Wat is de Largest Contentful Paint (LCP)?
De grootste inhoudsstofverf (LCP) is een Kernwebvitalen een metriek die de duur meet tussen het moment dat een bezoeker op een webpagina aankomt en het moment dat de belangrijkste inhoud op de webpagina wordt geladen. Google gebruikt deze om de laadsnelheid van een webpagina.
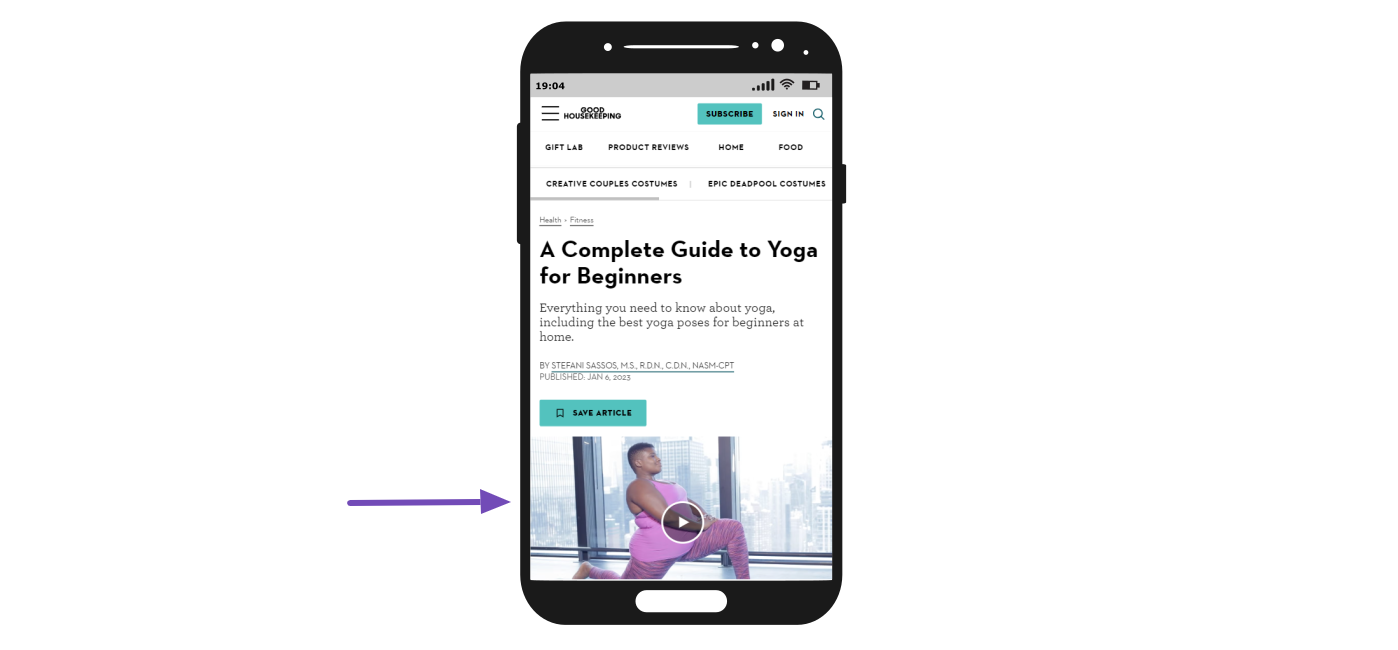
De hoofdinhoud is de grootste afbeelding, video of tekstblok dat zichtbaar is binnen de kijkvensterDe afbeelding is bijvoorbeeld de grootste contentvolle afbeelding in de viewport hieronder. Het moment waarop deze wordt geladen, wordt dus beschouwd als de grootste contentvolle afbeelding van de webpagina.

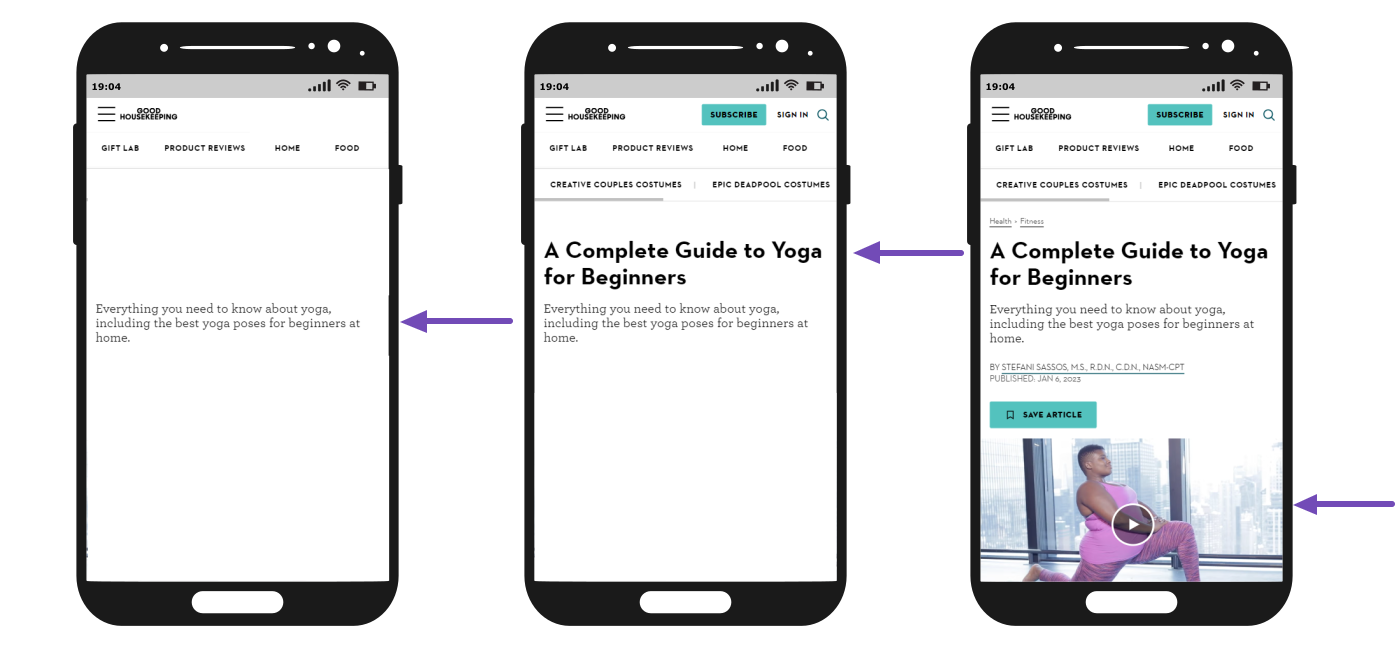
De grootste contentful paint kan veranderen terwijl een webpagina laadt. Zo verandert de grootste contentful paint van de webpagina hieronder van de subkop naar de kop en vervolgens naar de afbeelding, wat de grootste content is die zichtbaar is in de viewport.

Het is cruciaal om te weten dat de grootste content-paint niet wordt berekend op basis van de grootte van de content, maar op basis van het deel van de content dat zichtbaar is voor de gebruiker in de viewport. In het geval dat de grootte van afbeeldingen is aangepast met behulp van CSS, wordt de kleinste afbeelding gebruikt voor de grootste content-paint.
In het geval van een tekstblok wordt de kleinste rechthoek die alle tekstknooppunten kan bevatten, gebruikt voor de grootste contentvolle weergave. Google houdt geen rekening met de marges, randen en opvulling van het tekstblok bij het bepalen van de grootste inhoudskleur.
Wat is een goede grootste contentful paint score?
Een goede score voor de grootste contentful paint is 2,5 seconden of korter. Tools die de grootste contentful paint meten, classificeren de resultaten in drie categorieën:
- Goed – 2,5 seconden of minder
- Verbetering nodig – Boven 2,5 seconden en 4,0 seconden
- Slecht — Meer dan 4,0 seconden
Het belang van de grootste inhoudsvolle verf
Google gebruikt de grootste contentful paint om te bepalen hoe snel de pagina laadt. Het kijkt specifiek wanneer de pagina bruikbaar wordt voor de bezoeker.
Webpagina's laden meestal in fasen, waarbij sommige elementen sneller laden dan andere. Niet alle content op een webpagina is echter hetzelfde, omdat sommige elementen belangrijker zijn voor de bezoeker dan andere. Bezoekers hoeven dus slechts bepaalde elementen te laden voordat ze de pagina kunnen laden. Ze beginnen de webpagina te gebruiken.
De specifieke elementen die geladen moeten worden voordat de pagina bruikbaar wordt, blijven onderwerp van discussie. Maar Google probeert met de grootste pagina met inhoud een nuttige metriek te selecteren die de bruikbaarheid van de pagina aangeeft.
Dat gezegd hebbende, is de grootste contentful paint een van de drie statistieken die Google gebruikt om de Core Web Vitals van een webpagina te bepalen. De andere twee zijn de cumulatieve lay-outverschuiving (CLS) en interactie met volgende verf (INP) statistieken.
Google gebruikt de Core Web Vitals samen met een aantal andere statistieken en signalen zoals HTTPS-gebruik en mobielvriendelijkheid om de pagina-ervaring van een webpagina te bepalen. Pagina-ervaring is een rangschikkingsfactor.
Soorten content die in aanmerking komen voor de grootste contentvolle paint
Google houdt alleen rekening met bepaalde afbeeldingen bij het bepalen van de grootste contentful paint. Dit is nodig omdat een webpagina meerdere soorten afbeeldingen bevat. De afbeeldingen kunnen ook worden ingesteld met behulp van verschillende formaten en kunnen op verschillende plaatsen binnen de inhoud worden weergegeven.
- Afbeelding opgegeven met behulp van de
<img>element - Afbeelding ingesloten in een
<svg>element - Achtergrondafbeelding geladen met behulp van de
url( )functie - Posterafbeelding of eerste frame van een video
- Blokelementen die tekstknooppunten bevatten
1 Afbeelding opgegeven met behulp van de <img> Element
Google beschouwt de afbeelding die is opgegeven met behulp van de <img> element voor de grootste contentful paint. Als de afbeelding meerdere frames bevat, bijvoorbeeld in het geval van GIF's en geanimeerde PNG's, beschouwt Google het eerste frame van de afbeelding als de grootste contentful paint.
2 Afbeelding ingesloten in een Element
Als een <svg> element bevat een <image> element, dan zal Google de afbeelding in de <image> element voor de grootste inhoudsvolle verf.
3 Achtergrondafbeelding geladen met behulp van de url( )-functie
Google zal elk element met een achtergrondafbeelding in overweging nemen geladen met behulp van de url( ) functie voor de grootste inhoudsvolle verf.
4 Posterafbeelding of eerste frame van een video
In het geval van video's die zijn gespecificeerd met behulp van de Als u een advertentie-element selecteert, beschouwt Google de posterafbeelding of het eerste frame van de video als de grootste contentful paint, afhankelijk van welke als eerste wordt geladen.
5 Blokelementen die tekstknooppunten bevatten
In het geval van tekstinhoud beschouwt Google elk blok als-niveau-element dat tekstknooppunten of inline-niveau tekstelementen bevat voor de grootste contentful paint.
Technisch gezien kunnen andere content en elementen in aanmerking komen voor de eerste afbeelding. Google beperkt dit echter tot de hierboven genoemde elementen om het overzichtelijk te houden. Het is cruciaal om dit in gedachten te houden bij het oplossen van problemen of het optimaliseren van uw grootste content-paint.
Elementen die niet in aanmerking worden genomen voor de grootste inhoudsverf
Google stelt bepaalde elementen vrij van gebruik bij de berekening van de grootste contentful paint, zelfs als ze voldoen aan de criteria voor afbeeldingen die in aanmerking komen voor de grootste contentful paint. Deze omvatten:
- Elementen die onzichtbaar zijn voor de gebruiker. Dit zijn elementen waarvan de dekking op nul staat.
- Afbeeldingen die geen verband houden met de inhoud van de webpagina. Bijvoorbeeld tijdelijke afbeeldingen en afbeeldingen met een lage entropie.
- Elementen die de volledige viewport beslaan. Dergelijke elementen worden beschouwd als achtergrondelementen in plaats van reguliere content.
Verschil tussen de grootste contentvolle verf en de eerste contentvolle verf
Google gebruikt de grootste en eerste inhoudsvolle verf Metrieken om de laadsnelheid van een webpagina te bepalen. Beide metrieken dienen echter verschillende doeleinden. Wterwijl deDe eerste contentful paint legt het moment vast waarop het eerste element op de webpagina wordt geladen, de grootste contentful paint legt het moment vast waarop de hoofdinhoud wordt geladen.
De grootste contentvolle pagina is een betere indicator voor de laadsnelheid, omdat deze beter het moment weergeeft waarop de webpagina bruikbaar wordt voor de bezoeker. De eerste contentvolle pagina daarentegen geeft geen indicatie van bruikbaarheid, omdat niet alle webpagina's nuttige elementen aan het begin laden.
De first contentful paint kan ook worden gemanipuleerd. Een webpagina kan bijvoorbeeld een laadpictogram weergeven wanneer de bezoeker op de site aankomt. De first contentful paint wordt vastgelegd op het moment dat het pictogram op het scherm van de bezoeker verschijnt. Het pictogram is echter niet nuttig voor de bezoeker.
Dat gezegd hebbende, hoewel de grootste contentful paint een Core Web Vitals-metriek is, is de eerste contentful paint dat niet. De meeste tools die Core Web Vitals rapporteren, bevatten echter meestal de eerste contentful paint-metriek. Hoewel het geen Core Web Vitals-metriek is, is de eerste contentful paint nuttig voor het diagnosticeren van problemen met de grootste contentful paint.
Hoe u uw grootste inhoudsvolle verf meet
U kunt uw grootste contentful paint (LCP) meten met Chrome DevTools, die beschikbaar is in Chromium-gebaseerde browsers zoals Chrome of Brave. Zorg er dus eerst voor dat U gebruikt een Chromium-gebaseerde browser.
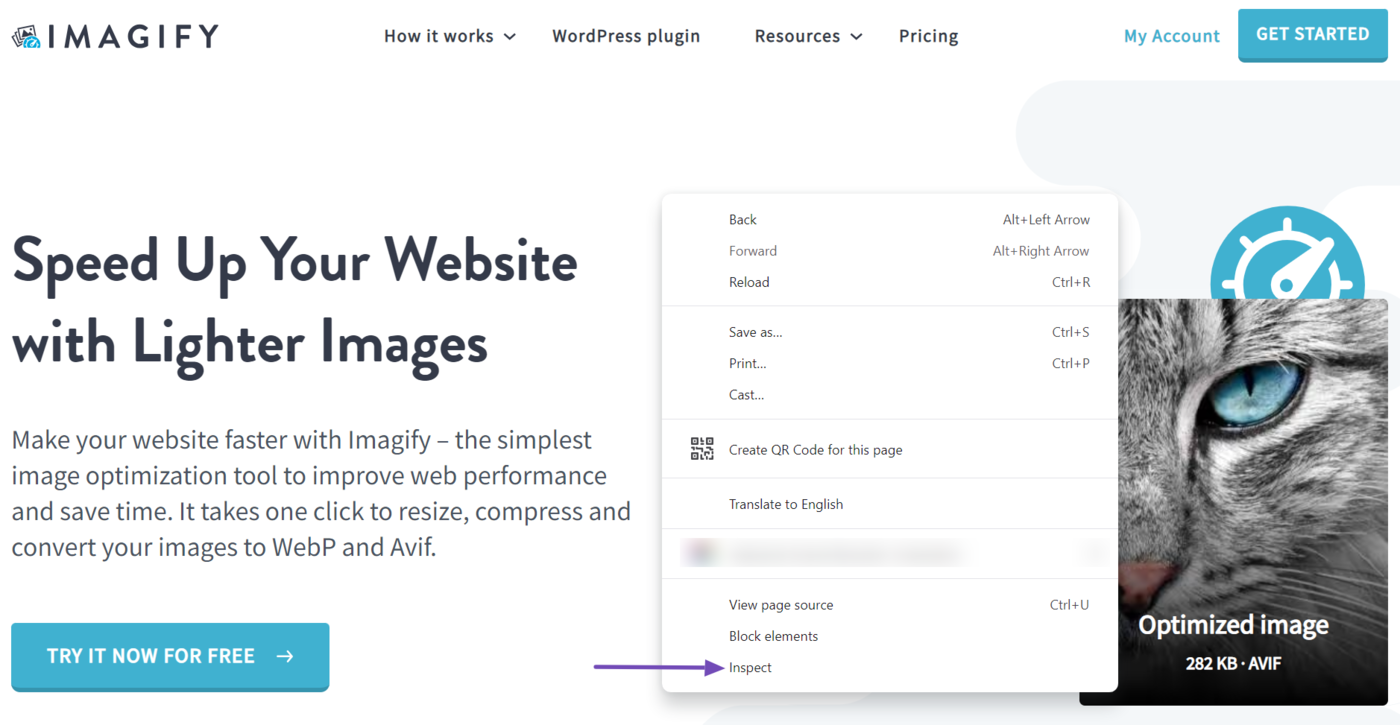
Ga vervolgens naar de webpagina die u wilt inspecteren en klik met de rechtermuisknop op een willekeurig gebied in de witruimte. Klik vervolgens op Inspecteren.

Als u klaar bent, klikt u op Uitvoering. (Als het niet zichtbaar is, klik dan op de dubbele pijlpictogram » en selecteer Uitvoering.)
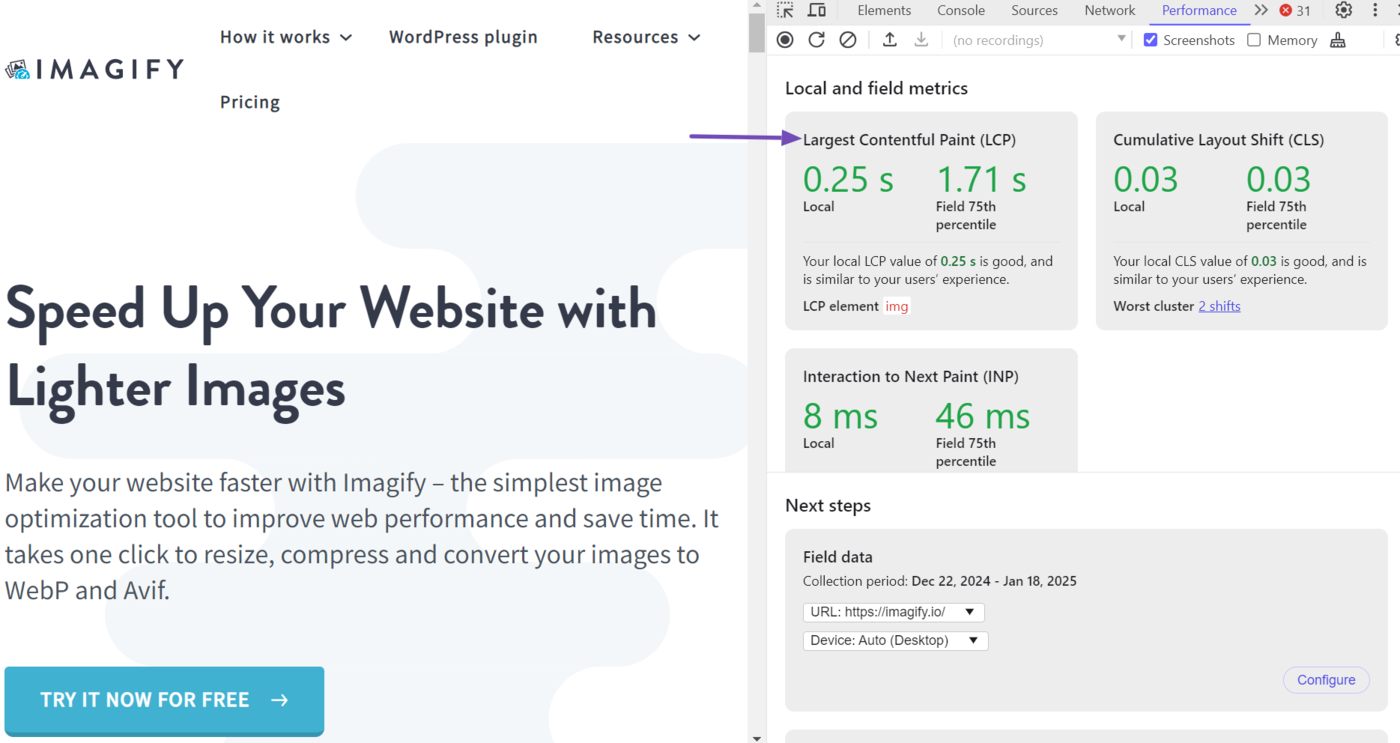
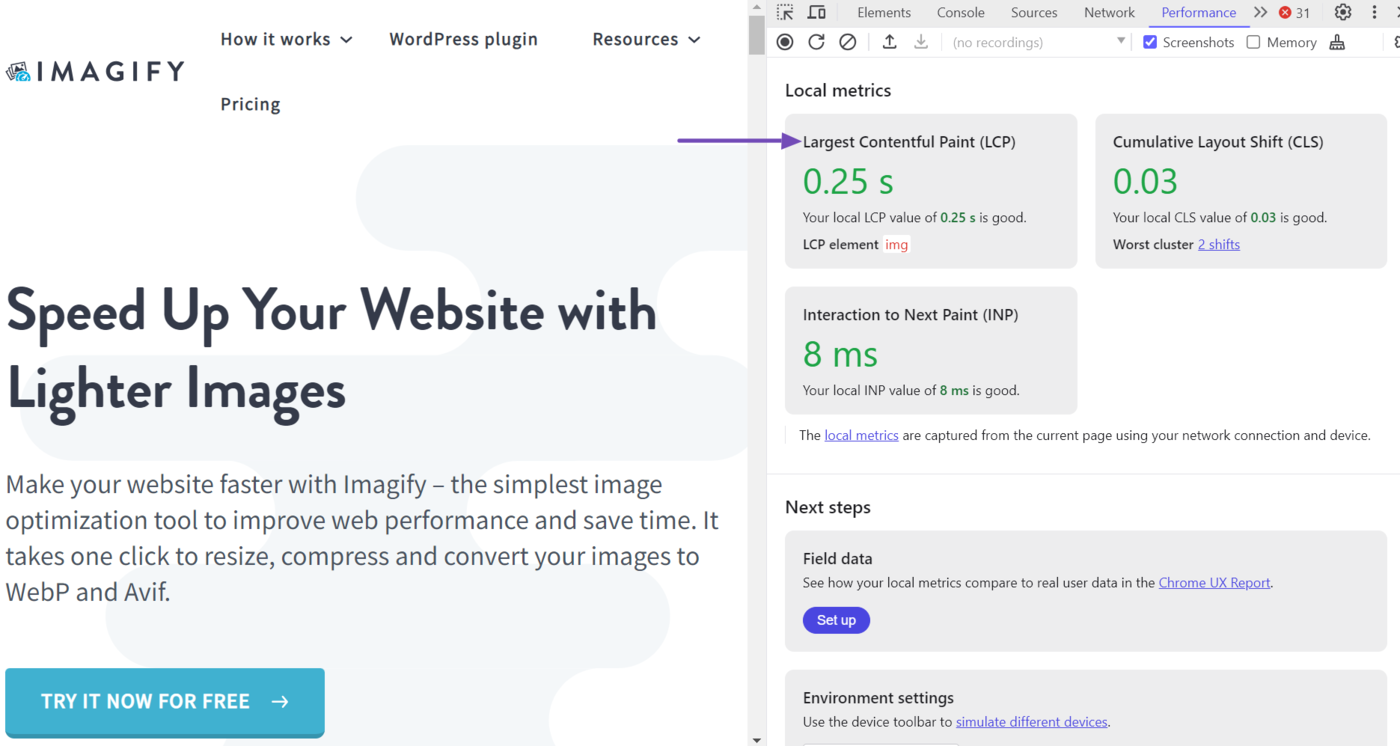
DevTools geeft de grootste contentful paint voor de pagina weer. Deze score wordt je "lokale statistiek" genoemd, omdat deze gebaseerd is op je huidige ervaring op de pagina.

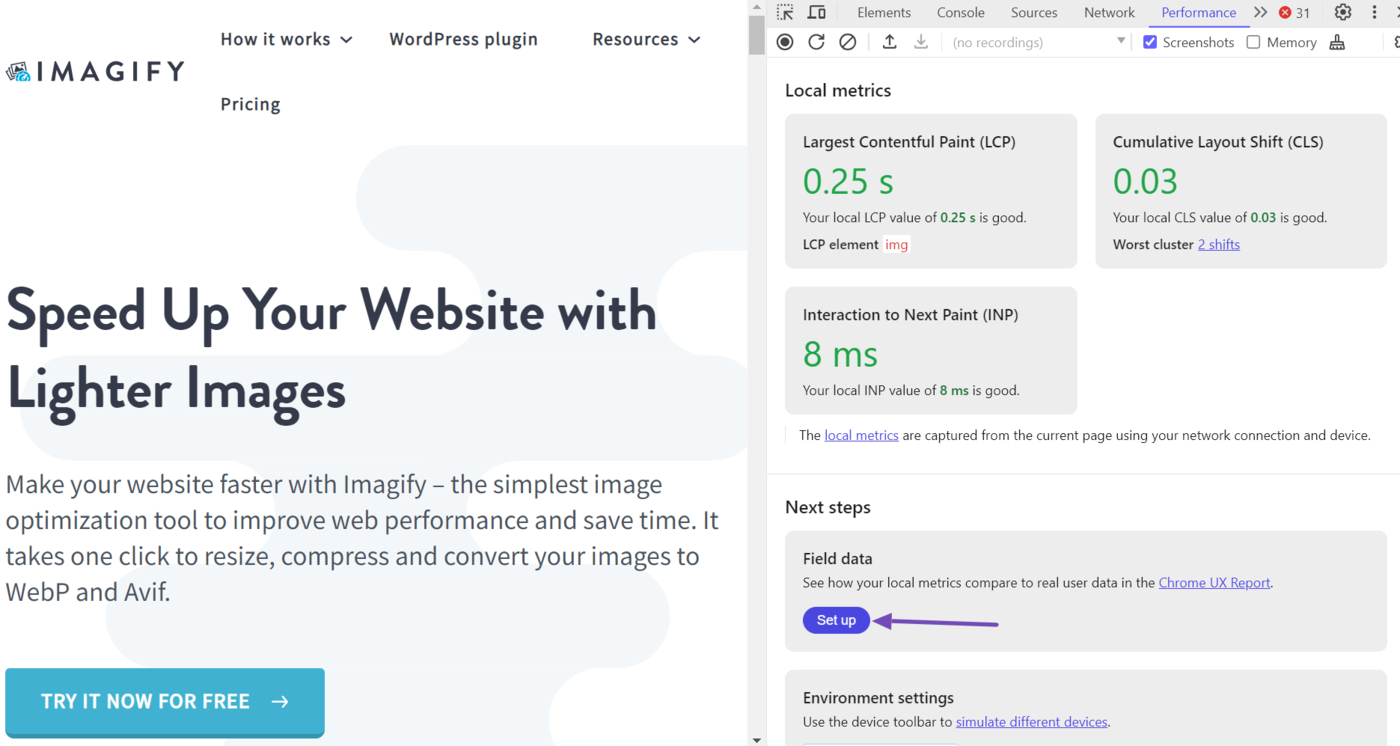
Om te ontdekken hoe andere echte bezoekers de webpagina hebben ervaren, ga naar het gedeelte Veldgegevens en klik Opzetten.

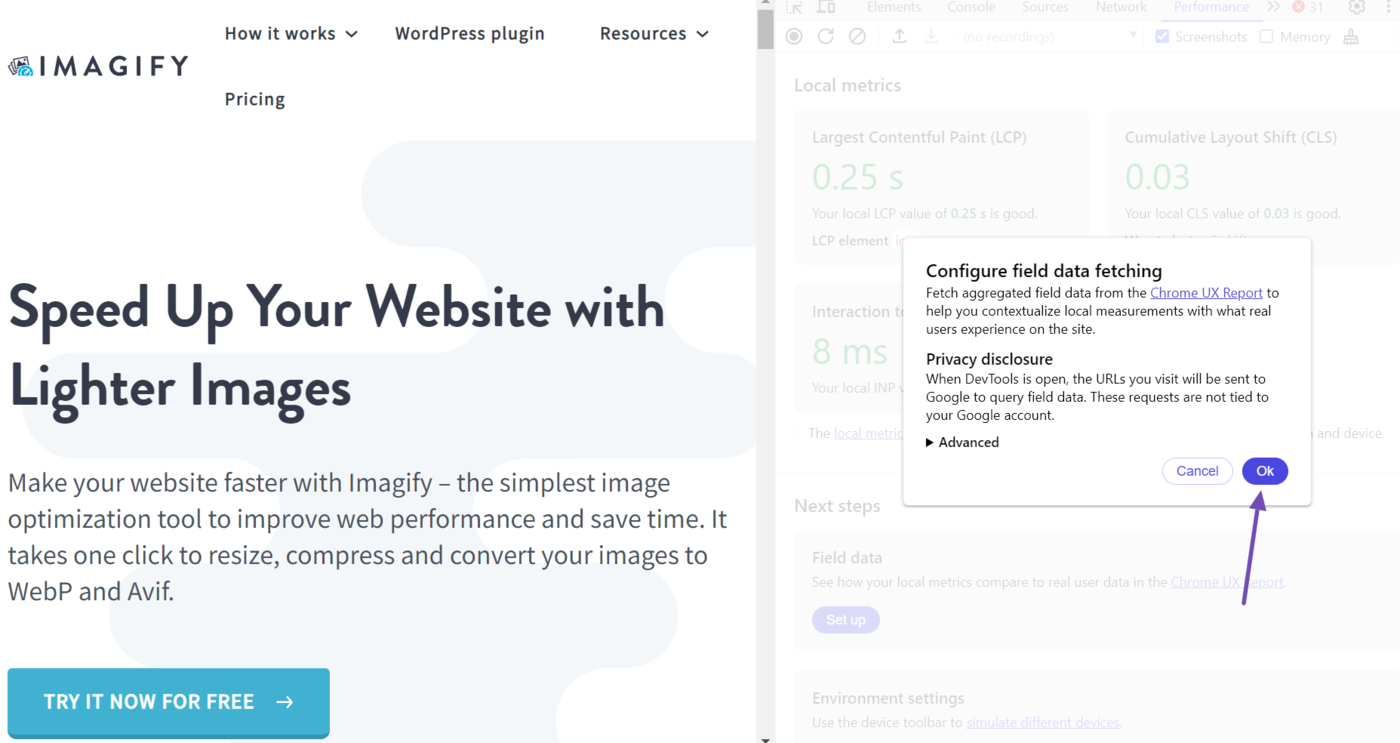
DevTools geeft een pop-up weer. Klik OK.

Zodra dit is voltooid, retourneert DevTools de grootste contentful paint die bezoekers van de pagina daadwerkelijk hebben ervaren. Deze gegevens worden aangeduid als "veldstatistieken" en worden naast de lokale statistiek weergegeven.