Schema Markup is expected to impact the future of SEO as they keep evolving with more data types. Certainly, it does, as it helps search engines to understand the relationship between entities and offers a more realistic understanding.
And to help you win this area to have the edge over the competition, Rank Math has over 20 built-in Schema types and 193 Local Business types. In addition, you can always add a new Schema type with our Custom Schema Builder and save them as a Schema Template to use anywhere inside your content.
In this knowledgebase article, we’ll show you how you can use Schema Templates with some popular use-case scenarios and how you can import Custom Schema from your competitors to add them to your pages.
Table of Contents
- What Are Schema Templates?
- Why Do You Need to Use Schema Templates?
- Creating Schema Templates
- Editing Schema Templates
- Testing and Validating Your Structured Data
- Display Based on Conditions
- Using Schema Templates for AggregateRating
- Using Schema Templates for Adding Custom Local SEO Schema Markup
- Using Schema Templates to Extend Rank Math Schema
- Importing Schema Markup from Other Websites
- Removing Schema Templates
1 What Are Schema Templates? PRO
As it goes by the name, Schema Markup can be saved as a template with Rank Math so that you can reuse them inside your website without creating it every time from scratch.
Schema Templates are available only in Rank Math PRO. If you haven’t started using Rank Math PRO yet, you can choose a PRO membership of your choice and get started in no time.
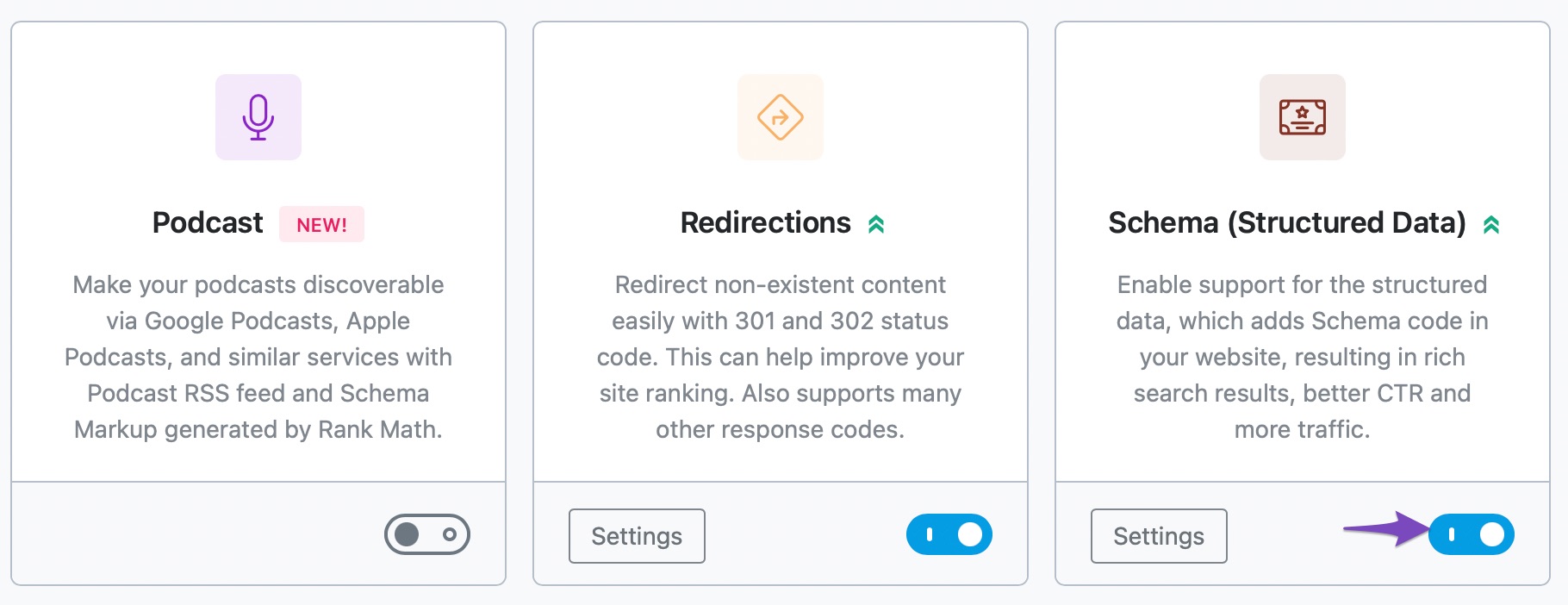
To enable Schema Templates, first, head over to WordPress Dashboard → Rank Math SEO and enable the Schema (Structured Data) module.

Once you’ve enabled the Schema module, Schema Templates will now be available under the Rank Math menu inside your WordPress dashboard.
2 Why Do You Need to Use Schema Templates?
The official Schema.org documentation has got over 750 Schema Markup types. However, in practice, only a very few structured data types with limited properties are being used widely. As a result, many sophisticated Schema types and their properties are still left to be explored.
If you want to markup your content with more extensive Schema properties than just the trivial ones, Rank Math’s Schema Templates will be your go-to tool. With minimal effort, Rank Math allows you to markup your content with extensive Schema properties, making it easier for search engines to understand and relate your content better than before.
Rank Math’s Schema Templates will let you enjoy the benefits of:
2.1 Using Custom Schema Markup Types
With our Custom Schema Builder, you can build any advanced Schema type with properties and property groups. We’ve built the tool with care so that you can enjoy the advantage of implementing structured data even for the less popular types, for which search engines might consider introducing a rich snippet in the future.
2.2 Save Time & Make Changes Faster
Your Schema Templates can be added to any page on your website by setting a display condition; you can take advantage of this feature to carefully plan and add the Schema Markup to your entire website.
Note: If you don’t want to set a display condition, you can directly use the Schema template on any page under the Schema tab in Rank Math’s Meta Box.
2.3 Set and Forget
While creating your Schema Template, you can use the predefined variables and assign them as values for various Schema properties.
And when you do, Rank Math can automatically populate values for these properties when the content is published, so you don’t have to add the values for each post manually.
3 Creating Schema Templates
Without further ado, let us get started with creating a Schema Template. At first, head over to WordPress Dashboard → Rank Math SEO → Schema Templates.

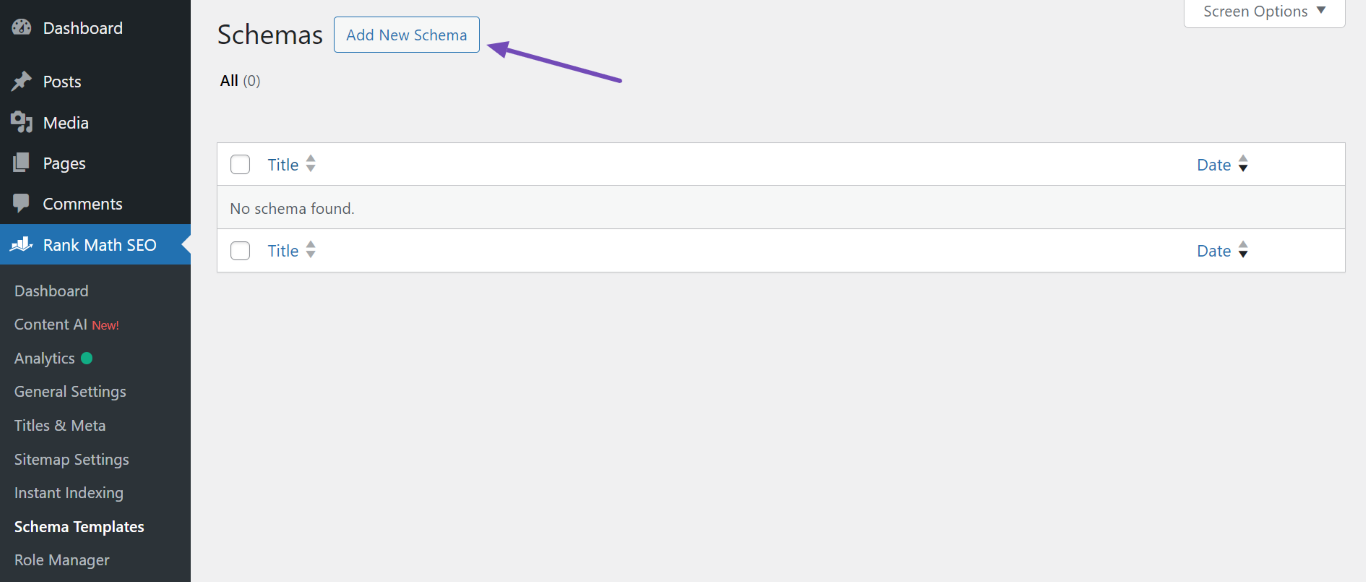
The Schema Templates page will now open up, and all your existing Schema Templates will appear here. If this is the first time you’re creating a Schema Template, you won’t find anything here.
To create a new Schema Template, click the Add New Schema button.

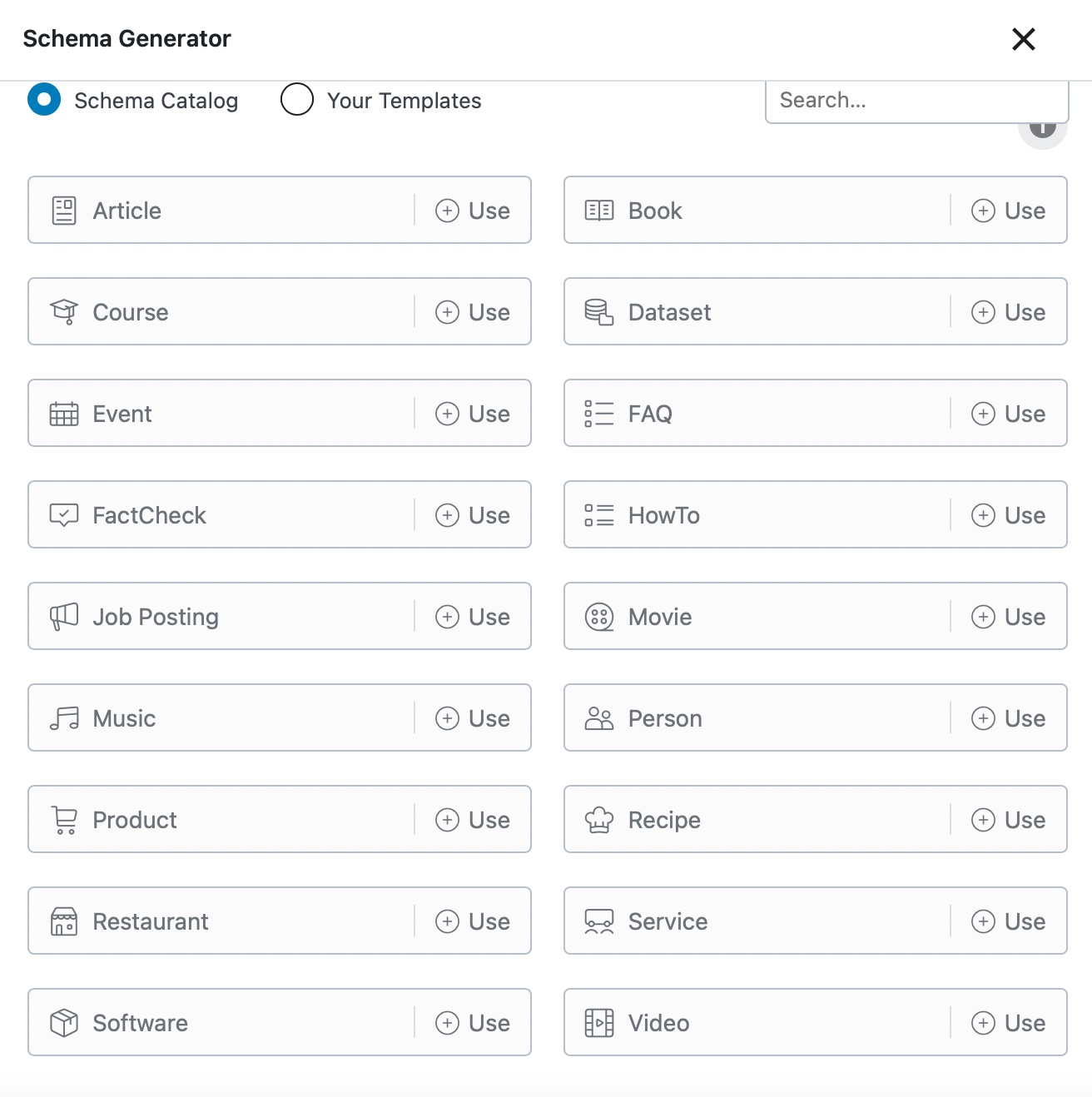
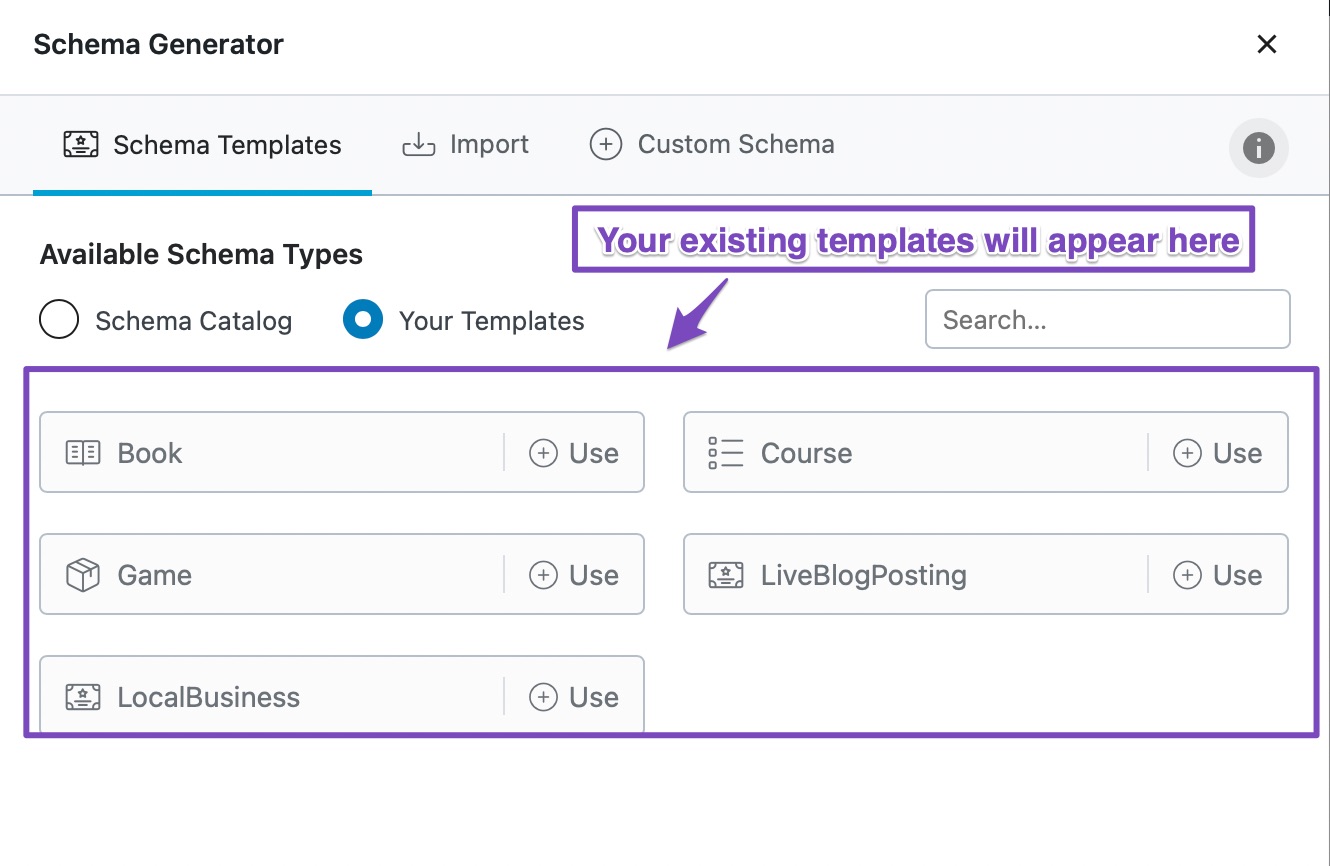
Schema Generator will prompt on your screen. If you choose to add/remove properties from the existing Schema Markup types inside Rank Math, you can choose one from the Schema Catalog. Since you’ll be saving these changes as a template, the default Schema types available with your Rank Math plugin will not be affected, so you can feel free to use them.

When you click the Your Templates option, all your existing Schema Templates will appear here. You can even edit your existing Schema Templates with more Schema properties and save them as a new template.

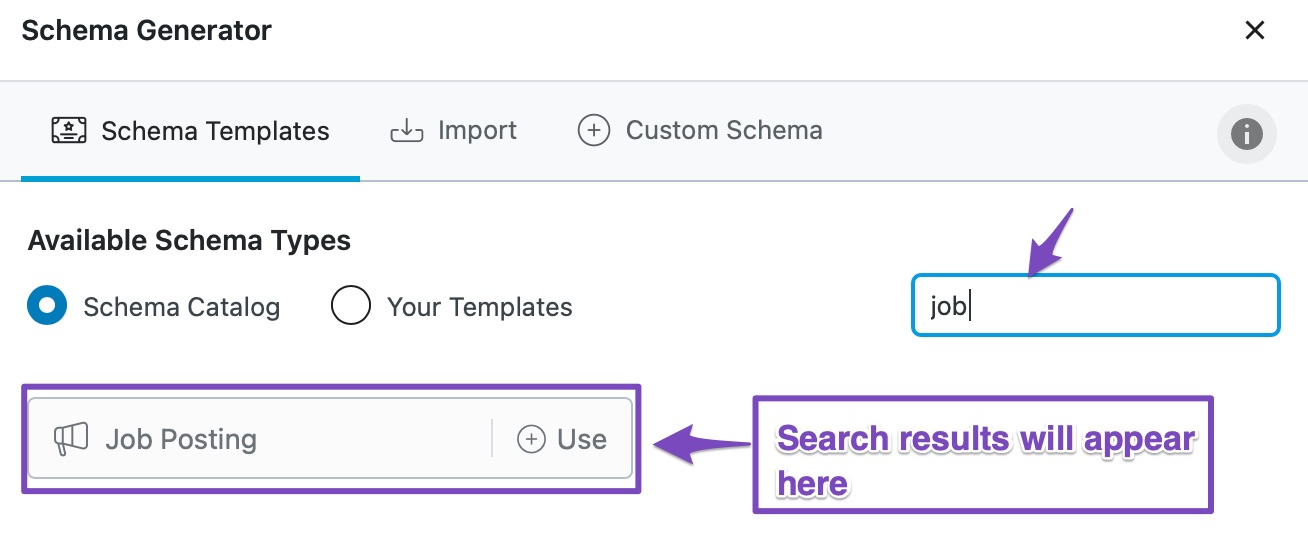
Finding a specific template would be difficult if you’ve created several Schema Templates. In this case, to help you quickly find the Schema type/template, we’ve added a search box at the top of the Schema Generator. The search box is AJAX-based, and as you start typing a keyword, the Schema types will be filtered based on the keyword.

When you click the Use option against any Schema types, the edit window will open, and now you can start editing.
4 Editing Schema Templates
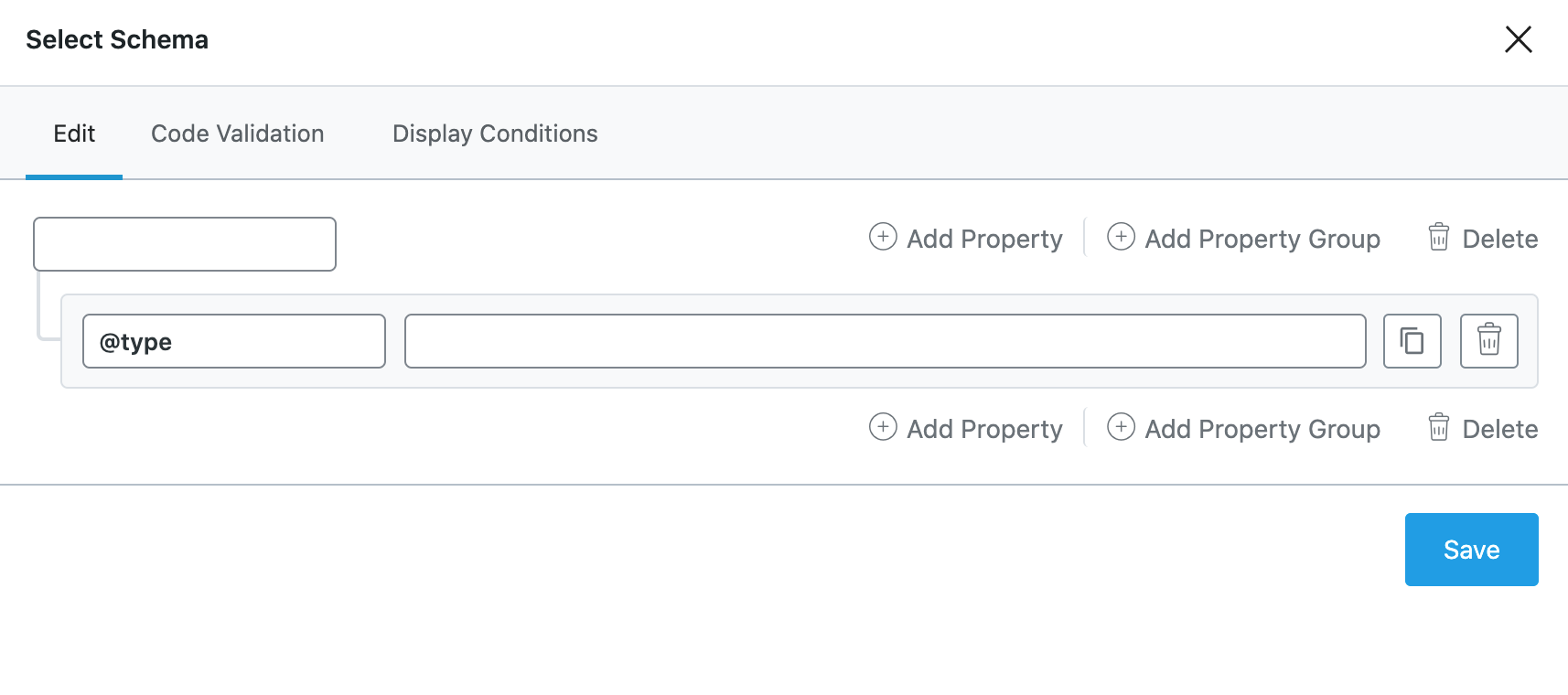
You may edit an existing Schema type/template as discussed above or click the Custom Schema tab to create a new Schema type from scratch. The edit window over there will look like this.

Now, let us discuss each option available here in the Schema Builder.
4.1 Hierarchies
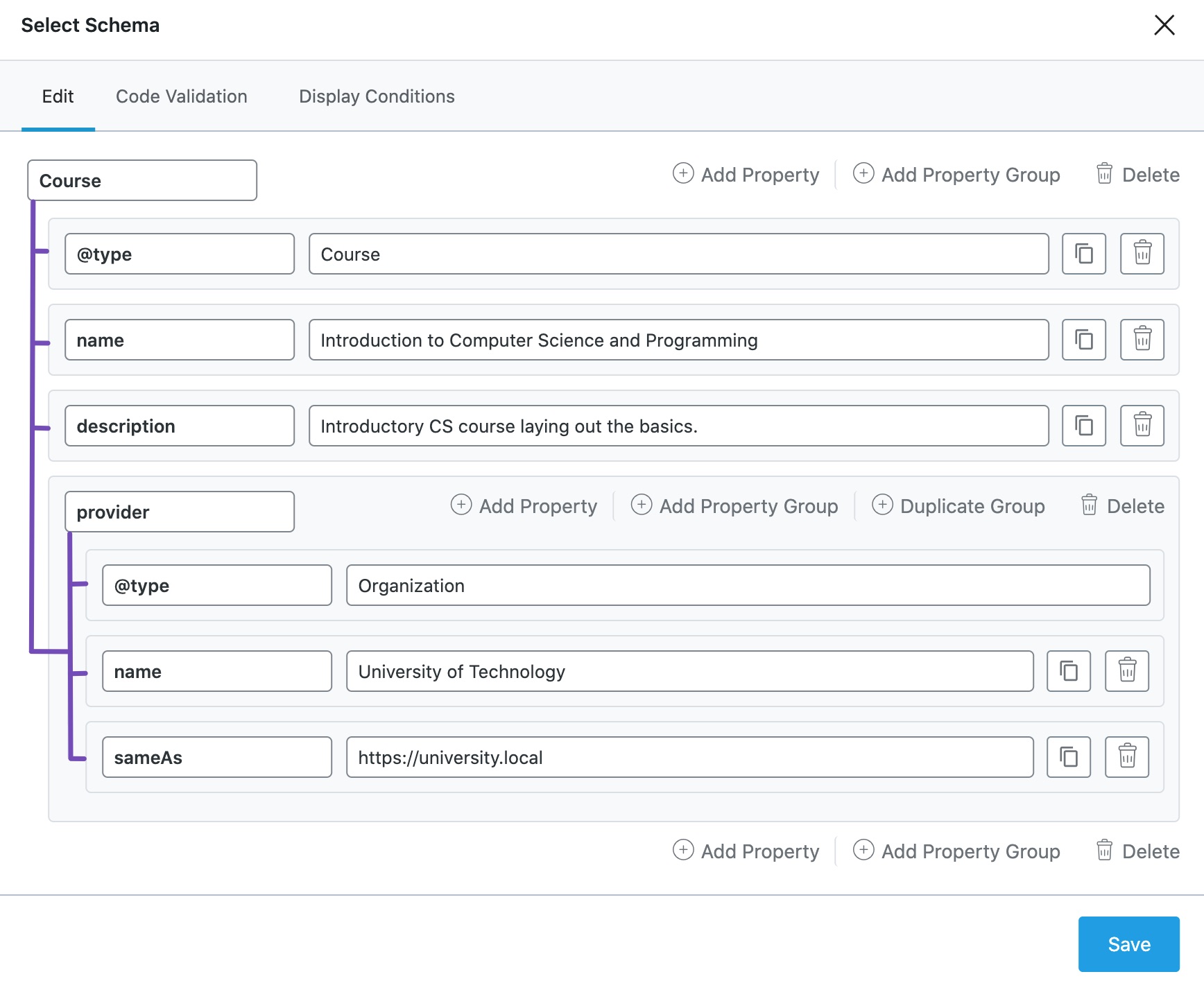
When it comes to structured data, hierarchies are important as they define the relationship between different properties and property groups. And when you start adding properties and property groups, Rank Math’s Custom Schema Builder will let you visualize the hierarchy easily with clearly marked lines, as shown below.

4.2 Add Property
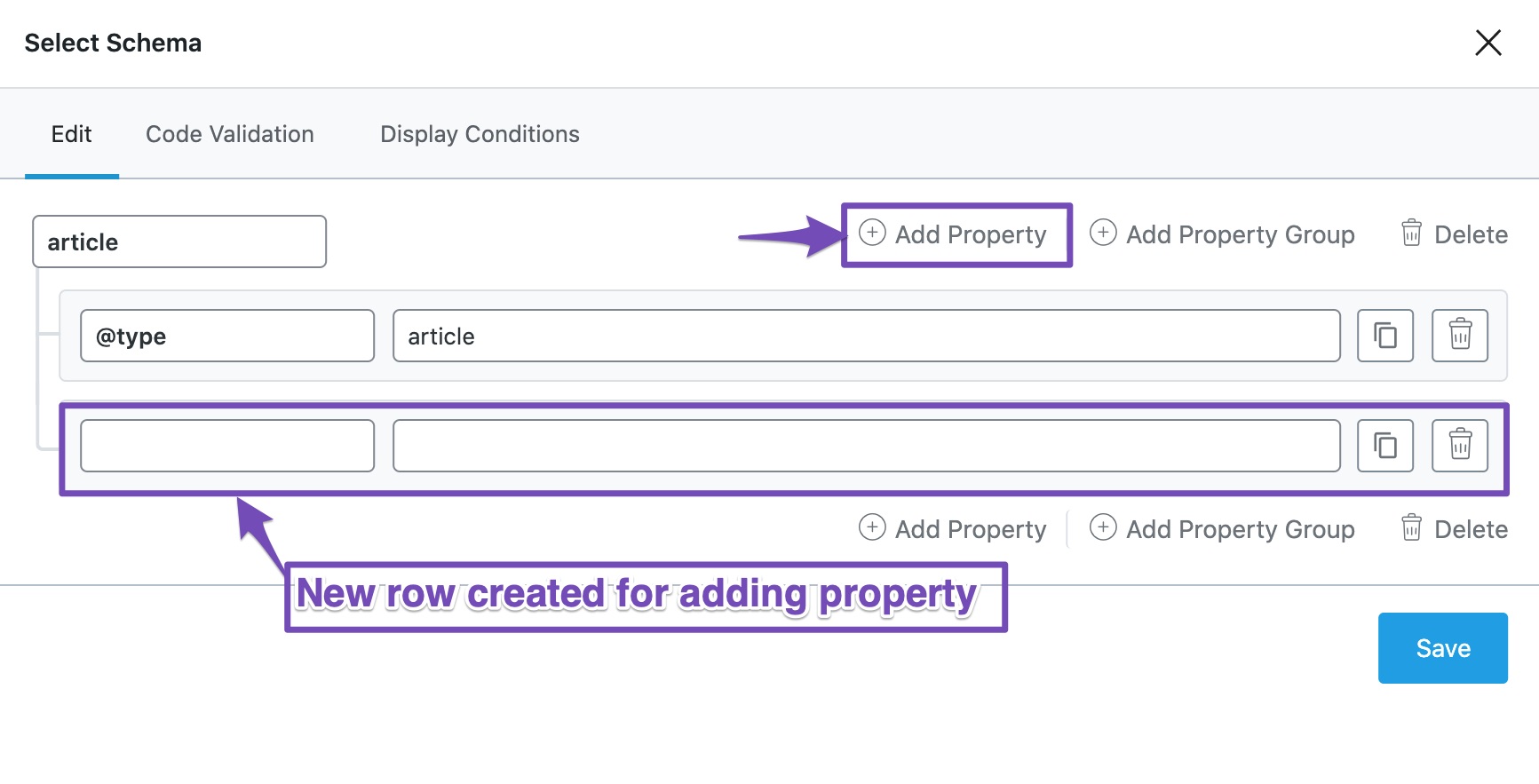
When you click the Add Property option, a new row will be added below the current one, where you can enter the property’s name and its value.

4.3 Add Property Group
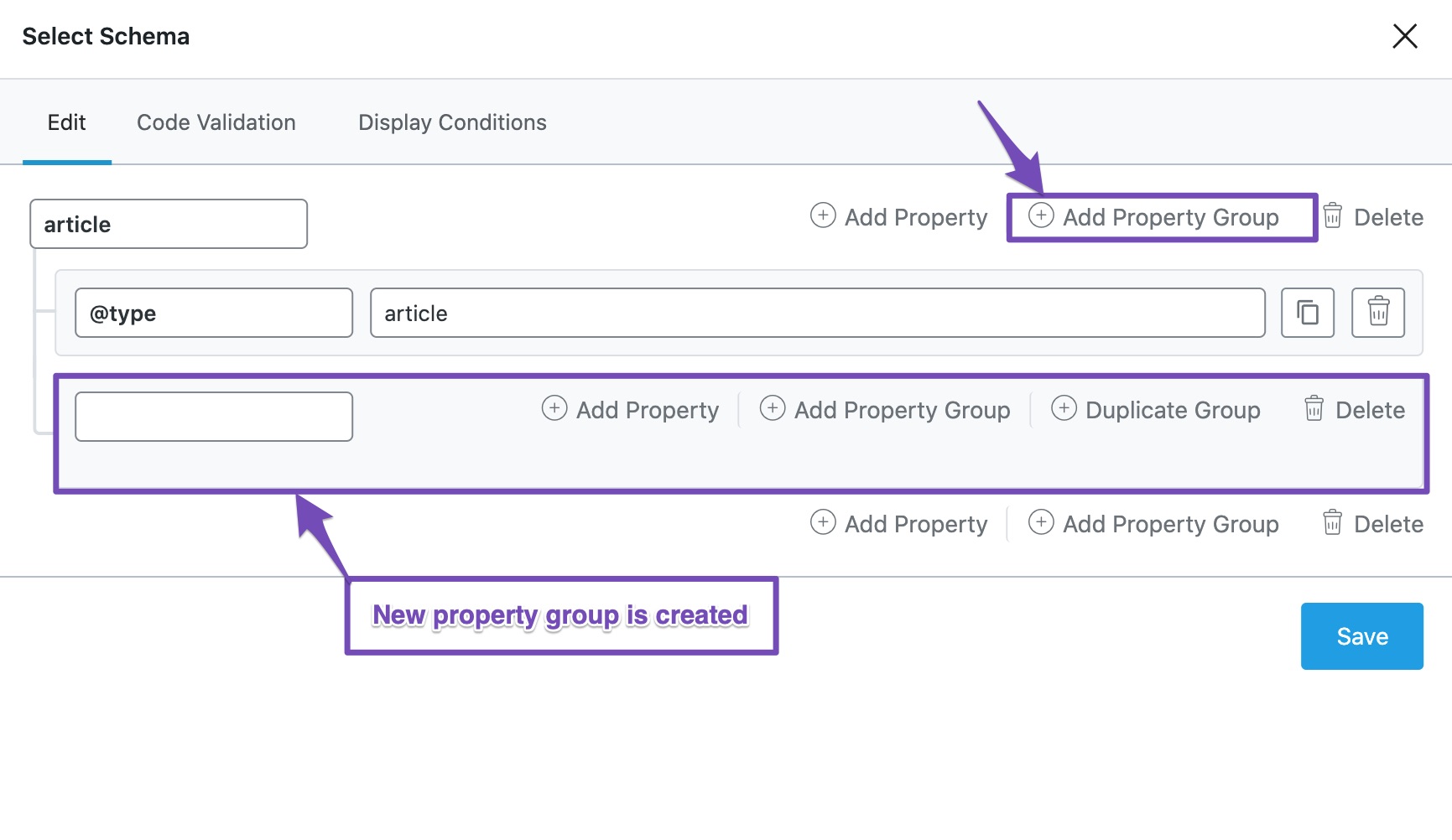
A property group is nothing but a set of related properties grouped together. By clicking the Add Property Group option, you can create a new property group and start nesting relevant properties under this property group.

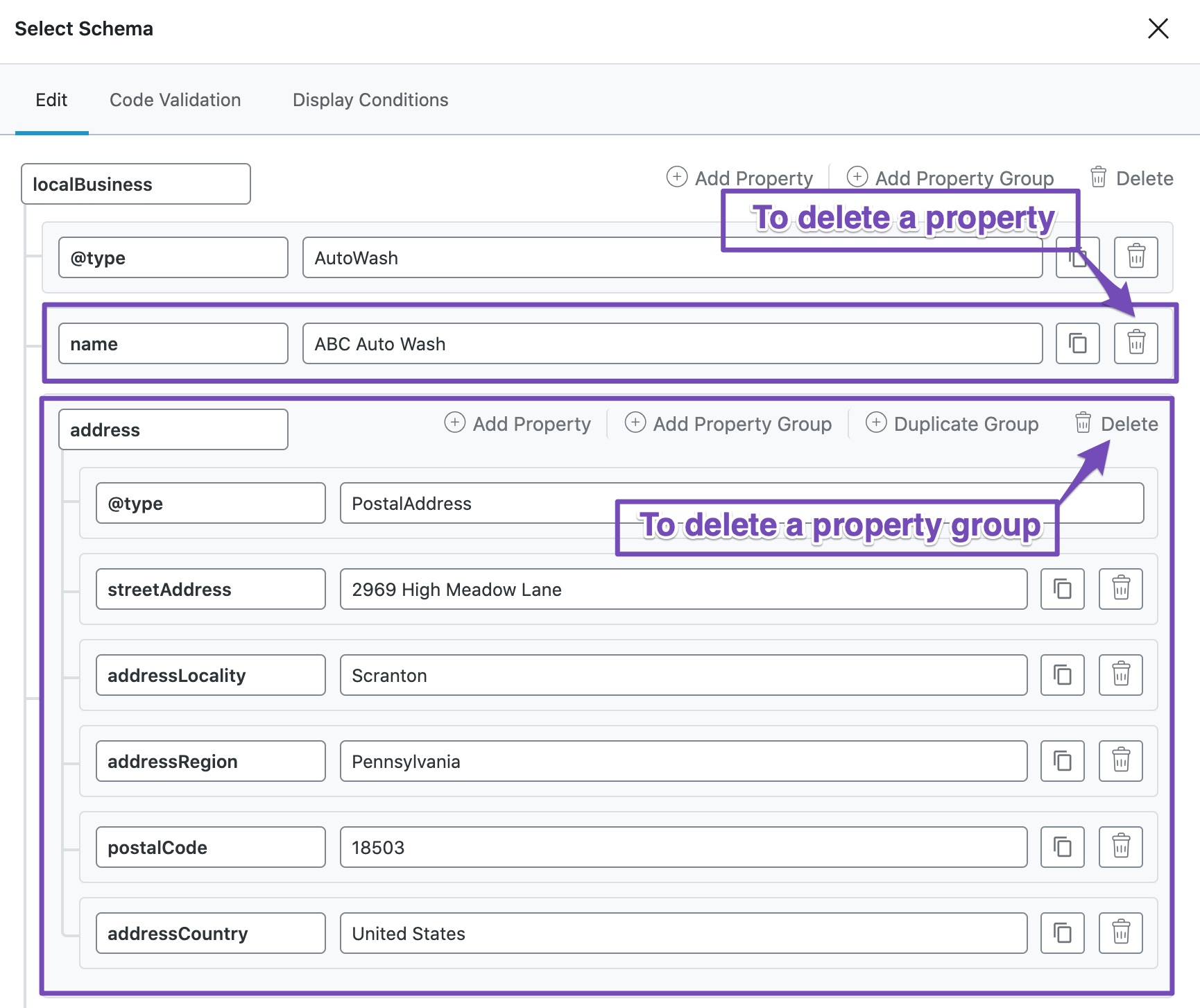
4.4 Duplicating Property/Property Group
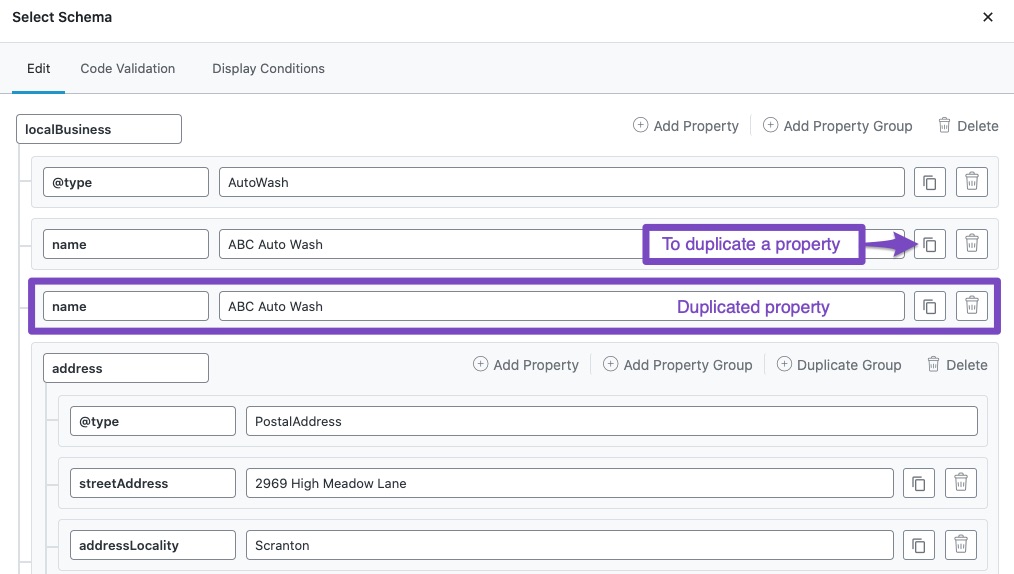
The Schema builder also lets you duplicate any property or property group to help you quickly create properties and groups. Click the copy button against the property to create a duplicate of it.

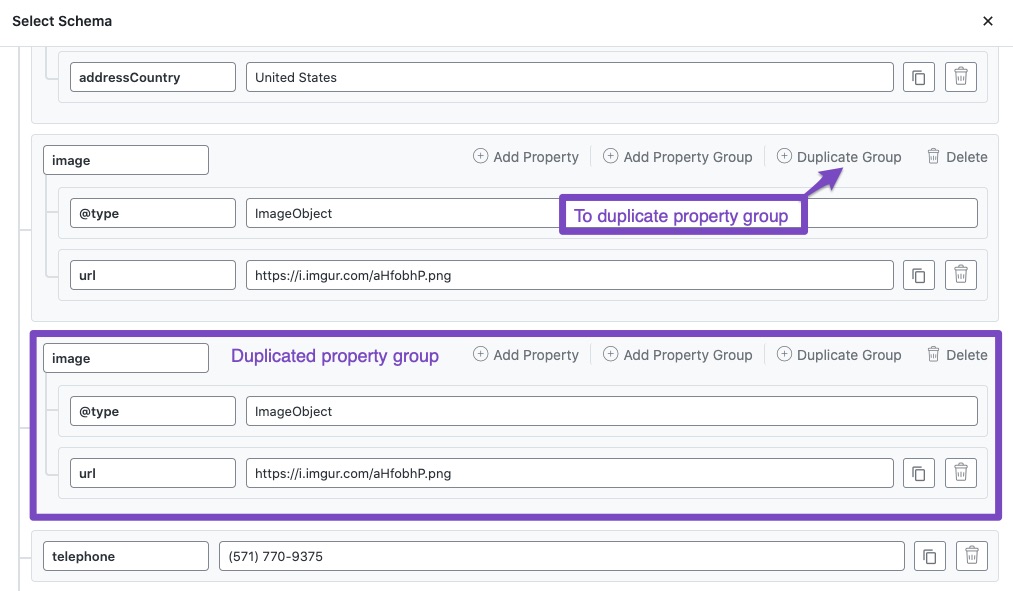
In a similar way, you can duplicate property groups by simply clicking the Duplicate Group option.

4.5 Delete
You can use the Delete option to remove the corresponding property/property group. Be aware that when you delete a property group, all the nested properties inside the group will also be deleted.

4.6 Variables
If you have a large website and decide to implement a new Schema Markup for the entire website, it would be tedious to enter each post’s data manually. Thankfully, Schema Templates lets you use variables for property’s values; hence if Rank Math finds any data assigned for these variables, it would automatically populate the value for these properties in the Schema Markup.
The following variables are available to use inside Rank Math Schema Templates, and you can refer to this detailed resource on our variables to understand the data they pull out.
%sep%
%search_query%
%count(varname)%
%filename%
%sitetitle%
%sitedesc%
%currentdate%
%currentday%
%currentmonth%
%currentyear%
%currenttime%
%currenttime(F jS, Y)%
%org_name%
%org_logo%
%org_url%
%title%
%parent_title%
%excerpt%
%excerpt_only%
%url%
%post_thumbnail%
%date%
%date(F, jS, Y)%
%modified%
%modified(F, jS, Y)%
%category%
%categories%
%categories(limit=3 & separator = | & exclude= 12, 23)%
%tag%
%tags%
%tags(limit=3 & separator = | & exclude= 12, 23)%
%term%
%term_description%
%customterm(taxonomy-name)%
%customterm_desc(taxonomy-name)%
%userid%
%name%
%id%
%focuskw%
%customfield(field-name)%
%page%
%pagenumber%
%pagetotal%
%pt_single%
%pt_plural%
%customterm(post_format)%
%customterm_desc(post_format)%
%randomword(word1|word2|word3)%
%randomword_np(word1|word2|word3)%
%wc_price%
%wc_sku%
%wc_shortdesc%
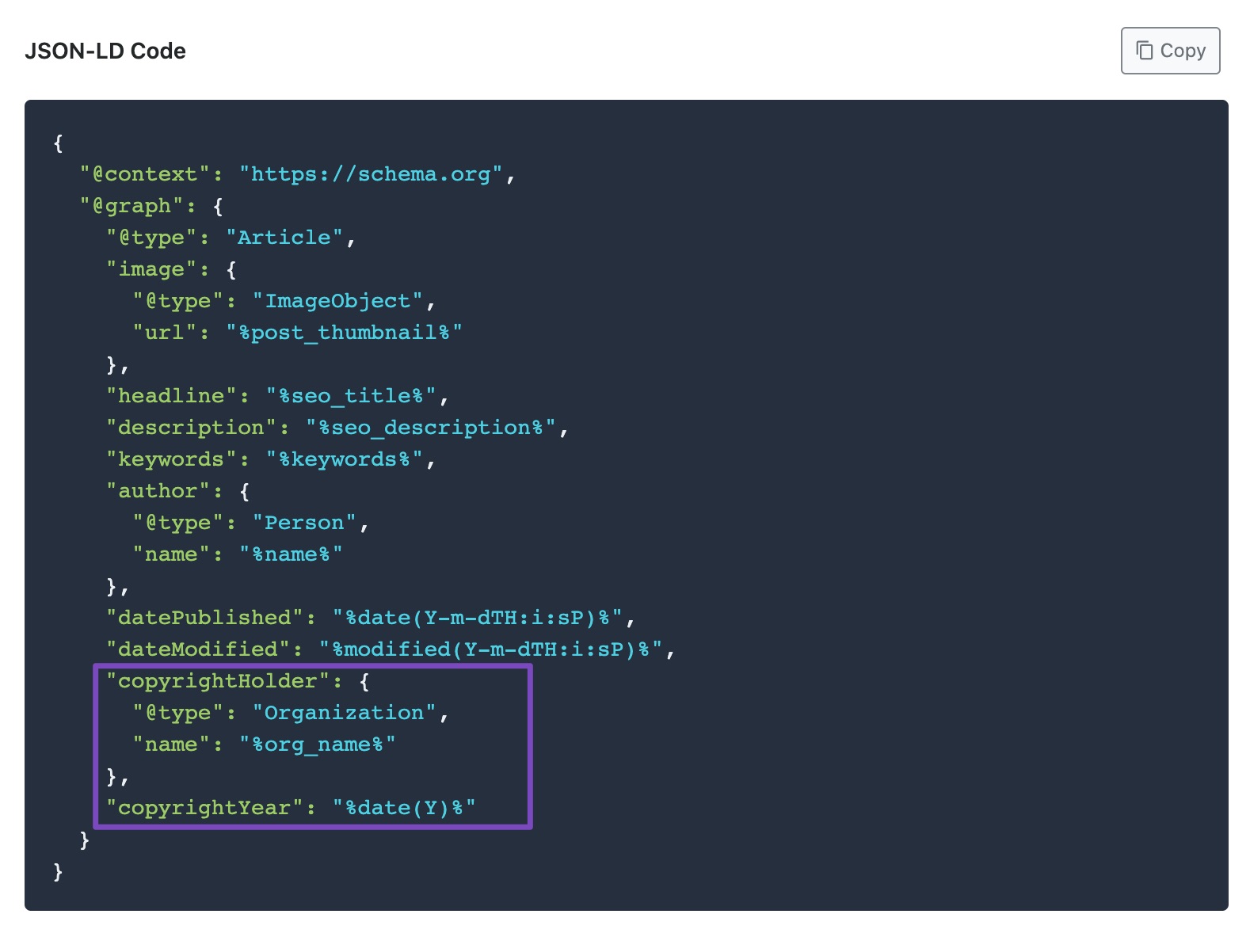
%wc_brand%For instance, if you want to create an Article Schema Markup with copyright information, you can easily add them to all your existing pages with variables, as shown below.

From the above image, you can notice that the entire Schema Markup is generated only with data from the variables. Hence, you don’t need to add any additional data for your articles to generate a valid Schema Markup.
Now, you can set the display condition to singular posts (which we’ll discuss in this article shortly), save it, and forget it, while Rank Math would automatically add this Schema Markup to all your blog posts.
This is only a simple example, but you can achieve even more complex structured data with variables, giving you endless opportunities to explore.
5 Testing and Validating Your Structured Data
Now that you’ve built your Custom Schema Markup, you need to check if the generated Schema Markup is valid or if it requires any improvement.
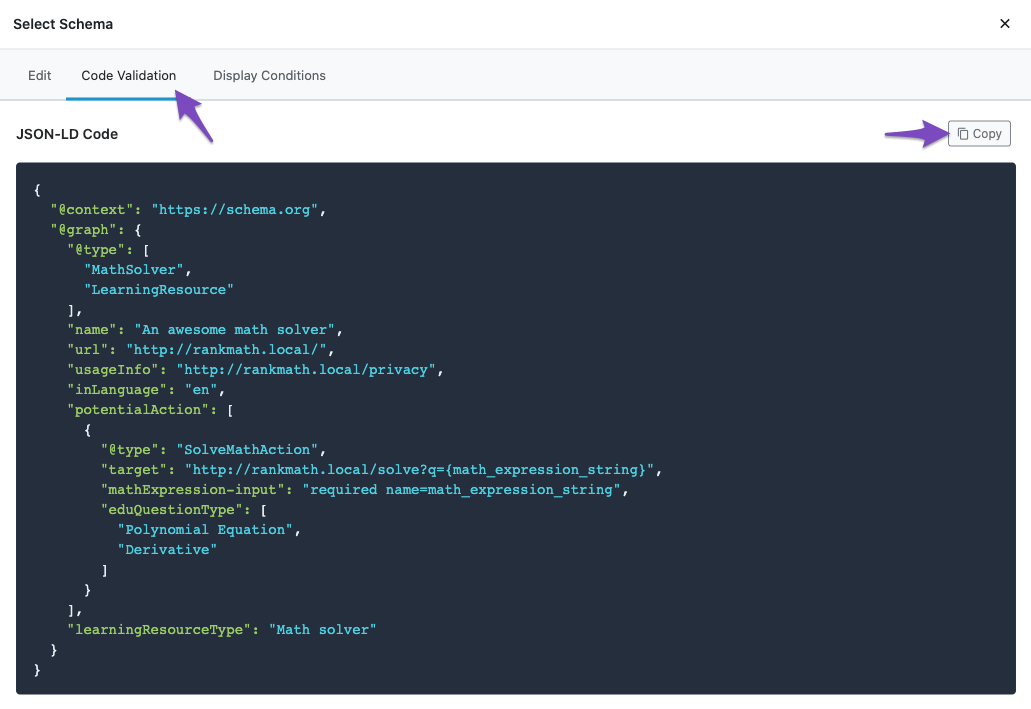
Rank Math generates the JSON-LD code for the Schema Markup you’ve created and makes it available under the Code Validation tab.

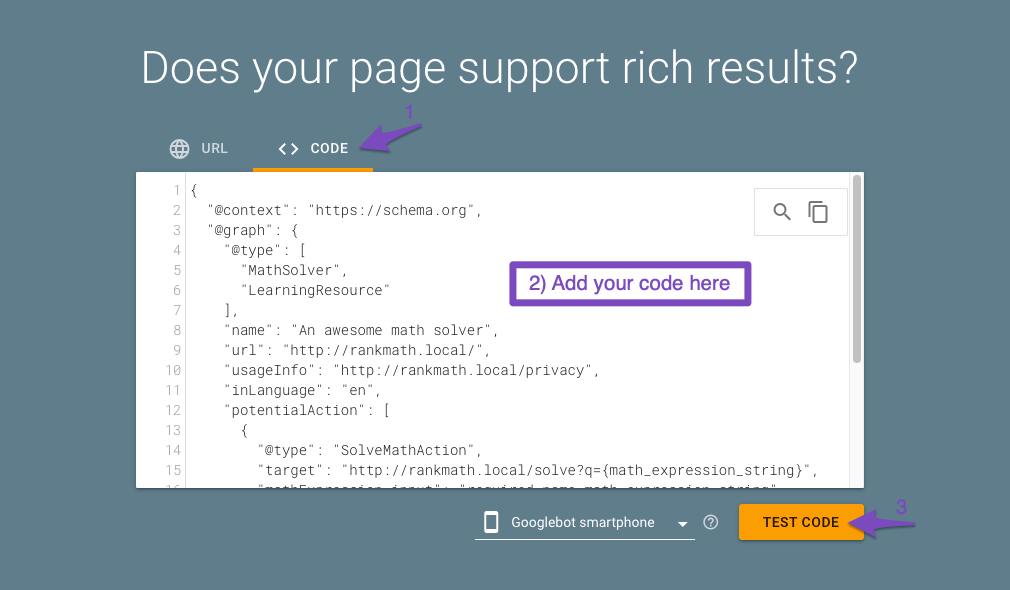
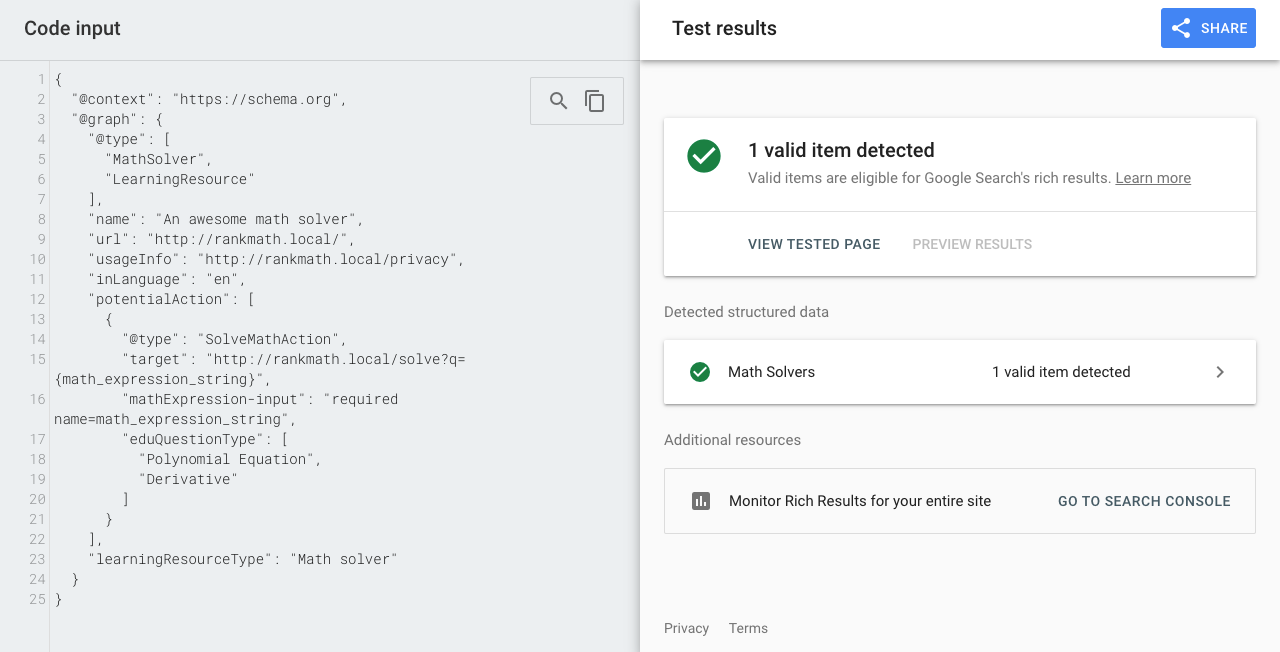
You can click the Copy button and validate the code in Google Rich Results Test Tool. In the Rich Results Test tool, click the Code tab and add the copied code to the text area available here.

Click the Test Code button and wait a few seconds to let the Google bot validate the code and generate the results. If there are any issues with your code, they will be shown in the validation results so that you can go back and fix them.

Note: When you run a Google Rich Results Test, it can only detect Schema Markup types that Google officially recognizes and features rich snippets for. However, if you wish to test other types, you can use the Schema Markup Validator.
6 Display Based on Conditions
As we mentioned earlier, Schema Templates make adding structured data to your website easier based on the conditions you’ve set. To set a condition for adding the Schema Markup, click the Display Conditions tab in your Custom Schema Builder.
Now, let us discuss each display condition in detail.
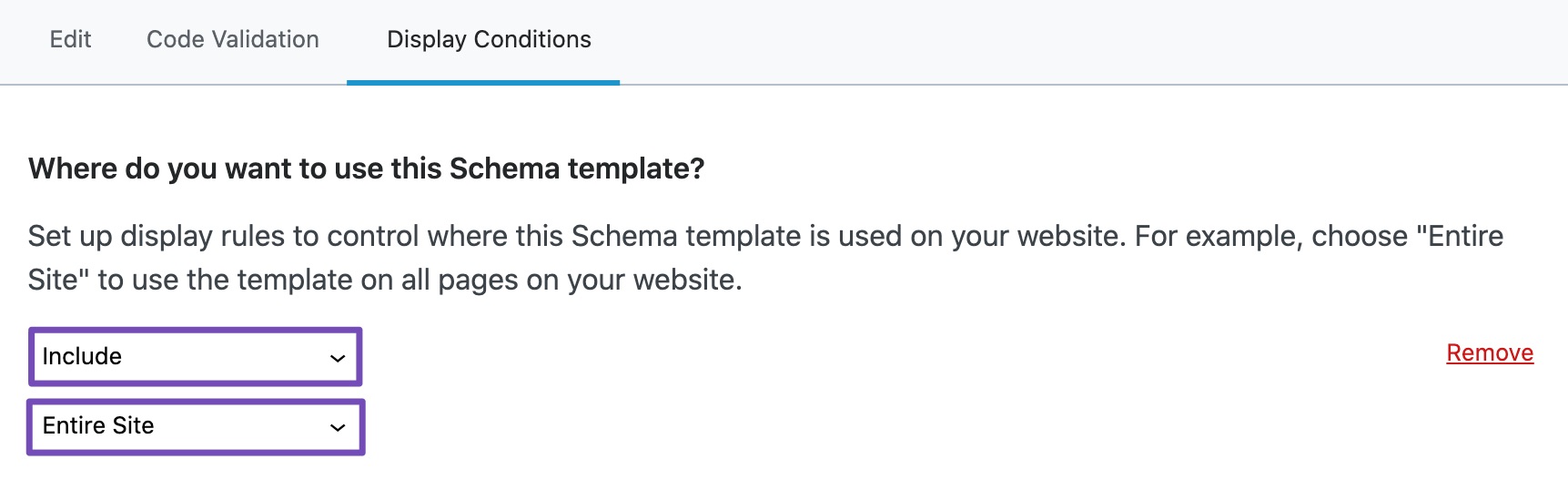
6.1 Entire Site
When you choose to include the Schema Template to the Entire Site, your Schema Markup will be added to the entire website, be it the homepage or posts or pages or archives.

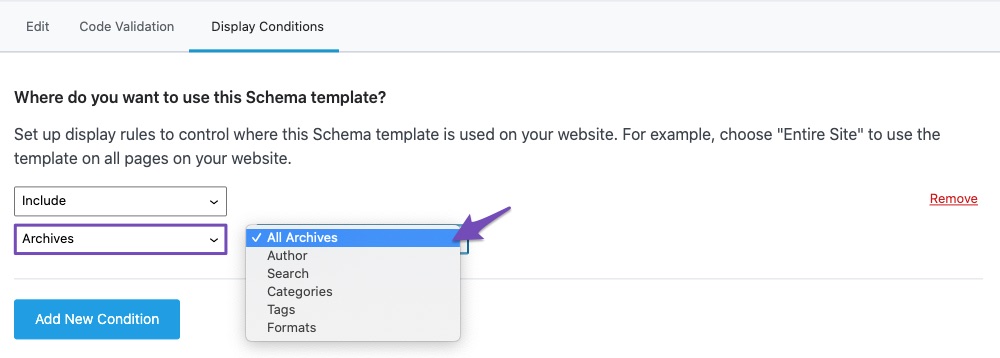
6.2 Archives
When you choose the Archives option, you’ll be able to add the Schema Template to All Archives or specifically to Author pages, Search pages, Categories, Tags, or archives of other custom taxonomies you’ve created on your website.

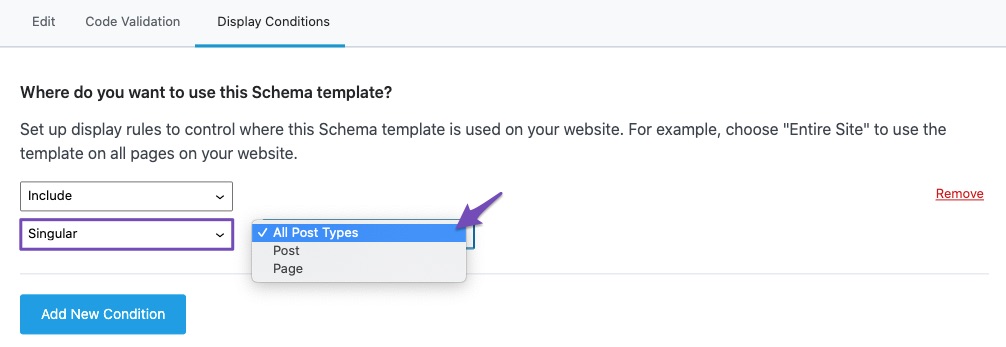
6.3 Singular
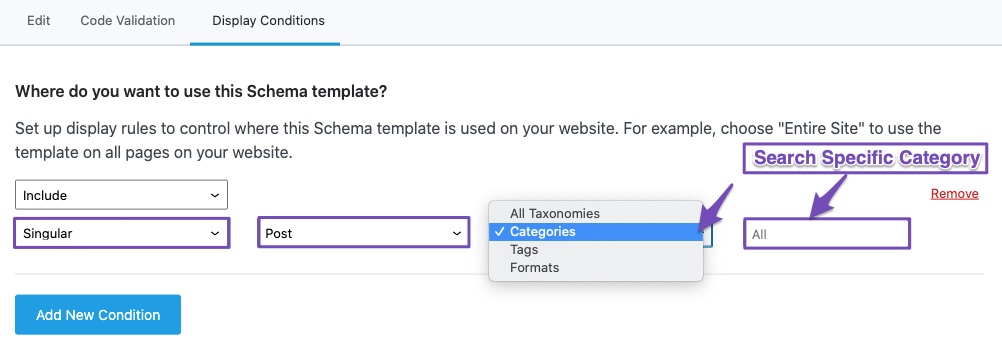
When you choose the Singular option, you’ll be able to add your Schema Template to all post types or only to posts, pages, or custom post types you’ve created on your website.

You can even go further to add Schema Markup only to posts that belong to specific categories, tags, or post formats.

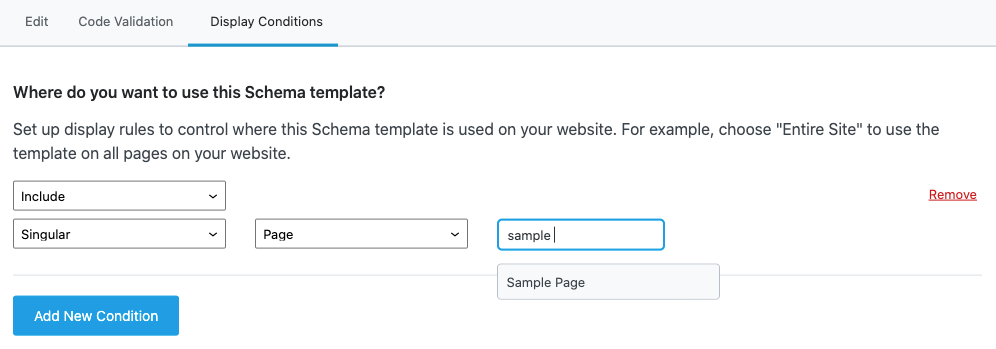
It is also possible that you can simply look for specific posts or pages to add your Schema template.

6.4 Insert
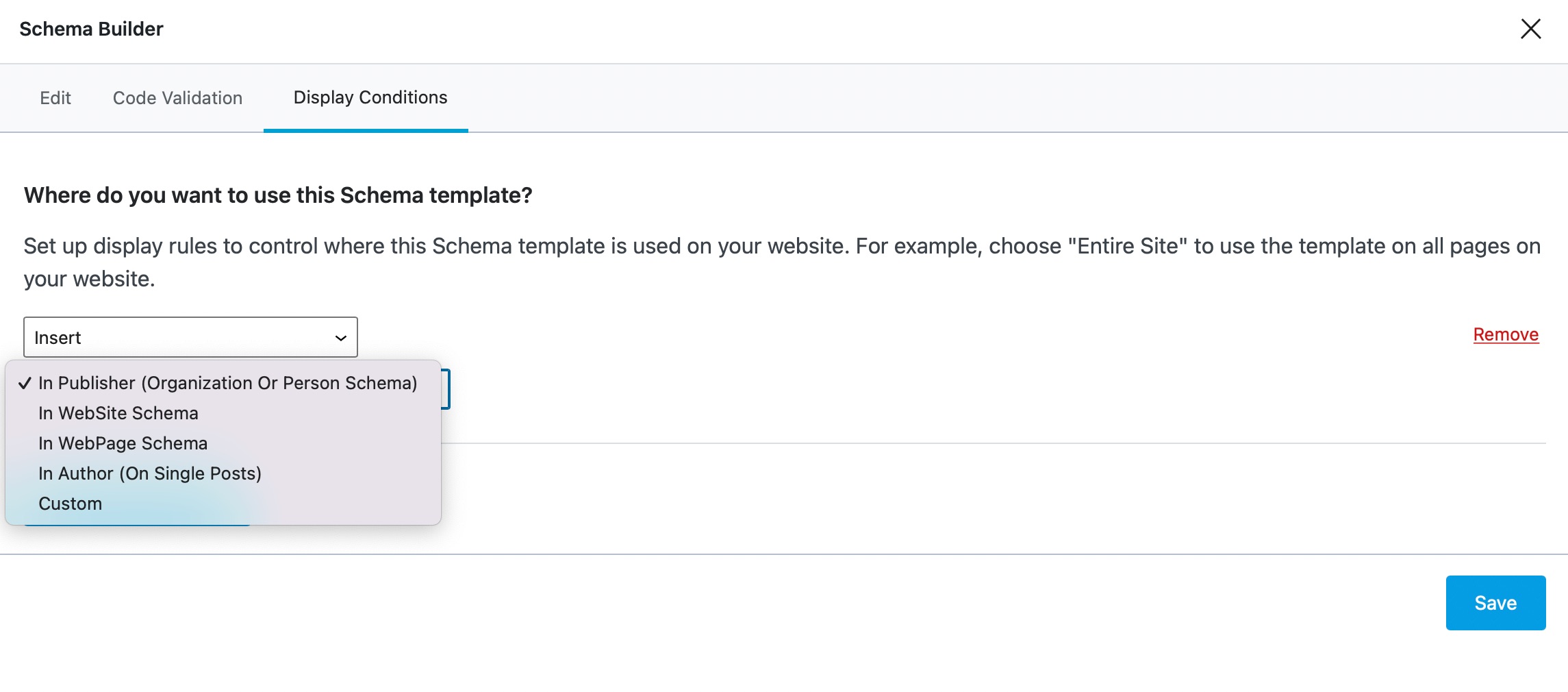
Rank Math PRO makes it very easy to insert Schema properties into any existing Schemas with the help of the Insert option. This field is helpful for advanced users who want to extend their current Schema with extra information.

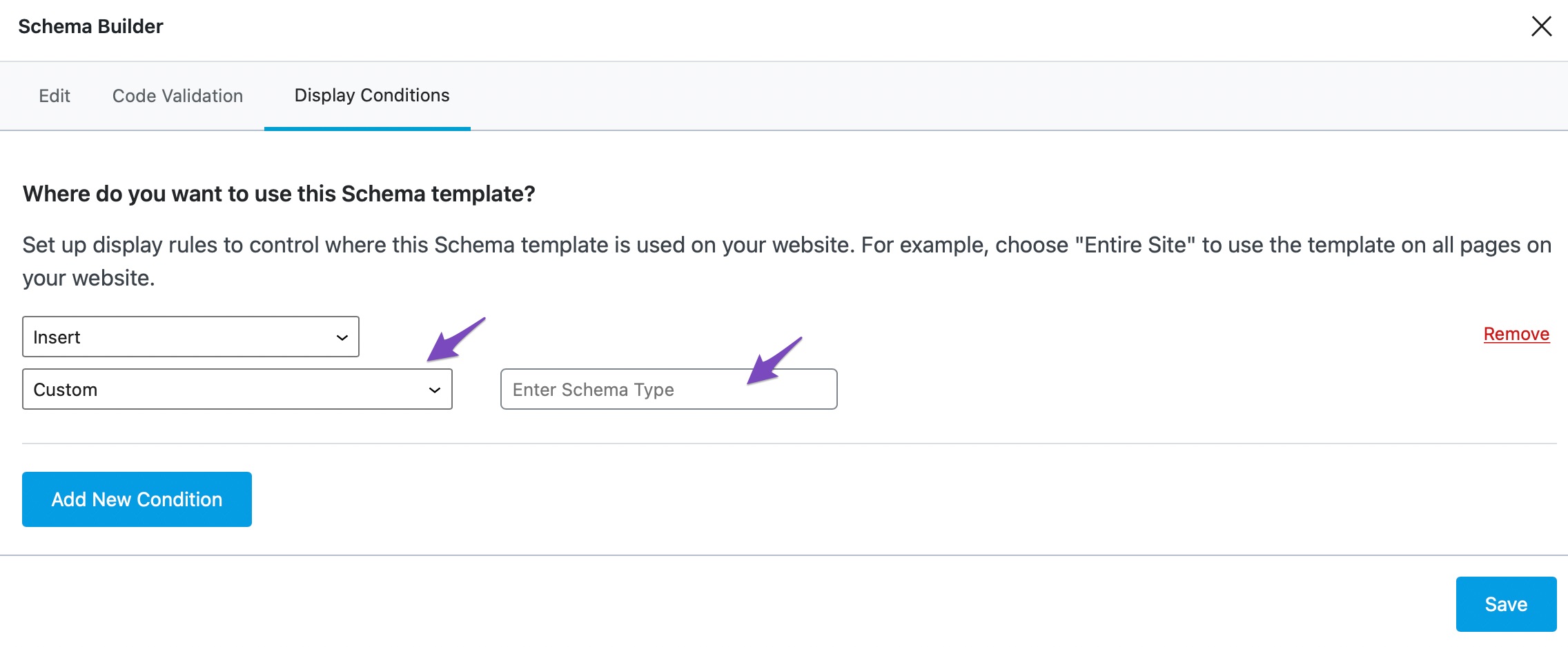
You can select an option from the drop-down list where you wish to extend the Schema. For instance, if you choose the Custom option, enter your Schema type in the Enter Schema Type field, as shown below.

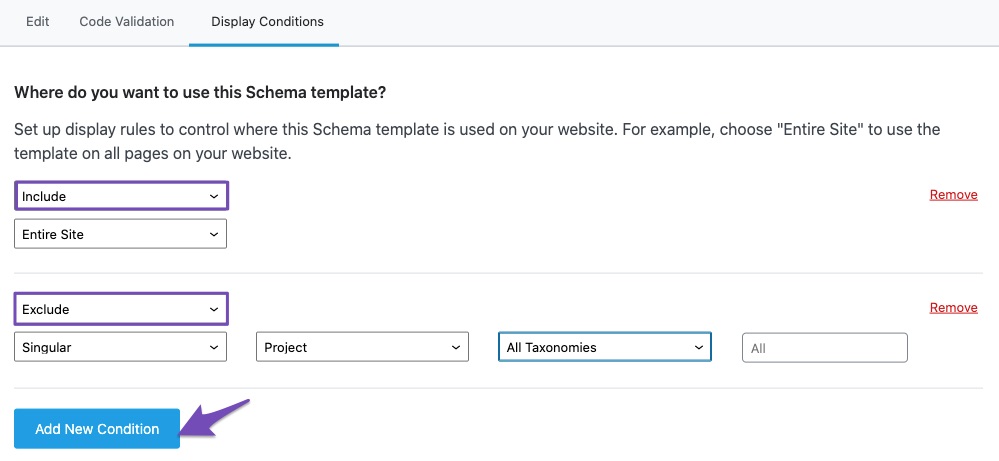
6.5 Add New Condition
When you click the Add New Condition option, a new row appears below to add another condition. In this way, you can combine your conditions with Include/Exclude setting and add Schema Templates more accurately only to the pages you want to add.

7 Use Case Scenarios
Now that we’ve discussed creating Schema Templates in detail, we’ll look at some of the popular use-case scenarios of Schema Templates.
7.1 Using Schema Templates for AggregateRating
If you’ve added a product-based Schema to your content, Rank Math looks for any actual product reviews from customers present on your page. If it is unable to find, Rank Math does not add the AggregateRating Schema Markup, and it would be reflected in the Rich Results Test tool with a warning — aggregateRating is missing.
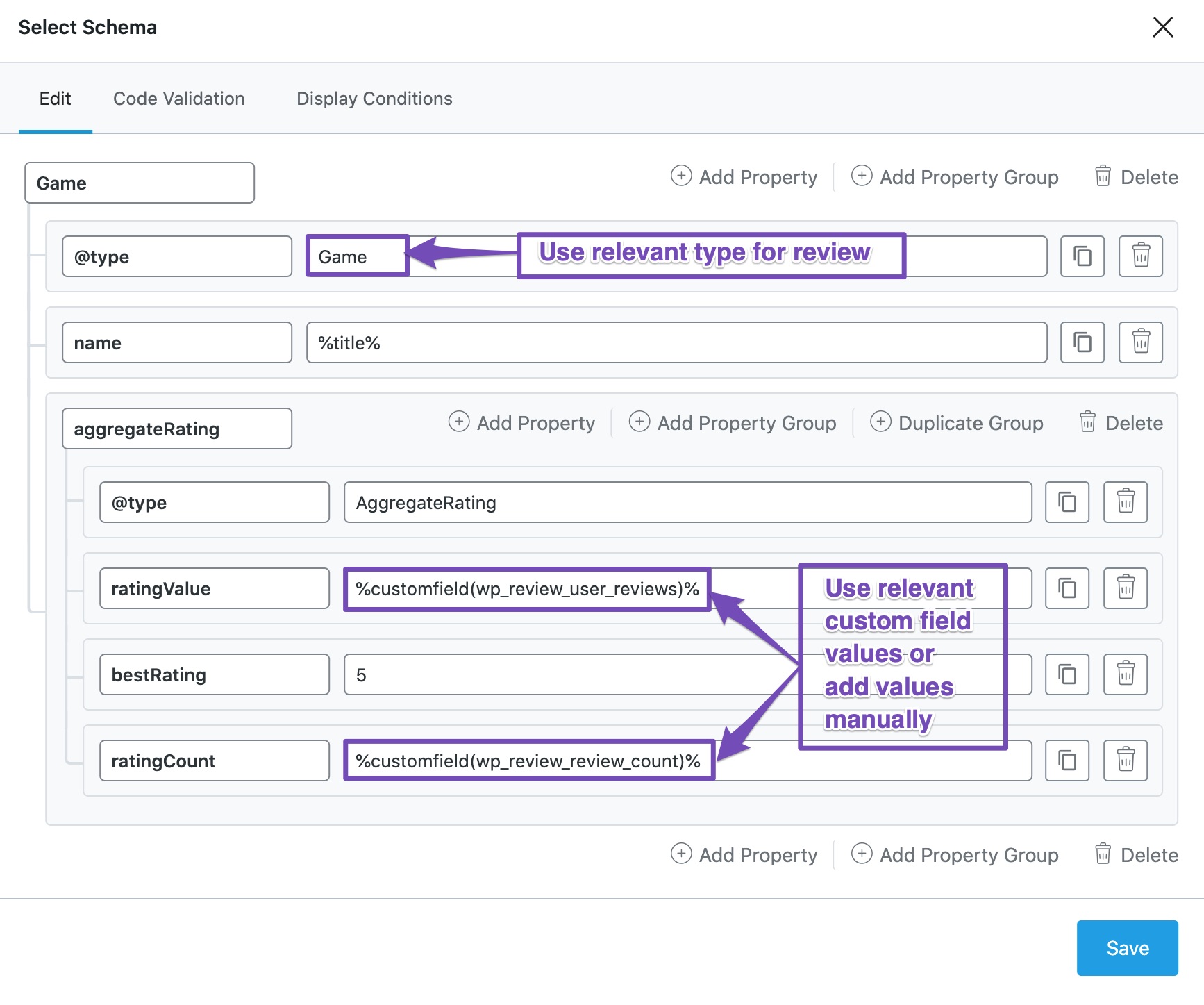
Although it is only a warning/recommendation, if you choose to get rid of it, you can make use of any review plugin that allows visitors to leave ratings on your website. Finally, you can integrate those values with a Schema Template so that Rank Math can add AggregateRating Schema Markup to your product pages, as shown below.

For the @type field, ensure that you set a review data type that Google accepts and the one that is relevant to your website content.
Note: Depending upon the review data type you’ve set, you might require additional properties to be added. Validate the code in Google Rich Results Tool for the suggestions, and you can add them accordingly.
For this example, we’re using the WP Review plugin (which can also add this Review Schema Markup on its own) to allow visitors to add review ratings. We’re using the variables %customfield(wp_review_user_reviews)% and %customfield(wp_review_review_count)% to provide values for the properties ratingValue and ratingCount respectively. However, you can also add values to these fields manually.
7.2 Using Schema Templates for Adding Custom Local SEO Schema Markup
As we mentioned earlier, Schema Templates are useful when adding more extensive properties to your Schema. By using a Schema Template, you can even create a custom Local Schema Markup and add it to all your web pages.
Rank Math supports Local Schema Markup by default, and the relevant Schema properties are added when you configure the Local SEO settings in Rank Math.
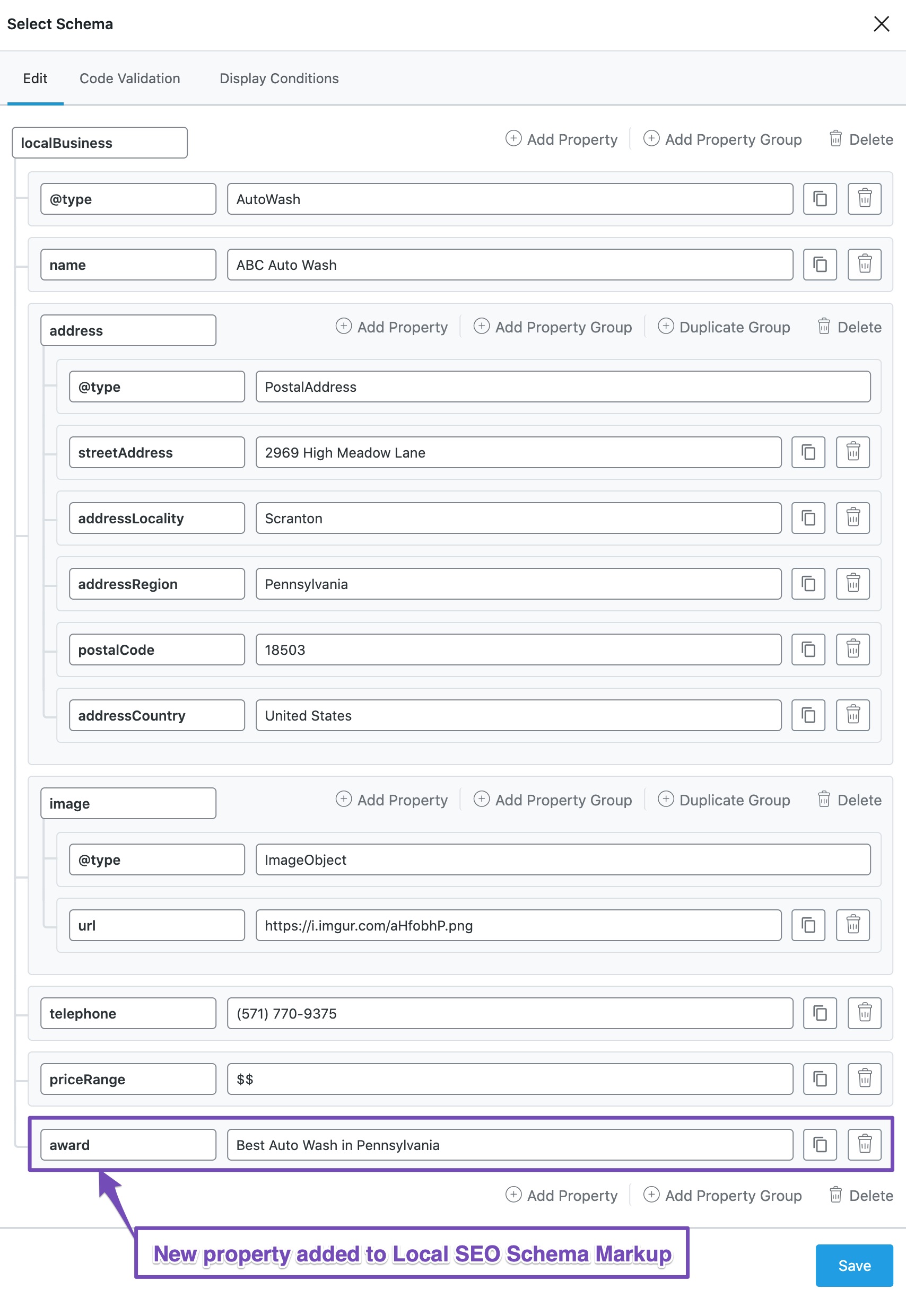
But if you want to include more properties to your Schema, you can deactivate the Local SEO module and generate a custom Local SEO Schema with the Schema Template. In this example. we’ll build a custom Local SEO Schema that includes an additional property award, to include the award, your Local Business has received.

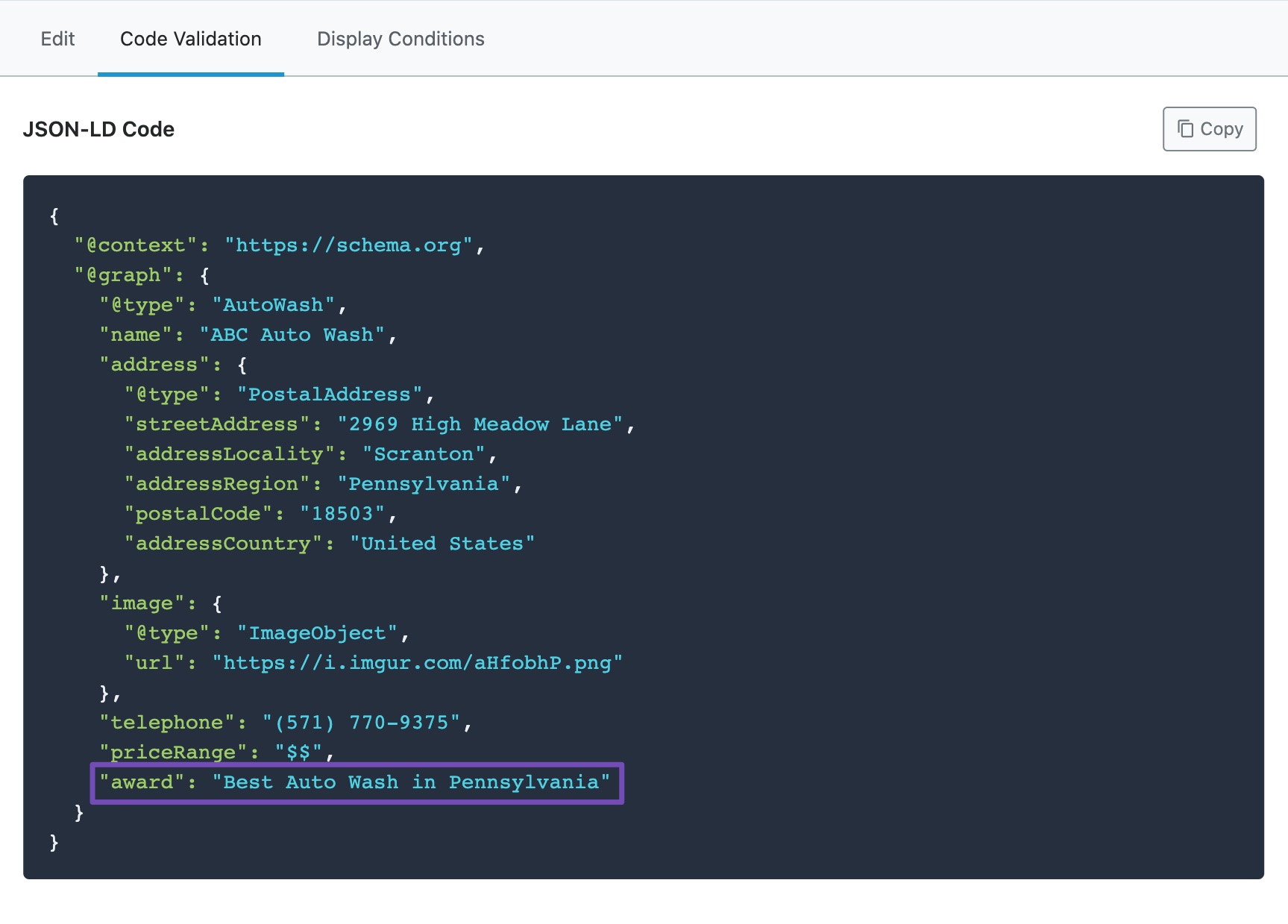
For the custom Local SEO Schema Markup we’ve created, the Schema code can be generated in the Code Validation tab.

Now, we can validate the code on the Google Rich Results tool for any errors. To display the Schema Markup on all pages, click the Display Conditions tab and set the Schema Markup to be added to the Entire Site.
Note: If you’re adding custom Local Business Schema to your webpages, as shown above, ensure that you’ve deactivated the Local SEO module in Rank Math to prevent duplication in Schema.
7.3 Using Schema Templates to Extend Rank Math Schema
In the previous example, we’ve discussed adding a custom Local Business Schema. And it also required removing the default Local Business Schema added by Rank Math to avoid duplicating the Schema properties.
Instead of adding the complete Schema, it is also possible that you can extend the default Schema added by Rank Math. This would be of more help in cases where you want to add only a few properties to the existing Schema without having to repeat them all once again.
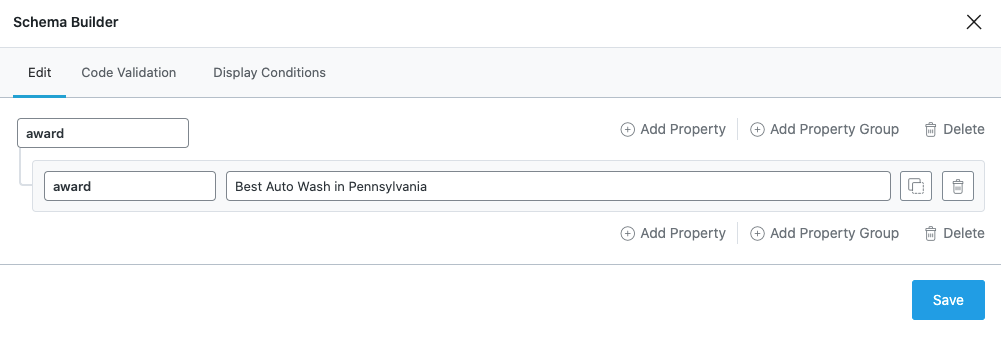
Now to extend the default Schema to include the same award property which we discussed in the previous example, create a Schema Template like this:

Then set the display condition to insert it into Organization Schema, as shown below.

Click on the Save button, and your Schema will be inserted successfully.
8 Importing Schema Markup from Other Websites
Apart from creating Custom Schema Markup from scratch, Rank Math also supports importing Schema Markup directly from other websites, making it easier for you to build a template.
Rank Math can import Schema directly from a page or from HTML/JSON-LD code that you enter. For instance, you can try importing a news article that has LiveBlogPosting Schema added to it. Rank Math would identify the Schema Markup used in the news article and makes it readily available so that you can edit and reuse them on your website easily.
LiveBlogPosting Schema: Use this Schema Markup only if you’re covering a live event on your blog post with continuous updates. The search result will feature a live badge as a rich snippet.
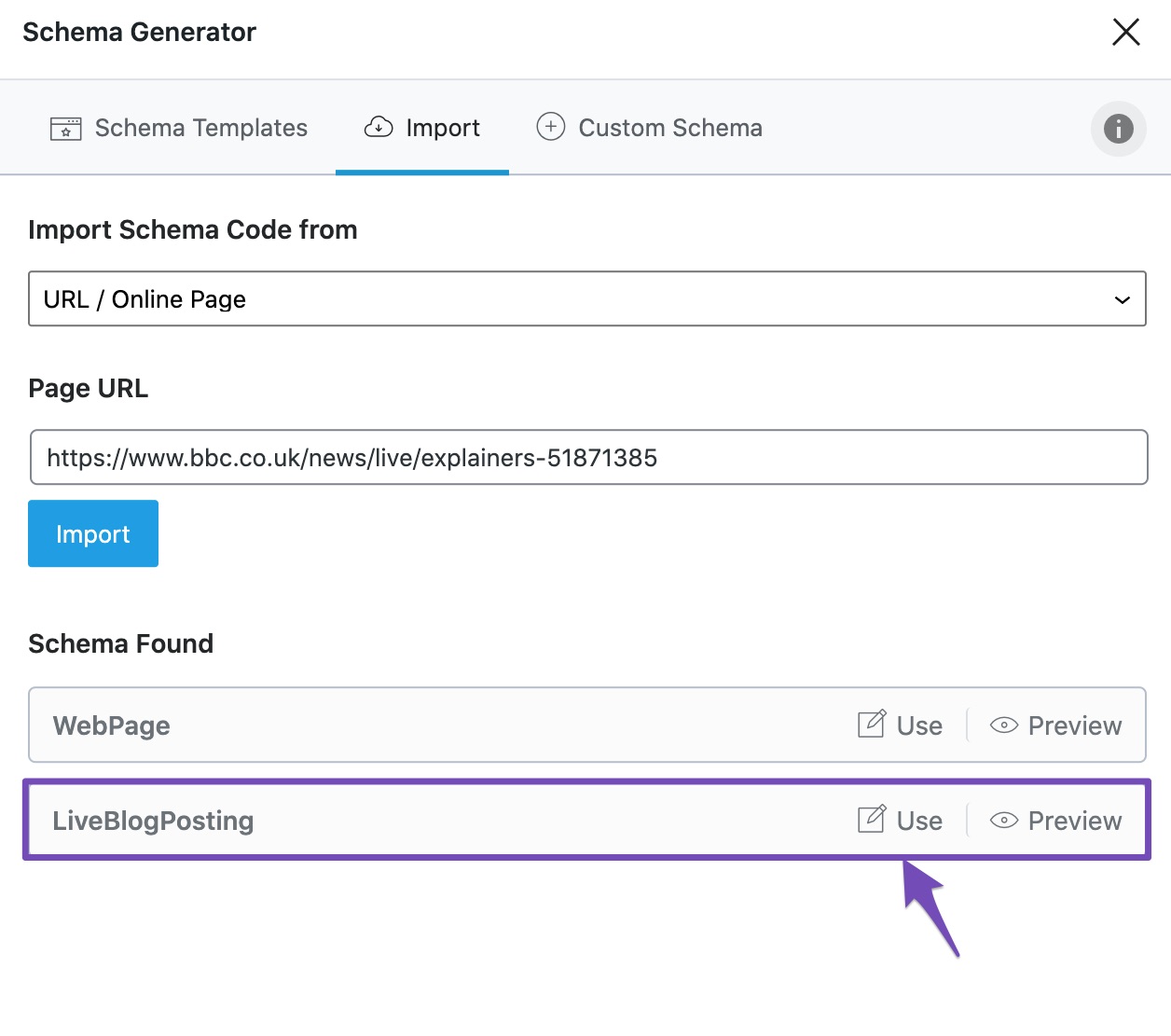
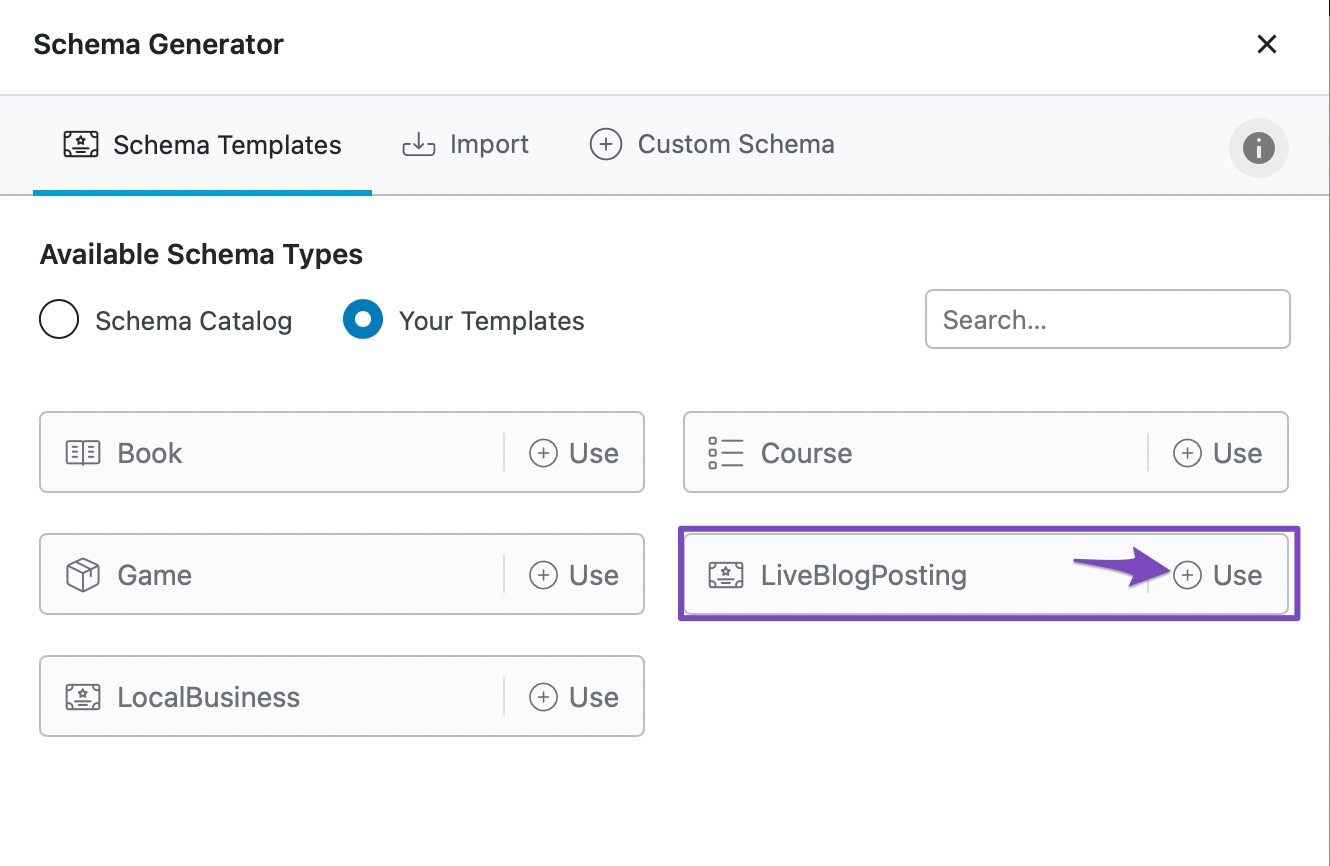
To start importing Schema, navigate to the Import tab under the Schema Generator. Rank Math lets you import Schema in different ways, and we’ll discuss each method in detail.
8.1 Import Schema Code from URL/Online Page
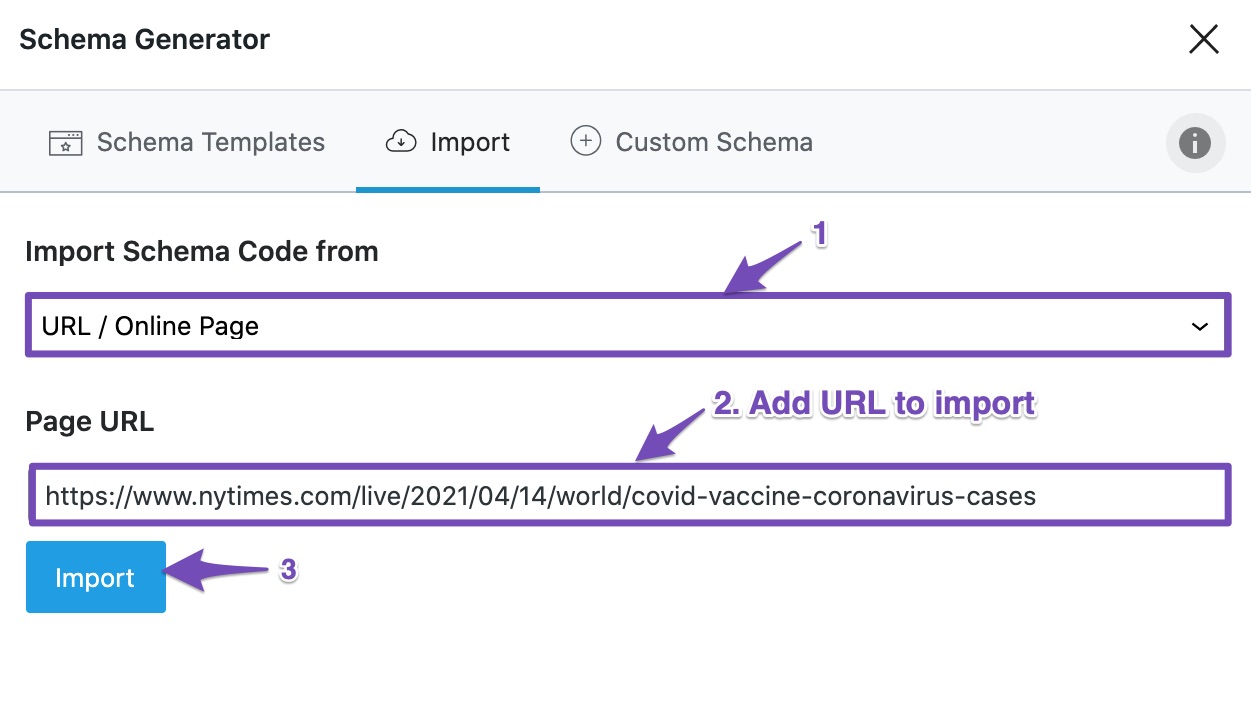
You can import Schema Markup directly from any page available online. Under the Import Schema Code from the drop-down list, choose URL/Online Page. In the Page URL field, enter the page URL that includes the Schema Markup you want to import. And then click Import.

8.2 Import Schema Code from HTML Code
You can also import Schema from HTML code. To get the HTML code of any page, right-click on the page and choose View Source or use the keyboard shortcut (Ctrl + U — in Windows and Option+Command+U — in Mac).
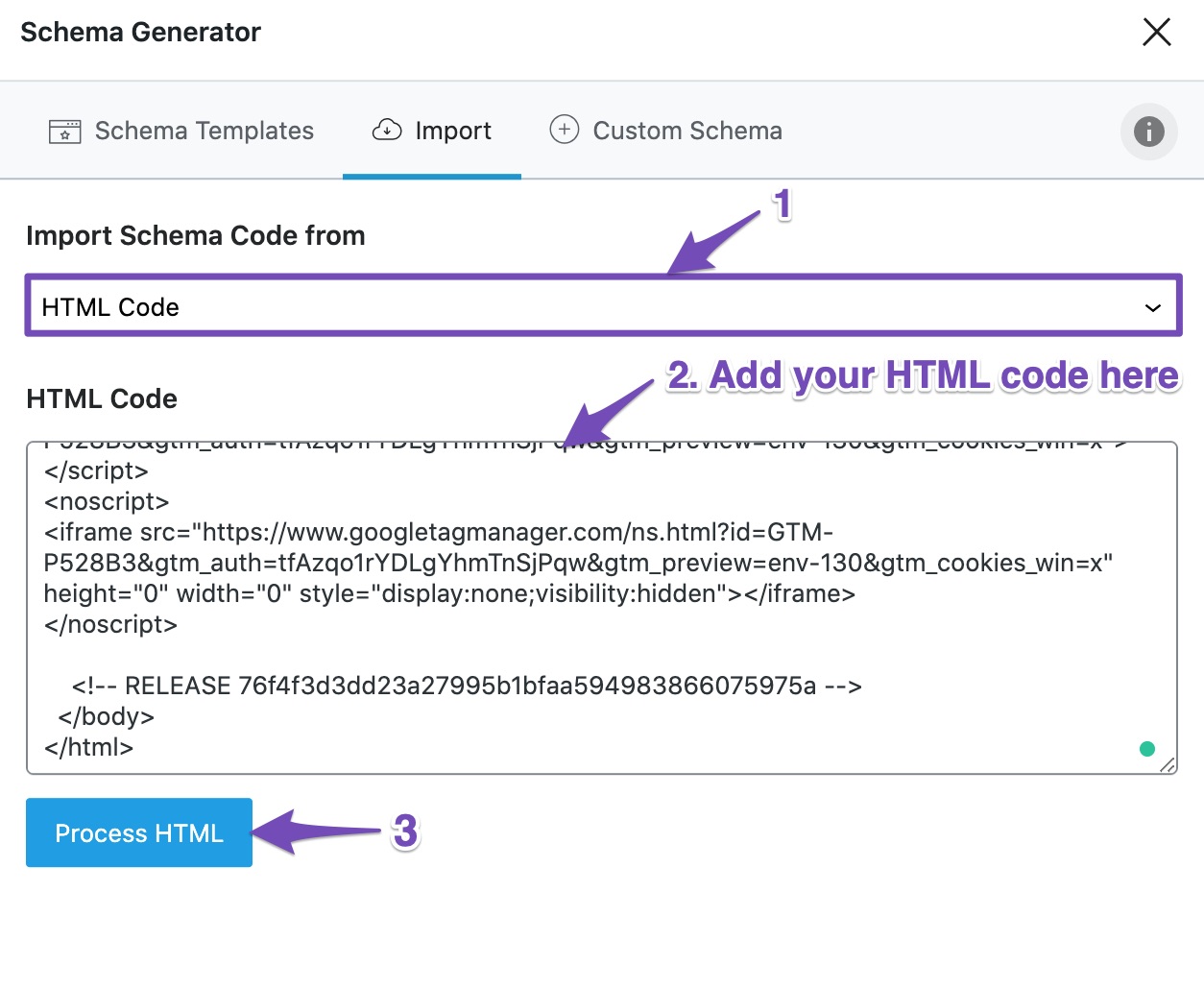
Now, choose HTML Code from the Import Schema Code from drop-down list and paste the HTML code you’ve copied in the text area. Click the Process HTML button.

8.3 Import Schema Code from JSON-LD/Custom Code
Similar to the HTML code, Rank Math can also import Schema from JSON-LD/Custom code.
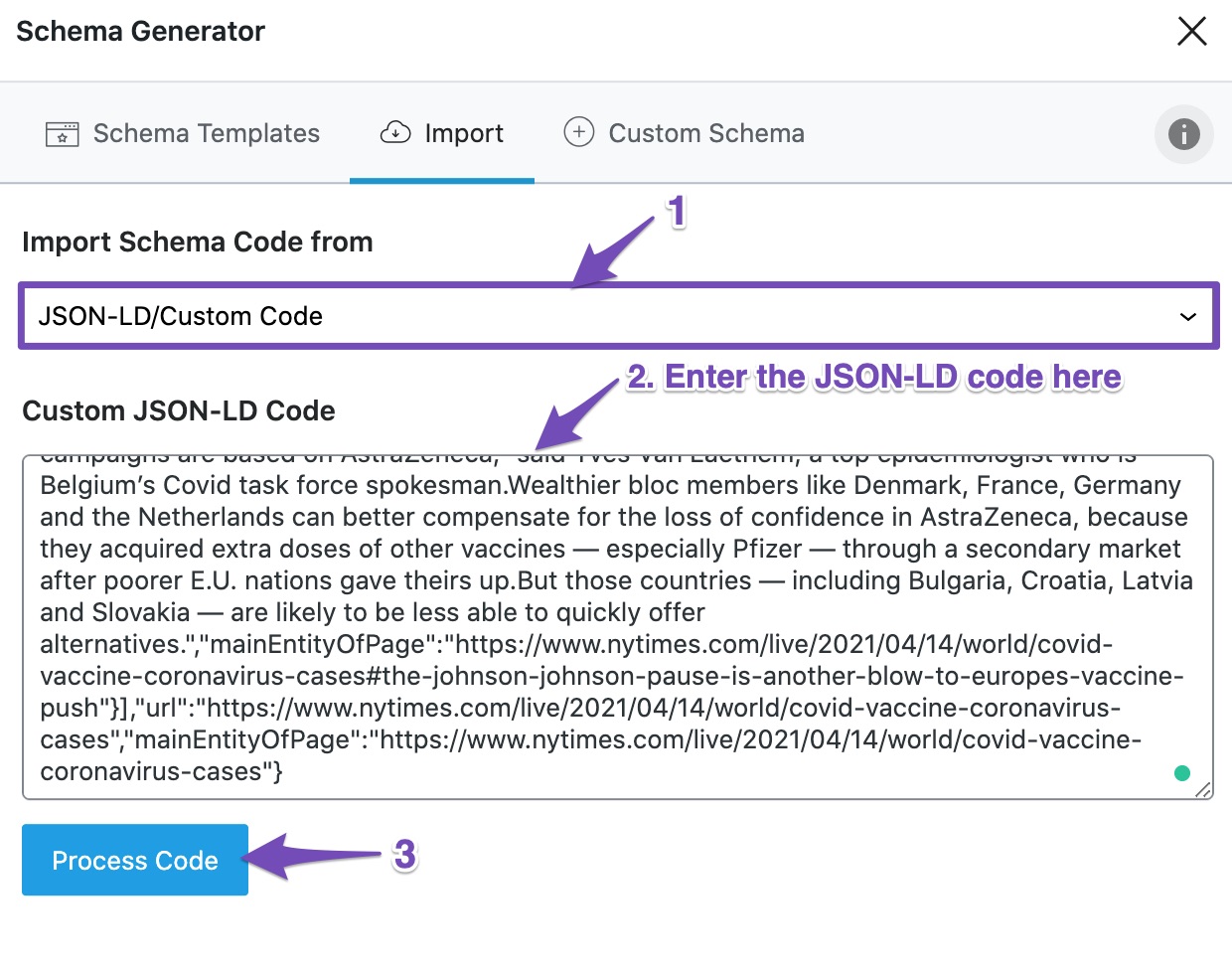
Choose JSON-LD/Custom Code in the Import Schema Code from drop-down list and add the code to the text area. Then, click the Process Code button.

8.4 Choosing the Schema Markup to Import
Once Rank Math has imported the Schema Markup, you’ll see a confirmation with the list of Schema types found. In practice, a single page can have multiple Schema Markup types. But you may not require to use all the imported Schema types.
So, when you import Schema, Rank Math lets you choose the Schema type you want to use for building your Custom Schema Markup. Click the Use option against Schema type to edit the Schema Markup.

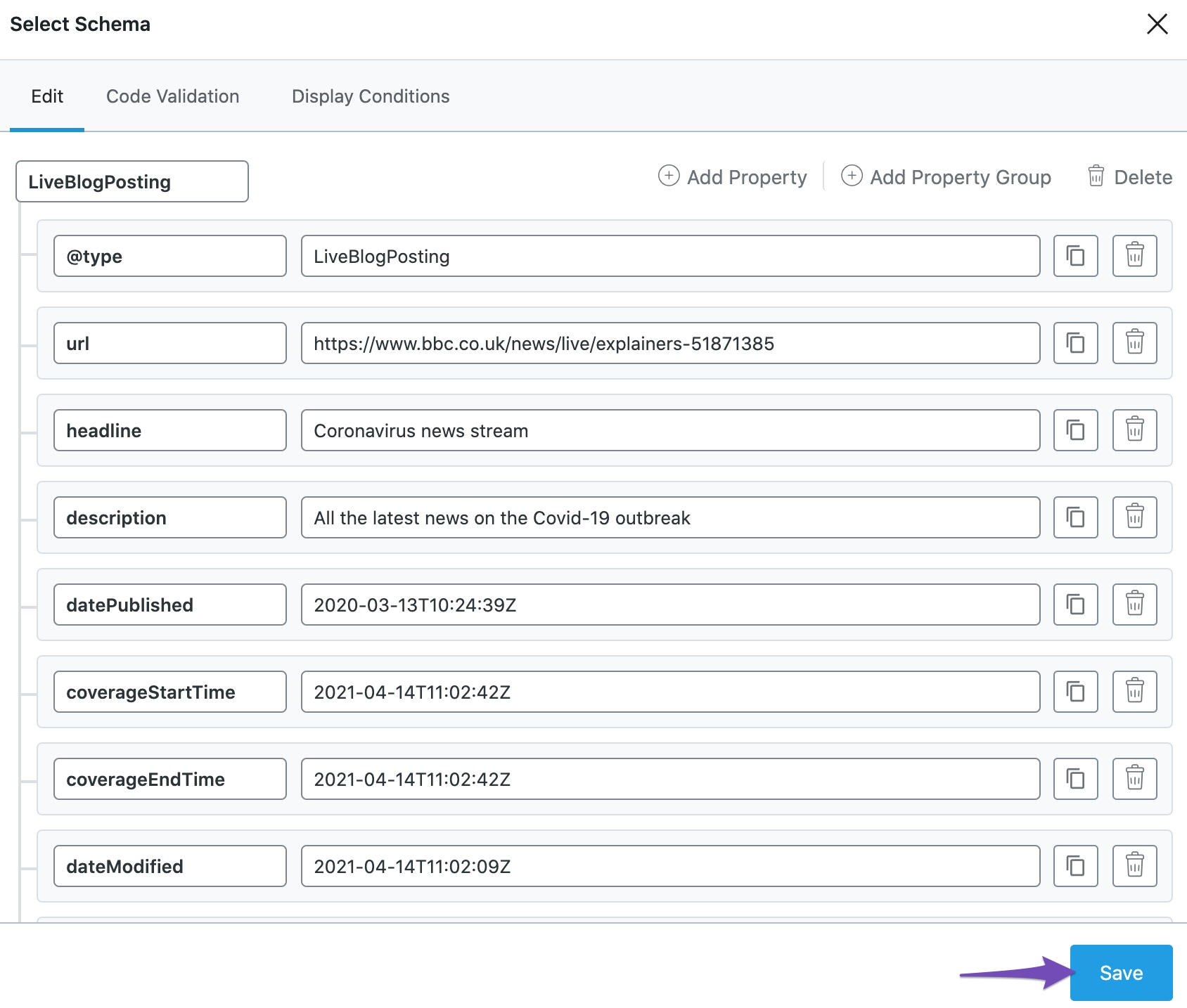
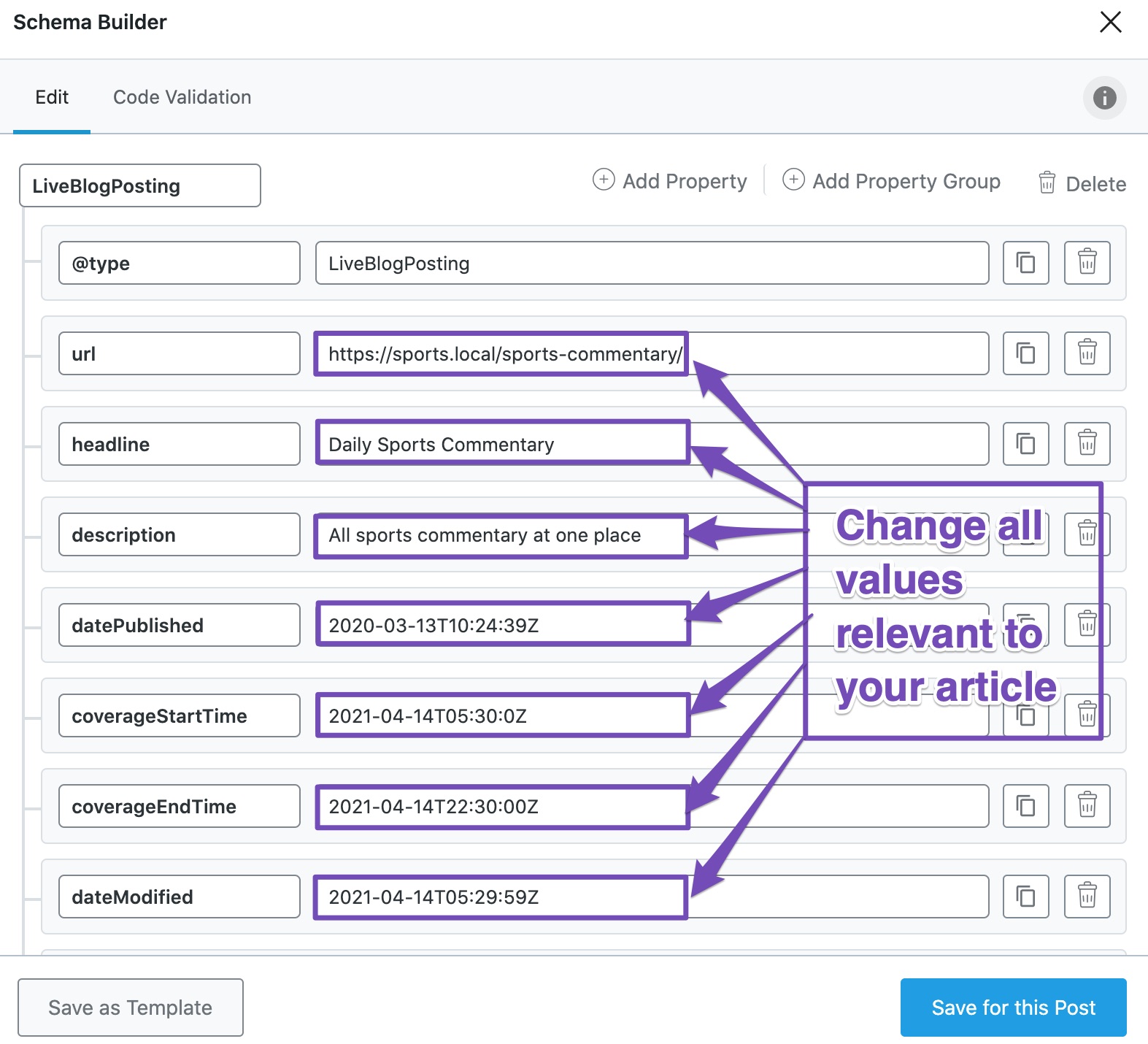
In the Edit tab, you can change the values you want to edit, and once done, click the Save button. Now the Schema Markup has been saved as a template, and it is readily available for use.

8.5 Using Custom Schema Markup Inside Single Blog Post
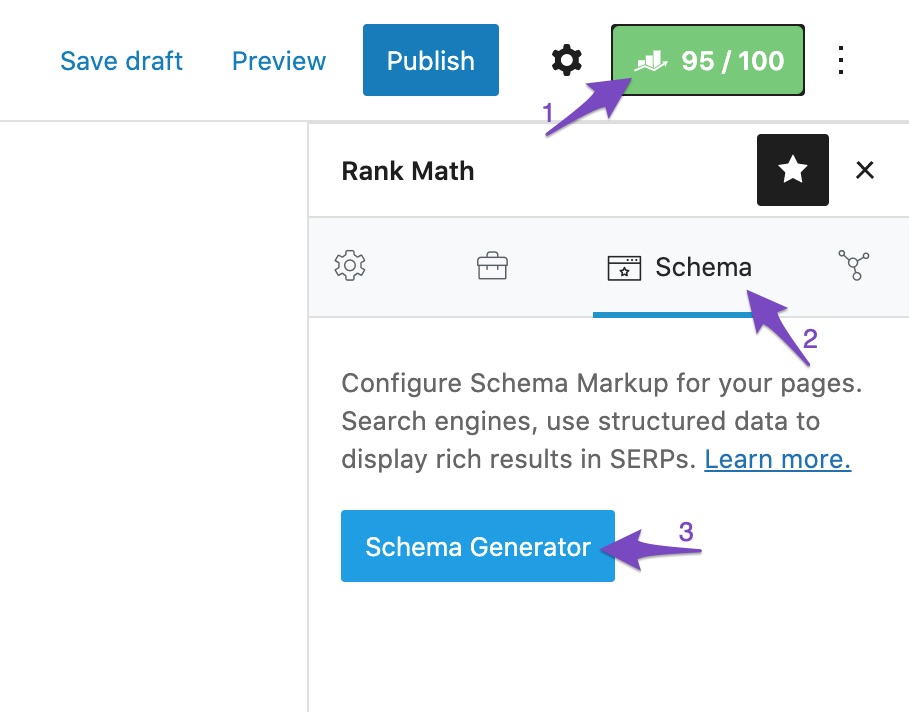
The Schema Template that we’ve just created can be also be used on specific blog posts. To add the Schema to a specific post, open the post, and in the Block Editor, choose the Rank Math SEO icon from the top right corner of the screen.
Or alternatively, click the three vertical icons from the top right corner and choose Rank Math from the Plugins menu.
Navigate to the Schema tab inside Rank Math Meta Box and then click the Schema Generator, as shown below.

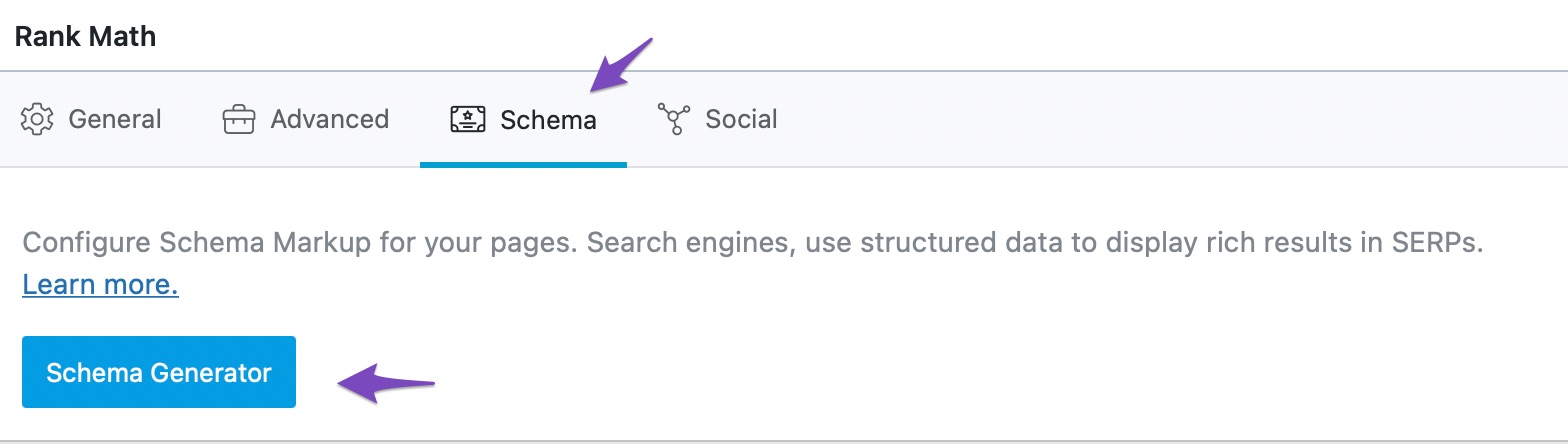
If you’re using Classic Editor, scroll down to the bottom of the page until you find the familiar Rank Math Meta Box. Click the Schema tab and then choose Schema Generator.

In the Schema Generator, choose Your templates to find the Custom Schema we’ve just created, and then click the Use option.

In the Edit tab, change all the values according to your article and click the Save for this Post button.

You can check the generated Schema Markup with relevant values in the Code Validation tab and validate them using the Rich Results Test tool or Schema Markup Validator for errors/warnings and fix them accordingly. Now update the post or page as you would normally do, and if it is a new post, click the Publish button.
9 Removing Schema Templates
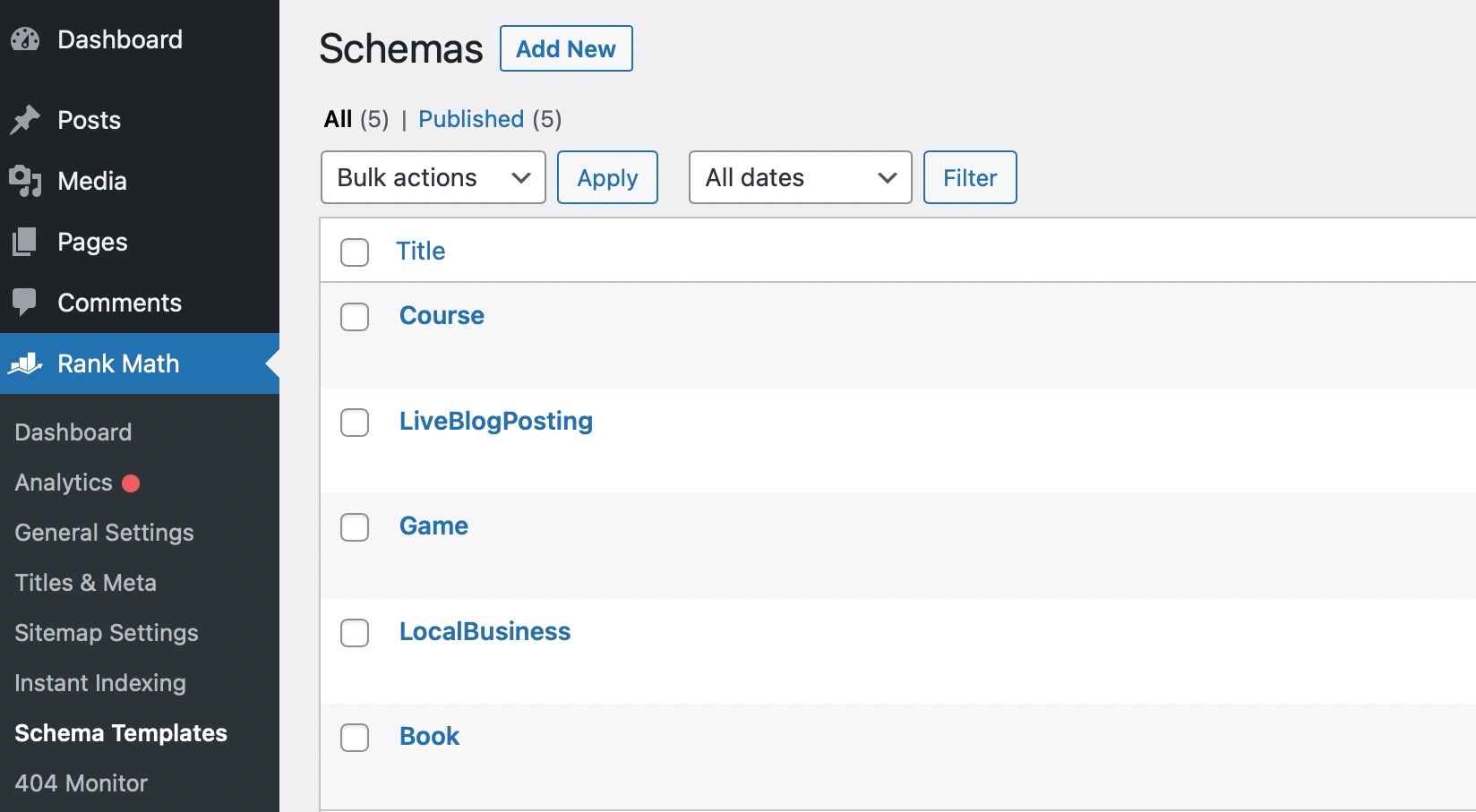
To remove the Schema templates, navigate to Rank Math SEO → Schema Templates page, as shown below.

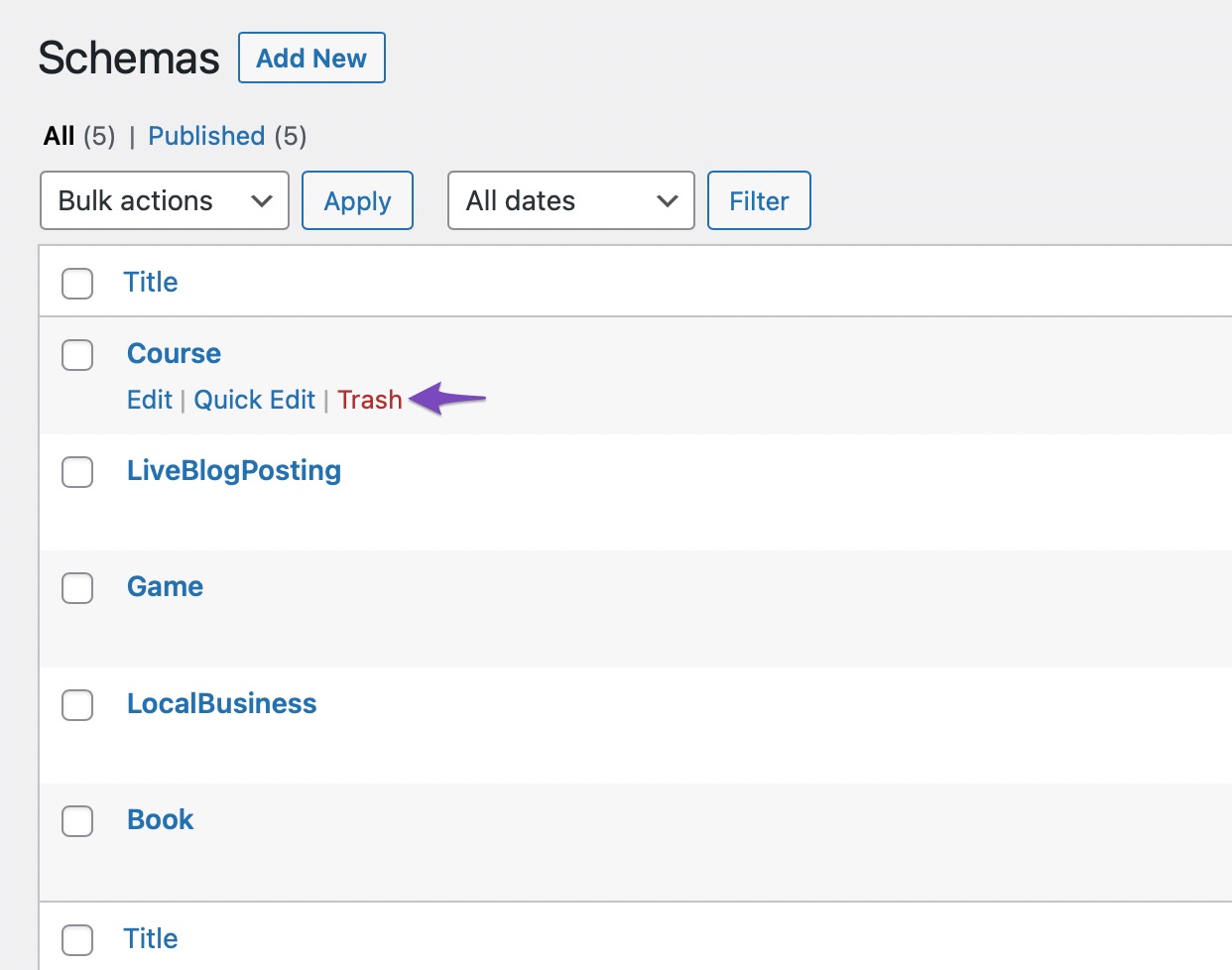
Hover over the template you wish to remove and click on the Trash link, as shown below.

Once done, the Schema template will be removed, and you’ll notice a message on the top of the screen.

And that’s it! We hope the tutorial was helpful in getting started with Schema Templates. Now, you can explore various Schema Markup types and extensive properties on your website. If you still have any questions on using Schema Templates, please feel free to reach our support team directly from here, and we’re always here to help.