What is No Snippet Meta Tag?
The No Snippet meta tag instructs search engines not to display featured snippets, video previews, and the meta description from a webpage in search results.
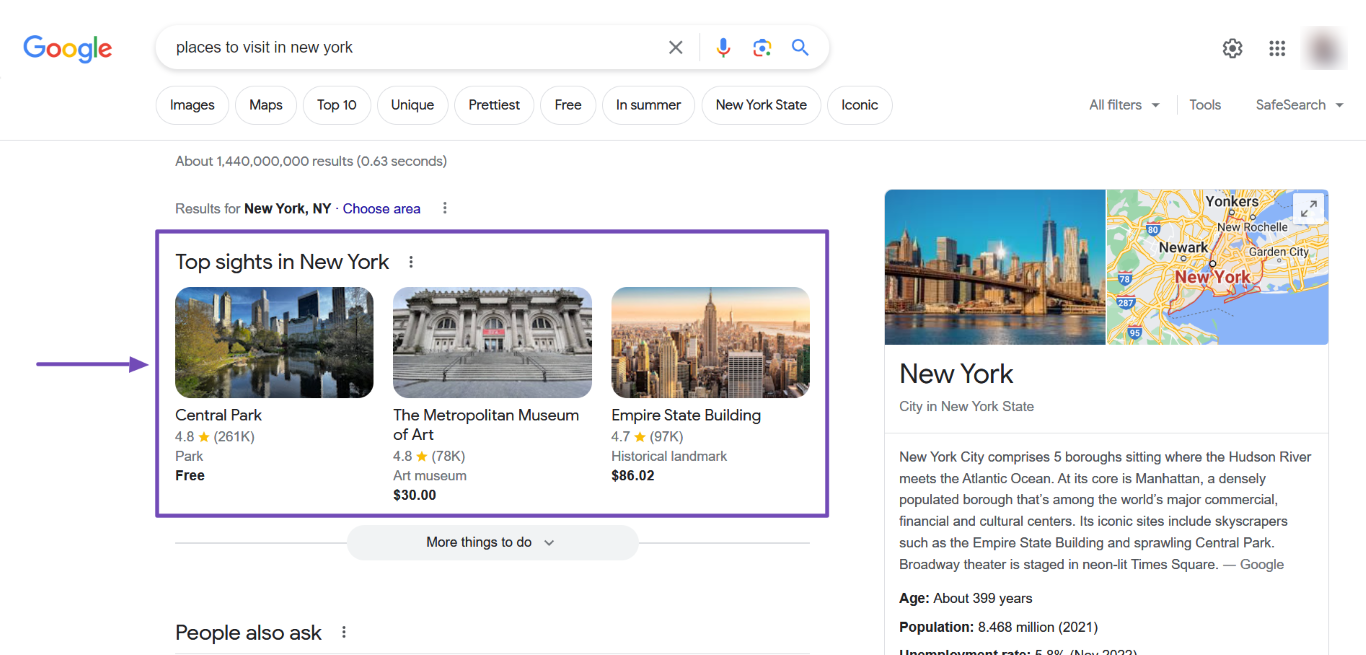
Featured snippets are organic search results that go beyond the regular ten blue links. They contain non-textual data, especially images, and are displayed at the top of search results pages, as shown below.

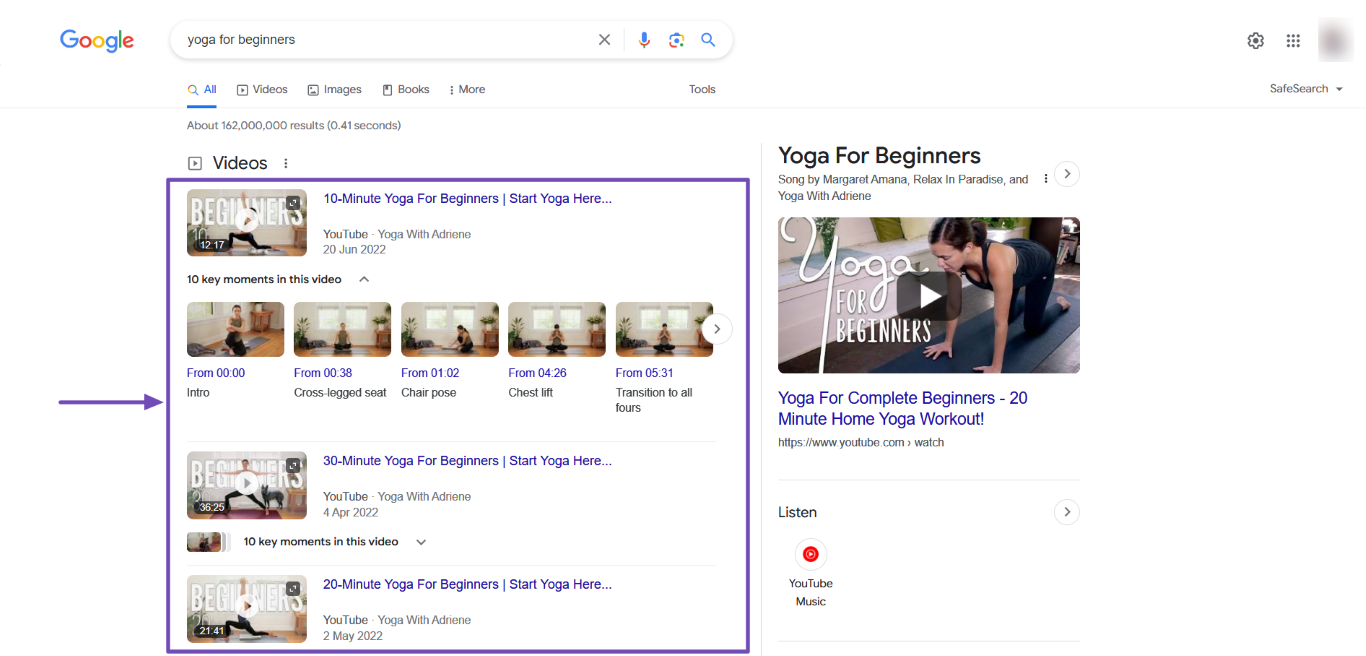
Video previews are the clips that search engines display for videos included in search results.

A meta or SEO description is the content summary displayed below the meta title on search engine result pages.

When you apply a no snippet meta tag to a webpage, all three content types will be excluded from search results pages. However, Google may still show an image preview in search results. Similarly, Google will stop showing the cached version of your website in the search results.
You can specify a webpage as no snippet by adding the no snippet meta tag to its head tag.
<meta name="robots" content="nosnippet">
If you want to prevent Google from displaying your content in rich results while allowing other search engines that respect the no snippet meta tag, you will replace robots with Googlebot, as shown below.
<meta name="googlebot" content="nosnippet">
Difference Between Nosnippet and Data-Nosnippet
It is crucial to know that the no snippet meta tag is applied at the page level. It will prevent Google from displaying content from any part of the page as a rich result.
The data-nosnippet attribute, on the other hand, is used to prevent specific areas of the page from appearing in rich results. You can declare an entire paragraph data-nosnippet by enclosing the content within a paragraph <p>.
<p data-nosnippet>I do not want this content in rich results.</p>
You may also add the data-nosnippet attribute to the div <div>, section <section> , and span <span> elements. For example, you can declare a part of a paragraph as data-nosnippet by enclosing it within the span attribute.
<p>I want this content in rich results. <span data-nosnippet>I don't want this text in rich results.</span> </p>
If you use the no snippet meta tag and the data-nosnippet attribute on the same page, then the no snippet meta tag will take priority.
Why Bloggers Use the Nosnippet Meta Tag
Bloggers use the no snippet meta tag when they want to retain more control over their content, increase their click-through rate, or prevent Google from displaying the wrong information to visitors.
Rich results, featured snippet and universal search, that is, the display of multiple content types in return for a search query, typically lead to zero-click searches.
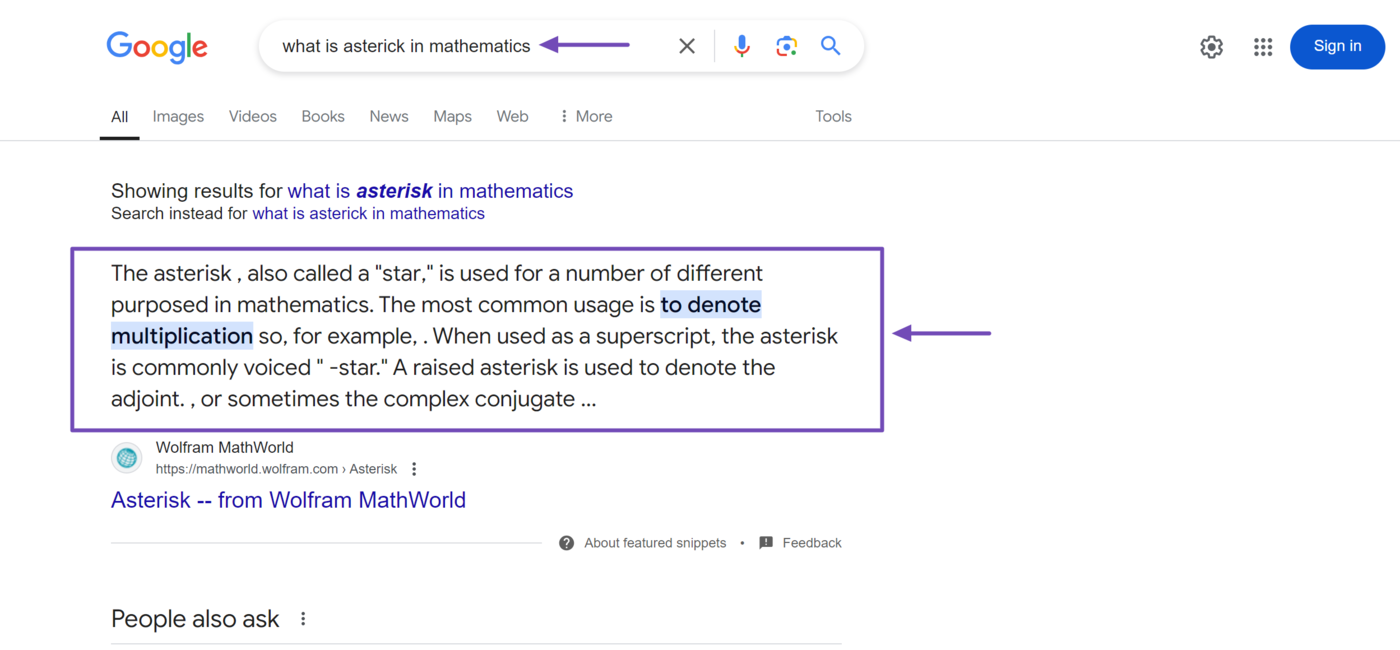
A zero-click search happens when the visitor does not click on any search result because Google has already provided the result on the search results page. For example, this search results page contains the answer to our search query:

Many bloggers do not like zero-click searches as they do not benefit from traffic. So, they may include a no snippet tag to prevent Google from displaying snippets from their site on such results pages.
Some bloggers may also use it when Google displays inaccurate or controversial information that does not represent the page’s content or intent.
Some bloggers could also use it to prevent Google from displaying snippets for certain content they do not want on search results pages. This is especially true for premium, exclusive, or gated content.