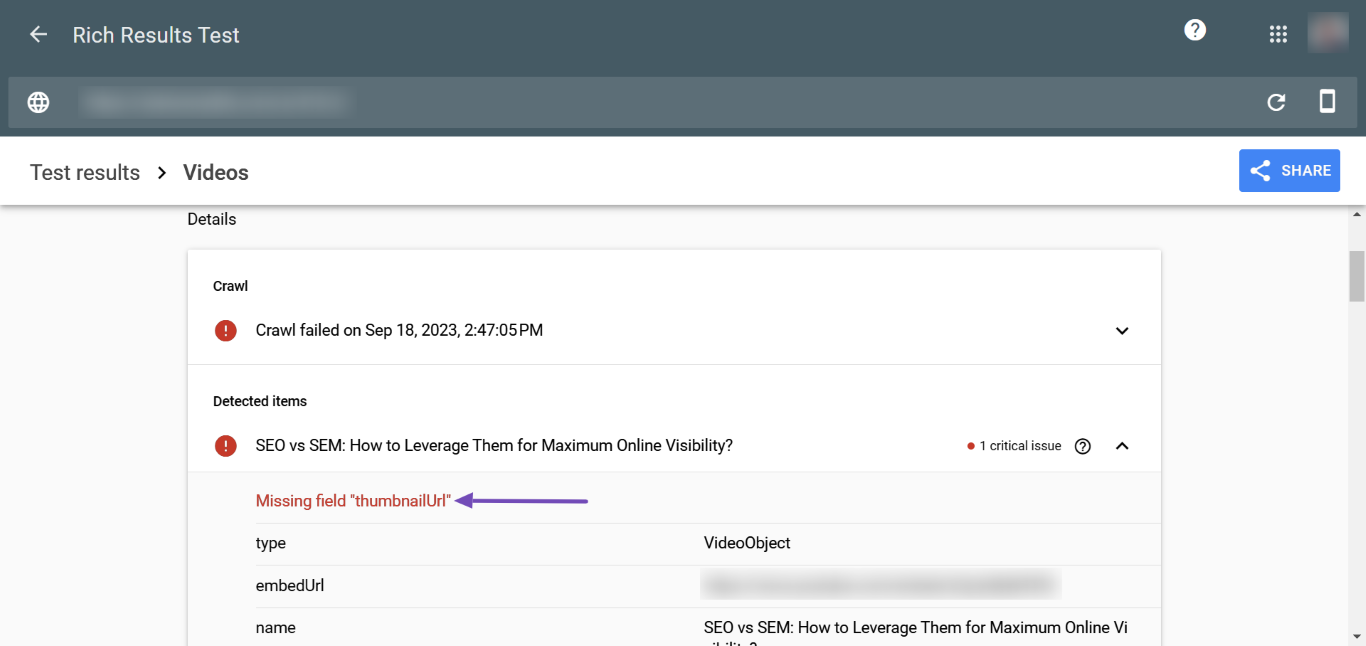
If your video lacks a thumbnail image, Google may autogenerate one, or Rank Math may add one automatically, depending on your settings. However, if none of these happens, Google Search Console (GSC) and the Rich Results Test tool will display a Missing field “thumbnailUrl” error message, as shown below.

This knowledgebase article will show you how to fix the Missing field “thumbnailUrl” error in Google Search Console using Rank Math.
In this guide, we’ll cover:
1 Use Your YouTube API Key PRO
If your video thumbnail displays an error message in GSC, and you’ve already enabled the Autodetect Video and Autogenerate Image options, adding your YouTube API key to Rank Math can fix the issue.
This allows Rank Math to fetch data, including video thumbnails, directly from YouTube, resolving discrepancies when Google or Rank Math fails to autogenerate one.
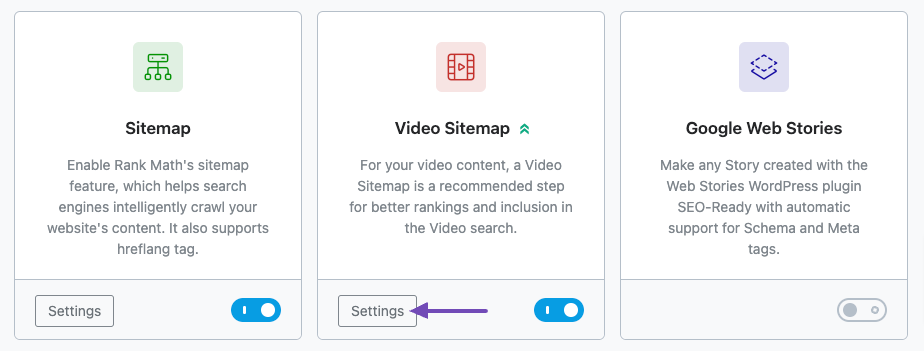
To do this, first, enable the Video Sitemap module by navigating to Rank Math SEO → Dashboard → Modules in your WordPress dashboard.

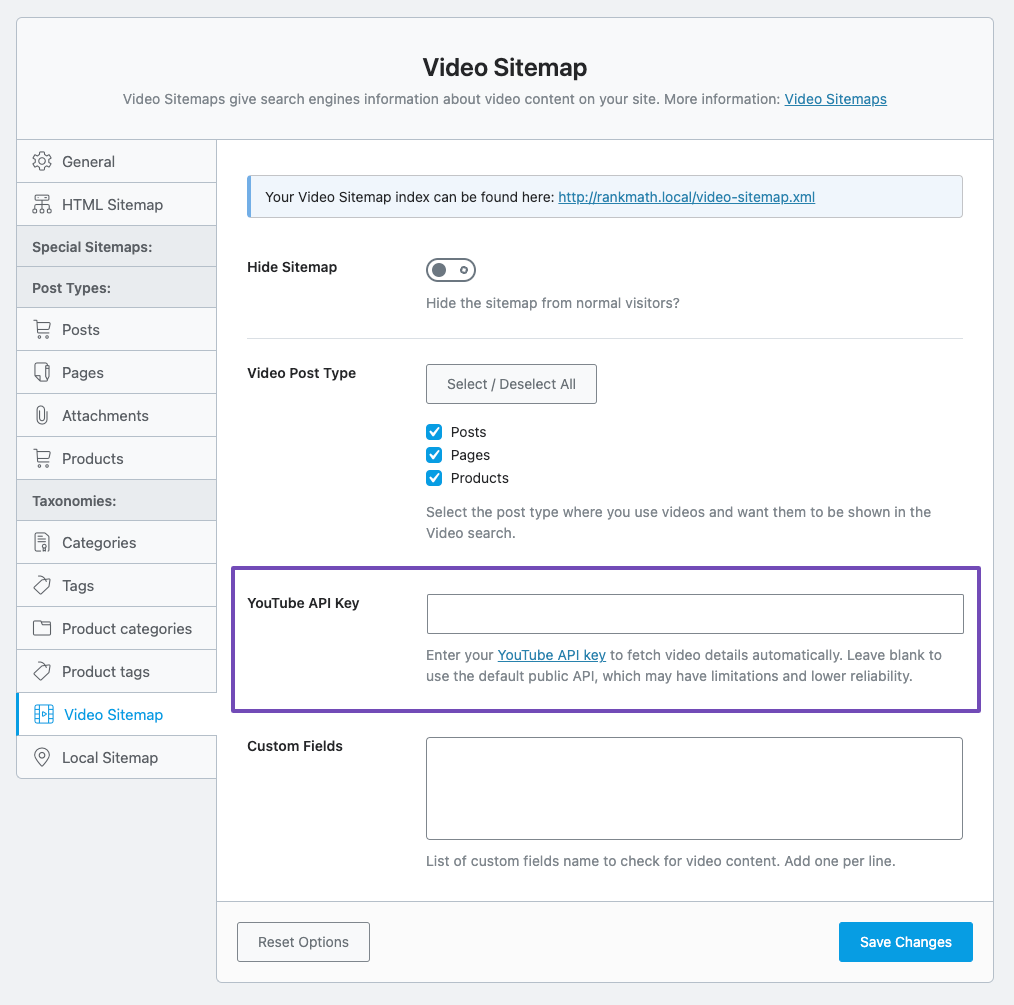
Then go to Rank Math SEO → Sitemap Settings → Video Sitemap, and enter your YouTube API key in the YouTube API Key field.

If you’re unsure how to get your API key, you can follow our guide for detailed instructions. Don’t forget to save your changes once you’ve added the key.
2 Add a Featured Image to Your Page or Post
When your video is hosted directly on your WordPress site, Rank Math uses the featured image as the thumbnail. This happens because Rank Math can only automatically detect videos and fetch their thumbnails if the videos are hosted on supported external platforms like YouTube, provided the Autodetect Video and Autogenerate Image options are enabled.
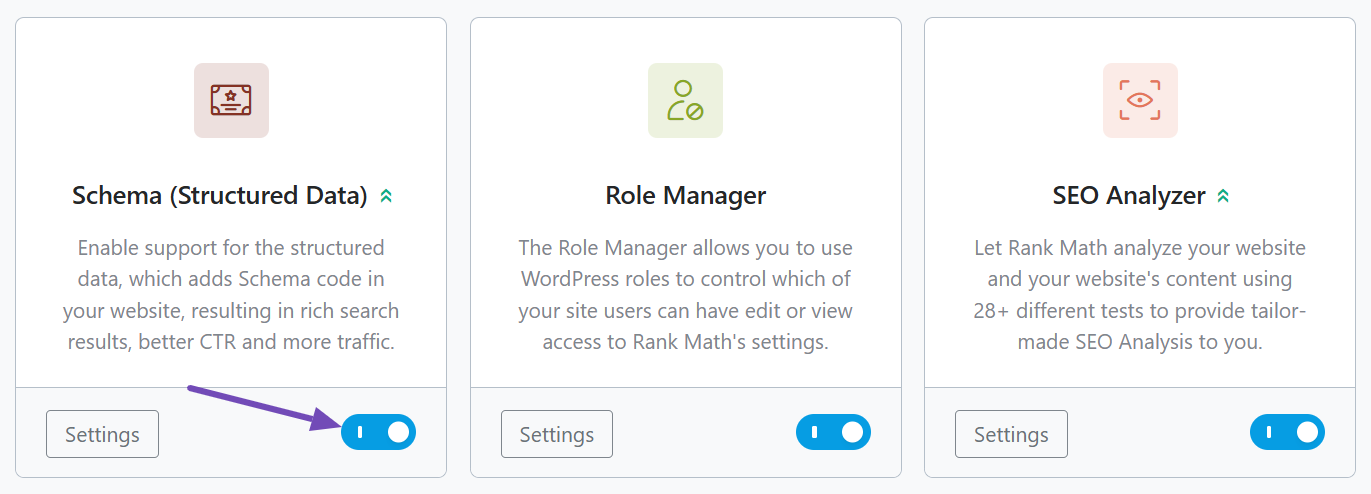
To ensure your WordPress-hosted videos display properly, add a featured image to your page or post. But before then, enable the Schema Module.
2.1 Enable the Schema Module
Navigate to WordPress Dashboard → Rank Math SEO and enable the Schema module, as shown below.

Now, follow these steps to set a featured image:
2.2 Click the Settings Icon
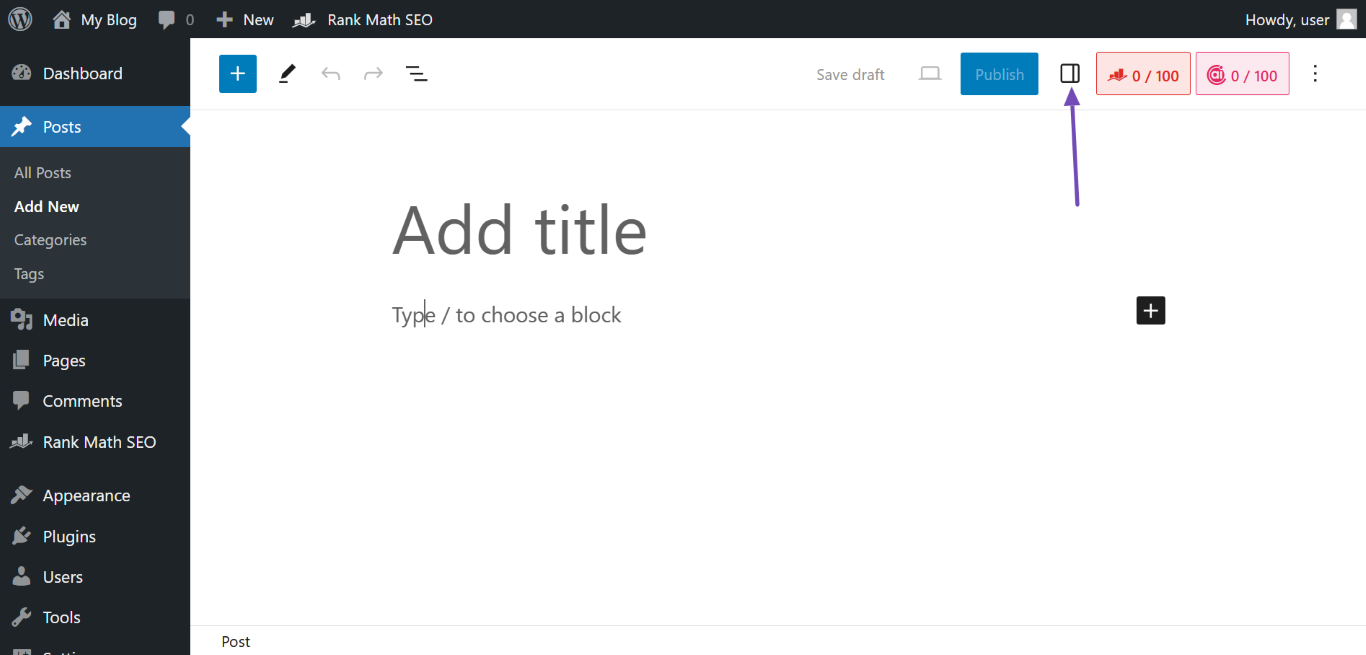
To set a featured image, navigate to the post or page. In the top taskbar, click the Settings/Sidebar icon, as shown below.

2.3 Navigate to the Featured Image Tab
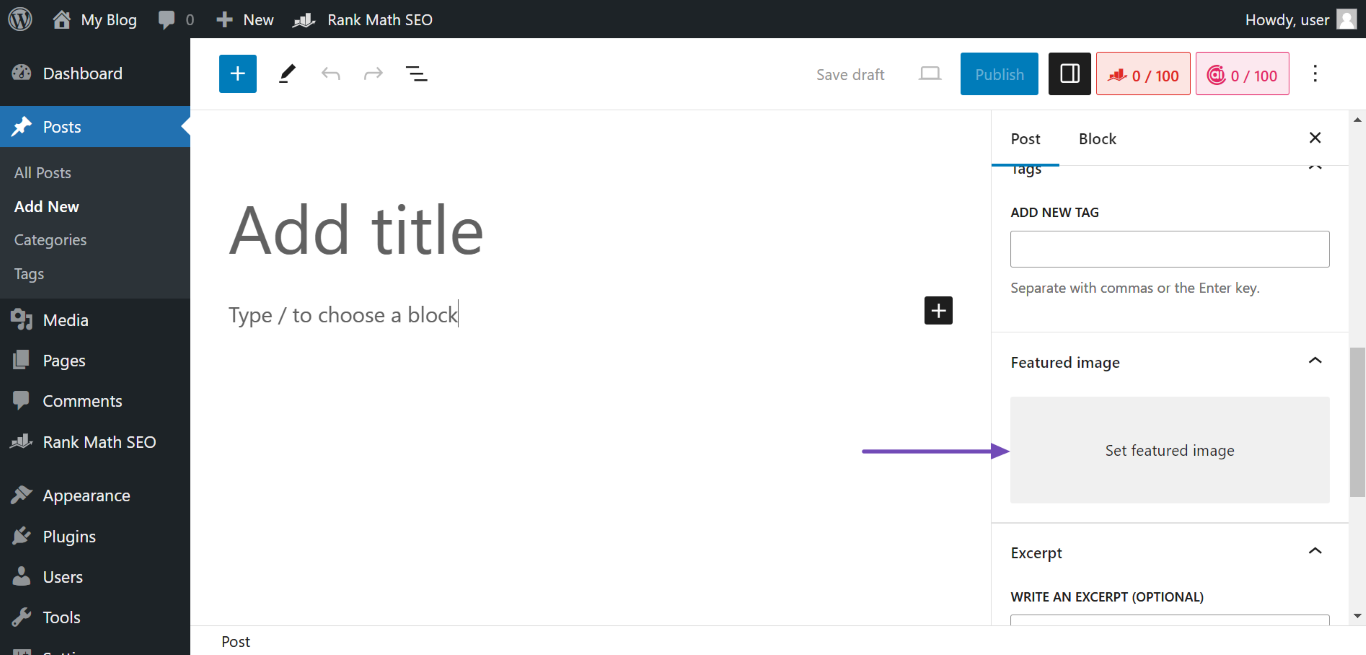
In the sidebar, scroll to the Featured Image section and click Set featured image to select a thumbnail image from your website’s media files or upload one from your computer.

After adding a featured image, the thumbnailUrl property will be automatically added to your Video Schema, thus fixing the Missing field “thumbnailUrl” error.
3 Add a Custom thumbnailUrl Property via Video Schema
If you don’t want to use your featured image as your video’s thumbnail, you can add a custom thumbnail using Rank Math’s Video Schema. Here’s how to do it:
3.1 Open the Rank Math Metabox
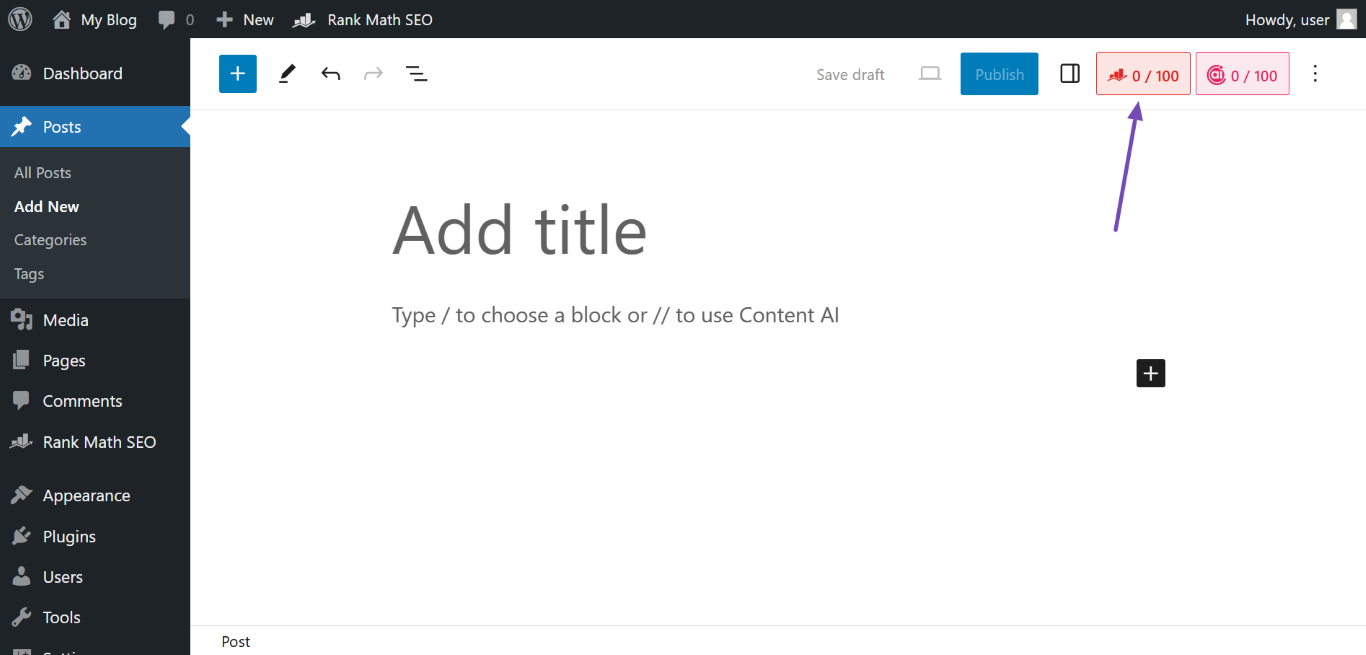
The first step is to navigate to the top-right of the screen and click the Rank Math icon, as shown below.

3.2 Open the Video Schema
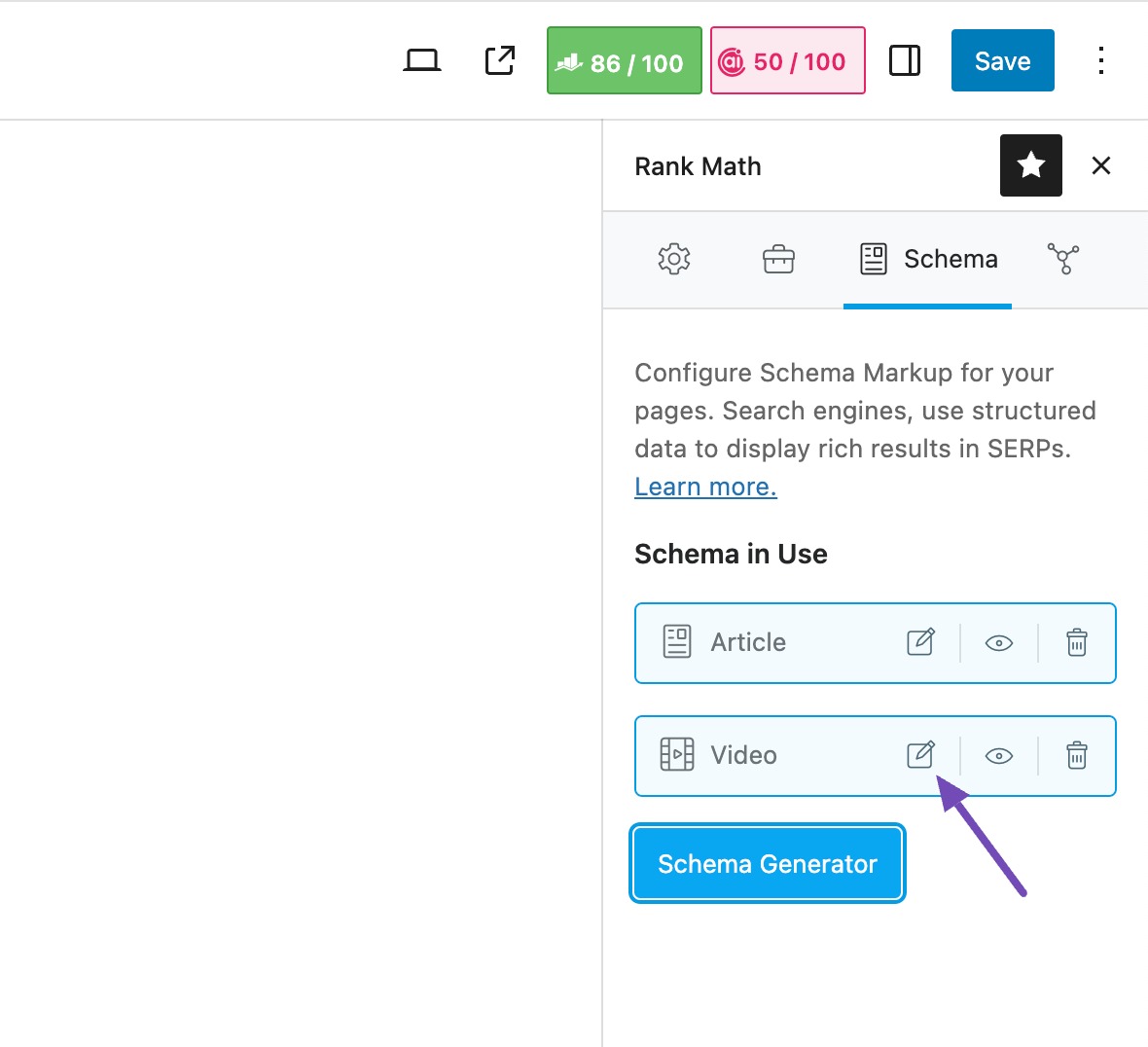
In the Rank Math metabox, click the Schema icon. Then, navigate to the Video Schema and click the Edit icon.

Note: You will be presented with multiple Video Schema Markups if the content contains multiple videos. You can copy and open the EMBED URL or CONTENT URL in a new tab to reveal the video connected to the Schema.
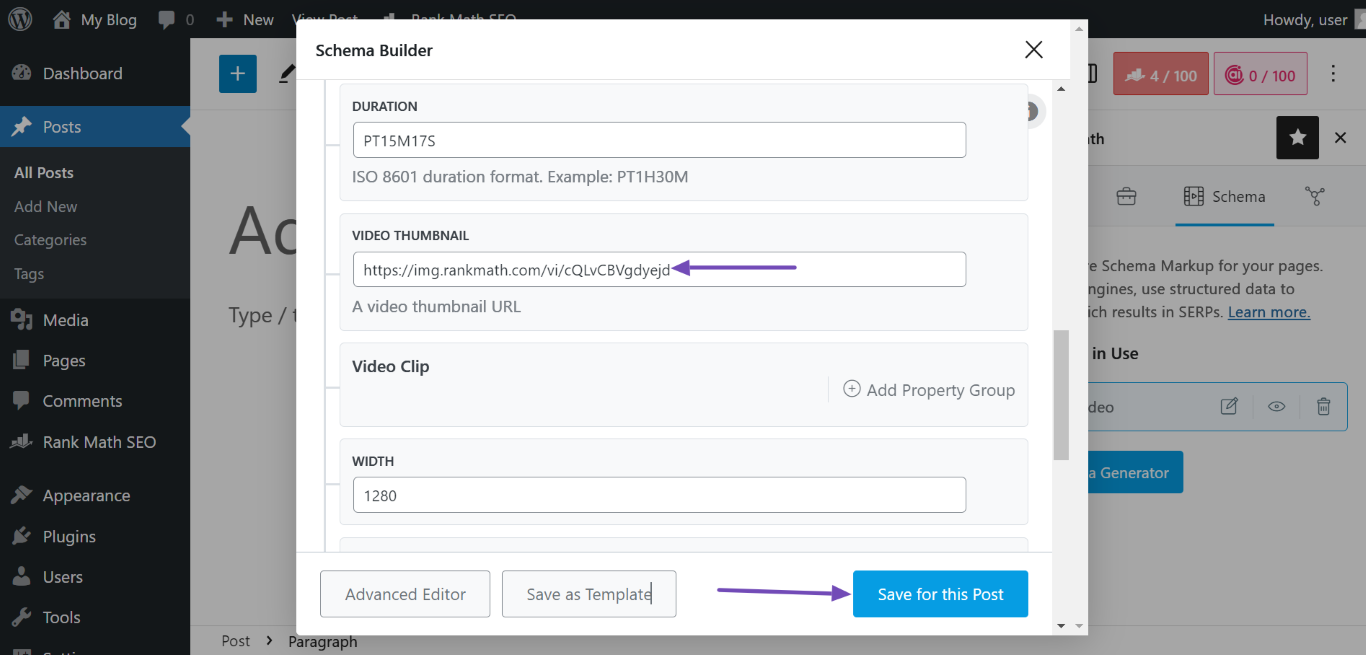
3.3 Upload a Video Thumbnail URL
In the Schema Builder, locate the VIDEO THUMBNAIL section and paste your video’s custom thumbnail image URL. Once done, click Save for this Post.

This will automatically fix the Missing field “thumbnailUrl” error for a single Video Schema. If the content contains multiple videos, you will insert the VIDEO THUMBNAIL URL one after another.
4 Validate Your Page Schema Markup
You can validate your Schema to confirm that you have fixed the Missing field “thumbnailUrl” error. Here’s how to go about it.
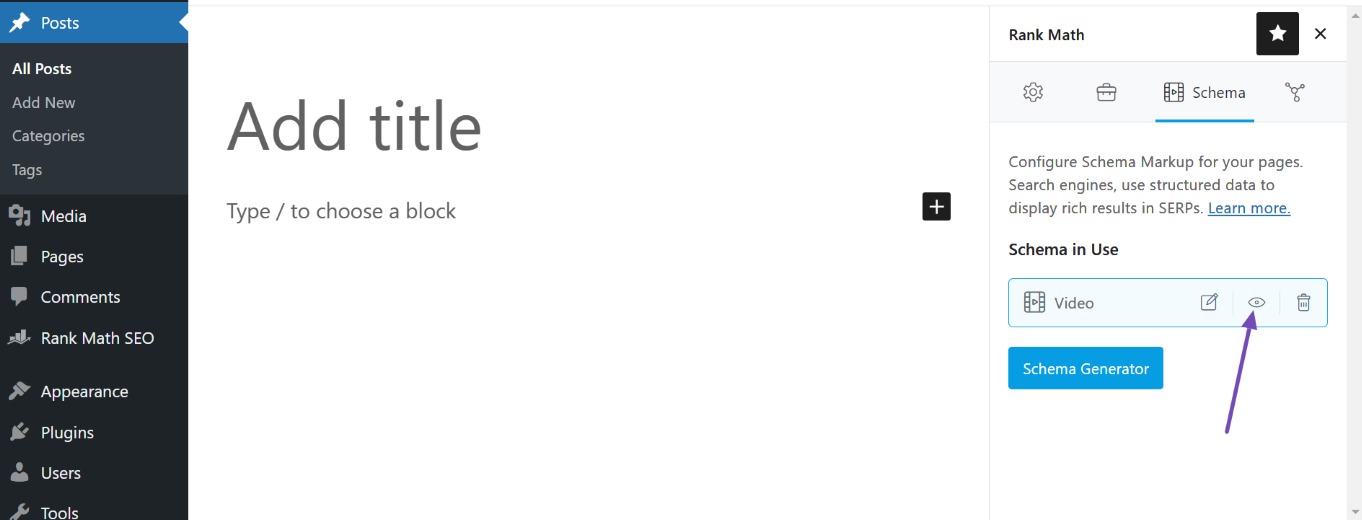
4.1 Navigate to the Schema Tab
Return to the Schema in Use field and click the View icon, as shown below.

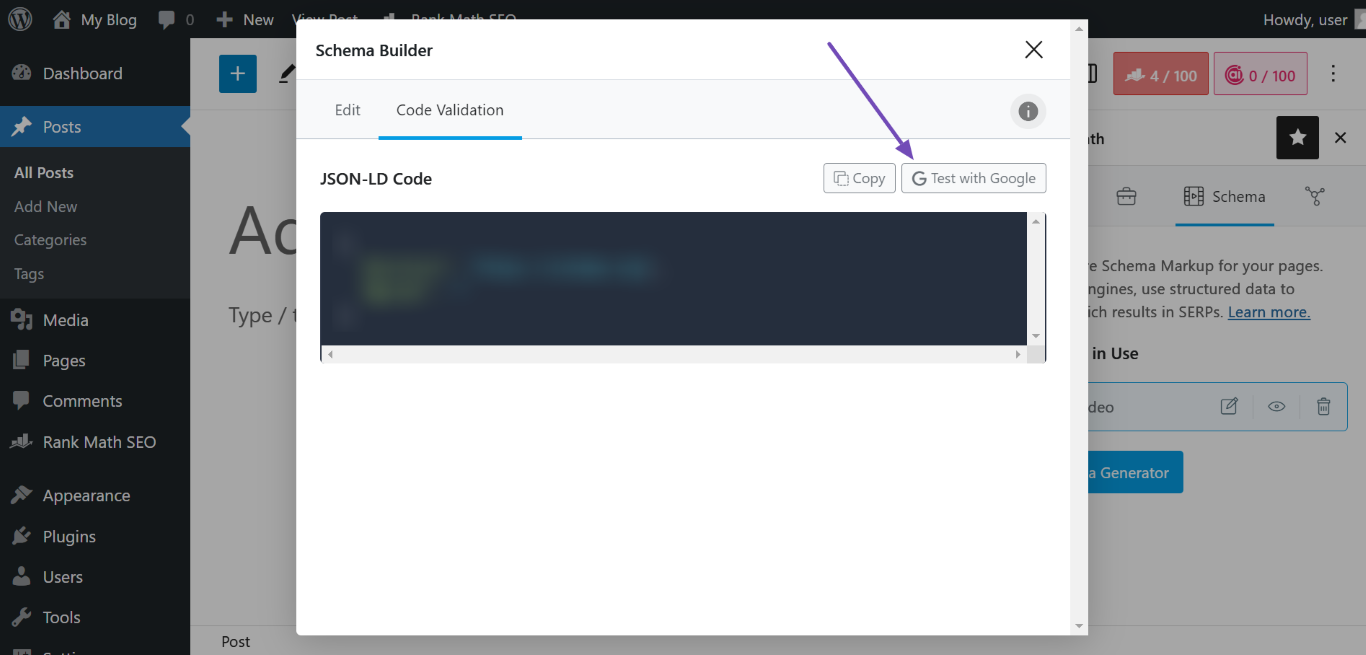
4.2 Test the Code
A popup box will appear showing the JSON-LD CODE of your page Schema. To validate the code, click Test with Google, as shown below.

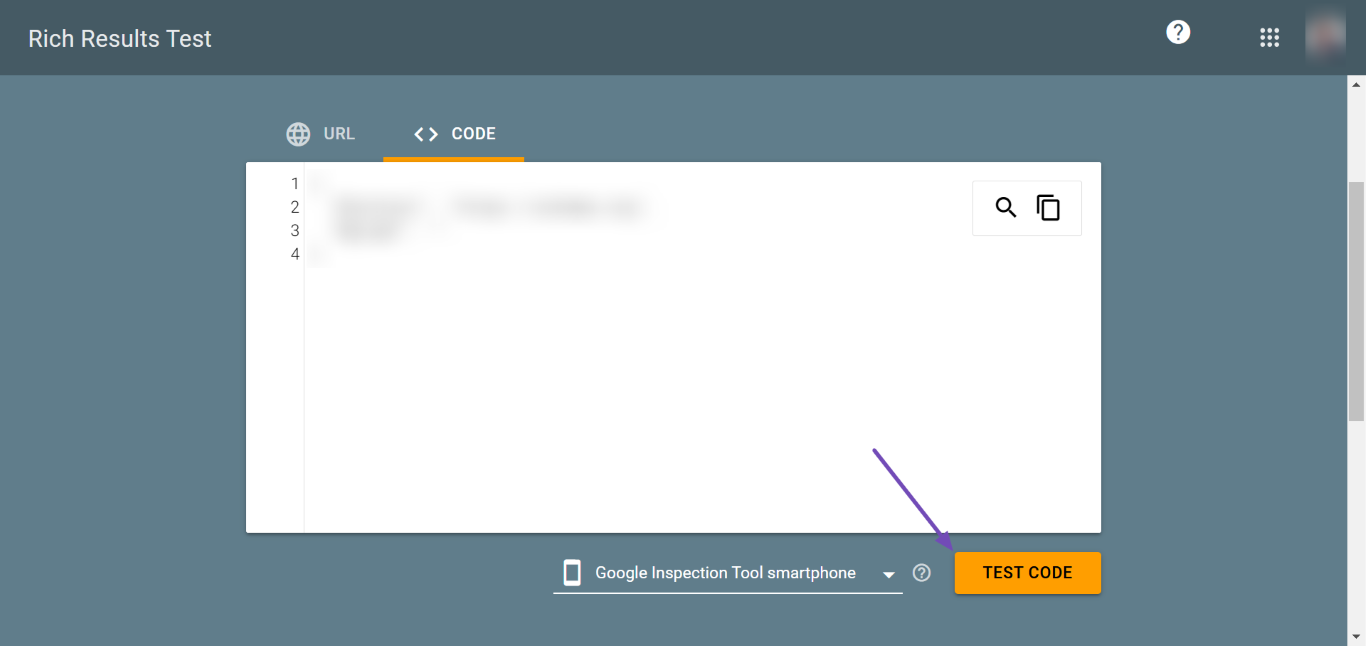
You’ll be redirected to the Rich Result Test tool. Click TEST CODE as shown below.

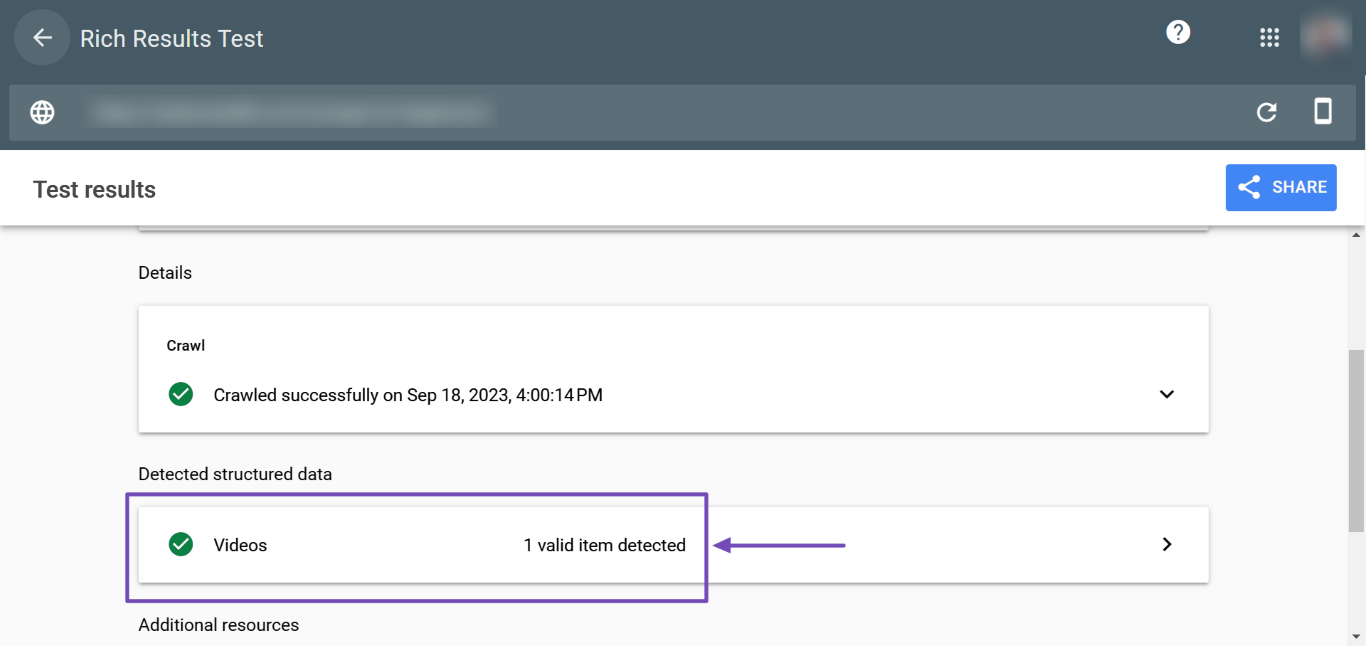
If you’ve correctly resolved the issue, the results will show that your video item is detected as valid.

The Missing field “thumbnailUrl” error occurs when Google cannot find a valid thumbnail image for your video content on your web page. By fixing the error as shown in this knowledgebase, you can ensure that Google can find and display your video thumbnails correctly and improve your site’s visibility in search results.
We hope you’re able to fix the Missing field “thumbnailUrl” error. If you have questions, you’re always more than welcome to contact our dedicated support team. We’re available 24/7, 365 days a year…