With the introduction of Web Stories by Google, many website owners are wondering whether this is something they could consider using & why it matters to them.
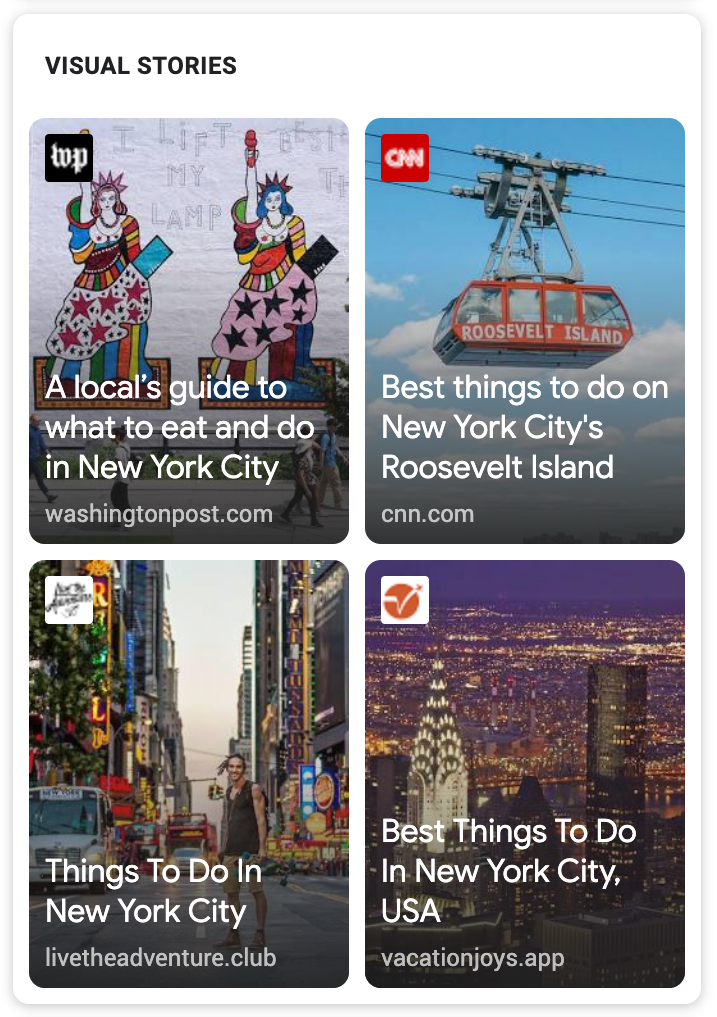
The short answer is – yes, Web Stories matter. They are also called Visual Stories and can be displayed in Google Search, as shown below.

With over 8.5 billion searches per day, if they choose to make Web Stories stand out in search engine results pages, this is very likely to lead to a higher click-through rate for websites that take the few minutes it takes to go through the following setup process.
The “Stories” format in the various instances we’ve seen across the internet – whether on Facebook, Instagram, and even Snapchat – is undeniably increasing in popularity & one might argue it’s on its way to becoming the norm for content consumption.
In this guide, we’ll cover:
1 Embedding Stories in Posts
In this post, we’ll walk you through how to do search engine optimization of Google Web Stories with the Rank Math.
1.1 Install & Activate the Web Stories WordPress Plugin
First, we’ll install the Web Stories plugin. It is an official plugin developed by Google and is available in the WordPress repository.
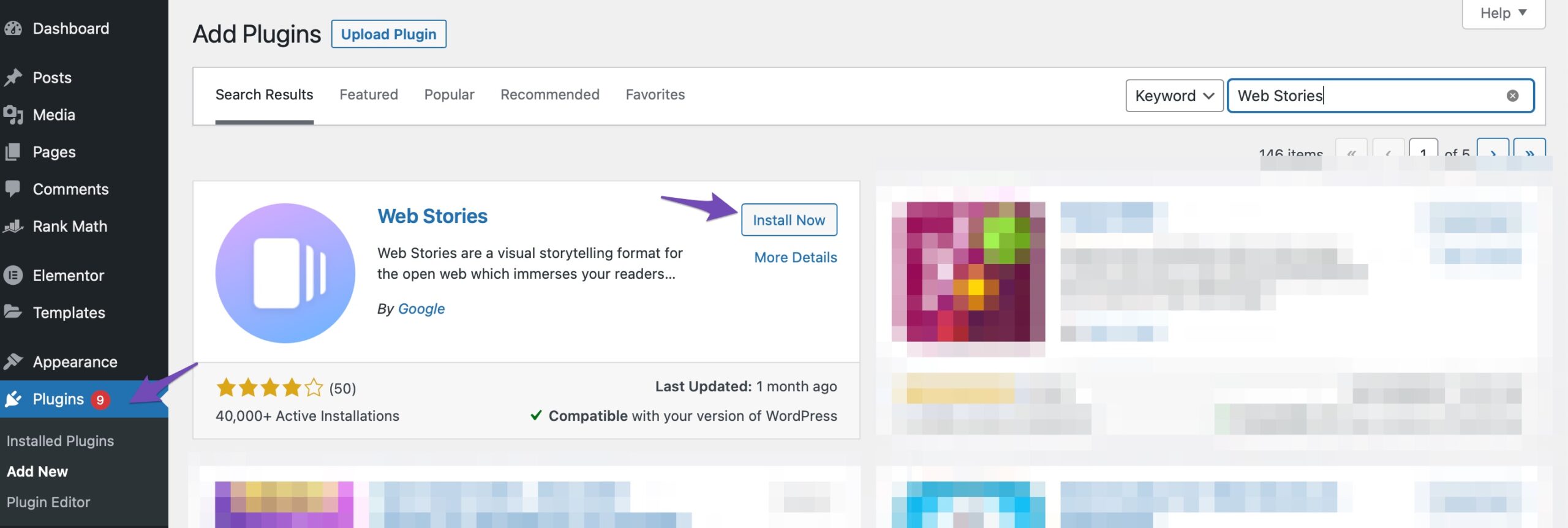
To install the plugin, navigate to the Plugins section from your WordPress Dashboard. Click on Add New and search for Web Stories in the search bar.

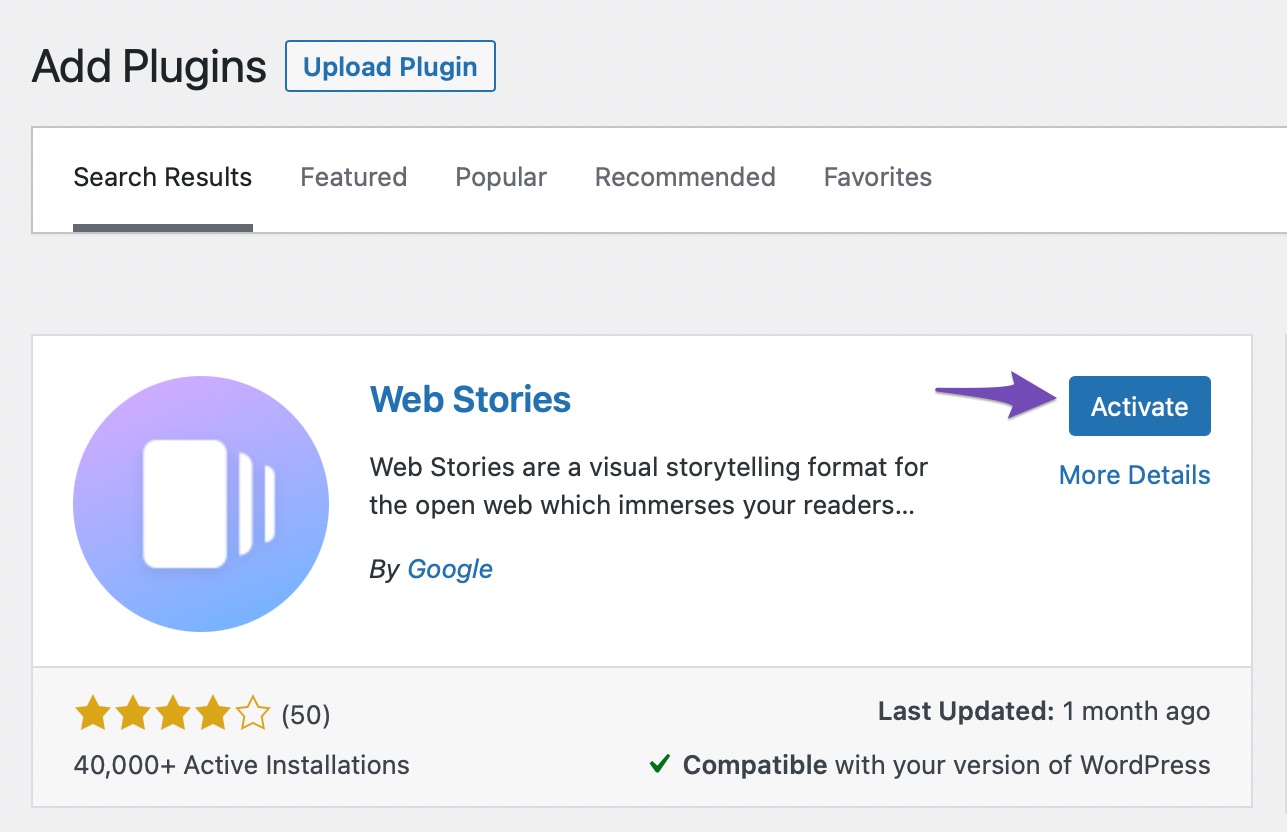
The plugin will start installing, and it might take a few seconds to finish with the installation. Once it is done, click the Activate button to activate the plugin.

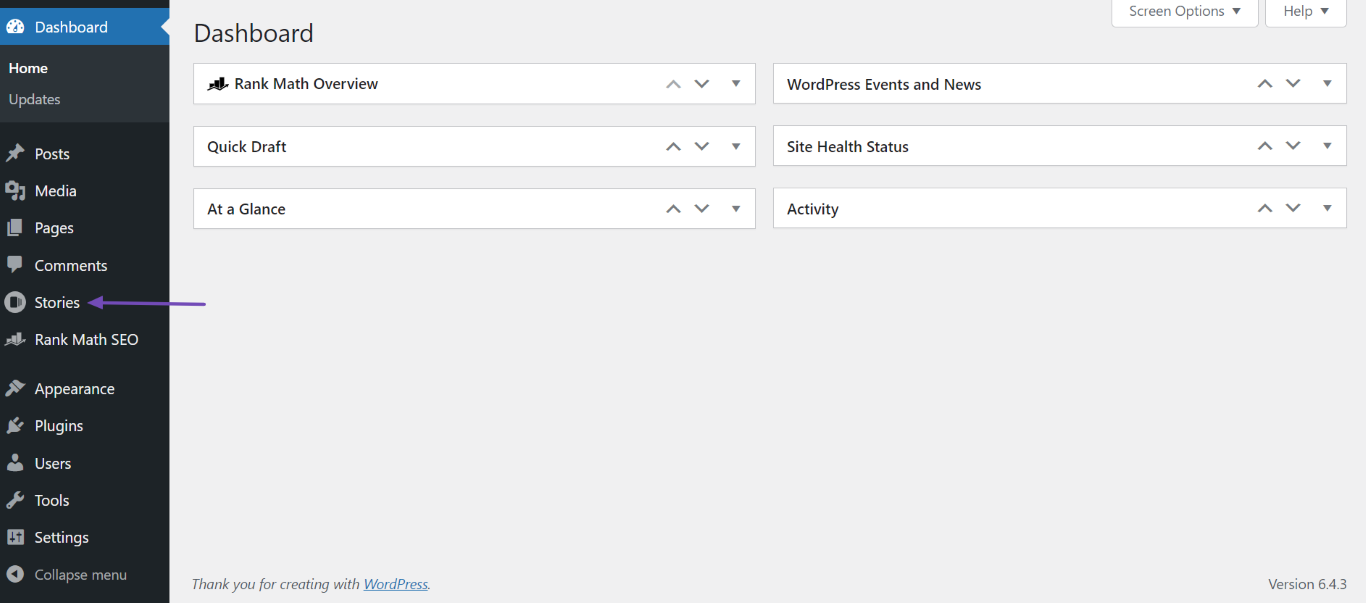
You should now see a Stories menu item on your WordPress dashboard. You will select this option to create your stories. But, before you do so, you need to perform some steps to optimize them to maximize your chances of getting traffic.

1.2 Activate the Google Web Stories Module in Rank Math
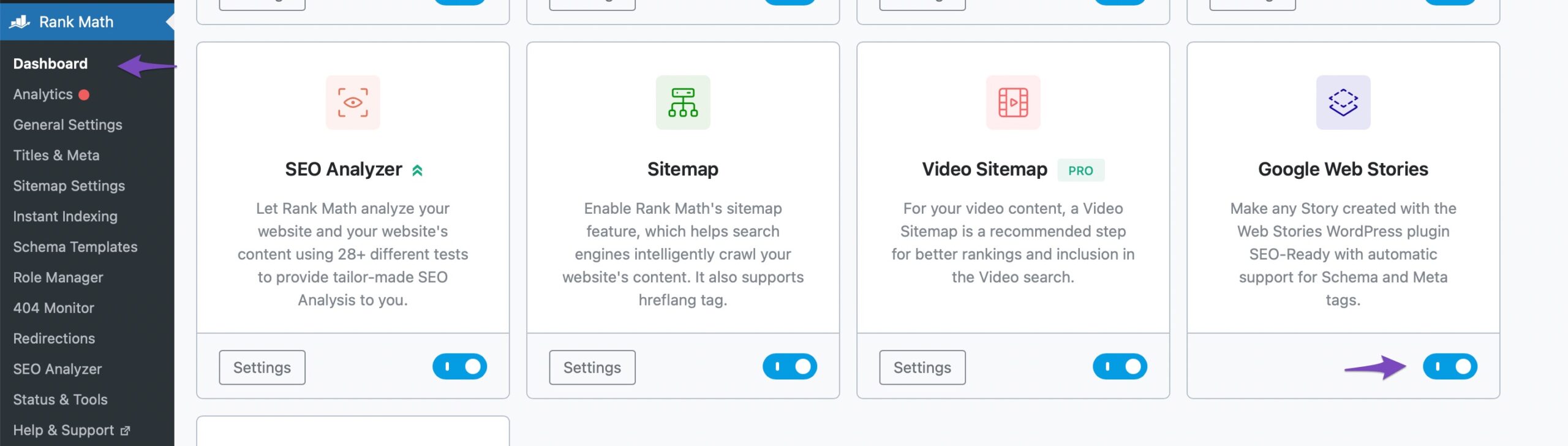
Rank Math has a module for optimizing Google Web Stories already, but you will need to activate it to use it. Head over to Rank Math SEO → Dashboard and look for the Google Web Stories module. Make sure the toggle is turned on.

1.3 Configure the Metadata for the Stories
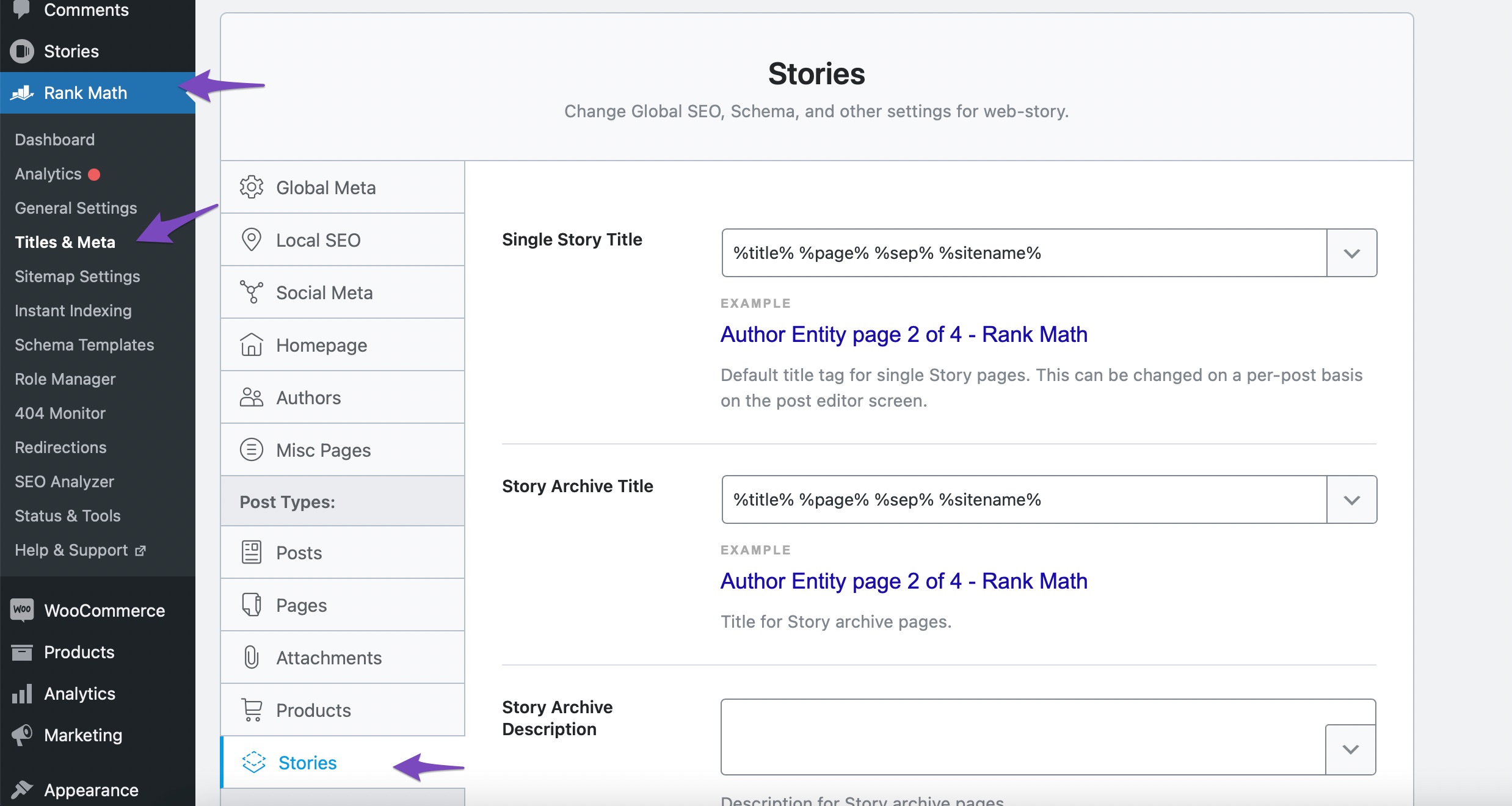
The next step is to configure the metadata for the stories. Head over to WordPress Dashboard → Rank Math SEO → Titles and Meta. You’ll find a new tab called Stories there. Click on it to open its settings.

- Single Story Title: You can configure the title using Rank Math variables.
- Story Archive Title: You can configure the title of the archive pages.
- Story Archive Description: You can enter the description of the stories for the archive pages.
- Schema Type: Only the Article type is supported as of now
- Headline: This option configures the meta title
- Article Type: Choose from one of 3 options. You can also leave it at default values
- Autodetect Video: This option lets you automatically include a Video Schema to web stories containing a video.
- Autogenerate Image: This option allows you to automatically generate a thumbnail image for the autodetected video.
- Story Robots Meta: This option lets you configure the robots meta of the story. If disabled, the global meta will be used.
- Primary Taxonomy: This option allows you to select the primary taxonomy of your stories. You can choose one of tags, categories, and none.
- Thumbnail for Facebook: This option lets you add or upload an image for your social networks.
- Slack Enhanced Sharing: When this option is enabled, enhanced link previews will be available for your story when they are shared on Slack.
- Default Thumbnail Watermark: This option lets you add a watermark to your web stories. You can select between a play or gif icon or select Off to disable this option.
2 Create Your Story
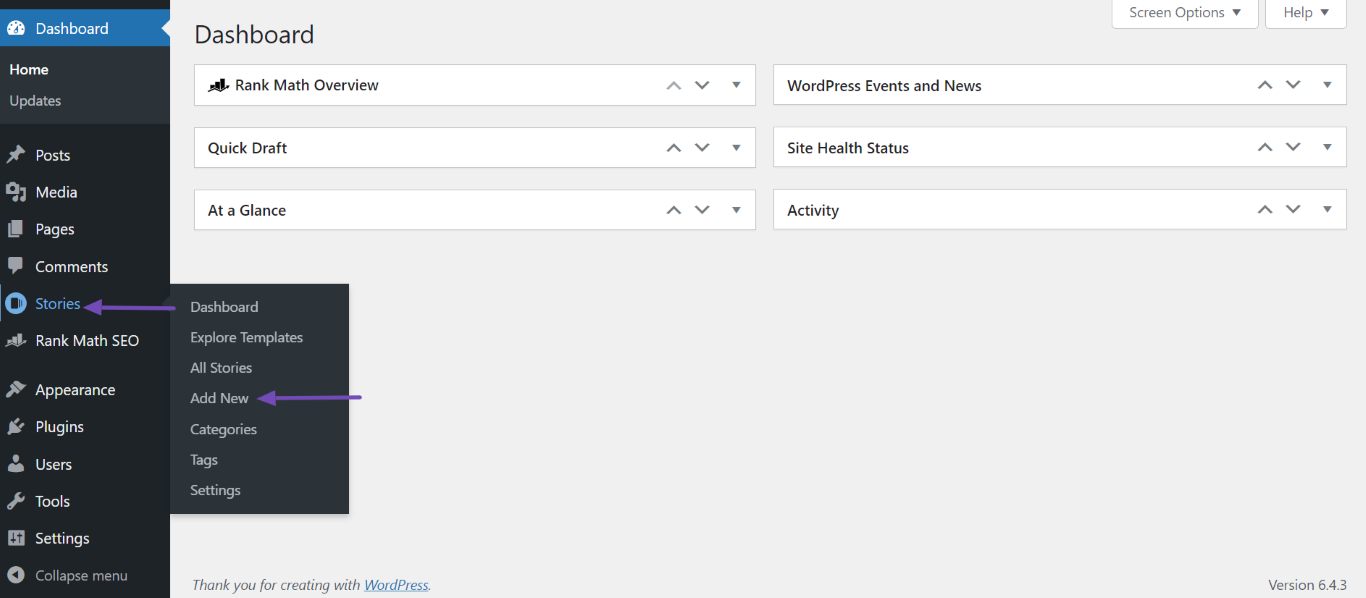
Now it is time to create a story. You can create one from scratch by heading to WordPress Dashboard → Stories → Add New.

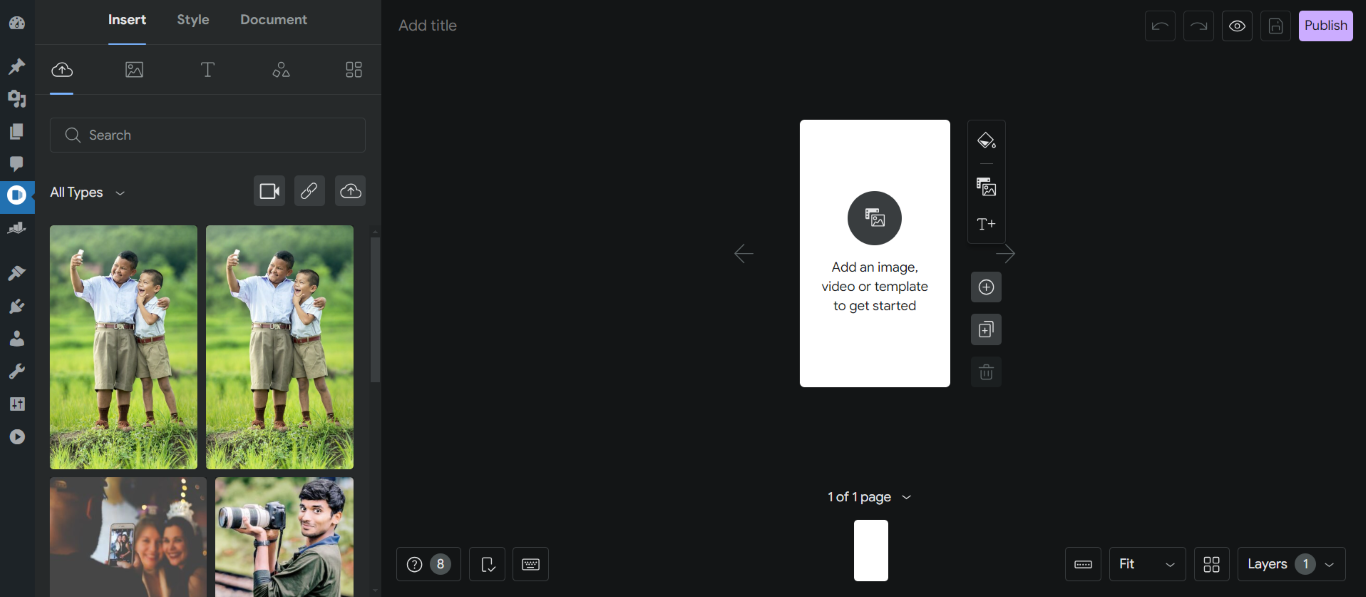
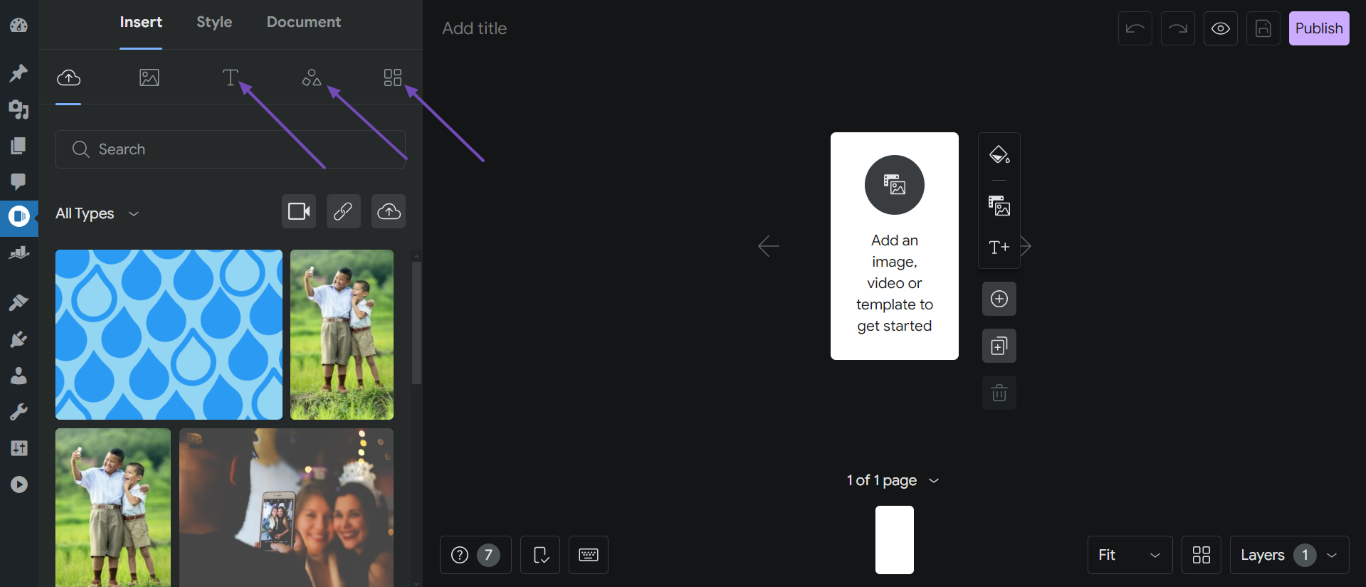
Here is what the story interface looks like. If you’ve used a browser-based graphic-design tool like Canva or others, you will see the resemblance immediately.

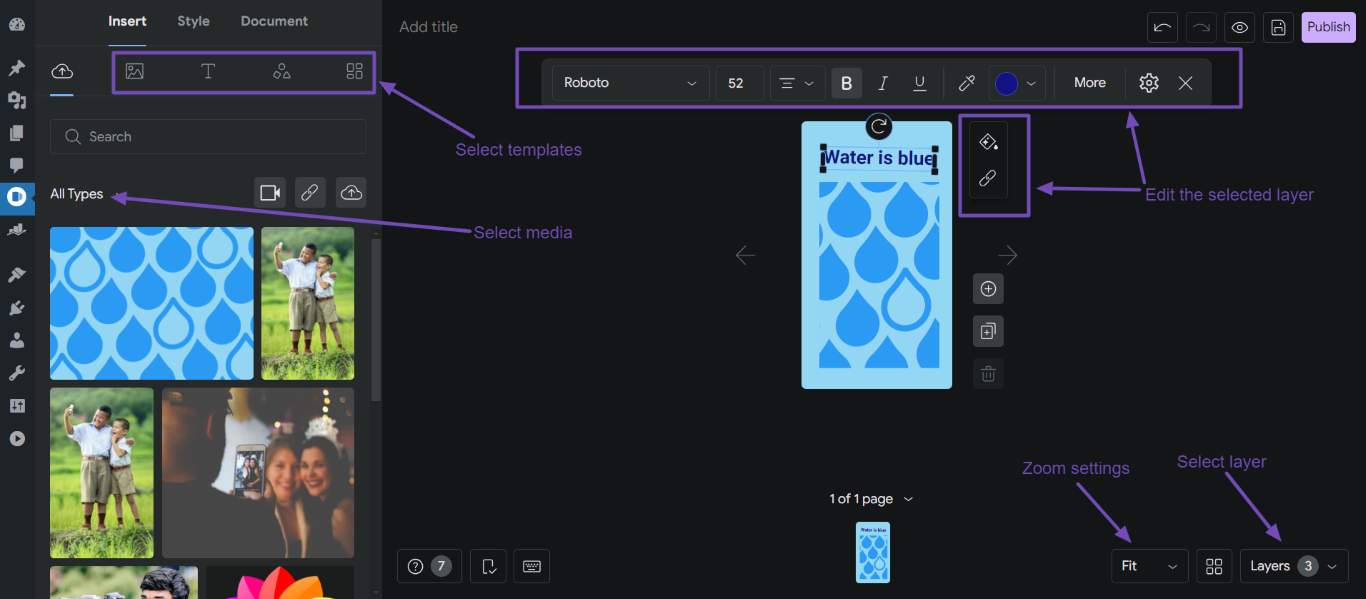
Google has also included some text, shapes and stickers, and page templates, which you can access by clicking their respective icons, as shown below. That’s good as you will be able to start using the editor immediately.

The editor is pretty simple to use. You can add photos, videos, text, and shapes to create a story. The images and videos are pre-fetched from your gallery, and you can upload media from the story interface directly.
Here is a quick overview.

Overall, the interface is pretty simple, and anyone can use it. We believe that as the story features become more mature, more features and templates will be added.
Pro-tip: Although the shapes are pretty basic, they act as masks as well. You can drop in an image, and it will be clipped to the mask automatically.
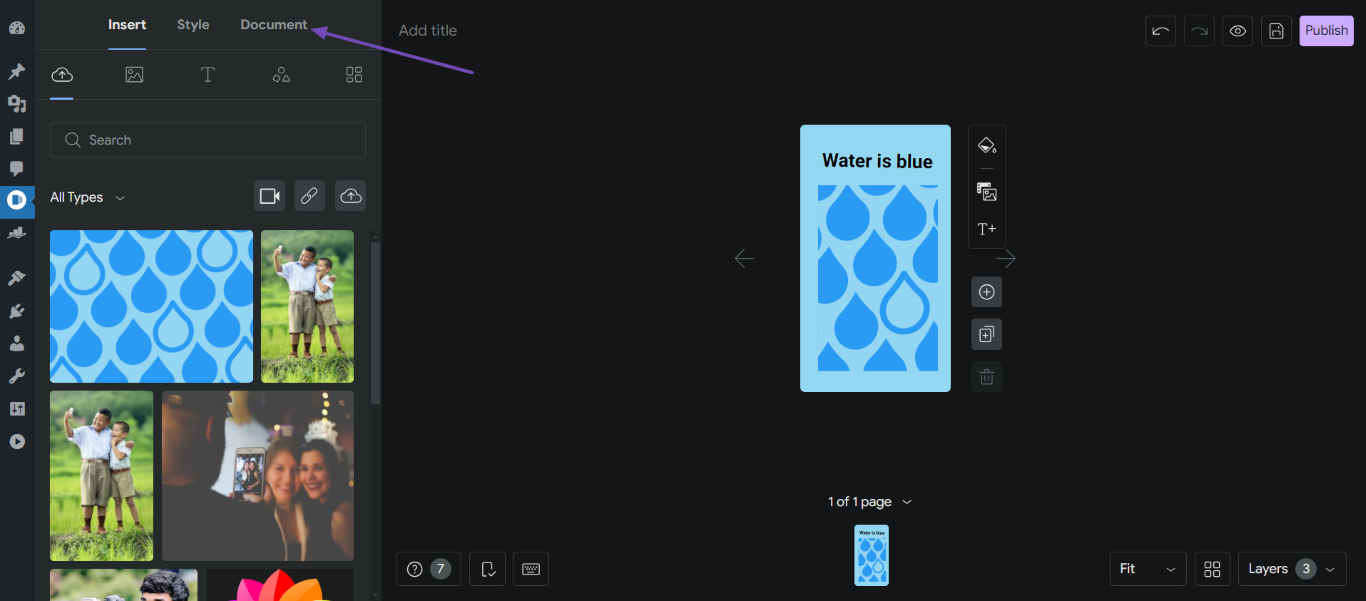
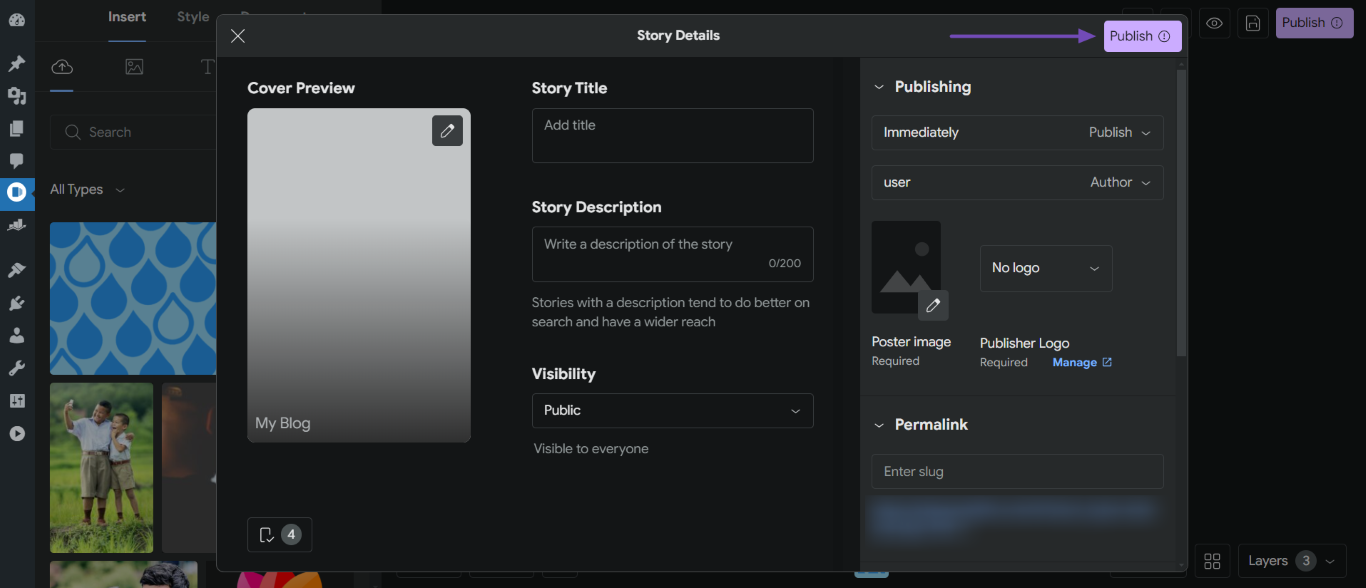
Before publishing, make sure to have a look at the Document options. Some of those will need to be configured from your end before publishing the story—for example, you have to include your Poster Image, Publisher Logo, and Permalink. The permalink will be auto-generated if you’ve given your story a title.

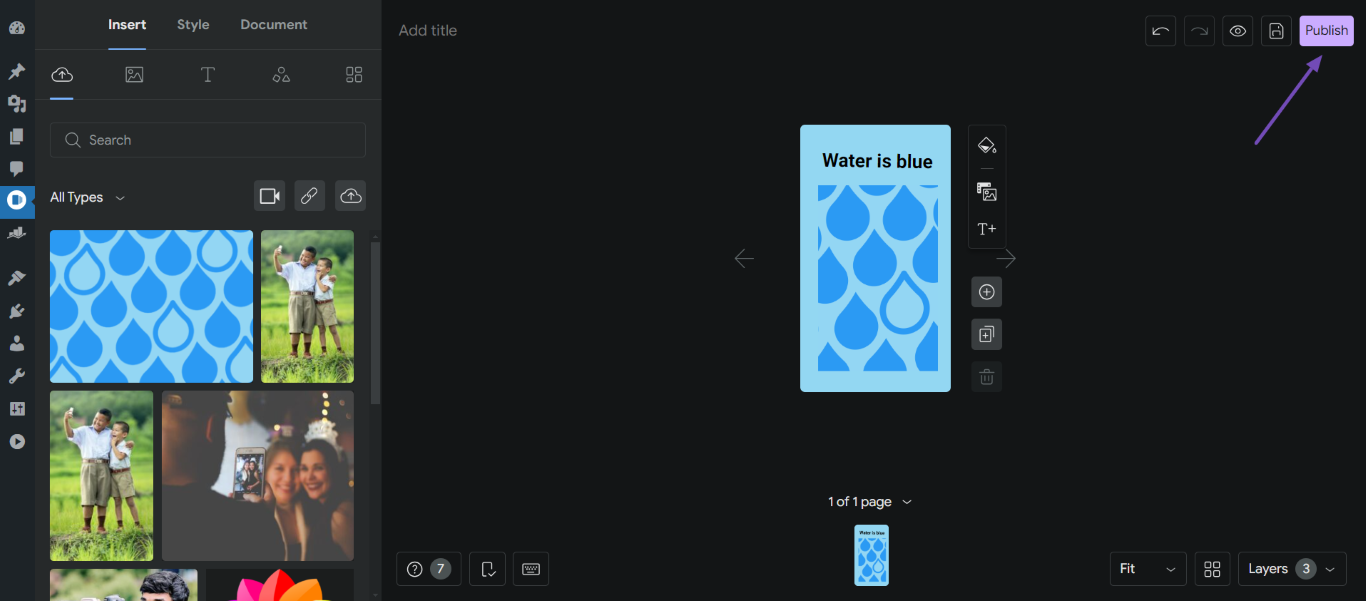
Once your story is ready, you can publish it by clicking the Publish button at the top-right corner of the page.

You will be presented with options to review the essential details of your story. This is important as Google recommends you fill in the details of your story before publishing. Once done, click Publish.

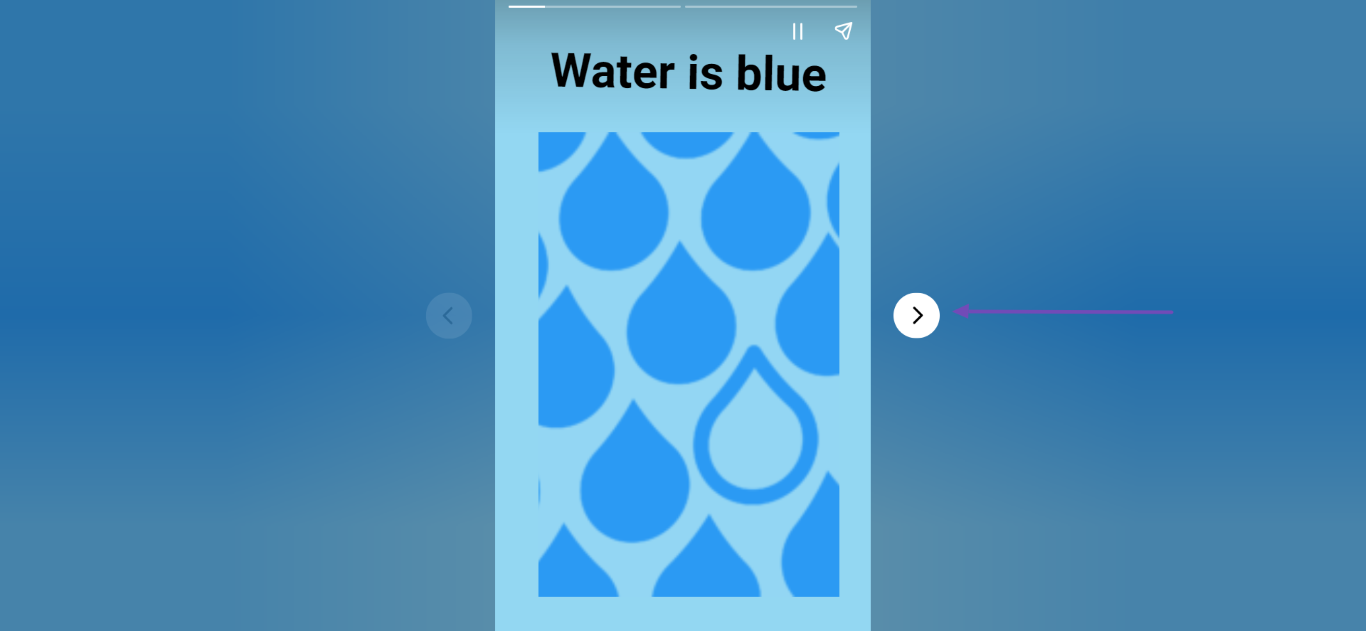
Here is how the story will appear on your website. If you add more pages to your story, you can scroll through them using the arrows on the left and right sides of the individual pages.

Stories can exist as standalone posts, but nonetheless, they can be embedded inside your posts as well. Here is how to do that.
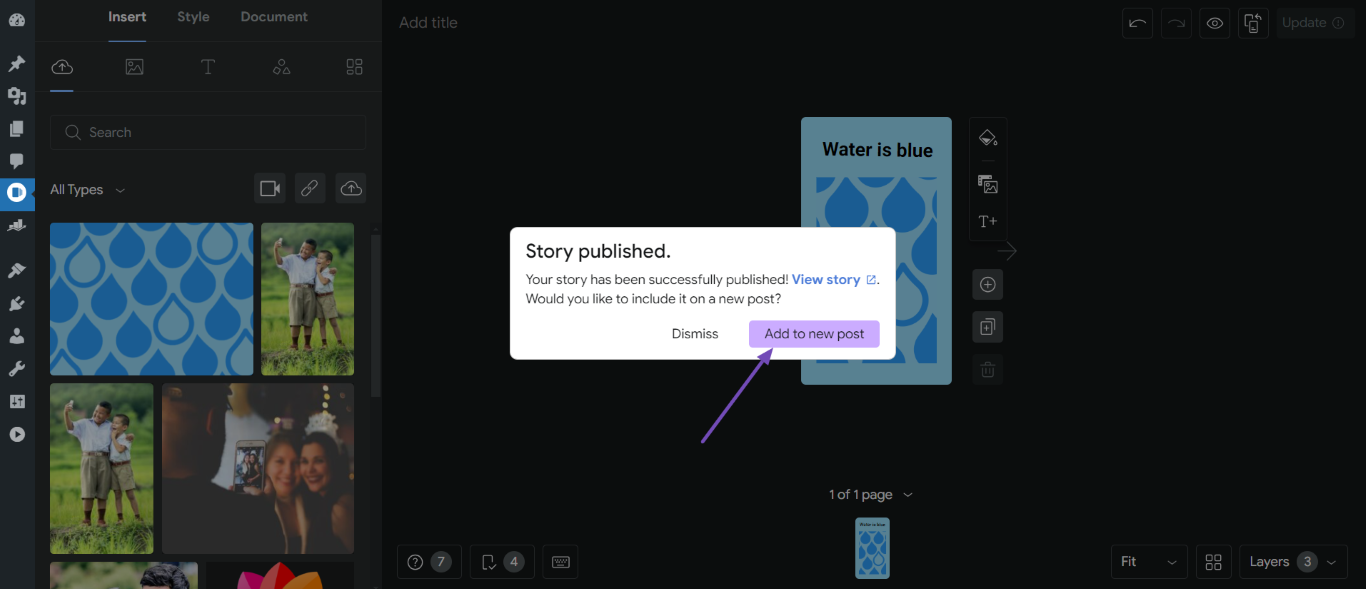
When you publish a story, you will get the option to add it to a new post. Click Add to new post to add the story to a new WordPress post.

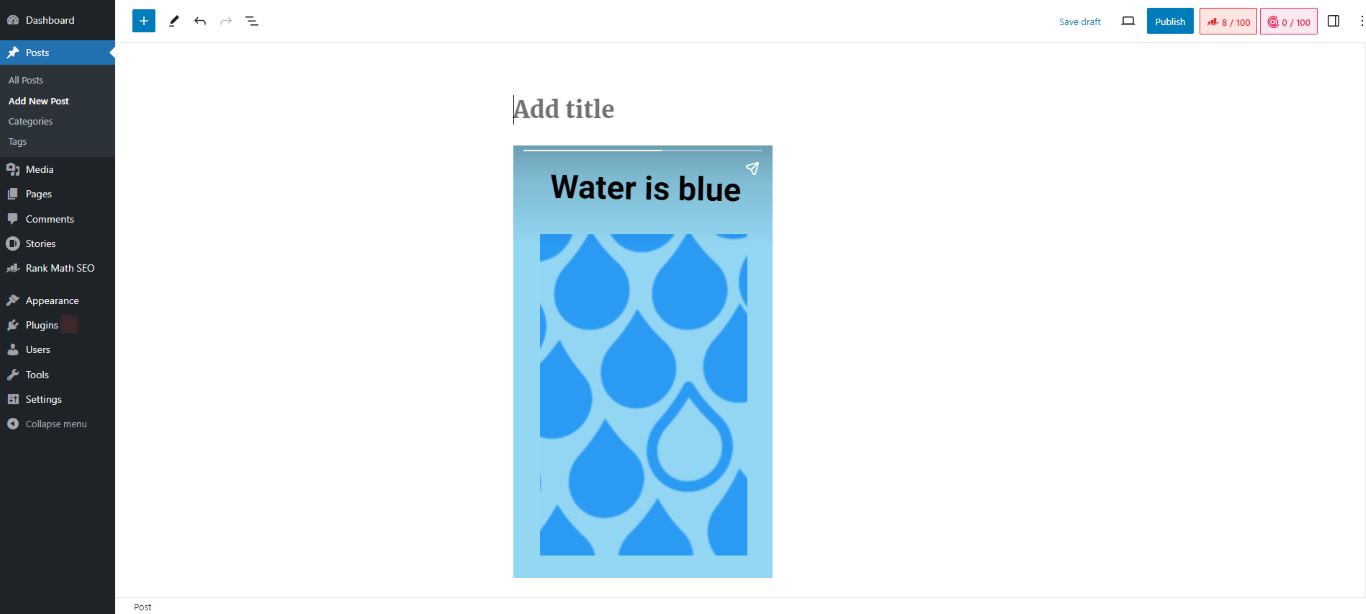
If you click the Add To New Post button, a new post will be created on your website with the story embedded.

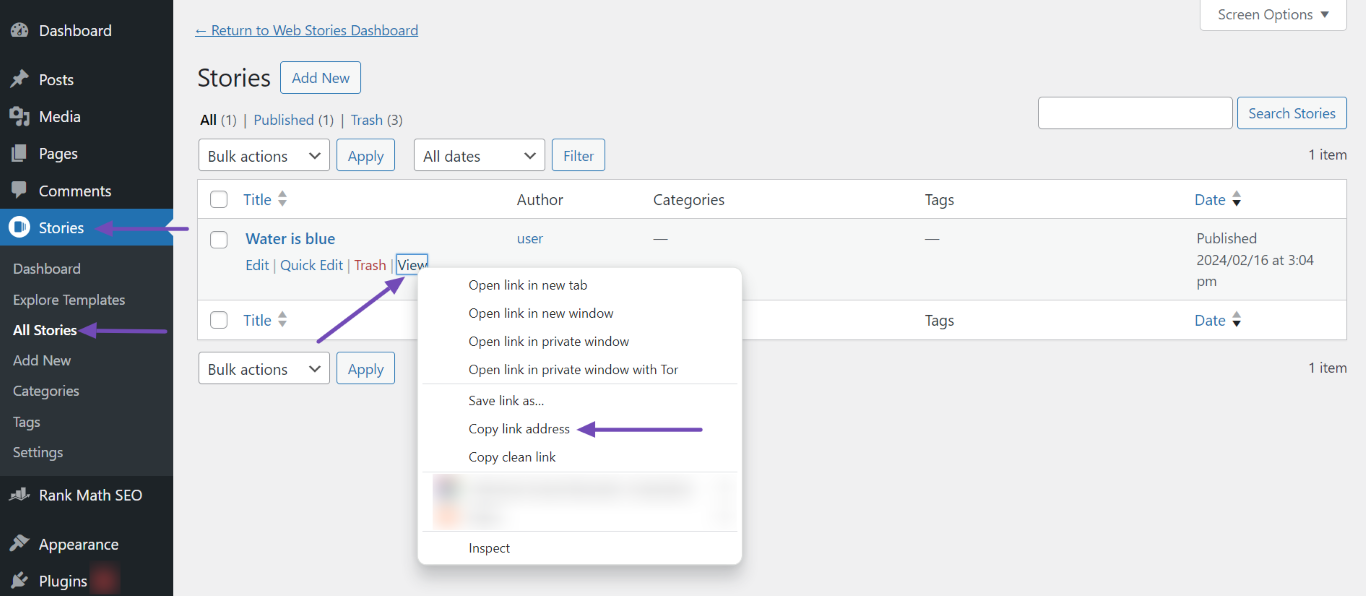
To manually add any story to a post, head over to Stories → All Stories. Right-click the View option next to your story and copy its link. You can also open the story in a new tab and copy the URL from the address bar.

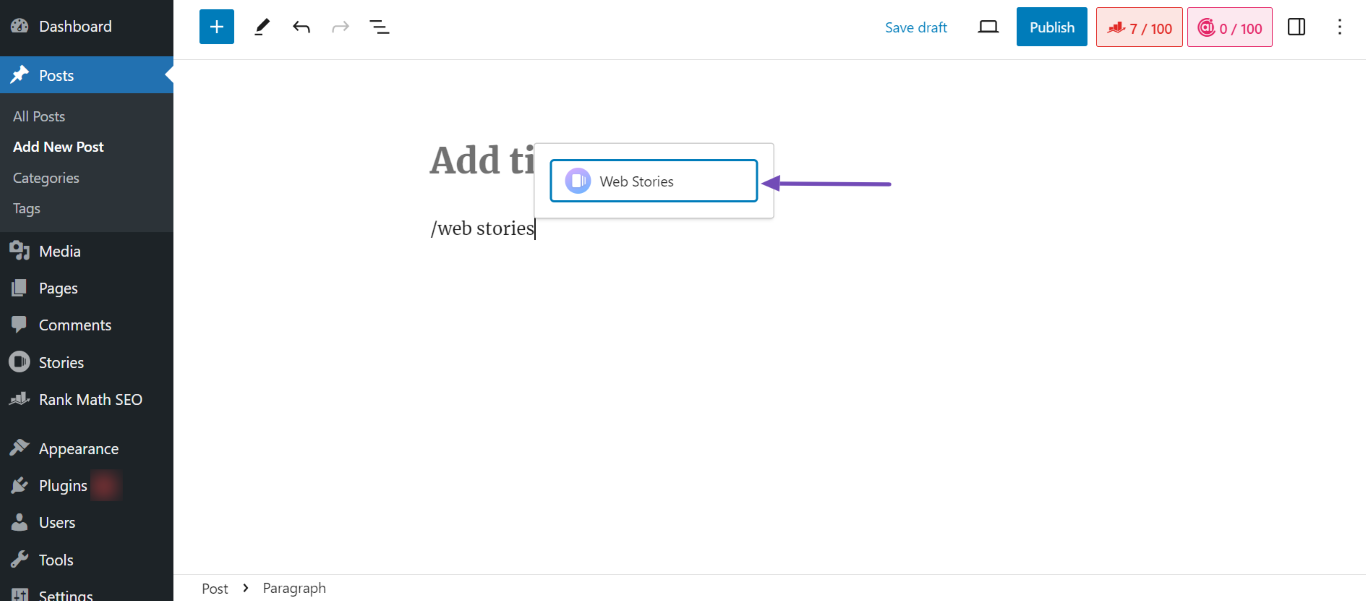
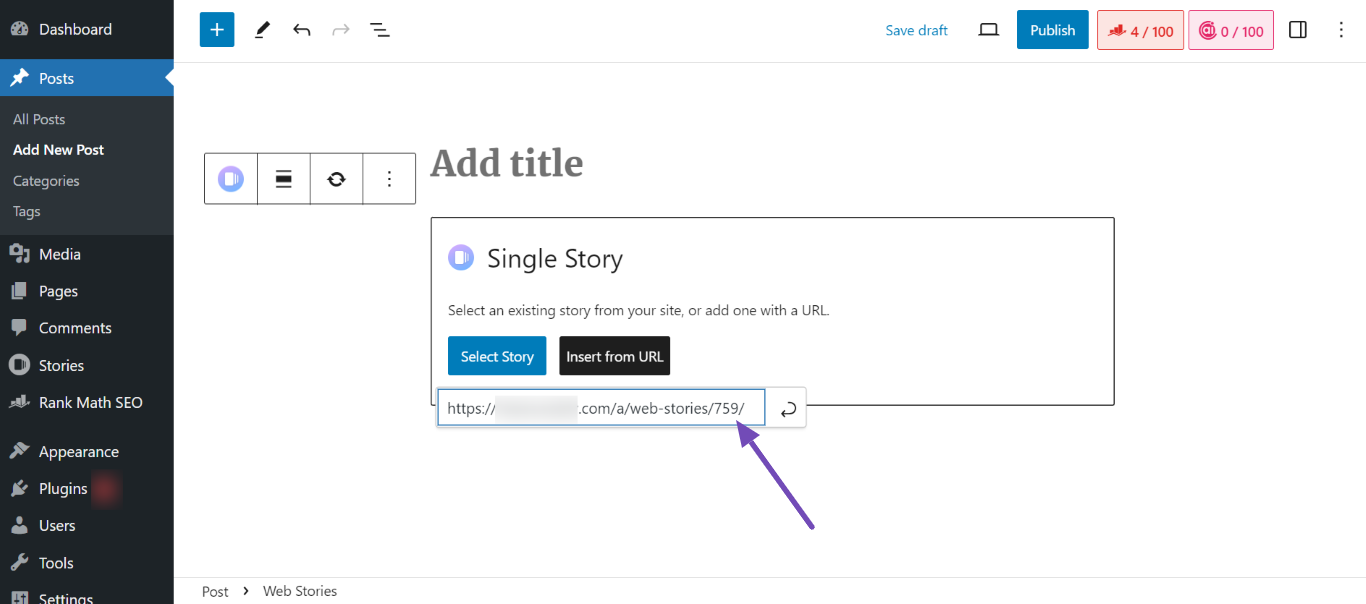
Next, head to your post and type a forward slash /, followed by Web Stories. The Web Stories block will appear, as shown below. Click on it.

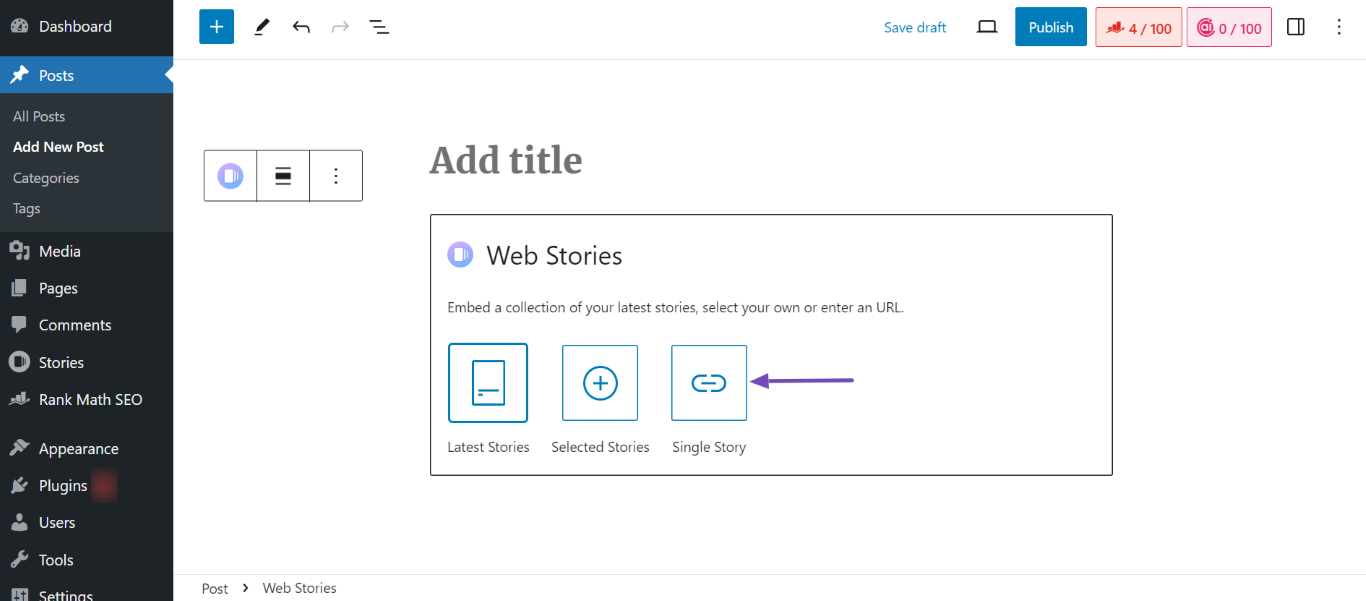
Next, click Single Story.

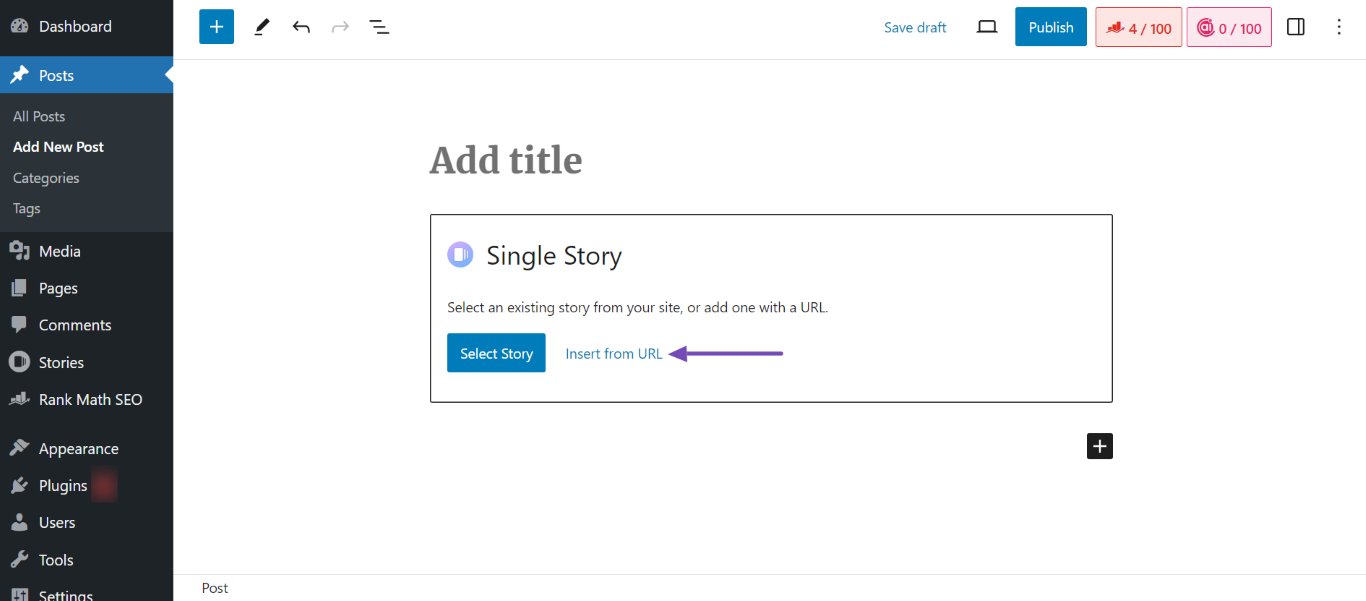
Then, click Insert from URL.

Once done, paste the URL of your story into the provided field and click Enter on your keyboard. Your story will be embedded into the post.

3 Making Money With Stories
Most bloggers do have financial incentives when creating content—why should stories be any different? Of course, you need to balance your content to keep your audience engaged, but it is good to know there is a financial incentive to create story-based content.
Currently, there are two ways to monetize stories: display ads and affiliate links. We will discuss them briefly below.
3.1 Display Ads
Display ads are immersive, full-screen visual ads shown within web stories. They could be programmatic ads, which are automatically added to your web stories at intervals when you sign up for Google Adsense. You can also create a display ad by customizing a story page to look like an ad for your product or a sponsored product.
A third method is to directly sell ad space to advertisers. These ads are called direct sold ads and are set up using Google Ad Manager. However, they require some design and technical expertise to create and manage. You can refer to this documentation on creating your web stories ads.
3.2 Affiliate Links
Affiliate links are another way to make money with web stories. You can place the affiliate links into your web stories using the page attachment feature. That way, viewers can swipe up the bottom area of the web stories to open the affiliate link.
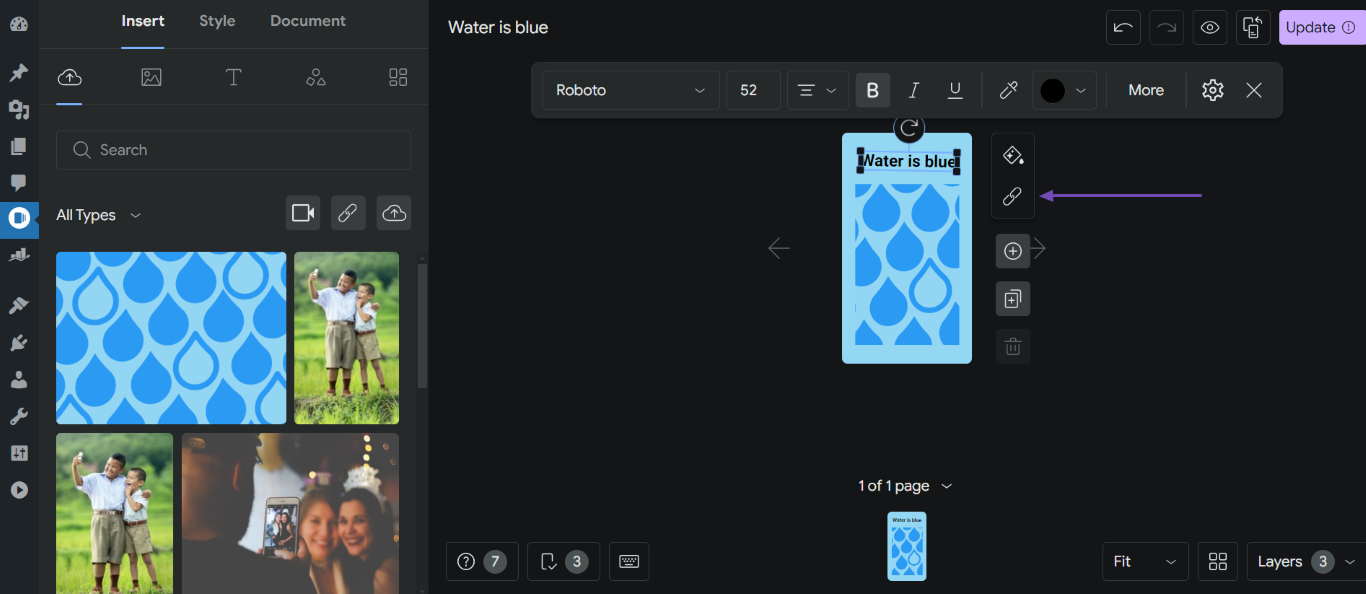
You can also place the affiliate links directly on the web stories page using the Add Link icon that appears when you click on the element in which you’re looking to embed the link.

If you’re adding links to your stories using the Add Link method, Google recommends that you highlight these links and include a call to action so that viewers can easily identify them.
That said, you can enter your affiliate URLs in the field as they should just as well as regular links. But, it is recommended that you don’t overdo it as Google has indicated that this is taken into consideration when evaluating the quality of web stories. Also, sponsored stories can’t have clickable elements, only a CTA button at a fixed position.
4 How to Use Stories
Stories live on their own URLs and can be embedded in WordPress posts. Either way, they are eligible to appear in Google Search. They could also be displayed in Discover, especially for visitors located in India, Brazil, and the United States.
One great way to come up with web story ideas is to convert your current posts into a short-form story-like format. The idea being that if anyone visits your page and doesn’t want to read all the information on a page, they can watch the stories and get an overview of the topic quickly.
We might consider adding a bunch of stories to this article as well. As and when the use of stories expands, this strategy can evolve, but for now, this seems the best course of action.
5 The Benefits of Using Google Web Stories
Let’s now look at why you should consider using Google Web Stories on your website.
5.1 Visually Rich
With the help of Web stories, you can now shrew away the text-heavy content and engage your audience with amazing and captivating animations and videos. This makes Stories look different from normal web pages. As the audience gets more attracted towards visuals as compared to text, the visually rich Web Stories fulfill their needs.
5.2 Create Engaging Content
Web Stories make it easier to create engaging and wonderful content for your audience with ease. Web Stories achieve effective audience engagement. Web stories make the creation of stories very easy even from a technical perspective.
5.3 Search Engine Friendly
As the Web Stories load very fast and are visually appealing they have more audience engagement. This results in low bounce rates and attracts natural links and shares which ultimately helps to improve search engine rankings.
5.4 Easy to Create
Web Stories have more visuals as compared to text. Hence they are easier to create as the format has preset flexible layout templates, standard UI controls, and components for sharing. There is a lot of scope for creativity as there are good interactive elements such as buttons and videos that are available.
5.5 Easy to Consume
In Web Stories format, there are good readable snippets and the most engaging visuals that attract more audience. The navigation is extremely smooth and interactive Web Stories helps to grab the audience’s attention to a great extent.
5.6 Monetize Effectively
With the help of affiliate links, monetization becomes very easy in Web Stories. It becomes easy for advertisers to reach a unique set audience with the help of Web Stories.
6 How to Make a Web Story Amazing for UX and Visually Appealing?
Let us now look at some of the factors that will help you to create good UX and make your Web Stories visually appealing.
6.1 Use Jump-Links to Connect the Web Story with the Valuable Contents of Your Article
Making use of jump links will make it easy for your audience to find out what they are actually looking for easily. Jump links are nothing but the direct links that help the audience to jump to your article’s relevant section.
If you are able to quickly engage your audience with the most valuable content by driving them to that piece of content seamlessly then your mission is accomplished. Hence making use of jump-links helps to make your Web Stories visually appealing.
6.2 Add Numbers to Each Step of the Web Story and Be Precise
You can add numbers to each step of your Web Story so that your audience can clearly understand the position. It also helps to increase the visual appearance of your Web Stories.
Huge blocks of text will not attract your audience and they might find these large pieces of text simply boring to read. Hence adding numbers will increase the content scannability and will make your Web Stories structured in an easy to read way.
6.3 Use Videos and Animations
Videos and animations make your Web Stories more visually appealing and attract more audience. You can be as creative as you want by making good use of the animating objects and create captivating videos.
6.4 Be Authentic
Your Web Stories will gain more traffic if you are authentic with your Stories. Nobody likes to see repetitive things again. Try to be different from others and make your Stories interesting with your own thought process.
Authentic Stories grab more audience attention as compared to others. Be clear and write something you are passionate about. To rank well on Google, you need to nurture your brand by building its experience, expertise, authority, and trustworthiness (E-E-A-T). Hence being authentic will make your Web Stories more amazing.
7 Frequently Asked Questions About Google Web Stories
What is Web Stories By Google?
Web Stories are a part of Google’s AMP project (more on that later) and are basically a mobile-focused format for publishers to deliver news and other content visually allowing people to tap through “stories” to navigate through content – some suggest the original idea stemmed from many popular social networks such as Instagram, Snapchat and Facebook, and their stories functionality. But Google is now bringing this to the web.
The Web Story format is formerly known as AMP stories and is completely free to use.
Where Can Web Stories Appear in Google?
Web Stories can appear on Google Search and Discover. On Google Search, it can appear as a single result in all regions and languages. It can also appear as a carousel in India (English and Hindi), Brazil (Brazilian Portuguese), and the United States (English). In Discover, web stories can appear as a single card in all regions and languages worldwide but is likelier to appear in India, Brazil, and the United States.
What are the recommendations when adding a Google Web Story?
The goal of Web Stories – according to Google – is to create so-called “snackable” content.
– It is recommended to use videos rather than images. You should supplement videos with text and images.
– Videos should be preferably less than 15 seconds and should be no longer than 60 seconds per page.
– Videos should have subtitles.
– All video content should be showcased in portrait not in landscape mode so that the viewing experience is optimized for mobile devices.
– The minimum recommended font size is 24.
– It is recommended to use less than 70 characters in the title.
– An individual page should contain no more than 280 characters.
– Audio should be at least 5 seconds long with audible speech and balanced volume.
– Do not burn in the text. Burned text may overflow when resized to fit the screen of the viewing device.
– Only use high-quality logos and images.
– Do not include a noindex tag in your web stories
– Include your web stories in your sitemap
– Ensure your web stories follow the AMP stories metadata guidelines
– Include alt text in the images
– Link your web stories from your site’s homepage and category pages when possible.
How does Rank Math help optimize Web Stories for SEO?
When the Google Web Stories module is activated in Rank Math, the plugin automatically adds the required Schema along with the SEO metatags to the page’s source.
Can Individual Web Story Meta Titles & Descriptions Be Adjusted?
Unfortunately not, at this time we aren’t providing a way to change the metadata as-is achievable with other post types. This means you are simply able to set a global template for the meta title of your stories in the settings area. This is because of the way that Story posts work is not simply a custom post type, they create an entirely new page UI of their own.
What are the requirements for a site to be eligible for Google Web Stories?
In order to be eligible for Google Web Stories, websites must comply with the Webmaster Guidelines as well as the Google News Content Policies covered in detail on Google’s Publisher Help Center here.
What are the guidelines of using Google Web Stories?
The essential technical guidelines for Web Stories are:
– Completeness: Your Web Stories must be complete & tell the full story.
– Affiliate programs: If you do use affiliate links, it is recommended that you only use a single affiliate link per story and follow the following guidelines for affiliate programs.
– Story length: It is recommended that a Web Story is between 5 and 30 pages in length.
– Title length: Your title length should be less than 40 characters.
– Text: Text on each individual page should be less than 200 characters & works best when there is a single focus.
– Video: Videos should be less than 15 seconds per page and at the very most 60 seconds per page. It is recommended that you provide captions for the video.
How to test if I have added a Web Story correctly?
To test if your Web Story has been successfully created, you can use Google’s AMP Test here.
I have added a Web Story but it is not showing on the search results. Why?
Given that everything is configured correctly, it is important to note that even with the required markup set forth by Google it is still ultimately Google’s choice to show it as a SERP feature. There is not much that can be done to influence the results beyond ensuring that your overall content quality is of an extremely high standard.
Where can I read more about Web Stories in Google Search results?
You can learn more about Google Web Stories and how they appear in Google’s search engine results pages here.
Should I Use Google AMP & Web Stories On My Website?
While this is a great question, it’s not one that we can write a generic answer to. For many website owners, it can be beneficial to implement AMP and start making use of Web Stories since many of their competitors are either already doing so or planning to do so, which means that they could fall behind the curve. That being said, there are also a number of situations where it does not make sense. AMP and Web Stories are primarily geared towards publishers so, this may, for example, not make quite as much sense for websites that generate revenue in different ways.
And that’s all! Now you’re off to the races. Be one of the publishers who benefit from the newest form of search results. If you have any questions on implementing Web Stories on your website, please feel free to raise a support ticket here and our support team would be happy to get back to you.