What is an Image Sitemap?
An image sitemap is a file containing links to the images on your site. This file provides search engines with the details of the pictures, screenshots, infographics, and other visual content on your site.
A typical image sitemap will include the URLs of the images on your site. It may also include the title, caption, and other relevant metadata about the images. Search engines use these metadata to understand your images and inhoudsopgave them for display on zoekresultatenpagina's.
Google typically crawls images using the Googlebot and Googlebot-Image crawler. While Google can find your images without an image sitemap, it is a good idea to include one on your site. As per De richtlijnen van Google, your image sitemap could be standalone, or you may include it in your regular sitemap.
SEOs recommend that regular sites include their image sitemap with their regular sitemap. However, if images form the core of your content, for example, if you run a photography business, you should consider a standalone image sitemap.
Importance of Image Sitemaps
Image sitemaps help Google to discover your images. Now, Google can find your images without a sitemap. However, the sitemap ensures that Google finds the images it would not have discovered using other methods.
This makes the image sitemap helpful for discovering images in unusual locations, for example, images linked through pop-ups, images within AJAX-based content, or images that require JavaScript to display.
The image sitemap also lets you prioritize which images you want Google to index. This is helpful for large sites with many images, as the sitemap ensures that the image is included in Google’s index.
The image sitemap also informs Google of non-HTML images. This could occur when you have images within PDFs or other non-HTML files. In such cases, the image sitemap will inform Google of the existence of the image in the file.
How to Create an Image Sitemap
You can manually create an image sitemap and upload it to your site’s root folder. However, you will have to manage and update it whenever you publish a new image. So, instead of manually creating and managing your sitemap, you can install Rank Math and get it to create and manage it automatically.
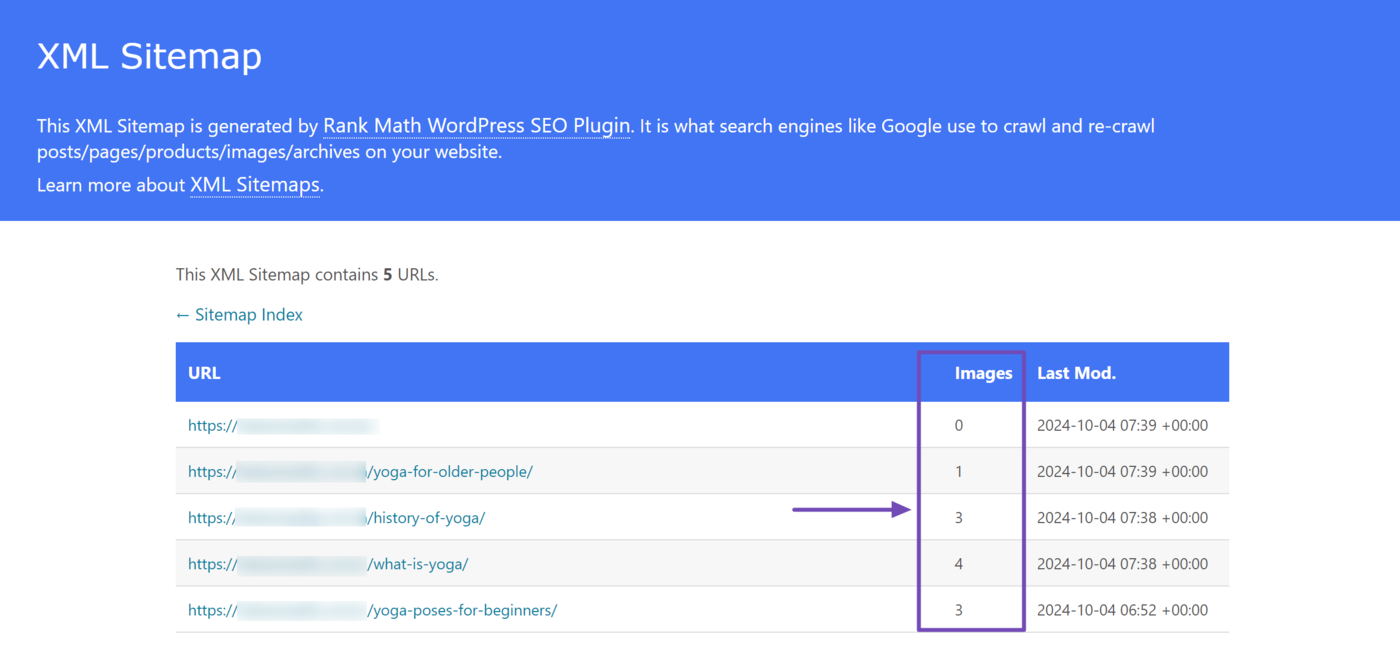
If you have Rank Math, we will include the image count in your sitemap, as shown below.

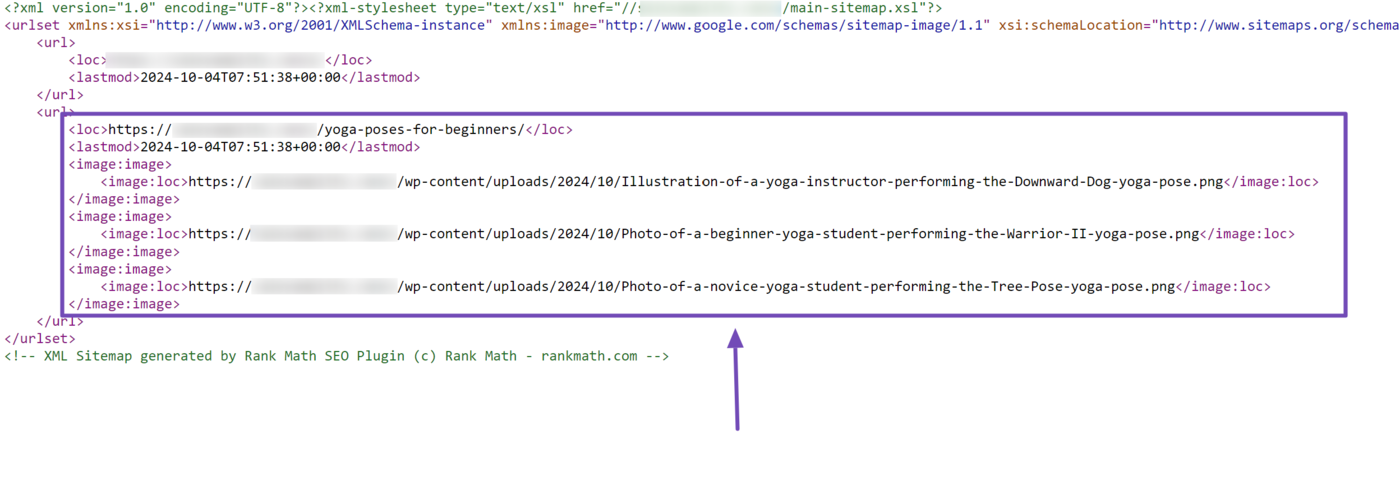
The sitemap itself would not contain the URL of the image. Instead, the image URL will be visible in the sitemap’s source code, as shown below. As you can see, the sitemap includes the <image:image> en <image:loc> tags as required by Google.

You should refer to this guide on setting up your sitemap using Rank Math.
Image Sitemap Best Practices
1 Use a Separate Image Sitemap for Image-Heavy Sites
Large and heavy amounts of images can slow down indexing. Search engines may also miss some of your images when you have many images on your site. To prevent such, it is good practice to create a separate sitemap for sites that contain lots of images.
2 Include the Images You Want Search Engines to Index
Make sure that your most important images are included in the sitemap. This signals to Google that you want it to index these images and display them on its search results pages.
3 Use Descriptive Image File Names That Are SEO-Friendly
Images appear across multiple Google listings, including its search results pages. To increase the likelihood of your image appearing, it is important to ensure that you use relevant image titles and alt text to describe your images. You should include your focus trefwoord in these fields when possible.
4 Ensure Your Image URLs Are Crawlable
Google cannot crawl or index your images if your robots.txt file contains rules that prevent search engines from crawling them. So, review your robots.txt file to ensure you did not block crawlers from accessing your images. You should also ensure you did not set the images to noindex de ... gebruiken X-Robots-tag.
5 Optimize Your Images for Fast Load Speeds
Slow-loading images hurt your user experience and engagement. So, ensure to compress them so that they load fast. You can also speed up your image load speed by hosting your images on a Content Delivery Network (CDN).
6 Submit the Image Sitemap to Search Engines
If you use a separate image sitemap, then you should ensure to submit it to Google Search Console en Webmasterhulpprogramma's van Bing. This ensures that they know about the existence of your sitemap and increases the chances that they will index your images.