Although a lot has changed from back in the day when you could abuse image naming by using exact-match keywords as a quick hack/trick to improve your search engine visibility – image naming is still extremely important.
There is a whole range of benefits to including images in content – including:
- It makes your articles easier to read (increasing time-on-page).
- It makes content more engaging; therefore, people are more likely to share
- It can send you traffic from Google Image Search
But, without proper image optimization, efforts can often go to waste. So without further ado, let’s discuss image naming for SEO.
So, let’s look at how to do it the right way.

Google’s Image SEO Naming Advice
To begin with, it’s extremely helpful to know what Google themselves say about image SEO – which they covered in their Search Engine Optimization Starter Guide:
Like many other parts of the page targeted for optimization, filenames are best when they’re short but descriptive.
Meaning, as you’d expect – it’s advised not to use long filenames and stuffing keywords into image SEO metadata (as with other aspects of your content)
Table of Contents
1 Relevant File Names
It is a good practice to keep your image file names relevant to your image. However, when it comes down to SEO, it is essential to create descriptive file names.
Normally a file name would be like “IMG_948392.jpg” or something similar to this. However, file names like these do not help the search engines. Therefore, it would be best if you changed the filename from its default name so that the search engines can understand your images and ultimately improve your SEO value.
For example, let’s take this simple delicious image of an ice-cream.

The above image can potentially be named “strawberry-ice-cream.jpg,” depending on the context that makes it easier for the users and search engines to understand the purpose of the images used in the content.
2 Do Not Stuff Keywords
This is one of the biggest mistakes when it comes to Image Naming. It would be best if you kept in mind that image naming does not mean having an opportunity to stuff in keywords to improve your rankings.
If you do so, it will not do any good for your SEO. For example: If I name the above image as “best-strawberry-ice-cream-with-essence-available.jpg,” Google will only consider this image as spam.
Hence it is recommended to keep your image names short and contain only your main focus keyword.
3 Keep Your Image Names Short
We recommend you keep your image names short and crisp. Try to keep your image names to 5 words or even lesser than 5.
Separate your image names with the help of hyphens. For example, “strawberryicecream.jpg” will be difficult for Google to understand. Hence name it “strawberry-ice-cream.jpg” for better understanding.
4 Write SEO-friendly ALT Text
Alt Text is nothing but the text alternative to the images that makes it easier for the search engines to understand the content of your image. Therefore, make sure that the Alt text is relevant to the image. For example, alt text for the above ice-cream image would look like:
<img src="strawberry-ice-cream.jpg.jpg" alt="Strawberry IceCream"/>
It’s important to describe what’s in the image so that both search engines and people can make sense of it. The more relevant information an image has, the more search engines consider the image as important.
Writing good Alt text also leverages your SEO value. Even when images aren’t loading, maybe because of a glitch, search engines can still read the alternative text to help rank a page. Moreover, adding appropriate alt tags to the images on your website can help your website achieve better rankings in the search engines by associating keywords with images.
Here are some simple rules for alt attributes that you can follow:
- Describe your images in plain simple language, just like you did for your image file names.
- Keep it short but descriptive.
- Be innovative but don’t stuff your alt attributes full of keywords.
5 Refine Image Dimensions
Normally people get confused between image size and file size. Let me tell you that they’re not the same. Image size refers to the dimensions of an image (e.g., 1024 by 680 pixels). The file size is the amount of space required to store it on the server (e.g., 250 kilobytes).
Loading-time can dramatically impact your ranking position in the SERPs. And it’s important to note that images tend to have a huge impact on loading times. What will happen if you have images that slowly “drool” down the screen and take over 15-20 seconds to load? Then your prospective client or user will definitely wave a goodbye! Nearly 50% of users don’t even wait for more than 5 seconds to load a website. Hence it is important to refine the dimensions of your image.
Images with a high resolution and a large dimension slow your page load time to a great extent. Hence resizing the images by including width and height attributes for every image is the key to improving the site’s loading speed.
WordPress helps you achieve this automatically by providing the image in multiple sizes once you’ve uploaded it. But this doesn’t mean that the file size is also optimized correctly. You can reduce the file size of your images by removing the EXIF data. You can use tools like ImageOptim, which helps to reduce file size.
Note: There is evidence EXIF data might be a ranking factor so remove the EXIF data only if it doesn’t contain anything that might help you rank better.
6 Use Responsive Images
It’s pointless to display a big picture on a screen that’s much smaller than what it was designed for. This can waste bandwidth, and mobile users, in particular, do not want to waste bandwidth by downloading a large image intended for desktop when a small image would suffice. Generally, you’d have several resolutions and serve the right size based on the device accessing the data on the website by making your images responsive.
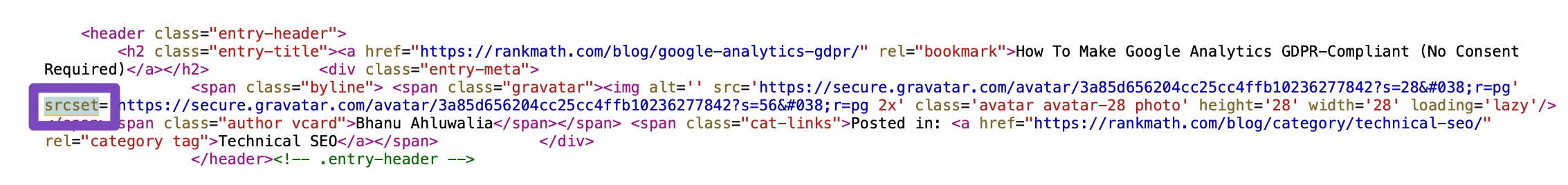
Using Responsive images is essential for SEO, and if you’re using WordPress, it’s already done for you because it’s included by default since version 4.4. The srcset attribute on images should be used to serve a different image for each screen width — this is particularly useful for mobile devices.
For each image you upload, WordPress makes these versions by default. So here’s what our blog looks like, which runs on WordPress:

7 Image Sitemaps
Google encourages website owners to submit a sitemap to help them crawl the pages and add to their search results. Not only this, but adding images to a sitemap also helps Google discover images as they can show up in the image results. And, with more rich content appearing in the SERPs, it’s always a good idea to have some visual assets indexed in Google. Isn’t it?
If you’re using WordPress and Rank Math SEO, then adding images to your sitemap is extremely simple and just one click away!
8 Add Structured Data
Adding structured data to your pages can help search engines display your images as rich results, which is also relevant for Image SEO. That’s because Google shows relevant badges on the thumbnails in mobile image search results.
Google Images supports structured data for products, recipes, videos. To ensure that your images show the badges in Google image search, you need to add the appropriate schema markup to the page. You can read Google’s Structured Data General Guidelines to enable structured data to be eligible for inclusion in Google Search results.
You should really pay attention to image SEO because the return on investment on image SEO actions is crazy good! So please don’t underestimate the importance of image SEO on your website. We’ve just scratched the surface for you, and we hope these image optimization techniques will improve the likability of your content by both search engines and human users.