What is Cumulative Layout Shift?
The cumulative layout shift (CLS) records the largest unexpected layout shift on a webpage. It is the Elementos vitales web básicos metric Google uses to measure the visual stability of a webpage.
What is a Good Cumulative Layout Shift?
A good cumulative layout shift is 0.1 or below. Google classifies your cumulative layout shift into three categories:
- Good – 0.1 or less
- Needs improvement – Above 0.1 and 0.25
- Poor – More than 0.25
Importance of the Cumulative Layout Shift
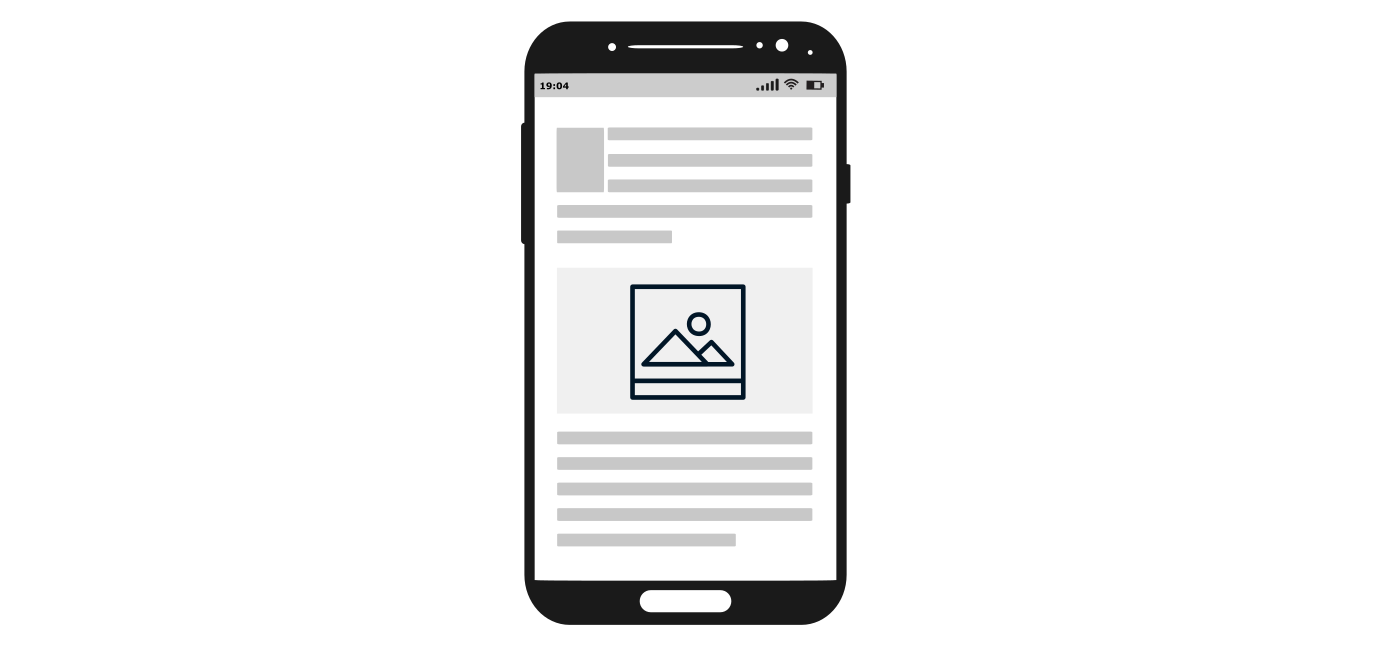
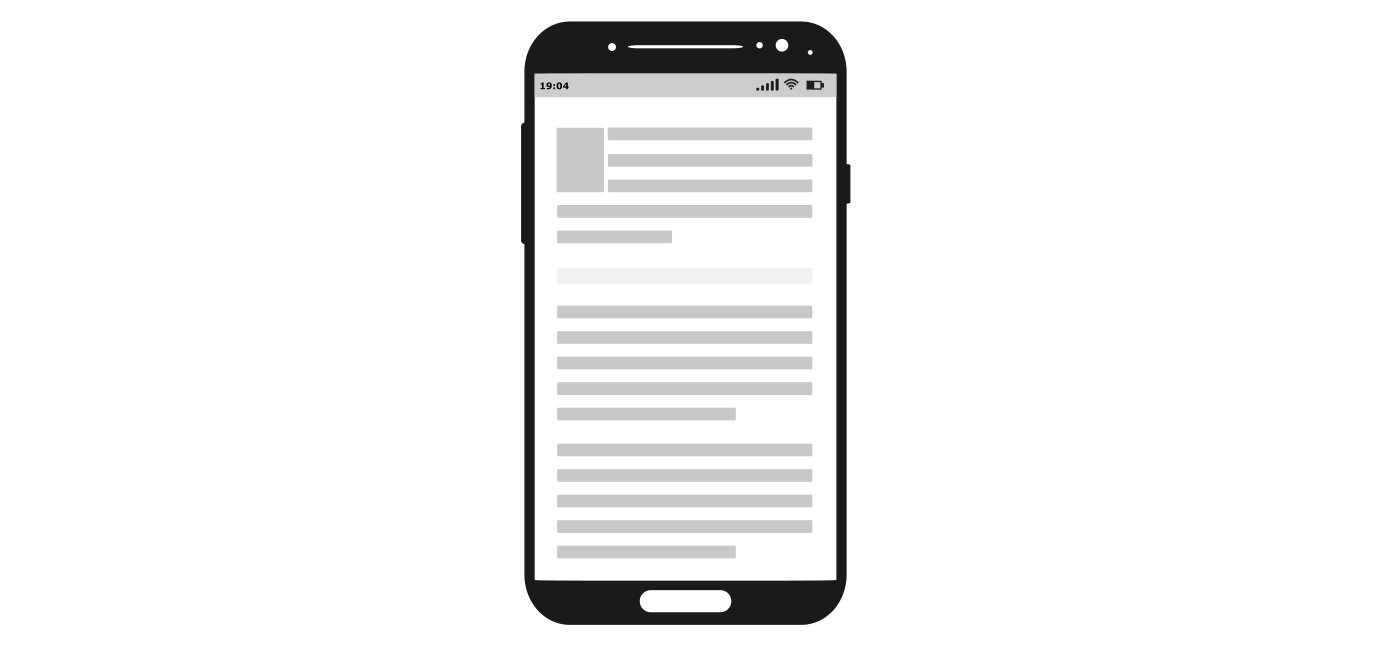
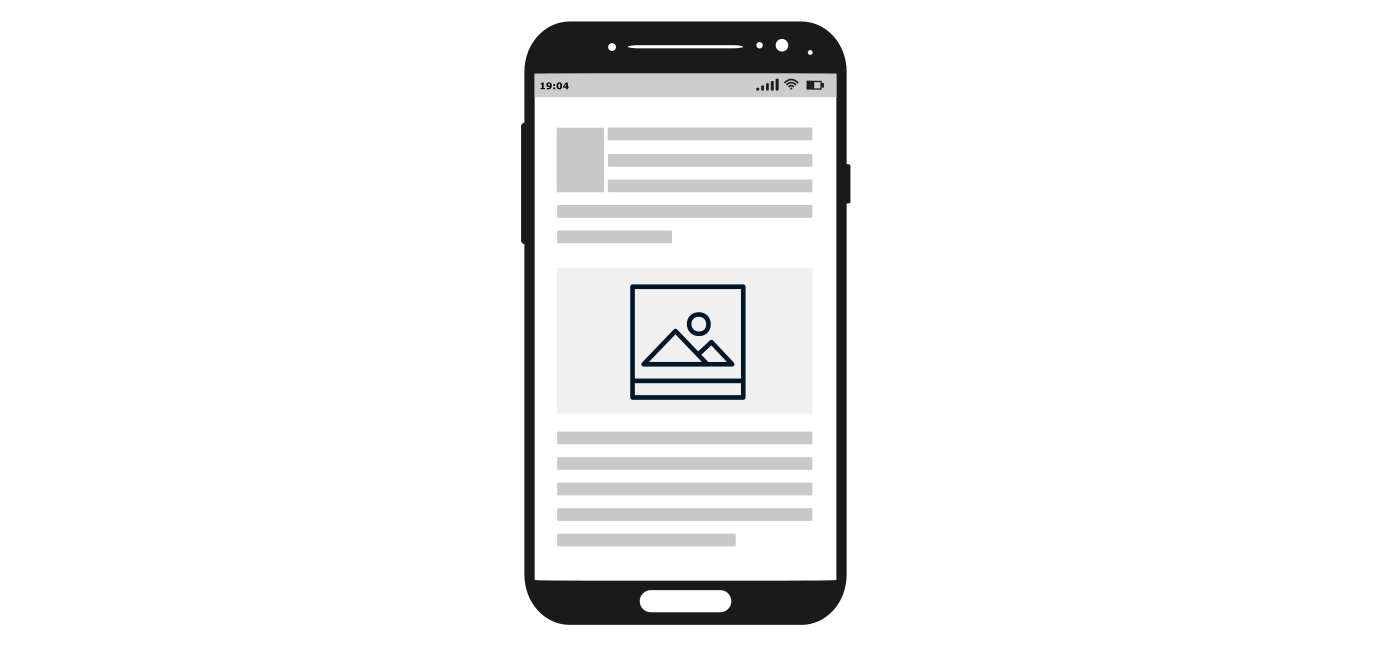
Elements on a webpage do not all load at the same pace. Some load earlier than others. This means that elements on the webpage tend to shift around when they load. For example, let us imagine a webpage containing a block of text followed by an image and another block of text.

The site may be configured to load the text first. So, the text gets loaded once the visitor arrives on the page, while the image has yet to load and has a small placeholder in its place instead.
Because the image is yet to load, the two blocks of text that would have been separated by the image are closer to themselves. A third block of text that should be lower down the page and outside the viewport is also visible.

However, the lower blocks of text are pushed further down the page when the image loads. The third block of text has even been pushed out of the viewport, and the visitor has to scroll down the page to view it.

From the above illustration, we can say that the image caused a layout shift that affected the other content on the webpage. This would hurt the user experience for the visitor and may even cause more severe issues, particularly when visitors click a button they never intended to click.
This makes the cumulative layout shift score a helpful metric for measuring the visual stability of a webpage. The cumulative layout shift score is one of the three metrics Google uses to calculate the Core Web Vitals of a webpage. The other two are:
- Largest contentful paint (LCP) – used for measuring the load speed
- Interaction to next paint (INP) – used to measure the responsiveness
The Core Web Vitals is not a factor de clasificación. Instead, it is one of the signals and metrics Google uses to assess the page experience of a webpage. Page experience is a ranking factor.
What is Not Considered a Layout Shift
Google is specific about the events that are considered a layout shift. Specifically, certain events are not considered a layout shift, even when they appear to be one. So, not all layout shifts are considered when calculating the cumulative layout shift score of a webpage.
1 Layout Shifts That Do Not Affect Other Elements
A layout shift only occurs when a change in the position or size of an element causes other elements to change their positions on the webpage. If other elements do not move from their initial position when an element changes its position or size, it is not considered a layout shift and does not affect the cumulative layout shift score.
2 Layout Shifts That Occur Within 500 Milliseconds
Layout shifts that occur within 500 milliseconds of an interaction are not considered for the cumulative layout shift score. These interactions have the hadrecentinput flag set as the time between the interaction and layout shift is small enough to be insignificant.
3 Layouts Shifts That Are Expected
Cumulative layout shift only records unexpected layout shifts. If the visitor expects the layout shift, it will not be considered for the cumulative layout shift score. For example, visitors may experience layout shifts when they click a button or search bar. Such layout shifts are fine as long as they occur quickly enough that the user knows they occurred due to the interaction.
How to Measure the Cumulative Layout Shift
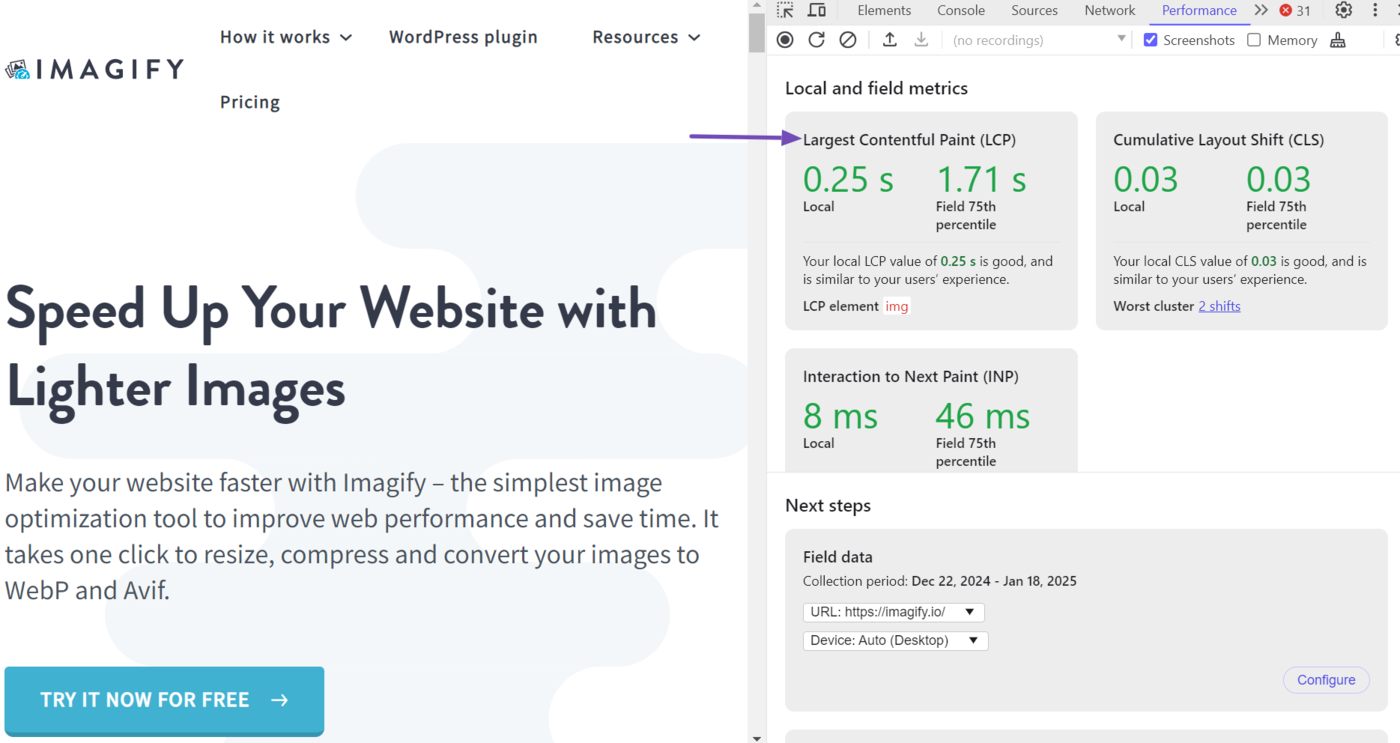
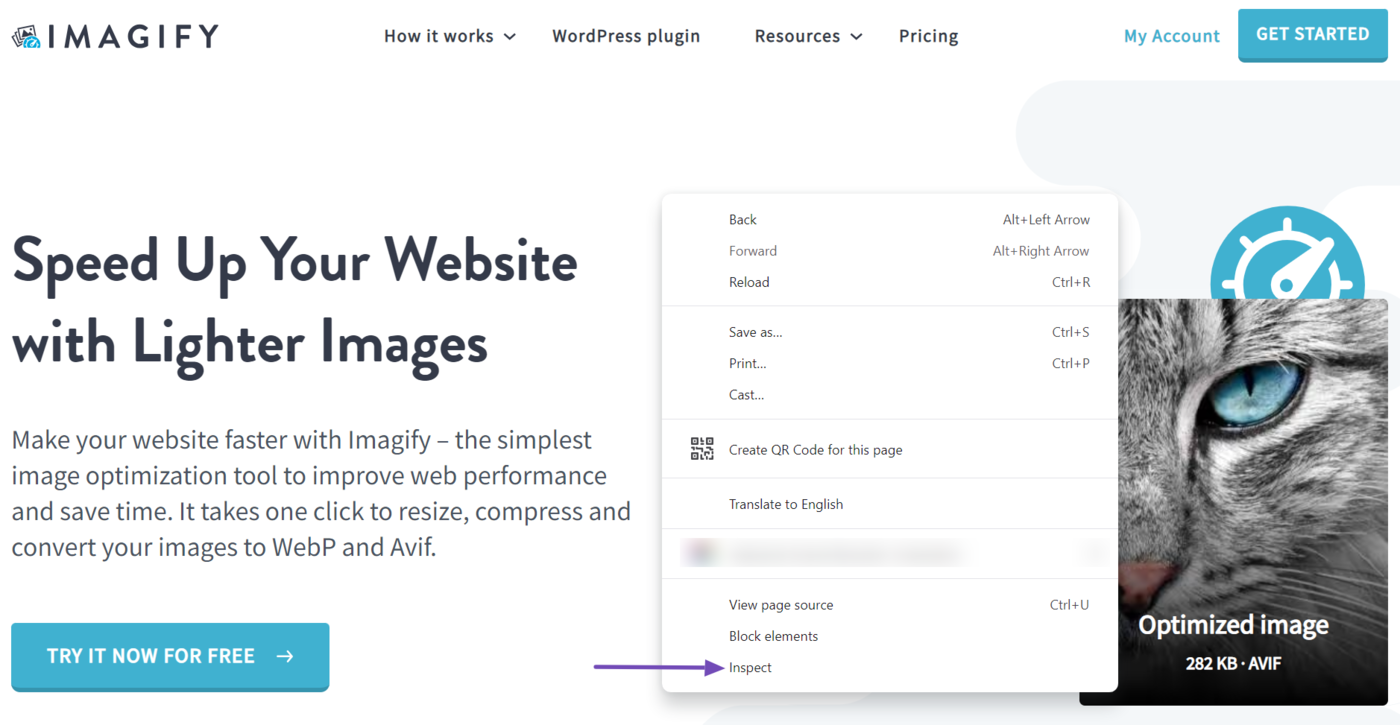
You can measure your cumulative layout shift using Chrome DevTools. Using a Chromium-based browser like Chrome or Brave, head to the webpage you want to inspect and right-click on any area of the whitespace. Then, click Inspect.

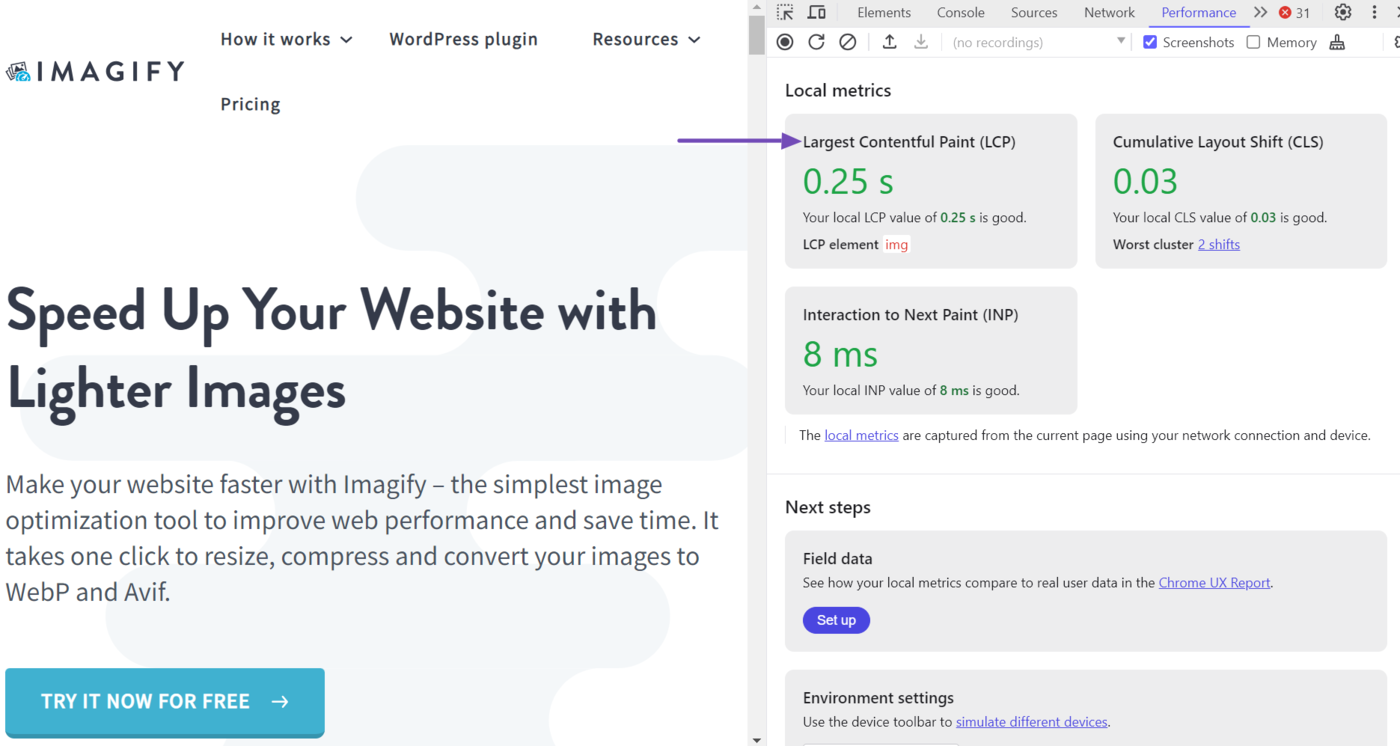
Once done, click Actuación in the toolbar. (If the option is not visible, click the double arrow icon » and select Actuación.)
DevTools will display the cumulative layout shift for the page. This score is considered a “local metric” because it is based on your current experience on the page. It does not indicate how real-life visitors experienced the page.

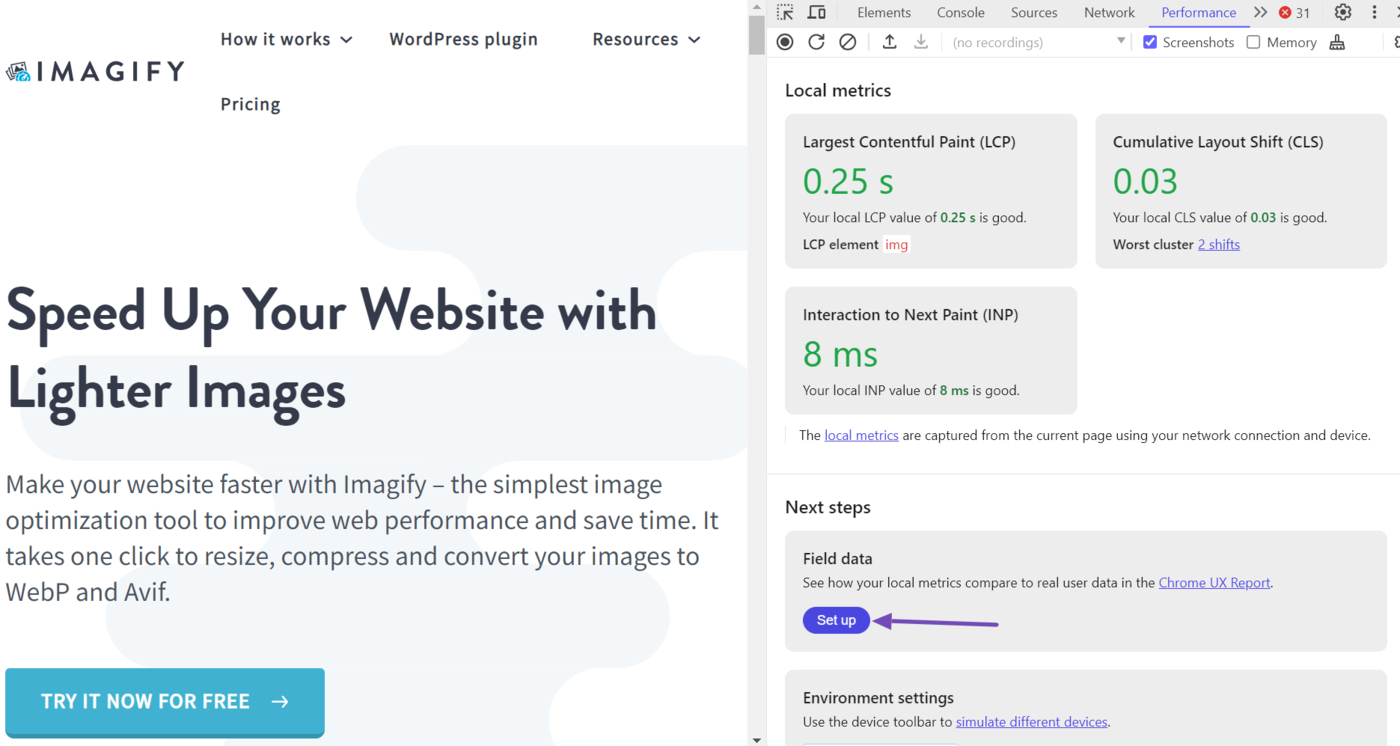
To inspect how real-life visitors experienced the webpage, head to the Field data section and click Set up.

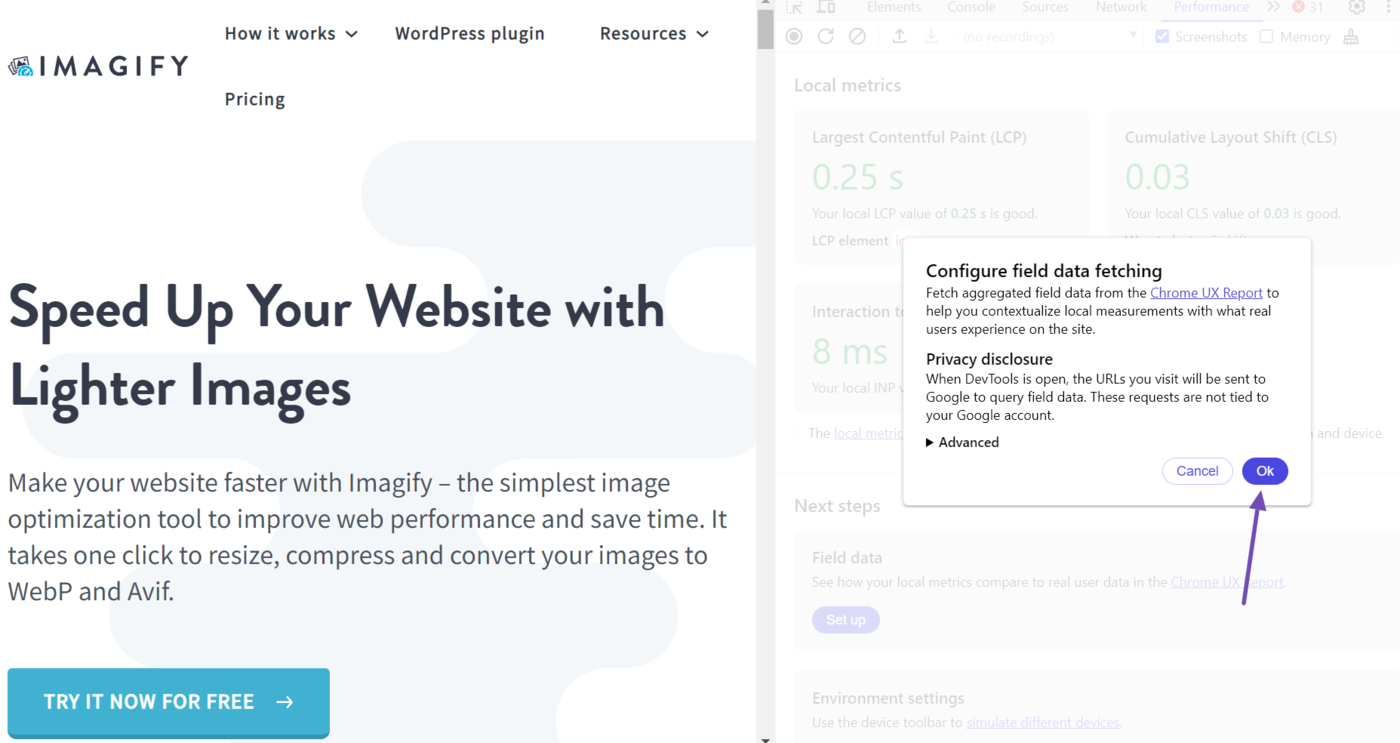
DevTools will display a pop-up. Click OK.

Once done, DevTools will display the field and local cumulative layout shift metric for the webpage.