What is Breadcrumb?
A breadcrumb is a navigational aid that shows visitors their location on a website. It shows the visitor the relationship between the homepage or entry page and the page they’re currently viewing.

Types of Breadcrumbs
Breadcrumbs can be categorized into:
- Location-based breadcrumbs
- Attribute-based breadcrumbs
- Path-based breadcrumbs
Let us address the types of breadcrumbs one by one.
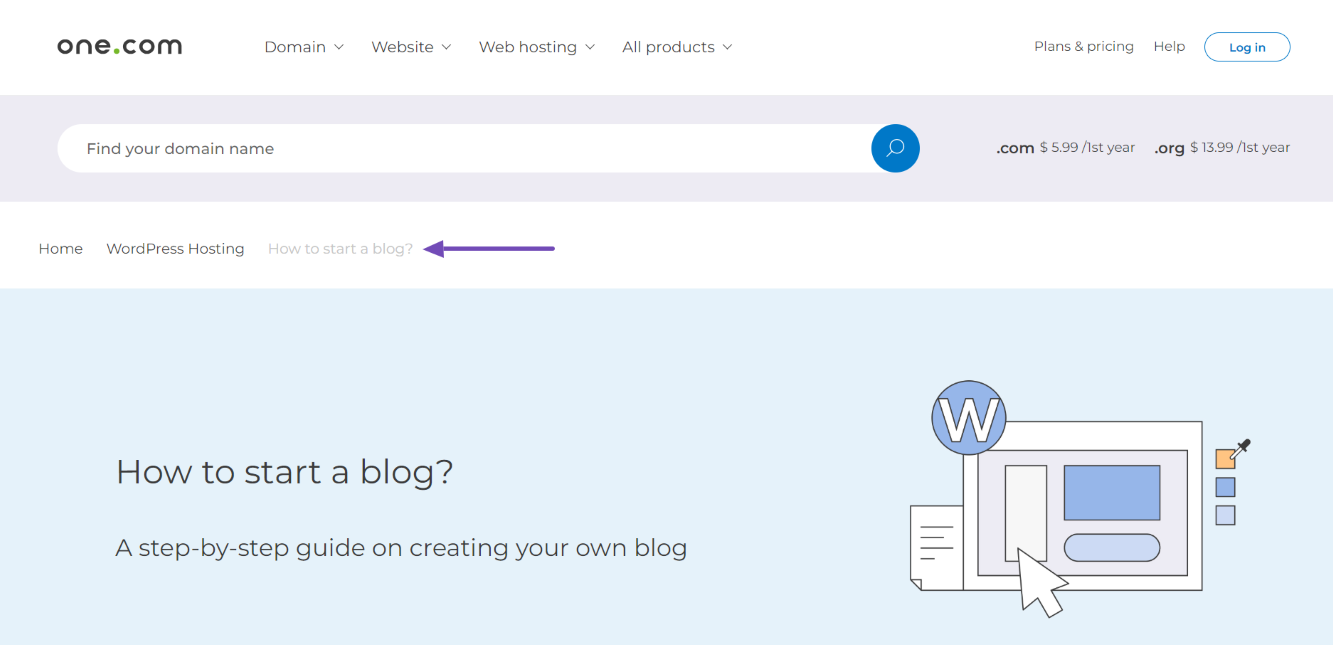
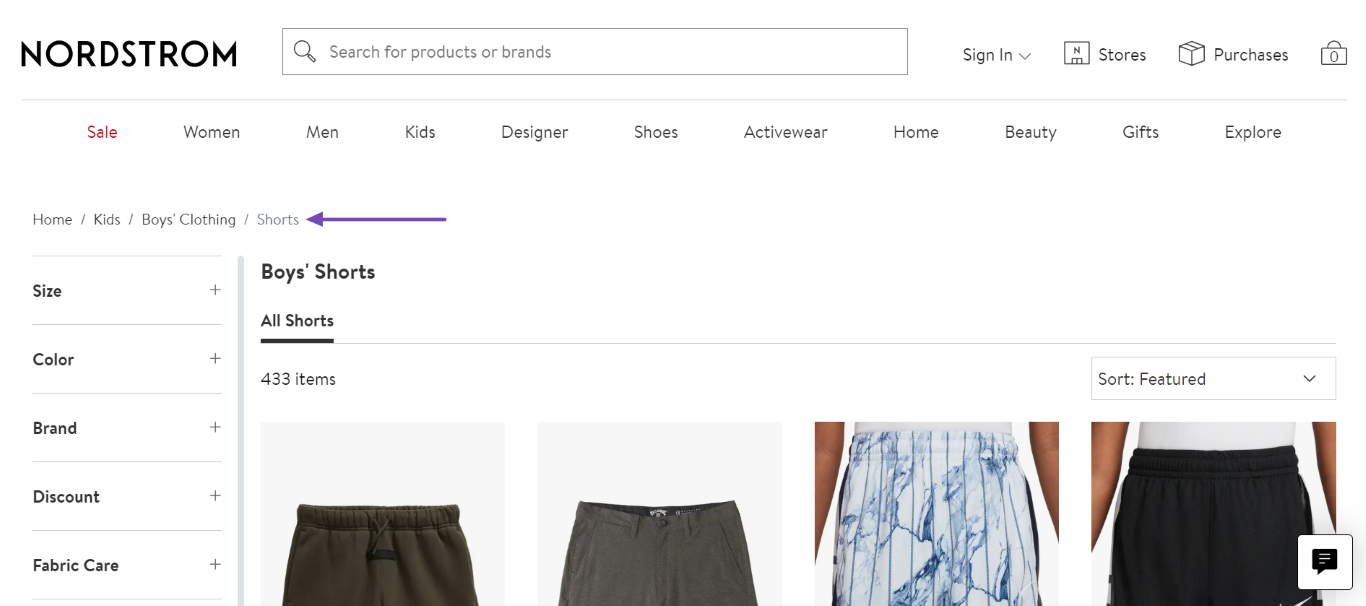
1 Location-Based Breadcrumbs
Location-based breadcrumbs show the visitor their current location on the site. It is also called the hierarchy breadcrumb because it indicates the site’s hierarchy. It begins from the homepage, followed by links to the category and subcategories, before concluding with the current page.

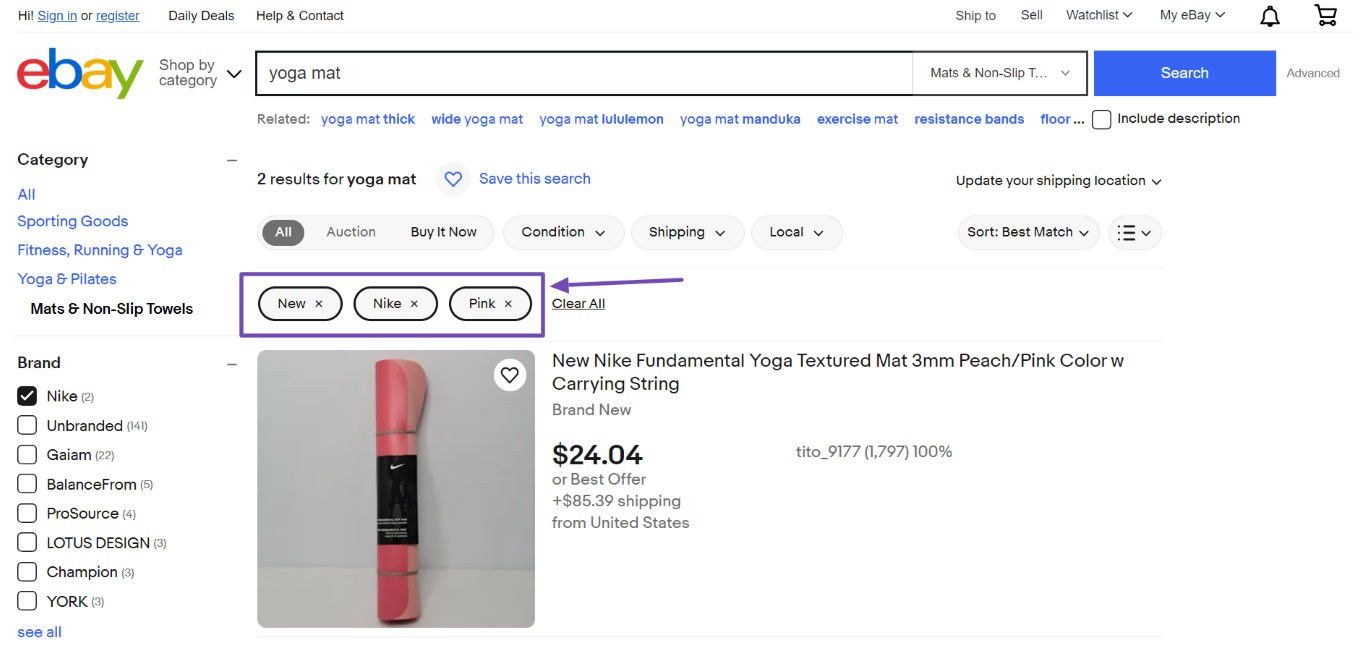
2 Attribute-Based Breadcrumbs
Attribute-based breadcrumbs show the visitor the filters applied to the webpage. They are mainly used on ecommerce sites. They are helpful on sites where visitors apply filters to narrow down results.

3 History-Based Breadcrumbs
History-based breadcrumbs, also called path-based breadcrumbs, show visitors how they got to the current page. They track the visitor’s browsing history and show them the pages they visited before arriving at the current page.
History-based breadcrumbs are not very common, as they can be confusing, mainly when visitors take different paths to the same page.
Importance of Breadcrumbs Navigation
Breadcrumbs improve the visitor’s ability to navigate a site. It allows them to identify their current location and makes it easier to return to previous pages. Without breadcrumbs, visitors will rely on the browser’s back button to return to previous pages.
So, breadcrumb saves the visitor’s time, improves their käyttökokemusta, reduces frustration, and increases their ability to discover other pages. It also gives visitors an idea about the structure and hierarchy of the site and content.
From the blogger and search engine’s perspective, breadcrumbs allow search engines to better understand the site’s structure and hierarchy. This improves the search engine crawler’s ability to find, crawl, and indeksi the site’s pages.
Breadcrumbs are also helpful for internal linking. These links distribute link equity ja Sivujärjestys to the other pages on the site. They also allow search engines to discover a site’s inner pages, which boosts their authority and increases their chances of ranking on hakutulossivuilla.
When to Use Breadcrumbs
Breadcrumbs are helpful in some cases more than in others. Specifically, specific sites are recommended to include breadcrumbs because of the multiple SEO and usability benefits it offers to the blogger and their visitors.
1 Sites With Deep Hierarchies
Use breadcrumbs when your site contains multiple categories and subcategories. This is quite common on large sites, including ecommerce sites, prominent blogs, news sites, and other sites with hundreds of content. Visitors can quickly become overwhelmed on these sites, so it is recommended to include a breadcrumb.
2 Sites With Complex Navigation Paths
Use breadcrumbs when users may take multiple paths to reach the same page. This is quite common on ecommerce sites, which typically use faceted navigation and overlapping categories and subcategories that allow visitors to arrive at the same URL from different areas of the site.
For example, visitors on an ecommerce site may arrive at the “dress shoes” category using the navigation paths below:
- Home > shoes > men shoes > dress shoes
- Home > for men > formal shoes > dress shoes
When Not to Use Breadcrumbs
While breadcrumbs are helpful, they are not always necessary or appropriate for every site. Here are some sites that do not require breadcrumb navigation.
1 Flat Website Structures
A flat website has very few pages and one or two levels of navigation. For example, a small business site with just a homepage, about page, services page, and contact page does not require breadcrumbs.
2 Single-Page Websites
Breadcrumbs are unnecessary for single-page websites or sites with minimal content. For example, a portfolio or landing page does not require breadcrumbs because it only has one webpage.
Breadcrumbs Navigation Best Practices
Breadcrumbs navigation is a valuable tool for improving the usability and SEO of a site. However, it needs to be implemented correctly to be effective. Here are the best practices to ensure your breadcrumbs navigation enhances user experience and SEO.
1 Use a Location-Based Breadcrumbs
Location-based breadcrumbs better reflect the structure and hierarchy of a site’s content. They begin with the homepage and move down to the current page, for example, Home > Category > Subcategory > Current page.
It is best to use a location-based breadcrumb on your site. However, there may be specific cases where you should use other breadcrumbs. Ecommerce sites may even use both location and attribute-based breadcrumbs.
2 Keep It Clear and Simple
Use concise and easy-to-identify labels for each breadcrumb level. This will ensure visitors can quickly understand their location on the site. Avoid long or complex labels, and do not stuff them with keywords. For example, use “Men’s Shoes” instead of “Footwear for Men – All Styles and Sizes.”
3 Use Consistent Separators
Breadcrumbs separators are customizable. When selecting one, make sure to go with one that is common and familiar to visitors. That way, you can improve readability and reduce confusion. For example, >, /, and → are three common breadcrumb separators.
4 Use Clickable Breadcrumbs
Visitors use breadcrumbs for navigation. So, make sure each level, other than the current page, of your breadcrumbs are clickable. This ensures visitors can quickly return to their categories, subcategories, or even the homepage using the breadcrumb.
5 Make Your Breadcrumbs Visible
Most breadcrumbs are placed at a visible location in the top area of the webpage. This is usually below the H1 header but above the main content. It is recommended to put yours there, too, as it ensures that users can find them quickly without scrolling.
6 Use the Breadcrumbs Schema Markup
Include a Breadcrumb Schema markup on your site. This increases the chances of your breadcrumbs appearing as rich results on the search results pages. Search engines can also use this breadcrumb to better understand your site hierarchy and discover your content.
7 Avoid Replacing Your Primary Navigation
Breadcrumbs serve as a secondary navigation aid. They are not the primary method of navigating your site. So, make sure to retain your navigation menu when you implement breadcrumbs. Breadcrumbs should complement, not replace, your main navigation menu.