What Are Web Stories?
Web Stories is a visually rich and interactive format for presenting content on Google Search and Discover. Google considers web stories to be the web-based version of the stories feature used on apps like Facebook, WhatsApp, Snapchat, Telegram, and Instagram.
Web stories are created using images, videos, audio, animation, and text and are intended to be more engaging and immersive than regular results on a search results page. While the stories on social media apps typically disappear after 24 hours, Web Stories remain on the web until they are removed by the publisher.
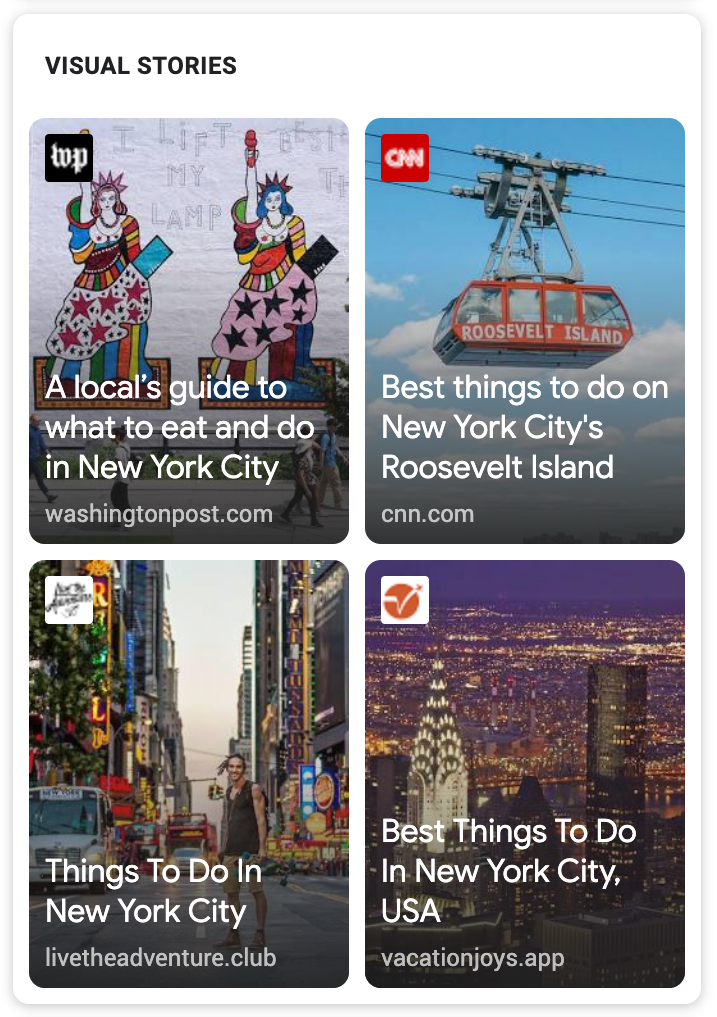
Web stories are also called AMP stories. On Google search results pages, they are labeled as “Visual Stories.” They retain the same vertical format used by stories on social media apps.

How Web Stories Work
Google designed web stories to load fast. So, it saves them to its cache. When visitors request a web story, Google displays them from its cache rather than from the site from which they are published. Web stories can contain interactive elements like polls and quizzes that publishers can use to collect user opinions.
Bloggers create and publish web stories by writing the code or using a web story platform. WordPress users can use the Web Stories plugin to publish the web story as standalone content or include it in an article.
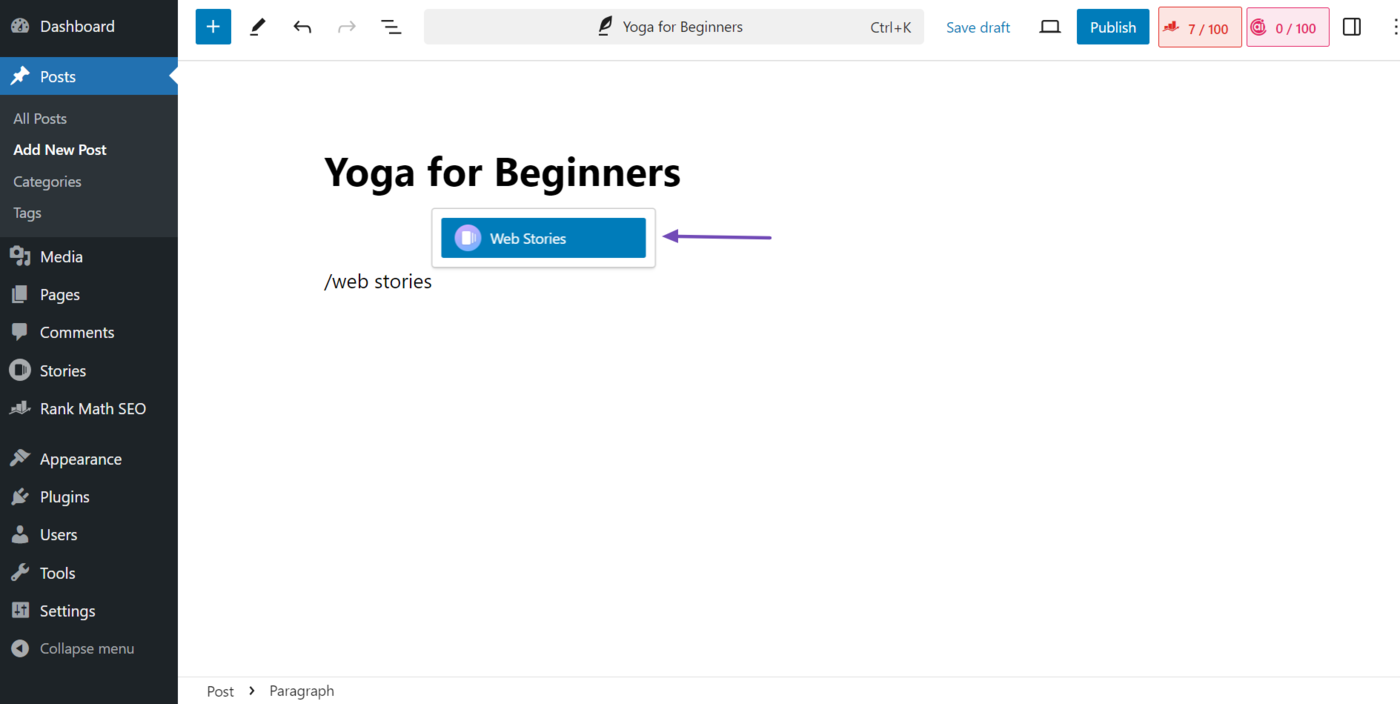
If you use WordPress, you will select the Historias web block to add a web story to your article.

How to Create a Web Story
Google requires web stories to include metadata and adhere to AMP specifications to be eligible for display on Google services. You can refer to this guide to creating and monetizing your Web Stories. However, this is a summary of how to create your web stories.
1 Create Your Script
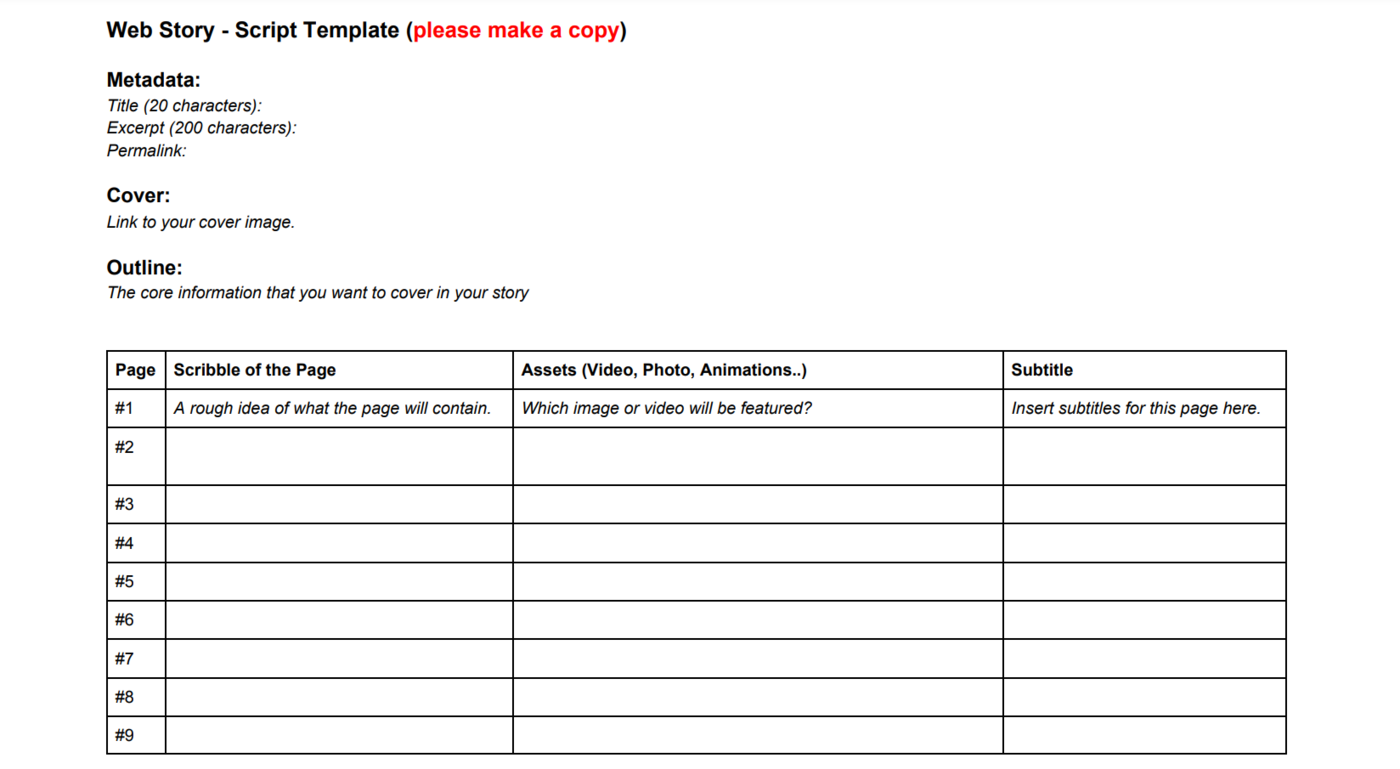
The first step is to create a script. The script guides you to know what images and text are expected to be in the story and where they are to appear. Google has provided a template you can use for your web stories. You can download it and then use it to draft your script.

2 Select a Web Story Editor
You may create your web story editor template from scratch if you saber how to write code or have a developer. In that case, you can follow this AMP guide to creating web stories. Otherwise, you should consider web story programs like Storyly and MakeStories.
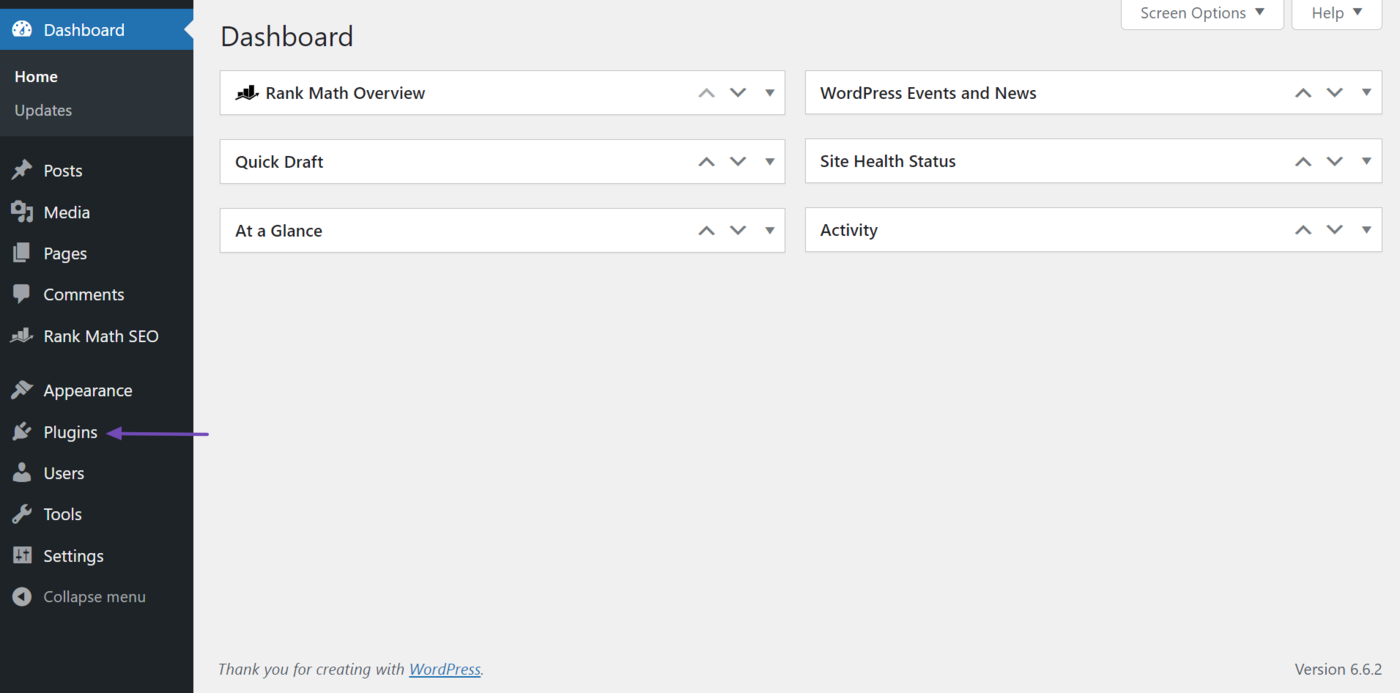
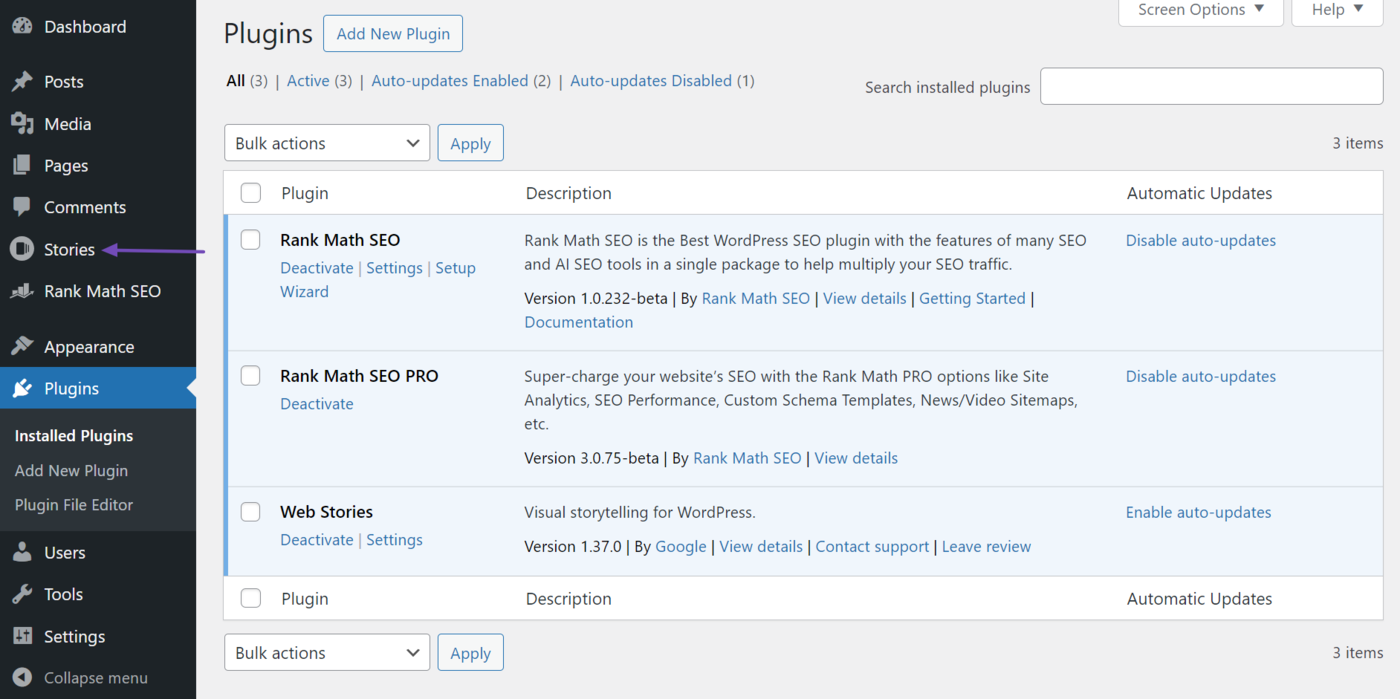
If you use WordPress, you should download the Web Stories plugin to create and publish your web story. To do that, head to WordPress Dashboard → Plugins.

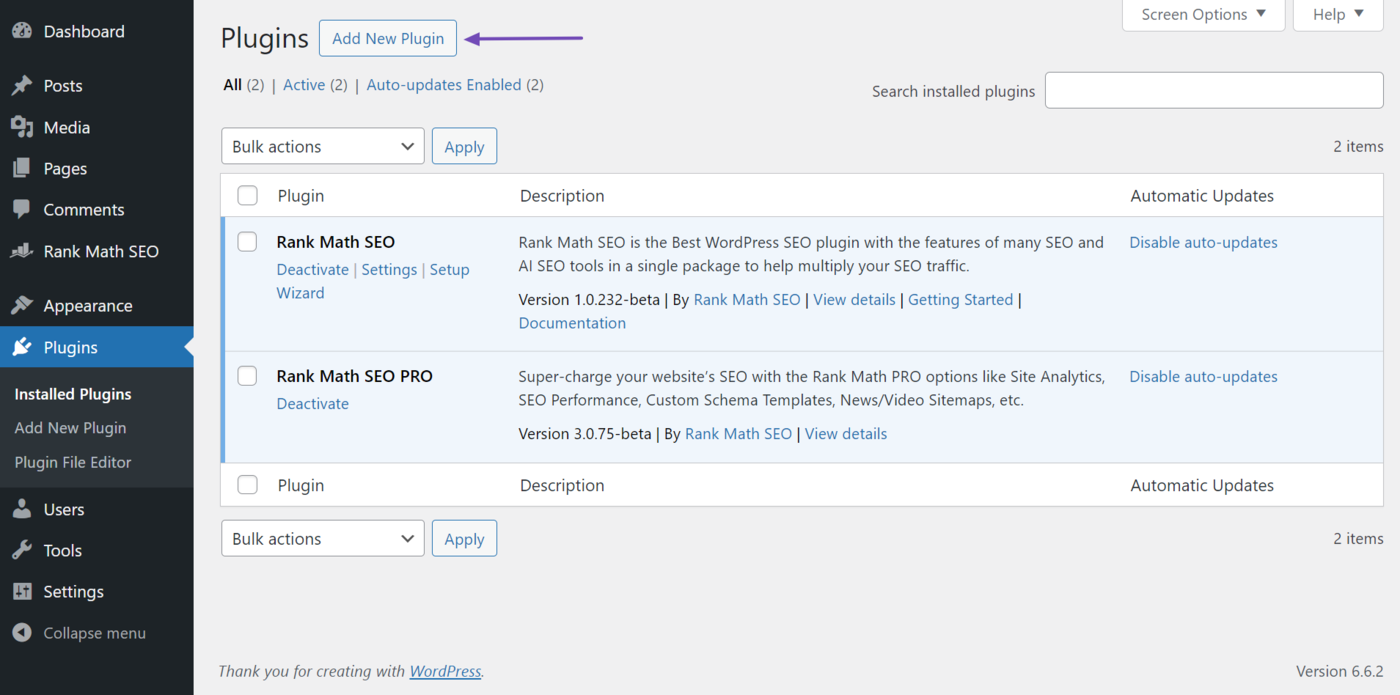
Then click Add New Plugins.

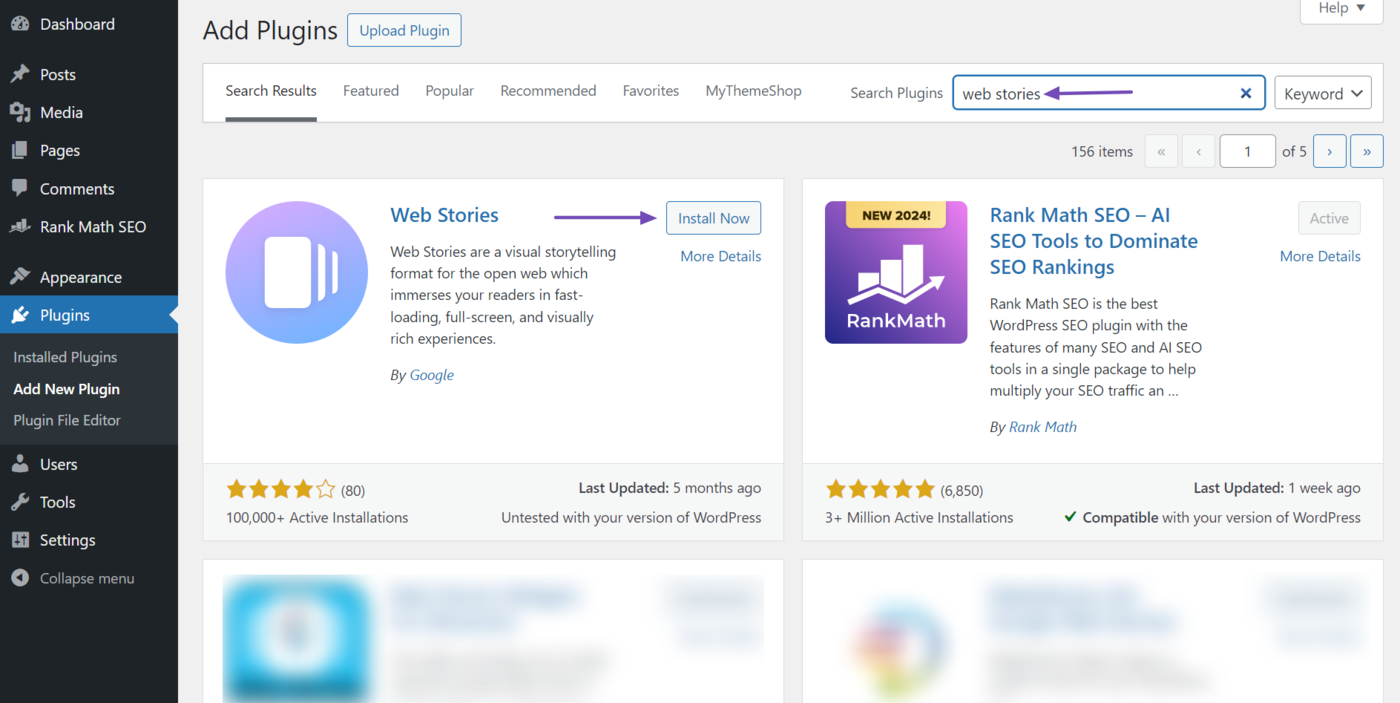
Search for the Historias web plugin and click Install Now.

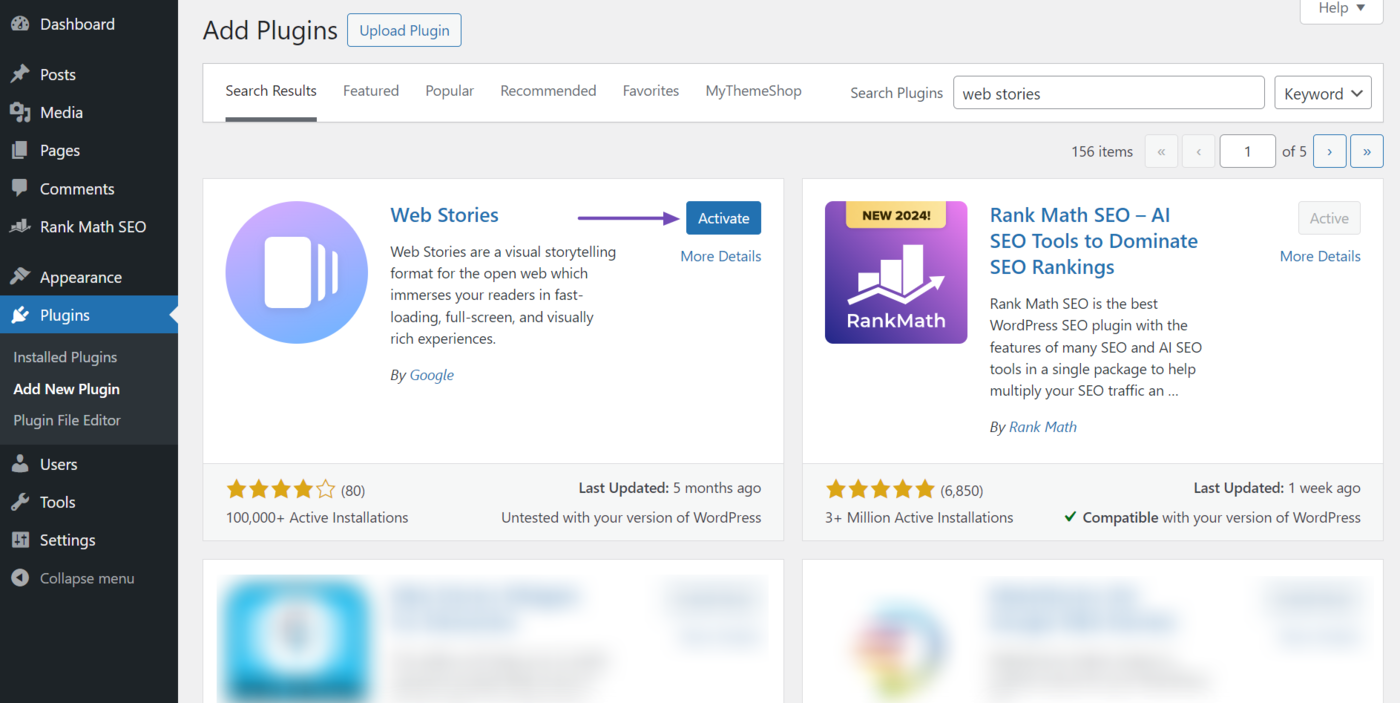
Once installed, click Activar.

You can then click Stories in your WordPress sidebar to begin creating your web stories.

3 Validate Your Web Story
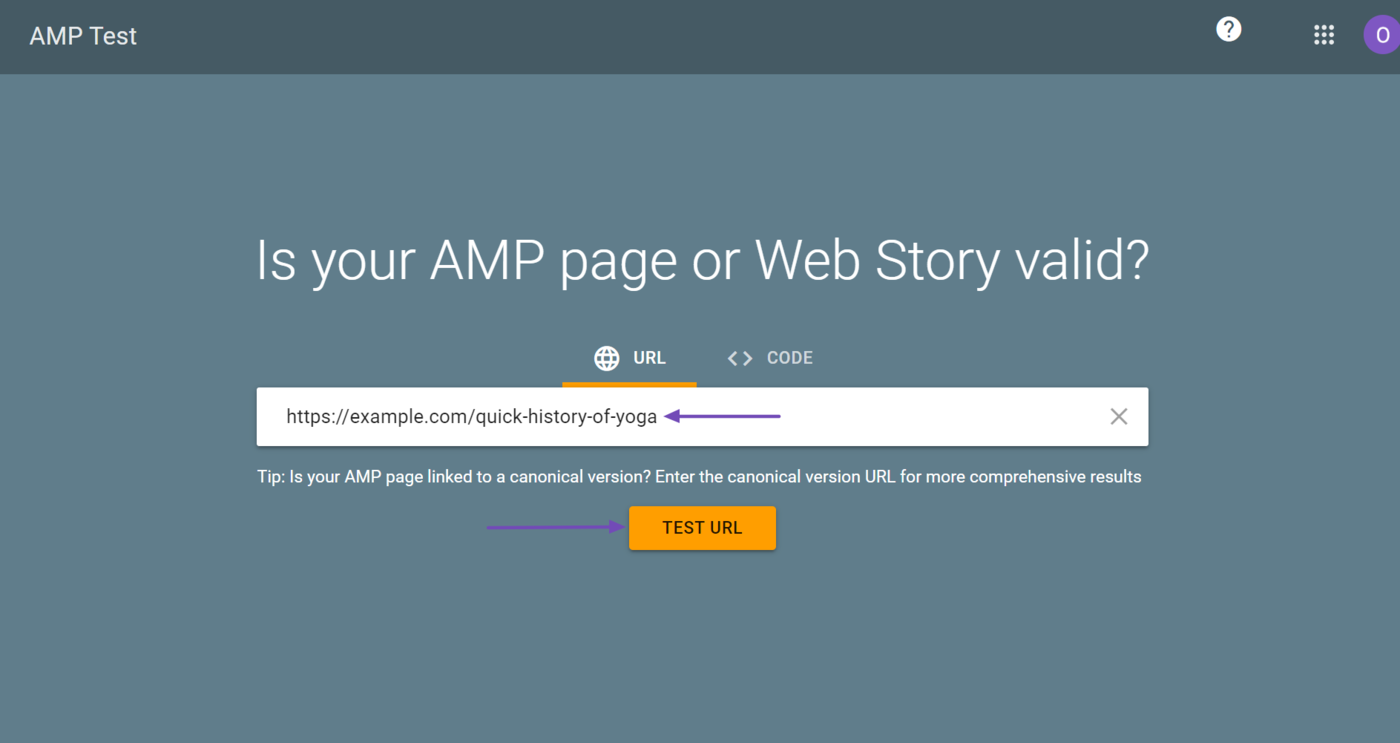
After creating your web story, validate it to ensure it is working properly. To do that, head to the AMP Test tool and enter your web stories URL into the available field. Once done, click Test URL.