In this Knowledgebase article, we’ll walk you through how to customize Schema Markup for WooCommerce Products. Schema markup is an essential part of the SEO of your e-commerce sites.
Schema markup provides a way to ensure that the data being pulled from your site is structured to make it easy for Google and other search engines to read and understand. This allows website owners to improve the SERP listings.
Table of Contents
1 Edit Your WooCommerce Product
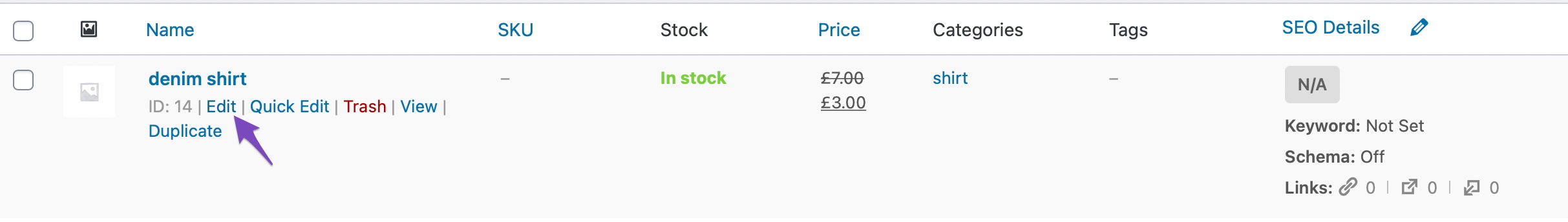
To Customise the Product Schema, first head over to the edit Product for that by clicking Edit as shown below:

2 Navigate to the Schema Settings for This Product
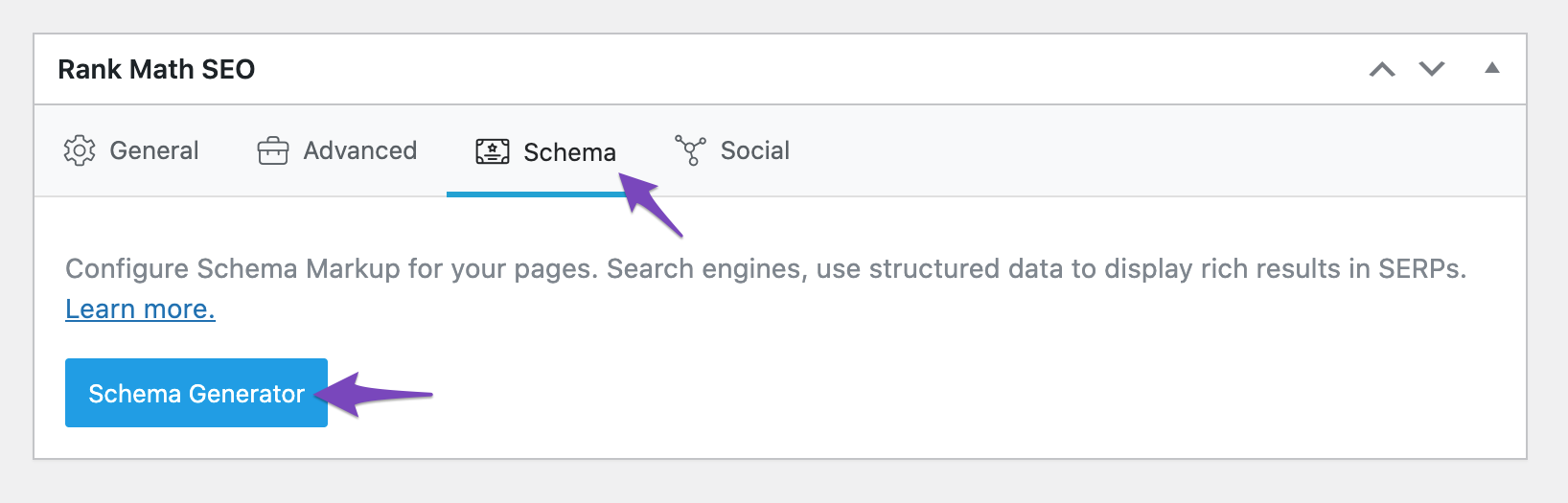
Go to the Schema Settings by clicking on the Schema tab and clicking on Schema Generator.

3 Open Rank Math’s Schema Builder
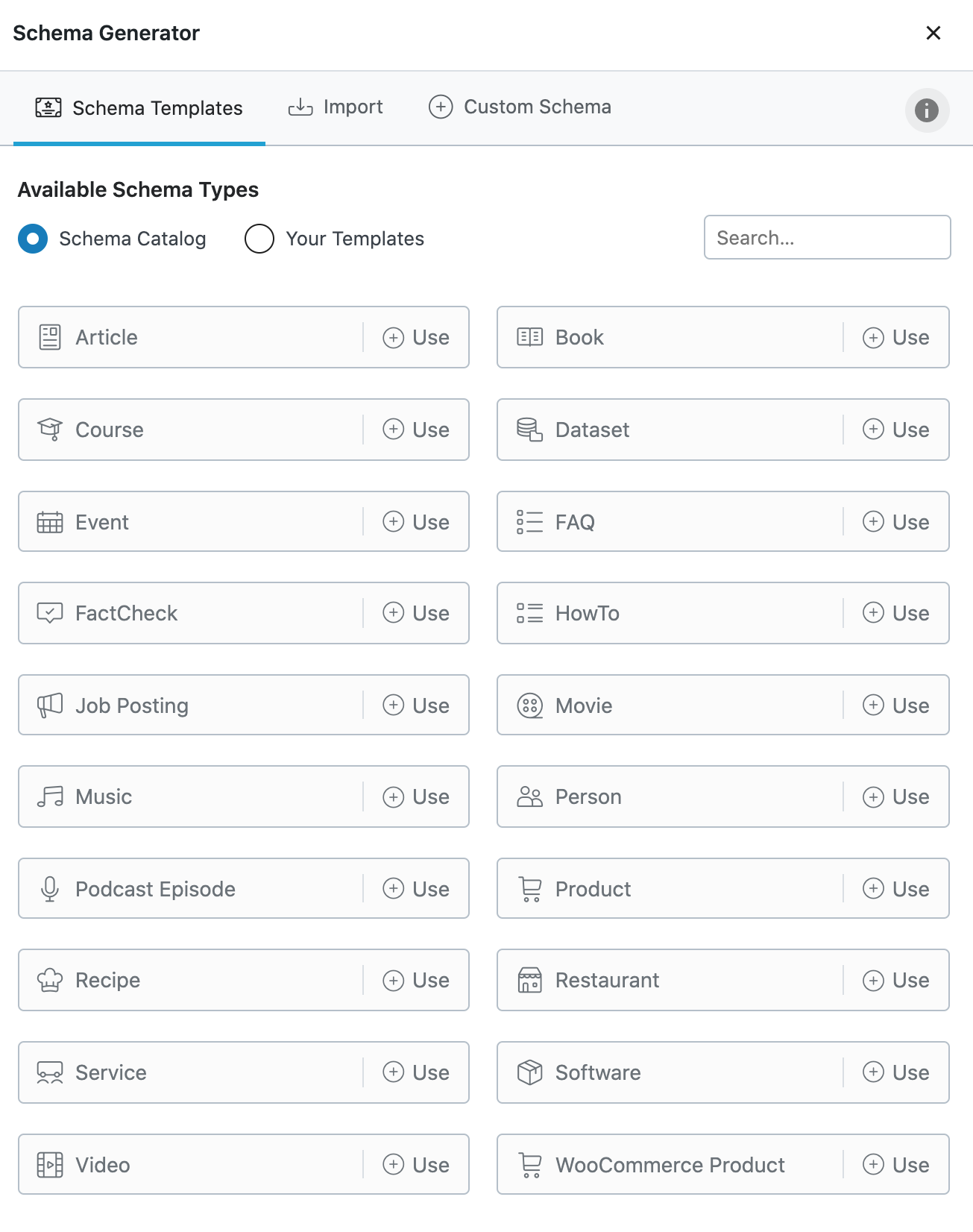
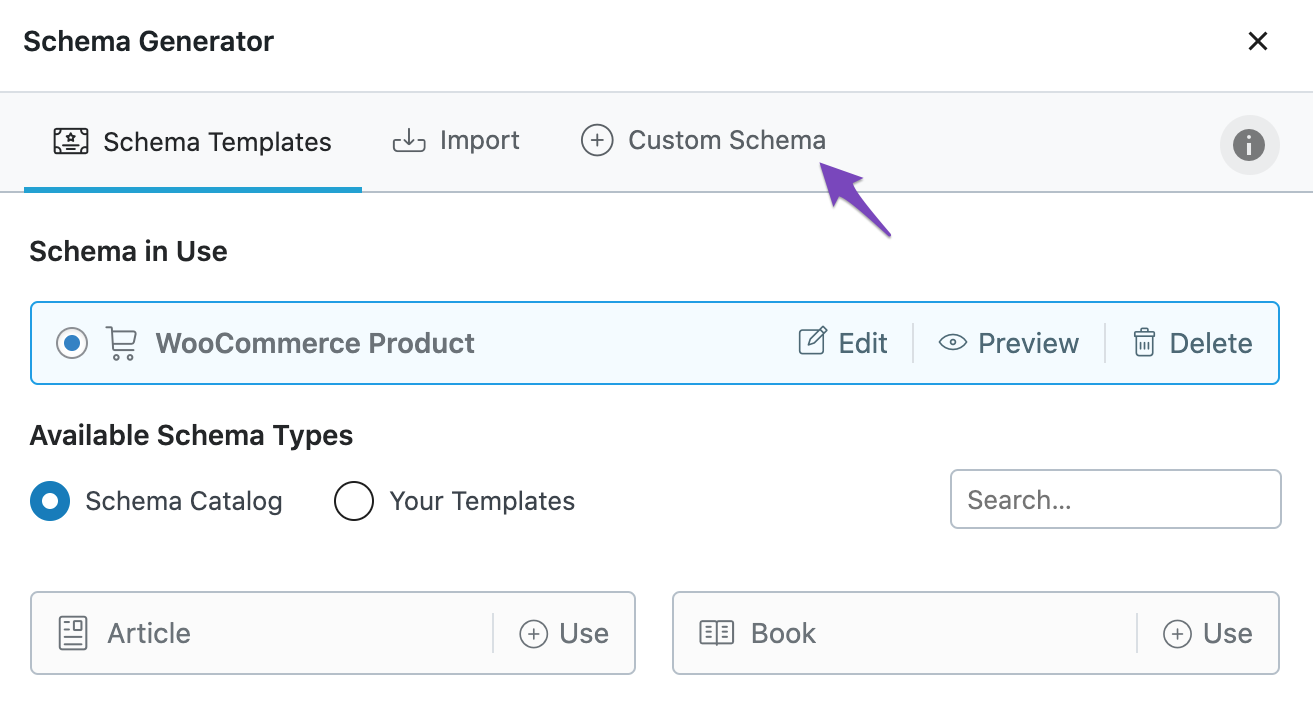
Once you click on the Schema Generator, Rank Math’s Schema Builder will open up as shown below:

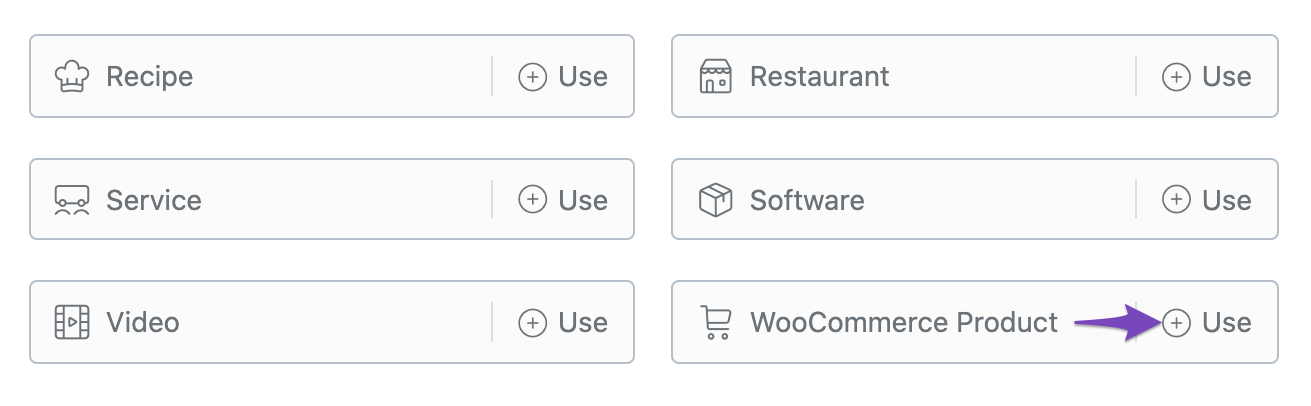
4 Choose the Schema for Your Product
Choose the Schema for your Product based on the information you enter into WooCommerce. Then click on Save for this Post. The Schema will then be shown in the Schema tab of Rank Math SEO.

You can also Customise your Schema by clicking on the Custom Schema Tab and creating a new one.

That’s how you can add Schema Markup for WooCommerce Products. If you’re interested in learning more about how easy Rank Math makes it to optimize your WooCommerce store for SEO, refer to our in-depth guide here. In case of any doubts or questions related to this, please don’t hesitate to reach our support team, and we will be available anytime to help you in solving your queries.