What is Interaction to Next Paint?
Interaction to next paint (INP) is a Éléments essentiels du Web metric that measures the responsiveness of a webpage. It calculates the duration between when a visitor interacts with an element on a page and when the page provides visual feedback, indicating that the interaction was successfully processed.
Most websites allow visitors to interact with them. For example, the site below has multiple buttons that visitors can click.

The act of clicking on any of those buttons is considered an interaction.
Google expects sites to return visual feedback so the visitor knows the site is processing or has processed the interaction. Without feedback, most visitors will repeatedly click the button as they assume the site is unresponsive. This leads to a bad user experience.
To reward sites that provide visitors with a better user experience, Google introduced the interaction to next paint metric. The metric measures every tap, click, and keyboard interaction a visitor makes on a page and reports the time of the longest interaction as the interaction to next paint score for that visitor.
The interaction to next paint became a Core Web Vitals metric in March 2024 when it replaced the first input delay (FID) as the Core Web Vitals metric for measuring a webpage’s responsiveness. It is among the three metrics that make up the Core Web Vitals. The other two are:
- Largest contentful paint (LCP) – used to measure load speed
- Cumulative layout shift (CLS) – used to measure visual stability
The Core Web Vitals are among the metrics and signals that Google uses to determine the page experience of a webpage. Page experience is a ranking factor.
What is a Good Interaction to Next Paint Score?
A good interaction to next paint score is 200 milliseconds or below. Tools that measure the Core Web Vitals classify the interaction to next paint score into three categories:
- Good – 200 milliseconds or below
- Needs improvement – Above 200 milliseconds to 500 milliseconds
- Poor – Above 500 milliseconds
Interactions Considered for the Interaction to Next Paint
Google only considers specific interactions for calculating the interaction to next paint score. Specifically, Google only considers clicks, taps, and presses:
- Clicks on a mouse
- Taps on the screen of a touchscreen device
- Presses on the buttons of a physical or onscreen keyboard
Google does not consider actions like hovering, scrolling, and zooming for the interaction to next paint. However, it is essential to note that while these actions are not considered for the interaction to next paint, they could include clicks, taps, and presses that are considered.
How to Measure the Interaction to Next Paint
You can measure interaction to next paint using Chrome DevTools, which is built right into Chromium-based browsers like Chrome or Brave.
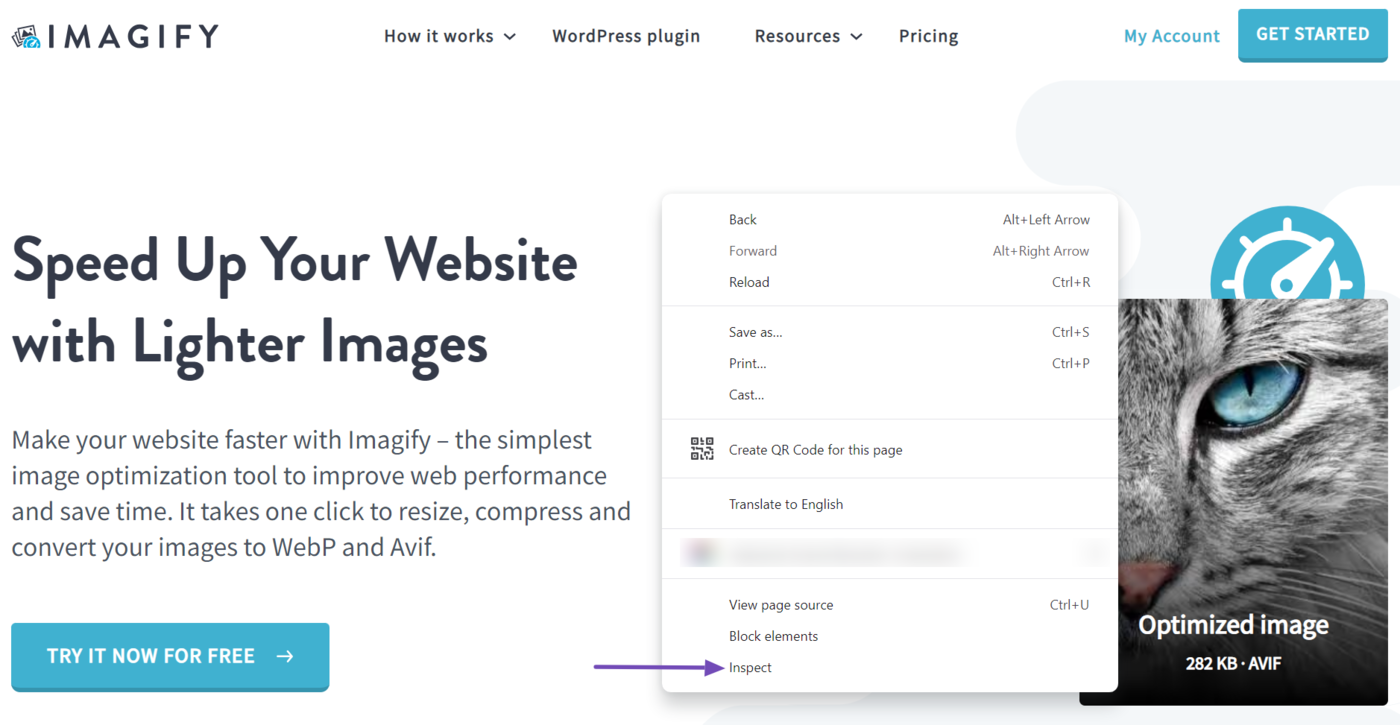
To get started, make sure you are using a Chromium-based browser. Once done, head to the webpage you want to inspect and right-click on any area of the whitespace. Then, click Inspecter.

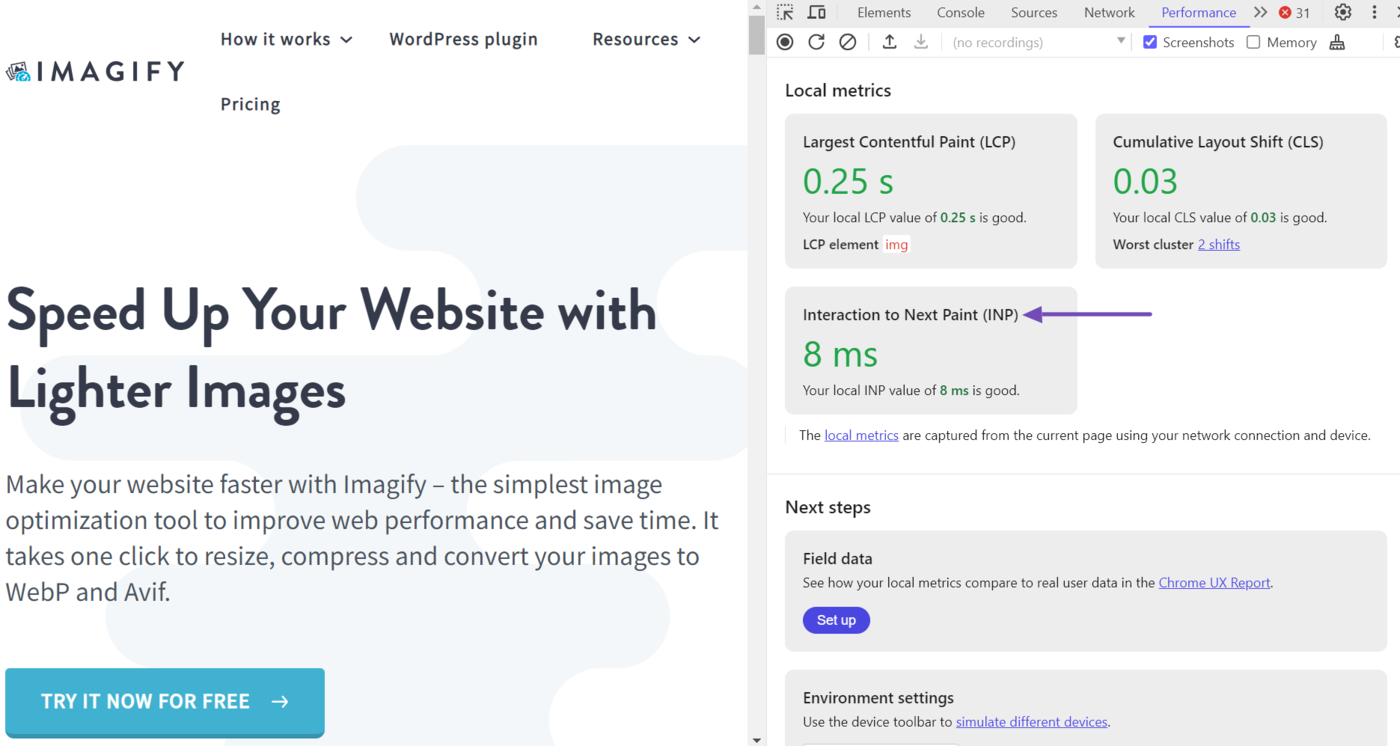
Une fois terminé, cliquez sur Performance. If it is not visible, click the double arrow icon » and select Performance.
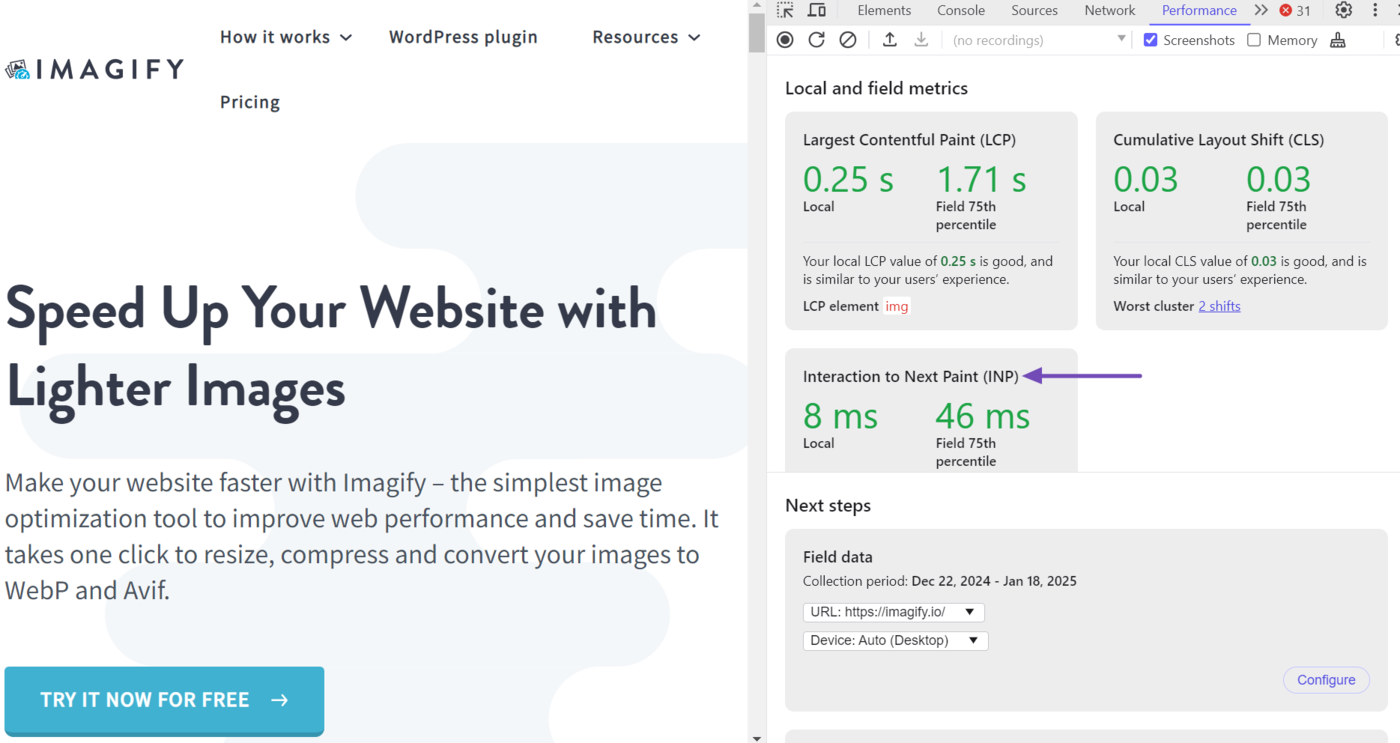
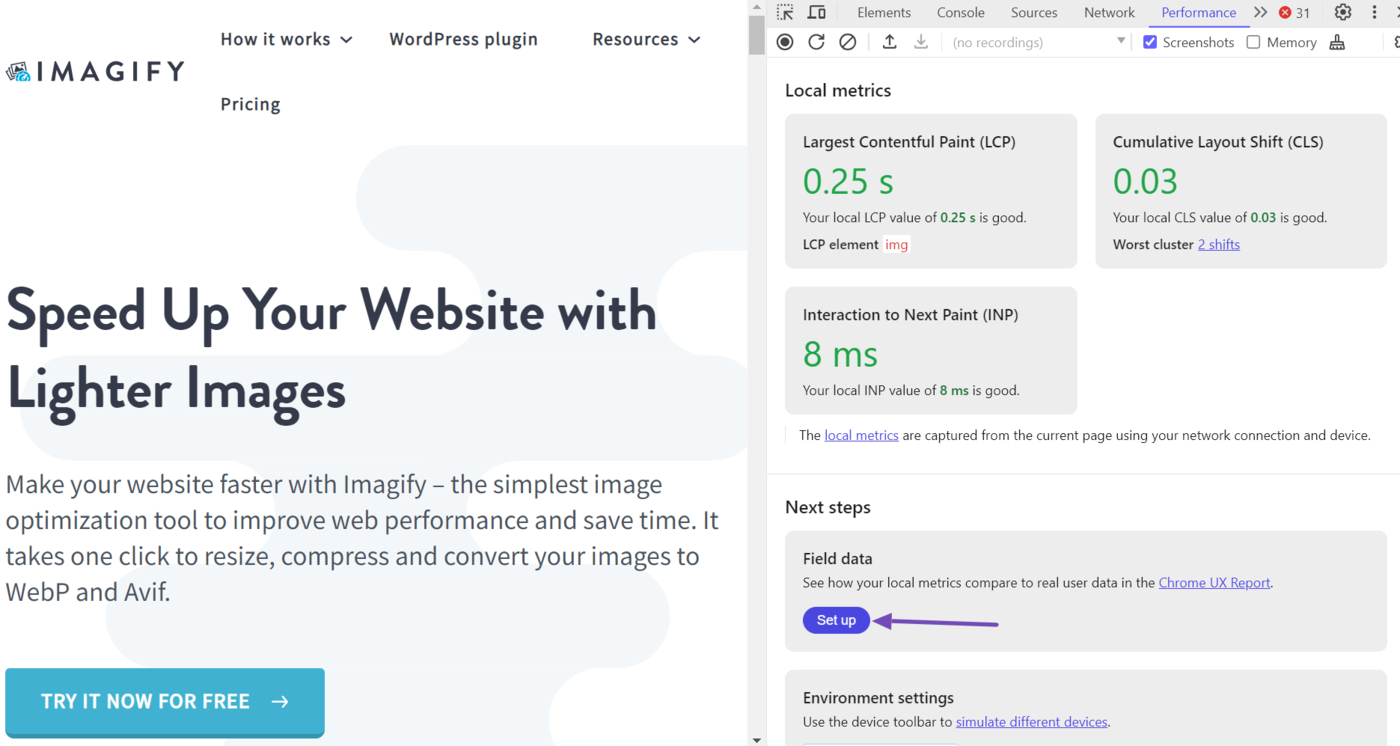
DevTools will display the interaction to next paint score for the page. This score is called your “local metric” because it is based on your current experience on the page.

To uncover how other visitors experienced the page, head to the Field data section and click Set up.

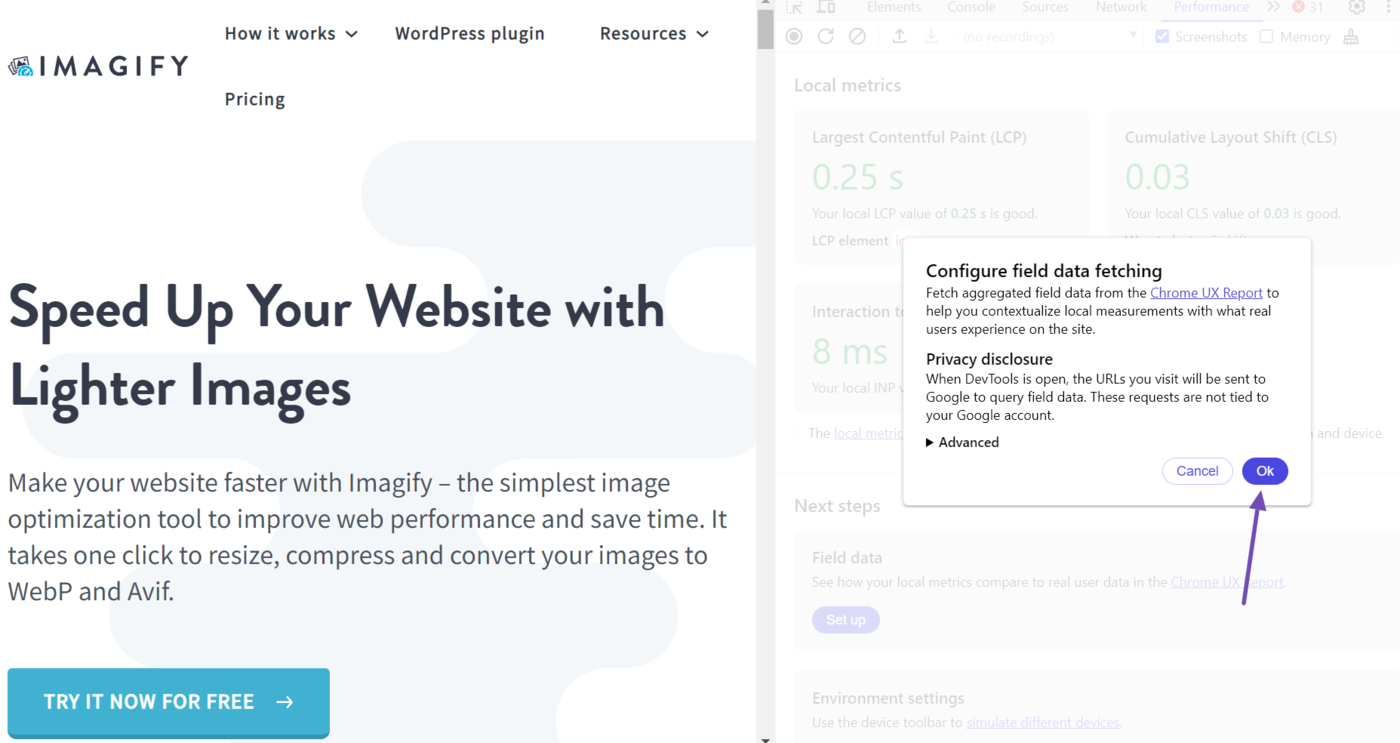
DevTools will display a pop-up. Click D'accord.

Once done, DevTools will display the interaction to next paint score for real-life visitors to the page. The score is displayed side-by-side with the local metric.