What is an H1 Tag?
The H1 tag <h1> is the HTML tag used to indicate a webpage’s main heading to search engines. It is the most important heading and is typically the largest and most prominent text on the page.

Visitors and search engines use the H1 heading to understand the intent of the webpage and uncover the type of content to expect on the webpage. While a page can contain multiple H1 tags, it is recommended to have only one per page.
The H1 tag is one of the six header tags available in HTML. The rest, in descending order of importance, are the H2, H3, H4, H5, and H6 tags.
Examples of the H1 Tag
The H1 tag is embedded within the <h1> element. For example:
<h1>How to Compress GIF Images Without Losing Quality</h1>
On the front end, only the text ‘How to Compress GIF Images Without Losing Quality’ will be visible.

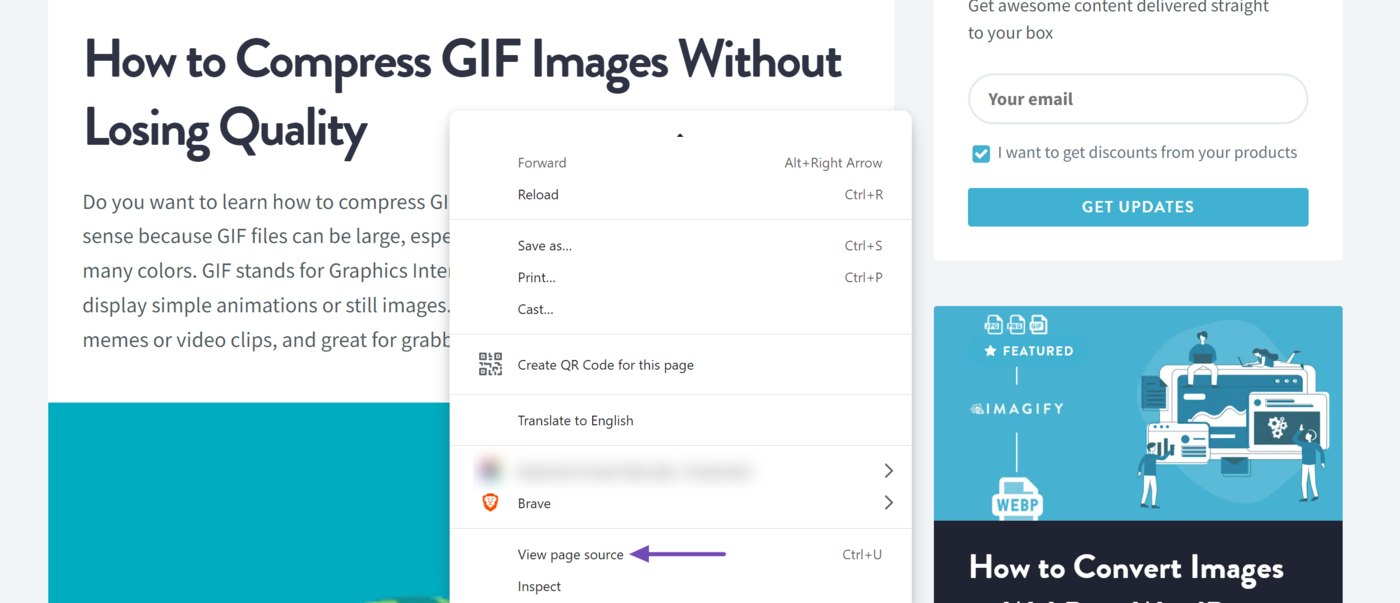
However, the H1 tag itself will be visible within the source code. You can view it by clicking any whitespace on the webpage and selecting View Page Source. (The exact wording may differ depending on the browser.)

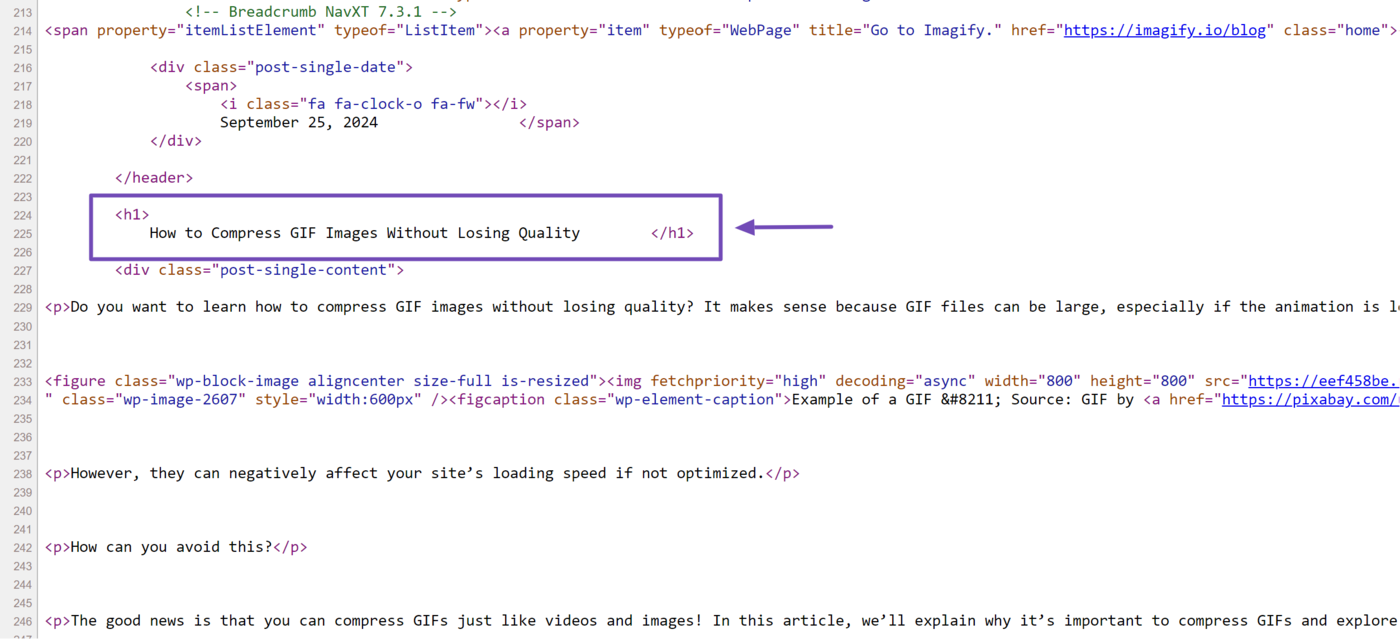
Then, click Ctrl + F and enter h1 into the search bar. The h1 tag will be highlighted, as shown below:

Importance of the H1 Tag
The H1 tag is the most important of the six header tags. It provides your site with several SEO, usability, and käyttökokemusta benefits, including the ones listed below.
1 Helps Google Determine Your Meta Title
The meta title is the headline Google displays on the search results page. While you can recommend your desired meta title to Google, Google reviews certain signals, including the H1 tag, to determine the appropriate one to display.
2 Helps Search Engines Understand Your Main Topic
Search engines, including Google, use the H1 tag to understand the main topic of a webpage. This allows them to crawl and index the content more effectively and serve it for relevant search queries.
3 Improves the User Experience for Your Visitors
A clear and well-defined H1 tag helps visitors understand the page’s content. This assures them that they are visiting the right content. It also increases engagement, reduces bounce rates, and sends positive user experience signals to search engines.
4 Allows Search Engines Understand Your Content Hierarchy
The H1 tag is one of the multiple header tags available to bloggers. These header tags allow search engines to understand how the content is organized. The H1 tag, specifically, allows visitors and search engines to identify your most important heading.
5 Allows Search Engines to Identify Your Focus Keyword
H1 tags often contain the primary tai secondary keyword that the content ranks for. This allows visitors and search engines to identify the relevant keywords in the content.
H1 Tag Best Practices
To maximize the effectiveness of your H1 tags, it is best to follow these H1 tag practices. While you will generally not encounter consequences for ignoring them, adhering to them can enhance your SEO and prevent user experience issues.
1 Use One H1 Tag per Page
While you can use multiple H1 tags on a page, it is good practice to use one. This ensures visitors and search engines are not confused and know what your content is about.
2 Use the Same H1 and Title Tag
Ensure your H1 and title tags contain the same content. This ensures that search engines and visitors are not confused and know what your content is about. However, if you are using multiple H1 tags, Google recommends that your first H1 tag should contain the same content as your title tag.
3 Use a Highly Relevant H1 Tag
The H1 tag must be relevant to the rest of the content on the page. An H1 tag that does not align with the rest of the page’s content becomes clickbait. This can affect your user experience, increase your bounce rate, and cause your site to lose rankings.
4 Make Your H1 Tag Concise and Descriptive
Visitors should be able to understand what the page is about by just viewing the H1 tag. So, make it descriptive and keep it below 60 characters. Anything longer, and Google will likely truncate it on search results pages.
5 Ensure Every Page Has an H1 Tag
Every page on your site should have an H1 tag. This is particularly crucial for pages you want on search results pages. So, if all your pages cannot have an H1 tag, ensure that you at least include them on your most important pages.
6 Include Your Focus Keyword in the H1 Tag
It is always a great idea to include your focus keyword in the H1 tag. This can boost your SEO rankings for that keyword and signals to search engines that your content is relevant to that keyword. However, you should only use the keyword when possible and avoid keyword stuffing.