Adding a watermark option for social sharing now becomes very easy with the help of Rank Math PRO. In this knowledgebase article, we’re going to walk you through how you can use the watermark option for social sharing in Rank Math PRO.
Follow the below steps:

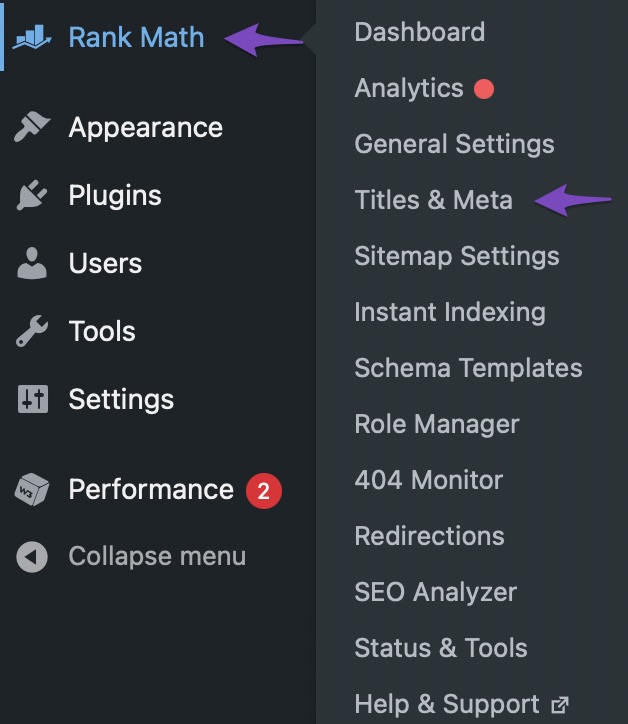
1 Navigate to Titles & Meta Settings
At first, navigate to Rank Math SEO → Titles & Meta → Global Meta inside your WordPress dashboard as shown below:

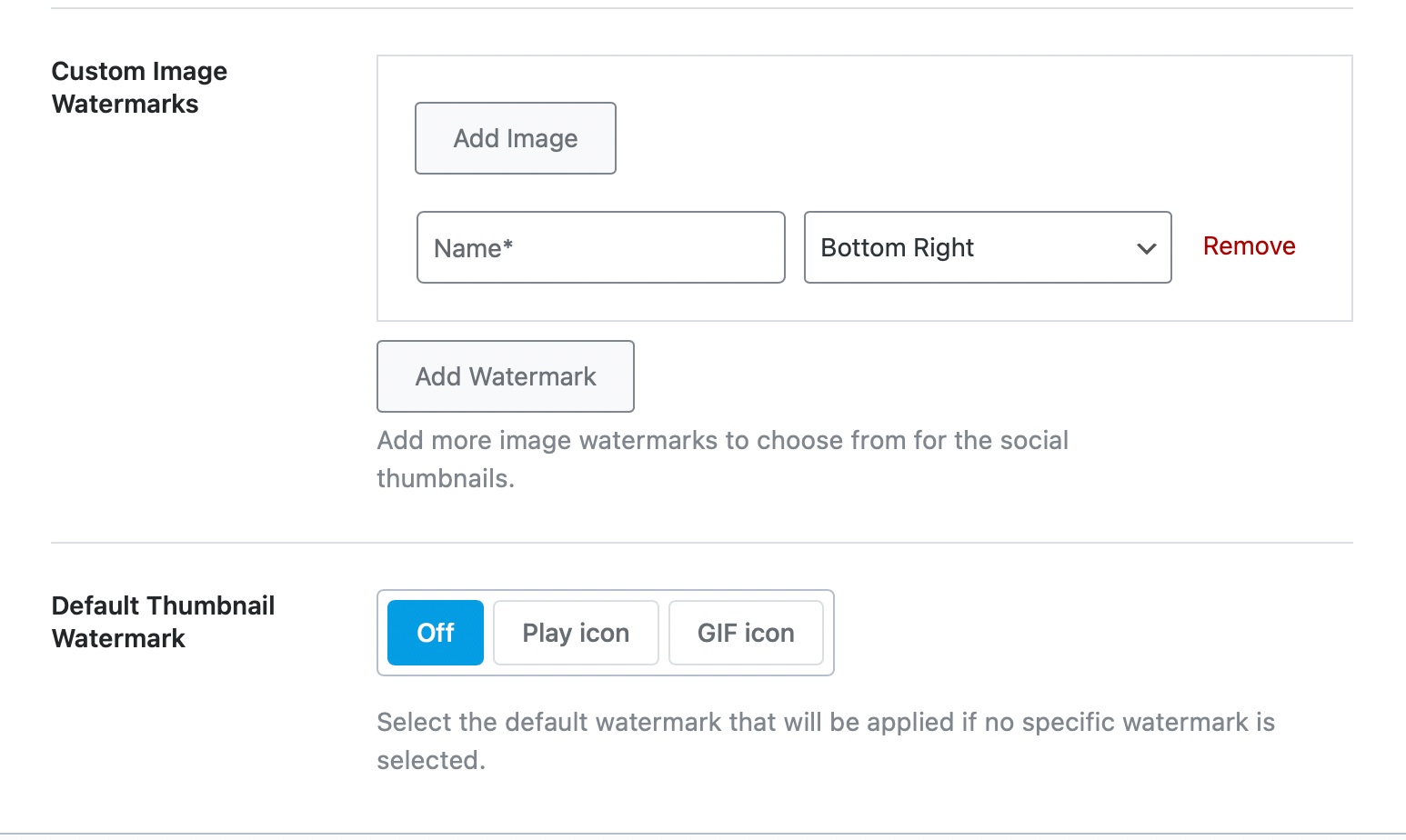
2 Navigate to the Watermark Settings
Scroll down a bit and you’ll come across the watermark settings as shown below:

3 Add Image
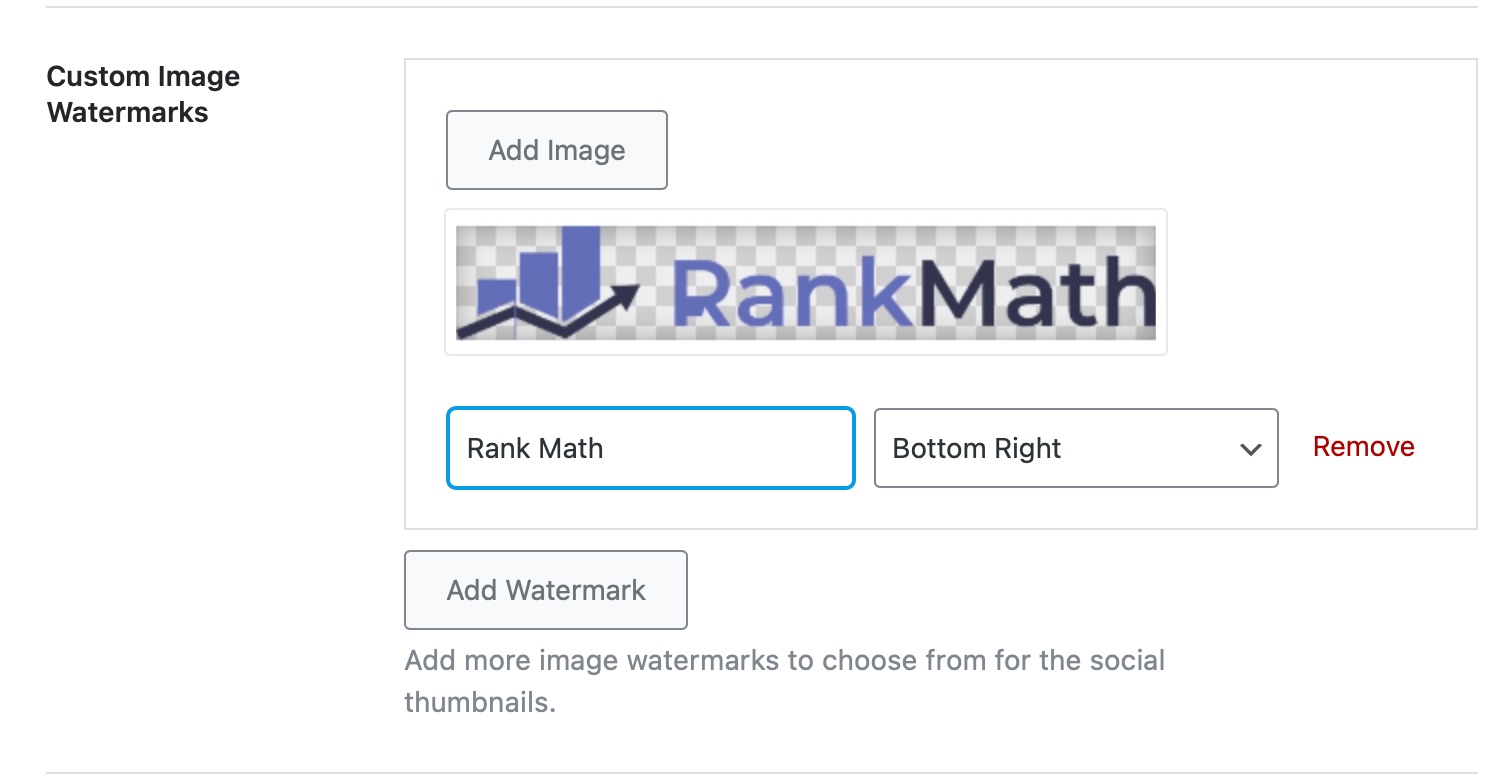
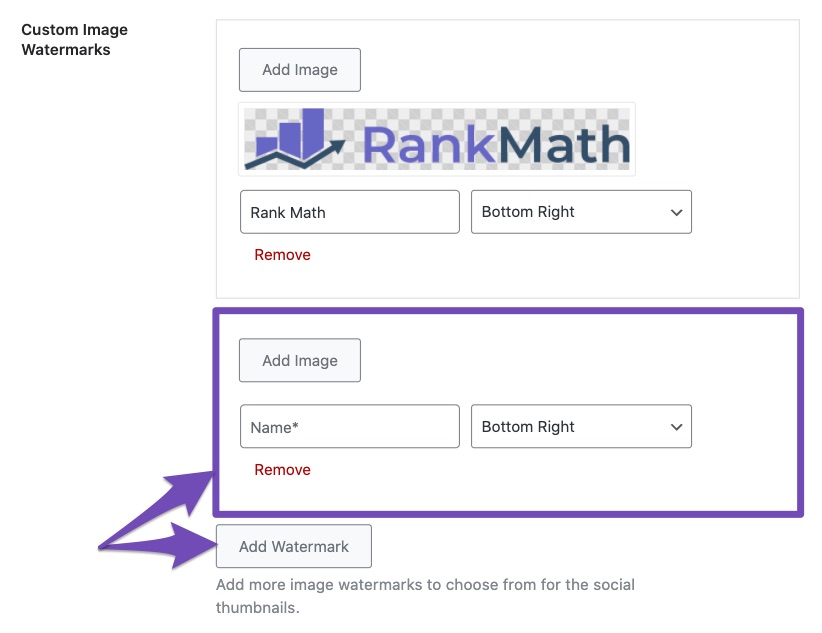
In the Custom Image Watermarks option, click on Add Image and then upload/select your watermark image.
Then, give a name to your image in the Name text box. You can also select the position where you want the watermark to be displayed from the drop-down menu.

You can add more image watermarks to choose from for the social media thumbnails by clicking on the Add Watermark button.

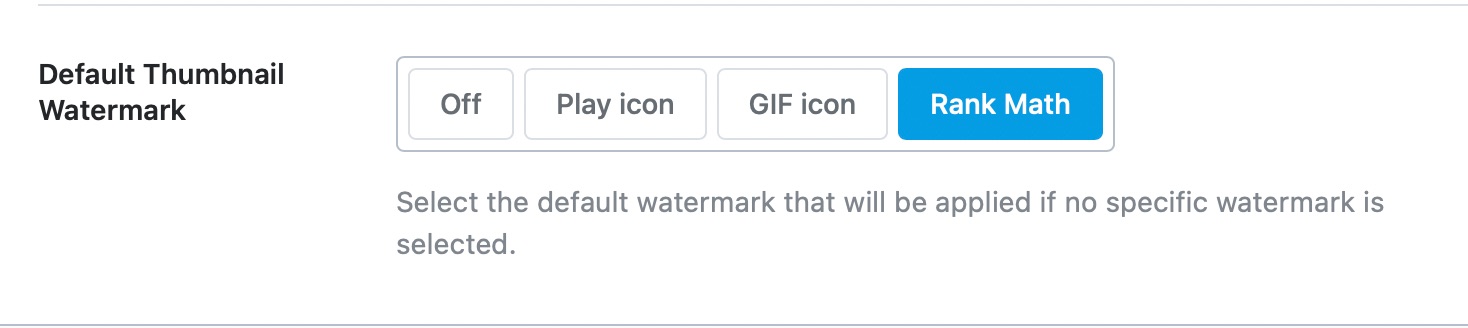
You can also select the default watermark that will be applied if there is no custom watermark is uploaded. You can either select it from a Play icon or a GIF icon, or you can set it to “Off.”

Once you have made your changes then save them by clicking on the Save Changes button.

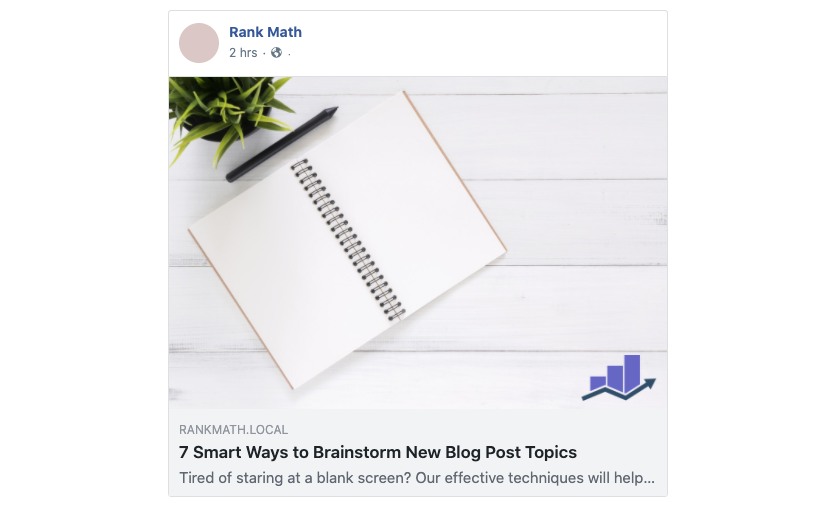
This is how the preview will look like when you set a watermark option for social sharing using Rank Math:

4 Choosing Watermark for Posts
The default watermark we had set earlier will be used only as a fallback behaviour if you haven’t set any for the individual posts.
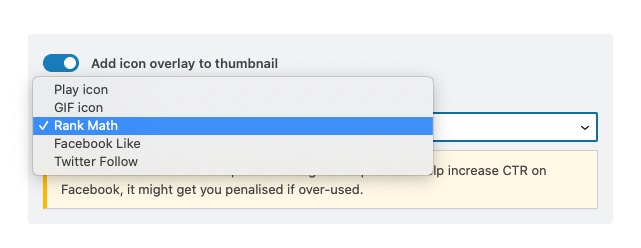
To set a watermark for the individual posts, open the post you wanted to edit. Then, inside your WordPress editor, navigate to Rank Math SEO → Social tab. Next, choose the watermark you’d like to set for the individual post from the Add icon overlay to thumbnail drop-down list.

If you had set a default watermark, you could remove it for this post by disabling the Add icon overlay to thumbnail option.
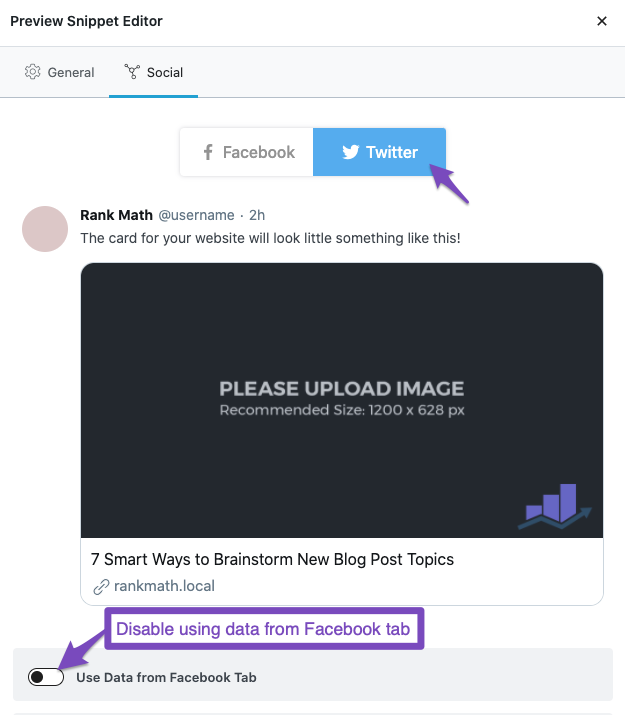
You can also set a different watermark for Facebook and Twitter. To set a different watermark for Twitter, switch to the Twitter tab and disable the Use Data from Facebook tab option.

Now you can add a different watermark for your Twitter thumbnail in the same way as you did earlier for Facebook. Once you’ve made the changes, update/publish the post as you’d normally do.
And, that’s it! If you still have any questions about using the watermark option, please feel free to contact our support team, who are available 24×7 and will help you out as soon as possible.