Wat is een Alt-tekst?
The alt text, or alternative text, refers to the text that briefly describes an image on a webpage. It is always visible to search engines but is only visible to visitors when the image cannot be displayed.
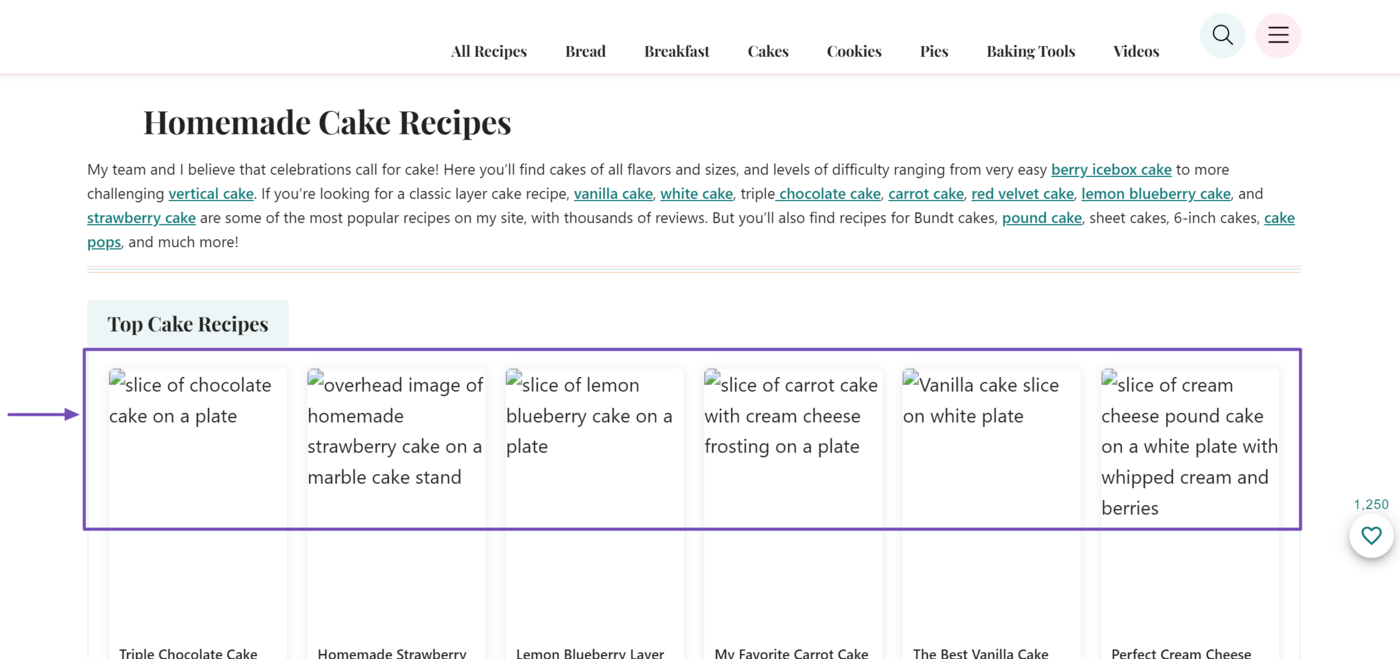
For example, a visitor will always see the image on the left. However, when the browser cannot display that image, they will see the alt text on the right.

On the other hand, search engines can access the alt text, whether the visitor can see it or not. This is because the alt text is in the page’s source code. Here, the alt text is specified using the alt attribute placed inside an image tag, for example:
<img src="moon.jpg" alt="A very clear photograph of the moon">
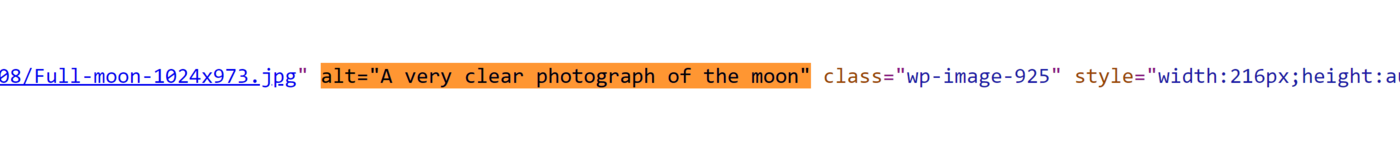
This is what the alt text looks like when you view it in the page’s source code:

Why is the Alt Text Important?
The alt text is important because it provides search engines with the details of the image. Google cannot “read” images the same way it can read textual content. Instead, it uses computer vision algorithms to analyze and understand the image.
However, Google also relies on several data, including the alt text, to better understand the image. Specifically, Google considers alt text the most important attribute for including more content about an image.
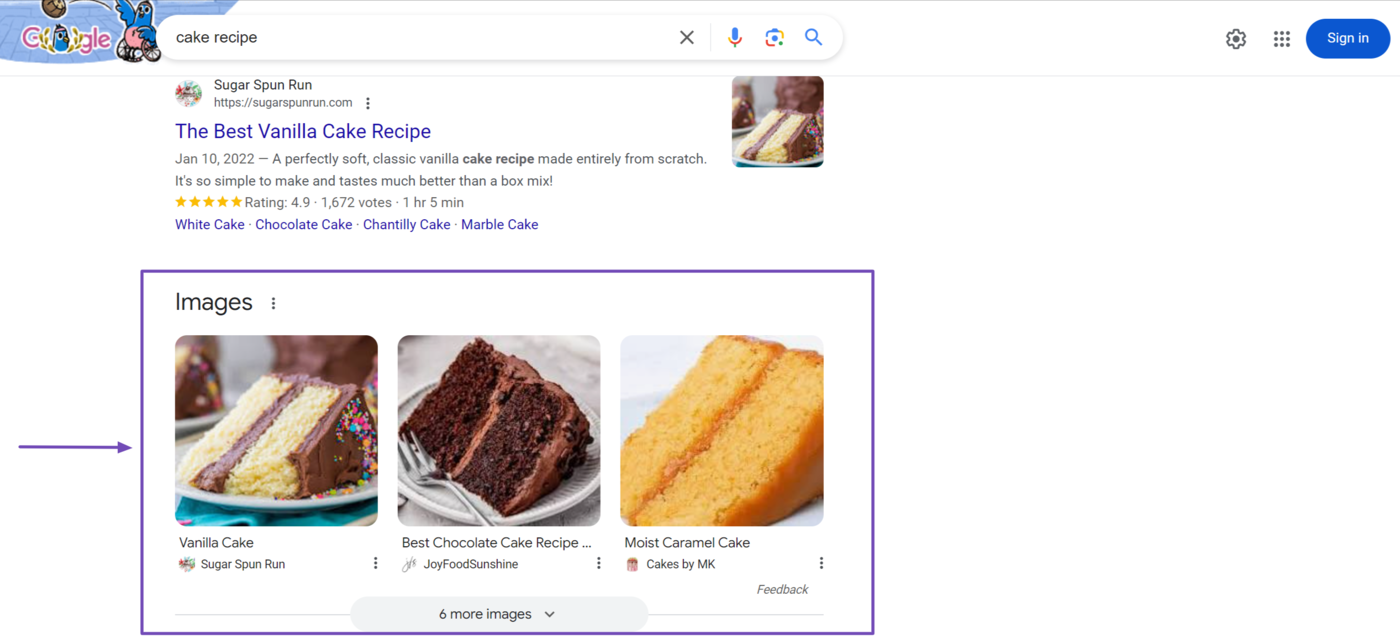
Images with alt text have a higher chance of appearing in the image carousel and image search results displayed on zoekresultatenpagina's. For example, this is the image carousel on the Google search results page.

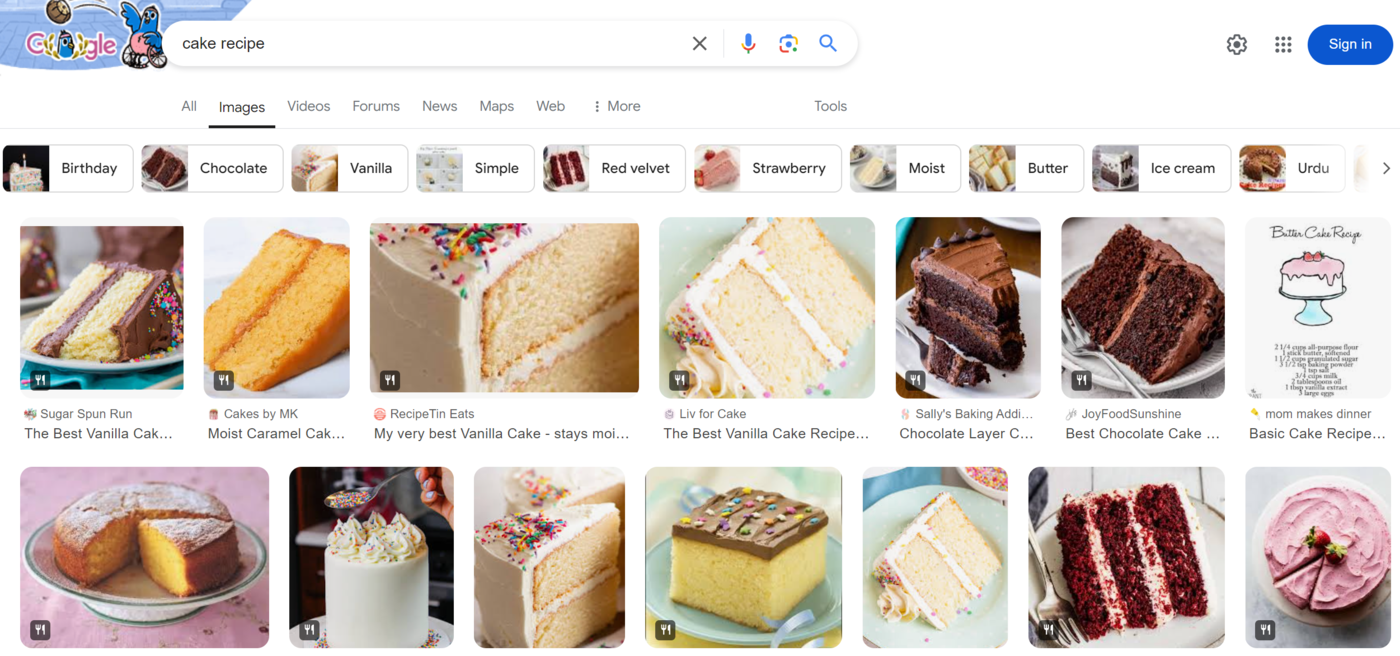
Similarly, this is the image results of the search results page.

The alt text is also essential for accessibility, as it allows visually impaired visitors to understand the images in the content. Screen readers will typically read out the alt text to the visitor. This gives them a grasp of the image and allows them to understand your content, even though they cannot see it.
The alt image is also displayed to visitors in certain situations. This is typically when the internet connection is too slow to load the image or when visitors disable images on their browsers. In this case, the visitor will see the alt text instead of the image.

Image Alt Text Best Practices
Alt texts are clearly a necessity for sites looking to rank on Google search results pages. So, to get the most out of your alt texts and avoid common alt text pitfalls, you should follow the alt text best practices below.
1 Use Descriptive Alt Texts
Google recommends that you make your alt text as descriptive as possible. It should contain enough helpful information about the image, including relevant keywords. It should also sound natural and be intelligible to a human reader.
The World Wide Web Consortium (W3C) recommends that a well-written alt text is descriptive enough to replace the image. That is, a visitor should be able to understand the image even if they do not see it.
2 Avoid Stuffing Keywords in Your Alt Text
While Google encourages bloggers to include relevant keywords in their alt text, keyword stuffing, that is, the practice of including irrelevant keywords or repeating them excessively, violates Basisbeginselen van Google Zoeken guidelines.
So, you should avoid stuffing keywords into your alt text; otherwise, Google may issue a handmatige actie straf and demote your rankings or remove your content entirely from search results pages. Instead, make your alt text readable and helpful to visitors.
3 Add an Include an Alt Text to All Images
Google recommends that you always add an alt text to your images. The only exception could be in cases where the image was added purely for decorative purposes. In such cases, you should use a null text alternative. For example, alt=" ".
If you use WordPress, your SEO tool may use your image title as the alt text if you do not provide one. You can avoid this by entering a single space in the alt text field.
4 Ensure the Alt Text is Unique
The alt text should be unique to the image. So, you should avoid using generic alt texts and ensure each image has a distinctive alt text. In cases where you need to create alt text for many images, including images in previous content, you should consider generating your alt texts using Content AI.